GeneratePress Free vs Premium – GeneratePressレビュー(2021)長所と短所
公開: 2020-10-22GeneratePress FreeバージョンとPremiumバージョンのどちらかを選択するのに問題がありますか? GeneratePressは、さまざまな目的に使用できる無料の軽量WordPressテーマです。 ポートフォリオWebサイト、eコマースサイト、ブログ、ビジネスサイトなどを構築できます。
GeneratePressは、無料の多目的テーマとプレミアムプラグインを組み合わせたものです。 プラグインはテーマに機能を追加し、使用しない機能を無効にすることができます。 この機能により、GeneratePressは非常に柔軟で、強力で、軽量になります。 その高速性とパフォーマンスは、Webサイトの開発方法を変える可能性があります。
カナダの開発者TomUsborneがGeneratePressテーマを作成しました。 あらゆる種類のページやサイトの作成に使用できます。 また、ほとんどすべてのニッチおよび専門分野に適合させることができます。
基本テーマは無料でご利用いただけます。 購入可能なGeneratePressPremiumと呼ばれるプラグイン形式のプロエディションもあります。 このエディションは、無料のコアバージョンで動作するようにインストールしてアクティブ化できるプラグインです。 プラグインは、追加のカスタマイズの選択肢と機能を宣伝します。
注: GeneratePressとAstraを比較したので、これら2つのテーマがどのように比較されるかを必ず確認してください
GeneratePress Free vs Premium
GeneratePressの無料版には、すでに多くの優れた機能があります。 GeneratePressProまたはGPPremiumバージョンは、さらに多くの機能を追加します。 どちらのバージョンにも優れたカスタマイズオプションがあります。 唯一の難しさは、ニーズに十分な無料バージョンであるか、プロバージョンが提供するより多くの機能が必要かを判断することです。

- 名前
- 価格
- サイトの使用法
- レイアウト制御
- サイトライブラリ
- 色のカスタマイズ
- タイポグラフィ設定
- 要素モジュール
- WooCommerceオプション
- メニュープラス
- 間隔オプション
- ブログモジュール
- 二次ナビゲーション
- Bacgroundオプション
- セクションモジュール
- 要素オプションを無効にする
- 編集可能な著作権
- インポート・エクスポート
- ページビルダーの互換性
- モバイルレスポンシブ
- 全幅または含まれています
- トップバーウィジェットエリア
- テキストまたは画像のロゴ
- ナビゲーションバーオプション
- 注目の画像
- フッターウィジェット
- フッターバー
- トップに戻る

- GENERATEPRESS無料
- 無料
- 無制限

- ジェネレートプレスプレミアム
- 年間49ドル
- 無制限
GeneratePress無料
GeneratePressテーマの無料版は、有料版と比べると見劣りします。 ただし、他のテーマにはない独自の機能がいくつかあります。
テーマはとても使いやすいです。 非表示の設定はなく、慣れるまでしばらく作業する必要はありません。 すべてが正しいはずです。 私はすきです。 これはすべてを約束するテーマではありません。実際には、ニーズに応じてサイトをカスタマイズできないいくつかのオプションだけで行き詰まってしまいます。
GeneratePressは、それを何に使用するかを自動的に認識しているとは決して想定しません。 だからあなたは何でも作ることができます。 それは何よりもフレームワークです。 使い始めたら、別のテーマに切り替えることはないだろうと思います。

GeneratePressテーマのデフォルトの新規インストールはプレーンです。 これは、デモサイトがインストールされるまで、ほとんどのテーマでかなり標準的です。 ほとんどのブログサイトに期待するのと同じフォーマット、ルックアンドフィールを備えています。 基本的なヘッダー、フッター、メニュー、サイドバーのセットがあります。

GeneratePressの最大の利点の1つは、最初に始めたものとは完全に異なるように完全にカスタマイズできることです。 Beaver Builder(Beaver Builderの無料vsプロを確認)、Divi、Elementorなどのページビルダーを使用しなくても見栄えがします。
ページビルダーのヘルプなしでテーマを使用することの唯一の欠点は、一意のページを作成するのに予想よりも少し時間がかかる場合があることです。 これは主に、直感的なドラッグアンドドロップインターフェイスがないためです。 それでも、コードにはるかに準拠した軽量のサイトになります。
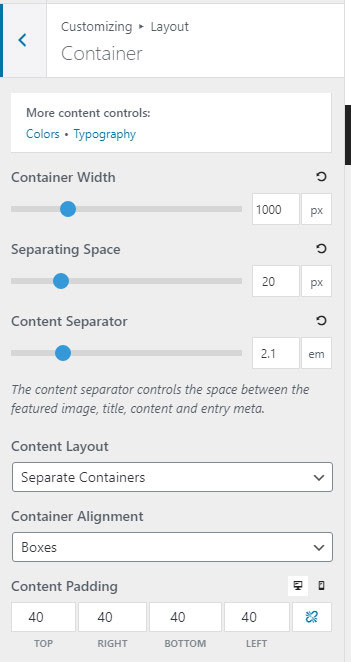
GeneratePressカスタマイザーは、WordPressのデフォルトのカスタマイザーに組み込まれています。 これは、ユーザーインターフェイスに関する限り、新しいことを学ぶ必要がないことを意味します。
無料版の機能
GeneratePressテーマの機能の一部を次に示します。
- 全幅または封じ込め: GeneratePressを封じ込めるか、ブラウザウィンドウ全体にまたがるかを決定できます。
- トップバーウィジェットエリア:重要な情報をページの上部に配置できます。 このセクションには、会社の電話番号、電子メールアドレス、およびその他の必要な項目を追加できます。
- テキストまたは画像のロゴ:サイトのタイトルにテキストを使用する場合は、テキストタグラインを追加できます。 画像のロゴとサイトのテキストは、左、右、または中央揃えにすることができます。
- ナビゲーションバーオプション:ナビゲーションバーは、サイトヘッダーの内側、上、または下に配置できます。 ナビゲーションバーのドロップダウンリンクは、一番上のリンクがクリックされたときにのみ表示されるように割り当てることができます。 これにより、タブレット、携帯電話、その他のモバイルデバイスでサイトにアクセスするときにナビゲーションバーを使いやすくすることができます。 プライマリナビゲーションには、オプションの検索機能も組み込まれています。 ナビゲーションバーにアクセスして検索アイコンをクリックすると、検索ボックスが表示されます。
- 注目の画像:このオプションは、投稿の上部に既に割り当てた注目の画像を表示します。
- フッターウィジェット: GeneratePressには、使用できる5つの異なるフッターウィジェットがあります。
- フッターバー:これは、フッターバーウィジェットの別のセクションです。 行動を呼びかけたり、注目したいその他のアイテムを配置するのに適した場所です。
- トップに戻る: 「トップに戻る」ボタンをアクティブにするかどうかを決定できます。
GeneratePressを無料で変更する
GeneratePressテーマの設定は、次の3つの領域にあります。
- ダッシュボード>外観>カスタマイズ
- ダッシュボード>外観> GeneratePress
- WordPress投稿エディターの内部
上記の最初のオプションを使用すると、GeneratePressテーマ設定の機能を最大化するのに役立ちます。 特定の設定を見つけるには、カスタマイザーでいくつかのレベルを下げる必要がある場合があります。

WordPress投稿エディター内では、新しい投稿を作成するたびに、GeneratePressの[公開]ボタンの下にいくつかのオプションが表示されます。 これらのオプションのいくつかは次のとおりです。
- サイドバーのレイアウト:投稿を作成するときに、サイドバーのレイアウトを選択できます。 このオプションを有効にすると、デフォルトのレイアウト設定が上書きされます。
- フッターウィジェット:作業中の特定の投稿に表示されるフッターウィジェットの数を割り当てることができます。
- ページビルダーコンテナ:このオプションは、ビーバービルダー、GenerateBlocks、またはその他の一般的に使用されるページビルダープラグインを使用する場合に使用されます。 「全幅」オプションを選択すると、ページレイアウトをブラウザモニターの全幅に広げることができます。 「含まれている」ボタンをクリックすると、コンテンツがボックススタイルのページレイアウトに制限されます。
- 要素を無効にする:無料バージョンでは、投稿タイトルである1つの要素のみを無効にできます。
GenerateBlocksプラグインは、背景画像、色、グリッド、その他のオプションを含む独自のページレイアウトを作成するのに役立ちます。 ページビルダーの代わりに使用できます。 WordPressクラシックエディター(Gutenbergブロックエディターではない)を使用する予定がある場合は、BeaverBuilderページビルダープラグインを使用することをお勧めします。
GeneratePressプレミアム
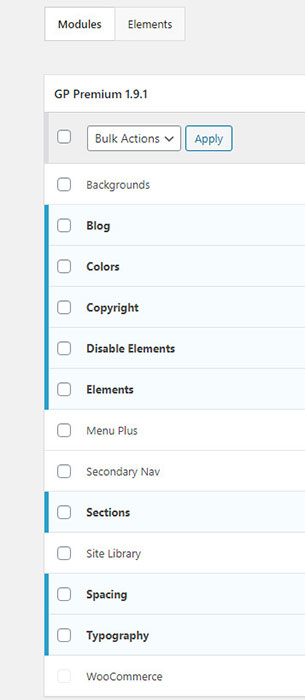
GeneratePress Premiumは、GeneratePressテーマと一緒に機能する有料プラグインです。 プレミアムバージョンを使用して、別の機能セットであるモジュールをアクティブ化できます。 次のモジュールにアクセスできます:背景、ブログ、色、著作権、要素の無効化、要素、メニュープラス、セカンダリナビゲーション、セクション、セクション、サイトライブラリ、間隔、タイポグラフィ。

たとえば、 Colorsモジュールを使用すると、サイトのすべての要素の色オプションを編集できます。 ヘッダー、フッター、背景、ウィジェット、リンクなど、考えられるあらゆるものをカスタマイズできます。 タイポグラフィモジュールでは、Webサイト全体のコンテンツを管理するための70以上の異なる選択肢が提供されます。
Elementsはおそらく最も印象的なモジュールです。 これは、次の選択肢で構成されています。
- ヘッダー:ヘッダー要素を使用して、サイトヘッダーをデザインできます。 背景色の追加、テキストや画像の追加または変更、スタイル設定などを行うことができます。 ページヒーローは、この要素でCSSとHTMLを使用して作成されます。
- フック:フック要素は、GeneratePressのプレミアムバージョンの最も印象的な機能の1つです。 この要素を使用すると、サイトフックにコンテンツを追加できます。 これにより、子テーマを作成する必要がなくなります。 また、ブログのカスタマイズを改善するためにも使用できます。
- レイアウト:この要素を使用して、サイト全体のレイアウトを編集したり、アーカイブや特定のカテゴリ、ページ、投稿のみを編集したりできます。 高度なフォームは、サイトを希望どおりにスタイル設定するのに役立ちます。
- ブロック:これは最も高度なGeneratePress要素モジュールです。 Block Elementは、HTMLを使用する代わりにBlockEditorを使用して事前にカスタマイズするのに役立ちます。 GenerateBlocksプラグインをBlock要素と組み合わせて、個々の左右のサイドバー、サイトヘッダー、およびフッターを作成できます。
要素機能を使用するときは、常に表示ルール内で作業する必要があります。 要素をさまざまなカテゴリに表示するには、要素を割り当てる必要があります。 カテゴリ、ページ、投稿、さらにはWebサイト全体の間のどこにでも場所を設定できます。
モジュール
1.背景–このモジュールは、背景画像を追加するために使用できます。 必要に応じて、位置セットサイズを割り当てたり、画像をインポートしたりできます。
2.ブログ–カスタマイザーでブログモジュールを使用すると、アーカイブ、列、およびフィーチャ画像をカスタマイズできます。 また、作成者、カテゴリ、注目の画像、投稿日、タグなどのオプションを選択して管理することもできます。
3.色–本文、ヘッダー、フッター、ナビゲーション、ウィジェットの色を編集できます。 カスタマイザーには、60を超えるさまざまな色の選択肢があります。 色は、ヘッダー、フッター、本文、プライマリナビゲーション、コンテンツ、ボタン、フォーム、ウィジェット、トップバーなどに追加できます。
4.著作権–このモジュールを使用して、フッターセクションに移動し、著作権情報を変更または変更できます。
5.要素を無効にする–これはページおよびポストレベルの操作です。 これにより、投稿/ページレベルで特定の要素をアクティブ化または非アクティブ化できます。
6.要素–これは間違いなくGeneratePressの最も重要なモジュールであり、レイアウト、動的ヒーロー、アドバンスフックなどを追加するのに役立ちます。
Elements Moduleを使用すると、プレミアムプラグインの高度な機能の多くを使用できます。 これは、開発者とユーザーが高度なカスタマイズや追加の変更を行うために使用します。 Elements Moduleには、ヘッダー、フック、レイアウトの3つの部分があります。
7. Menu Plus –このオプションは、モバイルヘッダー、キャンバス外ナビゲーション、スティッキーメニューなどの作成に使用できます。
8.セカンダリナビゲーション–セカンダリナビゲーションを使用すると、追加のメニューを作成できます。 これらのメニューには、レイアウト、タイポグラフィ、色、その他のオプションを追加できます。
9.セクション–セクションは、GeneratePressPremiumアドオンでのみ使用できるミニページビルダーです。 Beaver Builder、Elementor、またはその他のページビルダープラグインを既に使用している場合は、sectionsオプションを使用する必要はありません。
クラシックエディタを使用している場合は、投稿/ページでセクションモジュールを簡単に使用できます。 セクションで利用可能な設定を使用してページを作成する方が簡単です。
Gutenburgエディターを使用している場合は、Sectionsオプションを使用できません。 その場合は、複数の目的に使用できるWordPressブロックツールであるGenerateBlocksプラグインを使用してください。 GenerateBlocksは、GutenburgEditorとも完全に互換性があります。
10.サイトライブラリ– 40を超えるライブラリの要素にアクセスできるため、このオプションを使用してすぐにサイトを起動できます。
11.間隔–間隔アドオンを使用すると、GeneratePressでマージンサイズとパディングを管理できます。 このモジュールは、セカンダリメニュー、ヘッダー、フッターウィジェット、フッターパディング、ウィジェット、サイドバーの幅、コンテナーの個別、幅のパディング、コンテンツのパディングなどで使用できます。
12.タイポグラフィ– Webサイトを成功させるには、適切なフォントを使用することが重要です。 サイトに使用できるGoogleフォントとシステムフォントは70以上あります。
フォントは、GeneratePressテーマのすべてのセクションでカスタマイズできます。 フォントのサイズ、太さ、バリエーションは、本文、ヘッダー、フッター、メニュー、サイドバー、その他のセクションで変更できます。
13. WooCommerce – WooCommerceモジュールを使用すると、チェックアウトページ、製品ページなどにさまざまなタイポグラフィ、レイアウト、色の選択を使用できます。
14.インポート/エクスポート–マウスを数回クリックするだけで、テーマ設定をインポートおよびエクスポートできます。
既製のサイトテンプレート
プレミアムGeneratePressプラグインを購入した後、完全なサイトライブラリを使用できます。 必要に応じてライブラリ全体をインポートして、サイトを非常に高速に公開できます。
サイトライブラリは、デモコンテンツとGeneratePressオプションを使用してインポートできます。 使用したいコンテンツがすでにある場合、デモコンテンツはオプションです。 GeneratePressデモサイトは、Beaver Builder、Elementor freeまたはpro、およびWordPressのデフォルトエディターを使用してデモコンテンツテンプレートを作成します。

カスタマイズしたくない場合は、GeneratePressに、すぐに開始できるように事前に設計されたサイトテンプレートがたくさんあります。 優先テンプレートをインポートしてアクティブ化するだけです。 あなたのウェブサイトはテンプレートと同じルックアンドフィールになります。
サイトライブラリには、BeaverBuilderとElementorのビルド済みの選択肢があります。 あなたがする必要があるのはあなたが好きなテンプレートを選択することです。
[外観]> [GeneratePress]メニューに移動し、[サイトライブラリ]モジュールをアクティブにして、サイトライブラリからテンプレートをインポートします。 次に、画面の上部に表示される[サイトライブラリ]タブを選択して、特定のテンプレートを見つけることができます。 そこから、「詳細」をクリックしてから「インポートオプション」ボタンをクリックします。
テンプレートに必要なすべてのプラグイン、モジュール、および設定は、GeneratePressによってインポートされます。 これが完了したら、サイトを確認してください。 見た目はずっと良くなるはずです。 次に、 「カスタマイズ」オプションを選択して、サイドバーウィジェット、フォント、ヘッダー、およびWebサイトの他の側面をさらに変更できます。
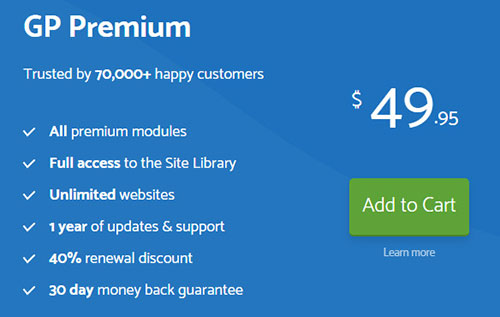
価格設定
GeneratePressプレミアムエディションは確かに49.95ドルで誰の予算も破ることはありません。 サイトライブラリとすべてのプレミアムモジュールの両方を使用できます。 これらの機能を単一のWebサイトに使用することに限定されません。 ライセンスは無制限のサイトで使用できます。

サイトライセンスは1年間のみ有効であることに注意してください。 サポートと定期的な更新を継続するには、ライセンスを更新する必要があります。 ただし、ライセンス更新には40%の割引があります。 GeneratePressは、購入に満足できない場合、 30日間の返金保証も提供します。
GeneratePressFAQ
GeneratePressテーマフリーとGPプレミアムプラグインに関するよくある質問(回答付き)をいくつか見てみましょう。
1. GeneratePressは無料で使用できますか?
いつでも使用できるGeneratePressテーマの無料バージョンがあります。 GeneratePressのプレミアムバージョンは無料ではありません。 49.95ドルでご利用いただけます。
2. GeneratePress Premiumとは何ですか?
GPプレミアムはGeneratePressWordPressテーマの有料版です。 追加の機能があります。
3. GeneratePressはページビルダーでうまく機能しますか?
GeneratePressは、BeaverBuilder、Divi、Elementor、およびその他のページビルダープラグインと完全に互換性があります。
4. GeneratePressプラグインを購入する必要がありますか?
テーマの無料版はいつでも使用できます。 プレミアムエディションには、非常に便利な追加機能があります。
5. GeneratePress Premiumを必要な数のサイトで使用できますか?
GeneratePress Premiumは、無制限の数のWebサイトで使用できます。 GeneratePressは、個人サイトとクライアントサイトで使用できます。
GeneratePress無料vsプレミアム結論
サイトのルックアンドフィールを完全に制御したい場合は、GeneratePressが最適です。 それはほとんど何でもすることができます。 テーマはパフォーマンスに焦点を当てています。 このテーマを使用すると、読み込み時間が短縮される可能性が高くなります。 これは、多くの人がGPを使用する多くの理由の1つにすぎません。
GeneratePressは、あらゆる種類のWebサイトを作成し、ページビルダープラグインを使用して目標を達成するのに役立ちます。
テーマを使用すると、サイトのさまざまな領域を効果的にカスタマイズできます。 編集にはWordPressカスタマイザーを使用します。 行ったすべての編集は、行ったときにリアルタイムで表示されます。
GeneratePressの無料バージョンには、便利な機能がたくさんあります。 プレミアムエディションを追加して、さらに多くの機能を使用できます。
古いバージョンのGeneratePressでは、ユーザーはサイトを最初から作成する必要がありました。 これは初心者にとって物事をより困難にしました。 2018年、開発者はGeneratePressのプレミアムエディションにサイトライブラリオプションを追加しました。 この関数を使用すると、利用可能なさまざまな既製のデモテンプレートを使用できます。 モジュラーインターフェイスを使用すると、いつでも特定の機能を有効または無効にできます。
GeneratePressは優れた選択肢であり、強く推奨されるテーマです。 代替オプションとして、Astraテーマレビュー、OceanWPテーマレビュー、またはDeepテーマレビューを確認できます。
GeneratePress

長所
- これは無料
- プロバージョンは非常に手頃な価格です
- Proバージョンは複数のサイトで使用できます
- サイトライブラリモジュールは、既製のテンプレートをもたらします
- セクションモジュールは非常に便利です
- 軽量テーマ
- テーマはページビルダーと互換性があります
短所
- 無料版は多くの機能を提供していません
