Shopifyでヘッドレスになるには何が必要ですか?
公開: 2022-03-02それはeコマースマネージャーを夜に保つものです。 信頼できるeコマースプラットフォームを使用してビジネスを構築するのに何年も費やしてきましたが、規模を拡大するにつれて、本来の機能を超えてしまったことに気づきました。 しかし、最初から始めることを避けながら、どのようにしてより柔軟なものに切り替えることができますか?
あなたはおそらく、ヘッドレスコマースに関する興奮をすでに聞いたことがあるでしょう。 そして確かに、サイトの速度と改善されたUXがリストのトップにあるという大きなメリットがあります。
しかし、ヘッドレスShopifyはどうですか? ブランドは既存のShopifyストアフロントをどのように頭のないものにしていますか? 出来ますか? 実用的?
#cta-visual-fe#<cta-title> Shopifyでヘッドレスにする最も簡単な方法<cta-title> 1秒未満のページ読み込み速度でShopifyサイトを完全に制御できます。詳細
Shopifyが優れている強力なeコマース機能(支払い処理、在庫、PCIコンプライアンスなど)を失うわけにはいきませんが、同時に、サイトの速度を劇的に向上させるテクノロジーを採用することもできます。または、高度なコンテンツ管理のニーズや複雑な製品カタログがある場合、または単にテーマの範囲を超えて非常にユニークなサイトエクスペリエンスを作成したい場合もあります。
ありがたいことに、既存のShopifyストアでヘッドレスコマースを使用することは完全に可能であり、移行をより簡単にする方法はたくさんあります。
ここでは、Shopifyでヘッドレスになる方法と理由を探り、それを成功させたブランド、これをどのように達成したか、そしてその結果として見たメリットを見ていきます。
ヘッドレスShopifyとは何ですか?
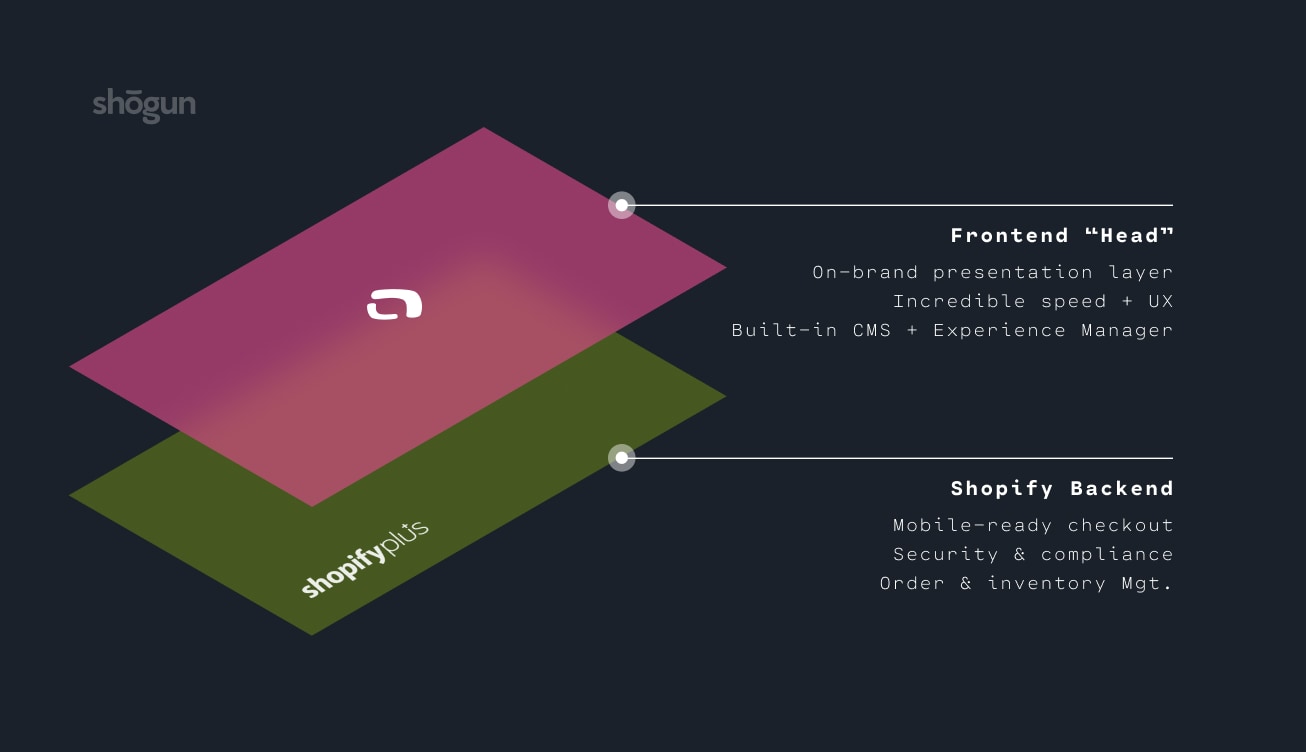
Shopifyでヘッドレスになると、Shopifyが提供するすべての信じられないほどのバックエンドeコマース機能を維持します。サイトの顧客向け側を強化するために別のフロントエンドまたは「ヘッド」を使用するだけです。

Shopifyは、次のようなプラグアンドプレイ機能を備えた、eコマースのすべてのニーズに対応する素晴らしいワンストップショップです。
- アプリストアから簡単にインストールできるアプリ
- ApplePayなどの代替支払い方法をサポートするモバイル対応のチェックアウト
- 優れたセキュリティとコンプライアンスが組み込まれており、
- 洗練された注文管理と在庫
しかし、成長するにつれて、いくつかの機能や設計機能に少し柔軟性がないことに気付くかもしれません。 万能のアプローチはある程度までは機能しますが、スケーリングすると、Shopifyストアフロントだけで提供できるよりも少し多くのことが必要になる場合があります。 多くの場合、ブランドは以下を達成するための手段としてShopifyをヘッドレスにすることを選択します。
- ページからページへの読み込み時間が瞬時に行われる、より高速な読み込みサイト
- 製品の視覚的表示方法をより細かく制御
- より柔軟で直感的なコンテンツ管理、および
- 完全にカスタマイズ可能なURL構造
規模を拡大したい場合は、ブランドの高まるニーズに合わせたストアフロントが必要になり始めます。
幸いなことに、完全なオーバーホールや、新しいeコマースプラットフォームをゼロから構築する必要はありません。
Shopifyは分離を念頭に置いて構築されており、成長するにつれて最小限の手間でビジネスニーズにより適切に対応するフロントエンドに対応できます。 そこで、ストアフロントAPIが登場します。
ShopifyはヘッドレスCMSですか?
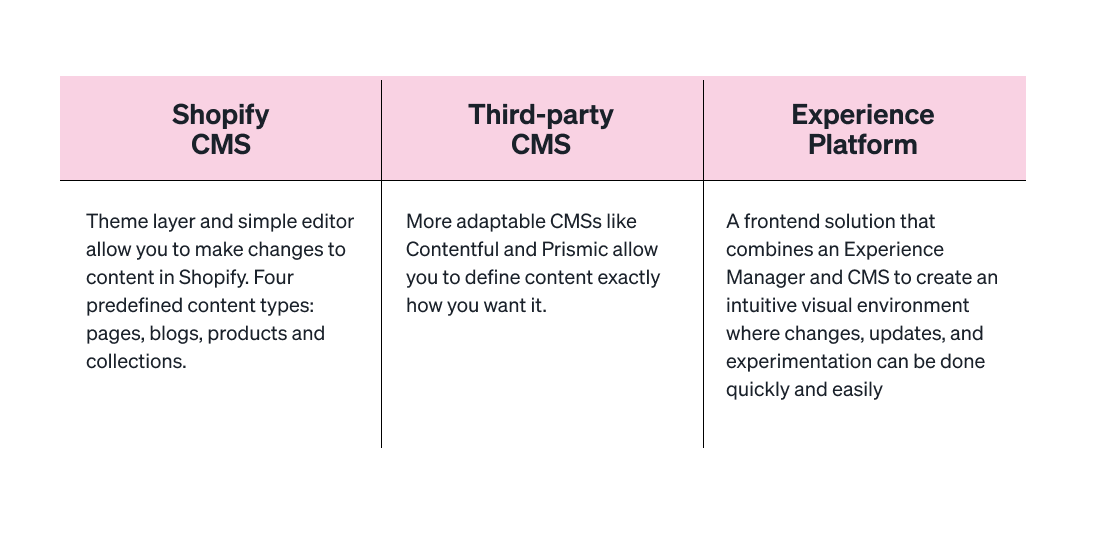
Shopifyにはヘッドレス機能を備えたCMSがあると言った方が正確です。 Shopifyの魅力、そしてそれをオンライン小売業者にとってこれほど強力なツールにしているのは、その統合サービスです。 Shopifyに組み込まれているCMSであるテーマレイヤーとエディターは、すでにおなじみかもしれませんが、他のeコマース機能とぴったりと合います。
ただし、これらの機能は、必要に応じて互いに独立して動作できるように設計されています。
したがって、CMSでコンテンツを整理する方法にもう少し柔軟性が必要な場合(Shopifyでは4つの事前定義されたコンテンツタイプのみが許可されます)、ContentfulやPrismicなどのより用途の広いサードパーティCMSを使用して、自分に合った方法でデータを定義できます。そして、ヘッドレスで、APIを介してShopifyにリンクします。
Shopifyやその他のプロバイダーは、プロセスを想像以上に簡単にする実質的なツールキットを開発しました。

小規模なオンライン小売業者の場合、ShopifyのCMSで十分かもしれませんが、スケーリングしている場合、またはスピード、プレゼンテーション、カスタマーエクスペリエンスに重点を置いたモバイルファーストのビジネスモデルを使用している場合は、 Shopifyのヘッドレスコマースとより堅牢なCMSオプションにより、PWAビルドを追求する価値が十分にあるかもしれません。 このオプションは、エクスペリエンスプラットフォーム、またはShopifyと連携するためのCMSが組み込まれているサービスとしてのフロントエンドプロバイダーを使用して追求することができます。
#cta-visual-fe#<cta-title> Shopifyストアにヘッドレスは適していますか?<cta-title>将軍フロントエンドがヘッドレス化にどのように役立つかをご覧ください。詳細
ヘッドレスアプローチで失うものと得るもの
ますます多くの顧客がオンラインショッピングを自然な最初の選択肢(パンデミックは加速したが確かに開始しなかった傾向)と見なし始めるにつれて、大規模かつチャネル全体でのスピードの必要性がますます重要になっています。
ShopifyストアをPWA(プログレッシブウェブアプリ)でヘッドレスにすると、モバイルでも1秒未満のページ読み込みが可能になります。 この速度は、将来のビジネスの保証に役立ちます。
ただし、検討したり、回避策を見つけたりする必要がある特定の事項があります。
長所
カスタマーエクスペリエンスをより細かく制御
ヘッドレスアーキテクチャを使用すると、プラグアンドプレイのShopifyで得られるよりもはるかに多くのカスタマイズとパーソナライズのオプションがあります。 Shopifyが提供するテーマの範囲は十分に印象的で、ある程度カスタマイズ可能ですが、ユニークで応答性の高いカスタマーエクスペリエンスを大規模に提供しようとすると、緊張の兆しが見え始めます。
ヘッドレスになると、ブランディングが群衆から目立つようになります。 Shopifyのネイティブ機能とテーマの制限から脱却し、ビジュアルマーチャンダイジングを差別化することができます。
ビジネスを国際化する場合、または複数のブランドや製品ラインを作成したい場合は、ヘッドレスを使用してコンテンツ管理を次のレベルに引き上げることもできます。 標準のShopify内での作業に限定されていない場合は、ワークフローを再設計し、コンテンツを大規模に管理できます。
また、追加のコーディング要件やカスタマイズの妥協なしに、サイト管理の自律性を高めることができます。
速度の向上
特にモバイルでは、速度が上がるほど売り上げが増えることはよく知られています。そのため、コードベースを合理化するためにできることはすべて、変換に役立ちます。 ボタンをクリックするだけでShopifyを介してアプリを追加できることは非常に魅力的ですが、ある時点で、余分なコードがすべてサイトを圧迫し始めます。
ヘッドレスになるということは、より高速なフロントエンド配信方法を自由に使用できることを意味します。 ヘッドレスPWAアーキテクチャを使用するということは、ブラウザが静的に生成されたサイトをロードし、動的なデータベース要求を行わないことを意味します。これは通常、非常に低速です。
PWAを使用したページ間の読み込み時間は、元のShopifyのみのストアよりも大幅に長くなる可能性があります。
より良いSEOのためのカスタマイズ可能なURL
URLの構造は、顧客がサイトにアクセスするのを支援する上で大きな役割を果たします。
商品ページが顧客の検索に関連していることをGoogleに知らせるには、商品ページのURLが、非常に詳細な商品の説明に対応できる柔軟性を備えている必要があります。
Shopifyは、URLの変更に関しては実際には非常に柔軟性がありません。 選択できる定義済みのURLタイプは4つしかないため、Googleに支援を提供するために必要なすべての詳細を追加することはできません。
ヘッドレスアーキテクチャ内でWebページを構築すると、URL構造を完全に制御できるため、SEOの収益を最大化することができます。
市場投入までの時間の短縮
カスタムフロントエンドをShopifyストアに接続すると、マーケティングチームはキャンペーンをより迅速に考案して作成し、バックエンドプロセスに影響を与えることなくサイトのレイアウトや製品の配置を試して、コンセプトから実行までの時間を短縮できます。 また、ブランドに正確に一致するようにルックアンドフィールを正確に制御できます。 妥協はありません。
Shogun Frontendのようなエクスペリエンスプラットフォームは、Webサイトを再コーディングまたは再開発することなく、ExperienceManagerおよびCMSを介して変更をプレビューできることを意味します。
短所
アプリ/サービスのサポートが失われる可能性があります
Shopifyの組み込みテーマの使用を停止すると、一部のアプリが機能しなくなります。 フロントエンドをサービスとして提供するプロバイダーを利用する場合は、統合を選択して再統合することを選択できます。 ただし、ビジネスが代理店とオーダーメイドのShopifyストアのフロントエンドを構築している場合(またはアーキテクチャの個々の側面を選択している場合)、ShopifyのAPIがサードパーティのアプリを認識できるようにカスタムコードを作成する必要があります。
複雑さをもたらす可能性があります
eコマーススタックに別のレイヤーを導入することは、定義上、操作を複雑にすることです。 専用のフロントエンドを選択する場合は、サイトを動かし続けるために(少なくとも)2つのプラットフォームを管理する必要があります。
ヘッドレスShopifyに伴うアプリ関連の互換性の問題は、さまざまなフロントエンド統合にも当てはまります。 余分な複雑さを考慮すると、小規模なオンライン小売業者の場合、Shopifyはすでに十分な柔軟性を提供している可能性があります。
スケーリングを試みる場合は、Reactに精通した社内開発チームが必要になるか、サービスとしてのフロントエンドプロバイダーやエージェンシーと連携する必要があります。
それは私たちを…に導きます
実装パートナーに関する考慮事項
ヘッドレスになることの技術的側面を処理できるパートナーがいて、あなたとあなたのeコマースチームが自由に販売とマーケティングに集中できるようにすることは悪いことではありません。 ただし、ここでデューデリジェンスを行う必要があります。
潜在的なフロントエンドプロバイダーの過去および現在のクライアントの名簿をよく見てください。 彼らがあなたのようなブランドに提供した歴史を持っているなら、それは彼らがあなたのサイトを成功させるための経験とスキルベースを持っているという強力な指標です。
リストを作成し、2回確認する
最終的に、Shopifyでヘッドレスになる前に、次のことを行う必要があります。
️依存しているすべてのアプリにAPIがあり、Shopify StorefrontAPIと通信できることを知ってください。 ヘッドレスサイトに到達するために絶対に必要なものを決定し、各サービスのエクスペリエンスをUXに関してどのように実行するかを検討します。
️ヘッドレスにするためにDIYアプローチを採用している場合は、StorefrontAPIが使用する言語であるGraphQLの実用的な知識が必要です。
️あなたのサイトをベンチマークします。 いくつかのテストを実行して、最初のLighthouseスコアが何であるか、そして何がそれを下にドラッグしている可能性があるかを調べます。 このようにして、新しいヘッドレスコマースプラットフォームのメリットを定量化し、リリースされた後の成功についてレポートすることができます。

ヘッドレスへの3つの道
Shopifyストアフロントに新しく改良されたフロントエンドが必要であると判断した場合、それを行うには3つの主な方法があり、それぞれに長所と短所があります。 どのルートを選択するかは、特定のビジネスニーズによって異なります。
自分でやれ
長所:
完全な制御: Shopify Plusの周りに独自のヘッドレスアーキテクチャを作成することは、すべてのeコマース機能の所有権を持つことを意味し、潜在的に柔軟性を高めます。 つまり、他の人のシステムに合わせる必要がなく、開発とコーディングで主導権を握ることができます。
短所:
専門知識が必要です。ヘッドレスアーキテクチャを最初から構築するには、開発とコーディングの要件が高くなります。 たとえば、ShopifyテーマはLiquidをテンプレート言語として使用します。 Liquidをヘッドレスで使用することはできないため、Shopify Storefront APIを介してアクセスできるカスタムストアフロントを構築する場合は、React.jsやEmberなどのフレームワークの操作に慣れているチームが必要です。 または、静的サイトを構築する場合は、Next.jsやGatsbyなどのフレームワークに精通している必要があります。
代理店で構築する
長所:
専門知識:サイトをヘッドレスにすることに精通したパートナーがいます。 代理店を賢く選択すると、Shopifyのバックエンドと統合するヘッドレスサイトの構築に豊富な経験を持ち、潜在的な落とし穴をすべて認識し、それらを回避する方法を知っている人と協力することになります。 さらに、代理店は、特注するか(適切な場合)、ソフトウェアのサービスとしてのフロントエンドプロバイダーと協力してビルドを完了することにより、ストアをヘッドレスにするのを支援できます。
追加のヘルプ:代理店は、設計段階でヘルプとアドバイスを提供し、あなたの素晴らしい新しいコンセプトを実現するための知識を得ることができます。
経験: Shopifyバックエンドで最適に機能する機能、レイアウト、ナビゲーションについて提案できるため、サイトの最適化に役立ちます。
短所:
継続的な管理:ヘッドレスストアの管理に関しては、引き続き自分で行うことができます。 初期の設計と構築が完了したら、操作全体を機能させるのはあなたとあなたの技術チームの責任です。技術スタックの複数の可動部分を扱う場合は、無視できない作業です。 これは、パートナー代理店の継続的な保持者と一緒に行うことができます。
サービスとしてのフロントエンドプロバイダーを使用する
長所
バンドルされたソフトウェア:プラットフォームとカスタムAPIのパッチワークを調査、設計、構築、テスト、および展開したくない場合は、フロントエンドプロバイダーがこの作業を行うことができます。 あなたが得るものはあなたがあなたの店先を管理するために必要なすべてを備えた完全なパッケージであり、それでもあなたのニーズに完全にカスタマイズ可能ですが、あなた自身ですべての面倒な作業をする必要はありません。
負荷を軽減:チームが技術スタックの複数のレイヤーをネゴシエートする代わりに、直感的なエクスペリエンスマネージャーを介してすべてのeコマースとマーケティングの懸念を管理できるようになります。あなたのサイトの日管理。
拡張されたスキルベース:エクスペリエンスプラットフォームを使用しても、代理店と協力してサイトを再設計することを妨げることはありません。 多くのフロントエンドプロバイダーには、専門のWebサイトビルダーであるパートナーエージェンシーがあります。そのため、ストアの円滑な機能について専門家の支援を受けるだけでなく、光沢のある新しいサイトを掘り出し物にすることができます。
短所:
制御の喪失:技術スタックのより深い内部的な側面を直接制御できなくなります。 いつでも簡単にコーディングを変更することはできません。フロントエンドプロバイダーと技術的な舞台裏の変更について話し合う必要があります。
実際のヘッドレスShopifyストアの例
Shopifyヘッドレスを使用することは非常に人気があり、リストするには例が多すぎるため、ここではほんの数例を示します。
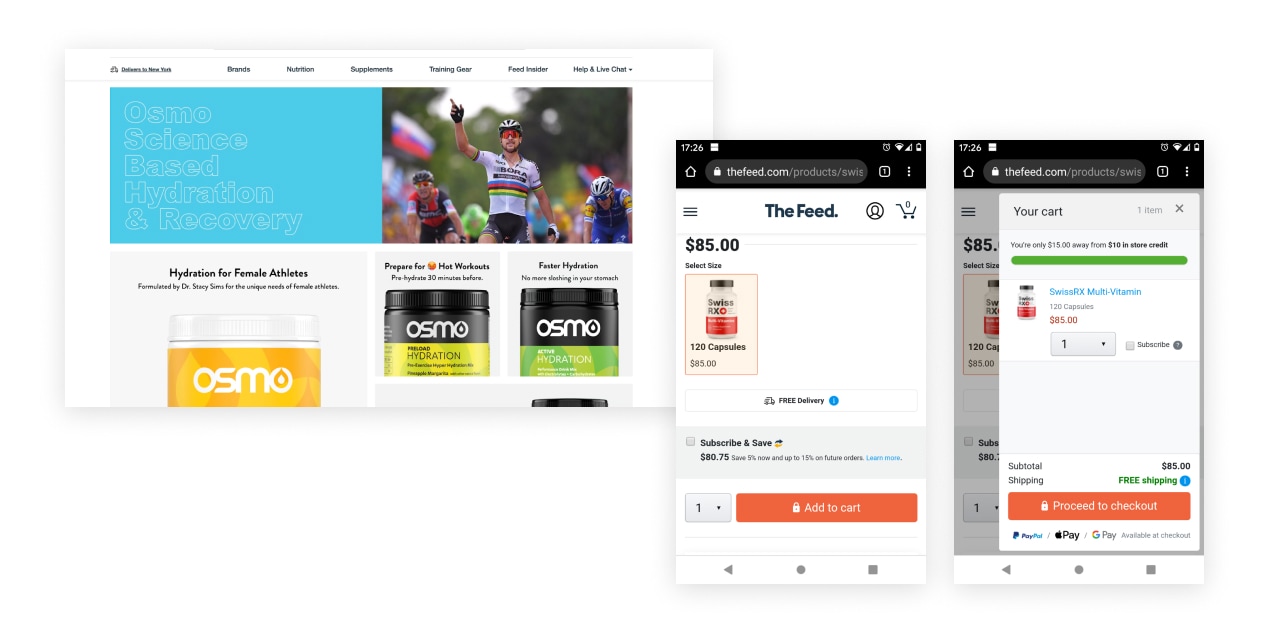
フィード

thefeed.comのパートナーであるBenKennedyは、当初、Shopifyサイトをヘッドレスにすることで得られる速度とUXの向上に懐疑的だったため、いくつかのテストを実行することにしました。 サイトの2つの同一バージョンを構築した後、1つはヘッドレスでもう1つはShopify Liquidを使用して、ヘッドレスバージョンがパフォーマンスを上回り、コンバージョン率が5.24%向上し、訪問者1人あたりの収益が10.28%増加したことがわかりました。
しかし、生の数字は別として、ベンは、彼のチームが内部に関与する必要なしに、将軍フロントエンドを適用できるシンプルさに感銘を受けました。 「テーマキットやリキッドコードはもう必要ありません。 それはすべて反応コンポーネントであり、遅延ロードされて高速です」と彼は言いました。
#cta-visual-fe#<cta-title> Shopifyでヘッドレスになることを考えていますか?<cta-title>将軍フロントエンドがどのように役立つかをご覧ください。詳細
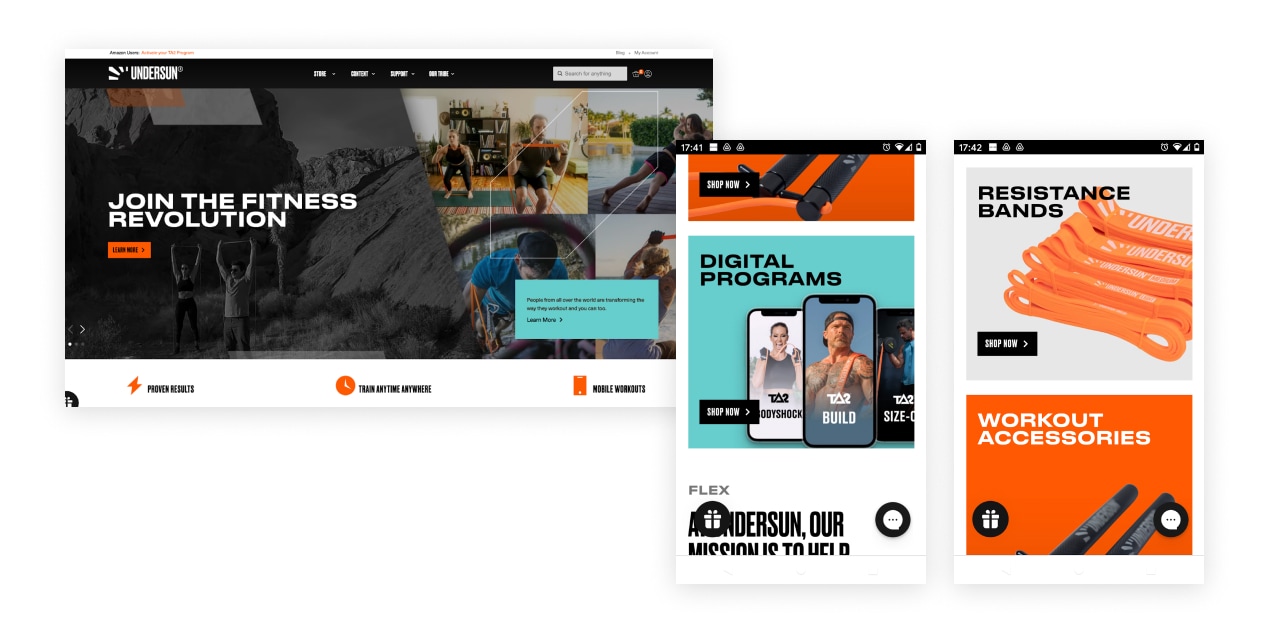
アンダーサンフィットネス

Undersun Fitnessは、Shopifyサイトにすでに存在し、チームが依存している機能のほとんどを維持しながら、サイトの速度とパフォーマンスを向上させたいと考えていました。 彼らは新しいサイトを作成するために、WebデザインエージェンシーであるColdsmokeと提携しました。
ColdsmokeのEmilyShnidermanは、次のように説明しています。「Undersunは、Shopifyサイトに存在する機能のほとんどを維持する必要があり、その一部はShopifyアプリでカバーされていました。 Shogunには、アプリの機能をシームレスに複製できるようにするさまざまな統合に関するドキュメントがありました。」
結果? チームのワークフローを不必要に中断することなく、超高速でユニークなWebサイト。 「Undersunがコレクションページを完全に管理し、独自の製品を紹介できるセクションを使用して、カスタマイズされたコレクションページテンプレートを開発しました」とEmily氏は付け加えます。
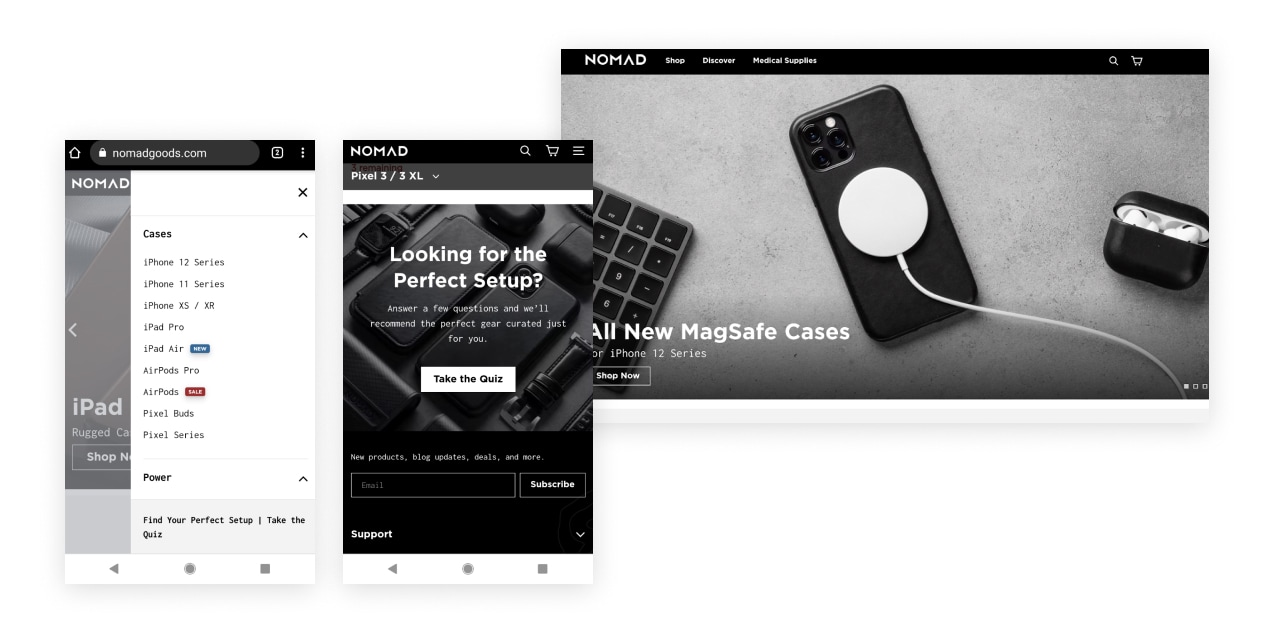
遊牧民

この最先端のライフスタイルアクセサリーブランドのShogunFrontendを使用すると、マーケティングチームは直感的かつ柔軟にページを作成し、公開前に変更を視覚化できます。
Nomadはさまざまなコレクションに編成された幅広い製品範囲を持っているため、以前のShopify中心の組織では、顧客が製品ページ間を効果的に移動できるように、カスタムコードと扱いにくい回避策を開発する必要がありました。
ヘッドレスになり、カスタムフロントエンドを介してこれらの製品リストを再配置することにより、Nomadは、顧客ナビゲーションと新しいキャンペーンを作成するマーケティングチームの両方のために、製品ページを簡素化および高速化しました。
PWAサイトへの変換により、サイト全体の速度が向上し、サードパーティアプリの統合が簡素化され、サーバーリクエストが削減され、顧客がすでに知っていて愛していたサイトデザインを維持できるようになりました。
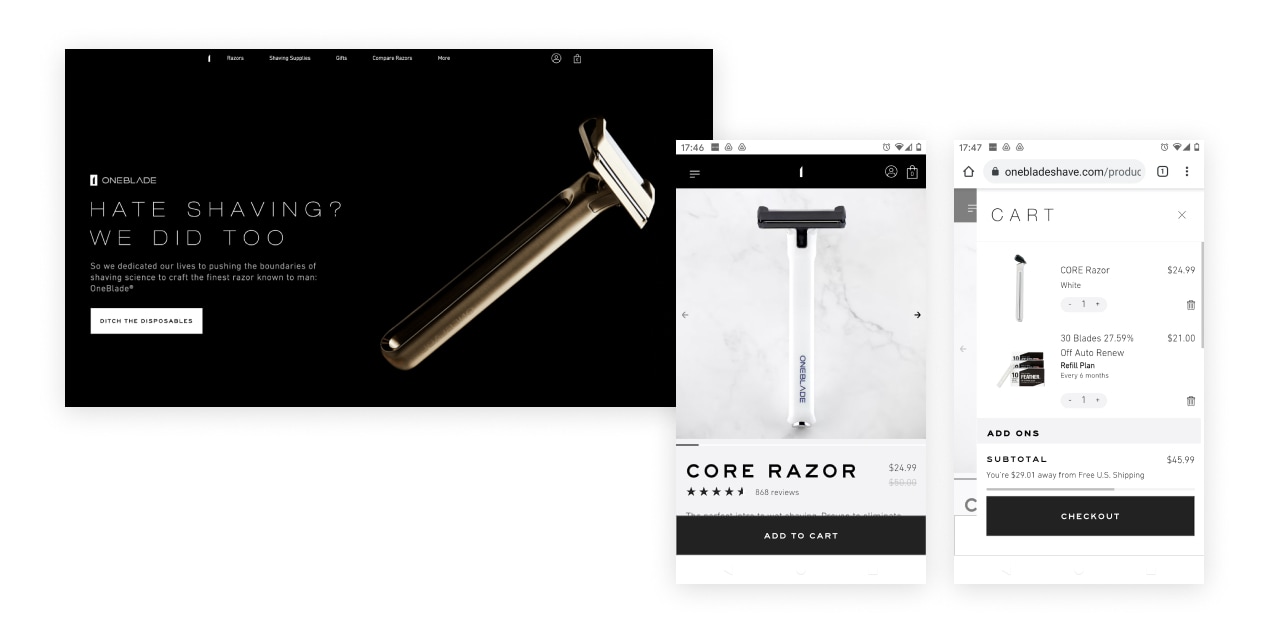
ワンブレード

この革新的なかみそりのブランドは、顧客が小売体験を管理できるようにすることに誇りを持っています。 これを行うために、彼らはカスタマイズ可能な購入オプションの広い範囲を提供します。 これらすべての選択を顧客にとってシームレスに機能させることは、スタンドアロンのShopifyで利用できるものを使用することで大きな課題でしたが、店舗をヘッドレスコマースサイトに接続することで、優れたオンライン顧客選択を提供するために必要な柔軟性が提供されました。
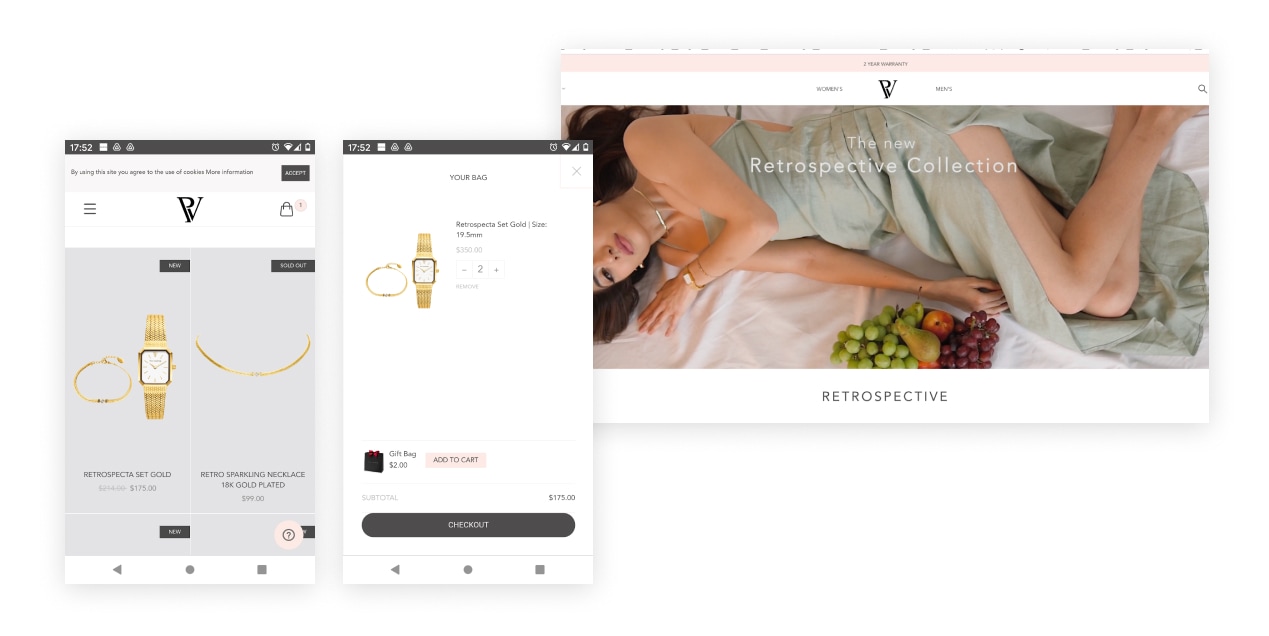
ポールバレンタイン

華やかなジュエリーと時計職人は、エージェンシーのWe Make Websitesと提携して、ヘッドレス向けにサイトを再設計することを決定しました。 多くのブランドが変更を加えているように、Paul Valentineは、利便性の喪失と、純粋な「プラグアンドプレイ」Shopifyからのサイトメンテナンスの切り替えに対する制御の欠如を懸念していました。
しかし、トレードオフはそれだけの価値があります、とWe MakeWebsitesのAlexO'Byrneは言います。「ヘッドレスの場合、少なくともWebサイトの構築中は、より開発集約型のチームが必要になります。 しかし、その結果、より柔軟なコンテンツ管理でより高速なハイエンドサイトが実現します。」
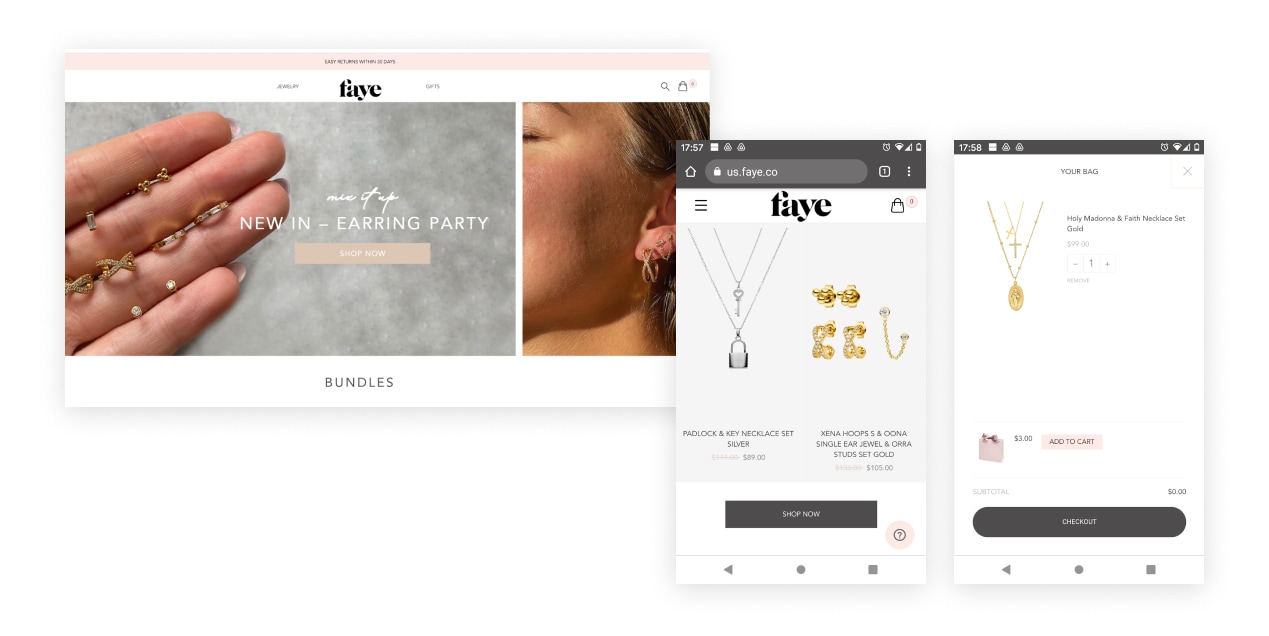
Faye.co

このドイツのジュエリーブランドは、We MakeWebsitesのヘッドレスShopifyプロジェクトの1つです。 Alexは、このようなサイトがブランドにもたらすメリットについて次のように説明しています。「Shopify Checkoutは、UXのベストプラクティス(モバイル対応、Apple Payなどの代替方法のサポート、洗練されたUI)に加えて、安全でスケーラブルな優れた製品です。 そのメリットを維持できるほか、Shopifyで製品カタログを維持できます。」
彼はまた、「将軍のような製品を使用することは良いステップです。JAMstackアプリを構築するという膨大な開発作業を削減しながら、Shopifyのプラグアンドプレイ要素の一部を再現しますが、ヘッドレス(つまり、分離)の利点を備えています。関心の分離とすべてのコンポーネントが特殊化されたアーキテクチャ)」と彼は付け加え、これらのサイトは「静的ビルドにより安全で高速です」と付け加えました。
しかし、これらの例は氷山の一角にすぎません。 Shopifyでヘッドレスアプローチを使用している他の有名なブランドを次に示します。
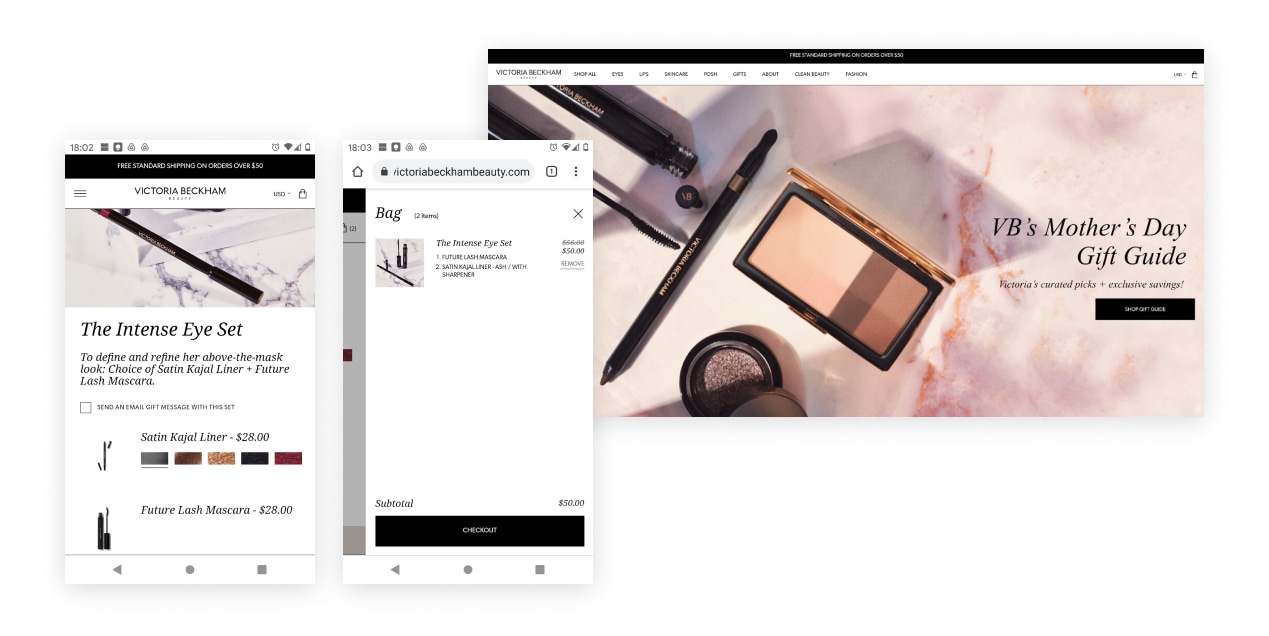
ビクトリアベッカムビューティー

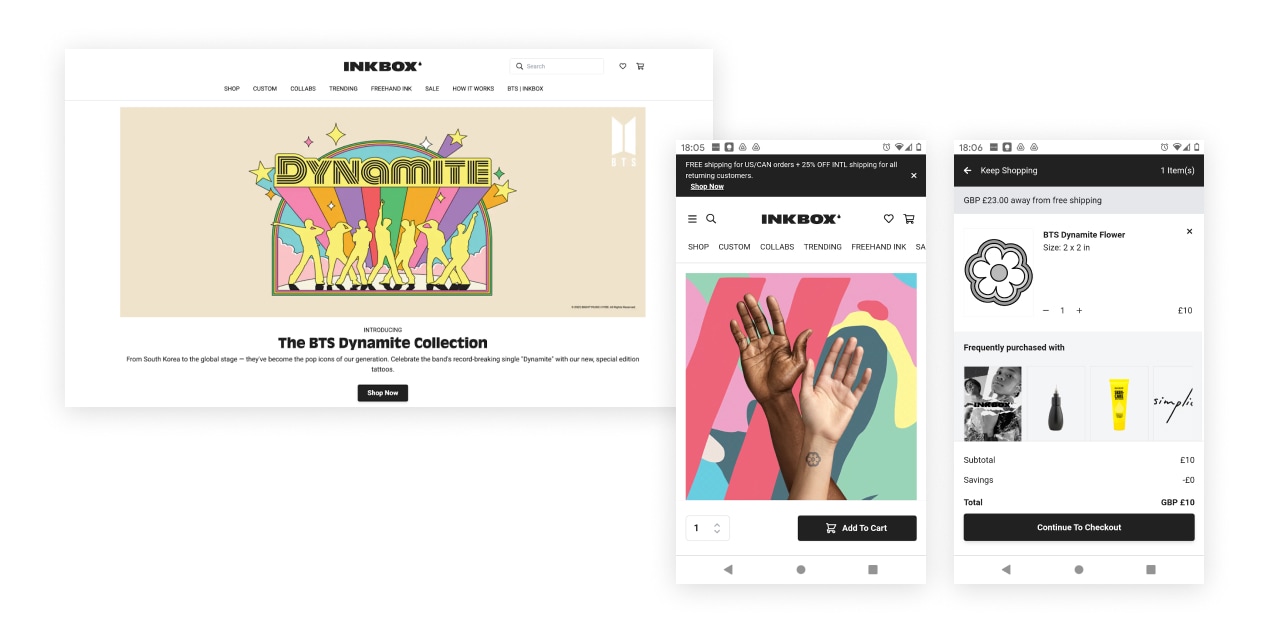
インクボックス

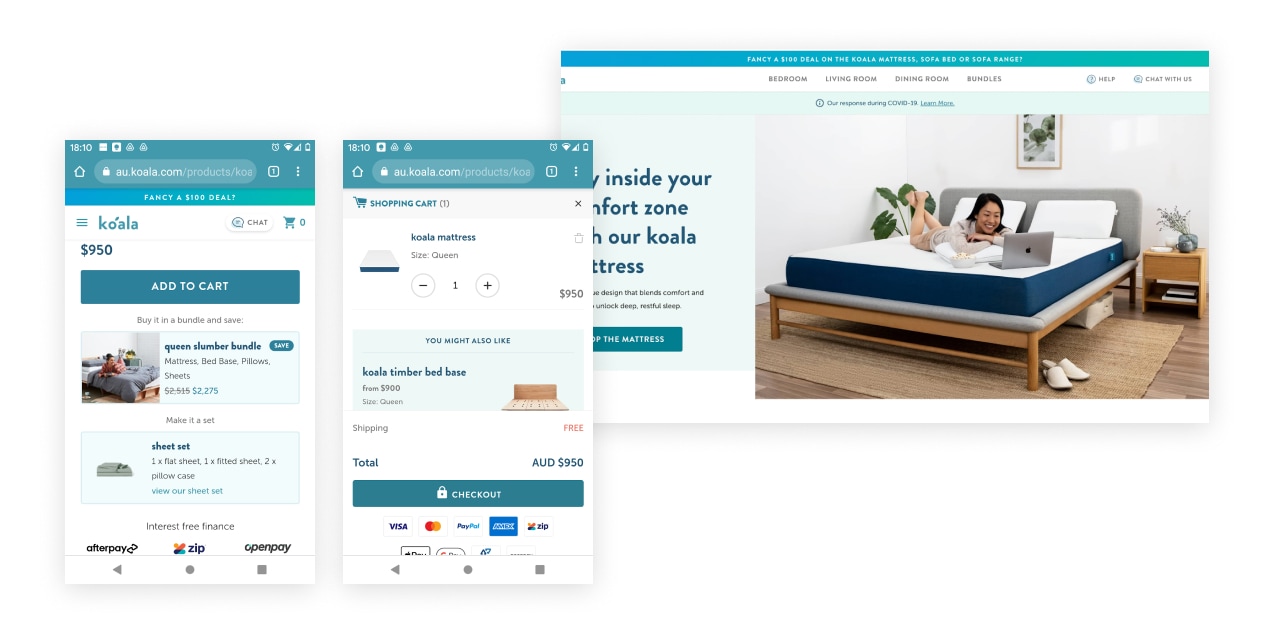
コアラ

切り替える時間ですか?
Shopifyを使用しているスケーリングブランドであるが、柔軟性を得るのに適切な時期だと感じ始めている場合、Shopifyサイトをヘッドレスにすることは、開発の大きな頭痛の種である必要はありません。
#cta-visual-fe#<cta-title> Shopifyでヘッドレスにする最も簡単な方法<cta-title> 1秒未満のページ読み込み速度でShopifyサイトを完全に制御できます。詳細
