フォームデザイン:UX戦略とベストプラクティス
公開: 2021-04-12ユーザーエクスペリエンスとウェブサイトフォームのデザインの関係は、破られない力です。ウェブサイトフォームを成功させるには、洗練されたユーザーエクスペリエンスが必要です。 しかし、Webクリエーターとして、Webサイトのフォームがユーザーフレンドリーであるかどうかをどのように識別できますか? 送信しやすい楽しいウェブサイトフォームを作成する際に、どのような基準を実装する必要がありますか?
当社のウェブサイトフォームデザインの影響を理解することは、そのリード生成またはクライアントのオンボーディングの成功を測定することだけではありません。 ウェブサイトフォームを成功させるための最も基本的な要素は、これ以上簡単なことではありません。召喚状を完了するというユーザーの決定は、快適で一貫性のある意思決定プロセスによって促進されます。
しかし、どのフォーム要素がこのプロセスを簡素化しますか? フォームのレイアウトをどのように構成する必要がありますか? スタイリングの選択は最終結果にどのように影響しますか? そして最後に、Webクリエーターがスキルセットを活用して、訪問者を喜ばせるフォームを作成するための最も影響力のある方法は何ですか? これはまさにこの投稿で学ぶことです。
あなたのウェブサイトのフォームがユーザーフレンドリーかどうかを知る方法
魅力的なユーザーインターフェイスを備えた魅力的なウェブサイトフォームをデザインすることは、戦いの半分に過ぎません。 フォームがその見栄えでユーザーを魅了した後、ユーザーエクスペリエンスがその成功を左右します。 フォームのコンバージョン目標を特定したら、作成したフォームがそれらの目標を達成できるかどうかをどのように知ることができますか? 計画と設計のプロセスに何を入れる必要がありますか?
フォームのインタラクションコストはどのくらいですか?
ウェブクリエーターとしての私たちの目標がユーザーフレンドリーなウェブサイトフォームを構築することであるとき、私たちが自分自身に問い続ける必要がある質問は、「私はユーザーにどれだけの努力を求めているか」です。 この質問の背後にある理由は単純です。労力がかかるほど、フォームの使い勝手が悪くなります。 使い勝手が劣るフォームでは、探している結果が得られない可能性があります。
この使いやすさの要素は、ニールセンノーマングループのUXエキスパートがインタラクションコストと呼んでいるものです。
「ユーザーが目標を達成するためにサイトと対話して展開する必要のある、精神的および肉体的な努力の合計。」
Webフォームを設計するときの私たちの目標は、常にインタラクションコストを可能な限り削減することです。 これは、UXを最大限に洗練することで可能になります。つまり、必要なアクションと動作の数を最小限に抑えます(読み取り、スクロール、クリック、入力、情報ハンティング、認知的負荷、注意スイッチなど)。
しかし、ユーザーの行動の数を最小限に抑えることは、それらのユーザーから取得する情報の量を危険にさらしますか? 必ずしもそうする必要はありません—これから説明します。
目次
- WebサイトフォームのUXとUIに関する重要な考慮事項
- #1ビジュアルレイアウトとデザイン
- #2フォーム構造
- #3フォームの質問とプロンプト
- #4フォーム要素
- #5提出ガイダンスと確認
WebサイトフォームのUXとUIに関する重要な考慮事項
ウェブサイトフォームを作成する際のUXとUIに関する最も重要な考慮事項は何ですか? 設計上の選択は非常に多くありますが、ユーザーにとって何が最適かをどのように知ることができますか? それを分解して、設計プロセスを簡素化しましょう。
#1ビジュアルレイアウトとデザイン
十分に統合されたWebサイトのフォームは、WebサイトのUIの直感的なコンポーネントであり、ユーザーフローの自然なステップのように感じられます。 Webサイトのビジュアルデザインに合わせたフォームは、サイトレイアウト内で簡単に認識できるだけでなく、ブランディングとデザインモチーフをシームレスに拡張したものでもあります。 あなたのウェブサイトの訪問者はあなたのフォームを簡単に見つけて、あなたのブランドと視覚言語と完全に一致していると見ることができるはずです。
フッターフォーム、スクロールトリガーポップアップなどの間で、各フォームのデザインとユーザーがそれらに遭遇する方法について豊富な選択肢があります。 これらの決定は、要素のサイズ設定、ユーザージャーニー、Webサイトの画像、ポップアップの目標、声とトーンなど、さまざまなことに基づいて行うことができます。
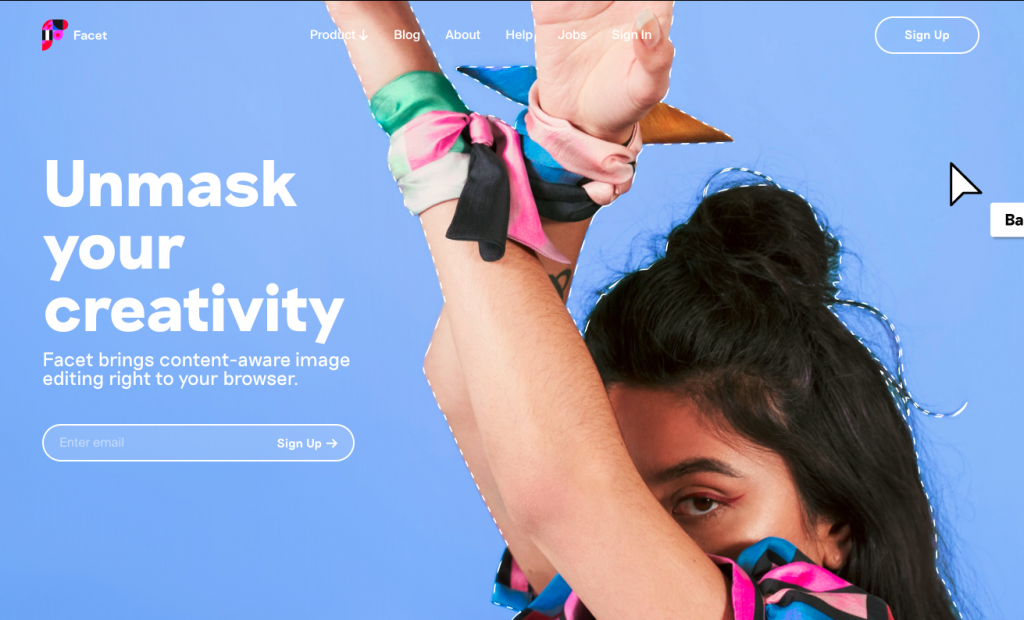
ページ内に直接

Webサイトのフォームにユーザーの注意を引く最も簡単な方法は、フィールドをページ内に直接配置すること、またはヒーローコンテンツ内に配置することです。 フォームフィールドをできるだけ少なくするように努めているため(これについてはすぐに詳しく説明します)、クリエイティブエージェンシーのファセットのサイトにあるように、1つのフィールドのみのサインアップフォームですべてのフォーム入力のニーズに対応できます。 これは、1つのフォームフィールドのみに制限できる電子メールサインアップフォームに特に当てはまります。
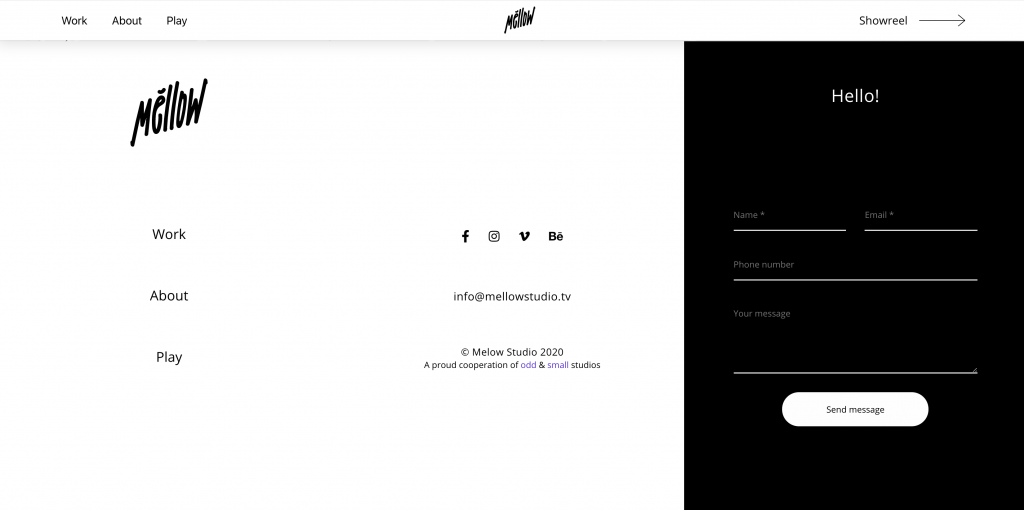
フッターフォーム

多くのWeb作成者は、フッター内にフォームフィールド(単一のフィールドまたは複数のフィールドの場合があります)を挿入することを選択します。 アテネを拠点とするモーションおよびサウンドスタジオMellowは、ナビゲーションメニュー項目、ソーシャルメディアハンドル、完全な連絡フォームなど、多くのナビゲーション要素のためのスペースを提供する背の高い広々としたフッターを使用しています。
大きなフッターをデザインすることで、クリアで魅力的なフォルムを実現するための適切で快適なスペースが得られます。 本来、あなたのフッターはあなたのサイトのすべてのページに表示され、そのフォームは訪問者にあなたに連絡するための可能な限り多くの機会を与えます—あなたのコンテンツが攻撃的または売れ行きのように見えることはありません。
