より良いウェブサイト アーキテクチャを構築する方法
公開: 2023-02-13超高速のページ スピード スコアとキーワードの関連性、およびデバイス全体での完璧な UX を備えた、信頼できる有用なコンテンツを作成できますが、競合他社にトラフィックを奪われてしまう可能性があります。
どうやって? さて、最近ウェブサイトのアーキテクチャについて考えたことはありますか?
私たちは皆、すべての論理とパターンを超えて変形した古いフランケンシュタインのサイトの例をたくさん見てきました. 現実には、真新しいサイトでさえ、有機的な可能性を制限するアーキテクチャ上に構築されることがよくあります.
この記事では、より優れた Web サイト アーキテクチャを構築するための基盤を開発する方法を紹介します。
- サイト アーキテクチャへのアプローチ方法。
- 機会を評価するために使用するツール。
- サイトが時間の経過とともに発展するにつれて、自分自身を正直に保つ方法。
始めましょう。
サイト アーキテクチャへのアプローチ方法
ウェブサイトの構造とフローについて鋭い質問をすると、ほとんどの人 (新しいサイトを立ち上げたばかりの人もいます) は、サイトが完全に最適化されておらず、改善したいと言っています。 (すべての人がそれを最優先事項と考えているわけではありませんが.)
では、どこから始めますか? 基本的に、存在するものを見ることをお勧めします。
ユーザー目線で考えて、 ボット (どちらも最適化に不可欠です) を調べて、どこが機能していないかを感じ取ってください。 これは、3 つの基本的なカテゴリに分類されます。
情報階層
まず、情報階層を考えてみましょう。 理解するための最も重要な情報は何ですか?
ほとんどの Web サイトでは、これは主要なブランディング メッセージまたは件名から始まり、ブランド、製品、またはサービスについてどのように話すか (多くの場合、個々の機能と利点をどのように分類するかを意味します) につながります。
階層を決定したら、次の質問は、サイト アーキテクチャが実際にそれを意味のある方法で反映しているかどうかです。
ページ構造のアーキテクチャと階層は、ユーザーに伝えるストーリー、つまり重要なメッセージとそれをサポートする要素に一致する必要があります。
検索エンジンとその方法に関する限り 特に Google は、ディレクトリ レベルでのロジックの理解に非常に優れています。
このため、次のようなフラットまたは単一レベルの URL を作成することは避けてください。
https://domain.com/dog-food-dry-yummy-bits-brand
代わりに、次のように、Google に階層の明確なシグナルを与える方法で URL 構造を構築してください。
https://domain.com/dog/food/dry/yummy-bits-brand
また
https://domain.com/main-category/sub-category-1/sub-category-2/product
スケーラビリティ
第二に、SEO とコンテンツの本質、そしてビジネスで進行中の戦略的変化は、Web サイトが必然的に「生きて呼吸する存在」であることを意味することを覚えておいてください。
時間が経つにつれてページを追加したり修正したりすることはほぼ確実です。つまり、スケーリングできる構造を構築する必要があります (これについては後で詳しく説明します)。
オーディエンスの調整
第 3 に、アーキテクチャが対象ユーザーやペルソナと一致していることを確認します。
たとえば、テクニカル ツールを備えた B2B ブランドには、詳細な機能を掘り下げることに熱心な聴衆がいる可能性があります。 この場合、それらの機能リストを前面と中央に配置することが戦略的です。
一方、B2C ブランドで、オーディエンスが社会的証明を求めている場合は、それを目立つ位置に置き、その周りに他の要素を配置します。
他のエンタープライズ ケース スタディを探しているエンタープライズ バイヤーの場合は、それらを確認してください。 フロントとセンターです。 つまり、最も価値のあるユーザーの優先事項に基づいてサイトを構築します。
検索マーケティング担当者が頼りにしている毎日のニュースレターを入手してください。
条件を参照してください。

サイト アーキテクチャの評価に使用するツール
構造評価
私はいくつかのお気に入りのツールを使用して、新しいアーキテクチャ最適化プロジェクトを掘り下げています。
私が最初にすることは、Screaming Frog または Ahrefs を使用してクロールを実行することです。 これにより、主観に頼らずに URL と URL 構造の優れた基準点が得られます。 また、表示/非表示のページ、サイトマップ、CSS ファイル、スクリプト、テキスト ファイルなどの追加の貴重な詳細も提供します。
これらの詳細を取得したら、サイトマップとビジュアル マップを作成して、次のことを理解します。
- ページと構造的なストーリーとの関係。
- コンテキスト (つまり、サイトのレベル数、サブページがある場所、リソース/ブログ コンテンツなど)。
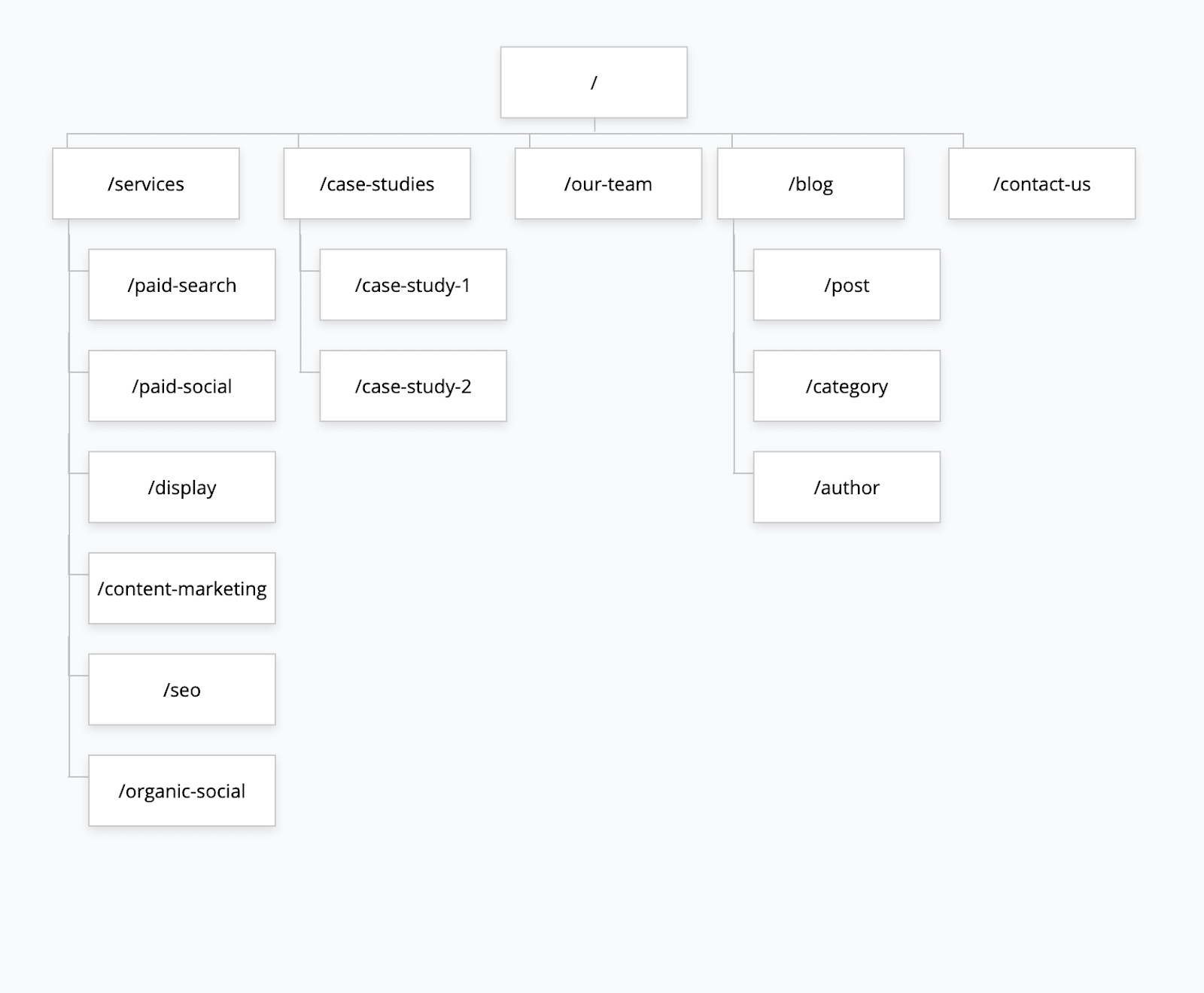
基本的にこの情報を Excel スプレッドシートに入力するか、GlooMaps や Lucidchart などの視覚化ツールを使用して、次のようなものを構築できます。

もちろん、研究すべきもう 1 つのツールは Google アナリティクスです。これは、サイト内の人々の流れに関する貴重な情報を提供します。
- サイトのどこに着陸するか。
- 彼らが時間を過ごしている場所。
- それらのページにアクセスした後のユーザーの行動。
- 彼らが出発する場所。
- もっと。
オンページ評価
Web サイトの枠組みを超えて、特定のページのパフォーマンスを調査することで、多くの洞察を得ることができます。
Google アナリティクスは、パフォーマンスが最高のページと最低のページを特定するのに効果的です。
- ユーザーはどこでアクションを完了していますか?
- 必要な次のステップを実行せずに、どこで跳ね返っていますか?
- 効果的な経路や、ユーザーが期待どおりに行動していない経路はありますか?
誰もあなたのナビゲーションのページに行かないなら、その価値は何ですか? 移動または交換が必要になる場合があります。
GA を自然に補完するのは Google Search Console です。これは、アーキテクチャによって昇格されていないページが上位 (または上位に近い) であるかどうかを教えてくれます。
たとえば、機能ページ、ホームページ セクション、またはスティッキー ケース スタディに変換できるブログ トピックを検索している可能性があります。
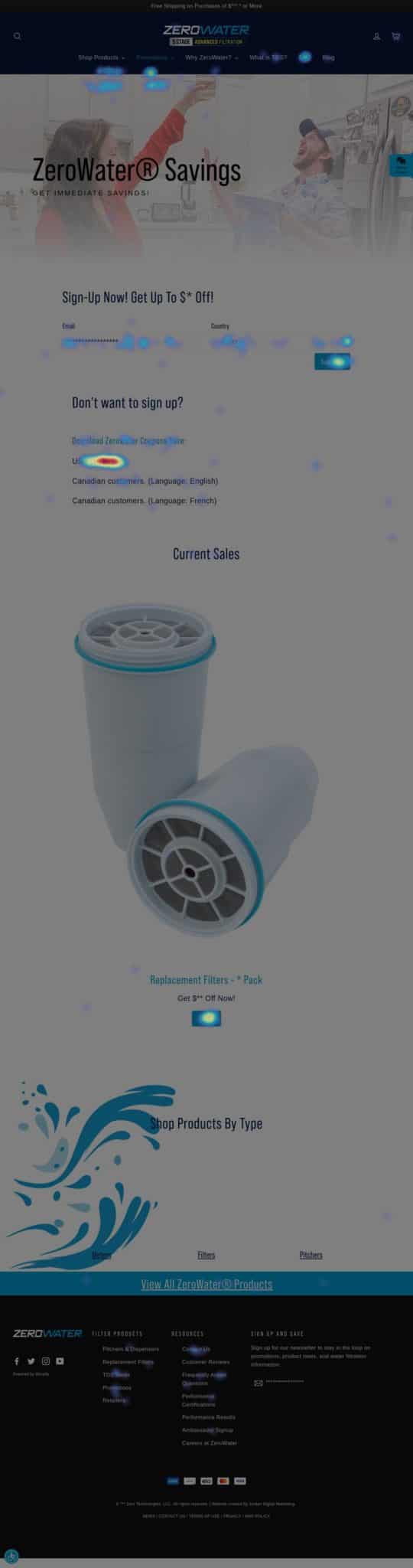
最後に言及するツール カテゴリは、Hotjar のようなヒート マッピング プラットフォームです。これは、ユーザーが個々のページとどのように対話するか (つまり、どこを見ているがクリックしていないか、どこを見ていなくて必要なのかなど) に関する優れたデータを提供します。見る)。

たとえば、2 番目の行動喚起 (CTA) が、より重要な場所での CTA よりも多くのクリックを集めていることに気付くかもしれません。これは、アーキテクチャの見直しにとって重要な洞察となる可能性があります。
サイト アーキテクチャを元の状態に保つ方法
ウェブサイトの進化に関して私が目にする最も一般的な間違いは、人々が流れや物語を考えずにページ (孤児、フランケンシュタイン、その他のニックネームを聞いたことがあるかもしれません) を追加することです。
アーキテクチャ内のすべてのものは、単独でもサイトのコンポーネントとしても機能する必要があります。
一般に、あるページがキャンペーン (ウェビナーの宣伝など) に特化したものであり、それ自体で価値や情報を提供しない場合、そのページはサイトのアーキテクチャに属していません。
ただし、アーキテクチャを混乱させずに新しいコンテンツを追加できるようにする方法が 2 つあります。
ハブアンドスポーク構造を採用
スケーリングするサイトをセットアップする際の私の一般的なアプローチは、ハブ アンド スポーク モデルです。
サイトの各セクションにはハブ ページ (ルート) があり、ハブ ページの外にはスポーク ( /feature1 、 /feature2など) があります。
そのハブ ページはマーケティング手段になり、各スポークはロングテール機能になります。
/feature/industryまたは/feature/usecaseを実行することもできます。これにより、明確な構造と関係が得られ、扱いにくくなることなく機能を追加できます。
定期的なコンテンツのための家を建てる
アーキテクチャにうまく適合しない優れたコンテンツに対応するためのシンプルで簡単な方法の 1 つは、サイトのセクションを作成して、定期的なコンテンツに使用できるようにすることです。
これをブログまたはリソース ページと呼びます。その目的は、ユーザーに価値を提供する頻繁に追加されるコンテンツを格納することです。
ほとんどの人はこれを行いますが、多くの人は、サイト アーキテクチャを損なわない新しいテーマをテストして追加することを意図してこれを行いません。
強力なサイト アーキテクチャの確立は調整から始まります
多くの場合、目的やスキル セットが大きく異なる関係者 (ブランド マーケター、SEO、Web 開発者など) は、お互いの成功を妨げないように協力する必要があります。
同じ方向に向かっていることを確認するために、サイトの優先事項と目標について全員の足並みを揃えてください。
この記事で表明された意見はゲスト著者のものであり、必ずしも Search Engine Land ではありません。 スタッフの著者はここにリストされています。
