マーケティング担当者がつかの間の注意スパンに対処する方法
公開: 2023-03-03人間の平均的な注意持続時間はわずか 8.25 秒で、野生のハエの平均的な注意持続時間 (9 ~ 12 秒) よりも驚くほど短いです。 訪問者がデジタル プロパティにたどり着いたとき、特定の目的があり、必要なものがすぐに見つかることを期待しています。 関連する経験がなければ、彼らは去ります。 また、画面を数回タップするだけで、豊富なリソースにアクセスできます。 束縛されていない情報の流れは分散された焦点を意味し、平均的なランディング ページでさえ訪問者の注意を測ることができません。
デジタル資産を持つマーケティング担当者にとって、これは、訪問者の期待からのわずかなマイナスの逸脱でさえ、コンバージョン率を低下させ、ターゲットオーディエンスをデジタルアセットに引き付けるために費やされた時間とお金の損失になることを意味します.
では、つかの間の注意スパンにどのように対処するのでしょうか? マーケティング担当者が訪問者の注目を集め、Web サイトでのエンゲージメントを向上させるために使用できるいくつかの戦略を見ていきましょう。
ほとんどの訪問者が離れるフォールドを特定する
マーケティングの専門家として、ランディング ページのデザインと優れたコピーの作成に懸命に取り組んでいます。 しかし、ほとんどの訪問者が Web サイトのポイント A で離脱し、重要な行動を促すボタンを含む製品に関するすべての重要な情報が、その後のポイント B に表示される場合はどうなるでしょうか? これは、多くの訪問者が製品を知らずに移動していることを意味します. そのため、ほとんどの訪問者が興味を失い、離脱するページ上のポイントを知る必要があります。
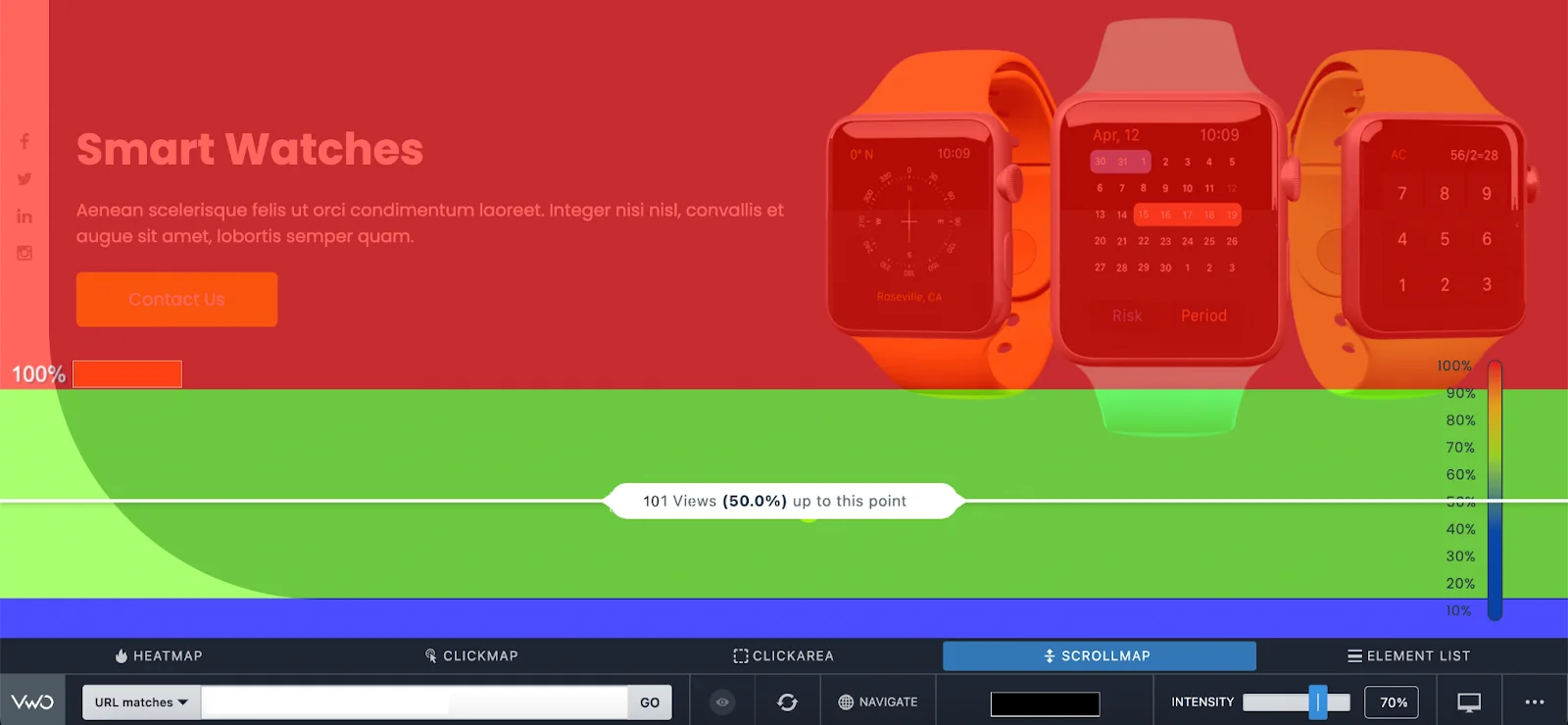
マーケティング担当者は、スクロールマップを使用して、ほとんどの訪問者が離れている折り目を特定できます。 たとえば、これはオンラインの時計店のホームページのスクロールマップです。

Web サイトの訪問者の半分は、スクロールしなければ見えない位置にある製品セクションにたどり着く前にドロップしています。 彼らの注意を引くために、Web サイト管理者はいくつかの戦術を採用できます。 たとえば、ウェブサイト管理者は 50% の視点で魅力的なテキストを挿入して、「市場で最も手頃な価格のスマートウォッチ」など、時計の機能、価格設定、または特別オファーを強調することができます。 訪問者がさらに情報を得るためにスクロールし続けるように誘導できます。
さらに、画像やビデオなどのマルチメディア要素を組み込むことで、訪問者の興味をそそり、さらに探索するよう促すことができます。 この注意のしきい値に対処する別のアプローチは、製品に関する重要な要素と情報を 50% の視点より上に移動することです。
それは、魅力的な要素で注目の持続時間を延ばすか、訪問者が注意を失う前にすべての重要なものを表示するようなものです.
すぐに使えるコンテンツを使用する
これは情報過多の時代であり、誰もが鮮明で視覚的に魅力的で、すぐに消費される答えを得ようとしています. したがって、マーケティング担当者は、前述のすべての要件を満たす Web ストーリーやインフォグラフィックなどのコンテンツ形式に頼る必要があります。
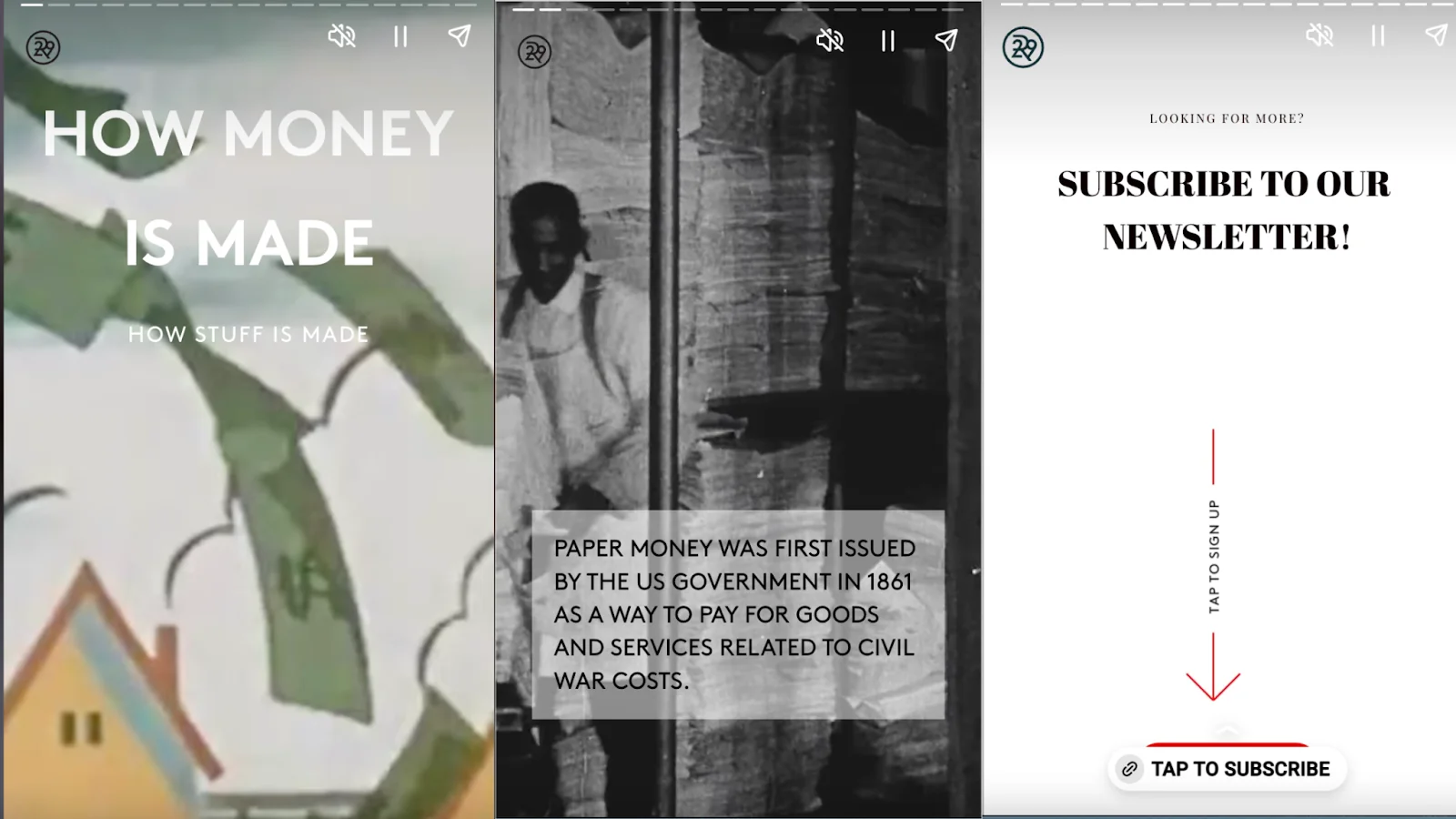
たとえば、エンターテイメント Web サイトの Refinery 29 は、電子メール ダイジェストのリードを生成したいと考えていました。 彼らは、Google Web ストーリーのような視覚的に魅力的なメディアを通じて、通貨製造のトピックを調査しました。

画像ソース:製油所 29
彼らは、最後にニュースレターへの参加を要求する長いブログ投稿を作成するという従来のルートをたどることができました. Web ストーリーはブログ投稿の代わりにはなりませんが、トピックを視覚的に短い言葉で説明できれば、Web ストーリーは注目を集めると同時に、マーケティング目標の達成に役立ちます。
訪問者の体験をパーソナライズする
パーソナライゼーションは、訪問者の満足度を高める高度な技術です。 一般的な見出しやコピーでは、さまざまな関心、人口統計、または年齢を持つ個人にメッセージを効果的に伝えることができない場合があります。 パーソナライゼーションは、価値があり、ユニークであると感じさせる関連性の高いコンテンツを提供することで、訪問者の注目を集めます。
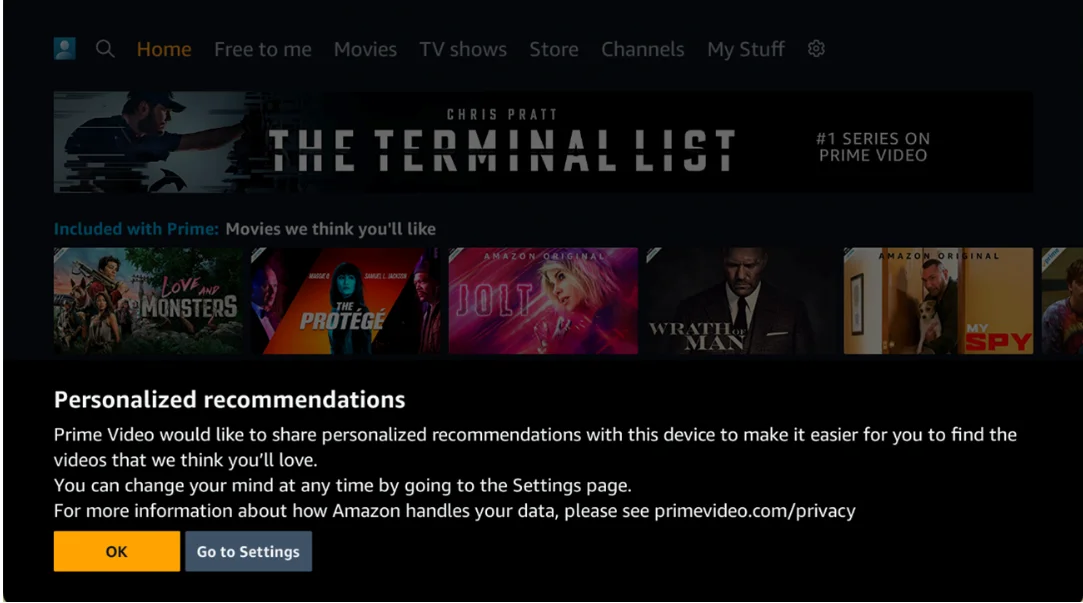
パーソナライゼーションでは、訪問者の要求にシンプルかつ透過的に対応する必要があります。 たとえば、Amazon Prime がパーソナライゼーションを使用して加入者と通信する方法を次に示します。

サブスクライバーは、あいまいさなしに、何が含まれているかを知っています。 したがって、アプリを開いた後、またはビデオを見た後、コンテンツの推奨セクションは、訪問者を同様のコンテンツを探索するように誘導します. 同様に、訪問者とコミュニケーションを取り、過去の活動に基づいてウェブページに「あなたも好きかもしれません」などの明確な見出しを持つパーソナライズされたセクションを追加できます.

さらに、顧客データ プラットフォーム (CDP) の出現により、さまざまなソースからデータを収集する顧客情報ハブを持つことが容易になります。 CDP により、クロスチャネルのハイパーパーソナライズされたエクスペリエンスを調整できます。 たとえば、割引で購入する習慣のある e コマース ストアの常連客は、カスタマイズされたメール、ソーシャル メディアの有料広告、およびその月または季節のトップ ディールを含む Web サイトのセクションを取得できます。 すべてのデジタル タッチポイントが顧客の意図に合わせてカスタマイズされているため、顧客はより長い時間ブランドと関わりを持つことができます。
ページの読み込み速度を下げる
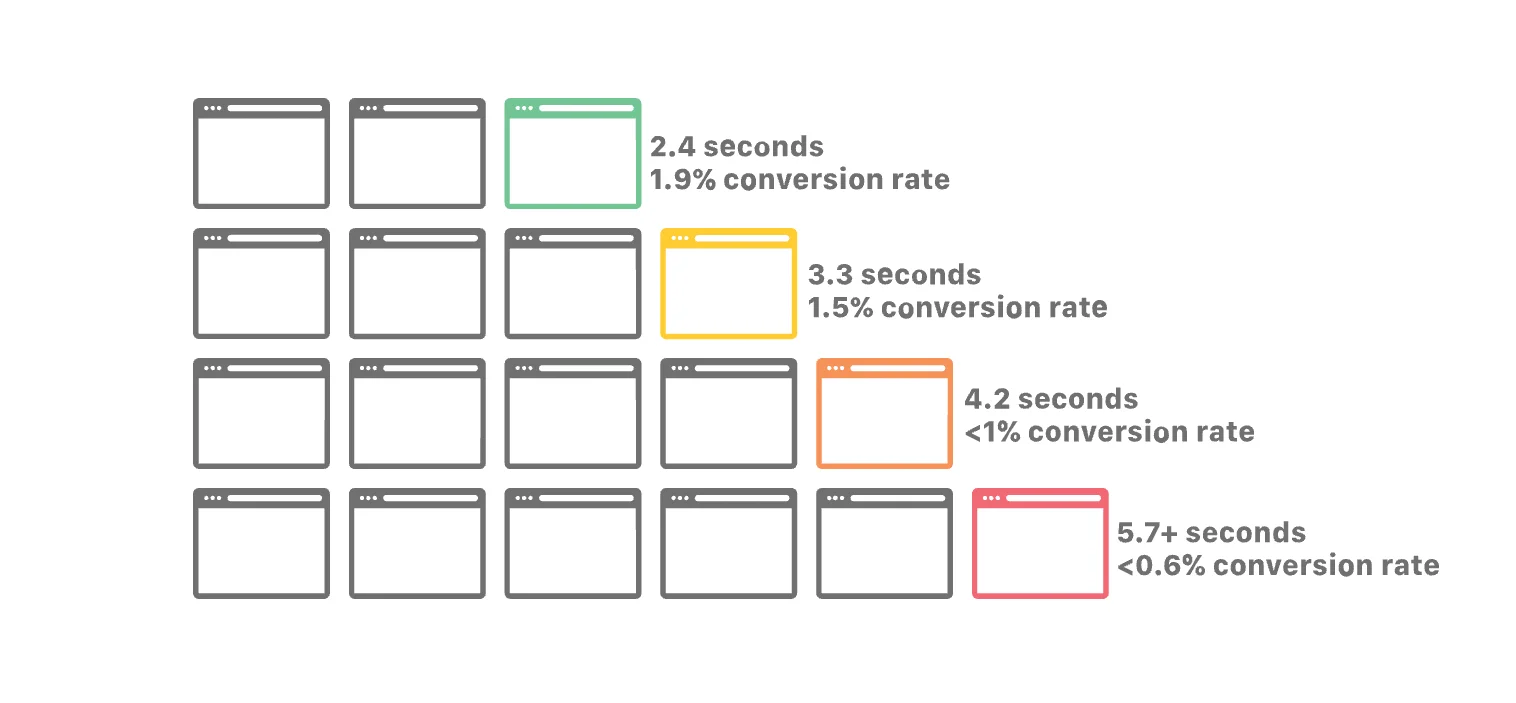
Web ページが読み込まれるまで 4 ~ 5 秒待っている訪問者を想像してみてください。 ? 秒ごとに、訪問者はブランドへの関心と信頼を失う可能性が最も高い. ページの読み込み時間の増加により、コンバージョン率にかなりのマイナスの影響があります。 これは、コンバージョン率とページ読み込み速度の関係を示す優れたインフォグラフィックです。

マーケティング担当者は、Web サイト管理者の助けを借りて、GT Metrix や Google Pagespeed Insights などのツールを使用して Web サイトの速度を定期的に監査し、速度を向上させる可能性のある機会を見つける必要があります。 また、優れたコンテンツ配信ネットワーク (CDN) と専用のホスティング サーバーにより、地理的なドメイン全体にコンテンツを迅速に配信できます。
インタラクティブな要素を利用する
来館者の心に残るのは単なる情報ではなく体験です。 ランディング ページの静的コンテンツはエクスペリエンスを制限し、訪問者はコンテンツ コピーに含まれる製品またはコンセプトについて想像力に任せられます。 インタラクティブな要素はそのギャップを埋め、訪問者が読んだばかりのコンテンツを体験できるようにします。
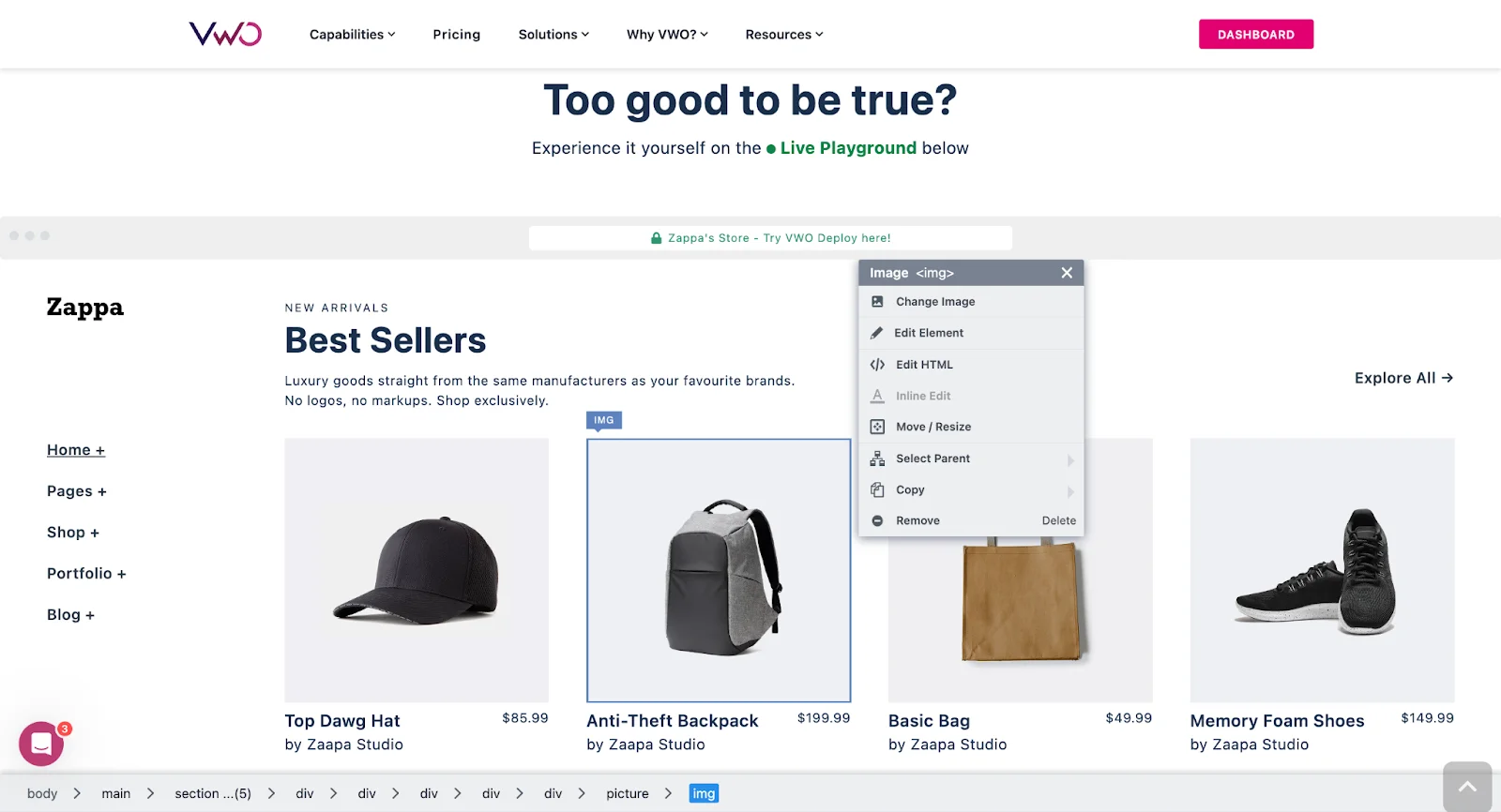
たとえば、VWO Deploy のランディング ページでは、訪問者はページ コピーに記載されているエディターのすべての機能を試すことができます。

画像ソース: VWO Deploy
これにより、訪問者の滞在時間が長くなり、購入しようとしている製品を理解するのに役立ちます。 マーケティング担当者は、ランディング ページのトピックに沿ったインタラクティブな要素を含めて、関心を引き付ける必要があります。 ランディング ページに埋め込むことができる一般的なインタラクティブ要素の一部を次に示します。
- ツールと計算機
- クイズ、投票、評価、およびテスト
- マップ、インタラクティブなタイムライン、およびグラフィック
- 360度動画
- ドラッグ アンド ドロップ メディア エディター
前進する
訪問者の注意を引くことに成功したら、それを重要視します。 あいまいさを避け、わかりやすい明確なメッセージを提供します。 次のステップに必要なことを伝え、簡単にアクセスできるようにします。
注意持続時間は減少し続ける可能性があるため、これに対処する最善の方法は、エクスペリエンス、期待、使いやすさの 3 つの E を念頭に置きながら、ユーザー ジャーニーを継続的に最適化することです。
最後に、顧客にそれぞれのやり取りを楽しんでもらい、飽和状態の市場であなたをポジティブな標識として見てもらいましょう。
