Flutter vs. ReactNativeアプリ開発のために何を選択するか
公開: 2021-08-05モバイルアプリのクロスプラットフォームソフトウェア開発に使用される最も人気のあるフレームワークは、FlutterとReactNativeです。 彼らの採用率は絶えず成長しており、競争を追い抜いています。 今日、この投稿では、React Native、Flutter、2つの比較などについて説明します。
それでは始めましょう。
なぜモバイルアプリ開発はとても人気があるのですか?
過去数年間、モバイルアプリの開発は着実に成長しています。 一人おきに携帯電話を使用しています。 つまり、ユーザーベースは膨大であると言えます。 モバイルアプリは、ユーザーを携帯電話で忙しくしています。 今日、私たちはほとんど何にでも使えるアプリをたくさん持っています。 そのため、モバイルアプリ開発時代の競争は日々激化しています。 誰もがモバイルアプリを開発したいと考えています。
モバイルアプリの開発を選択する方法はさまざまです。 iOSアプリを構築するためにKotlinとSwiftを使用してAndroidアプリを構築するためのネイティブルートを選択できます。 それどころか、クロスプラットフォームパスを使用して、ReactNativeまたはFlutterを使用できます。 React NativeとFlutterを使用してモバイルアプリを構築する場合、ほとんどの開発者はAndroid Studio、IDE、またはXcodeを使用します。
Flutterとは何ですか、そしてその用途は何ですか?

Googleによって開発されたFlutterは、クロスプラットフォームのユーザーインターフェースシステムです。 Dart言語を使用しています。 GoogleはDartも開発し、そのトップアプリのいくつかでFlutterを使用しています。 Flutterの主なセールスポイントは、単一のコードを利用してクロスプラットフォームフレームワークをサポートする機能です。
Flutterのデスクトップサポート
- Flutterを使用してデスクトップアプリを開発する場合、FlutterソースコードをネイティブのWindows、Linuxデスクトップアプリ、またはmacOSにコンパイルする必要があります。
- Flutterのデスクトップサポートはプラグインにまで及びます。 開発者は、Windows、macOS、またはLinuxプラットフォームをサポートする現在のプラグインをインストールできます。
- Flutterのデスクトップサポートはベータリリースとしてアクセス可能です。 したがって、機能のギャップがあります。 ただし、開発者は、安定したチャネルでデスクトップサポートのベータスナップショットを試すか、ベータチャネルでデスクトップに加えられた最新の変更に対応することができます。
Webのフラッター
FlutterのWebサポートは、モバイルとWebで同じエクスペリエンスを提供します。 これで、iOS、Android、および同じコードベースのブラウザー用のアプリを開発できるようになりました。
Flutterの公式ウェブサイトに書かれているように、Flutterのウェブサポートは以下のシナリオで非常に役立ちます。
シングルページアプリケーション(SPA)
SPAは一度にロードされ、インターネットサービスとの間でデータを送受信します。
Flutterで開発されたプログレッシブウェブアプリ(PWA)
Flutterは、オフラインサポート、インストール、および変更されたUXを組み込んだ、ユーザーの環境と統合された最高品質のPWAを提供します。
現在のモバイルアプリ
FlutterのWebサポートは、現在のFlutterモバイルアプリにブラウザーベースの配信モデルを提供します。
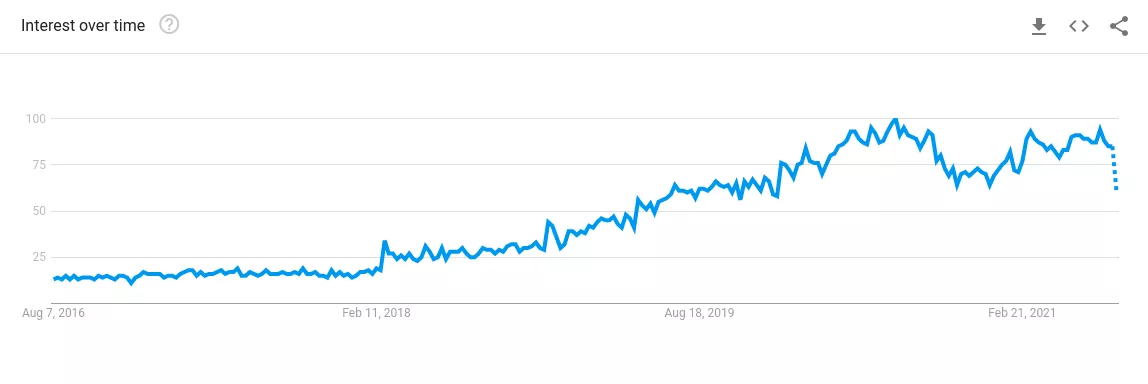
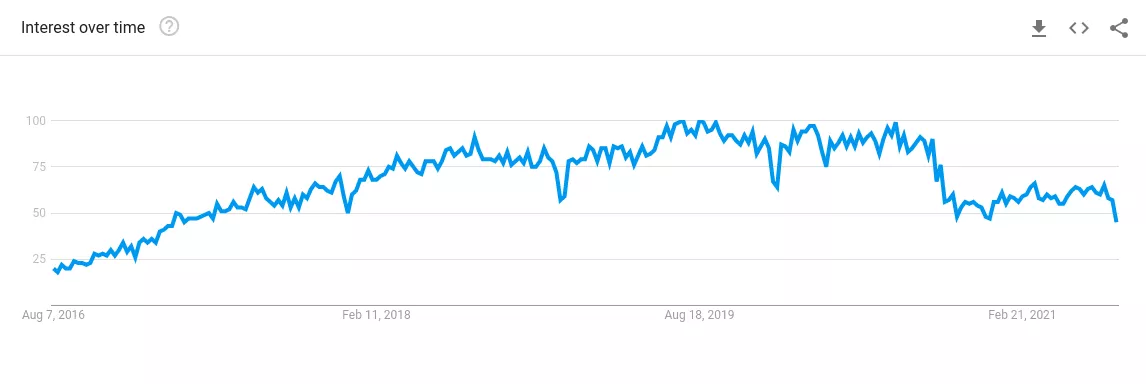
フラッターの現在の市場動向

あなたがチェックすべきフラッターの統計:
- 人口の約39%がFlutterを利用して、世界中でクロスプラットフォームのモバイルアプリを開発しています。
- 開発中のコミュニティの68.8%がFlutterの使用を好みます。
- コミュニティの約7.2%が、人気のあるツールとライブラリにFlutterを選んでいます。
Flutterのユースケース
- マテリアルデザインのアプリケーション
- Skiaレンダリングエンジンを使用した高性能アプリケーション
- OSレベルの機能で動作するアプリケーション
- MVPモバイルアプリ
- トップレベルのウィジェットを備えた柔軟なUI
- シンプルなロジックを備えた高度なOSプラグイン
- 広範なデータ統合でアプリを再アクティブ化
Flutterで作られたトップアプリ

eBay、Philips、Alibaba、BMW、Google広告はすべて組み込みのFlutterです
React Nativeとその用途は何ですか?

オープンソースのモバイルアプリフレームワークであるReactNativeはJavaScriptを使用しています。 これは、次の実用的なフレームワークです。
- 単一のコードベースを使用してAndroidとiOSの両方のアプリを構築する
- クロスプラットフォーム開発
- Reactとして正確なデザインを使用する
ここで注意すべき点は、ReactNativeを使用してアプリを作成するのはモバイルWebアプリではないということです。 React Nativeは、Flutterのウィジェットに類似したコンポーネントを使用します。 React Nativeを使用してデスクトップおよびWebアプリを開発する場合は、外部ライブラリを使用するのが最適です。
ReactNativeの現在の市場需要

チェックアウトする必要があるReactNativeの統計:
- 2020年には、開発者の約42%がクロスプラットフォームアプリ開発にReactNativeを使用していることがわかりました。
- 開発者の約11.5%は、ネイティブツールとライブラリのためにReactNativeの使用を好みます。
- 開発中のコミュニティの約58.5%がReactNativeを選択しています。
ReactNativeのユースケース
- 高速プロトタイプアプリ
- FlexBoxを使用したレスポンシブUIでほぼネイティブに見えるアプリケーション
- 同期APIで機能するアプリ
- シンプルなクロスプラットフォームアプリ
- 簡素化されたUIを備えたアプリケーション
- 再利用可能なコンポーネントを備えたアプリ。
ReactNativeで作られたトップアプリ

Instagram、Skype、Shopify、Tesla、Salesforceは組み込みのReactNativeです
FlutterとReactNative:表形式の比較
| フラッター | リアクトネイティブ | |
|---|---|---|
| によって作成された | グーグル | フェイスブック |
| で書かれている | C、C ++、ダート | C ++、Java、JavaScript、Objective-C、Python |
| プログラミング言語 | ダート | JavaScript、Java、Objective-C、Swift |
| オープンソース | はい | はい |
| サポートされているプラットフォーム | Android、iOS、Linux、Mac、Windows、Google Fuchsia | Android、Android TV、iOS、macOS、tvOS、Windows |
| 開発者の生産性 | 高い | 高い |
| 学習曲線 | 最新のオブジェクト指向プログラミング言語の理解 | JavaScriptとReactの理解 |
| 人気のアプリ | Capital One、Googleアシスタント、ニューヨークタイムズ、eBay、Realtor.com、Square。 | Salesforce、Uber Eats、Instagram、Tableau、Shopify、Facebook、Coinbase、Skype、Oculus、Discord、Pinterest、Walmart、Bloomberg、Tesla。 |

また読む:モバイルアプリを開発するための技術スタック
FlutterとReactNativeの主な違い
ReactNativeとFlutterの間には多くの共通点があります。 しかし、ここでは、これら2つの間に存在する違いを確認します。
アプリケーションアーキテクチャ
どちらのフレームワークも、アプリ開発者にさまざまなアーキテクチャ上の利点を提供します。 それらをチェックしてみましょう。
リアクトネイティブ
React Nativeアプリケーションのアーキテクチャは、Fluxとして知られています。 FacebookはFluxを利用してクライアント側のWebアプリを開発しています。 ほとんどすべてのフレームワークはMVCフレームワークに従います。 Fluxの主な概念は、一方向のデータフローです。
フラッター
FacebookのFluxとRefluxJSに触発されたDartアプリアーキテクチャと一方向のデータフローを保持しています。 Flutter-fluxは、Stores、Actions、StoreWatchersなどの一方向のデータフローパターンを実装することで知られています。 w_fluxに依存していますが、ReactではなくFlutterを利用するように変更されています。

複雑なアプリの開発への適合性
FlutterとReactNativeは、開発プロセス全体を通じて開発者を支援するための公式ガイドライン、ドキュメント、サードパーティライブラリ、およびオープンソースプロジェクトを提供します。 もっと知りましょう。
リアクトネイティブ
React Nativeは、複雑なネイティブアプリの開発に使用されます。 ただし、ReactNativeにネイティブアプリ開発を含める場合にのみ可能になることに注意してください。 そのフェーズでは、アプリはクロスプラットフォームよりもハイブリッドであることが期待されます。 React Nativeを使用して複雑なアプリを開発するプロセス全体には、JavaScriptとネイティブ開発のスキルが含まれます。
フラッター
Futterは、より複雑なプロジェクトを処理するのに最適ではないと言われています。 ただし、スタートアップはFlutterをMinimal Valuable Product(MVP)を開発するための優れたソリューションとして受け入れるかもしれません。
モジュール性のサポート
この側面は、フレームワークによって、異なる技術的経験とスキルを持つ異なる人々が1つのプロジェクトで実行できる能力または範囲を示します。 両方のフレームワークについて確認しましょう。
リアクトネイティブ
React Nativeは、Flutterと比較してモジュール性のサポートが少ない場合があります。 iOS、Android、およびReactjsの開発者は、相互に関連付けるのが難しいと感じるかもしれません。 専門知識がないと、さまざまなチームがReactNativeでのコードの断片化に問題を抱えている可能性があります。
フラッター
Flutterは、チームの多様性と、pubパッケージシステムを使用したプロジェクトコードの個別のモジュールへの分割に、より優れたアクセシビリティを提供します。 チームは、プラグイン機能を使用して特定のモジュールをすばやく開発し、コードベースを変更または追加できます。
コードの保守性
React Nativeには、公式のサポートとともに最も重要なコミュニティがあります。 それでも、アプリのコードを維持しているときに直面する可能性のある問題があります。 ReactNativeよりもFlutterを維持する方が簡単です。 もっと深くしましょう。
リアクトネイティブ
React Nativeでは、コードのデバッグとアップグレードは困難です。 アプリに一致するコードを選択すると、フレームワークのロジックに干渉します。 さらに、アプリ開発のプロセスが遅くなります。 さらに、さまざまなネイティブコンポーネントにサードパーティのライブラリ依存関係がある場合があります。 通常、これらのライブラリは古く、デフォルトで発生する問題のために完全に維持することはできません。
フラッター
Flutterアプリのメンテナンスは簡単です。 コードの単純さは、開発者が問題を見つけ、外部ツールを調達し、サードパーティライブラリをサポートするのに役立ちます。 さらに、ステートフルホットリロード機能は問題を即座に解決します。 品質の更新を起動し、アプリにすぐに変更を適用するのにかかる時間は、より良いと見なされます。
アプリケーションサイズ
モバイルフレームワークの選択は、アプリコードのサイズに大きな影響を与える可能性があります。 大規模なプロジェクトの場合、アプリのサイズはフレームワークのサイズよりも大きくする必要があります。 ReactNativeとFlutterについてもっと知りましょう。
リアクトネイティブ
例を見てみましょう。当初、ReactNativeで作成されたHelloWorldアプリのサイズは7MBでした。 次に、ネイティブの依存関係を追加すると、サイズは約13.4MBに達します。 React Nativeは、Flutterよりも高速かつ最小限にアプリを反復する能力を備えています。
フラッター
フラッターで作られたHello Worldアプリのサイズは7.5メガバイトでした。 Flutterを使用すると、このアプリのサイズはC / C ++エンジンの仮想マシンとDartの影響を受けます。 Flutterは、サイズの問題を回避するために、すべてのコードとアセットをセルフクラッチする能力を備えています。 また、split-debug-infoなどの一意のタグを使用すると、コードサイズを小さくすることができます。
ユーザー体験
適切なモバイル開発フレームワークを選択する上で重要な要素の1つは、ユーザーエクスペリエンスです。 これは、ユーザーがブランドと製品に固執する直感的なエクスペリエンスを提供することを目的としています。 さらに、有意義なユーザーエクスペリエンスにより、ビジネスの成功に役立つ開発ターゲットであるサイトのカスタマージャーニーを定義できます。 両方のフレームワークについて話しましょう。
リアクトネイティブ
AndroidのマテリアルデザインとiOSのスタイルデザインが変化しています。 そのため、React Nativeが、ネイティブプラットフォームの必要性における絶え間ない変化に対応するのは困難です。 さらに、React Virgin、Ant Design、Shoutemなどの既製のReact Native UIキットを使用すると、プラットフォーム間で一貫したデザインを作成することが難しくなります。 ただし、スナップカルーセル、モーダルコンポーネント、ScrollView固定ヘッダー、ページ付け、アクティビティインジケーターなどのいくつかのコンポーネントは、マルチプラットフォーム全体でUXを強化するのに役立ちます。

フラッター
Flutterは、豊富なユーザーエクスペリエンスと簡素化された要素、ツール、さらにはカスタマイズされたウィジェットを提供します。 その世代別ガベージコレクション機能は、一時的な可能性のあるオブジェクトコードのUIフレームの開発を支援するDartの一部です。
テストのしやすさ
開発の主な目標の1つは、最小限の労力と時間でコードのシームレスな機能を維持することです。 ReactNativeとFlutterの両方のアプリでテストを実装する方法を教えてください。
リアクトネイティブ
React Nativeは、統合テストとUIレベルのテストを公式にサポートしていません。 ただし、RNアプリをテストする、市場で入手可能なユニットレベルのテストフレームワークはごくわずかです。 ここでは、開発者がDetoxやAppiumなどのサードパーティツールに依存する必要があるとの公式サポートはありません。
フラッター
それどころか、Flutterはダーツで実行するため、自動テストをサポートします。 ウィジェット、ユニット、統合レベルでアプリをテストするためのさまざまなテスト機能を提供するだけでなく、ドキュメント関連も保持します。
学習曲線
FlutterとReactNativeはどちらも明確な学習曲線を持っているため、簡単なToDoアプリを最初から開発するために必要な時間の大まかな計算を行うことができます。 FlutterとReactNativeを学ぶことがどれほど実現可能かを確認しましょう。
リアクトネイティブ
JavaScriptを使用してアプリを開発した人にとっては、ReactNativeを学ぶのは簡単です。 ただし、Web開発に関しては、モバイルアプリ開発とは異なります。 そのため、モバイル開発者は、このフレームワークを学習して実装するのが比較的難しいと感じています。 ただし、React Nativeは、学習曲線の改善に役立つさまざまな広範なドキュメント、ライブラリ、およびチュートリアルとともに登場しました。
フラッター
それどころか、Flutterを学ぶのはそれほど難しいことではありません。 Dartでコードを書いている間は少し珍しいかもしれません。 しかし、これがFlutterを使用したアプリ開発を容易にする理由です。 このフレームワークを理解するには、ネイティブiOSまたはAndroid開発の基本的なノウハウを保持する必要があります。
パフォーマンスの比較
これら2つのフレームワークのパフォーマンスの違いはかなり議論の余地があります。 彼らのコミュニティは、スピードと敏捷性を考慮すると完璧であるため、「パフォーマンス」に関しては分離されています。
リアクトネイティブ
ReactNativeのパフォーマンスはFlutterよりも低くなります。 この背後にある主な理由は、ネイティブモジュール間の通信に使用されるJavaScriptブリッジです。 React Nativeのアプリでドロップされる間隔ごとのフレーム数は、Flutterよりもわずかに多くなります。 アプリはプログラムをレンダリングするのに16ミリ秒以上かかります。
フラッター
このフレームワークは、パフォーマンスに関してはより効率的です。 ネイティブコンポーネントはデフォルトで使用可能であるため、ネイティブモジュール間の相互作用を設定するためのブリッジは必要ありません。 Flutterを使用すると、フレームは16ミリ秒以内にレンダリングされます。
チームサイズの比較
React NativeとFlutterの長所と短所に関係なく、開発を開始する前にチームのサイズを知ることが重要です。 それは、専門家の開発者を雇う際に発生する可能性のあるコストに応じて、計画と意思決定を支援します。
リアクトネイティブ
React Nativeを使用してアプリを開発するには、約5〜10人の開発者が必要です。 このチームには、アプリ開発のライフサイクル全体を通じてチームを指導するために、少なくとも2人のReactNativeの専門家が含まれる場合があります。 さらに、React Nativeアプリを成功させるには、個別のプラットフォームのコードメンテナンスが不可欠であるため、多様な技術的知識を持つ開発者のチームを作成することをお勧めします。
フラッター
大手プレーヤーは、Flutterでアプリを開発するためのチームを形成するために、5人以下の開発者を必要としました。 フレームワークの学習曲線は簡単です。 開発者がコードをすばやく記述できるようにするだけでなく、新しい開発者がそれらのコードを理解するのも簡単です。
Flutterの長所と短所
| アドバンテージ | 不利益 |
|---|---|
| 自動セットアッププロセス | ライブラリとサポートは素晴らしいですが、ネイティブ開発ほど豊富ではありません。 |
| 一貫性のあるAPI | 一定の統合サポート |
| iOSスタイルとともにマテリアルデザインを利用するためのさまざまな透明な組み込みウィジェット。 | Webブラウザはフラッターアプリをサポートしていません。 |
| 完璧なドキュメント | ネイティブのWebビューとマップを含めることはできません |
| テストが約50%少なくなります | プラットフォームのリスク |
| AndroidおよびiOSUIに依存しない |
Flutterを良い選択にする理由
1.ホットリロード
この機能は、アプリストアを失うことなく、変更を即座に明らかにします。
2.スムーズな統合
コードの書き直しは、Androidの場合はJava、iOSの場合はObjectiveCまたはSwiftと簡単に統合できるため必須ではありません。
3.コードシェア
コードはプラットフォーム間でより速く簡単に共有および記述できるため、MVP開発に最適です。
4.クイックシッピング
テストは単一のコードベースに対してのみ必要であるため、迅速な反復サイクルを提供し、開発時間を節約します。
5.リッチウィジェット
マテリアルデザインとクパチーノのルールに従った豊富なウィジェットを提供します。
フラッターの弱点
1.アップデート
標準のリリースプロセスを実行せずに、アップデートとパッチをアプリに即座にプッシュすることはできません。
2.ユーザーインターフェイス
アニメーションとベクターグラフィックのサポートには、プラグインを時間どおりに配信する際に問題があります。
3.ツールとプラグイン
ツールとライブラリは印象的ですが、ReactNativeほど豊富ではありません
4.オペレーティングプラットフォーム
AndroidAuto、watchOS、CartPlay、tvOSのクラフトアプリとは互換性がありません。
ReactNativeの長所と短所
| 利点 | 短所 |
|---|---|
| 幅広いコミュニティサポート | コンポーネントが少ない |
| React Nativeの安定性により、MVP製品や大規模プロジェクトに最適 | 放棄されたライブラリとパッケージ |
| 基盤としてのJavascript | コードと要素を検査するのは難しい |
| 習得が容易 | パフォーマンスが遅い |
| 1つのコードベース、2つのモバイルプラットフォーム | |
| UIとそのネイティブAndroidおよびiOSコンポーネント |
ReactNativeを選ぶ理由
1.エコシステム
豊富なエコシステムとUIライブラリを使用して、状態が変化するたびにアプリの外観を自動的に再レンダリングしました。
2.ホットリロード
ホットリロードにより、ライブアプリに新しいコードを直接追加できます。
3.パフォーマンス
アプリのマークアップを変換して、本物のUI要素を模倣します。 しかし、それでも高いパフォーマンスを維持します。
4.デバッグ
革新的なデバッグツールとエラーレポートへのアクセスを提供します。
5.ネイティブレンダリング
ホストプラットフォームを利用して、HTMLおよびCSSマークアップを必要とせずにAPIをネイティブにレンダリングします。
ReactNativeの欠点
1.パフォーマンス
パフォーマンスの低下につながるマルチプロセッシングと並列スレッドをサポートしていません。
2.ユーザーインターフェイス
APIのネイティブレンダリングは、UIがわずかにずれて見える可能性のある一部のネイティブUI要素をサポートしていない可能性があります。
3.デバッグ
Chromeデバッガーは、コード、UI要素を検査し、適切に編集するのが難しい場合があります。
4.ツールとプラグイン
より良い実装のために利用できるサードパーティのライブラリは、通常、古くなっていることが判明する場合があります。
また読む:2021年のモバイルアプリのアイデア
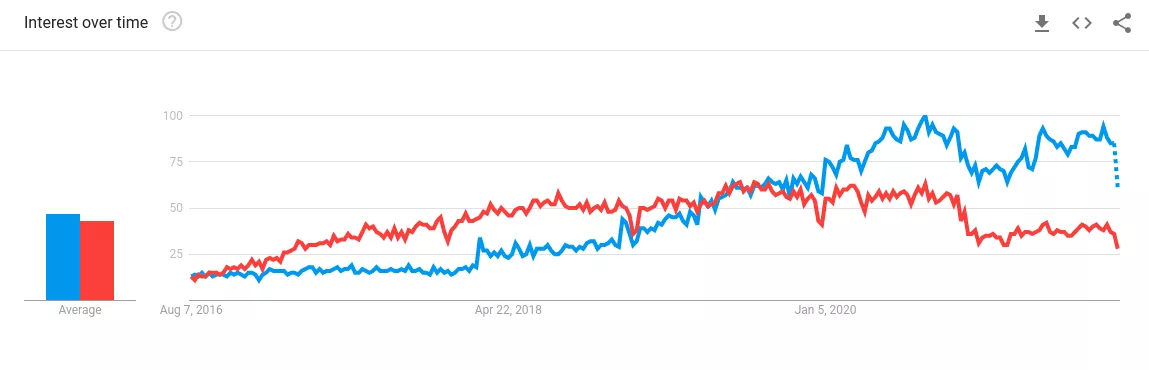
Flutter&ReactNativeの未来
ますます多くの企業がFlutterを使用しています。 とりわけ、Googleがツールを絶えず改良しているため、FlutterSDKの毎月の機能強化に注目しています。 また、コミュニティは常に熱心で役立つことが証明されています。 Flutterを使用すると、モバイルアプリだけでなく、デスクトップやWeb用のアプリも作成できます。
巨人はすでにFlutterを使用しており、そのすべての良い点をまとめているので、Flutterの将来はツールキットにとって有望であると結論付けることができます。
それどころか、React Nativeに関して言えば、Facebookは現在テクノロジーの大規模な再構築を目標としています。
チームは、React Nativeの幅広いコミュニティとそのユーザーの両方のサポートを強化するために、そのレベルを最大限に発揮しています。 また、コミュニティは、専用のGitHubリポジトリを利用するRFCプロセスを通じて、フレームワークのコア機能への変更を簡単に提案できることも最良の部分です。
レポートによると、ReactNativeは市場で安定した地位を維持しています。 それは絶え間ない発展の軌道に乗っています。 ツールキットがすぐに打ち負かされるのを目撃することは期待されていません。
しかし、FlutterはReactNativeの印象的な競争相手であることに気づいています。
React NativeまたはFlutter–アプリ開発のために何を選択するか
React Nativeは、シンプルなクロスプラットフォームおよびネイティブアプリを開発する優れたフレームワークです。 一方、Flutterは、さまざまな統合やMVPアプリを作成する際のパフォーマンスが向上します。
したがって、React Nativeを選択できるのは、
- クロスプラットフォームモジュールを使用して現在のアプリをスケーリングする必要があります。
- さらに、軽量のネイティブアプリを構築する必要があります。
- 箱から出して共有APIを作成する可能性を探しています。
- 目標は、非同期ビルドと応答性の高いUIを備えたアプリを開発することです。
- プロジェクトに投資するのに十分なお金と時間があります。
その上、もしあなたがフラッターを選ぶことができます
- アプリのアイデアには、完全なネイティブ機能は必要ありません。
- 納期と予算には限りがあります。
- コードをすばやく作成し、市場に迅速に展開する必要があります。
- 60FPSから120FPSのペースで動作するアプリを作成することを目標としています。
- 必要なのは、少ないテストとウィジェットでUIをカスタマイズすることです。
また読む:2021年にモバイルアプリを起動する
まとめ
したがって、ここでは明確な勝者はありません。ReactNativeとFlutterの両方が長所と短所を持っており、適切な選択はプロジェクトの経験、要件、および目標に依存します。
JavaScriptに精通している場合は、ReactNativeでアプリを作成することは大したことではありません。 一方、安定性の向上とパフォーマンスの向上、およびエコシステム間のよりまとまりのある雰囲気を求めている場合は、アプリ開発にFlutterを使用する必要があります
