H1 タグとは: ベスト プラクティスを含む初心者向けガイド
公開: 2023-12-11H1 タグは、Web ページの主なトピックを検索エンジンに伝える HTML 見出しタグです。
検索ランキングを向上させたい場合は、コンテンツ内で H1 タグを適切に使用する方法を学ぶ必要があります。
ほとんどの人は、タイトルに同じ H1 タグを使用するか、長いタグを使用します。 どちらも悪い習慣です。
この投稿では、検索トラフィックとユーザー エクスペリエンスを向上させるための H1 タグを作成するためのベスト プラクティスを学びます。 始めましょう!
目次
- SEO に最適な H1 タグを作成するにはどうすればよいですか?
- H1タグとは何ですか?
- H1 タグと Title タグの違いは何ですか?
- H1 タグが SEO にとって重要なのはなぜですか?
- SEO を向上させるために実装する H1 タグのベスト プラクティス
- 欠落している H1 タグを見つける
- 2024 年の H1 タグのベスト プラクティスに関するクイック チェックリスト
- H1 SEO に関するよくある質問
- H1 タグ SEO とは何かについての最終的な考え
SEO に最適な H1 タグを作成するにはどうすればよいですか?

H1タグとは何ですか?
H1 タグは HTML の見出しタグです。 Web ページの主要な見出しをユーザーに表示するために使用されます。 Web ページの最初の見出しとして表示されます。
H1 タグは、ページ本文の先頭、<head> セクションのすぐ下に配置されます。
HTML コード内の H1 タグの例は次のようになります。
<h1>H1 タグとは何ですか?</h1>
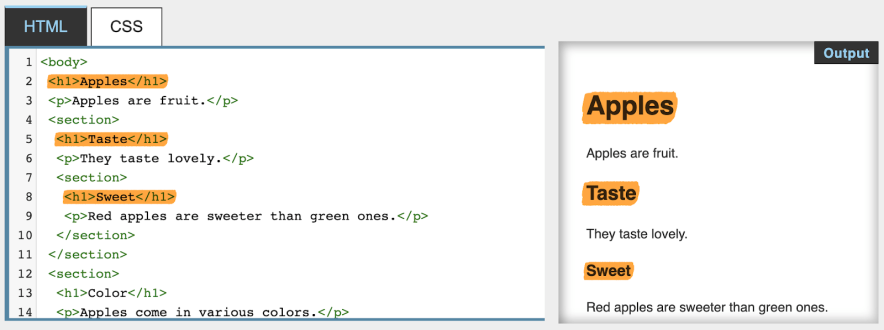
以下にその例を示します。 (画像出典: Ahrefs)

見出しタグにはいくつかのレベル (H1 から H6) があり、H1 は見出しタグの最高レベルとみなされます。
なぜ? Google などの検索エンジンは、H1 タグを使用してページのコンテキストを理解します。
h1 ヘッダー タグを使用する際に覚えておくべき重要なルールが 2 つあります。
- ルール #1: H1 タグは Web サイトの各ページで一意である必要があります。 つまり、複数のページで同じ H1 タグを決して使用しないでください。
- ルール #2:ページ上で複数の H1 タグを使用しないでください。
H1 タグと Title タグの違いは何ですか?
H1 タグと Title タグには異なる見出しが付いています。
- Title タグはブラウザのタイトルです (Web ページではユーザーには表示されません)。
- H1 タグは、ユーザーが Web ページを閲覧しているときに最初に目にするものです。
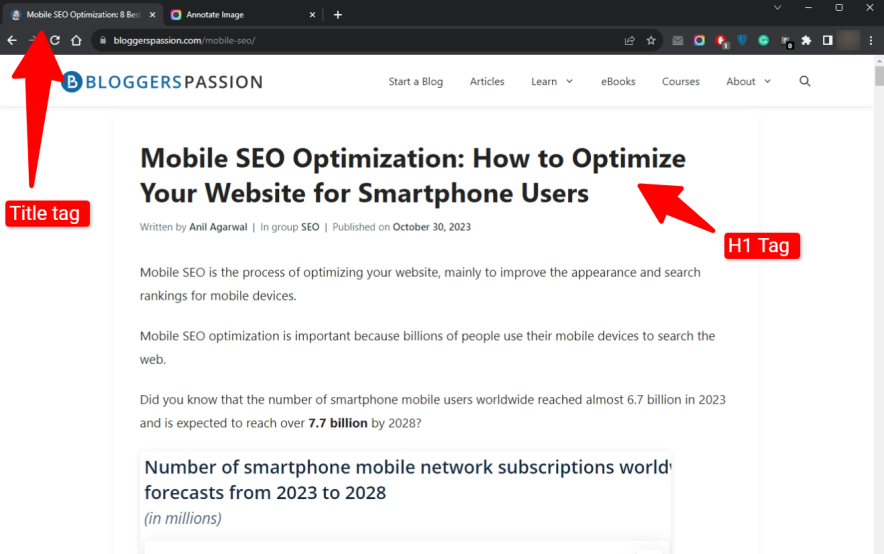
以下に例を示します。

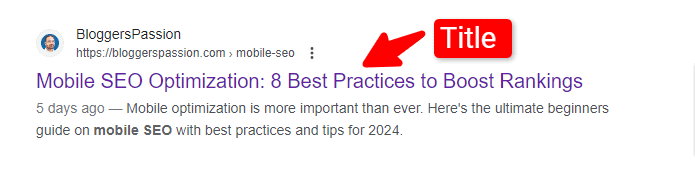
また、title タグは検索結果の見出しとして表示されます。 H1 タグは SERP 結果には表示されません。
見てください。

では、上記の例から何が理解できるでしょうか?
タイトル タグは主に、Web ページのコンテンツを理解し、検索結果にページ タイトルを表示するために検索エンジンによって使用されます。 一方、H1 タグは、主にユーザーが Web ページの主要な見出しを確認するために使用します。
- H1 タグの場所:ページ自体上
- Title タグの場所: SERP およびブラウザ タブ内
H1 タグと title タグを効果的に使用する方法の例を次に示します。
- ページ タイトル:初心者のための SEO 究極ガイド
- H1 タグ:初心者のための SEO: 知っておくべきことすべて
ご覧のとおり、H1 タグは title タグよりも具体的です。 H1 タグは、ページのコンテンツに関する詳細を提供し、ユーザーがリンクをクリックすると何が表示されるかを理解するのに役立ちます。
両方のタグを記述するときに覚えておくべき最も重要なことは、ページのコンテンツを正確に説明することです。
簡単に言うと、Title タグは検索エンジンのクローラーにサービスを提供し、H1 タグはユーザーにサービスを提供します。
H1 タグが SEO にとって重要なのはなぜですか?
Google などの検索エンジンからの結果を向上させたい場合は、SEO に不可欠な H1 タグを無視しないでください。
h1 タグの利点をいくつか紹介します。
- これらは、検索エンジンがページのトピックを理解するのに役立ちます。 知っているかどうかに関係なく、検索エンジンは H1 タグを使用してページのメイン コンテキストを識別します。
- クリックスルー率 (CTR) を向上させることができます。 H1 タグは、Google がウェブページの関連性と意味構造を判断するのに役立ちます。
- これらは、ユーザーがページを読んでいるときに最初に目にするものです。 魅力的な h1 タグは、Web サイト訪問者に続きを読むよう促します。
- ユーザーエクスペリエンスを向上させることができます。 どうやって? H1 タグを使用すると、ユーザーはページの内容を理解しやすくなり、探している情報をより早く見つけやすくなります。
H1 タグを作成する際には、これらのホームページ SEO のヒントも必ず実装してください。
SEO を向上させるために実装する H1 タグのベスト プラクティス
H1 タグは 1 ページにつき 1 つだけ使用します。 それは常に覚えておくべきことの 1 つです。
では、検索とユーザー エクスペリエンスの向上に役立つ h1 タグのベスト プラクティスは他に何があるでしょうか? ブログ投稿やその他の Web ページを作成する際に実装すべきいくつかの点を以下に示します。
主なキーワードを含める
主要なキーワードを含めることをお勧めします。H1 タグにはキーワードを使用する必要があります。
ただし、自然に使用し、キーワードの詰め込みを避けることが重要です。 H1 タグは自然で読みやすいものである必要があります。 次の見出し生成ツールを使用して、優れた上半期の見出しを生成できます。
- CoSchedule ヘッドライン アナライザー
- Sharethrough ヘッドライン アナライザー
- AMI ヘッドライン分析ツール
ユニークで魅力的なものにする
H1 タグは一意である必要があります。 Web サイトの複数のページで同じ H1 タグを使用しないでください。 そうしないと、コンテキストを理解しようとするときに検索エンジンが混乱してしまいます。
また、H1 タグは 1 ページにつき 1 つだけ使用してください。 これは、検索エンジンがページ上の最も重要な見出しを認識するのに役立ちます。
H1 タグは、理解しやすい単純な言語で記述する必要があります。 対象読者が理解できない可能性のある専門用語は使用しないでください。
また、検索ランキングを向上させたい場合は、これらのよくある SEO の間違いを避けるようにしてください。
H1 タグにはタイトルケースを使用してください
タイル ケースを使用すると、H1 タグがより読みやすく、プロフェッショナルになり、スキャンしやすくなります。
また、タイトルケースの見出しタグは視覚的にさらに魅力的です。 なぜ? タイトルを大文字にすると、ヘッダー タグがページ上の他のテキストより目立ちます。 ほとんどの主要な Web サイトでは、H1、H2、および H3 タグを含むページ見出しにタイトルケースが使用されています。 したがって、これは非常に良い習慣です。
H1 タグのタイトルケースの例をいくつか示します。
- ブロガーに最適なノートパソコン
- ブログ投稿の書き方
- SEOを改善するための10のヒント
上でわかるように、タイトルケースを使用するということは、前置詞を除いて、各単語の最初の文字を大文字にすることを意味します。

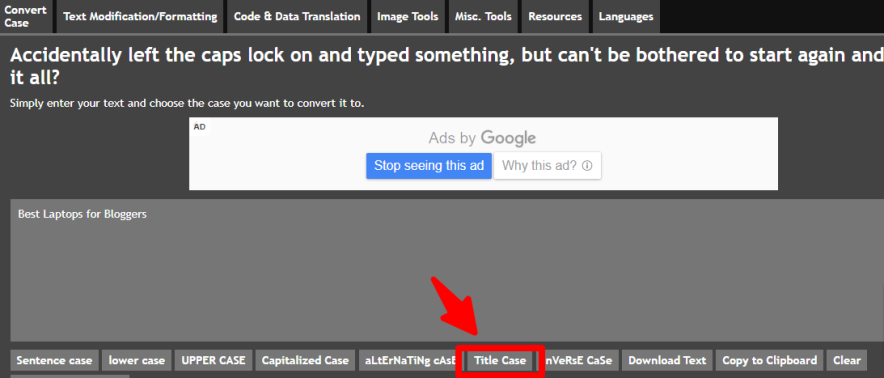
H1 タグにタイトルケースを使用する便利なツールをお探しの場合は、ConvertCase.net を使用できます。これは、タイトルケース タグを簡単に作成するのに役立つ無料ツールです。
それは次のようになります。

検索エンジンではなく人間向けに H1 タグを作成します
ほとんどの人は、クリックに値する H1 タグを使用して検索結果を操作しようとします。 見出しが検索意図と一致するまでは、このようなタグを使用しても問題ありません。 そうでない場合、それは悪い習慣です。
なぜ? H1 タグは、ユーザーがページにアクセスしたときに最初に目にするものの 1 つであるため、良い印象を与えることが重要です。
ページのコンテンツを正確に説明する明確な H1 タグを必ず記述してください。
SEO の基本を学ぶことに興味がある場合に役立つ SEO 用語集の用語をいくつか紹介します。
H1タグを定期的にテストしてください
最後に、H1 タグをできるだけ頻繁にテストします。 これにより、最良の結果が得られ、H1 タグが何であるかについて明確なアイデアが得られます。
A/B テストを使用してさまざまな H1 タグをテストし、どれが最もパフォーマンスが高いかを確認できます。 興味があれば、見出しや他の Web サイトのコピーの A/B テストに使用できるツールをいくつか紹介します。
- 最適化
- アンバウンス
- クレイジーエッグ
新しいサイトを運営している場合は、Google ランキングの向上に役立つこの便利な SEO チェックリストを使用してください。
欠落している H1 タグを見つける
上で述べたように、H1 タグはサイト上のすべての Web ページにとって非常に重要です。
H1 タグが欠落しているすべての投稿のリストを必ず見つけてください。
Semrush や Ahrefs などの多くのツールを使用して、Web サイト上で欠落している H1 タグを簡単に見つけることができます。
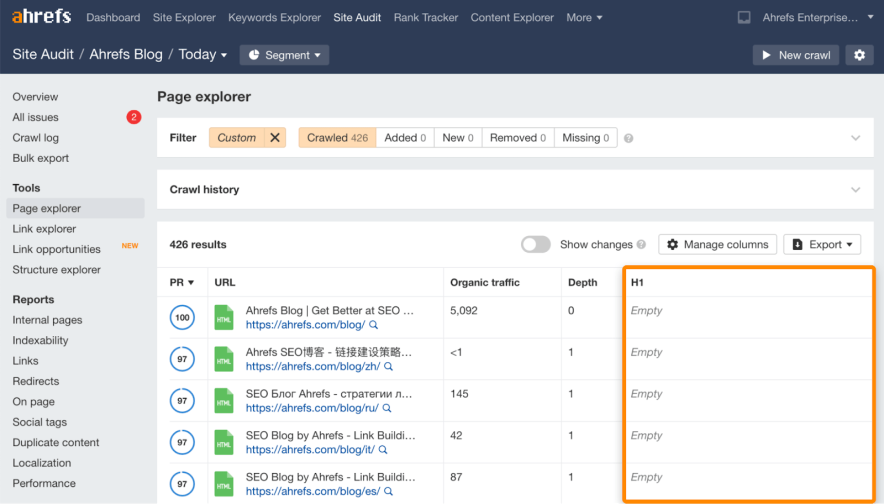
無料のオプションをお探しの場合は、無料の Ahrefs ウェブマスター ツール アカウントにサインアップしてください。 次に、[サイト監査] セクションで Web サイトをクロールします。 これにより、欠落している H1 タグを含む、サイト上のすべての問題を確認できるようになります。
それは次のようになります。

2024 年の H1 タグのベスト プラクティスに関するクイック チェックリスト
H1 タグのベスト プラクティスをいくつか示します。
- H1 タグの先頭に主キーワードを使用します。
- H1 見出しの長さを 60 文字に制限します。 Google は検索結果内の長い H1 タグを切り捨てます。 したがって、H1 タグは短く、要点を絞ったものにしてください。 WordPress を使用している場合は、タイトルタグや見出しタグなどの最適化を高めるために、RankMath という最適化プラグイン (私たちも同じものを使用しています) をインストールします。
- H1 タグ内でページ タイトルや Web サイト名を繰り返さないようにしてください。 ただし、これら 2 つのタグが同様の検索意図を持っていることを確認してください。 内容と一致しない操作的な言葉を使用しないでください。
- H1 タグで強力な行動喚起を使用してみてください。 これは、「詳細」、「今すぐサインアップ」、「無料トライアル」などです。
- H1 タグは 1 ページにつき 1 つだけ使用します。 他の小見出しには H2 タグと H3 タグを使用することを検討してください。
- H1 タグにターゲット キーワードを含めます。これにより、ページの主要なトピックが何であるかを Google などの検索エンジンに伝えることができます。
- (可能な限り) 説明的で関連性の高いキーワードを使用します。
- H1 タグが明確かつ簡潔であることを確認してください。 ユーザーエクスペリエンスを向上させるために、専門用語や専門用語の使用は避けてください。
- H1 タグにはタイトルケースを使用します。
- H1 タグがページのコンテンツとの関連性が高いことを確認してください。
注目のスニペットをランク付けする方法については、この無料ガイドをご覧ください。
H1 SEO に関するよくある質問
H1 タグに関するよくある質問をいくつか紹介します。
H1 タグは、検索エンジンとユーザーにページのメイン トピックを伝えます。 いくつかの見出しタグの範囲は h1 から h6 であるため、これは見出しタグの最高レベルでもあります。
どのページにも H1 タグは 1 つだけ含める必要があります。 複数の H1 タグを使用すると、検索エンジンが混乱し、ページの主要なトピックを理解することが困難になる可能性があります。
はい、タイトル タグを H1 タグとして使用できます。 ただし、Web サイトのページごとに一意の H1 タグを作成することをお勧めします。
Semrush などのコンテンツ監査ツールを使用して、Web サイトの H1 タグ監査を実行できます。 また、多くのサイト監査ツールは、H1 タグが欠落しているページ、複数の H1 タグがあるページ、および長すぎるまたは短すぎる H1 タグを持つページを識別するのに役立ちます。
H1 タグの長さに関する経験則はありませんが、検索エンジンが長い H1 タグを切り捨てる可能性があるため、一般的には 60 文字未満に抑えることをお勧めします。
はい、検索エンジンがページの内容を理解するのに役立つため、H1 タグにターゲット キーワードを必ず含める必要があります。
2024 年に避けるべきよくある H1 タグの間違いをいくつか紹介します。
– 1 つのページ (またはブログ投稿) 内で複数の H1 タグを使用する
– ページ上で H1 タグを使用しない
– ページのコンテンツに関係のない H1 タグの使用
– 長い H1 タグの使用
H1 タグ SEO とは何かについての最終的な考え
H1 タグは重要ですが、それよりも重要なのはユーザー エクスペリエンスです。
ページを最適化するときは、ユーザー エクスペリエンスを常に最優先する必要があります。 h1 タグやその他のページ上の SEO 要素を使用して、より良いユーザー エクスペリエンスを作成している限り、問題はありません。
SEOにおけるH1タグについてどう思いますか? この投稿は役に立ちましたか? 何か質問がありますか? コメントでお知らせください。
