Webサイトグリッドを作成するための6つの経験則
公開: 2020-09-10ウェブサイトグリッドとは何ですか?
グリッドは、ページ上のコンテンツを整理し、配置と順序を作成するためのシステムです。 これは、ユーザーインターフェイスの基本構造またはスケルトンを形成します。 デザイナーは、Webサイトのグリッドを使用してデザインを決定し、優れたユーザーエクスペリエンスを作成します。
さまざまな種類のグリッドを含むウェブデザイングリッドとは何か、そして最後にそれらをいつどのように使用するかを学ぶことで、ウェブサイトデザイナーとしてのスキルセットが研ぎ澄まされ、これから作成するすべてのウェブサイトデザインに影響を与えます。
標準のWebサイト設計プロセスを段階に分割すると、ほとんどの場合、忠実度の低いワイヤーフレーミングとプロトタイピングが含まれ、すべてのWebページが正方形と長方形で構成されていることが実際にわかります。 最終的には、要素の個々の形状に関係なく、要素は周囲のグリッドレイアウト内に配置されます。その中には、実際にはさまざまな種類のグリッドレイアウトがあり、すぐに詳しく調べて理解を深めます。
Webデザインにおけるグリッドの役割を理解する

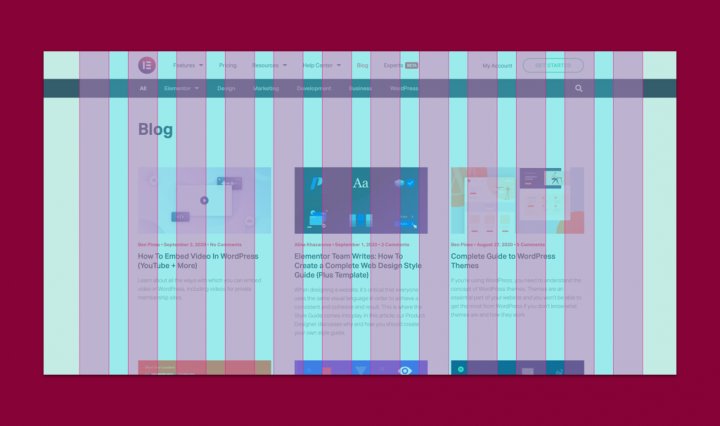
Webデザインでは、グリッドを使用して、ページ上の要素を配置する方法と場所をデザイナーに案内します。 これらのガイドラインには、余白、スペース、列がまとめて組み込まれており、ページのコンテンツに包括的で一貫性のあるフレームワークを提供します。
グリッド線が実際のWebサイト自体に表示されているかどうかに関係なく、その基礎となる構造とフレームワークは、設計者がページまたは画面のレイアウト全体だけでなく、各要素間の比率と比率も管理するのに役立ちます。
グリッドが設計において重要なのはなぜですか?
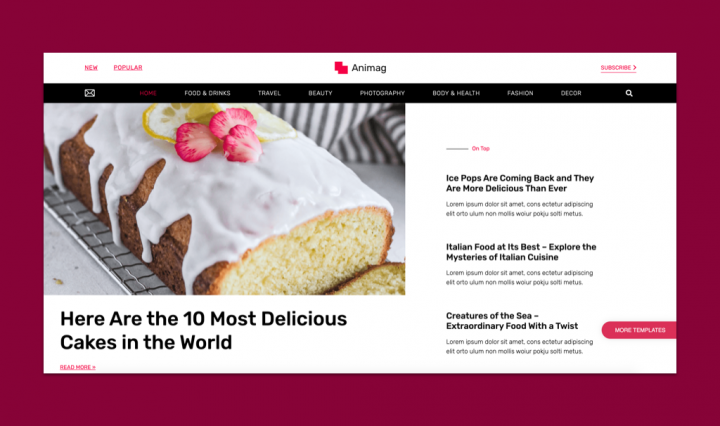
Webデザインプロセスでの使用方法に関して、グリッドシステムは、連続する列と行に基づいてページ要素を整列させるのに役立ちます。 この構造化されたフレームワークを配置すると、テキスト、画像、および実際にはすべてのデザイン要素を、インターフェイス内で一貫性のある整然とした方法で配置できます。
ウェブやモバイル向けにデザインする場合、私たちがデザインするページやインターフェースの目的は、さまざまなユーザーフローを作成することです。 ユーザーフローには、同様のデザインスキームとレイアウトを繰り返す複数の画面またはウィンドウが含まれることが多いため、グリッドを使用すると、同様のページのワイヤーフレーム、テンプレート、または標準化されたレイアウトを開発するプロセスが容易になります。
グリッドは、行と列を使用して、ページを水平方向と垂直方向に分割するのに役立ちます。 グリッドシステムは、設計者が要素を整理された方法でレイアウトできるようにする体系的なアプローチとして機能し、複数のページまたはレイアウトのコンポーネントを設計するためのモジュラーアプローチを提供します。 グリッドは、各設計要素が従う必要のあるサイズ、間隔、および配置を決定する、一貫した一連の固定測定単位も定義します。
グリッドレイアウトの概念は、紙、特に本や新聞に手書きを配置することを目的として、タイポグラフィのコンテキストで使用されたときの印刷デザインに端を発しています。 そうは言っても、グリッドベースのレイアウトに依存して繁栄する現代のデザインの多くの領域があります。 これには、Webデザイン、インタラクションデザイン、特にレスポンシブデザインが含まれます。
グリッドベースのレイアウトがWebクリエーターとしての設計プロセスにとってどのように、そしてなぜ貴重な資産であるかを知る前に、グリッドシステムを構成する具体的なコンポーネントについてさらに深く掘り下げてみましょう。
Webデザインでグリッドを使用するためのベストプラクティス

Webデザインの分野では、特にWebデザインにおけるグリッドの役割に関しては、よく理解して理解する必要のある用語や概念がたくさんあります。 グリッド構造を構成する多くのコンポーネントのそれぞれ、多種多様なグリッドタイプ、およびコンテンツとデザインに適したグリッドタイプを選択するための思考プロセスの間には、多くのことを取り入れることができます。
このトピックを少しずつ分解してみましょう。
1.グリッドの構造を知る

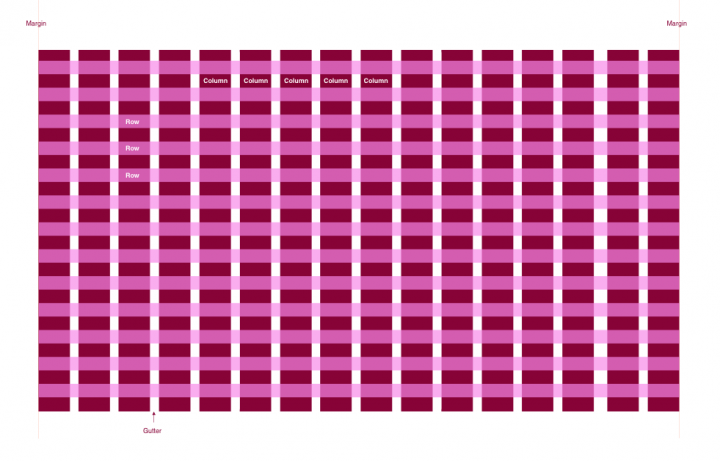
ウェブサイトデザインのすべてのグリッドには、大きさや小ささ、単純さや複雑さを問わず、グリッドレイアウトとして定義する共通のコンポーネントがあります。
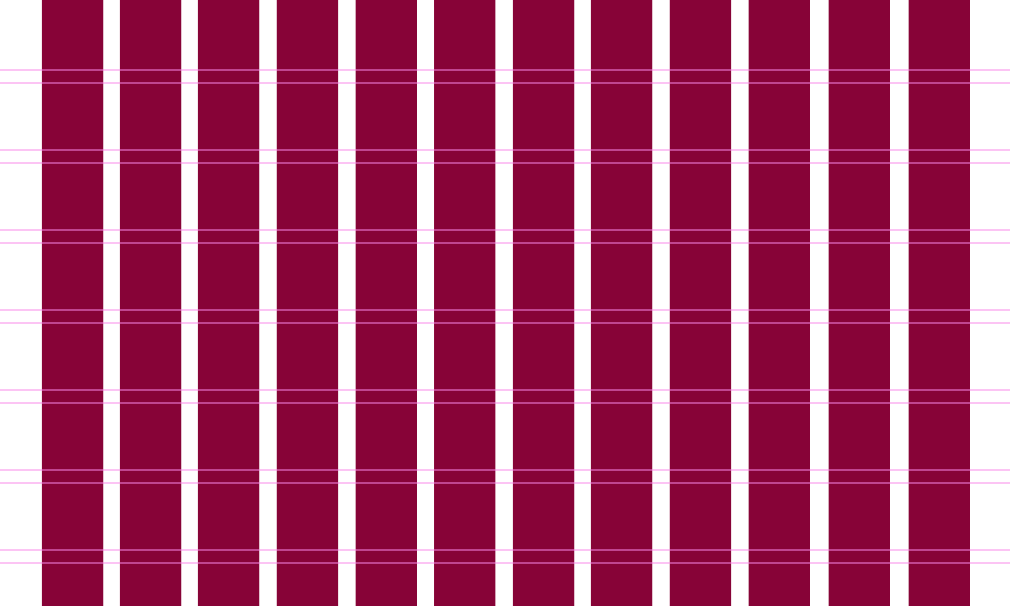
1.列

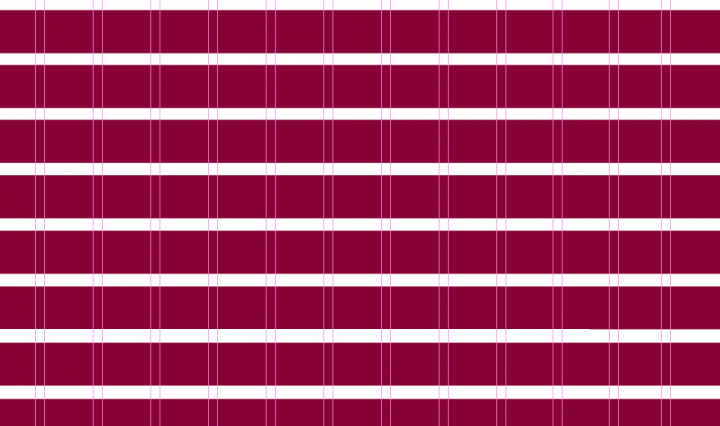
列は、コンテンツ領域の高さにまたがる垂直セクションであり、グリッドの「ビルディングブロック」と見なされます。 列のユニークな点は、グリッド内の列が多いほど、グリッドの柔軟性が高くなることです。 これについては、すぐに詳しく説明します。 列の幅は常に設計者次第ですが、標準的な方法では、従来使用される列の数は、デスクトップで12、タブレットで8、モバイルで4です。 ほとんどのグリッドの列幅は60〜80ピクセルです。 列の幅は、実際のコンテンツの幅に大きく影響します。
2.行

ご想像のとおり、行はグリッドの水平セクションです。 おかしなことに、Webデザインは、グリッド内の行の役割を無視することがよくあります。 ただし、これは私たちがベストプラクティスと呼ぶものではありません。 行についても後で詳しく説明します。
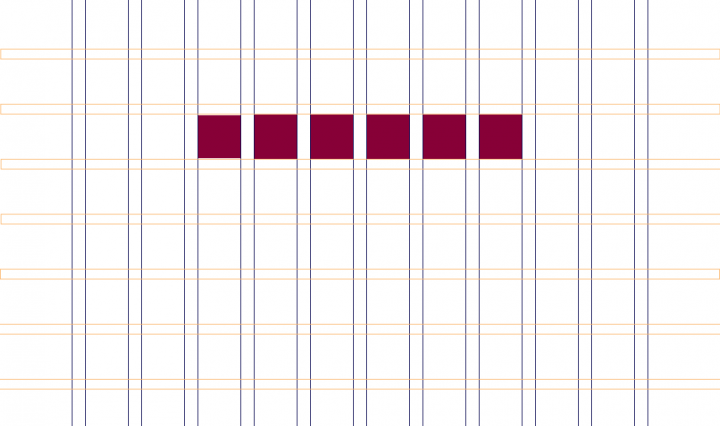
3.モジュール

モジュールは、行と列の共通部分から作成されたスペースの単位です。 モジュール、またはコンテンツモジュールは、よく呼ばれるように、各デザイン要素(テキスト、画像、ボタンなど)がグリッド内の長方形のパターンによって作成されたモジュールに収まるため、ページの構成要素と見なされます。 。
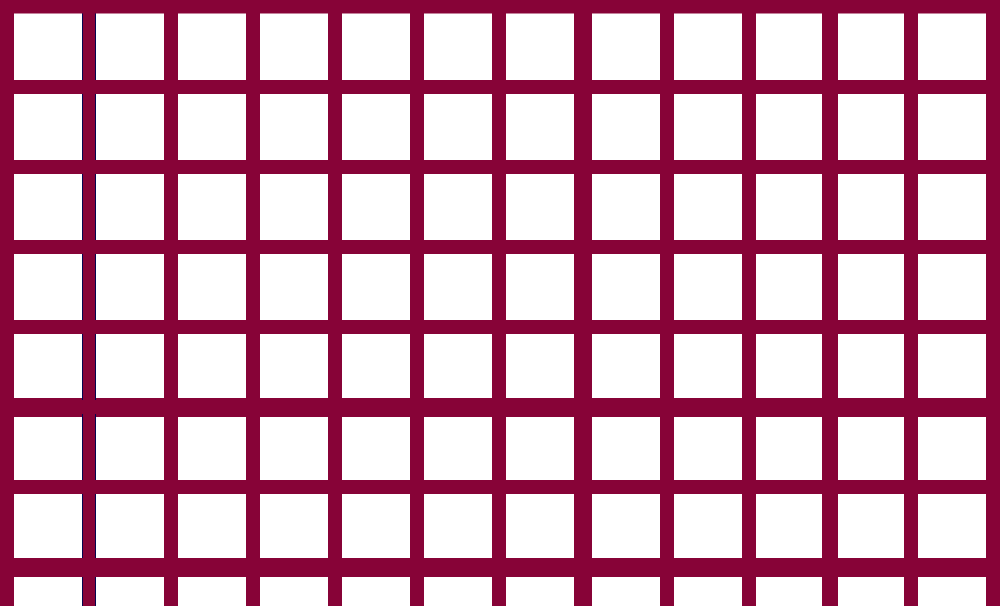
4.側溝

ガターは、これらの各ユニットを区切る列と行の間の線です。 かなり一般的なガターサイズは20pxです。 ガターの役割は、列と行の間に(大きくても小さくても)負のスペースを形成することです。 簡単に言うと、ガターは列間のスペースと行間のスペースです。 側溝は、側溝の幅がレイアウトの最も重要な詳細の1つである、組積造のレイアウトで特に重要です。
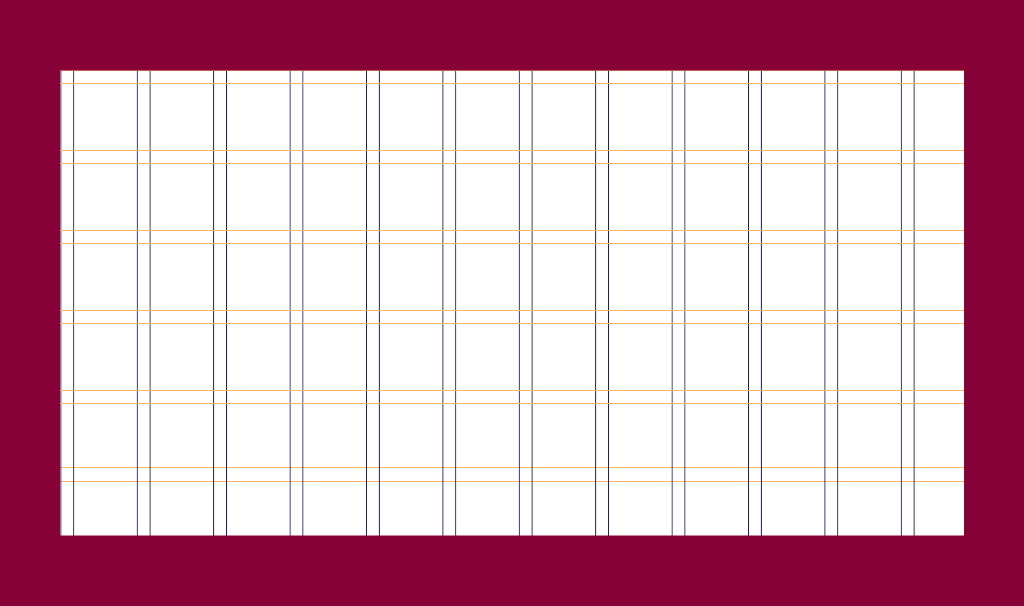
5.マージン

余白は、フォーマットとコンテンツの外縁の間の負のスペースであり、「外側の溝」と考えることもできます。 サイドマージンは通常、モバイルでは20〜30ピクセルのサイズであり、デスクトップとモバイルで大きく異なります。
HTMLとCSSの専門用語から、マージンという単語を認識できます。マージンは、デザイン要素またはコンテナの周囲にスペースを作成するためのプロパティとして使用されます。 余白のサイズは、その隣のコンテンツのサイズに影響を与えないことに注意してください。 これは、要素の周囲のスペースの量を定義するだけであり、レイアウトグリッドのコンテキストでは、フォーマットとコンテンツの外縁の間のスペースを具体的に指します。
