WordPressでGoogleAdSenseプラグインを使用する方法は?
公開: 2014-12-10Google AdSenseは、WordPressサイトにAdSense広告を追加するためのGoogleの公式WordPressプラグインでした。 プラグインを使用すると、サイトの各テンプレートを選択し、必要に応じて広告を配置できます。 たとえば、ブログ投稿の場合にのみサイドバーに300×600の広告を配置し、特定のページでの広告表示を無効にすることができます。 プラグインには、Googleウェブマスターツールアカウントの確認ツールも含まれており、AdSenseサイト運営者のガイドラインに従って確認済みのサイトに広告を掲載します。
Googleは、プラグインの名前を「GooglePublisher」から「GoogleAdSense」に変更しました。 その後、GoogleもこのWordPressプラグインを廃止しました。 この記事は歴史的な参考のために残しました。AdSense広告を挿入する場合は、WordPressサイトに広告を挿入する方法に関する別の記事を確認してください。 現時点では、AdSenseアカウントを統合し、WordPressダッシュボードから収益を監視できる公式のGoogleサイトキットプラグインを使用できます。
プラグインのインストールと使用
WordPressプラグインリポジトリに移動し、GoogleAdSenseプラグインをインストールします。 プラグインをアクティブにして、[設定]> [AdSense]の下の設定ページにアクセスします。 最初のステップは、ウェブマスターツールアカウントでサイトを確認してから、[広告マネージャー]ボックスの下にある[広告の管理]ボタンをクリックすることです。

WordPress用のGoogleAdSenseプラグインの機能
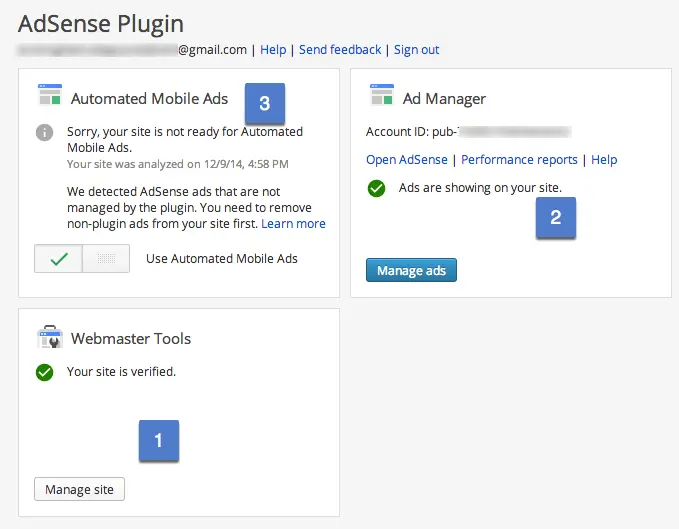
プラグインは3つの基本的な機能を提供します:
- Googleウェブマスターツールアカウントを使用したサイトの確認
- コンテンツに広告を追加するためのアドマネージャー
- 携帯端末向けの自動広告

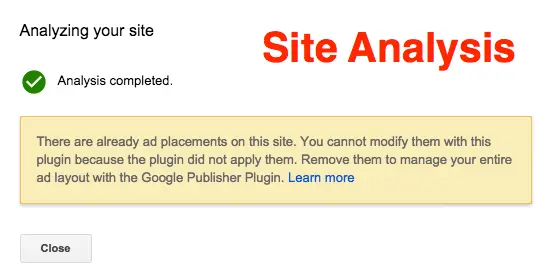
Google AdSenseプラグインを使用する前に、ウェブマスターツールアカウントでサイトを確認する必要があります。 サイトが確認されたら、[広告マネージャー]の下の[広告の管理]をクリックして、サイトに広告を配置します。 まず、Googleがサイトを分析して広告の配置を改善します。現時点では、カスタムテンプレートでプラグインを使用することはできますが、広告の配置ではカスタムテンプレートはサポートされていません。
サイト分析では、既存の広告コードやカスタムテンプレートなど、サイトに問題があるかどうか、またはすべてが正常であるかどうかが示されます。

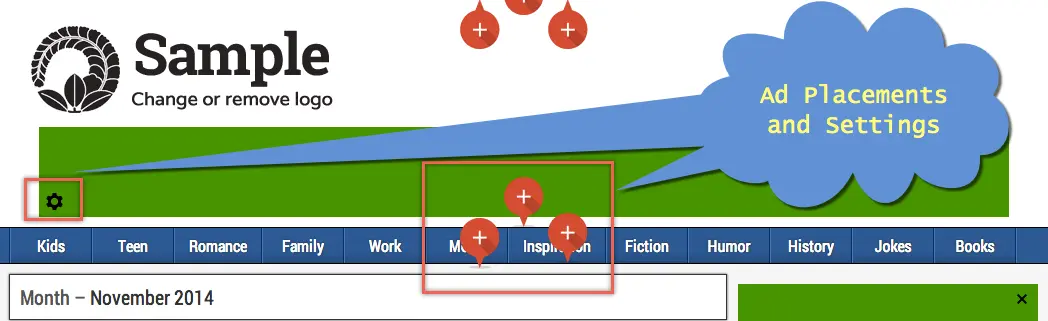
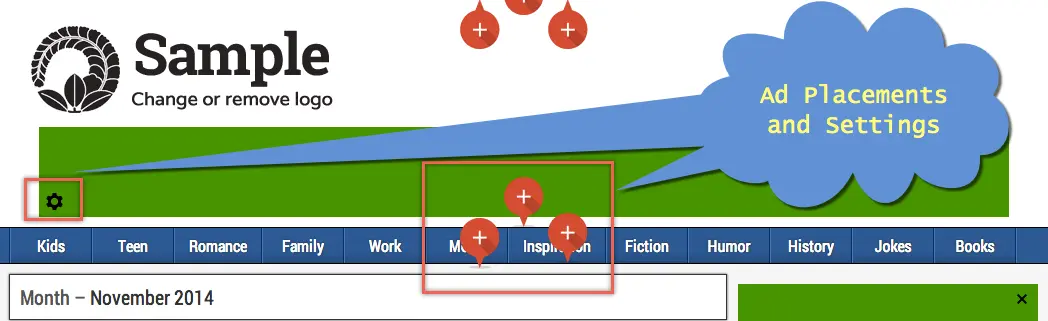
分析後、「シングルページ」や「シングルポスト」などのテンプレートを選択して、広告の配置を開始できます。 プラグインは、広告の配置がサポートされている、選択したテンプレート上の適切な場所を自動的に表示します。

プレースホルダーをクリックするだけで、その場所に広告を作成し、歯車のアイコンをクリックして広告設定を変更できます。 適切な場所が見つからない場合は、テーマのphpファイルを変更して手動スポットを追加できます。 [保存してアクティブ化]ボタンをクリックして広告の表示を有効にすると、Googleが広告の表示を開始するまでに時間がかかります。

広告の管理
次のステップは、「自動モバイル広告」オプションをアクティブにして、モバイルデバイスで表示したときにモバイルレイアウトの広告を有効にすることです。 「アドマネージャー」は、デスクトップとモバイルデバイスに同じ形式で表示される広告を配置するために使用されます。 たとえば、「自動モバイル広告」を有効にせずに728×90の水平バナーを使用して広告を配置した場合、同じ形式の広告がデスクトップデバイスとモバイルデバイスの両方に表示されます。 「自動モバイル広告」を使用すると、モバイルデバイスでの表示に合わせて広告フォーマットを変更できます。おそらく300×250フォーマットです。

Googleサーバーは、変更を把握してサイトに広告を表示するのに時間がかかります。 各広告プレースメントは、AdSenseアカウントに対応する広告ユニットを追加します。 これらの広告ユニットは、[マイ広告]タブで他の広告ユニットと同様に表示し、AdSenseアカウントから広告スタイルを変更できます。
特定のページの広告を無効にする
AdSenseのポリシーに従い、「ニュースレター」や「ありがとう」などのページに広告を掲載することはできません。 Googleは、WordPressページエディタに[このページの広告を無効にする]オプションを追加することでこれを可能にしました。 広告の無効化はページでのみ可能であり、特定の投稿の広告を無効にすることはできません。
これは、WordPressパブリッシャー向けのGoogleの基本的なプラグインですが、Googleがプラグインをより多くの機能とレポート機能で強化するまでにはまだ長い道のりがあります。
GoogleAdSenseプラグインを使用したWordPressでの広告の配置
Googleはサイトの分析を開始し、それに応じてメッセージを表示します。 これは投稿やページでは正常に機能しますが、Googleはカスタム投稿タイプでの完全な表示と配置を保証しません。 テンプレートファイルを選択すると、Googleが広告の配置の可能性を見つけたプレースホルダーマークを確認できます。

特定されたプレースホルダーが要件を満たしている場合は、Google AdSenseサイト運営者のガイドラインに従って3つの広告を追加し、変更を有効にすることができます。 プラグインが広告を配置するスポットを検出しない場合は、テーマのコアファイルを変更してスポットを作成する必要があります。
広告スポットを作成するためのテーマファイルの変更
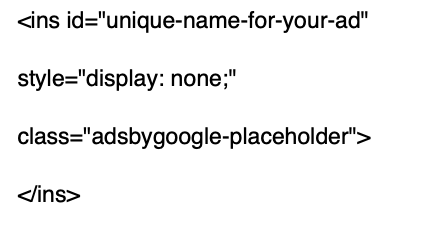
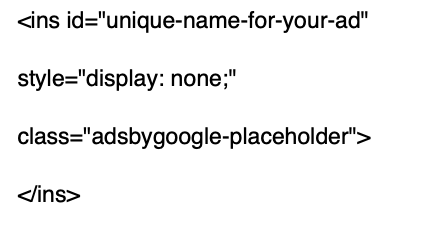
投稿コンテンツの下に広告を追加したいとしますが、プラグインはデフォルトでそのスポットを検出しません。 次に、[外観]> [テーマエディター]に移動し、投稿用のphpファイルを選択します(通常は「single.php」という名前です)。 以下のコードをphpファイルの最後に配置し、ファイルを更新します。 広告ユニットには必ず一意の名前を付けてください。

次に、プラグインに戻り、単一投稿テンプレートの広告配置を探します。 コンテンツの下に、広告コードを配置した場所にプレースホルダーマークが表示されます。 通常、広告は公開時にライブサイトに表示されますが、AdSenseプラグインの外部で挿入ブロックをプレビューする場合は、上記のコードを「display:none」から「display:block」に変更して、広告ブロックを表示できるようにします。テストまたはその他の開発。
プレースメントを確定したら、コードを「display:none」に戻すことを忘れないでください。
プレースホルダーが灰色で表示されている場合、プラグインは、コードを挿入した領域はクリックできないと見なし、プレースホルダースポットを作成するために他の領域を使用する必要がある場合があります。
サイドバーとフッターにAdSense広告を追加する
「テキスト」または「カスタムHTML」ウィジェットを使用して、サイドバーまたはフッターに広告を追加するのは非常に簡単です。 「テキスト」ウィジェットをドラッグアンドドロップして、テキスト領域内に以下のコードを貼り付けます。

モバイルデバイスの広告フォーマットの調整
「アドマネージャー」を使用した広告の配置では、デスクトップデバイスとモバイルデバイスの両方に広告が表示されますが、問題は、モバイルデバイスに合わせて広告フォーマットが調整されないことです。 たとえば、サイトのヘッダーに728×90のバナーを配置した場合、同じ広告サイズがモバイルデバイスにも表示され、見栄えが悪くなります。
モバイルデバイスに合わせて広告を自動調整するには、「自動モバイル広告」設定を有効にします。 上記の例では、モバイルデバイスで表示すると、広告フォーマットが「320×50」フォーマットに変更されます。
概要
AdSenseプラグインにより、サイト運営者はウェブマスターツールの検証と自動モバイル広告とともに広告コードを簡単に追加できるようになりました。 GoogleはこのプラグインをWordPressリポジトリから削除しましたが、新しいサイトキットプラグインを導入しました。 サイトキットには、他のGoogleサービスを統合するためのより多くの機能を備えたほぼ同様の機能があります。 プラグインを使用して、WordPress管理ダッシュボード内のすべてのレポートを取得してみてください。
