メールにインタラクティブな要素を追加する方法
公開: 2020-04-24インタラクティブな電子メール要素とは何ですか?
受信トレイに届くメールの多くは2次元です。 メールにはテキスト、画像、またはGIFが含まれていますが、インタラクティブではありません。 ボタンをスクロールしても、色が変わったりポップしたりすることはありません。 画像にカーソルを合わせると、別の画像に反転しません。 少なくとも、送信者がインタラクティブな電子メール要素をキャンペーンに組み込んでいない限り、そうではありません。
電子メールのインタラクティブな要素は、表示するために受信者によるアクションを必要とするものです。 このアクションは、カーソルでCTAボタンにカーソルを合わせるか、アンケートの回答をクリックすることである可能性があります。
ケーキに振りかけるように、インタラクティブなコンテンツは必要ありませんが、受信者の目を引き、引き込み、メールキャンペーンのエクスペリエンスを向上させます。 受信者を引き付ける他の方法を探している場合は、キャンペーンで次のインタラクティブ要素のいずれかをテストすることを検討してください。
電子メールサービスプロバイダー(ESP)との互換性
すべてのキャンペーンにインタラクティブな要素を追加することに心を奪われる前に、インタラクティブな電子メールのデザインがすべての受信トレイで機能するとは限らないことに注意してください。 大部分はAppleメールで機能し、一部はGmailの受信トレイで機能しますが、Outlookやモバイルで機能するものはごくわずかです。
電子メールでインタラクティブな要素を設計するときは、このことに注意してください。 受信者の大多数がOutlookを使用しているか、モバイルデバイスで電子メールを表示していることがわかっている場合は、電子メールの他の側面のテストに集中することをお勧めします。 または、少なくとも、インタラクティブコンテンツがサポートされていないときに表示する電子メールクライアント用のフォールバック画像またはデザインを提供します。
電子メールに何を含めるかに関係なく、送信する前に、必ず複数の電子メールクライアントで電子メールをテストしてください。 このようにして、連絡先データベースに電子メールを送信する前に、問題や設計上の欠陥を修正できます。
メールテストツールをチェックして、さまざまなメールプロバイダーや画面でメールがどのように表示されるかを確認してください。 このツールはスパムスコアリングとリンク検証も提供するため、送信する前にスパムコンテンツや壊れたリンクを見つけることができます。
メールにインタラクティブな要素を追加する方法
メールに追加できるさまざまなインタラクティブ要素があります。 これが私たちのお気に入りの数です。 メールテンプレートでこれらの要素を試すことができるように、コードの例とスニペットが含まれています。
1.ホバー時の背景色の変化
マウスをCTAボタンの上に置くと色が変化するのは、メールに表示される最も一般的なインタラクティブ要素の1つです。 この微妙な機能は、CTAボタンに注目を集めます。 Webサイトに使用するのと同じホバーカラーを使用して、電子メールとWebサイトの間で一貫したエクスペリエンスを提供します。
以下の例では、ReallyGoodEmailsはCTAボタンの色の変更を使用しています。

これがあなたのやり方です
この記事のほとんどのインタラクティブ要素では、テンプレートのCSS部分にクラスを追加する必要があります。 次に、インタラクティブにしたいセクションの<a>タグ内にクラスを含めます。 これは、TwilioSendGridのコードエディターの電子メールテンプレートの例です。

以下にかなりの量のコードがあることに気付くでしょうが、そのほとんどは、ホバーする前にCTAボタンのスタイルを設定し、ホバーしたときにどのように表示されるかを示しています。 ホバー機能をアクティブにするには、主にクラスを変更して(12行目)正しいCSSプロパティに一致させる必要があります。
CSS:
HTML:
2.ホバー時のテキストの変更
同様のインタラクティブな要素は、ホバー時にテキストを変更することです。 この要素を使用すると、テキストの上にカーソルを置いたときに、テキストの色を変更したり、太字にしたり、下線を引いたり、その他のテキスト関連のデザインを変更したりできます。
この例では、フォントの色が白から黒に変わります。

これがあなたのやり方です
この例とホバー時の背景色の変更の主な違いは、HTMLで参照されるCSSとCSSプロパティです。
CSS:
HTML:
この2番目の例では、カーソルを太字と下線の両方に合わせるとフォントが変わります。

これがあなたのやり方です
繰り返しになりますが、主な違いは、HTMLで参照されるCSSプロパティとCSSプロパティです。
CSS:
HTML:
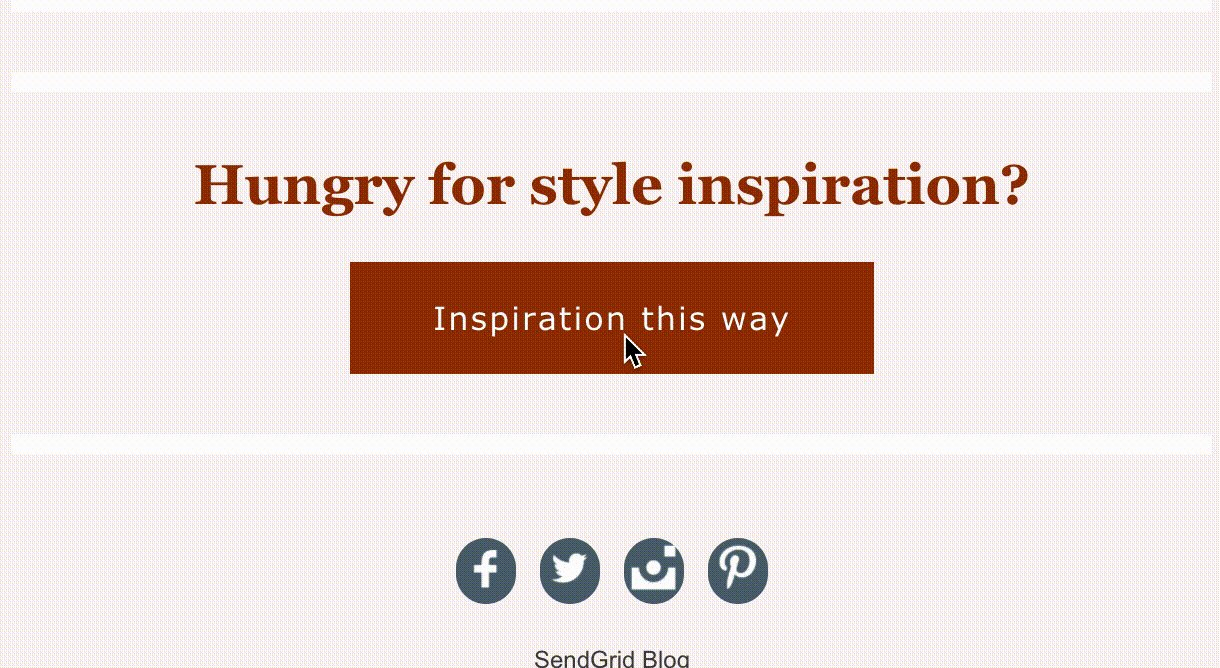
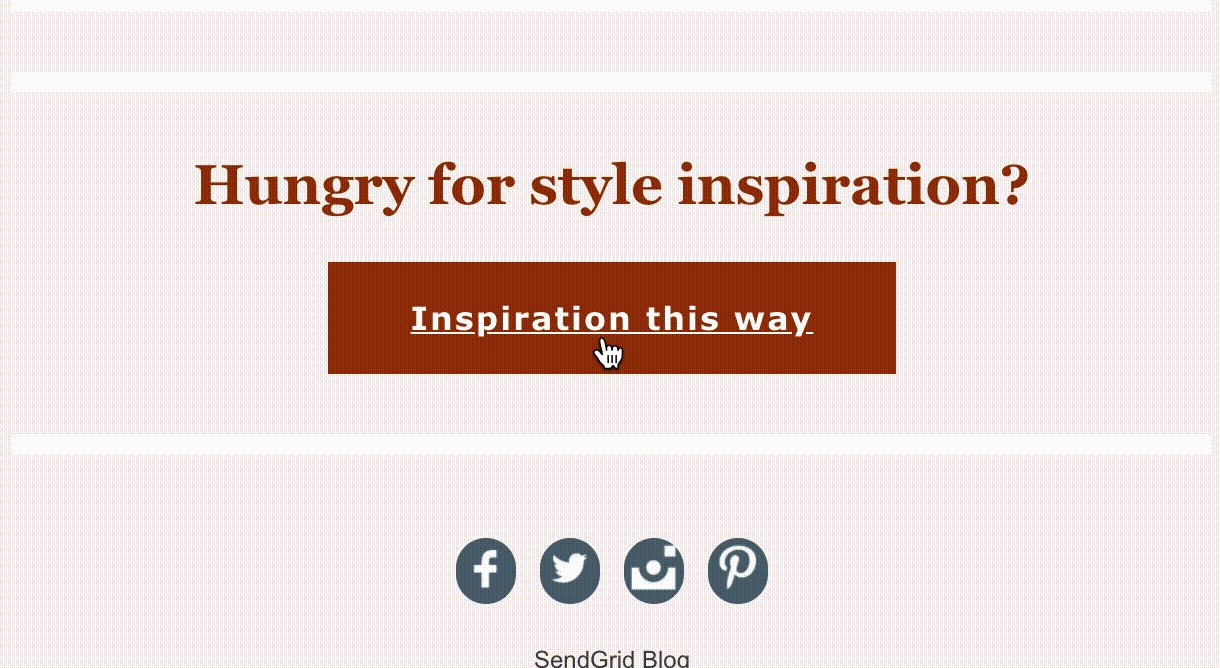
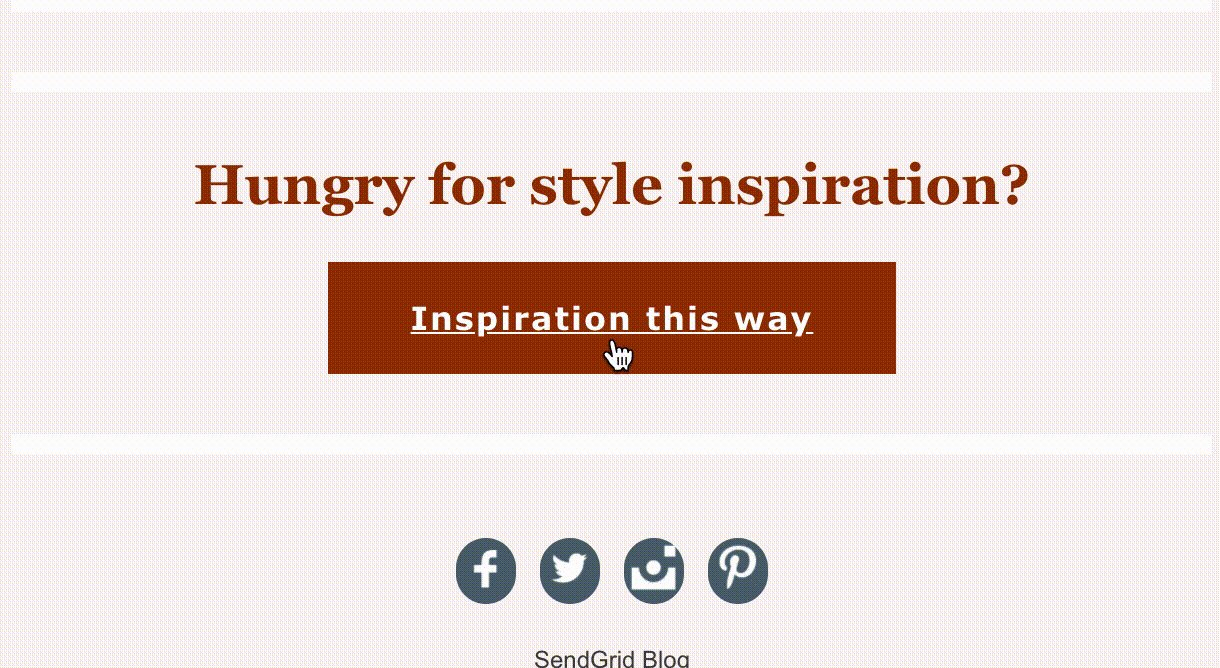
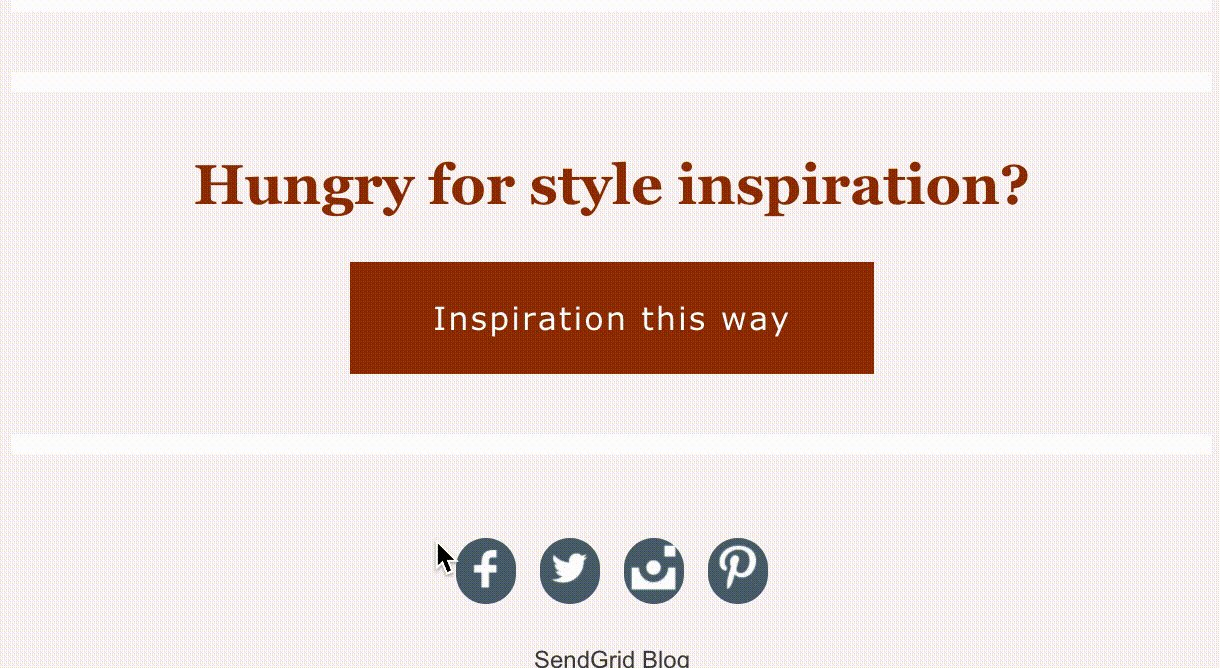
3.ホバー時の画像交換
電子メールで最も関与しているコンテンツは、スクロールしなければ見えない位置にあることがわかりました(つまり、受信者がスクロールする前に電子メールに表示されるコンテンツ)。
ホバーで画像を交換することは、受信者を引き付けるスペースと時間が限られている場合に、追加の製品を宣伝したり、より多くの情報を提供したりするための優れた戦略です。
受信者が画像にカーソルを合わせると、別の画像が表示されるため、販売を宣伝している場合は、複数の画像を含めることで、より多くの商品を紹介できます。 または、画像の後ろに製品の説明を入力して、クリックしてWebサイトにアクセスすることなく詳細情報を提供することもできます。
以下の例をチェックしてください!


これがあなたのやり方です:
画像交換インタラクティブ要素は、HTMLで画像を階層化することによって作成されます。これにより、最初にテーブルセルに背景画像が表示され、カーソルを合わせると2番目の画像が使用可能になります。
CSS:
HTML:
4.目次
目次機能は、コンテンツが多いニュースレターなどの電子メールに特に役立ちます。 Webページの特定の部分につながるジャンプリンクがあるオンラインで読んだ記事について考えてみてください。 同様に、メールにアンカータグを追加することで、受信者はスクロールしなくても、メールの中で最も関心のある部分にスキップできます。
この目次要素はほとんどのデスクトップ電子メールプロバイダーでサポートされていますが、注意点は、ほとんどのモバイルアプリがそれをサポートしていないことです。 サブスクライバーのほとんどがデスクトップで電子メールを表示していることがわかっている場合は、このインタラクティブな要素が適している可能性があります。
この例では、SendGridのブログダイジェストの冒頭に目次を含め、アンカータグを使用して電子メールの記事にリンクしています。 この方法では、受信者は興味のある特定の記事をクリックできます。

これがあなたのやり方です:
これにはCSSは必要ありません! 最初のスニペットは電子メールの上部にある目次リストであり、2番目のスニペットは電子メールのさらに下の記事タイトルをリンクする方法です。
HTML:
5.埋め込み調査
インタラクティブ要素のもう1つの優れたユースケースは、調査です。 アンケートをメールに組み込んで、受信者が別のページをクリックしなくてもすぐに返信できるようにします。 受信者が関与しやすいほど、応答を受信する可能性が高くなります。
受信者の製品やサービスに関するフィードバックを収集するか、アンケートを使用して、受信者の好き嫌い、場所、および電子メールでの受信者の経験をパーソナライズするのに役立つその他の情報について詳しく学びます。 ウェルカムメールまたは確認メールは、アンケートを挿入してチャンネル登録者について詳しく知る絶好の機会です。
ここにいくつかの例があります。
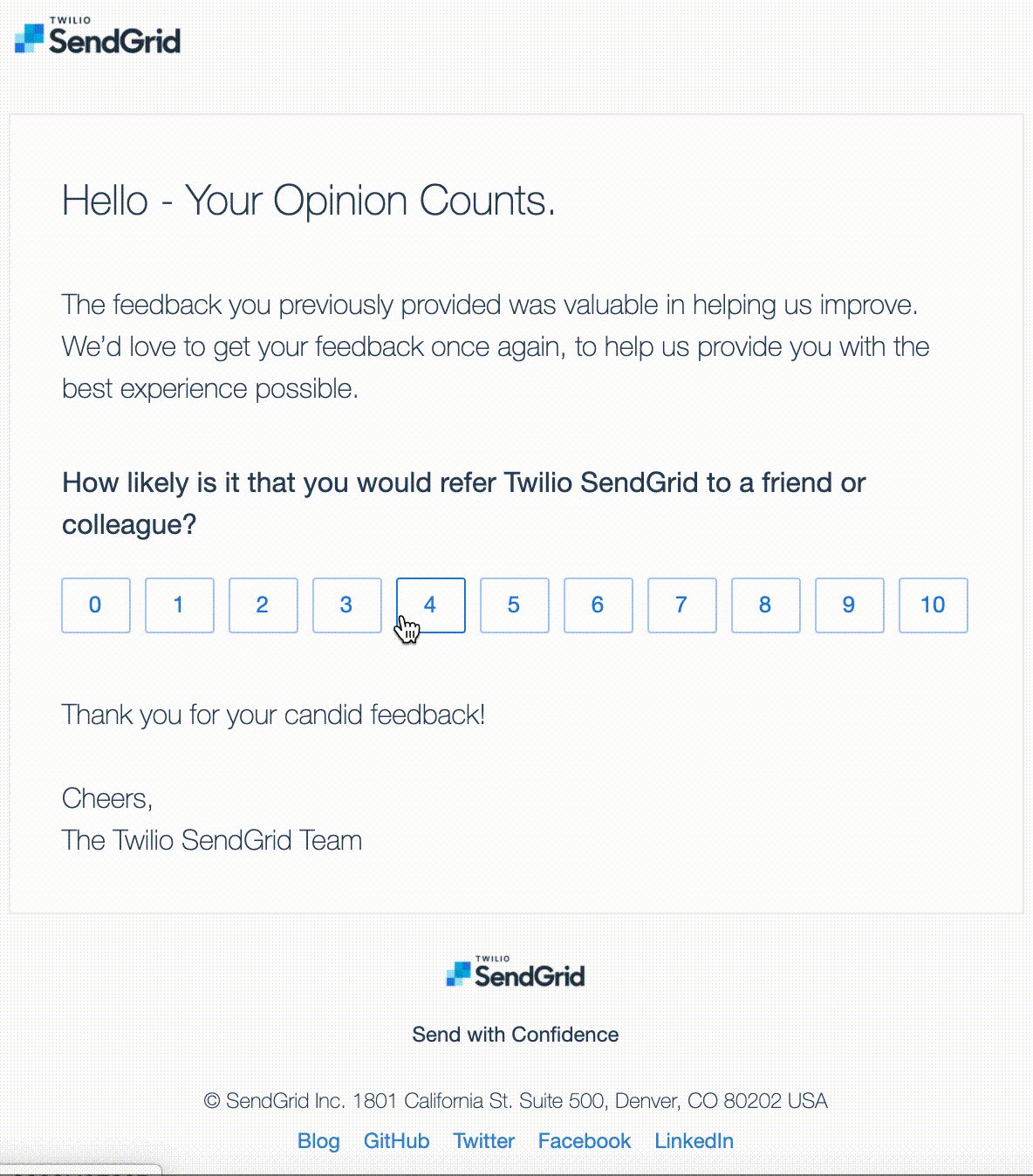
以下のSendGridのメールでは、アンケートのスコアにカーソルを合わせると色が変わります。 これにより、受信者は番号をクリックして調査を送信できることを認識できます。 受信者が数字をクリックすると、すでに数値の回答をマークしている調査に移動し、受信者に評価の詳細な説明を提供するように求めます。

これがあなたのやり方です:
SendGridが調査を埋め込むために使用する方法には、かなりの量のコードが必要です。そのため、Googleフォームを使用するより簡単な例を次に示します。
- Googleフォームでアンケートを作成します。
- [送信]をクリックします。
- 「宛先」セクションにメールアドレスを入力します。
- [フォームをメールに含める]チェックボックスをオンにします。
- [送信]をクリックします。
- 受信トレイでメールを開き、フォームを右クリックします。 「検査」をクリックします。
- <table =” center align”で始まるコードを見つけます。 コードをコピーしてテンプレートに貼り付けます。
- メールをテストして、調査が機能することを確認します。
以下のメールでは、Googleフォームの動作を確認できます。 受信者はメーリングリストに歓迎され、スタイルの好みに関する簡単なアンケートに記入するよう求められます。 アンケートの背景色を変更して、メールテンプレートにシームレスに収まるようにします。 このメールは、メールテンプレートギャラリーのメールテンプレートの1つを使用して作成されました。 さまざまなマーケティングおよびトランザクションテンプレートについては、ギャラリーを確認してください。

受信者との関わりを継続する
マーケティングEメールの設計に関しては、受信者に提供する価値がEメールの最も重要な側面であることを忘れないでください。
インタラクティブコンテンツは、ウェブサイトやアプリと同様のエクスペリエンスを作成することで受信者を引き付けるのに役立つことがわかりましたが、常にそうであるとは限りません。 インタラクティブな要素が気を散らしたり、伝えようとしているメッセージから遠ざかったりする場合は、含める価値がありません。
インタラクティブなコンテンツが確実にヒットするように、ここにいくつかの別れの推奨事項があります。
- 送信先の電子メールクライアント(Gmail、Yahoo、AOL、Outlook)を確認します。 これは、最初にインタラクティブな要素をテストすることが理にかなっているかどうかを判断するのに役立ちます。
- 常にフォールバックオプションがあります。 表示されないインタラクティブなコンテンツを含む電子メールを受信者に送信すると、受信者はブランドのエクスペリエンスが低下します。 インタラクティブコンテンツへのフォールバックオプションを作成する方法については、EmailonAcidの記事をご覧ください。
- メールを送信する前にテストしてください。 SendGridのEメールテストツール、Litmus、またはEmailonAcidを使用できます。
- 一度に複数のインタラクティブ要素をテストしないでください。 多すぎると気が散ることがあります。
インタラクティブコンテンツは、テストできるEメールマーケティング戦略の多くの側面の1つです。 より多くのデータ、デジタルマーケティング戦略、および受信者を引き付けるためのチャネルについては、これらのリソースを参照してください。
- 2019メールベンチマークおよびエンゲージメントレポート
- トップEメールマーケティングエンゲージメント戦略
- メールエンゲージメントを強化するための完全な測定トレーニングプログラム
- 電子メールプログラムにSMSを追加することで、連絡先の関与を維持する方法
