WordPressでユーザーが送信したコンテンツを受け入れる方法は?
公開: 2021-09-16インターネット上の多くのブログは、コンテンツの管理に必要な時間と労力を過小評価しているために失敗しています。 事実、1人のブロガーがWebサイト上のすべてを管理できるとは限りません。 十分な予算がある場合は、コンテンツの作成をフリーランサーやサードパーティ企業にアウトソーシングできます。 それ以外の場合、WordPressは最高のブログプラットフォームであり、さまざまな方法でWordPressを利用して、読者やフォロワーからコンテンツを収集できます。 この記事では、ユーザーが送信したコンテンツを受け入れて、ユーザーが送信した投稿プラグインを使用してブログエントリをWordPressサイトに投稿する方法を説明します。
ユーザーが送信したコンテンツとは何ですか?
ユーザーが送信するコンテンツは、サイトの訪問者によって作成されたあらゆる形式のコンテンツです。 このコンテンツの例は次のとおりです。
- ゲストの投稿を受け入れてブログを最新の状態に保ち、作成者にプラットフォームを提供します。
- 追加の収入を得るためにスポンサー付きの投稿を公開します。
- ブログの投稿や製品に投稿されたレビュー。
- ブログ投稿へのコメントを有効にしたときに受け取ったコメント。
- 掲示板やフォーラムへの投稿に関するディスカッション。
- ソーシャルメディアキャンペーンやブログ記事でのフィードバック。
これらは、サイトにコンテンツを自動的に追加するすばらしい方法です。 ブログの可視性とユーザーエンゲージメントを向上させ、ブログの全体的なSEOを向上させるのに役立ちます。
ユーザー生成コンテンツの利点
通常、Webサイトの所有者は、訪問者がサイトに記事や投稿を送信することを許可しません。 しかし、WordPressサイトでユーザー生成コンテンツを受け入れたい場合はどうでしょうか。 ユーザーが送信したコンテンツを使用して、読者を増やし、Webサイトでより多くのコンテンツを公開し、コミュニティに参加することができます。
- ユーザーがWebサイトにコンテンツを送信できるようにすることで、ブログに公開するコンテンツが増え、ニッチで幅広いアイデアをカバーできるようになります。
- 堅実なコンテンツ戦略を実施していて、ウェブサイトやブログに新鮮で関連性のある高品質のコンテンツを公開しようと努めている場合は、より多くの視聴者と忠実なフォロワーを引き付ける可能性が高まります。 あなたがゲストブログを楽しむならば、それは特に有益です。
- ウェブサイトに定期的にコンテンツを公開している執筆チームがいる場合でも、視聴者はそのテーマについて強い意見を持っている可能性があります。これは、読者を増やし、重要な側面に関するさまざまな見解を提供するのに役立ちます。
あなたのサイトの読者が彼らの新しいアイデアを投稿し、彼ら自身の投稿を作成して推薦することを許可するならば、あなたは結果に驚かれるかもしれません。
ユーザー生成コンテンツを受け入れる前の注意
上記のすべての良い点に加えて、人気のあるWordPressブログがフロントエンドの送信からユーザー生成の投稿を受け入れないのはなぜか疑問に思うでしょう。 実際、多くのブログはコメントを無効にし、フォーラムを閉じてサイトでのユーザーエンゲージメントを無効にしています。 理由は単純です。ほとんどの場合、ユーザーが生成したコンテンツは、次の理由でGoogleでのランキングに悪影響を及ぼします。
- リンクは、ユーザーが生成したコンテンツの主な目的であるため、コンテンツの品質が低下します。 WordPressはデフォルトで、コメント作成者リンクなどのユーザー生成リンクにrel = ugcおよびrel = nofollow属性を割り当てます。 ただし、フロントエンドの送信からゲストの投稿を受け入れる場合は、手動でこれを処理する必要があります。 同様に、スポンサー付きの投稿を受け入れる場合は、投稿が有料の投稿であることを検索エンジンに通知するために、ハイパーリンクにrel = sponsored属性を追加してください。
- 上記のリンク挿入の問題により、ユーザーが生成したコンテンツのレビューとモデレートは、新しいコンテンツを作成するのと同じくらい困難です。
- スパム送信の管理は別の頭痛の種になります。 User Submitted Postsプラグインを使用すると、Google reCAPTCHAとチャレンジ質問を使用できますが、手動で確認する必要のある手動のスパムコンテンツを大量に受け取ることになります。
要約すると、WordPressでユーザーが送信したコンテンツを受け入れるときは、必ず正しいリンク属性を確認して追加してください。
ユーザー投稿プラグインを使用してWordPressでユーザー投稿コンテンツを受け入れる
User Submitted Postsは、サイトにフロントエンドフォームを追加する無料のWordPressプラグインです。 テンプレートタグまたはショートコードを使用して、サイトのどこにでも送信フォームを埋め込むことができます。 ショートコードを使用するには、投稿、ページ、またはウィジェット領域にショートコードを貼り付けるだけです。 これには、ユーザーがフロントエンドから直接フォームを送信できる高度な送信後フォームが含まれています。 ユーザーは記事を送信したいので、ブラウザから直接フォームからコンテンツを送信して画像をアップロードできます。 プラグインを使用して、コンテンツを20を超える異なる言語に翻訳することもできます。
さらに、プラグインはログインしたユーザーを自動検出し、送信された投稿を任意の登録ユーザーに割り当てることができ、電子メールアラート付きの複数の電子メールをサポートします。
ユーザー投稿投稿プラグインのインストール
これは無料のプラグインであるため、[プラグイン]> [新規追加]セクションに移動して、WordPress管理パネルから直接インストールしてアクティブ化できます。 その後、ダッシュボードに移動し、[設定]メニューまで下にスクロールします。 プラグインは「UserSubmitedPosts」という名前の新しいサブメニューを追加し、それをクリックします。 プラグインは、さまざまなカテゴリでフォームを設定するための多数のオプションを提供します。 詳細については、以下のセクションで説明します。
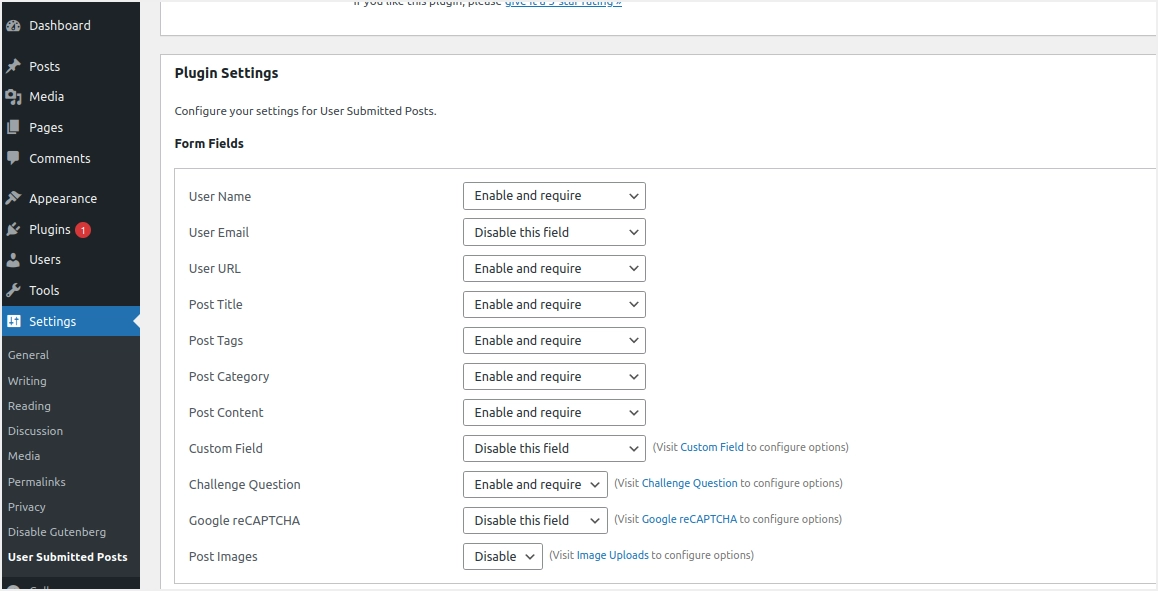
フォームフィールドの設定
ご存知のように、WordPressブログ投稿を公開するには、多くの必須フィールドとオプションフィールドが必要です。 たとえば、WordPressのブログ投稿では、タグの追加はオプションですが、カテゴリの割り当ては必須です。 カテゴリを割り当てない場合、WordPressは管理者設定からデフォルトのカテゴリを割り当てます。 各フィールドのドロップダウンからフィールドを選択することで、必須フィールドを有効にし、ケースに不要なフィールドを無効にすることができます。 ユーザー名、ユーザーの電子メール、投稿のタイトル、投稿のタグ、およびその他のフィールドは、このカテゴリに分類されます。 フロントエンドの送信フォームには、有効なすべてのフィールドが表示されます。ユーザーは、コンテンツを正常に送信するためにそれらの詳細を入力する必要があります。

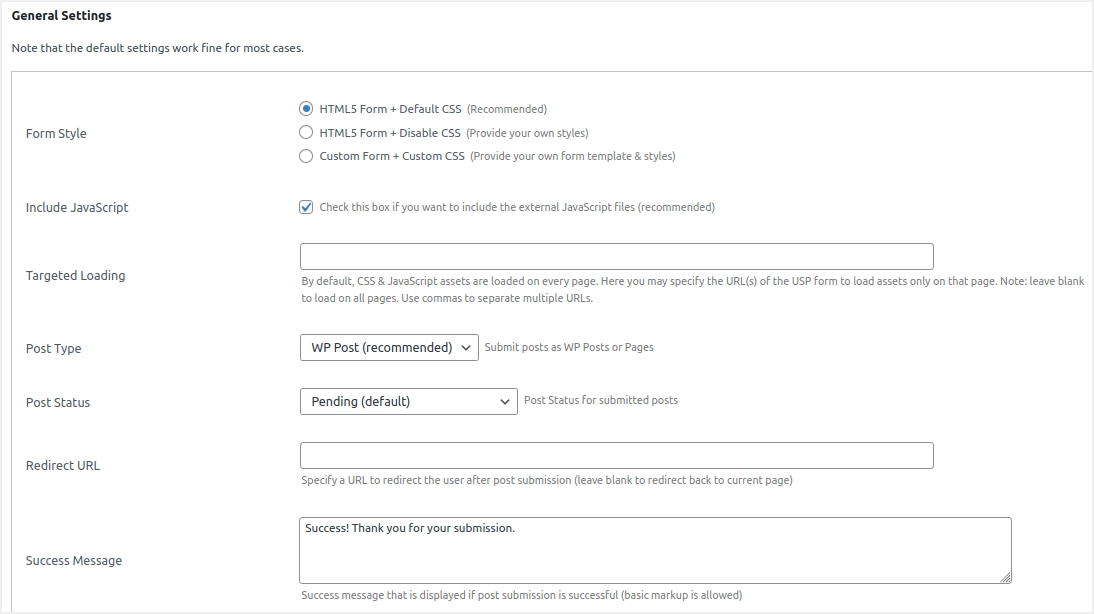
一般設定
次のセクションは、投稿送信フォームの外観をカスタマイズできる「一般設定」です。
- 使用可能なオプションの1つからフォームスタイルを選択します。 デフォルトのCSSを使用したHTML5フォームは、送信者がカスタムCSSを使用して設計する代わりに、コンテンツに集中できるため、多くの場合に役立ちます。
- 外部JSファイルを許可するには、[JavaScriptを含める]チェックボックスをオンにします。
- [対象を絞った読み込み]ボックスで、送信フォームを表示するページまたは投稿のURLを指定できます。 フォームは1ページまたは2ページでのみ使用するため、これらのURLはカンマ区切り形式で指定してください。 これは、プラグインがサイトの他のページに影響を与えることなく、そのページだけにCSS / JSアセットをロードするのに役立ちます。 このボックスを空白のままにして、すべてのページにプラグインリソースを読み込むことができます。これは、フォームがないページのページ読み込み速度に影響するため、お勧めしません。
- 「投稿タイプ」には、推奨される「WP投稿」オプションを選択できます。 これには、通常のブログインデックスに送信された投稿と、カテゴリやタグなどのアーカイブページが含まれます。 送信したコンテンツをページとして保持したり、カスタム投稿として含めたりすることもできます。 このような場合、通常のブログのインデックスとアーカイブには投稿がありません。
- 「投稿ステータス」を選択し、ユーザーが投稿を下書きとして送信するか、保留のままにするか、表示されるドロップダウンメニューからすぐに公開するかを指定します。 上で説明したように、ユーザーが生成したコンテンツは、リンクが悪いためにSEOに影響を与える可能性があります。 したがって、デフォルトの保留中のオプションを使用し、レビューなしで直接公開することは避けてください。
- [リダイレクトURL]で、フォームの送信後にユーザーをリダイレクトするためのURLを指定できます。 または、これを空白のままにして、ユーザーが同じページにいるようにすることもできます。
- 投稿が成功した場合に表示されるメッセージを「成功メッセージ」ボックスに入力します。

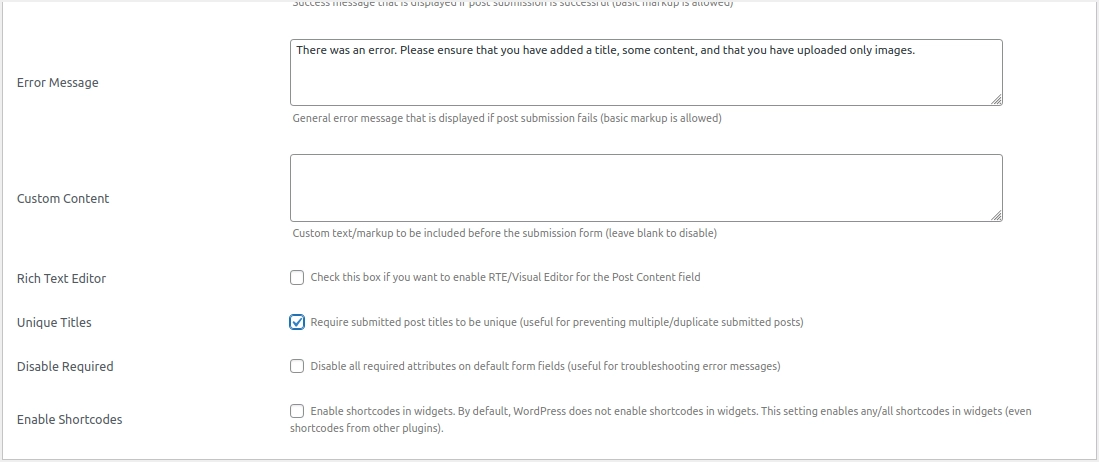
- 「エラーメッセージ」ボックスに移動し、送信が失敗した場合に表示されるエラーメッセージを作成します。
- [カスタムコンテンツ]ボックスに移動し、送信フォームの前に含めるテキストを作成します。 機能を無効にする場合は、空白のままにします。
- カスタムコンテンツの下に、チェックボックスが表示されます。 リッチテキストエディタ、一意のタイトル、ウィジェットの無効化必須、およびショートコードの有効化。 機能をアクティブにする場合は、必要なチェックボックスをオンにします。

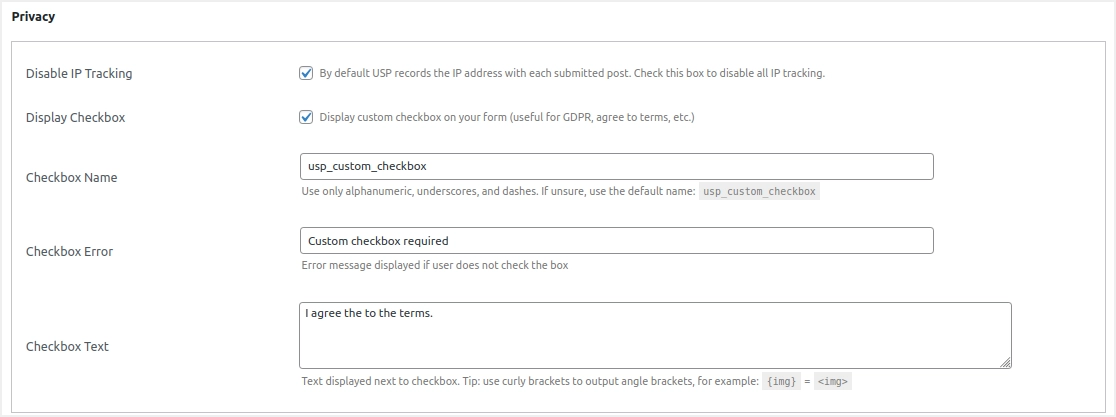
プライバシーとカテゴリの設定
デフォルトでは、プラグインはコンテンツを送信するユーザーのIPアドレスを記録します。 [プライバシー]セクションの[IP追跡を無効にする]チェックボックスをオンにすると、IP追跡を無効にできます。 フォームにカスタムメッセージを追加し、コンテンツを送信する前にユーザーに利用規約またはサービスに同意するように依頼できます。 これは、GDPRやその他のプライバシー法を遵守して、受信したコンテンツをどのように処理するかについてユーザーの同意を得るのに役立ちます。 最初に「チェックボックスの表示」を有効にしてから、使用可能なテキストボックスに名前、エラーメッセージ、およびテキストを入力します。

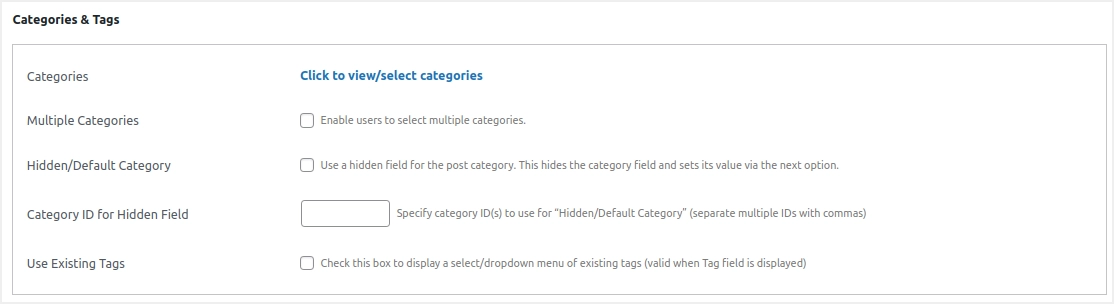
次に、[カテゴリとタグ]セクションに移動し、[カテゴリ]オプションに対するリンクをクリックして、サイトで使用可能なカテゴリから選択します。 これらのカテゴリはフォームに表示され、ユーザーはコンテンツに基づいて適切なカテゴリを選択できます。 ユーザーが複数のカテゴリを選択できるようにする場合は、[複数のカテゴリ]チェックボックスをオンにします。 同様に、ユーザーにカテゴリを選択させたくない場合は、「非表示/デフォルトのカテゴリ」オプションをオンにします。 上記のように、WordPressにはブログ投稿を公開するためのカテゴリが必要です。 したがって、「非表示フィールドのカテゴリID」を表示する次のチェックボックスで、1つまたは複数のカテゴリIDを割り当てる必要があります。

次のオプションは、サイトで利用可能なアイテムからタグを選択できるようにすることです。 WordPressではタグはオプションであるため、これを空白のままにすることができます。 また、サイトで何百ものタグが使用されている場合は、空白のままにします。 それ以外の場合、ドロップダウンは、ユーザーがドロップダウンをクリックしたときにページをフリーズするのに十分な大きさになります。

ユーザー設定
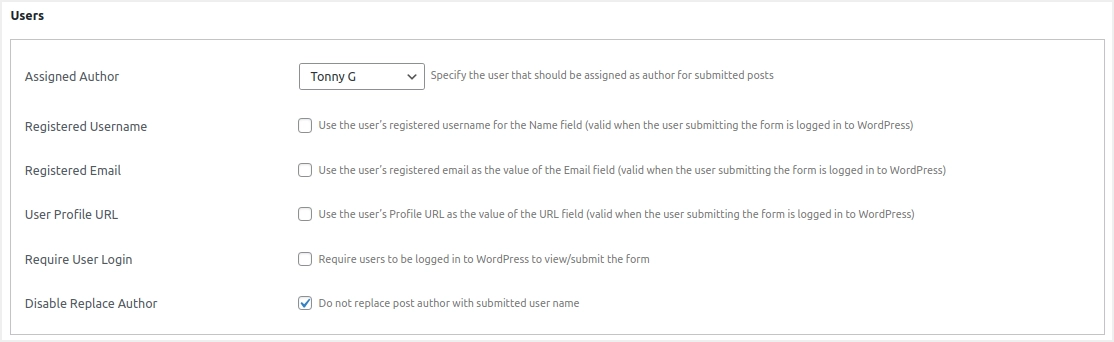
WordPressブログの投稿には作成者が必要であり、この「ユーザー」セクションで送信された投稿の作成者をカスタマイズできます。 User Submitted Postsプラグインを使用すると、これを2つの方法で行うことができます。 一般的なユーザー名を作成してその作成者の下で投稿を受け入れるか、コンテンツを送信する前に使用者に登録を依頼することができます。
- [ユーザー]セクションまで下にスクロールして、サイトで既に使用可能な作成者名を選択します。 送信されたすべての投稿は、この作成者名に自動的に割り当てられます。この作成者名は、記事を公開する前に必要に応じて変更できます。 「ゲストユーザー」を作成してここに割り当てることをお勧めします。これにより、その作成者名に基づいてユーザーが送信したすべての投稿を簡単に識別できます。
- または、[登録済みユーザー名]、[登録済み電子メール]、[ユーザープロファイルURL]、および[ユーザーログインを要求する]チェックボックスをオンにすることもできます。 これらのチェックボックスは、フォームを送信するユーザーがWordPressにログインしている場合にのみ有効であることに注意してください。 投稿者を送信されたユーザー名に置き換えないように、[作成者の置換を無効にする]チェックボックスを有効にすることもできます。

カスタムフィールドとチャレンジ質問
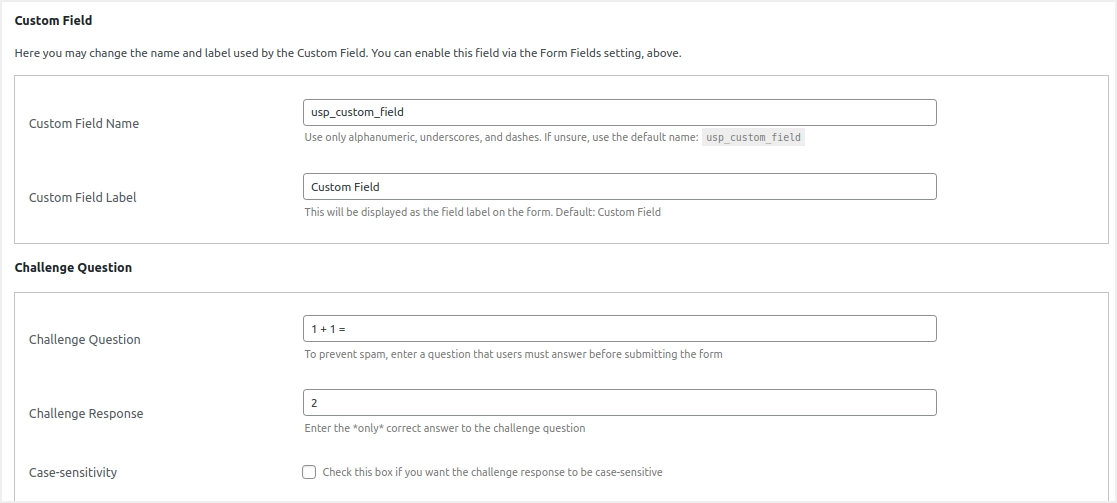
カスタムフィールドを使用して、追加の投稿メタ情報を収集できます。 WordPressブログでカスタムフィールドを使用する方法についての以前の記事を確認してください。ただし、収集した情報を出力するためにさらにコーディングが必要なため、ここでこれを無効にすることができます。 本当にカスタムフィールドを有効にしたい場合は、上記のセクションで説明した「フォームフィールド」設定を使用して有効にすることができます。 有効にした後、対応するボックスでカスタムフィールドの名前とラベルを変更します。
次は、スパムフォームの送信を防ぐための重要な「チャレンジ質問」セクションです。 チャレンジの質問と回答を追加します。 「チャレンジレスポンス」は、ユーザーがフォームを送信できるようにする「チャレンジ質問」に対する正解である必要があります。 「チャレンジレスポンス」で大文字と小文字を区別する場合は、[大文字と小文字を区別する]チェックボックスをオンにします。

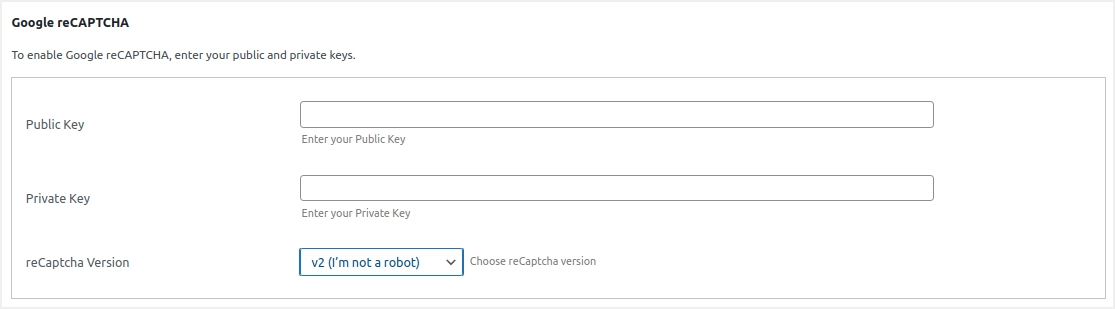
CAPTCHA保護を使用する場合は、「Google reCAPTCHA」セクションに移動して、公開鍵/秘密鍵を入力します。 「reCAPTCHAバージョン」をクリックし、ドロップダウンメニューから希望のバージョンを選択します。

電子メールアラート
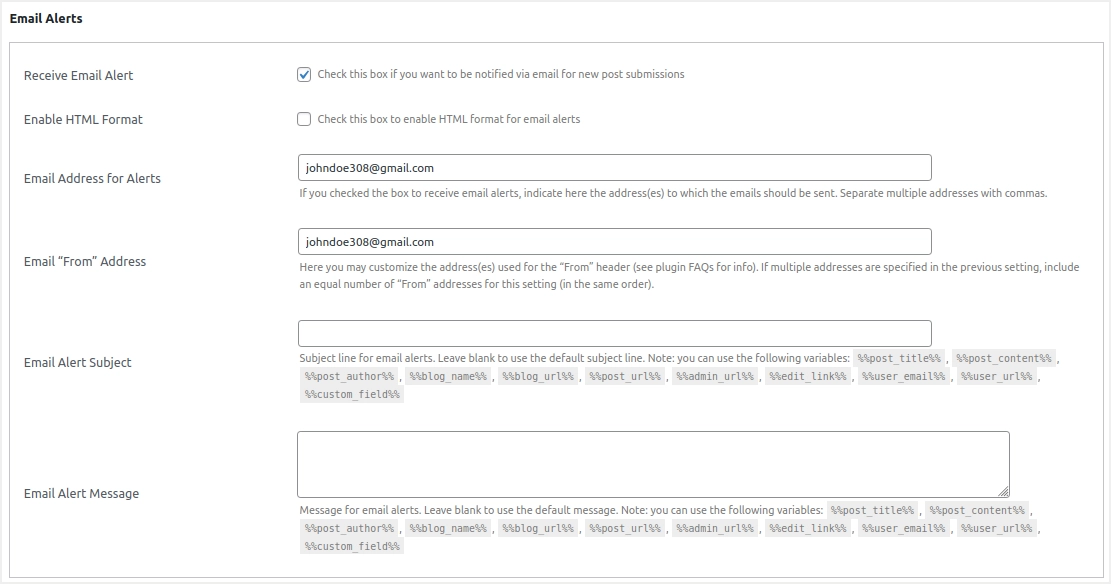
電子メールアラートは、ユーザーがフォームを送信するたびに即座に電子メール通知を受け取るのに役立ちます。 「Eメールアラート」セクションに移動し、「Eメールアラートを受信する」チェックボックスを有効にします。 電子メールのHTML形式を有効にすることもできます。 すべてのアラートを受信するための電子メールを入力し、差出人アドレス、アラートの件名、およびメッセージの詳細を記載します。 それでも、デフォルト設定を使用するためにそれらを空白のままにしたり、投稿タイトル、作成者などのコンテンツを挿入するために使用可能な変数のリストを使用したりすることもできます。

画像のアップロードと自動表示設定
これらは、カスタマイズを完了する前の最終設定です。
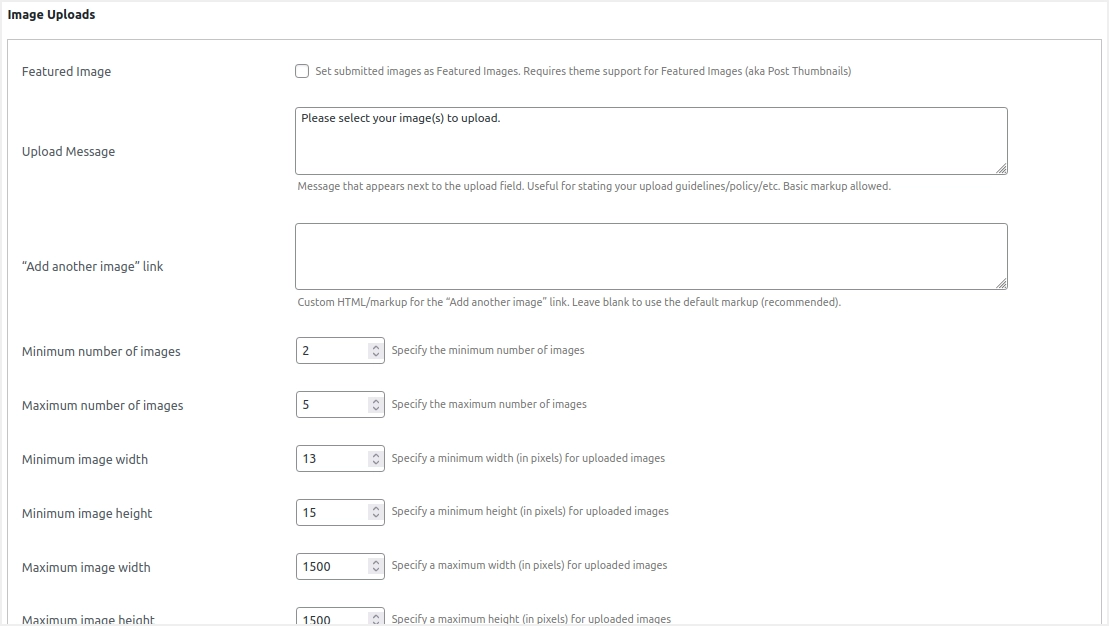
- [画像のアップロード]セクションまで下にスクロールし、必要に応じて[注目の画像]チェックボックスをオンにして、アップロードフィールドの横に表示されるアップロードメッセージを作成します。 また、ユーザーが画像を投稿できるようにするかどうか、ユーザーがアップロードできる写真の最小数と最大数、最小と最大の画像幅、最大と最小の画像の高さを制限するかどうかを選択することもできます。

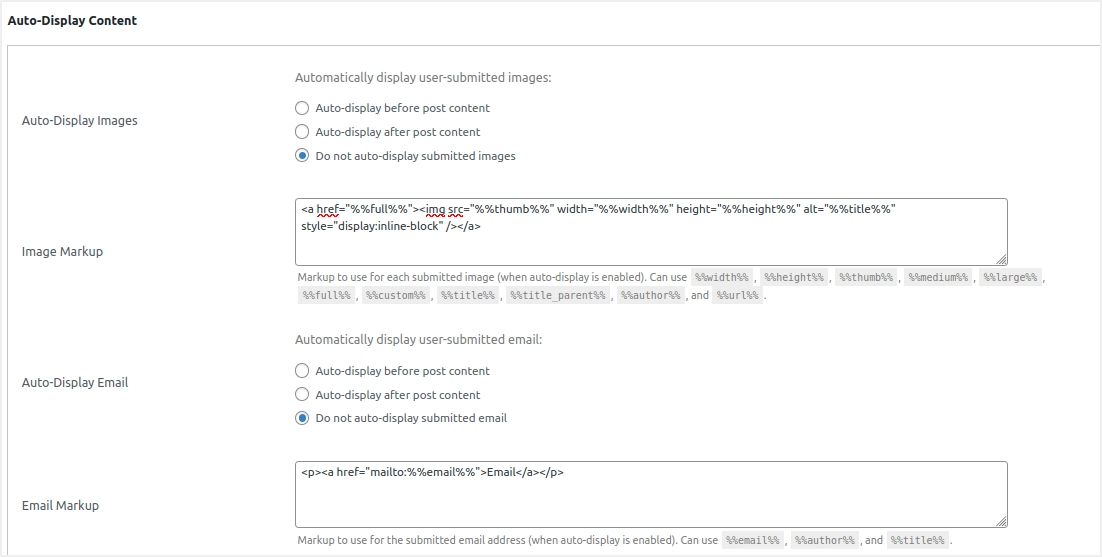
- 「コンテンツの自動表示」セクションで、アップロードされた画像と送信された電子メールを表示することを決定できます。 対応するチェックボックスを有効にすることで投稿コンテンツの上部または下部に表示できますが、これらのオプションを無効にすることをお勧めします。

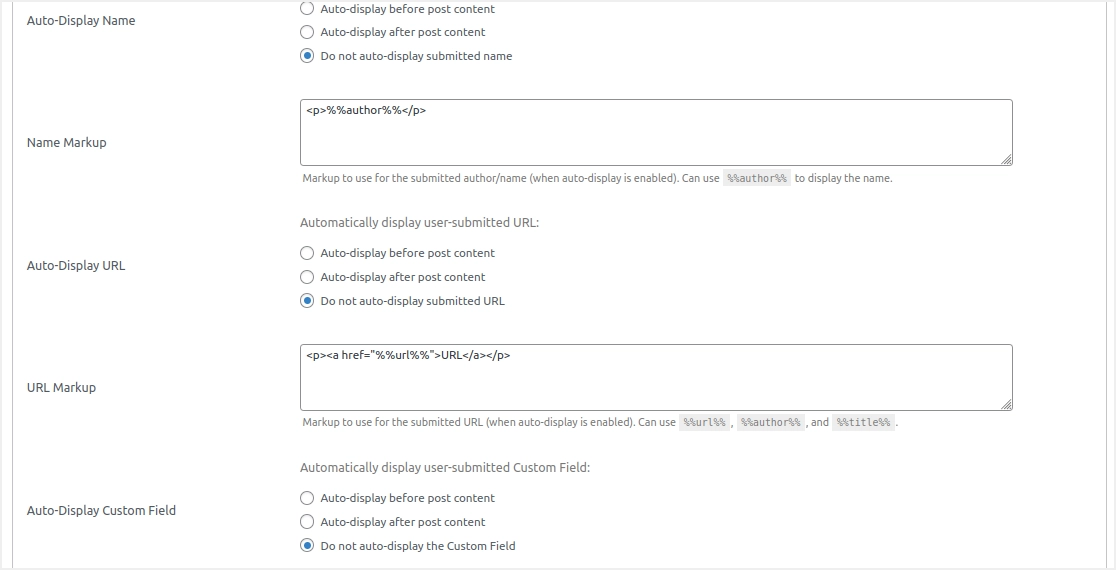
同様に、「名前の自動表示」、「URLの自動表示」、「カスタムフィールドの自動表示」に移動し、それぞれの「自動表示しない…」オプションをチェックします。

ショートコードの取得
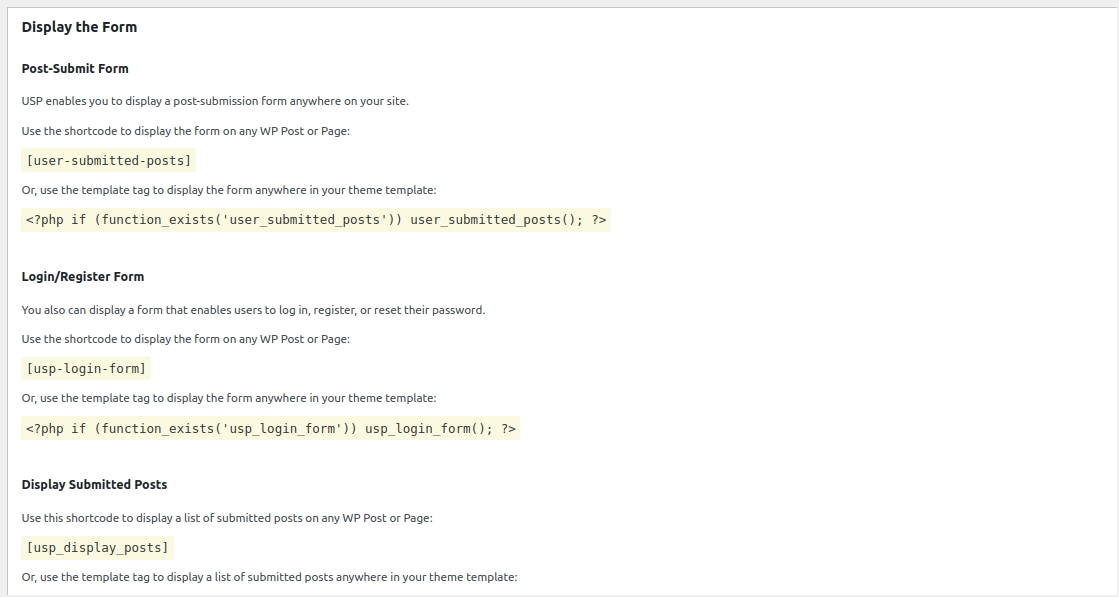
セットアップが完了したので、ユーザーが記事を送信できるように、サイトにフォームを表示するための複数のオプションがあります。 まず、[設定を保存]ボタンをクリックして変更を適用します。 次に行う必要があるのは、「フォームの表示」セクションに移動して、ショートコードを探すことです。 プラグインは、送信フォームをそのページに追加するためにページに挿入する必要があるさまざまなショートコードを提供します。
投稿の送信、ユーザーのログイン/登録、送信された投稿の表示、画像ギャラリー、フォームのリセットボタン、アクセス制御のさまざまなショートコードを取得できます。 カスタマイズに基づいて、必要なショートコードをコピーします。

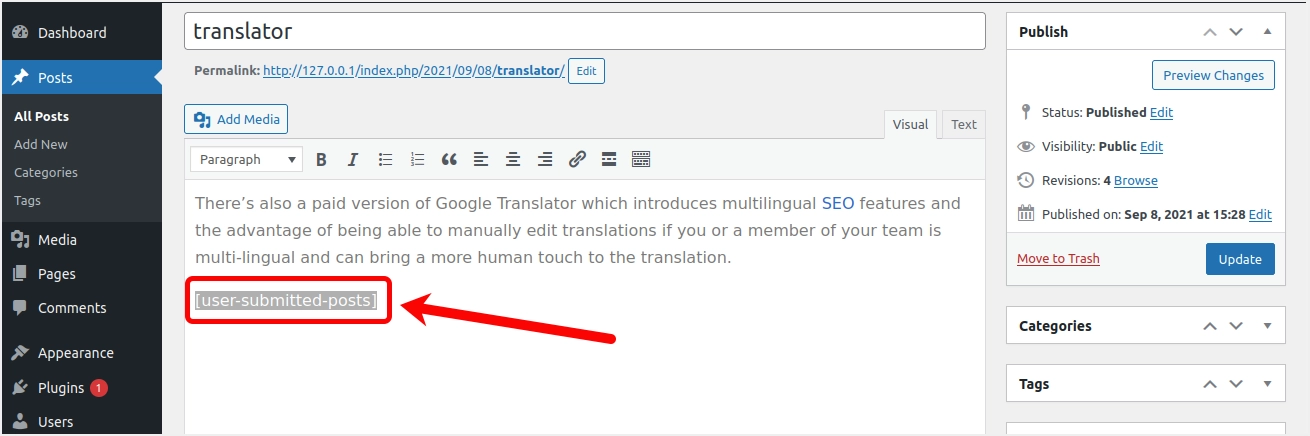
提出フォームの挿入
ショートコードをコピーした後、ユーザーが送信した投稿フォームを追加できるようになりました。 WordPressで新しいページを作成するか、既存のページを編集してフォームを表示するだけです。 その後、ショートコードをエディターに貼り付け、ドラフトを保存し、更新して、最後に公開します。

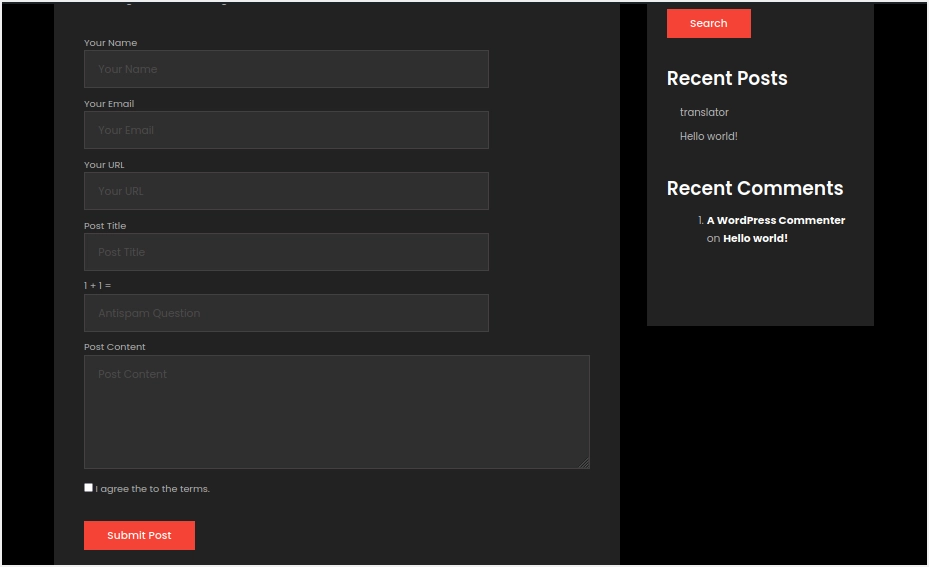
ユーザーが送信した投稿フォームの動作を確認するには、ページにアクセスしてください。 下の画像は、ユーザーがページにアクセスしたときに送信フォームがどのように表示されるかを示しています。

結論
この投稿では、WordPressサイトでユーザーが送信したコンテンツを許可および受け入れるための詳細なガイドを提供しています。 ユーザーは、User Submitted Postsプラグインを使用して追加された送信フォームを使用して、いくつかの簡単な手順で投稿を公開できます。 セットアップにはある程度の忍耐と時間が必要ですが、ユーザーはお問い合わせフォームに似たフォームを表示し、コンテンツを簡単に送信できます。
