Webタイポグラフィ:デザイナーのための完全ガイド
公開: 2020-11-16その強力な重要性は見過ごされがちですが、タイポグラフィはWeb作成において基本的な役割を果たします。これは、ブランディング、ビジュアルデザイン、ユーザーエクスペリエンス、ユーザーインターフェイス、コンテンツ戦略…全体の側近を意味します。 しかし、始める前に、Webタイポグラフィとは何ですか?なぜそれが重要なのですか? この記事では、Webクリエーターとしてのタイポグラフィについて知っておく必要のあるすべてをカバーします。 コンセプト、原則、用語、最適なフォントを選択するためのガイドライン、そしてもちろんアクションアイテムについて話します。
Webデザインのタイポグラフィの詳細を理解する前に、カバーする重要なトピックは、タイポグラフィが非常に重要である理由です。 最終的に、人々がそのテキストを読むためにWebサイトにアクセスするとき、彼らはあなたについての情報を見つけようとしています—そして私たちは言葉が重要であることを知っています。
ウェブクリエーターとして、私たちはプレゼンテーションがウェブサイトのコンテンツと同等の価値があることを間違いなく認めることができます。 ウェブサイトのビジュアルデザイン、インタラクティブ機能、および全体的な機能がウェブサイトの品質を決定するのと同じように、タイポグラフィについても同じことが言えます。
この記事を読んだ後は、Webタイポグラフィの本質と、それがすべてのWebサイトを作成または破壊する方法についての知識と理解を実装するための準備と権限が与えられます。
目次
- Webタイポグラフィとは何ですか?
- Webタイポグラフィの課題
- Webタイポグラフィの重要な要素
- 一般的なフォントファミリを理解する
- フォントファミリーとフォントの違い
- テキストフォーマットが重要な理由
- テキストの読みやすさのコンポーネント
- あなたのウェブサイトに最適なフォントを選択する方法
- 1.ブランドをどのように表現したいかを考えます
- 2.セリフまたはサンセリフのどちらかを決定します
- 3.フォントがうまくペアリングされているかどうかを確認します
- 4.フォントサイズ、フォントの太さ、行の長さに注意してください
- 5.視覚的階層の役割を尊重する
- 6.設計システムに投資する
- 7.CSSスタイルシートを知る
- 8.タイポグラフィの使用基準を最新に保つ
- レディ、セット、タイプ
Webタイポグラフィとは何ですか?
Webタイポグラフィは、Webサイトにタイプを配置する技術と手法です。 文字や文字のデザインや構成、そしてそれらの配置だけではありません。 もちろん、それはそれらのことについてですが、コミュニケーション、ビジュアルアイデンティティ、ブランドのペルソナ、使いやすさなどについてもです。
Webタイポグラフィの課題
画面読み上げと印刷読み上げを理解する

最初は、画面からの読み取りと紙からの読み取りに大きな違いはないと思うかもしれません。 結局のところ、どちらも視覚的な処理体験であり、背景にあるアルファベットの文字を読んで情報を消費します。 しかし、もう一度考えてみてください。 印刷デザインとウェブデザインの違いとそれぞれの読書体験は確かに豊富です。
論理的には、印刷デザインとWebデザインの最も基本的な違いは、印刷は固定された静的なコンテンツを持つ物理的で具体的なオブジェクトであるということです。 あるいは、画面は適応媒体であるため、画面上のコンテンツは動的であり、絶えず変化します。
これは、各用紙が変わらない明確で一定のサイズを持っていることを意味し、その用紙サイズが何であるかを事前に知っています。 画面のコンテンツ(画像、アクセント、テキスト要素など)をデザインするときは、さまざまな解像度、サイズ、デバイスなど、さまざまなものをデザインします。 しかし、それ自体がトピックであり、これについては後で説明します。
行動の観点から、私たちがデジタルで読むとき、私たちはより多くのスキャンとジャンプをします。 これは、最短時間でできるだけ多くの情報を取得するために、キーワードを探していることが原因である可能性があります。 速度に関しては、ニールセンノーマングループが実施した調査によると、紙から読む場合と比較して、画面から読む場合の方が25%遅く読まれます。
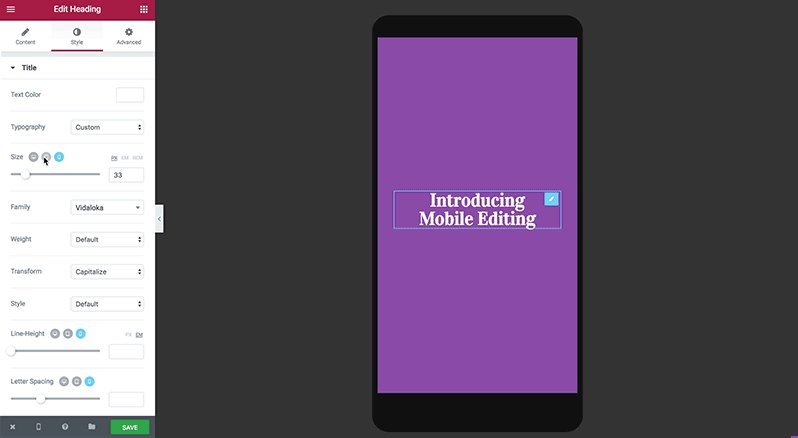
さまざまな画面サイズに対応

Webクリエーターとして、「さまざまな画面サイズ」という言葉を聞いた瞬間、私たちの多くはすぐにレスポンシブデザインを思い浮かべます。 また、レスポンシブデザインとは、デスクトップサイトとモバイルサイトの両方で見栄えのするWebサイトを意味するだけではありません。 それだけではありません。2018年3月の時点で、Googleは「モバイルファーストインデックス」イニシアチブを発表しました。 実際には、これは、Google検索エンジンが主にモバイルバージョンのコンテンツをインデックス作成とランキングに使用することを意味します。 そのため、サイトがデスクトップのユースケースを対象としている場合でも、少なくともGoogleの良い面を維持したい場合は、モバイルフレンドリーであることが同様に重要です。
では、これはどのようにタイポグラフィにつながるのでしょうか?
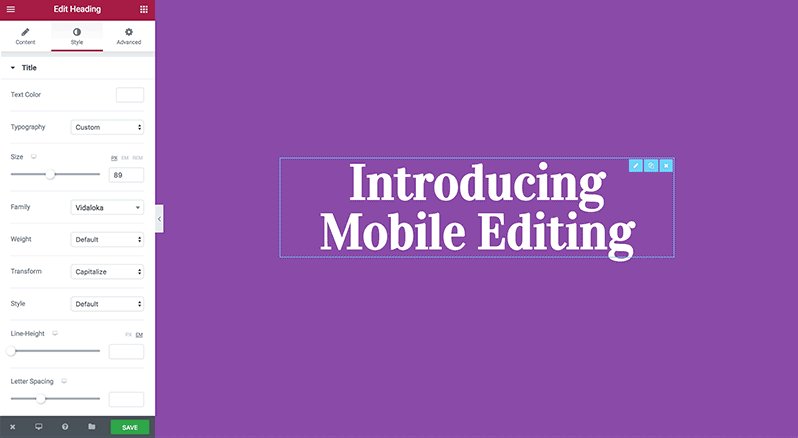
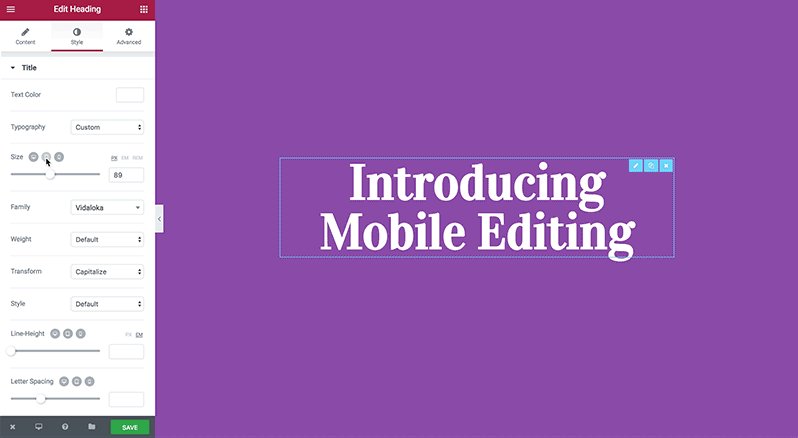
つまり、テキスト(タイトル、見出し、段落、ボタンテキストなど)のタイポグラフィを含むデザインはすべて、モバイルで見栄えがする必要があります。 私たちの設計プロセスに関しては、それは物事を少し複雑にします。 使用する画面は小さくなりますが、必ずしもテキストが少なくなるとは限りません。 多くの場合、これは、複数の画面サイズに対応できるという点で柔軟なタイポグラフィスキームを作成する必要があることを意味します。 この優先順位は、フォントの色、書体、フォントの太さ、フォントサイズ、およびその他の多くのデザインの選択肢にまで及ぶ可能性があります。
これらの個々のタイポグラフィコンポーネント(およびそれらがWebデザインプロセスでどのように組み合わされるか)をより深く理解すると、レスポンシブタイポグラフィの選択を含む柔軟なレイアウトの設計に知識を適用できるようになります。
また、タイポグラフィとユーザーエクスペリエンスの関係を忘れないでください。 レスポンシブタイポグラフィの必要性は、多くの場合、Webサイト訪問者がWebサイトのテキストをどこでどのように表示するかについての状況を考慮する必要性から生じます。
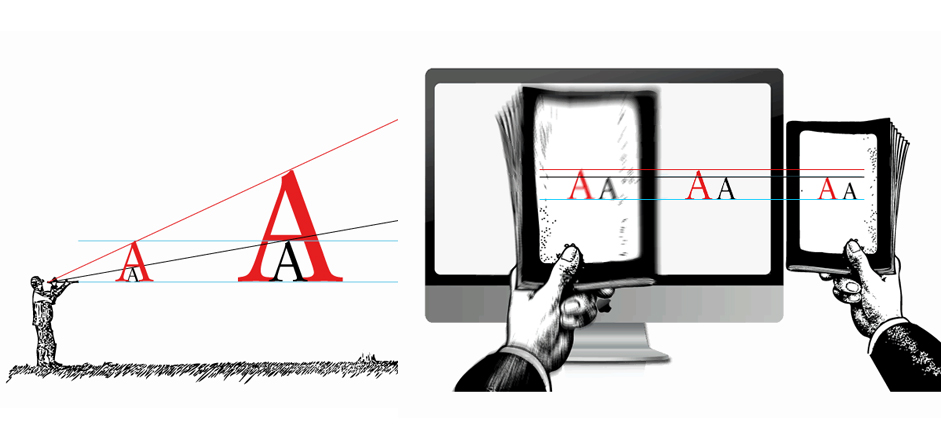
画面解像度の検討

最も一般的な用語では、画面解像度とは、1024×768など、画面に水平方向および垂直方向に含まれるピクセル数を指します。 つまり、1インチあたりに画面に表示されるドットの数です。 実際には(そして将来の参考のためにこれを書き留めておいてください)—画面の解像度が保持できる解像度サイズ(別名、最大ピクセル数の測定値)は、水平方向に1024ピクセル、垂直方向に768ピクセルです。
解像度のサイズ設定が実際に画面に表示される内容にどのように影響するかについて:解像度を低くすると、表示をできるだけ鮮明に保つために、要素が画面に大きなサイズで表示されます。ただし、これは、画面に収まるページが少なくなることを意味します。 同様に、高解像度のモニターでは、折り目全体と折り目の少し下など、より多くのWebサイトページを表示できますが、ページ上の要素はシャープではありますが小さく見えます。
タイポグラフィのコンテキストでは、デザイナーが画面の解像度を考慮し、解像度に基づいてフォントサイズを選択する必要があると言う場合、これは、光学的重み(人間の目がオブジェクトのサイズと重要性を認識する方法)を選択して、書体は、すべての画面サイズと解像度で意図したとおりに機能します。
前述したように、画面の解像度を上げると、1インチあたりのピクセル数が増えます。 タイポグラフィの場合、フォントサイズは固定ピクセル数です。したがって、解像度が高いほど、フォントピクセルが占めるスペースが少なくなるため、フォントの外観は小さくなります。 最終的に、テキストが画面上で占めるスペースの量は、画面の解像度への応答です。 そして、ここでレスポンシブタイポグラフィの議論が始まります。
