WordPress ギャラリーを作成する方法: ステップバイステップ
公開: 2023-12-21あなたのサイトに WordPress ギャラリーを追加することを考えていますか?
ギャラリーは、画像を行と列にきちんと整理するのに最適な方法です。 こうすることで、スペースをあまり使わずにたくさんの写真を表示し、プロフェッショナルに見せることができます。 さらに、サイトにアクセスした人がすべてを閲覧しやすくなります。
このガイドでは、WordPress で優れた画像ギャラリーを作成する方法を説明します。 シンプルに設定できるので、写真やウェブサイトの見栄えが良くなります。
WordPress のイメージギャラリーの利点
WordPress フォトギャラリーを追加すると、多くの特典があります。 これが素晴らしいアイデアである理由は次のとおりです。
- よりプロフェッショナルできちんとした見た目になる:訪問者がページを見たとき、その見た目がすっきりしていて整理されていることが気に入られるでしょう。 あなたのギャラリーは素晴らしい第一印象を与えます。
- たくさんの写真を表示する:ページが混雑しているように見せることなく、多くの写真を表示できます。 これは、訪問者を圧倒することなく、より多くの情報を共有するための賢い方法です。
- 売上の向上:オンライン ストアをお持ちの場合は、特別なプラグインを使用して、ギャラリー内の写真を商品にリンクできます。 これは、見たものを購入するよう人々に促す素晴らしい方法です。
- SEO に最適:検索エンジンは写真がたくさんある Web サイトを好みます。 alt 説明を含む画像ギャラリーを追加すると、サイトの SEO を向上させることができます。
WordPress でのギャラリーの作成は、特に Gutenberg エディターのギャラリー ブロックを使用すると簡単です。 さらに優れた機能が必要な場合は、そのためのプラグインもあります。
それでは、WordPress にギャラリーを追加する方法を見てみましょう。
WordPress ギャラリーを作成する方法
WordPress は、投稿やページに 1 つの画像を追加するのに非常に便利です。 画像ブロックを入力して写真をアップロードするだけです。 簡単!
しかし、画像がたくさんある場合はどうすればよいでしょうか? それらを次々に配置すると、サイトが乱雑に見える可能性があり、訪問者はすべてを見るために何度もスクロールする必要があります。
そこでギャラリーの登場です!
ガイドのこの部分では、2 つの簡単な方法を紹介します。
まず、サイトに組み込まれている WordPress エディターを使用して段階的に説明します。 シンプルで早いです。
次に、ギャラリーにプラグインを使用する方法についても説明します。 これにより、追加のクールな機能が追加され、ギャラリーがよりプロフェッショナルに見えるようになります。
両方の方法を学ぶことで、自分のニーズに最も適した方法を選択できます。
WordPress エディターの使用
ブロックエディターを使用して WordPress で画像ギャラリーを作成するのは簡単ですが、この方法では基本的な機能しか提供されないことに注意してください。
たとえば、レイアウトの高度なカスタマイズ オプション、さまざまなデバイスに対応したレスポンシブ デザイン、ライトボックス効果やアルバムなどの追加機能がないため、画像の表示方法が制限される可能性があります。
よりプロフェッショナルで、より多くの機能を備えたギャラリーを作成するには、WordPress ギャラリーのプラグインの使用に関するセクションに進んでください。
それでは、WordPress エディターでそれを行う方法を見てみましょう。
- ステップ 1: WordPress にログインする
- ステップ 2: 投稿またはページに移動する
- ステップ 3: 「メディアの追加」をクリックします
- ステップ 4: ギャラリーを作成する
- ステップ 5: ギャラリーを編集する
ステップ 1: WordPress にログインする
始めるには、WordPress ダッシュボードにログインする必要があります。 ここですべての魔法が起こります。 ここから投稿、ページ、ギャラリーを管理できます。
ステップ 2: 投稿またはページに移動する
次に、ギャラリーを配置する場所を決定します。 新しい投稿またはページに追加することも、既存の投稿またはページを編集することもできます。
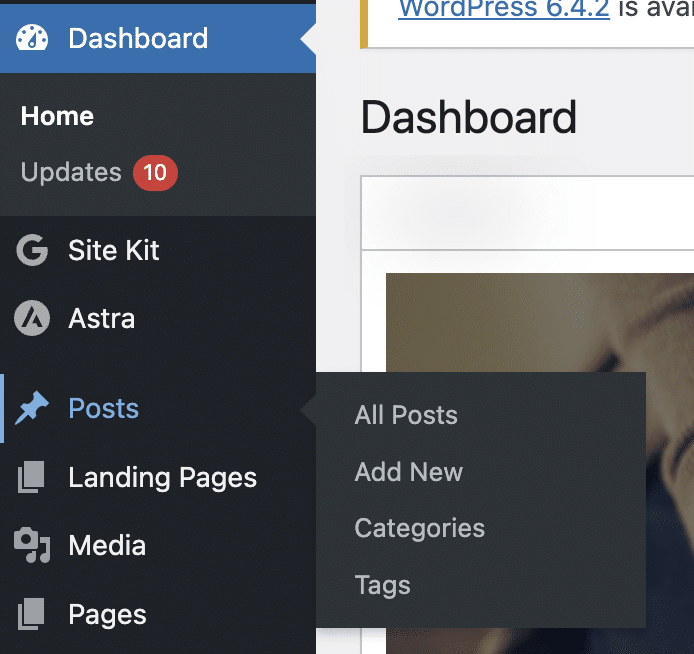
ダッシュボードの左側に、「投稿」または「ページ」のオプションが表示されます。

これらのいずれかをクリックし、 [新規追加]を選択して新しい投稿/ページを作成するか、既存のものを選択して編集します。
ステップ 3: 「メディアの追加」をクリックします
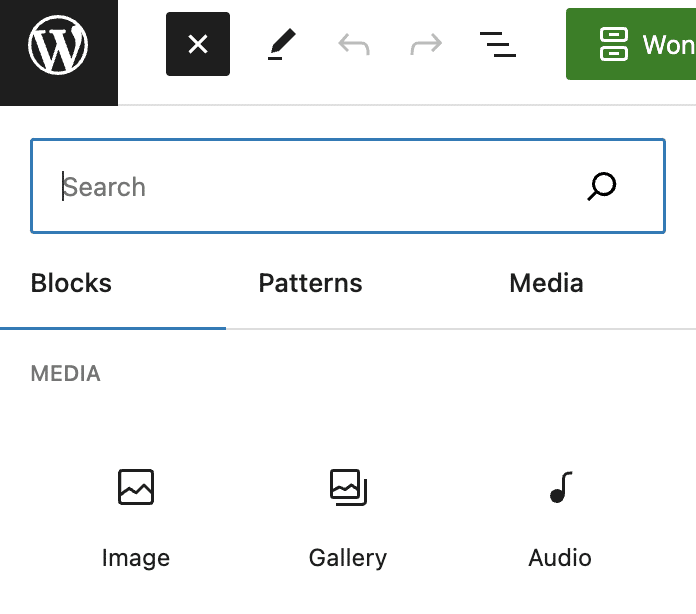
投稿またはページ エディターを開いたら、ギャラリーを表示したい場所にカーソルを置きます。 上部の領域に[+]ボタンがあります。
「メディア」セクションが表示されるまで、下にスクロールするか検索します。 そこには「Gallery」というブロックがあります。

それをクリックして、ギャラリーの作成プロセスを開始します。
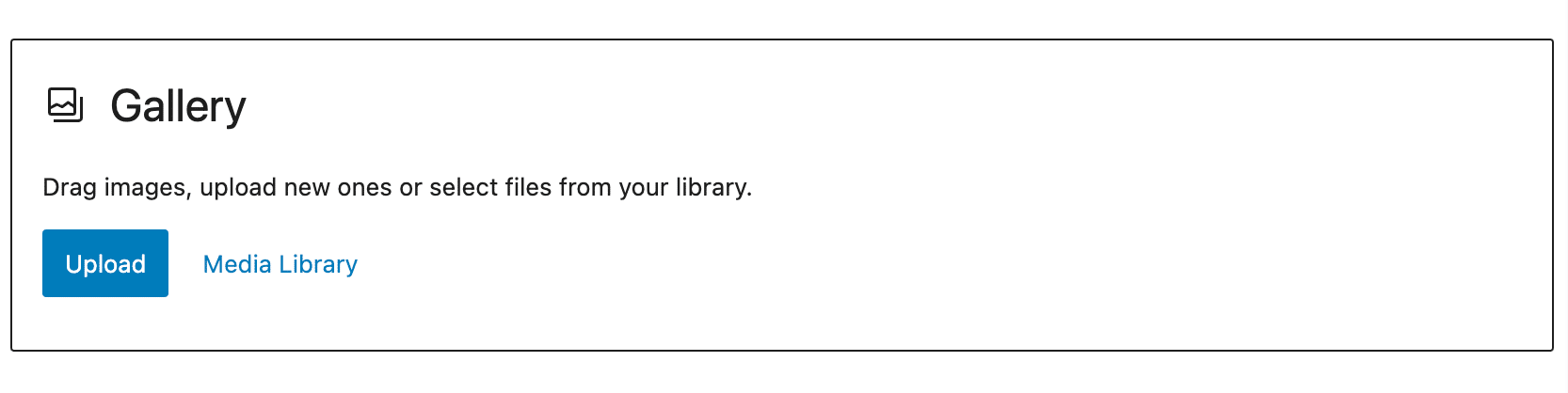
ステップ 4: ギャラリーを作成する
今度はギャラリーを作成します。
コンピューターから新しい画像をアップロードするか、WordPress メディア ライブラリに既にアップロードした画像から選択するかを選択できます。

新しい画像をアップロードする場合は、 [アップロード]をクリックして、コンピュータから画像を選択します。
Ctrl キーを押しながら各画像をクリックすると、複数の画像を一度にアップロードできることに注意してください。
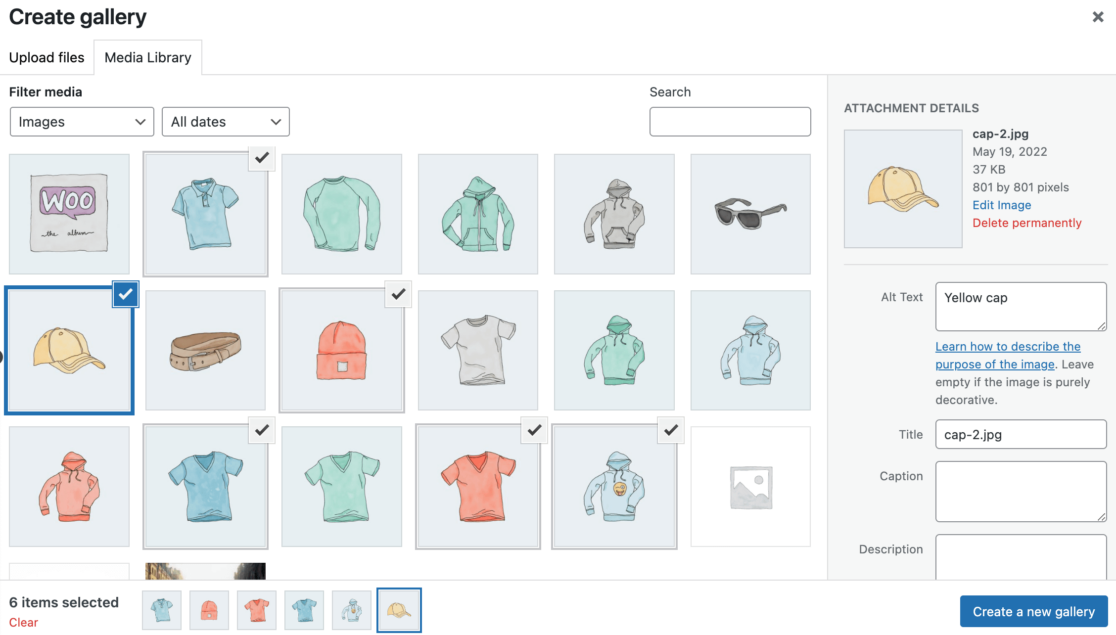
メディア ライブラリから選択している場合は、ギャラリーに含めたい画像をクリックします。

画像を選択すると、右側のパネルで代替テキスト、タイトル、キャプションを追加できます。
ステップ 5: ギャラリーを編集する
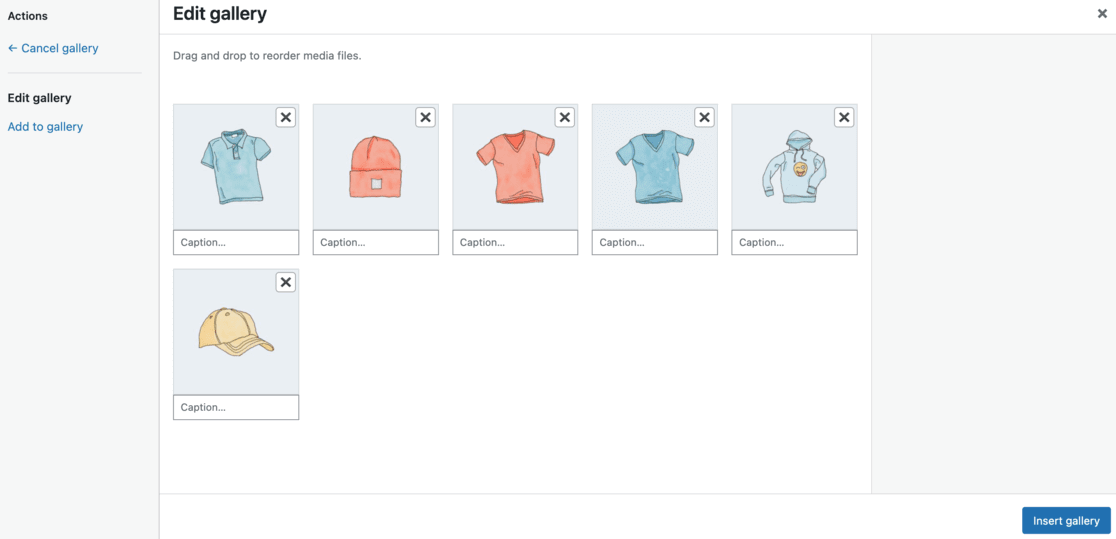
画像を選択したら、右下隅にある「新しいギャラリーを作成」ボタンをクリックします。
「ギャラリーの編集」ページが表示されます。 ここで、画像の順序を並べ替えたり、タイトル、キャプション、説明、代替テキストを追加または編集したりできます。

また、ギャラリーに必要な列の数を決定したり、各写真を添付ページやメディア ファイルにリンクするか、まったくリンクしないかを選択することもできます。
必要に応じて画像のサイズを調整します。
ギャラリーを好みに合わせてカスタマイズしたら、 [ギャラリーを挿入]ボタンをクリックして投稿またはページに追加します。

さらに編集する必要がある場合は、エディターでギャラリーをクリックし、鉛筆アイコンを使用して調整します。
すべてが完璧に見えたら、 「公開」または「更新」をクリックします。
新しい WordPress フォト ギャラリーが公開され、すべての訪問者が見ることができます。
それはとても簡単なことですよね?
ただし、オプションが限られており、ギャラリーが少し基本的に見えるかもしれないことにすぐに気づくかもしれません。
プラグインを使用して、WordPress でよりプロフェッショナルな外観のギャラリーを作成する方法を見てみましょう。
プラグインの使用: Envira ギャラリー
機能性だけでなく視覚的にも印象的な画像ギャラリーを WordPress サイトに作成することを目指している場合、プラグインの使用を検討することは優れた選択です。
プラグインを使用すると、サイトをよりプロフェッショナルでモダンに見せる多くの機能を追加して、ギャラリーを大幅に改善できます。
利用可能なさまざまなオプションの中で、Envira Gallery プラグインに焦点を当てます。 これは、WordPress 市場で最高の WordPress ギャラリー プラグインです。

Envira は、完全に応答性が高く、見た目も美しいギャラリーを簡単に作成できるという点で際立っています。
信じられないほど高速で、ライトボックス ポップアップ、スムーズな画像ナビゲーション、ドラッグ アンド ドロップ ビルダー、プロフェッショナルなギャラリー テンプレートの選択などの機能が搭載されています。
Envira が WordPress 画像ギャラリーの外観と機能をどのように向上させることができるかを見てみましょう。
- ステップ 1: Envira プラグインを入手してインストールする
- ステップ 2: ライセンスを確認する
- ステップ 3: ギャラリーを作成する
- ステップ 4: WordPress ギャラリーを設定する
- ステップ 5: WordPress サイトにギャラリーを埋め込む
ステップ 1: Envira プラグインを入手してインストールする
Envira Gallery プラグインを使用して WordPress サイトを目立たせるための最初のステップは、プラグイン自体を入手することです。
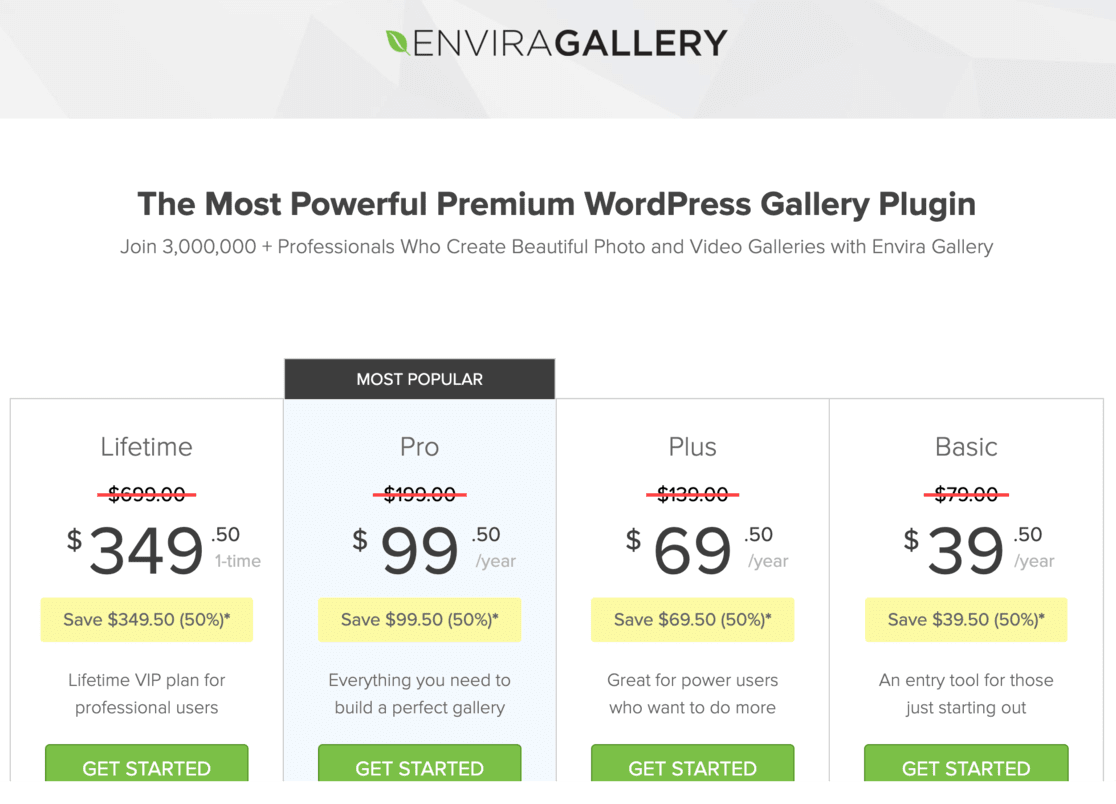
まずは Web サイトにアクセスし、価格ページに移動します。

彼らが提供するさまざまなプランを少し見てみましょう。 各プランには独自の機能と利点が備わっているため、ニーズと予算に最も適したものをお選びください。
無料版もありますが、機能が少なくなっています。 このガイドでは Pro バージョンを使用します。
購入が完了すると、ログインしてプラグインをダウンロードするためのガイドが表示されます。
次の部分は、WordPress サイトでプラグインを起動して実行することです。 これを行うには、WordPress サイトにプラグインをインストールして有効化する必要があります。
その方法がわからない場合は、WordPress プラグインのインストール方法に関するこのガイドをお読みください。
ステップ 2: ライセンスを確認する
Envira Gallery プラグインをアクティブ化したら、次のステップはライセンスを確認することです。 これは迅速かつ簡単なプロセスです。
WordPress ダッシュボードに移動し、メニューからEnvira Galleryを見つけます。

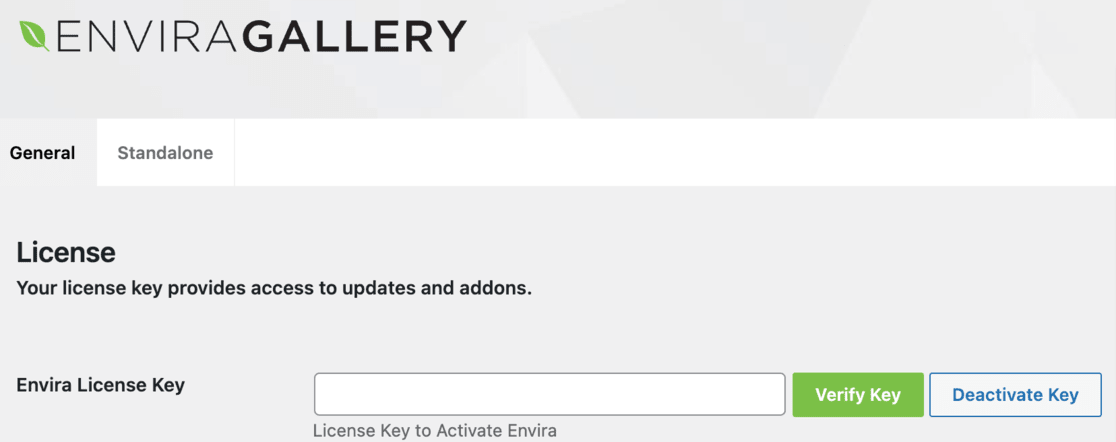
Envira Gallery の下にある[設定]をクリックします。

ここで、ライセンス キーが必要になります。 これは、Envira Gallery Web サイト、アカウント、または購入後に受け取った確認メールで確認できます。
そこからライセンス キーをコピーし、WordPress の Envira Gallery 設定ページのライセンス フィールドに貼り付けます。
キーを貼り付けた後、必ず「キーを検証」をクリックして変更を保存してください。
ステップ 3: ギャラリーを作成する
Envira Gallery プラグインがセットアップされ、ライセンスが確認されたので、最初のギャラリーを作成します。 ここで画像を美しく披露できます。
まず、WordPress ダッシュボードに移動し、サイドバーのEnvira Galleryをクリックします。 次に、 [新規追加]を選択して開始します。

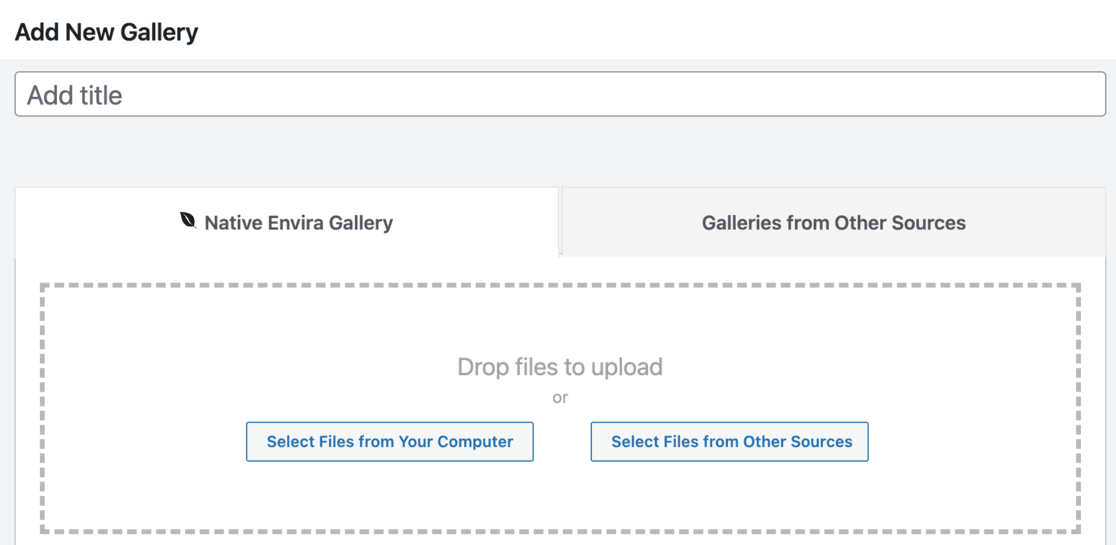
ページの上部に、ギャラリーに名前を付けるスペースが表示されます。 ギャラリーの内容を反映したタイトルを選択してください。
では、写真を追加してみましょう。
[コンピュータからファイルを選択]ボタンをクリックして、コンピュータから画像をアップロードします。 すでに WordPress メディア ライブラリにある画像を使用する場合は、 [他のソースからファイルを選択]をクリックします。
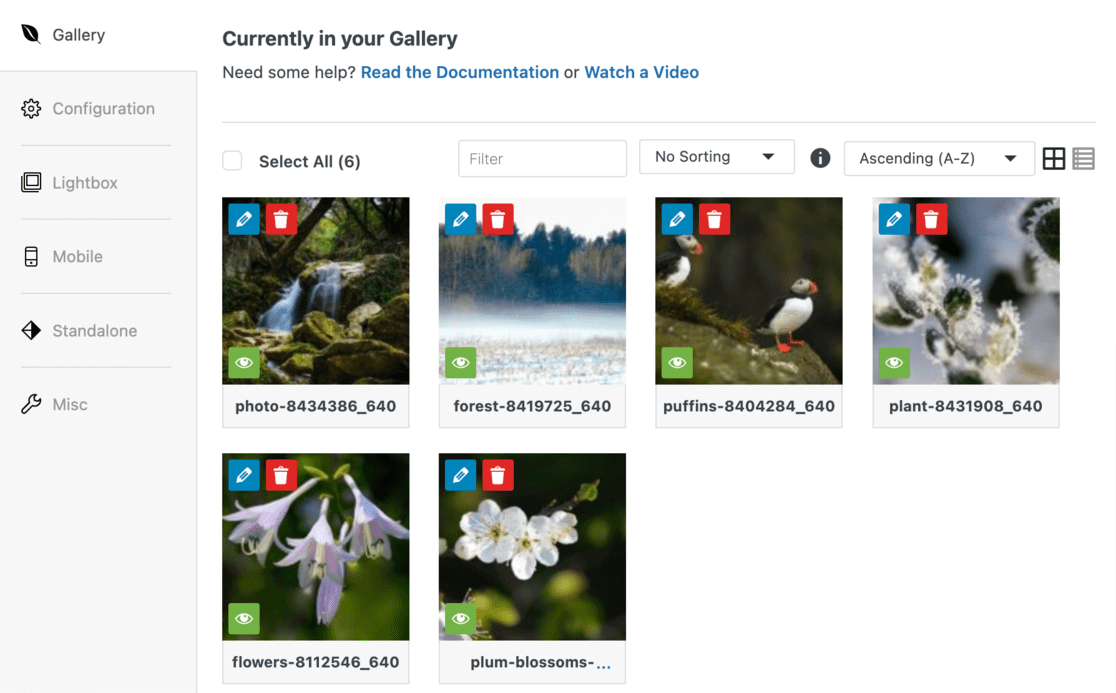
アップロード後、 「ギャラリー」セクションまで下にスクロールします。 ここにギャラリーのすべての写真が表示されます。 画像の詳細を編集する必要がある場合は、各画像の上部にある鉛筆アイコンをクリックします。

これにより、「メタデータの編集」セクションが開きます。

「メタデータの編集」セクションでは、各画像にキャプション、タイトル、代替テキストを追加できます。 これは見た目だけではありません。 SEOにも良いです。
編集が完了したら、 「メタデータを保存」ボタンを押します。
次に、ギャラリーを目立たせるための構成と機能をいくつか見てみましょう。
ステップ 4: WordPress ギャラリーを設定する
ギャラリーを作成したので、次は見た目をカスタマイズします。
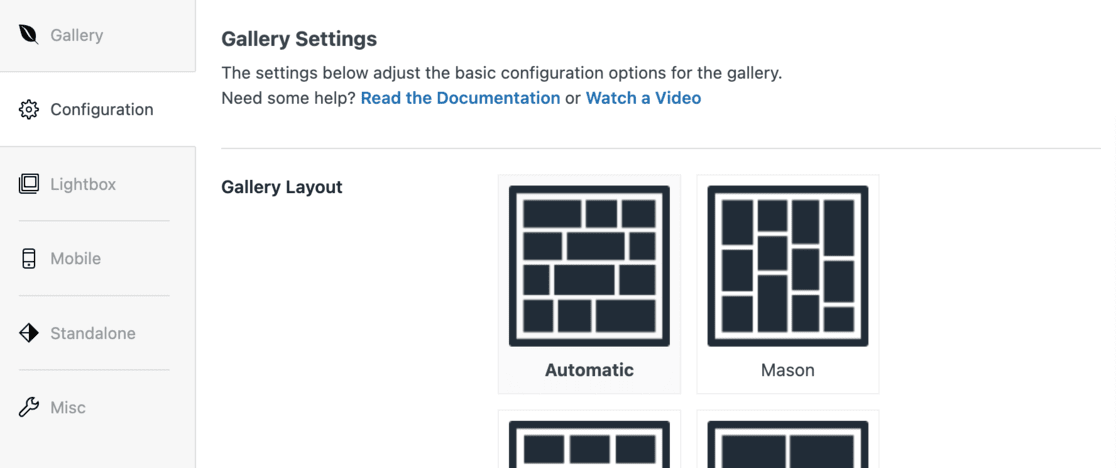
ギャラリー編集ページの左側にサイドバーが表示されます。 「構成」タブをクリックします。 ここにはたくさんの設定があります。

このセクションでは、ギャラリーのレイアウトを変更できます。 これには、テンプレートの選択、列数、画像サイズ、ページ上での画像の読み込み方法 (遅延読み込み)、タイトルとキャプションを配置する場所の設定が含まれます。
余白、高さ、サムネイルのサイズを調整して、すべてを適切に表示することもできます。
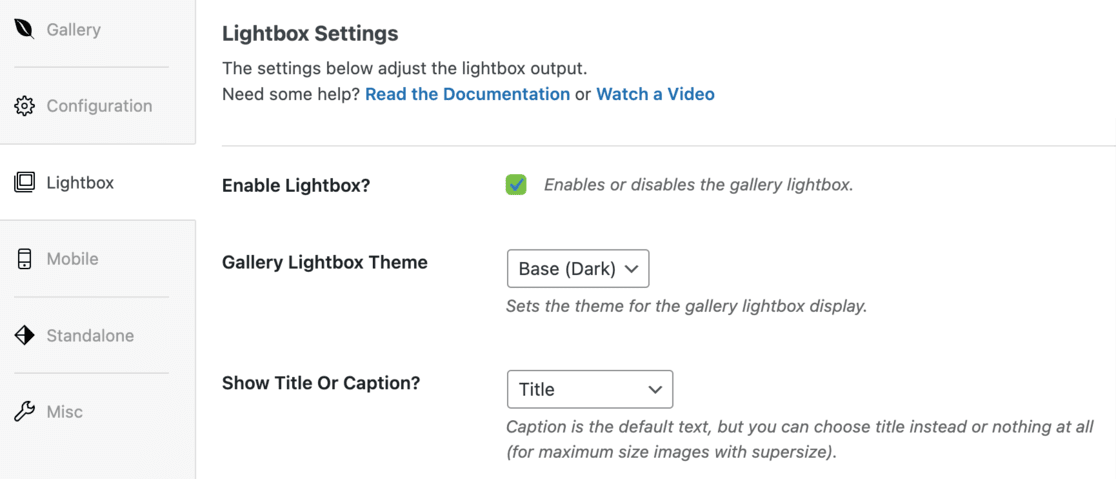
次に、サイドバーの「ライトボックス」タブに移動します。 ここで、 「ライトボックスを有効にする」オプションを必ずチェックしてください。

この優れた機能により、訪問者はページを離れることなく画像をクリックして拡大表示できます。 写真を詳しく見るのに最適です。
Envira のデフォルト設定は、通常、ほとんどの Web サイトに適しています。 しかし、少し時間をとってそれらに目を通してください。 サイトのスタイルに合わせて変更したい部分が見つかるかもしれません。
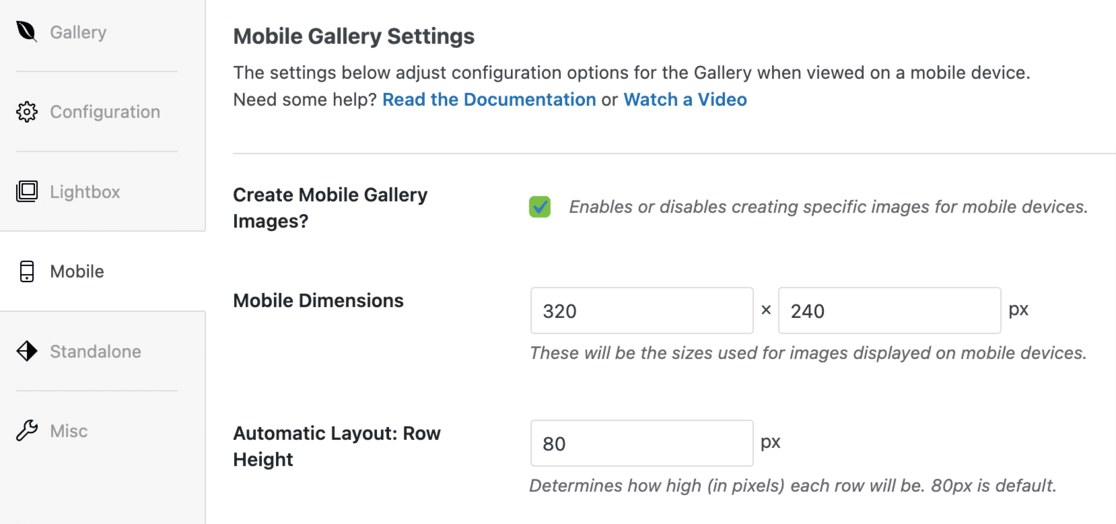
モバイル ユーザーのことも忘れないでください。 [モバイル]タブをクリックして、小さな画面でギャラリーがどのように表示されるかを設定します。

ここでは、モバイル デバイスの画像サイズを調整したり、モバイルのライトボックス機能をオンまたはオフにしたり、モバイルで画像のキャプションを表示するかどうかを決定したりできます。
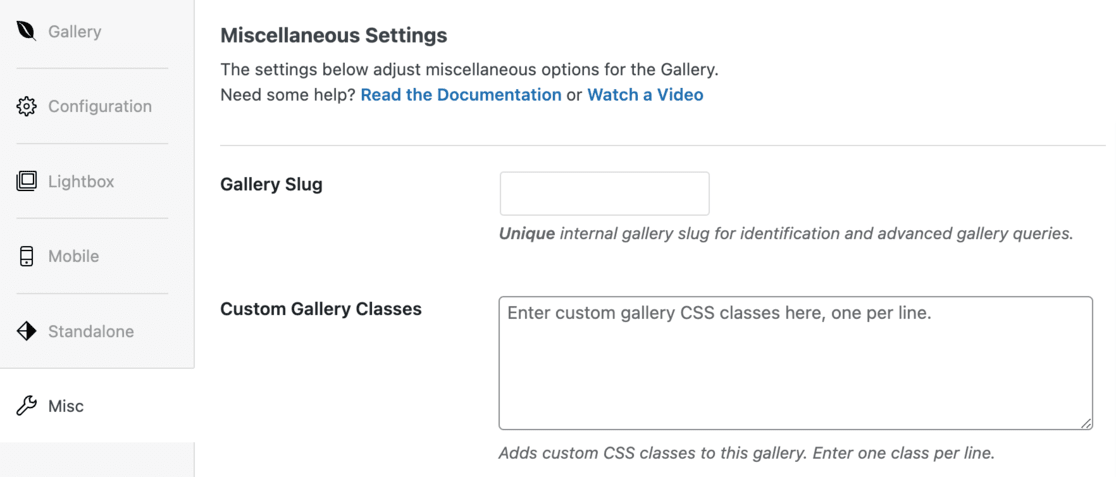
その他のオプションを詳しく説明する「その他」セクションがあります。 ギャラリー スラッグ (ギャラリー名の URL 対応バージョン) を設定したり、冒険したい場合はカスタム CSS コードを追加したりすることもできます。

すべての設定に満足したら、ページの上部にある[公開]ボタンをクリックします。 これにより、行ったすべての変更が保存されます。
これで、Envira を使用して WordPress ギャラリーが設定されました。
ステップ 5: WordPress サイトにギャラリーを埋め込む
ギャラリーのセットアップと構成が完了したら、最後のステップとして、WordPress サイトの投稿またはページにギャラリーを埋め込みます。
まず、ギャラリーを表示する場所を決定します。 ギャラリーが最適だと思われる投稿またはページを開きます。
投稿またはページのエディターを開いたら、画面の左上隅にある+ボタンをクリックします。
これにより、ブロックメニューが開きます。
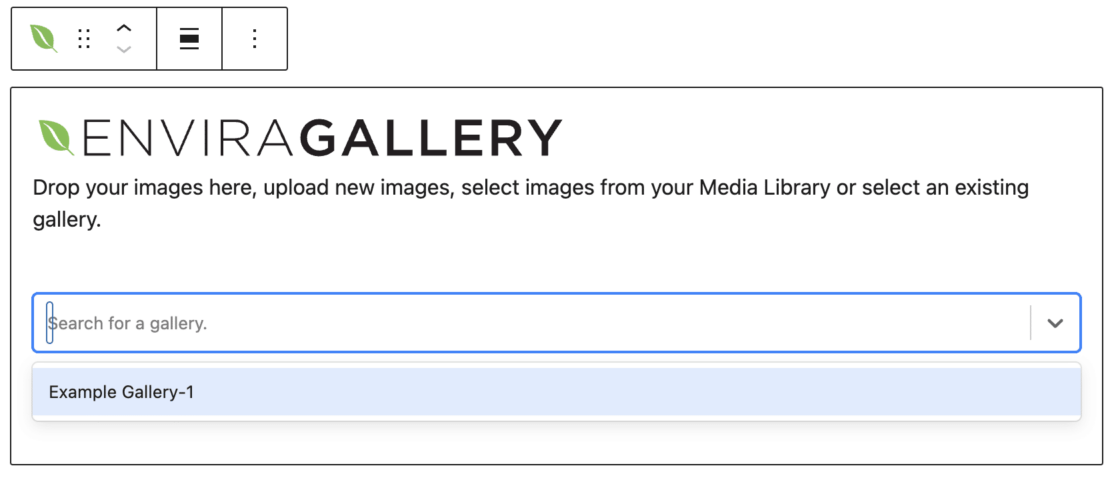
Envira Galleryブロックをスクロールまたは検索して、ページまたは投稿に追加します。
Envira Gallery ブロックを追加すると、ブロック内にドロップダウン メニューが表示されます。 このメニューをクリックして、作成したギャラリーを選択します。

これにより、ギャラリーが投稿またはページに埋め込まれます。

ギャラリーが作成されたので、作業内容を保存することを忘れないでください。
ページの上部にある「更新」または「公開」ボタンをクリックします。 これにより、ギャラリーがサイト上で公開されるようになります。
先に進み、投稿またはページを表示して、WordPress 画像ギャラリーが動作していることを確認してください。
ギャラリー内の画像をクリックすると、ライトボックス効果のあるフルサイズで開きます。

これにより、訪問者は画像を詳細に確認しやすくなります。 さらに、作成したギャラリーのタイプに応じて、スライダーまたはスクロールを使用して、ライトボックス内の画像間を移動できます。
以上です!
美しく作成された画像ギャラリーが WordPress サイトに追加されました。
訪問者は、インタラクティブで応答性の高い、プロフェッショナルな外観のギャラリーで画像の閲覧を楽しむことができるようになりました。
WordPress エディターとプラグインのどちらを使用するべきですか?
WordPress サイトに画像ギャラリーを作成する場合、組み込みの WordPress エディターを使用するか、Envira Gallery などのプラグインを使用するか迷うかもしれません。
どちらにも長所と短所があり、最適な選択は特定のニーズと状況によって異なります。
WordPress エディターの使用は簡単で、追加のインストールは必要ありません。 予算が限られている場合、または始めたばかりの場合は、これは良い選択肢です。
ただし、すぐに限界があることに気づくかもしれません。 たとえば、WordPress エディター ギャラリー内の画像をクリックできなかったり、新しいページで開いたりする場合があり、これはユーザーフレンドリーではありません。
これは訪問者をイライラさせ、ページを終了することを選択する可能性があります。 これはユーザーエクスペリエンスを悪化させ、SEOにとっても良くありません。
さらに、ギャラリーの外観は、使用しているテーマに大きく依存します。 このため、特に異なるデバイス間で一貫した外観を維持することが困難になる可能性があります。
モバイル表示用にギャラリーをカスタマイズするのも難しい場合があり、画像のサイズを調整するのに苦労するかもしれません。

一方、Envira Gallery のようなプラグインは、より洗練されたプロフェッショナルなソリューションを提供します。
新しいページにリダイレクトするのではなく、ライトボックスで開くクリック可能な画像などの機能を備え、よりユーザーフレンドリーなエクスペリエンスを提供することがよくあります。 これにより、訪問者がサイトに留まり、コンテンツに関心を持ち続けることができるため、SEO に有利になります。
プラグインには、より多くのカスタマイズ オプションも用意されており、サイトのテーマに合わせてギャラリーの外観を調整し、デスクトップとモバイル デバイスの両方で見栄えを良くすることができます。

最後に、プラグインを使用すると、アルバムの作成やタグの使用などのオプションを使用して、ギャラリーをより効率的に整理できることがよくあります。
これにより、毎回ギャラリーを再作成する必要がなく、ギャラリーの管理と再利用が容易になります。
よくある質問
WordPress のギャラリーとは何ですか?
WordPress のギャラリーは、Web サイト上に複数の画像を行や列など、整理された魅力的なレイアウトで表示できる機能です。
Web サイト上のギャラリーの目的は何ですか?
ギャラリーでは複数の画像が構造化されたレイアウトで表示され、視覚的な魅力が高まり、訪問者が写真のコレクションやポートフォリオを閲覧して鑑賞しやすくなります。
プラグインを使用せずに WordPress でギャラリーを作成するにはどうすればよいですか?
プラグインを使用せずにギャラリーを作成するには、WordPress エディターを使用します。 新しい投稿またはページを追加し、 [メディアの追加]をクリックし、 [ギャラリーの作成]を選択して画像を選択し、ギャラリーを挿入します。
WordPress でギャラリーグリッドを作成するにはどうすればよいですか?
WordPress エディターでは、ギャラリーに画像を追加した後、列の数を調整してグリッド レイアウトを作成できます。 これにより、画像がグリッド パターンに整理されます。
WordPress でレスポンシブギャラリーを作成するにはどうすればよいですか?
レスポンシブ ギャラリーを作成するには、レスポンシブ デザインをサポートする Envira Gallery などのプラグインを使用します。 これにより、ギャラリーは閲覧者のデバイス画面に基づいてレイアウトとサイズを調整できるようになります。
これで、WordPress 画像ギャラリーの作成は完了です。 このチュートリアルを気に入っていただけた場合は、次の記事も必ずお読みください。
ウェブサイトでのユーザーエンゲージメントを高めるための 8 つの実証済みの方法
ビジネスを成長させるための WordPress SEO 最適化の 10 のヒント
まだMonsterInsightsのユーザーではありませんか? 今日がスタートの日です!
WordPress のヒントをさらに知りたい場合は、必ず YouTube チャンネルに登録し、Twitter と Facebook でフォローしてください。
