WordPressサイトにメガメニューを追加する方法は?
公開: 2021-09-23WordPressでヘッダーメニューを作成して、投稿、ページ、カテゴリ、またはカスタムリンクを表示できます。 「ナビゲーションメニュー」ウィジェットを使用して、サイトの任意の場所にリンクのリストを表示することもできます。 デフォルトでは、ドロップダウンとして表示される単一の列にサブメニュー項目としてリンクを表示できます。 メガメニューは、通常よりも大きいドロップダウンメニューであり、標準のドロップダウンメニューよりもはるかに多くの情報を表示できます。 メガメニューを使用すると、ナビゲーションに画像やビデオなどのリッチメディアを含む複数列のドロップダウンメニューを含めることができます。 この記事では、WordPressサイトにメガメニューを追加する方法を探ります。
メガメニューの例
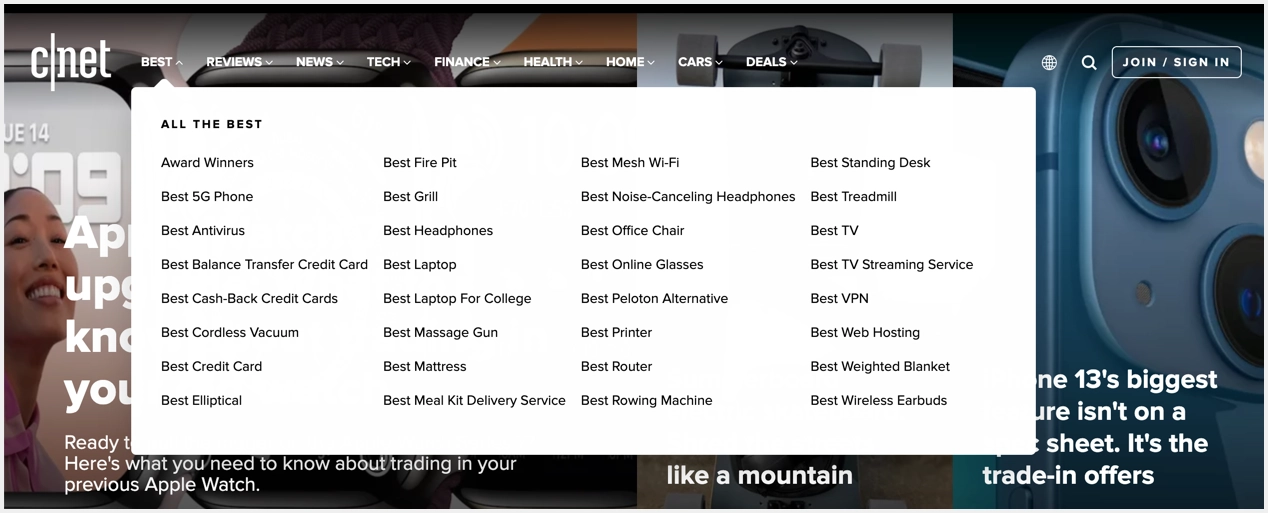
メガメニューは、人気のあるWebサイトで使用され、非常に魅力的でインタラクティブなナビゲーションメニューを提供します。 CNETのWebサイトは、メガメニューを備えたWebサイトの優れた例です。 さまざまなメニュー項目にカーソルを合わせると、カテゴリに編成されたメガメニュー項目が表示されます。

この2次元形式のメニューレイアウトでは、関連するすべてのトピックがセクションに分割されており、垂直方向または水平方向のどちらかをより簡単に参照できます。
メガメニューを使用する利点
単純なドロップダウンメニューと比較して、メガメニューには次の利点があります。
- メガメニューは、Webサイトのより深い素材に注意を引くためのユーザーフレンドリーな方法です。 これは、コンテンツが多く、Webサイトの所有者がトップメニューに追加のウィジェットを表示できるWebサイトに特に役立ちます。
- これらは、多くのオプションを適合させたり、低レベルのWebページを一目で表示したりするための優れた設計戦略です。
- メガメニューは、ユーザーに、より詳細でよく整理されたサイトナビゲーションエクスペリエンスを提供します。
- メガメニューは、他の方法では見つけるのが難しいWebサイトの部分を指すための優れた方法です。
- メガメニューを使用して、一度に多数のリンクを表示できます。
ただし、すべてのWebサイトにメガメニューが必要なわけではありません。 一般的に、ニュース、雑誌、カテゴリが豊富な大規模サイトなどのWebサイトでは、メガメニューを使用してコンテンツを紹介できます。 また、スマートフォンやタブレットの幅に合わせてディスプレイが適切に調整されるように注意する必要があります。
プラグインを使用してWordPressにメガメニューを追加する
WordPressサイトにメガメニューを追加するために使用できるさまざまなプラグインがあります。 ただし、「Max Mega Menu」プラグインは、使用できる最も人気のあるプラグインの1つです。 無料版とプレミアム版の両方が付属しています。 幸いなことに、無料版はあなたのサイトのための優れたメニューを作成するのに十分です。
Max MegaMenuプラグインを使用したセットアップメニューと場所
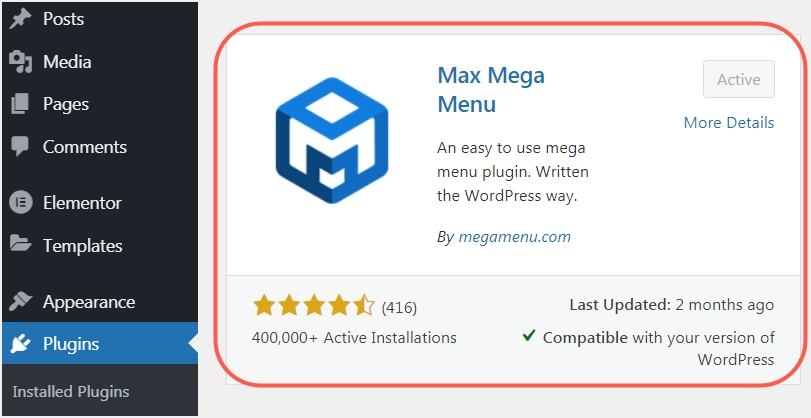
Max Mega Menuプラグインを使用する前に、管理パネルの[外観]> [メニュー]セクションに移動して、サイトにメニューを作成します。 後で、プラグインを使用して、この通常のメニューをメガメニューに変換できます。 完了したら、「プラグイン>新規追加」セクションに移動し、以下に示すようにMax MegaMenuプラグインをインストールしてアクティブ化します。

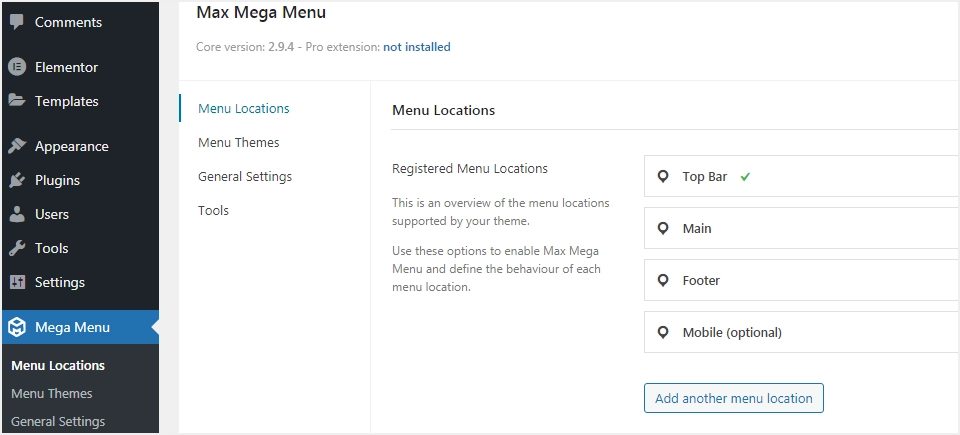
プラグインは、サイドバーに「メガメニュー」という名前の新しいメニュー項目を追加します。 このメニューをクリックして、メガメニューを追加する場所を設定します。 テーマによって提供されるさまざまなメニューの場所を示すウィンドウが表示されます。 メガメニューを配置する場所を選択します。 前述のように、選択した場所でメニューを利用できるようになっているはずです。 この例では、メニュー「primaryMenu」を作成し、その場所を「トップバー」に設定しました。 したがって、この投稿では、メガメニューのターゲット位置として「トップバー」を選択します。

注:メニューが設定されていない場所にメガメニューを追加しようとすると、「これらのオプションを使用するには、この場所にメニューを割り当ててください」という警告メッセージが表示されます。
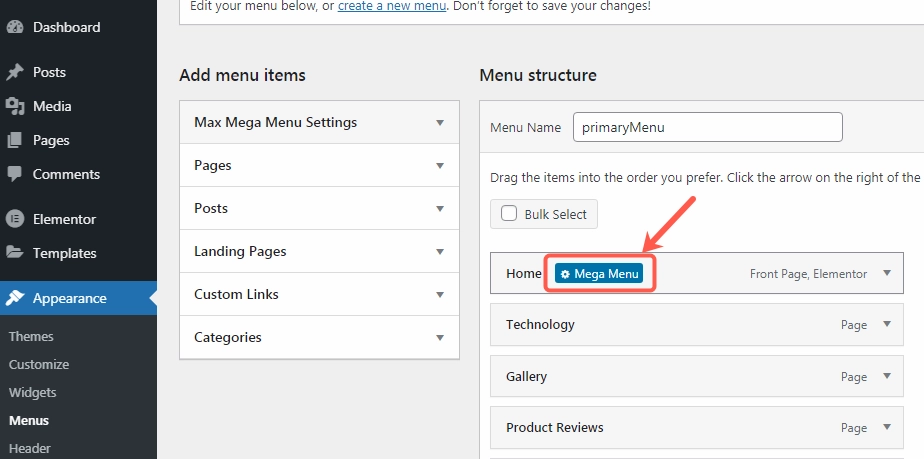
メガメニューの場所を選択したら、「外観」の下の「メニュー」ページに移動します。 Max MegaMenuプラグインがメニュータイトルに「MegaMenu」ボタンを追加したことがわかります。 このボタンは、メニュー項目にカーソルを合わせた場合にのみ表示されます。 たとえば、下の画像に示すように、[ホーム]メニュー項目にカーソルを合わせると、このボタンが表示されます。

Max MegaMenuプラグインを使用したMegaMenuの作成
この例では、「テクノロジー」メニュー項目の下にメガメニューを作成します。これは「トップバー」の場所に表示されます。 下の画像は、メガメニューを追加する前の私たちのサイトを示しています。

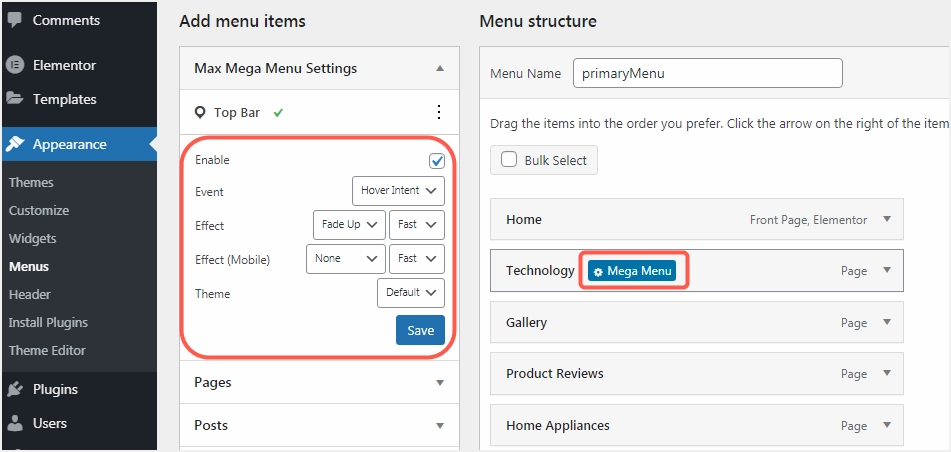
開始するには、下の画像に示すように、[外観]> [メニュー]セクションに移動し、[テクノロジー]メニュー項目にマウスを合わせます。 「最大メガメニュー設定」セクションの下に、メガメニューの外観をカスタマイズするための一連のオプションが表示されます。 [有効にする]チェックボックスがオンになっていることを確認し、アニメーション効果/テーマ/トリガーイベントをカスタマイズします。 「保存」をクリックして変更を適用します。


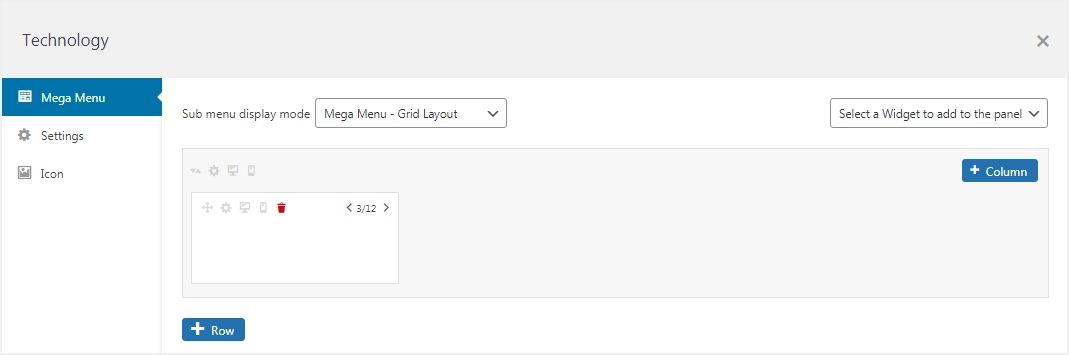
「メガメニュー」ボタンをクリックすると、メガメニューの外観をカスタマイズできるウィンドウが表示されます。 「サブメニュー表示モードのドロップダウンリスト」で、「メガメニュー-グリッドレイアウト」オプションを選択します。 下の画像に示すように、「列」ボタンと「行」ボタンが表示されます。

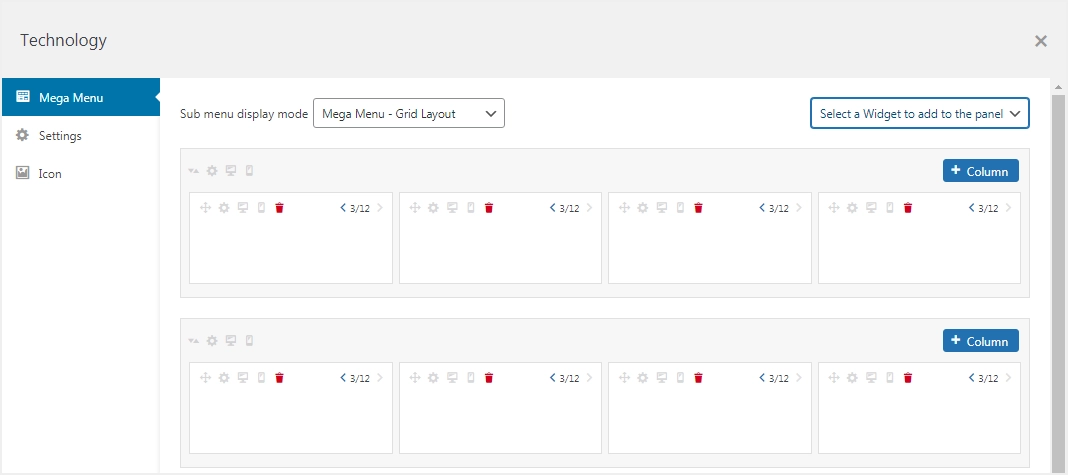
2行4列で構成されるメガメニューを作成しましょう。 「+行」ボタンをクリックして追加の行を作成し、「+列」ボタンをクリックしてさらに列を作成します。 結果のグリッド画像を以下に示します。

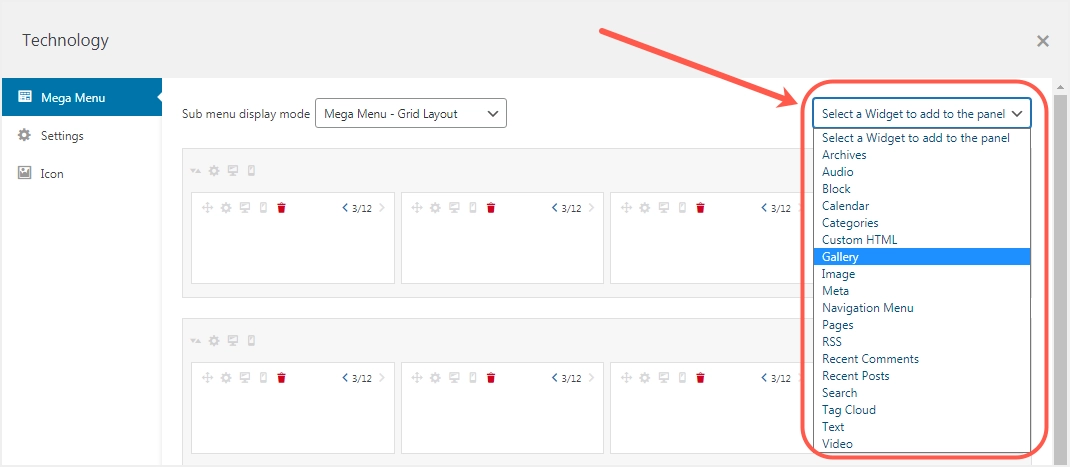
次に、メガメニューにアイテムを追加するために、テーマによって提供されるウィジェットを使用します。 下の画像に示すように、右上隅に、メガメニューで使用するウィジェットを選択するオプションが表示されます。

ヒント:ほとんどのアイテムはサイドバーまたはフッター用であるため、ウィジェットアイテムからメガメニューを作成するのは少し複雑になる可能性があります。 ただし、トリックがあります。 使用できる主なウィジェットはいくつかあります–ナビゲーションメニュー、画像、カスタムHTML、カテゴリ。 たとえば、それぞれが独自のページを含む複数のメニューを作成し、「ナビゲーションメニュー」ウィジェットを使用してそれらをメガメニューに追加できます。 同様に、必要に応じて「カテゴリ」ウィジェットを使用してカテゴリを挿入できます。 これをよりよく理解するために、行動に移しましょう。
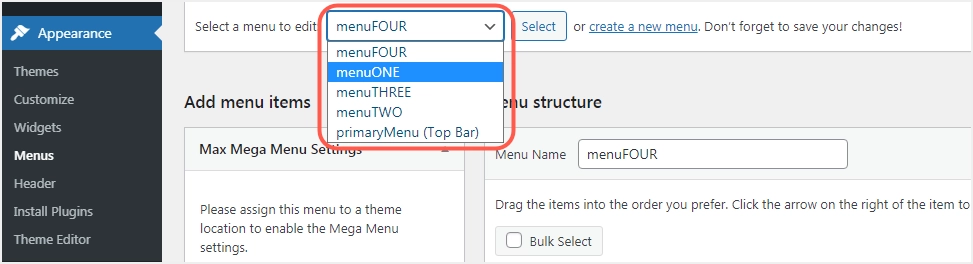
「外観>メニュー」セクションの下に、4つの追加メニュー「menuONE、menuTWO、menuTHREE、およびmenuFOUR」を作成しましょう。 各メニューには、さまざまな投稿、ページ、カスタムリンクが含まれています。 「ナビゲーションメニュー」ウィジェットを使用して、これらのメニューをメガメニューにインポートします。

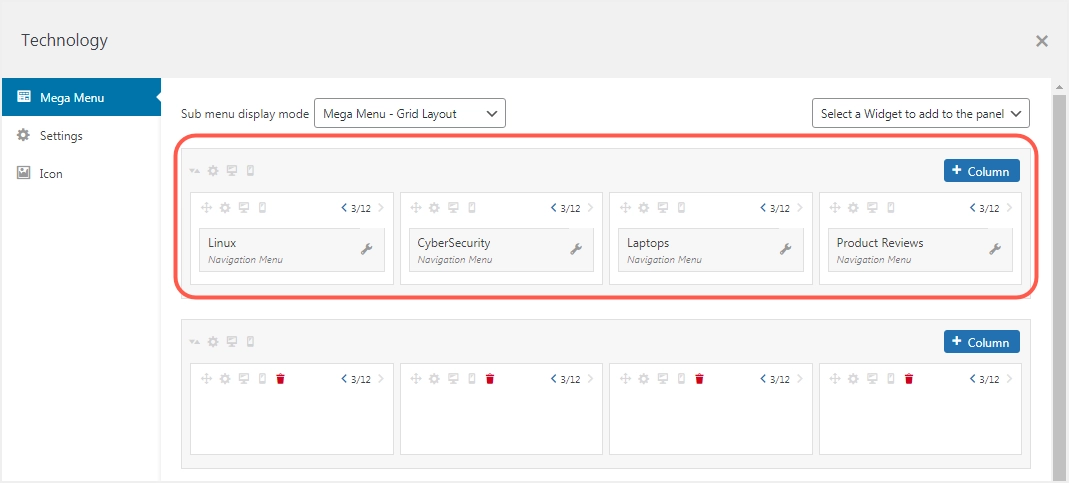
メガメニュー設定ウィンドウで、「ナビゲーションメニュー」ウィジェットをドラッグして、最初の行のセルに配置します。 次に、このウィジェットを使用して、下の画像に示すように、メニュー 'menuONE、menuTWO、menuTHREE、およびmenuFOUR'を選択し、見出しを変更します。

変更を適用するには、「メニュー」ページの「メニューの保存」ボタンをクリックしてください。 Webサイトをリロードすると、メガメニューの最初の行が正常に作成されたことがわかります。

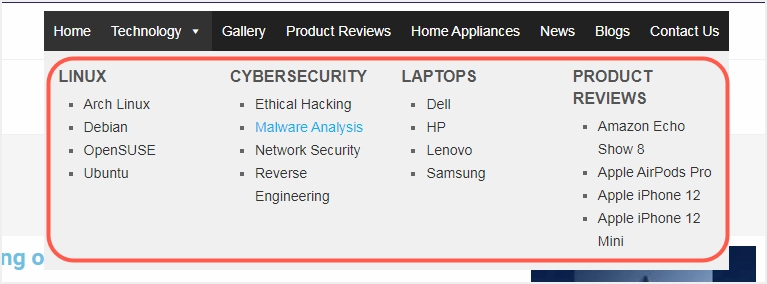
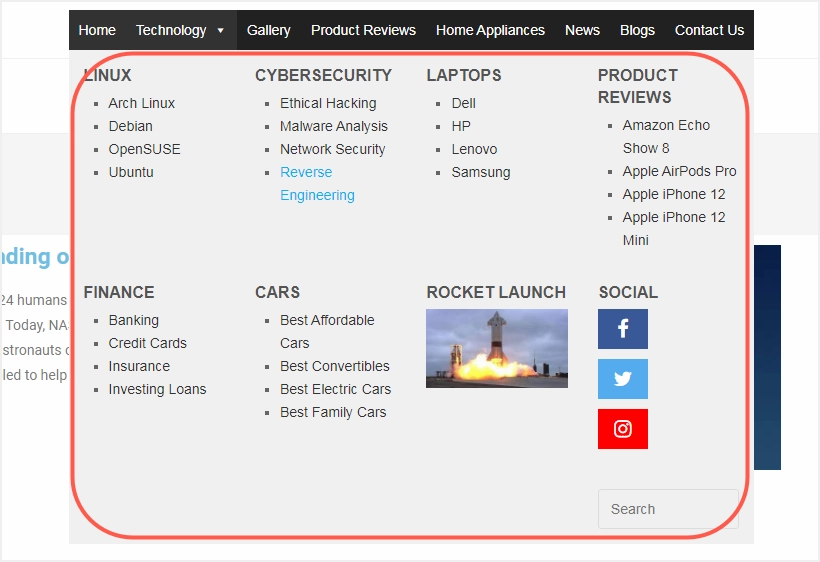
次に、使用可能なさまざまなウィジェットを使用して、メガメニューの他の行にデータを入力します。 ナビゲーションメニュー、画像、カスタムHTMLなどのウィジェットを使用します。結果のメガメニューは、次の画像のようになります。

デフォルトまたはカスタムのウィジェットを使用して、メガメニューにコンテンツを挿入できます。
テーマでメガメニューを使用する
プラグインの他に、メガメニューの作成をサポートするWordPressテーマもあります。 テーマを使用してメガメニューを設定する場合は、最初に、テーマがその機能をサポートしているかどうかを確認する必要があります。 ほとんどの商用WordPressテーマは、この機能を組み込みとして提供しているため、個別のプラグインは必要ありません。 テーマを使用することの重大な欠点の1つは、テーマを変更するとメガメニューが失われることです。 ただし、プラグインを使用する場合、プラグインを非アクティブ化しない限り、メガメニューは引き続き使用できます。
結論
メガメニューは、サイトのナビゲーションを大幅に改善するのに役立つ非常に効果的なオンラインナビゲーションシステムです。 メガメニューは、多くのページと製品カテゴリを備えた洗練されたWebサイトがある場合に役立ちます。 サイトのテーマがサポートしている場合はメガメニューを作成するか、Max MegaMenuプラグインを使用して複数列のメガメニューを作成できます。 プラグインを使用すると、メニュー項目に合わせて目を引くウィジェットを追加することもできます。
