Google タグ マネージャー: 2023 年にデータのコントロール センターを構築
公開: 2023-06-072023 年、チームがデータを収集し、賢明なマーケティング上の意思決定を行うために使用できる唯一の最も便利なツールは、おそらく Google タグ マネージャー (GTM) でしょう。
GTM の利点を理解し、それを適切に活用する方法は難しい場合があるため、参照ポイントとしてこのガイドをまとめました。
この投稿を読むと、自分のアカウントを設定してそれを最大限に活用する方法(または Google タグ マネージャー コースでスキルを向上する方法)がわかります。
目次
- タグを使用して分析の問題を解決する
- 整理整頓を保つ
- テクノロジーコストを抑える
- 分析の価値を高める
- Googleタグマネージャーの設定方法(2023年)
- 1. 目標から始めましょう
- 2. アカウントを設定する
- 3. Google Analyticsタグをインストールする
- 4. プロパティ変数を設定する
- 5. トリガーを設定する
- 6. クロスドメイントラッキングを設定する
- 7. データ層を理解する
- 8. ユーザー管理の計画
- Google タグ マネージャーを使用して行動を効果的に追跡する
- GTM のベース コードがすべてのページに存在することを確認します。
- トラック競技
- タグをデバッグする
- 定数変数を作成する
- 拡張機能をインストールする
- タグの命名プロセスを作成する
- GTM の限界
- コンテナ(サイズ)制限
- アカウントとワークスペースの制限
- 一般的なクォータ制限
- GTM を効果的に使用したい場合は、次の 6 つのヒントに従ってください。
- 追跡計画を作成する
- 公開する前に必ずプレビューをクリックしてください
- 変数とデータレイヤーを使用する
- 追跡するデータの量をやりすぎないでください
- 拡張機能を使用して Google タグ マネージャーを完全にサポートする
- 大規模なチーム向けにワークスペースを活用する
- 結論
タグを使用して分析の問題を解決する
タグは、データと情報を収集するために Web ページに追加される JavaScript コードのスニペットです。 これらは、Web サイトまたはアプリの訪問者のアクティビティを監視するのに役立ち、行動に基づいてサイトを最適化できます。
ほとんどの Web サイトでは、フォームの送信やページのクリックなど、さまざまな動作やユーザー フローを追跡するために複数のタグが必要です。 Web サイトにタグが多くなるほど、管理が難しくなる可能性があります。

(Google タグマネージャーコースより)
Googleタグマネージャーを起動します。
GTM は利用可能な唯一のタグ管理ツールではありませんが、最もアクセスしやすいツールです。 これは Google Analytics とのみ連携するように設計されているため、私たちは Google Analytics に重点を置いています。 他にもいくつか挙げておきます:
- タグコマンダー
- Adobe 動的タグ管理
- セグメント
- 7タグ
- テリウム
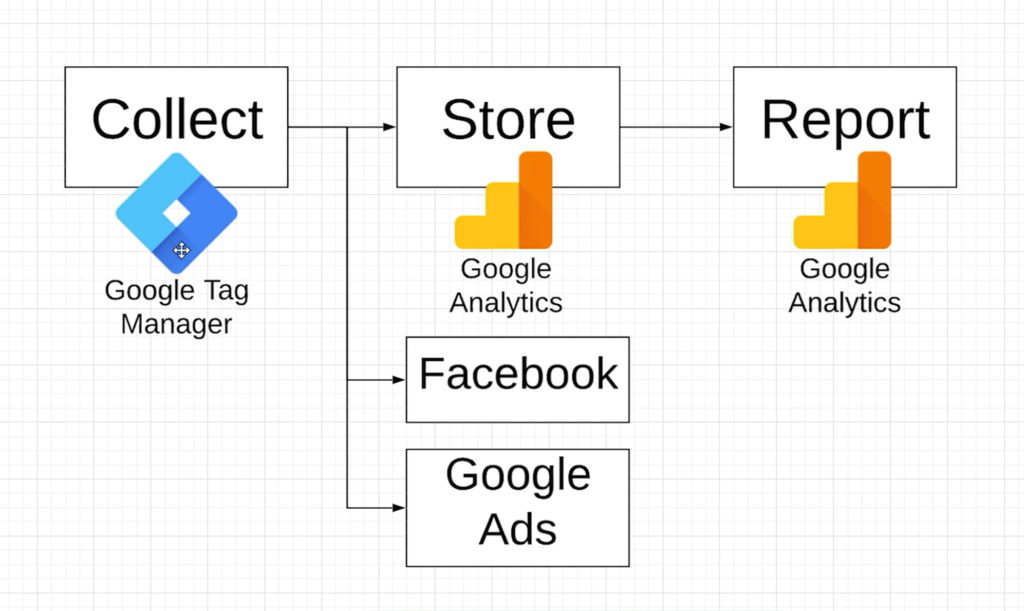
GTM は、マーケティング担当者が仲介者として開発者に習慣的に依存することなく、必要な顧客データを取得できるようにします。 その方法は次のとおりです。
整理整頓を保つ
タグ マネージャーがない場合、開発者はサイトにタグを手動で追加し、インスタンスごとに固有のルールを設定する必要があります。 導入後は、アクティビティの監視、問題のトラブルシューティング、新しいコードの追加時の期限切れのコードの破棄、競合の回避などを手動で行う必要があります。
これには時間もコストもかかります。 タグ管理はプロセス全体を合理化します。

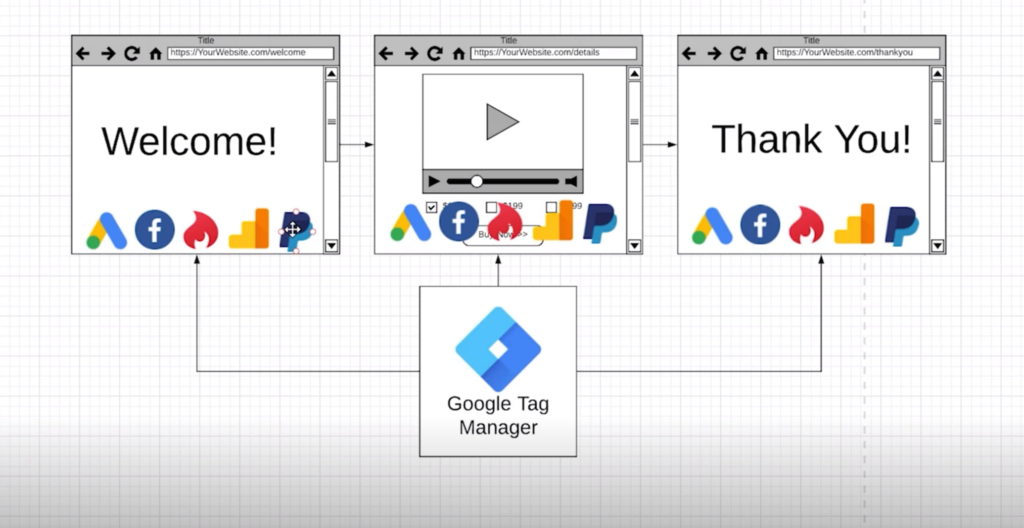
(Google タグマネージャーコースより)
タグ マネージャーを使用すると、Web サイト全体に展開する必要があるコードの量が最小限に抑えられ、すべてのコード スニペットを 1 つの中央ハブに収容できるため、すべてのトラッキング データがきちんと整理された状態に保たれます。 また、ユーザーフレンドリーです。コードの実装や変更を行うのに開発者である必要はありません。
タグ管理は、コンテンツ マーケティング業務を監督する管理編集者であると考えてください。 公開スケジュール、割り当て、タスク、ドキュメントを 1 か所で照合し、アクティビティを自動化することもできますが、ワークフローを監視する人がいないとシステムが崩壊する可能性があります。
それで、あなたがそうでない間、 開発者がタグ マネージャーを監視する必要がある場合、タグ マネージャーを監視する担当者も必要です。 とはいえ、IT を完全に排除する必要はありません。 複雑なタグ付けタスクは、ルール主導のグラフィカル インターフェイスを介して実装する必要がある場合もあります。
テクノロジーコストを抑える
バグや障壁は避けられませんが、GTM を使用すると、実装とデバッグがより簡単かつ迅速になり、結果としてコストが安くなります。
起動が速いということは、チームが他のタスクに取り組む時間が増え、貴重なリソースが最大限に活用されることを意味します。 GTM は完全に無料であるため、チームは予算を別のマーケティング ソフトウェアに割り当てる必要がありません。
それでも、間違いは起こる可能性があり、実際に起こります。 コストを抑え、ユーザー エラーを修正するために再度作業を行うことを避けるには、次のベスト プラクティスに従ってください。
- 必要のないデータや分析しないデータを収集するために広範囲に網を張るのではなく、目標を定義し、実際に測定する必要があるものを追跡します。
- ページの読み込みが遅くなるため、各ページにタグを積みすぎないようにしてください。
- 特にテストを実行し、試用期間を過ぎて続行しないことに決めた後は、未使用のタグを必ず破棄するか無効にしてください。
- 既存のコードを破壊するカスタム HTML タグのデプロイを避ける
- 分析アラートを設定し、埋もれた問題を検出するために新しい実装を一貫して QA します。
- 資格のないチームメンバーにアカウント権限を与えると活動が危険にさらされる可能性があるため、システムに精通した担当者に公開権限を保持してください。
分析の価値を高める
Google タグマネージャーにはレポート機能がありません。 むしろ、収集した貴重な情報は分析のために Google Analytics に送信されます。

(Google タグマネージャーコースより)
Google アナリティクス 4 は、どのページのパフォーマンスが優れているかについて優れた洞察を提供しますが、GTM はより深く掘り下げるのに役立ちます。
基本的な分析ツールでは次のような情報を見つけることができます。
- リアルタイムのページビュー
- サイト訪問者の位置情報とデバイス情報
- トラフィックソース
- トップのランディング ページ/ブログ投稿
ただし、タグは、さらに深く掘り下げて次のようなことを発見するのに役立ちます。
- ユーザーがサイトを移動する方法
- どのページが最も多くのコンバージョンを生成するか
- Web サイト訪問者がサイトから離れる可能性が最も高い場所
Googleタグマネージャーの設定方法(2023年)
タグ マネージャー アカウントを設定するには、次の手順に従います。
1. 目標から始めましょう
追跡目標を決定して、どのタイプのタグを作成する必要があるかを決定します。
Google 広告のリマーケティング、コンバージョン トラッキング、フォームの送信やボタンのクリックなどの監視用のタグを作成できます。 Hotjar、Oktopost、Pinterest などのサイトからの情報を追跡するために接続できるサードパーティの統合もあります。
Google タグ マネージャーに移動してアカウントを作成する前に、マーケティング タグ戦略を作成します。
2. アカウントを設定する
Google タグ マネージャー アカウントは Google メールを通じて作成するため、最初に GTM アカウントの管理者または所有者を選択します。 その後、アクセスする必要があるチーム内の他のユーザーと権限を共有できます。
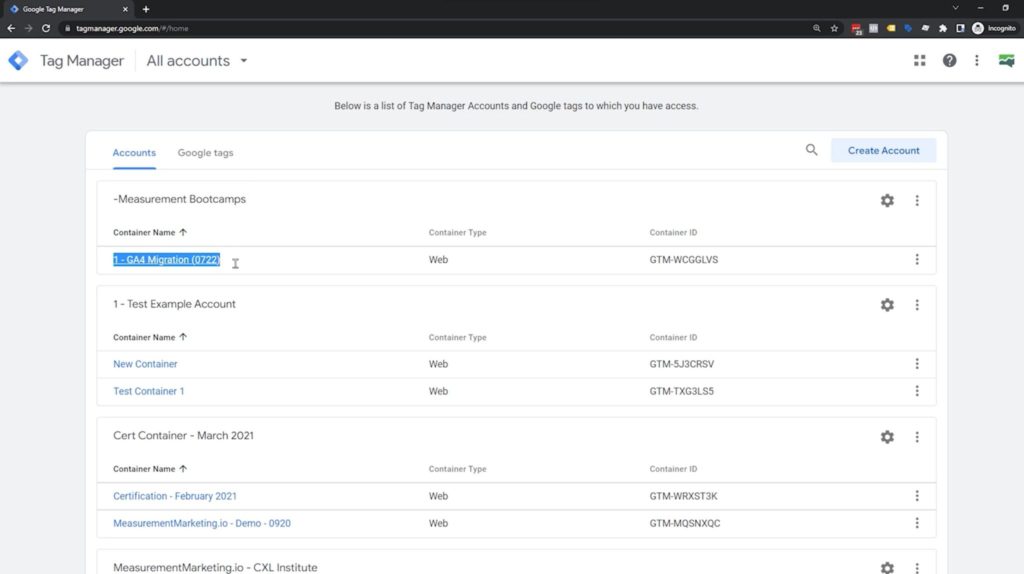
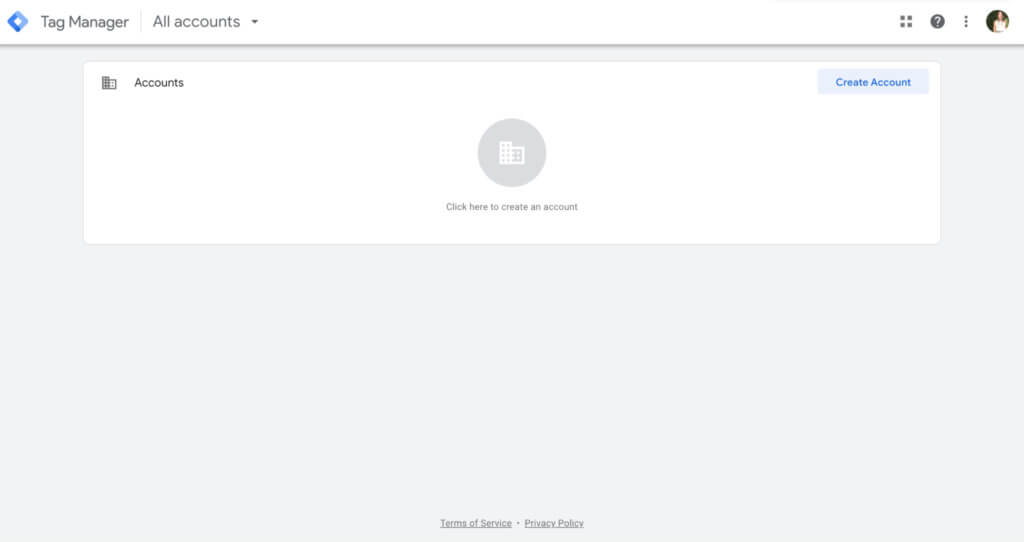
Google アカウントでログインし、メイン ダッシュボードで[アカウントの作成]をクリックしてショップの設定を開始します。

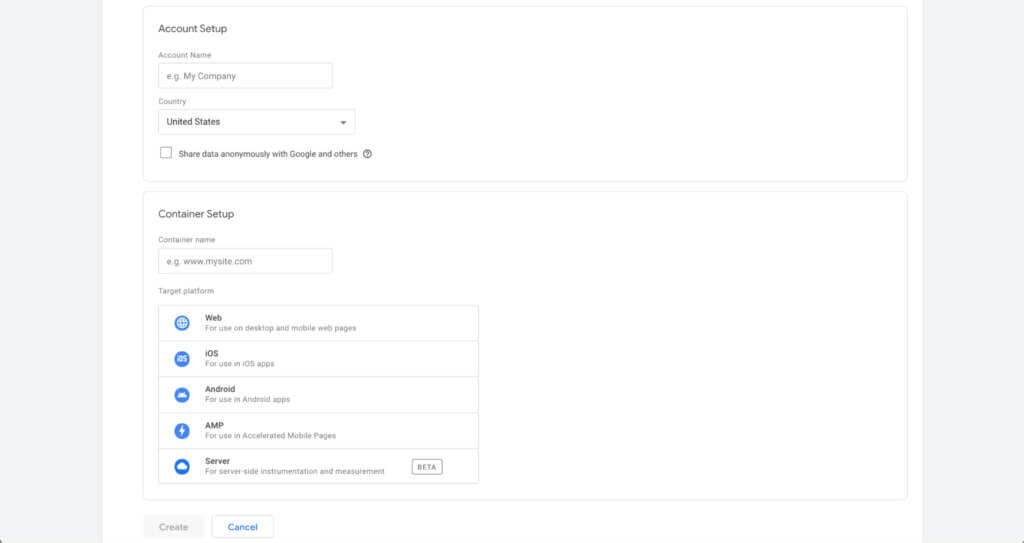
ここから、アカウントに名前を付ける必要があります。 ベスト プラクティスでは、タグ管理をわかりやすくするために、ビジネスにちなんだ名前を付けることが求められます。
次に、コンテナをセットアップします。 コンテナはすべてのタグが存在する場所であるため、サイトまたは URL にちなんで名前を付ける必要があります。
[作成]をクリックする前に、サイトまたはアプリが存在するプラットフォームの種類を選択します。 これは、ウェブ、iOS または Android モバイル アプリ、AMP の使用、またはサーバーの使用である可能性があります。

次のステップは、コンテナ スニペットを Web サイトにインストールすることです。 これは、タグがアクティビティを適切に追跡するために、すべてのページに存在する必要がある JavaScript のスニペットです。
このスニペットには 2 つの部分があります。
- 1 つ目は Web サイトの<head>セクションに存在する必要があります
- 2 番目は<body>セクションに貼り付ける必要があります
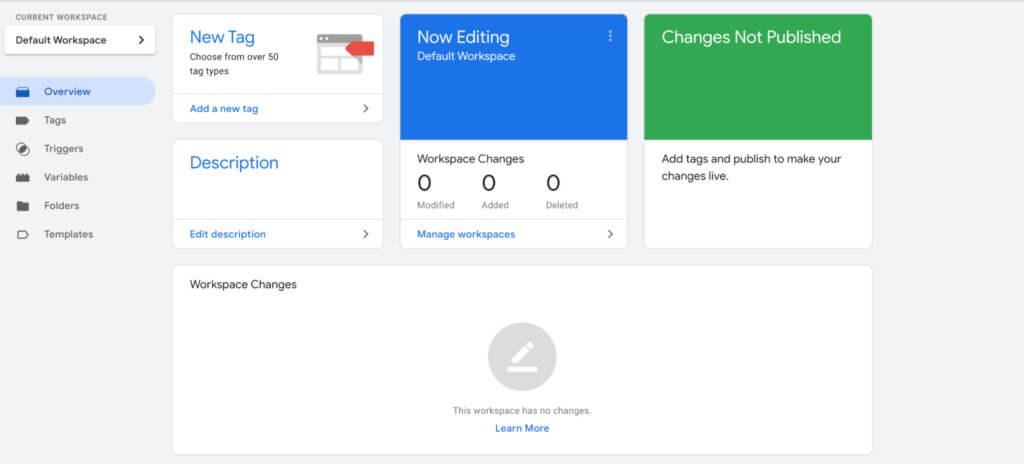
GTM ダッシュボードのサイドバーに表示される主な 3 つのラベルは、タグ、トリガー、変数です。

- タグは、 Web サイトまたはアプリからデータを収集するトラッキング コードです。
- トリガーは、いつタグを起動するかを指示する条件を設定します
- 変数は、トリガーがいつタグに起動を指示するかを定義します
3. Google Analyticsタグをインストールする
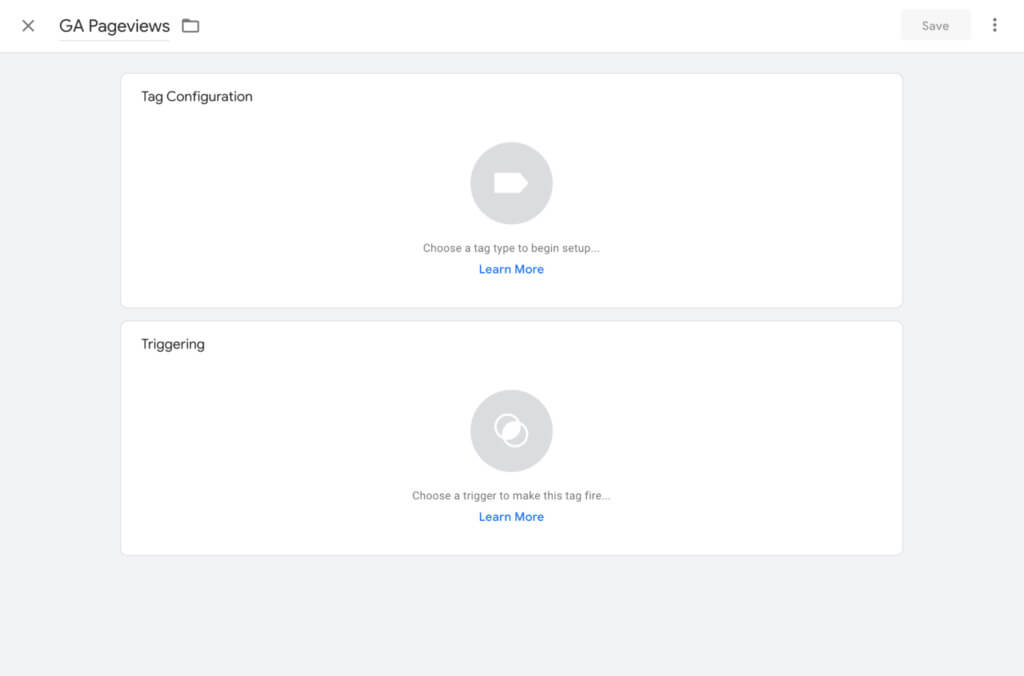
GTM を通じてこれを行う場合は、以前にウェブサイトに配置した Google Analytics 追跡情報を削除する必要があることに注意してください。削除しないと、データが重複してしまうことになります。 GA ページビューなど、ダッシュボードで[新しいタグを追加]をクリックして開始します。

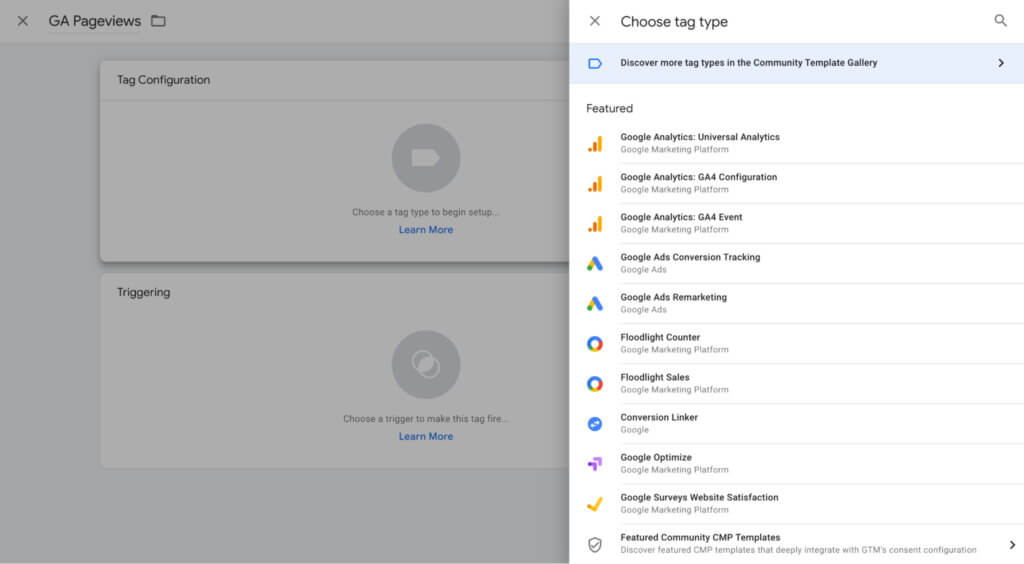
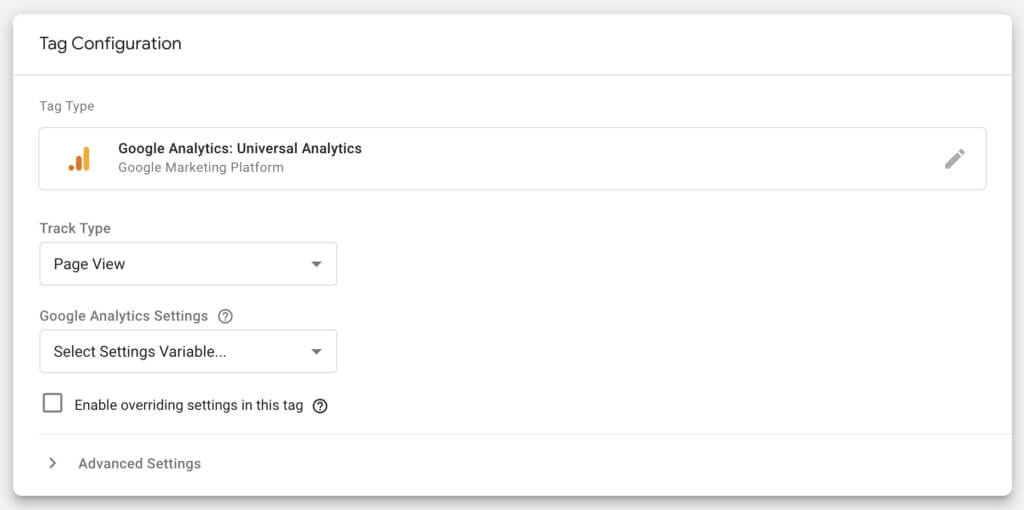
次にタグを設定します。 上部のボックスをクリックすると、50 を超えるタグ タイプの長いリストが表示されます。

[ Google Analytics: GA4 設定]オプションをクリックします。

表示される[トラッキング タイプ]ドロップダウンで、 [ページ ビュー]をクリックします。

4. プロパティ変数を設定する
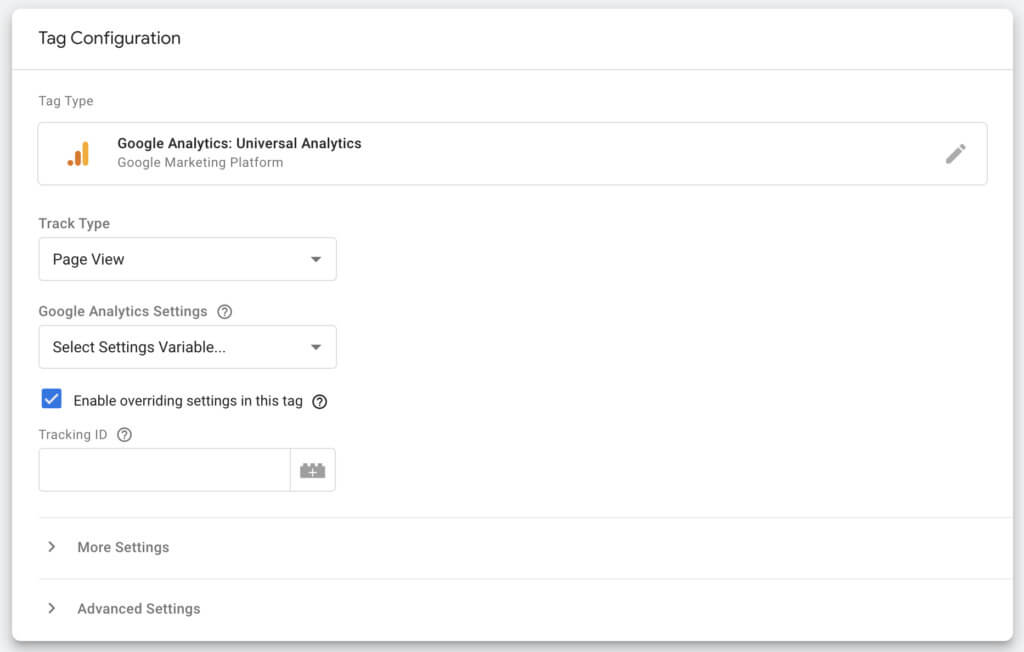
変数を設定するときは 2 つのオプションがあります。 まず、このタグで [上書き設定を有効にする]をオンにして、UA トラッキング ID を貼り付けます。

または、カスタム変数を作成することもできます。 これには初期設定が少し必要になりますが、タグを作成するたびに UA トラッキング ID を貼り付ける必要がなく、UA トラッキング ID が保存されるため、長期的には作業が簡単になります。
GTM は、組み込み変数とユーザー定義変数の 2 つの異なるタイプの変数を提供します。
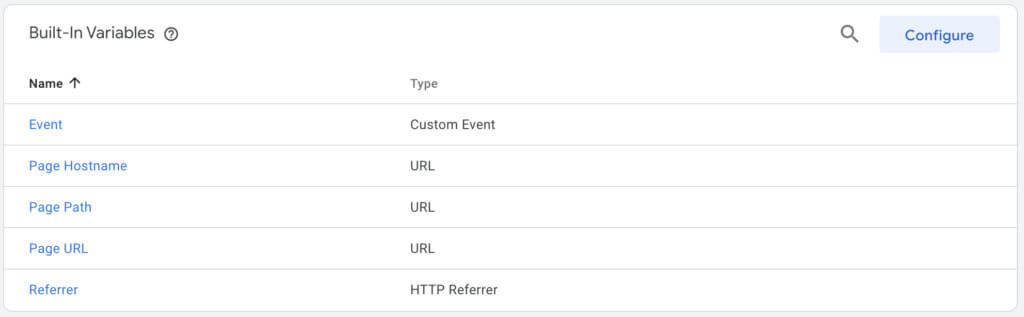
組み込み変数は、コード スニペットで検出された要素に基づいて GTM によって自動的に定義されます。 これらはいくつかの一般的な変数タイプを提供しており、基本的なタグを簡単に作成できます。
「構成」をクリックして、将来必要になる各変数を設定します。 いつでもここに戻ってさらに追加できます。

ユーザー定義変数は、設定した値に基づくカスタム変数です。 したがって、Google Analytics トラッキング ID を格納する定数変数を作成できます。

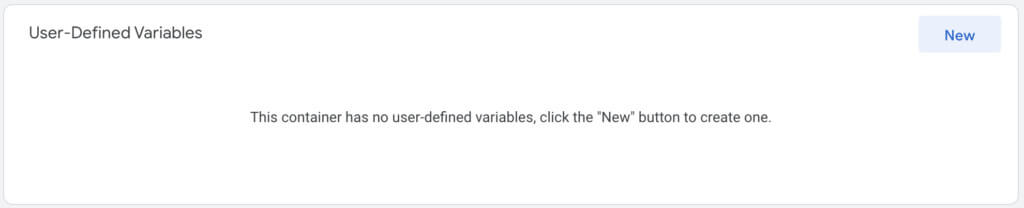
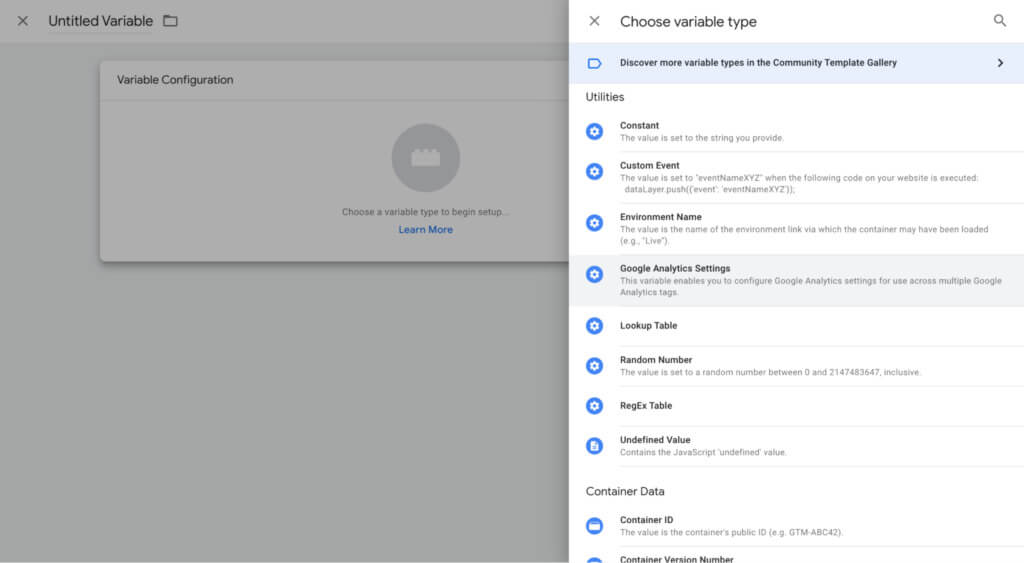
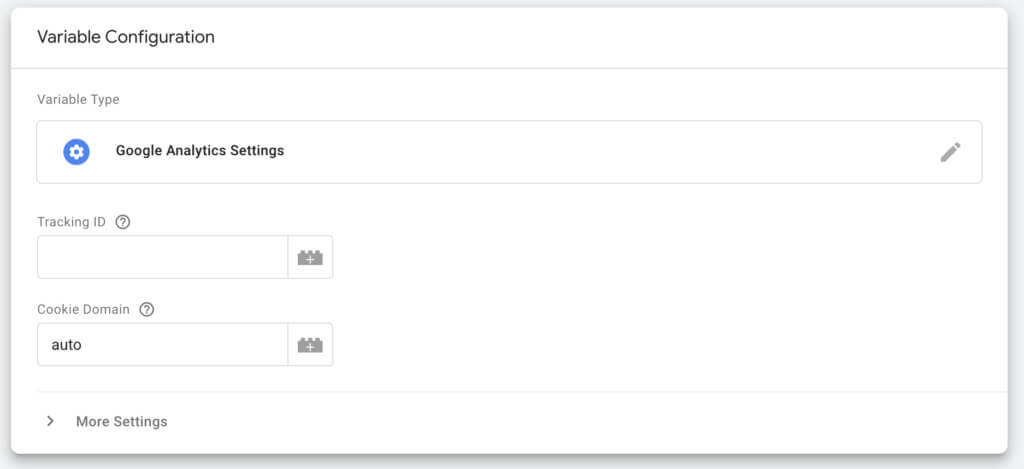
これを行うには、 「ユーザー定義変数」セクションで「新規」をクリックします。 次に、変数タイプの下で、 Google Analytics の設定が見つかるまで下にスクロールします。

トラッキング ID をフィールドに貼り付けて保存します。

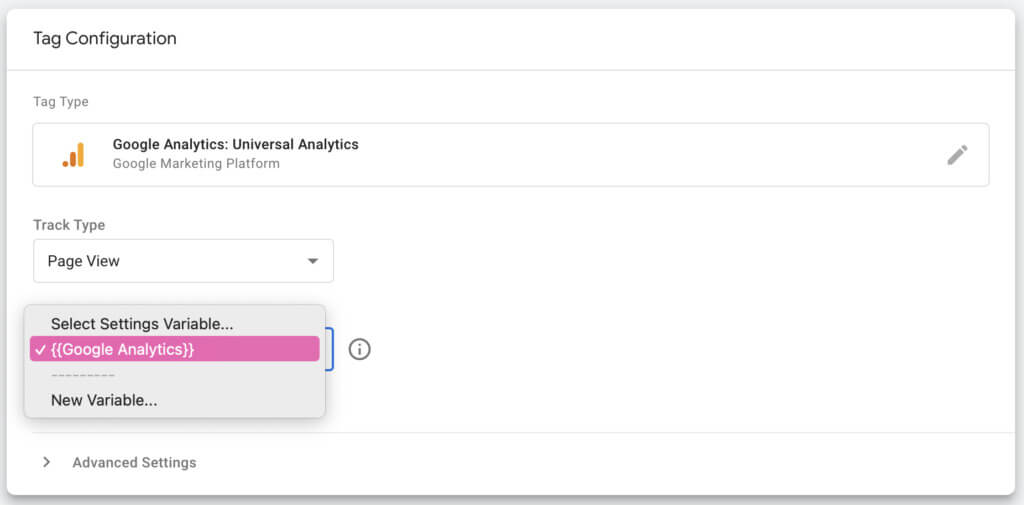
これで、Google アナリティクス タグを作成するときに、 [このタグで設定の上書きを有効にする]をオンにする必要がなくなりました。 代わりに、ドロップダウンを開いて新しい変数を選択するだけです。

5. トリガーを設定する
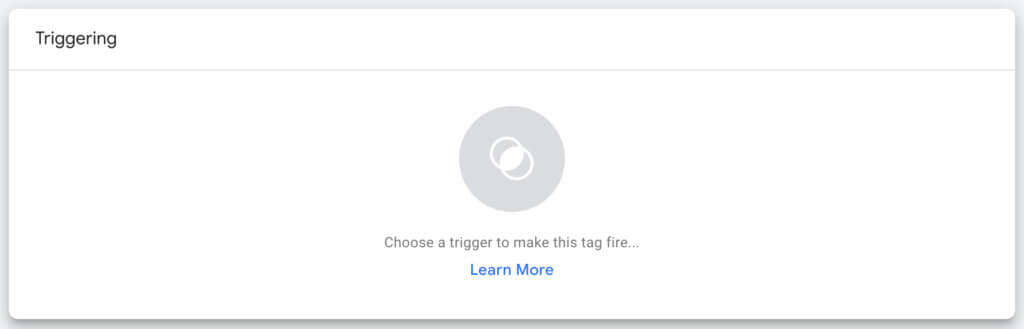
最初のタグをデプロイする最後のステップは、タグを起動するトリガーを選択することです。

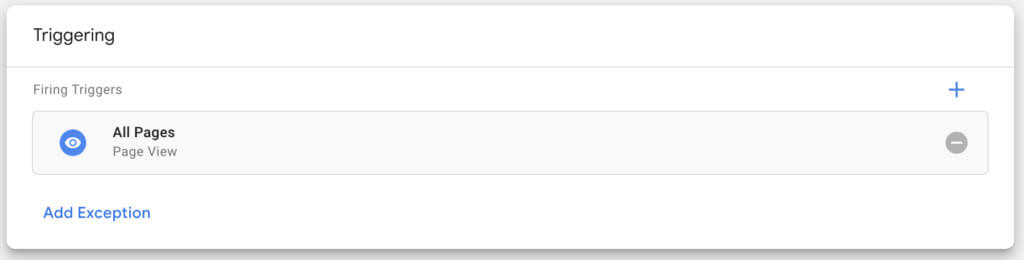
[トリガー]ボックスをクリックし、利用可能なオプションから[すべてのページ]を選択します。

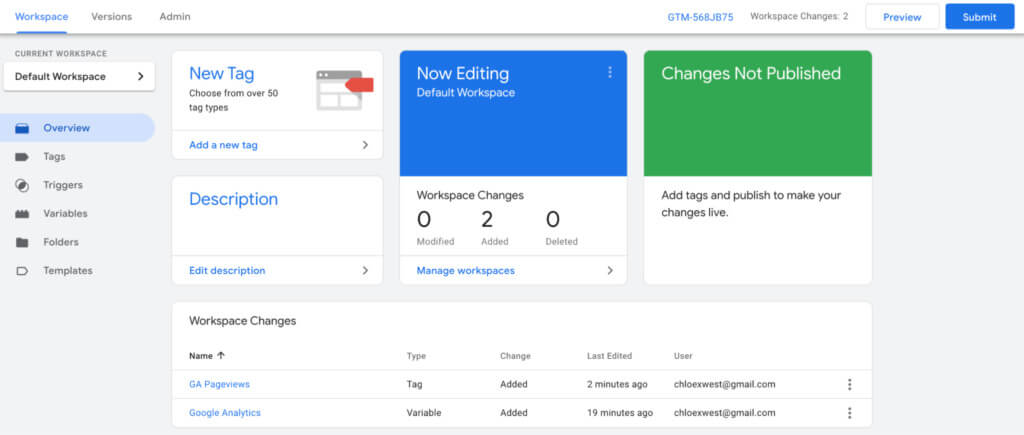
次に、「保存」をクリックします。 追跡を正式に開始するには、ワークスペースの変更で[送信]をクリックします。 おそらく 2 つあります: 1 つは新しい変数、もう 1 つは新しいタグです。

6. クロスドメイントラッキングを設定する
カスタマー ジャーニーによってユーザーが異なるドメインに誘導された場合、クロスドメイン トラッキングを使用すると、データを膨らませてユーザーが到達したドメインごとにカウントするのではなく、トラッキング コードでユーザーを 1 つとしてカウントすることができます。

これはサブドメインには必要ありません。 ただし、2 つのまったく異なるドメインが連携して動作する場合に限ります。
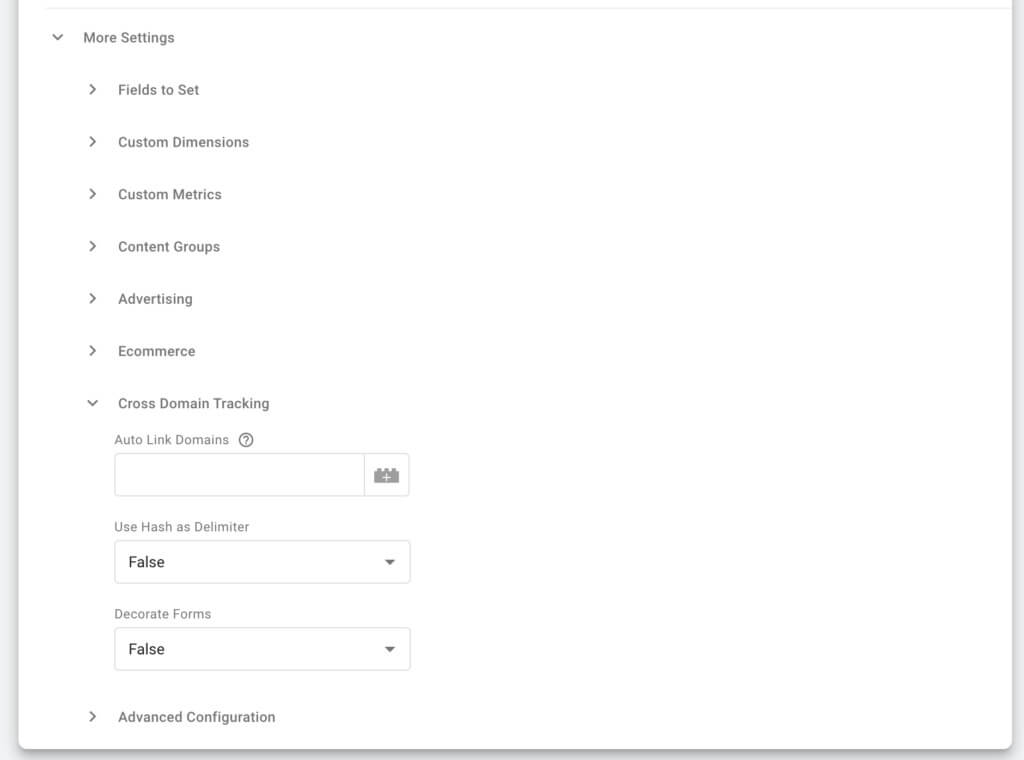
このタグで [上書き設定を有効にする]をオンにし、 [詳細設定] > [クロスドメイン トラッキング]にアクセスすることで、タグ レベルでクロスドメイン トラッキングを設定できます。ただし、これを行う最良の方法は、Google アナリティクス ID 変数を使用することです。
[変数]タブに移動し、GA トラッキング ID で作成した変数を開きます。 [変数設定]ボックスをクリックし、 [詳細設定] > [クロスドメイン トラッキング]をクリックします。

[自動リンク ドメイン]フィールドに、[保存] をクリックする前に、各ドメイン (複数ある場合) をカンマで区切って挿入します。
7. データ層を理解する
データ レイヤーは、Web サイトのデータを GTM に送信する前に保存する JavaScript コード スニペットです。 これは、常に変化するサイトの HTML と、タグ、トリガー、変数の間の追加レイヤーとして機能します。
データ層を使用すると、データ収集プロセスがよりスムーズになります。 ほとんどのタグでは、特別なことをする必要はありません。Web サイトに配置した最初の GTM コード スニペットによってデータ レイヤーが自動的に開始されます。
ただし、e コマース追跡のための製品データやトランザクション データなどのカスタム データを収集する場合は、別のデータ レイヤーを設定する必要があります。
これを行うには、データ層変数を作成する必要があります。 これにより、GTM は Web サイトから追加の値を読み取り、デプロイされたタグに渡すことができるようになります。
開発チームは、追加情報を追跡する各ページのデータ レイヤー コード スニペットの作成と実装を支援する必要があります。 これらはページごとに実行する必要があり、スクリプトは Google の開発者ツールのこの例のようになります。
この例では、ページ カテゴリと訪問者のタイプという 2 つのデータ レイヤー キーがあります。 何を追跡する必要があるかに応じて、1 つのキーを使用することも、複数のキーを使用することもできます。
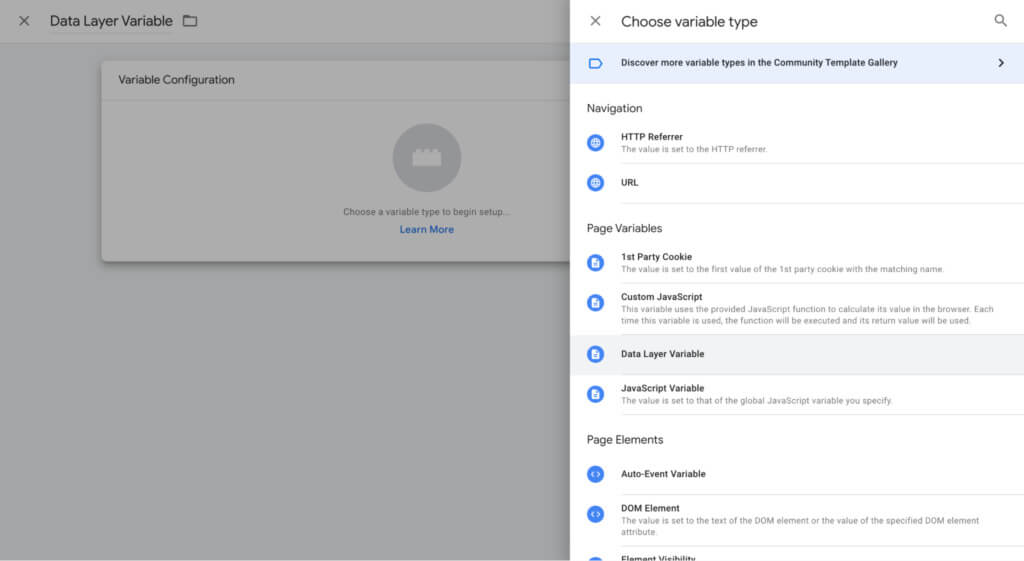
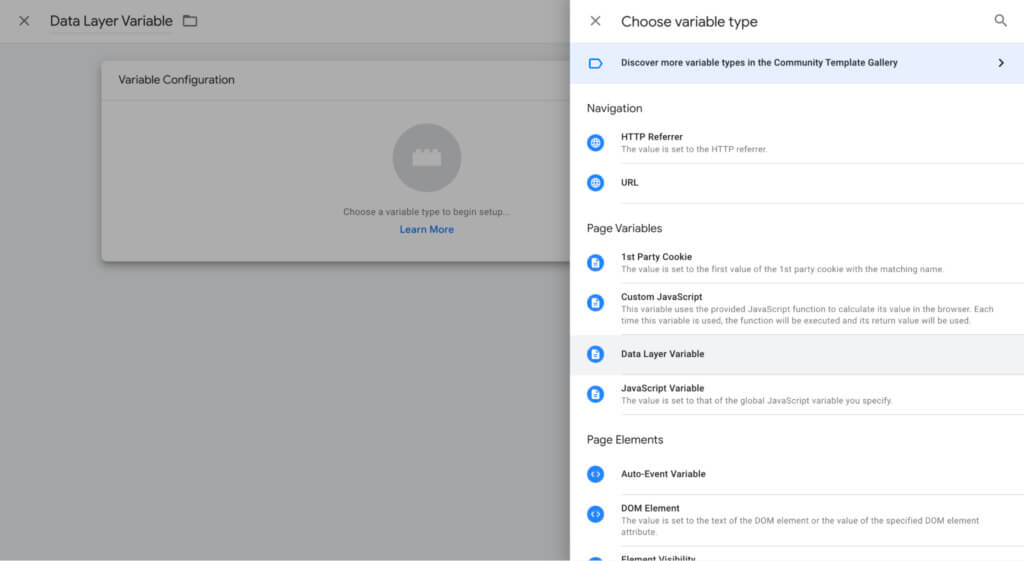
開発者がこのコードを関連する各ページに実装したら、キーごとに新しいデータ レイヤー変数を作成する必要があります。 「変数」タブに移動し、 「新規」をクリックして新しいユーザー定義変数を作成します。 オプションのリストからデータ レイヤー変数を選択します。

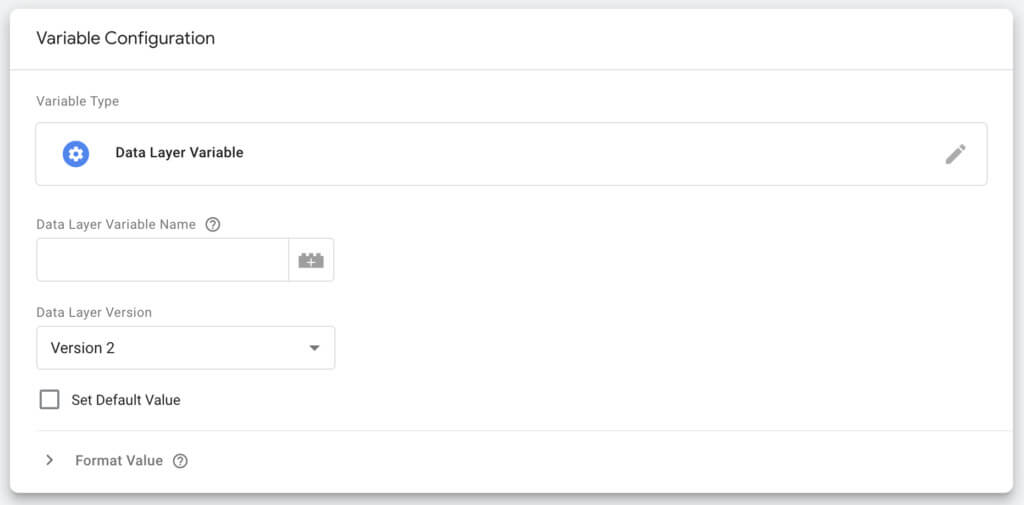
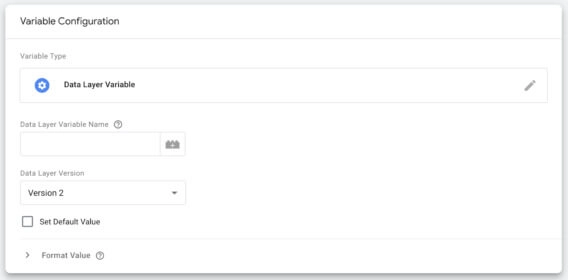
[データ レイヤー変数名]フィールドに、コードに記述されたのとまったく同じ方法でキー名を入力する必要があります。 したがって、上記の例から、2 つのデータ層変数を作成することになります。 1 つはpageCategoryと記述され、もう 1 つはVisitorTypeと記述されます。

8. ユーザー管理の計画
アクセスが必要なユーザーに応じて、GTM からユーザーまたはユーザー グループを追加および削除できます。 「管理者」タブに移動し、 「ユーザー管理」オプションをクリックします。

現在のすべてのユーザーとその権限のレベルを概観できます。 次の 2 つのオプションがあります。
- 管理者:コンテナの作成と削除、およびユーザー権限の管理ができます。
- ユーザー:基本的なアカウント情報を表示し、指定されたコンテナにアクセスできます。
また、特定のコンテナへのアクセスを禁止するか、表示のみを許可するか、編集を行うか、編集を承認するか、編集を公開するかなど、コンテナ レベルでユーザー権限を設定することもできます。
時間をかけてチームの各メンバーを追加し、変更を加えて新しいタグをデプロイする資格があるかどうかに基づいて権限を設定します。
Google タグ マネージャーを使用して行動を効果的に追跡する
GTM を効果的に使用するためのヒントをいくつか紹介します。
GTM のベース コードがすべてのページに存在することを確認します。
複雑なトラッキング キャンペーンを実装した後で、最も重要なページの一部に GTM ベース コードが存在しないことに気づくことは望ましくありません。 このため、コードがサイトの HTML に適切に挿入されていることを確認することが重要です。
これを行う方法はいくつかありますが、最も基本的な方法は、単純に Web サイトのページ ソースを確認することです。
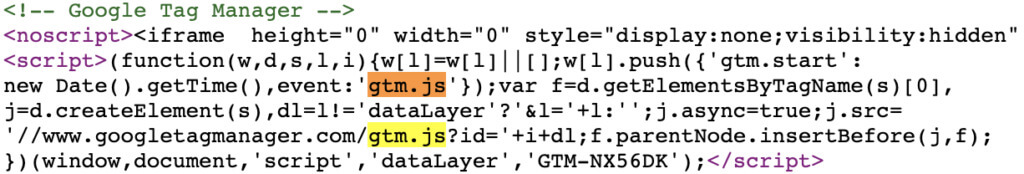
確認したいページに移動し、右クリックして[ページ ソースの表示]を選択します。 (CTRL+F/CMND+F の簡単なコマンドを使用して) ページ内で gtm.js を検索し、ベース コードを確認します。

GTM ダッシュボードの右上隅にある[プレビュー]ボタンをクリックし、Web サイトの URL を入力して、正しいコンテナが Web サイトに接続されているかどうかを確認することもできます。

新しいコンテナを作成するときは常に、コードが適切に実装されていることを再確認してください。
トラック競技
Google タグ マネージャーと Google Analytics を組み合わせると、サイトで発生したイベントを追跡するのに最適です。
これらのイベントは次のとおりです。
- フォームの送信
- ボタンのクリック数
- サインアップ
- 巻物
- ビデオの再生回数
これを行うには、別のGoogle Analytics: GA4タグを作成します。ただし、今回のトラック タイプはEventです。
さまざまなイベント追跡タグを作成して顧客の行動を分析できますが、収益に必ずしも影響を与えないデータに圧倒される必要はありません。
タグをデバッグする
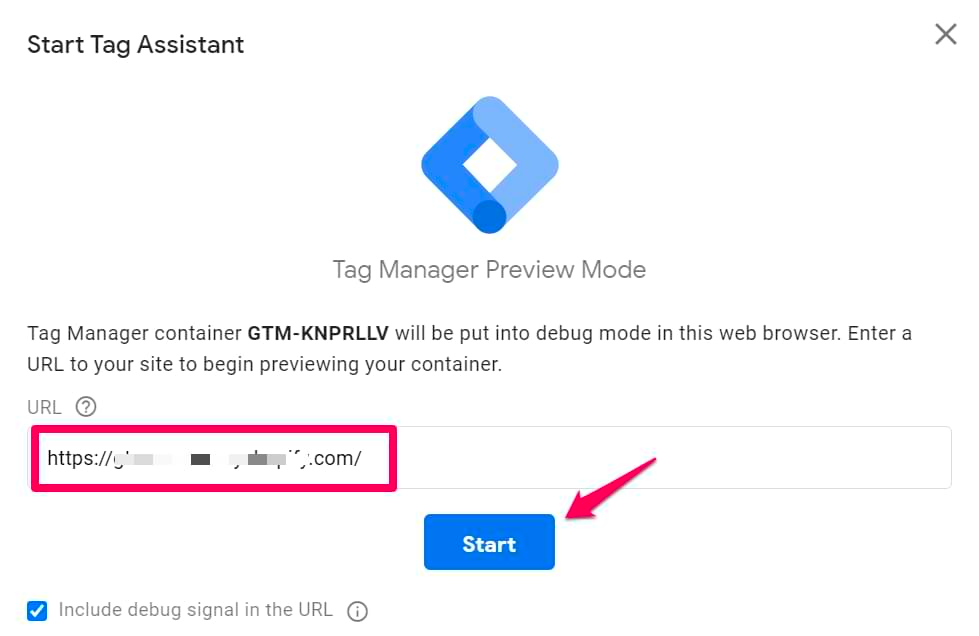
タグを監視して、タグが機能していること、およびデータが正確であることを確認します。 これを行うには、プレビューおよびデバッグモードを使用します。
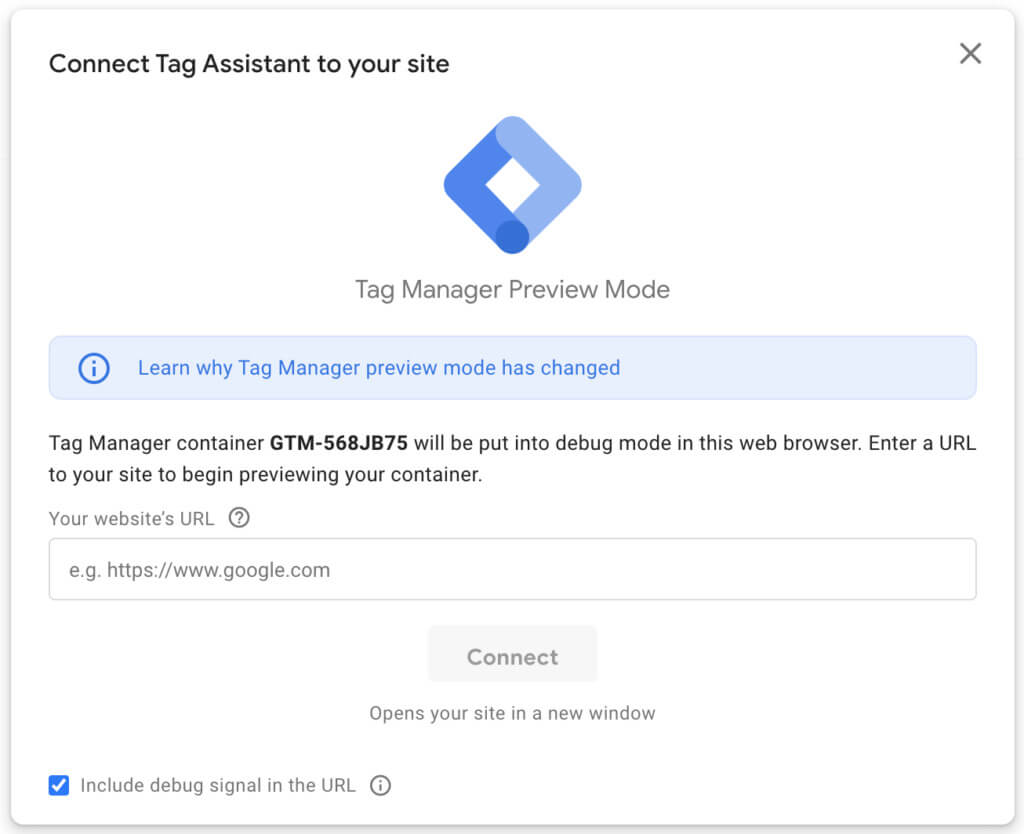
基本コードがインストールされていることを確認するのと同様に、 「プレビュー」をクリックして、 「URL にデバッグ信号を含める」がチェックされていることを確認します。 Web サイトの URL を入力し、 「接続」をクリックします。 プレビュー ウィンドウが開き、右下隅にバッジが表示されます。

Tag Assistant ページに戻って、すべてが正しく接続されていることを確認します。

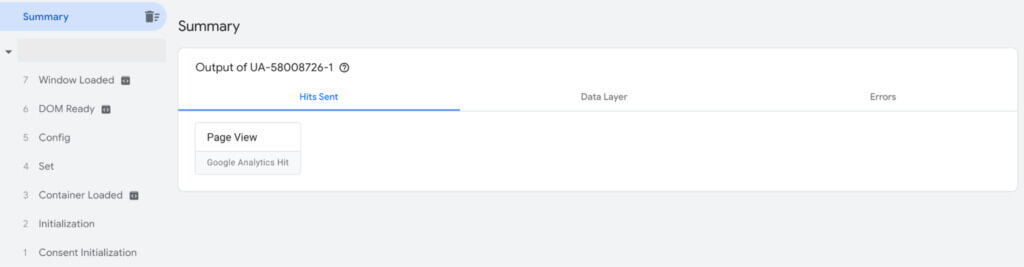
ここから、各オプションをチェックして、何かが壊れているかどうかを確認できます。

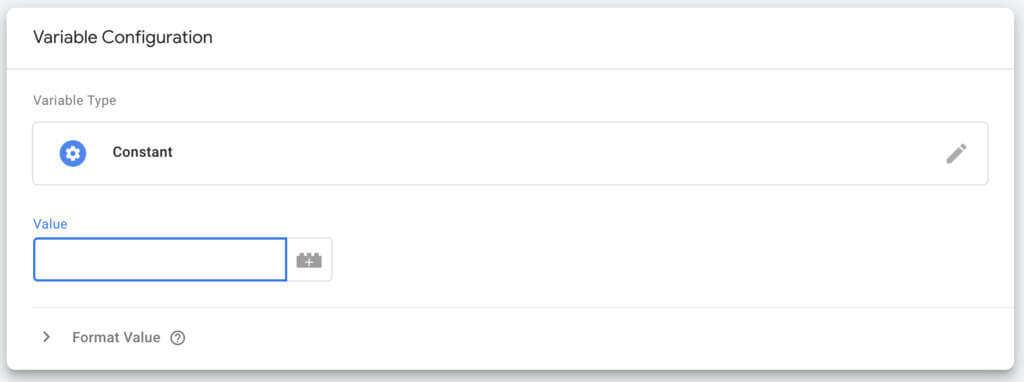
定数変数を作成する
Google Analytics トラッキング ID の定数変数を作成する方法について説明しました。 ただし、デジタル広告を使用したリターゲティング キャンペーンに取り組んでいる場合は、Web サイトに他のピクセルがインストールされている可能性があります。
これらのピクセルの定数変数を作成することもできるため、新しいタグを作成するたびに適切なピクセルを見つける必要がなく、代わりにドロップダウンからピクセルを選択できます。
「変数」に進み、新しいユーザー定義変数を作成します。 リストから[定数]を選択し、保存する前にピクセル ID を[値]フィールドに貼り付けます。
どのピクセルをどのタグに追加する必要があるかを簡単に理解できるように、必ず変数に名前を付けてください。
拡張機能をインストールする
Google タグ マネージャーには、作業を容易にする Google Chrome 拡張機能が多数あります。

- Google Tag Assistant には、ウェブサイト内を移動しながらウェブサイト上のタグをチェックできる独自の拡張機能があります。
- Tag Manager Injector は、新しくデプロイされたタグのデバッグとテストに役立つ拡張機能です。
- DataLayer Inspector+ は、チームがデータ レイヤーに何がプッシュされているか、問題があるかどうかを理解するのに役立ちます。
タグの命名プロセスを作成する
チームと協力して、すべてのタグに名前を付けるプロセスまたは形式を作成し、各タグが何を追跡しているかを全員が理解できるようにします。 これらの名前がどのように作成されたかを説明する文書を作成し、チームが各タグの機能を一目で理解できるようにします。
たとえば、タグの種類、追跡対象、その後に指定したトリガーを指定できます。 チームが組織化を保つために従う略語や略記法を考え出します。
GTM の限界
Google タグ マネージャーにはいくつかの技術的な制限があり、そのほとんどは割り当てとアカウントの制限に関連しています。
これらは、ほとんどの中小企業にとっては心配ありません。 ただし、大企業や代理店では、これらの制限の一部が制限的であると感じる場合があります。
Google タグ マネージャーの制限事項は次のとおりです。
コンテナ(サイズ)制限
各 Google タグ マネージャー アカウントには、最大 500 個のコンテナが許可されます。 各コンテナの最大サイズは 200KB です。
コンテナに追加するタグ、トリガー、変数が増えるほど、ファイル サイズは大きくなります。 これらの制限により、タグ マネージャーを使用してサイトに追加できるコードの量に上限が設けられます。
アカウントとワークスペースの制限
1 つの Google アカウントで最大 400 個のタグ マネージャー アカウントを使用できます。 ほとんどの場合、これで十分です。
Google タグ マネージャーの無料版では、最大 3 つのワークスペースを作成できます。 有料版の Google タグ マネージャー 360 では、無制限のワークスペースが提供されます。
一般的なクォータ制限
タグ マネージャーでは、ファイル サイズ、コードの長さ、API リクエストに対して他にも多くの制限が課されます。
- レシピ(既製コンテナ)の最大ファイルサイズ: 10MB。
- 定数変数の最大長: 1024 文字。
- カスタムHTMLタグ内の最大記号/文字数: 102,400。
- 最大APIリクエスト:プロジェクトごとに 1 日あたり 10,000 件。 1 秒あたり最大 0.25 クエリ。
GTM を効果的に使用したい場合は、次の 6 つのヒントに従ってください。
Google タグ マネージャーを設定する際にこれら 6 つのベスト プラクティスを実装して、効率を向上させ、エラーを減らし、そのすべての機能セットを活用してください。
追跡計画を作成する
追跡できるものすべてにタグを追加する前に、ビジネス目標、成功を測定するために使用する指標、およびそれらのアクションに影響を与える顧客のアクションを定義します。
次の 3 つの共通のビジネス目標を考えてみましょう。
- 収益を拡大します。
- 新規顧客を変換する。
- ウェブサイトのエンゲージメントを高めます。
次に、それらの測定に使用するメトリクスを定義します。 「収益の拡大」については、次の 3 つの例が挙げられます。
- 毎月の経常収益。
- 新規収益は終了しました。
- 顧客あたりの平均収益。
最後に、それらの指標に影響を与えるために発生するイベントを計画します。 例えば:
- Google 広告のクリック。
- CTA クリック。
- フォームに記入します。
これらのイベントはすべて、Google タグ マネージャーのタグを使用して追跡できます。 このプロセスに従って、収集および分析しているデータがビジネス目標に関連していることを確認します。
公開する前に必ずプレビューをクリックしてください
新しいタグまたは修正を公開する前に、必ずプレビュー モードを使用してください。

プレビュー モードでは、ページ上のすべてのタグのテストが実行されます。 これにより、以下を確認できるようになります。
- どのタグが起動し、どのタグが起動しなかったのか。
- タグが起動した、または起動しなかった理由。
- ページ上で利用可能な変数。
- さまざまなインタラクションが発生する間にデータ層がどのように変化したか。
作成したタグが機能しない場合 (または、既存のコードに問題が発生する場合)、変更を実際に適用する前に問題を修正して、ユーザー エクスペリエンスの問題を回避することができます。
変数とデータレイヤーを使用する
Google タグ マネージャー データ レイヤーは、サイトの HTML とタグ、トリガー、変数の間の追加レイヤーとして機能する JavaScript コード スニペットで、データ収集プロセスをよりスムーズにします。
デフォルトのタグはデータ レイヤーを自動的に開始しますが、顧客イベントを追跡する場合は、データ レイヤー変数を手動で作成する必要があります。
たとえば、e コマース トランザクション データを Google アナリティクスに渡す場合、またはデフォルトの Google タグ マネージャー フォーム トリガーがフォーム送信をキャッチしない場合に、データ レイヤーを使用します。
これは、開発チームの支援が必要な場合です。 追加情報を取得したい各ページにデータ レイヤー コードを作成して追加するよう依頼します。
次に、Google タグ マネージャーの [変数] タブに移動し、[新規] をクリックして、[データ レイヤー変数] を選択します。

データ レイヤー変数名を指定するよう求められます。 開発者がコードに記述したキー名を入力します。

これは、タグ マネージャーのより技術的なアプリケーションの 1 つです。 Google タグ マネージャーを初めて使用する場合は、利用可能なデフォルトのタグをそのまま使用するか、公開前に行った変更を開発者に確認してもらいます。
追跡するデータの量をやりすぎないでください
タグを作成するたびに Web サイトにコードが追加され、ページの読み込み速度が遅くなります。
ベストプラクティスは、必要な数のタグを使用することです。 できるからといって、やりすぎてすべてを追跡しないでください。 マーケティング戦略で定義された成功を測定するために必要なデータに固執してください。
トライアルを実行して続行しないことに決めた場合など、タグが不要になった場合は、未使用のタグを必ず削除してください。
拡張機能を使用して Google タグ マネージャーを完全にサポートする
Chrome を使用している場合は、ワークフローの高速化に役立つプラグイン拡張機能が多数用意されています。
- Google Tag Assistant は、サイトの閲覧中にアクティブなタグをチェックできる Google の拡張機能です。
- dataLayer Inspector+ は、どのような情報がデータ層にプッシュされているかを理解し、問題を特定するのに役立ちます。
- Da Vinci Tools は、新しいタグのテストとデバッグに役立ちます。
大規模なチーム向けにワークスペースを活用する
複数のチーム メンバーが同じウェブサイトのタグの導入に取り組んでいる場合は、タグ マネージャーのワークスペース機能を使用します。
ワークスペースを使用すると、複数のチーム メンバーが互いの変更を上書きすることなく、同じコンテナーで同時に作業できます。
全員の作業が完了したら、すべてのワークスペースで行われた変更を 1 つにマージできます。
結論
ここで学んだすべてを活用して、自分の Web サイトのアクティビティやイベントの追跡を開始しましょう。 ビジネスにとって最も意味のある洞察から始めて、そこから進めてください。 さらに優れた Google タグ マネージャーのエキスパートになるには、オンライン コースをご確認ください。
