Gmailがメールをクリッピングしないようにする
公開: 2017-10-03記事上で
ビジュアルコンテンツやコピーから件名や行動の呼びかけまで、完璧なメールキャンペーンの計画には多くのことが費やされます。 綿密な計画の中で、単純なスナフを見落としがちです。メッセージがサイズ制限を超えると、テキストが多すぎるか画像が多すぎるか、またはその両方であるかに関係なく、メッセージがクリップされる可能性があります。
メッセージのクリッピングは、Gmailユーザーに特に一般的であり、102KBを超えるHTMLメールがトリミングされます。 iOS用のGmailアプリは、 20KBを超えるメッセージをクリップします。 これは、Gmailサブスクライバーを持つブランドにとって、メールが完全に表示されないために不便な障害を引き起こす可能性がありますが、以下に示すように、メッセージ全体を表示するためのリンクでクリップされます。

メッセージがクリップされるのはなぜですか?
多くのコンテンツやHTMLコードが含まれている場合、特に電子メールにインラインCSSが含まれている場合、電子メールはすぐに大きくなりすぎます。
現在、大きなメールがGmailによってクリップされるのを防ぐための普遍的または洗練されたソリューションはありません。 しかし、EメールマーケターがEメールメッセージのサイズを最小化する主な方法は2つあります。
- HTMLコードを最適化して最小化します。 モバイルレスポンシブデザインは、電子メールメッセージ全体のサイズにコード行と重みを追加します。 これは、Android用Gmailアプリでの応答性の唯一の設計戦術であるインラインCSSコードがメールに含まれている場合に特に当てはまります。
どのように? 1)開発者にHTML / CSSを最適化するよう依頼するか、2)最適化されたHTMLコードが組み込まれているBEEエディターのような電子メールエディターを選択することができます。
- 電子メールメッセージのコンテンツの量を減らします。 これにより、クリッピングを防ぎながら、モバイル向けにメールを最適化できます。
サブスクライバーのかなりの数がGmailユーザーであり(Gmailのユーザー数は9億人)、読者が外出先でメールをチェックしている場合(メールの開封の最大70%がモバイル画面で発生している可能性が高い)、あなたにとって最適な解決策は、あなたが含むコンテンツを合理化することによってあなたの電子メールがクリップされるのを防ぐことです。 これを実現するためのヒントをいくつか紹介します。
メールを合理化する(そしてクリッピングを防ぐ)ための4つのヒント
ヒント1:1つのストーリーに固執する
Eメールマーケターは、多くの場合、1つのEメールでできるだけ多くのクリックをキャプチャして、できるだけ幅広いオーディエンスにアピールしたいと考えています。 その結果、電子メールは長く、長く、長く、読者をここ、またはここ、またはここをクリックするように誘います。 このようなメールが頻繁にクリップされるのは当然のことです。 これは元々クリップされていたeコマース会社のZulilyからのもので、その理由がわかります。

一部のeコマースブランドやニュースレター主導の企業では、このアプローチが視聴者に役立つ可能性があります。 (いくつかのテストを行い、メールの下部のコンテンツが上部のコンテンツと比較してどのように機能しているかを調べます)。
ただし、ほとんどのブランドでは、ほとんどの場合、シンプルで焦点を絞ったメールの方が効果的です。 現実には、読者はマルチタスク中に自分の携帯電話でメールをチェックしていて、メールに数秒しか費やしていません(携帯電話でそのZulilyメールを通過するために必要なスクロール量を想像できますか?)。
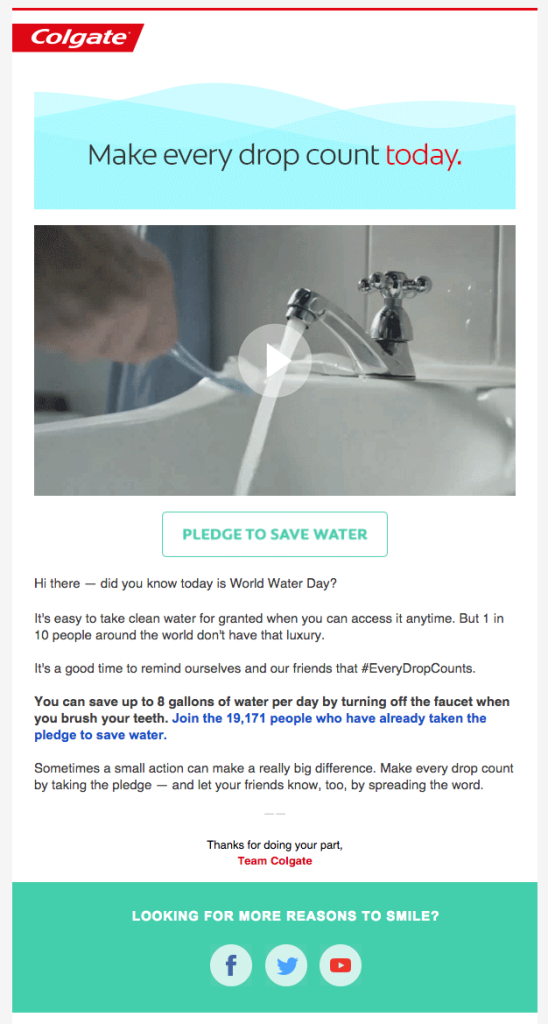
メール内の1つのメッセージ(件名、画像、コンテンツ、CTAで補強されているメッセージ)に固執すると、メッセージが沈み込む可能性が高くなります。これは、Colgateの優れた例です(件名: 8ガロンの水を節約する方法) 1日あたり):

メール全体に、水を節約するという1つの簡単なメッセージがあります。 件名、ヘッダー、リード画像(アニメーションGIF)、本文コンテンツ、およびCTAにエコーされます。 メッセージの説明を続けたり、セカンダリコンテンツを追加したりする必要はありません。 電子メールに焦点を合わせ続けることにより、Colgateは気を散らすもの、不要なコンテンツ、および特大の電子メールを最小限に抑えて、自分の主張を理解することができます。
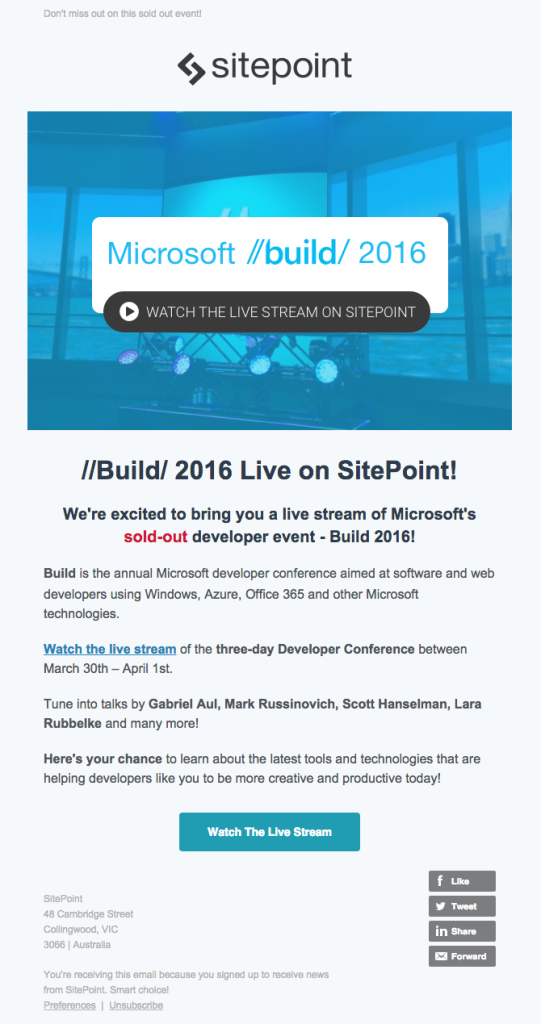
Web開発者向けのWebサイトおよび会社であるSitePointは、ウェビナーの招待メールで同様のアプローチを採用しています(件名:ライブストリーム:Microsoft Build 2016 ):

電子メールは、読者に単一のメッセージを伝えるように最適化されています。このライブストリームをご覧ください。 逆ピラミッド方式は、読者の注意を引き、詳細を提供し、適切に配置され、適切に伝達されたCTAボタンを提供するために使用されます。

このメールの唯一の「追加」コンテンツは、ソーシャルメディアボタンを含むフッターです。 他の二次的なコンテンツや行動の呼びかけは必要ないため、含まれていません。 実際、追加情報により、読者がプライマリCTAをクリックできない場合もあり、SitePointはこれを認識しています。
合理化され、焦点を絞ったシンプルな単一メッセージの電子メールをテストします。 それらはクリップされることはなく、ほとんどのオーディエンスにとってより速く、より良いコミュニケーションをとる可能性があります。
ヒント2:ニュースレターのテンプレートを使用する
定期的なまとめやニュースレターを購読者に送信する場合、テンプレートを使用すると、一貫性が提供され、ブランドが強化され、透明性と信頼性を通じて信頼が生まれます(購読者は何を期待できるかを知っています)。 さらに、テスト済みの実証済みのテンプレートがある場合、1つのメッセージがクリップされない場合、他のメッセージもクリップされない可能性があります。
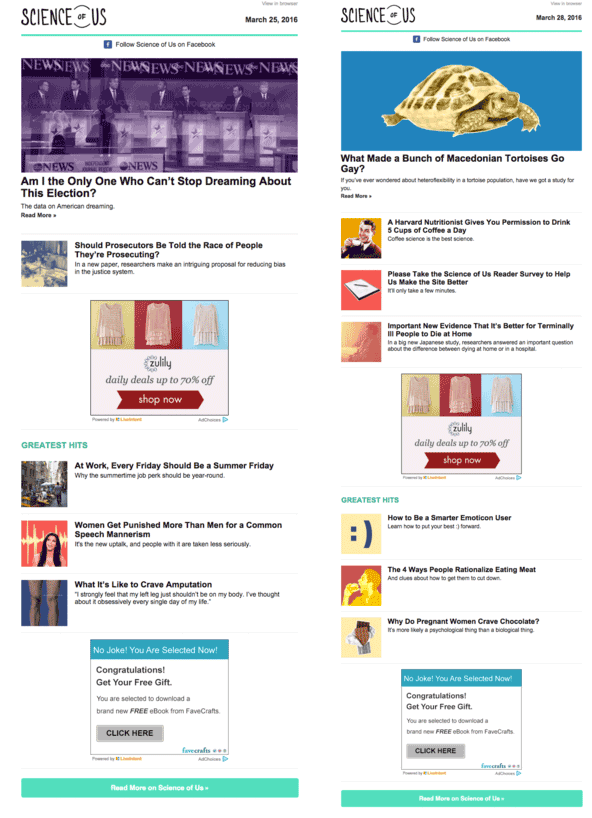
常にほぼ同じ量のコンテンツを送信している場合、電子メールが大きくなりすぎてクリップされる可能性があるという懸念がなくなります。 また、すべてのまとめのニュースレターを長文にする必要はありません。 ベストプラクティスは、サイト上のすべてのストーリーの長い拡張リストを提供せずに、ヘッドラインストーリーを特集し、その後にいくつかのセカンダリコンテンツを掲載することです。 NYMagのScienceofUsニュースレターはまさにそれを行います。 最近の2つの例を次に示します。

ニュースレターはよく整理されており、購読者の興味に最も適していると思われる記事のみが含まれています。 また、ストーリーをクリックせずにスクロールするサブスクライバーにとって、電子メールの最後にある全幅のCTAボタンは、読者がサイトにアクセスするための素晴らしい、人目を引く機会です。
クリーンでシンプルなテンプレートは、間違いなくニュースレターをまとめるプロセスを簡素化し、読者にもメリットをもたらします。厳選されたコンテンツが表示され、メッセージ全体が表示されたら、リンクをクリックする必要はありません。メッセージ全体を表示します。
ヒント3:フォーマットしすぎないでください
メールの本文のコピーを太字、斜体、下線、色の処理でスタイリングしたくなるかもしれませんが、これは見た目が乱雑になるだけでなく、HTMLコードの合計KBにも影響します。
本文のコピーに対する最小限のアプローチは読みやすさのために最適であり、単純なアプローチはまた、行動への呼びかけをさらに際立たせます。 テキストの多い電子メールの多くの電子ニュースレター発行者は、これを最もよく知っています。 コンテンツのスタイルを合理化することで、より多くのコンテンツを含めることができるだけでなく、メールを読みやすくすることができます。
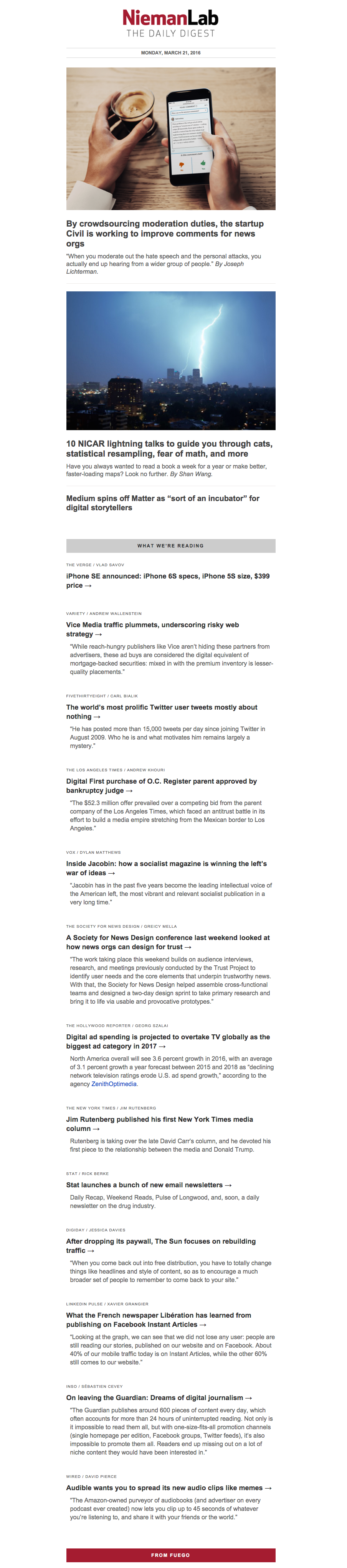
たとえば、NeimanLabのDaily Digestは、単一のフォント、黒と灰色の配色、およびニュースレターで標準のフォントサイズを使用した繰り返しのモジュール階層を使用しています。

色や装飾はほとんどありませんが、大きなヘッダーテキストと十分な空白により、簡単にスキミングできます。メッセージはクリップされません。
ヒント4:ヘッダーを簡素化(またはカット)する
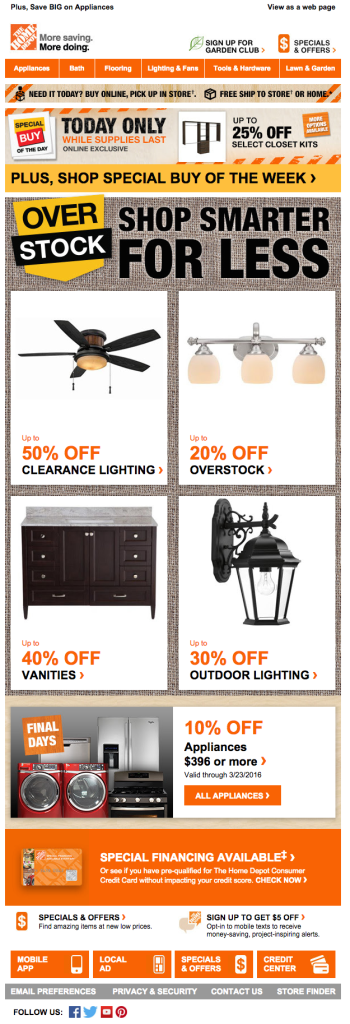
メールはウェブサイトではありません。 焦点を絞った簡潔な電子メールは、明確にするために設計する必要があり、行動を促す単一の呼びかけを伝える必要があります。 したがって、Home Depotからのこの電子メールのように、無関係なリンク、メニュー、およびメッセージで電子メールまたはヘッダーを混雑させる必要はありません。

ナビゲーションメニューと無関係なヘッダーリンクは、電子メールの上部に多くのスペースを占め、ほとんどの読者の興味を反映していない可能性があります。
カスタマイズする必要があるデータを使用することを忘れないでください。 訪問者がウェブサイトに来るとき、あなたは彼らについてあまり知りません。 一方、メーリングリストの購読者の場合、性別、年齢、場所、興味などのセグメント化の詳細が含まれている可能性があります。 その結果、電子メールはオーディエンスに合わせて調整することができ、また調整する必要があります。 たとえば、私が最近ガーデニングセクションから商品を購入した読者の場合、ガーデニングの最新情報に焦点を当てたメールを送ってください。 そして、ヘッダーを完全にカットします。メニューや他のアイテムのオファーをスクロールする必要はありません。
カスタマイズされた電子メールは特定のオーディエンスに送信されるため、より単純で直接的なものにすることができます。 多くの場合、電子メールは不要なスペースを占有し、読者の知識を反映していないため、ヘッダーに複雑なナビゲーションメニューを必要としません。 メールを簡素化してメッセージを強化し、スペースを節約し、メッセージがクリップされないようにします。
まとめ:メールがクリップされないようにします
疑わしい場合は、シンプルにしてください。 視聴者を把握し、メッセージをテストして、何が最も効果的かを確認します。 次のベストプラクティスに従って、メールがクリップされないようにします。
- 焦点を絞った単一のストーリーを伝えます。 モジュールを1つだけ使用し、逆ピラミッド方式を使用して明確な階層を作成してみてください。
- 効果が証明されているテンプレートを使用してください。 それはあなたにとって電子メールをより簡単にし、あなたの聴衆に利益をもたらすでしょう。
- テキストの書式設定を簡素化します。 船外に出ないでください。 ヘッダーと空白を使用して明確にします。 テキストの多いメールをフォーマットするためのヒントも確認してください。
- 雑然としたヘッダーを削除します。 それはおそらく読者の共感を呼ぶことはなく、スペースをとっています!
この記事は、もともと姉妹ブログのEメールデザインワークショップに投稿されました。

