2022年に続く5つのフロントエンドトレンド
公開: 2020-12-11ウェブ上にはたくさんの「従うべきデザイントレンド」の記事があります。 また、2022年にフォローするホットウェブデザイントレンドの1つにスピンをかけました。そのような記事に焦点を当てることは非常に理解できます。デザイン自体は、クライアントと訪問者の両方が見るものです。 ただし、その背後にあるコードは、ほとんどのユーザーにはほとんど関係ありません。

もちろん、それは無関係のように見えますが、それは非常に重要です。 クリーンなコード、最適化されたアプローチ、および新しい技術により、開発者は拡張可能な方法で美しいデザインを提示できます。 パフォーマンスはユーザーが望むものであり、スケーラビリティはクライアントが望むものです。
そこで、すべてのフロントエンド開発者に敬意を表し、設計者に洞察とアイデアを提供するために、この「2022年にフォローするフロントエンドトレンド」のリストをまとめました。
1.CSSカスタムプロパティ
これは、CSSカスタムプロパティ(またはCSS変数とも呼ばれます)がしばらく前から存在しているにもかかわらず、開発者が長年望んでいたものです。 たとえば、W3Cモジュールレベル1は2015年のものです。しかし、他の新しいテクノロジーと同様に、牽引力を得るには時間がかかります。 そして、2021年には、開始以来最大の採用率が見られると信じています。
なぜかっこいいの?
実際、カスタムプロパティはCSSの変数です。 「でも、Sassには変数がありますね」と言うかもしれません。 はい、そうです! しかし、SassをCSSにコンパイルすると、CSSが得られます。 そして、変数はありません。 その変数の値を変更することはできなくなります。 $primary: redはただの赤です。

ただし、カスタムプロパティでは、 --primary: redがあります。 次に、たとえば、-- --primaryをblueに再定義できます。 ブラウザで直接、コンパイルする必要はありません。 これらのCSSトリックの詳細については、次の記事を参照してください。CSS変数とプリプロセッサ変数の違いは何ですか?
それらを使用するための1つの巧妙なハックは、カスタムテーマ用です。 変数を使用してHSL値を定義し、ユーザーがフロントエンドのスライダーを使用して色相を変更できるようにすることができます。 「カラースキームの設定」機能を使用して、JSおよびBAMを使用してスライダー値をCSS変数に接続します。
2.可変フォント
CSSカスタムプロパティと同じように、可変フォントはしばらく前から存在していますが、まだ広く使用されていません。 理由の1つは、人気が高まるまでの時間、開発者が採用するためのチュートリアル/ガイドとテクニックの数、および必要なフォント自体です。 フォントを選択して変更を適用することはできません。
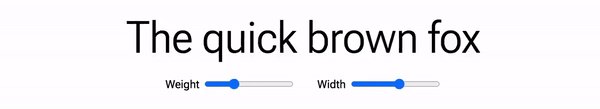
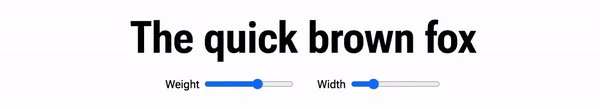
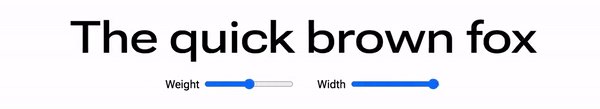
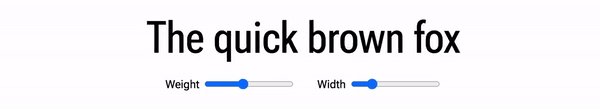
閲覧や実験に使用できる人気のあるWebサイトの1つは、可変フォントです。 また、この用語を初めて聞く場合の良いデモとしても役立ちます。 可変フォントを使用すると、単一のファイルを使用して、 "font-weight"や"font-style"などのプロパティを適用し、厚みや傾斜の量を完全に制御できます…

ソース
なぜかっこいいの?
ええと、それが私たち、開発者(そしてデザイナー)に、フォントの見た目にほぼ無限の自由を与えることは明らかです。 "font-weight: bold"は少し多すぎると思ったことがありますが、「normal」は薄すぎて間に何もありません。
フォントデザイナーはそれをよく知っており、多くの場合、中間のプロパティを提供します。 彼らはそれらに100(軽い)または900(非常に厚い)のような数字と300、400、600、700などの間にあるものでラベルを付けます。しかし多分あなたは750を必要としますそしてそれは利用できませんか? 今、可変フォントで、あなたはそうします!
可変フォントにはもう1つの大きな利点があります。 ご存知かもしれませんが、フォントは読み込み時間に大きく影響します。 帯域幅と画面上のレンダリングの両方の観点から。 かなり標準的なリクエストは次のようになります。
-
headings-font-normal.woff2 -
headings-font-bold.woff2 -
body-normal.woff2 -
body-italic.woff2 -
body-bold.woff2
そのすべての良さで、500kbを簡単に超えることができます。 可変フォントを使用すると、必要なフォントは1つだけで、他のすべてのバリエーションを受け取ることができます。 1つのリクエスト。
さらに、可変フォント:Web上の可変フォントの概要を読むことができます。
3.より多くのJavaScript!
これは「目を見張る」タイトルですが、本当です! フロントエンド開発者は「JS開発者」であるだけでなく、「CSS/HTML」開発者でもあります。 そして、この見出しは彼らのためのものです。

JavaScriptは単なるトレンドではありませんが、質問する相手によっては、「そうです。最近では、JSを有効にしていないと、ウェブサイトを開くことすらできません」や「ありがとう」などのコメントで非常に熱狂的な会話が発生する可能性があります。 Aboutページの5MBスライダーと広告を読み込んでいます。」

しかし、それがいくつプラス面とマイナス面を持っていても、その使用は増えます。 では、どのJSベースの技術/アプローチ/ツールがよりトレンドになるべきでしょうか?
- WordPress(ヘッドレス)のようなCMSのフロントとしてのReact/Vue。
- WebGL(Three.js)3Dグラフィックス、シミュレーション、および双方向性。
- VRおよびARコンテンツ。
- より最適化されたビルドワークフロー(webpack、gulp)。
- より多くの制御/機能のためのブラウザAPI。
そして、さらに深く掘り下げるもう1つの大きな理由を追加するために、JSだけで、技術的に必要なほぼすべてのサイズのプロジェクトを構築できます。 JSだけで、リアクティブフロントエンドを実行し、それをデータストレージに接続し、ブラウザーのAPIを利用して最高のユーザーエクスペリエンスを実現し、プロジェクトをライブでデプロイできます。 設定の調整は、セットアップで簡単に行うことができます。
4.ユーティリティベースのスタイリング
ユーティリティベースのスタイリングは、事前定義されたクラスを介してスタイルを適用することに重点を置いています。 これが、Webページのスタイリングが一般的に意味することです。 ただし、ここでは標準的なアプローチとは少し異なります。 ほら、影や背景などで.cardのスタイルを設定しないでください.shadowと.bg-lightと.br-5 (border-radiusのように)でHTML要素のスタイルを設定します。
これは、何かをすばやく出力する必要があり、CSSを気にしないJS開発者にとって驚くほどうまく機能するアプローチです。
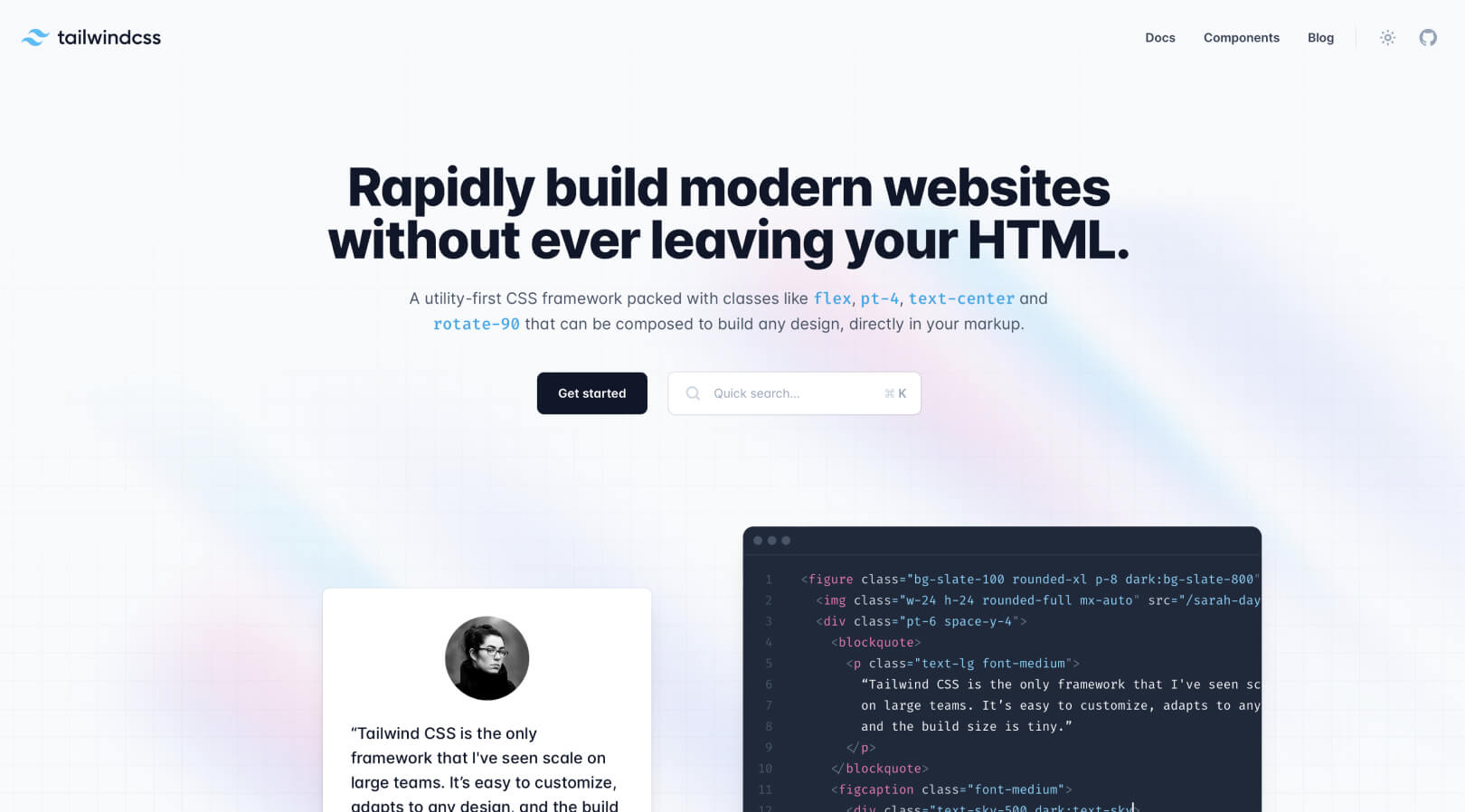
これはまったく新しいことではありませんが、Tailwindの人気により、開発者はアプローチを再考するようになりました。

ソース
コンポーネントをCSSから実際に変更して、どこでも更新することはできないというのは、ほとんど「HTMLでCSSを書く」ことだと主張する人もいるかもしれません。 技術的にはそうですが、たとえば、コンポーネントがReact / VueアプリのJSファイルである場合は、それらを1か所で更新します。
おそらく欠点の1つは、別のフレームワークを学ぶ必要があることです。 CSSだけではなく、一部の要素は次のように表示される可能性があるため、プロパティを記憶する必要があります。
class="text-xl font-semibold text-white sm:text-2xl sm:leading-7 sm:text-black md:text-3xl"
それを愛する(そしてそれを嫌う)人々は常にいるでしょうが、それは多くの問題に対する素晴らしい解決策です。 また、実際に試してみるまで、それがうまくいくかどうかはわかりません。
5.新しいCSS機能
新しいCSS機能の使用は、それ自体がフロントエンドテクノロジーのトレンドになる可能性があります。 これは特定の機能やアプローチへの変更ではありませんが、これまでのコーディング方法に挑戦します。 プロ? それは多くの問題を解決します。 悪い人? 下位互換性。
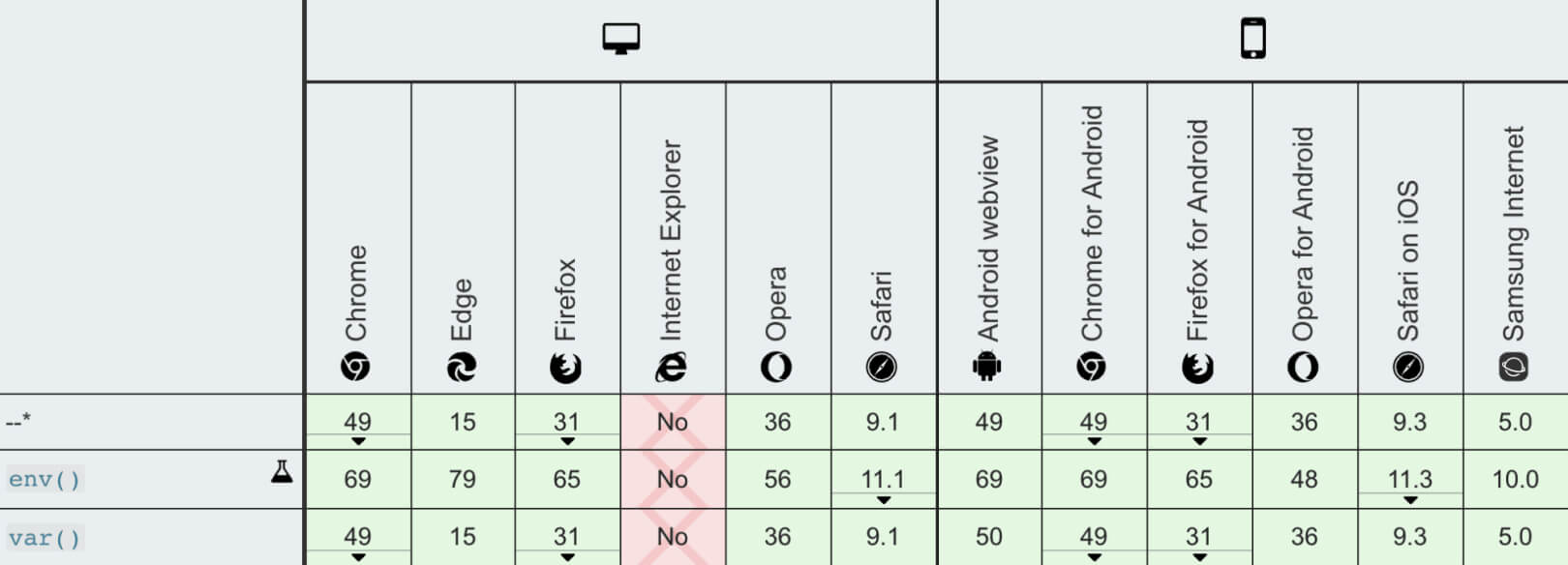
しかし、過去1、2年のブラウザベンダーの進歩のおかげで(あなたを見て、マイクロソフト)、世界中のユーザーの大多数はこれまで以上に効率的にWebにアクセスできます。

ソース
CSSカスタムプロパティはこれらの機能の1つですが、約6年前(そしてかなりメジャー)であるため、独自のセクションがあります。
書き込みモード

あまり頻繁には使用されませんが、多くの開発者が右から左への言語をサポートする必要はめったにないため、書き込みモードは存在します。 ダッシュボード/フレームワークおよび多言語サイトには必須です。 たとえば、margin-inline-startなどの方向性のある書き込みプロパティのサポートが強化されたおかげで、RTLのmargin-leftからmargin-rightを上書きする必要がなくなりました。
CSSサブグリッド
フレックスがあり、次にグリッドがありました。 これで、グリッド内にグリッドができました。 サブグリッドは、グリッドが最初にサポートされたときに、開発者が箱から出してすぐに利用できると期待されていたものです。 さて、今私たちはそれを持っています、そしてそれはそれが聞こえるのと同じくらいクールで便利です。 佳作:Flexboxのギャップ(グリッドの一部でもあるため)。 それはそれが言うことをします。
:is
MDNから取得したコードスニペットで最もよく説明される省略形セレクター:
/ *ヘッダー内の任意の段落を選択します、メイン
またはホバーされているフッター要素*/
:is(header、main、footer)p:hover {
赤色;
カーソル:ポインタ;
} /*上記は以下と同等です*/
ヘッダーp:hover、
メインp:ホバー、
フッターp:hover {
赤色;
カーソル:ポインタ;
}まとめ
何年にもわたってフロントエンドのトレンドによって多くの変化があり、改善は今後も続くでしょう。 あなたが望むコンバージョンと収入をあなたに与えるウェブサイトが欲しいなら、あなたは今すぐあなたのフロントエンドコーディングに取り組み始めるべきです。 あなたの顧客はあなたのウェブページを簡単に使用できるはずです。そうすれば彼らはあなたのビジネスと対話するように促されます。
上記のフロントエンドトレンドを実装してみて、それがビジネスの成長にどのように役立ったかをお知らせください。
