WordPress Instagram フィードを作成する方法 (簡単)
公開: 2023-06-05WordPress Instagram フィードをウェブサイトに追加する方法を学びたいですか?
Instagram は、非常に人気のあるソーシャル メディア プラットフォームおよびマーケティング ツールです。 WordPress サイトにフィードを表示することで、社会的証明を構築し、エンゲージメントを高め、ソーシャルなフォロワーを構築し、時間を節約し、より多くの売上を上げることができます。
この記事では、Instagram フィードを WordPress に簡単に追加する方法を段階的に説明します。
WordPress Instagram フィードを作成する理由
WordPress Instagram フィードを使用すると、Instagram にアップロードした画像が自動的に Web サイトに表示されます。これは、サイトの更新に多くの時間を費やすことなく、新鮮なコンテンツを紹介し、訪問者のエンゲージメントを促進する非常に便利な方法です。
Insta フィードを WordPress に接続して写真やその他のメディアを表示する主な利点をいくつか紹介します。
- サイト訪問者が最新の投稿を閲覧できるようにし、最新の更新情報を入手するために戻ってくるよう促します。
- サイトに動的コンテンツを追加して、サイトを新鮮で魅力的な状態に保ちます。
- 製品レビュー、関連するハッシュタグ フィード、ビデオの紹介を表示して、社会的証明を構築できます。
- Instagram プロフィールを宣伝して視聴者を拡大し、ブランドを成長させ、より多くの Instagram フォロワーを獲得します。
- Google のインデックスに関連性の高いコンテンツを提供することで、SEO を改善し、ランキングを向上させることができます。
これはあなたのビジネスにとって非常に素晴らしいメリットです。 Instagram フィードを WordPress に簡単に埋め込む方法を調べる準備はできましたか? 始めましょう。
WordPress Instagram フィードを追加する最良の方法
ウェブサイトに Instagram フィードを表示するには、100 万人を超えるユーザーが推奨する、利用可能な最高のソーシャル メディアおよび Instagram フィード プラグインを使用します。

Smash Balloon Instagram Feed Pro を使用すると、Instagram の写真フィードを WordPress サイトに簡単に追加し、魅力的なコンテンツを瞬時に表示できます。 ユーザーフレンドリーでガイド付きのフローにより、Instagram フィードを WordPress に統合し、完全にカスタマイズ可能なフィードを作成することが簡単かつ迅速になります。
さらに、サイトのデザインを自動的に採用して一貫した視覚エクスペリエンスを確保し、超高速な読み込み時間のためにパフォーマンスを最適化します。
ソーシャル メディア プラグインは、埋め込みコードを必要とせずに Instagram API に簡単に接続でき、最高のドラッグ アンド ドロップ ページ ビルダーとシームレスに連携します。
素晴らしい機能がたくさんあり、技術的なスキルは必要なく、上級ユーザー向けの CSS サポートも備えているため、初心者にも専門家にも最適な WordPress Instagram プラグインです。
Instagram Feed Pro の機能には、複数の Instagram アカウント、ハッシュタグ フィード、Instagram ストーリー、リール、ビデオ、メンション、ショッピング可能な Instagram 画像、ライトボックス、全体的なデザインのカスタマイズ、多くのレイアウト オプションなどのサポートが含まれます。

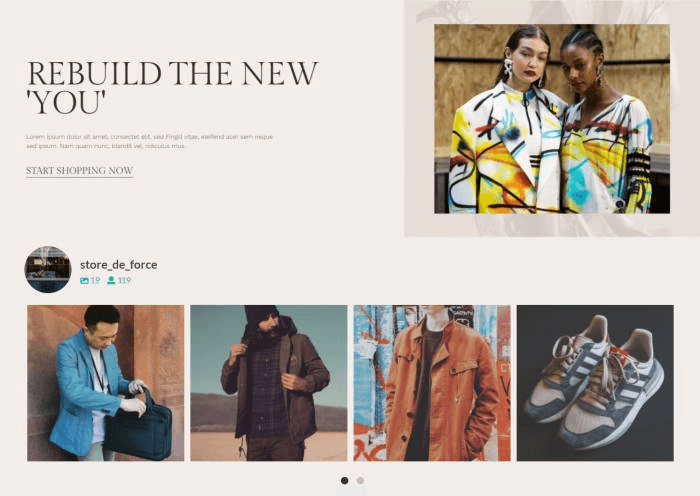
Smash Balloon を使用すると、上記の e コマース用の Instagram ショッピング可能なフィードのように、サイト用に完全にパーソナライズされたフィードを数分以内に作成してカスタマイズできます。
今すぐスマッシュバルーン Instagram フィード Pro を始めましょう!
WordPress で独自の Instagram フィードを作成する準備はできましたか? 段階的な手順を見ていきましょう。
Instagram フィードを WordPress に追加する方法
- ステップ 1: Smash Balloon Instagram Feed Pro をインストールする
- ステップ 2:新しい Instagram フィードを作成する
- ステップ 3: Instagram アカウントを WordPress に接続する
- ステップ 4:フィードのデザインをカスタマイズする
- ステップ 5: Instagram フィードを WordPress に埋め込む
ステップ 1: Smash Balloon Instagram Feed Pro をインストールする
まず、プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するこのチュートリアルをご覧ください。
注:このチュートリアルでは、より多くの機能を備えた完全なカスタマイズ オプションを提供するスマッシュ バルーンのプレミアム バージョンを使用します。 始めたばかりの場合、または予算が限られている場合は、無料版の Smash Balloon Social Photo Feed を試してみることができます。
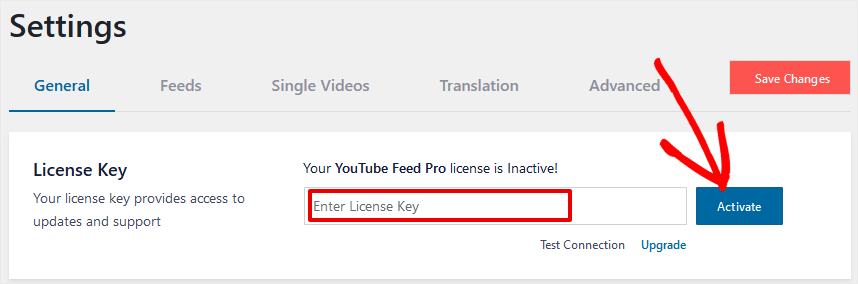
プラグインをインストールしてアクティブ化したら、ライセンス キーをアクティブ化する必要があります。 WordPress 管理者からInstagram フィード » 設定に移動します。
ここで、ライセンス キー (購入確認メールまたはスマッシュ バルーン アカウントに記載されています) を貼り付け、 [アクティベート]を押します。 次に、右上の「変更を保存」をクリックします。

最初の WordPress Instagram フィードを作成する準備ができました。
ステップ 2: 新しい Instagram フィードを作成する
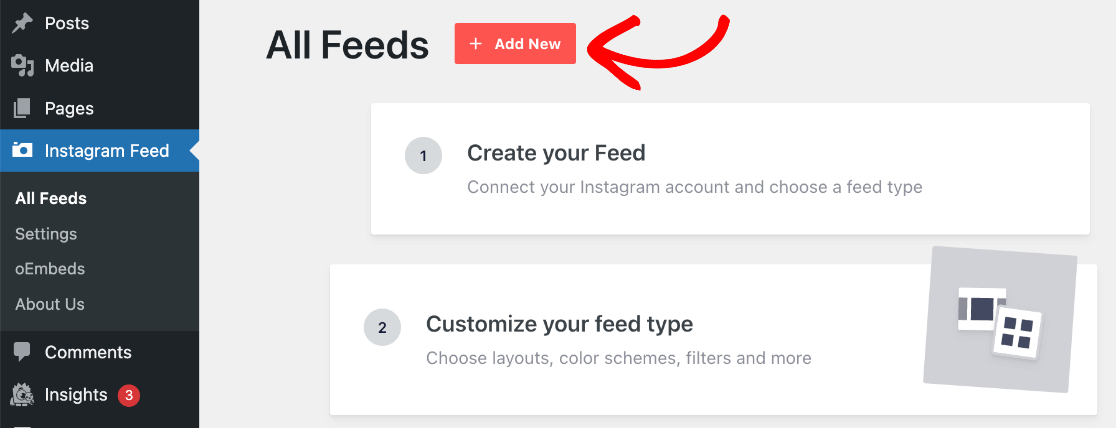
WordPress で新しい Instagram フィードを設定するには、 Instagram フィード » すべてのフィードに移動します。 上部のボタン+ 新しい追加 を押します。

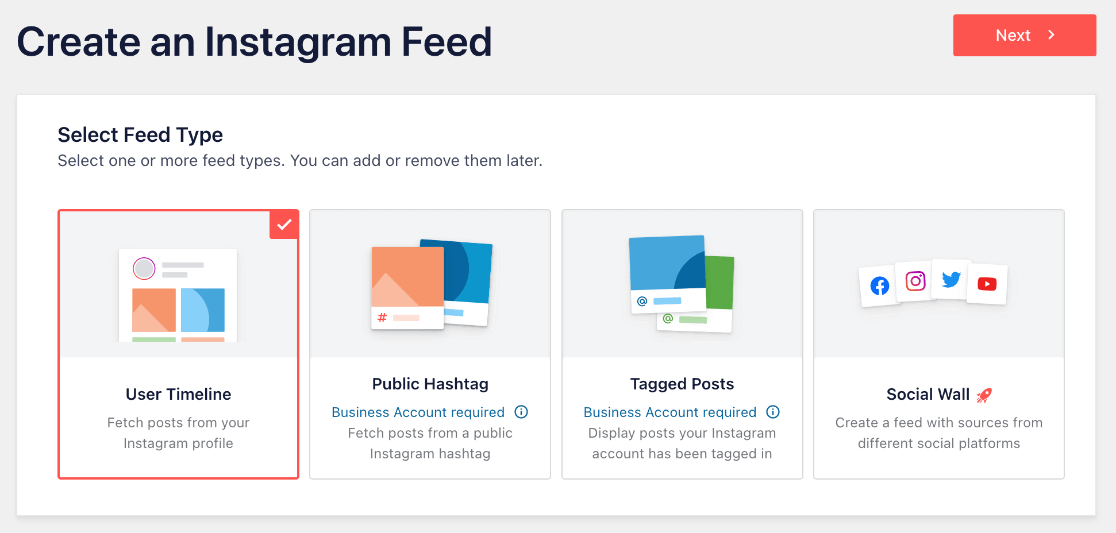
次に、 [フィード タイプ] を選択し、最初の 3 つのオプションから選択します。
- ユーザー タイムライン– プロフィールから Instagram の写真とビデオを表示します。
- 公開ハッシュタグ– 選択したハッシュタグを含む Instagram の投稿を表示します。
- タグ付き投稿– インスタアカウントがタグ付けされている投稿を表示します。
注:ソーシャル ウォールは、 Smash Balloon の複数のソーシャル ネットワーク プラグイン (Twitter、Facebook、YouTube、レビュー) からのフィードを組み合わせて、サイト上にソーシャル ウォール WordPress ページを作成するために使用されます。

パブリック ハッシュタグまたはタグ付き投稿を使用したい場合は、Instagram ビジネス アカウントが必要です。 ビジネス アカウントを使用すると、分析、連絡先ボタン、インスタグラムのライブ ストーリーなどの高度な機能にもアクセスできます。
個人の Instagram をビジネス アカウントに変換するための Smash Balloon のチュートリアルを確認してください。 または、任意のアカウントで使用するユーザー タイムラインを選択することもできます。これを使用します。
フィードの種類を選択したら、 「次へ」ボタンを押します。
選択したタイプに関係なく、次のステップで新しいフィードを Instagram アカウントに接続する必要があります。
ステップ 3: Instagram アカウントを WordPress に接続する
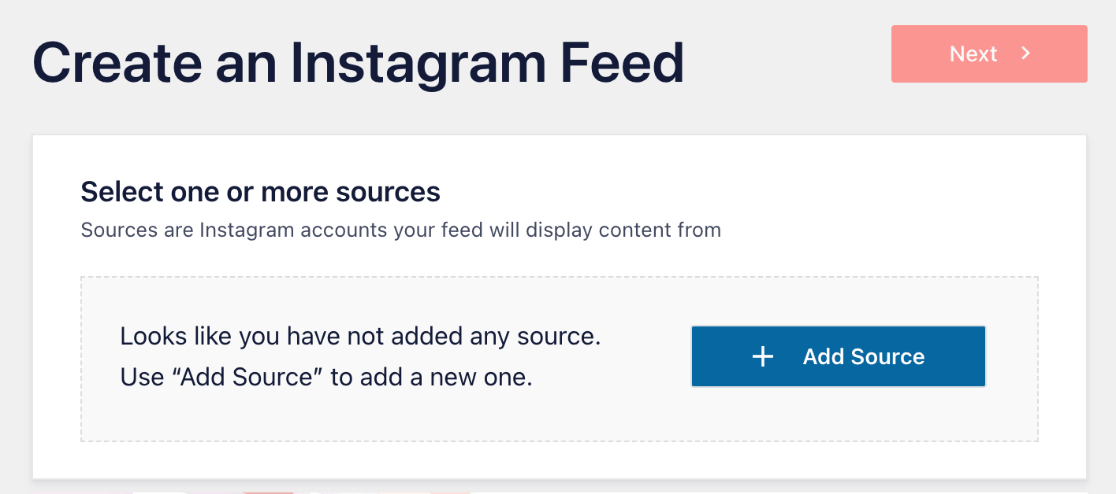
次の画面で、青いボタン+ ソースの追加 をクリックします。

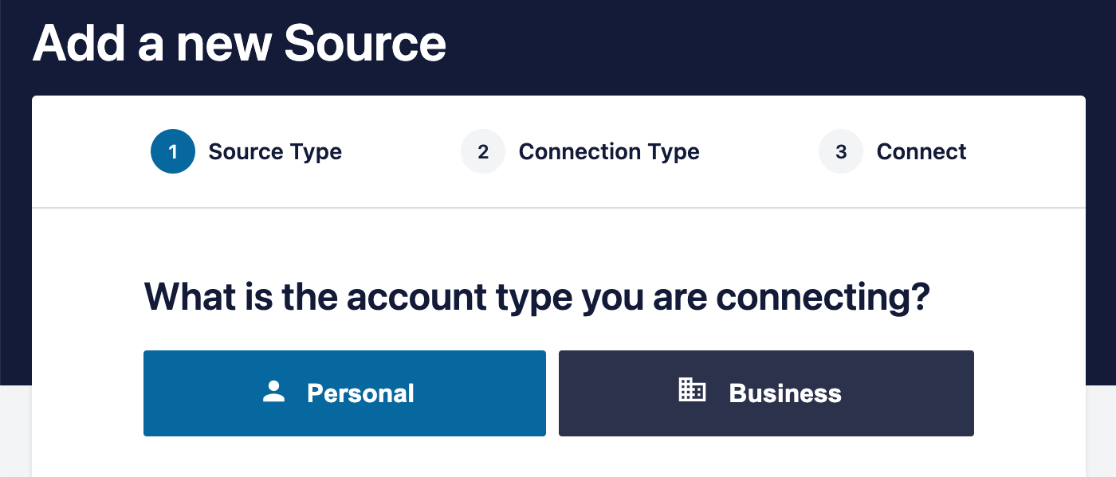
これで、スマッシュ バルーン アカウントに移動します。 接続している Instagram アカウントの種類を選択します。

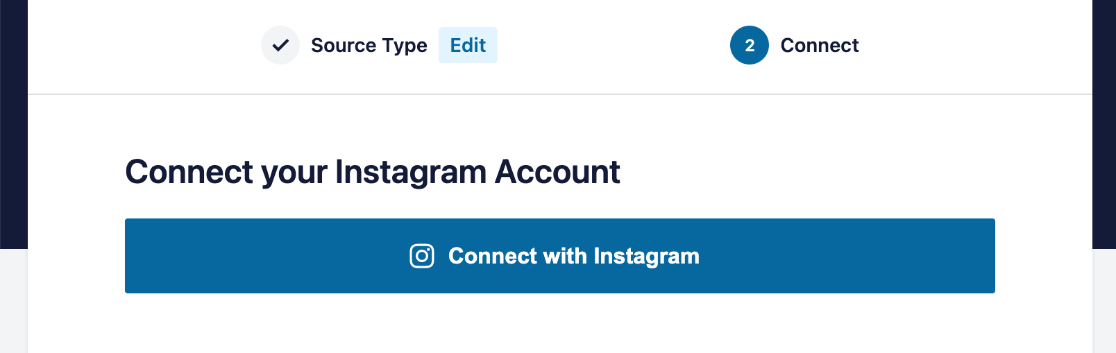
ボタンを押してInstagram に接続します。


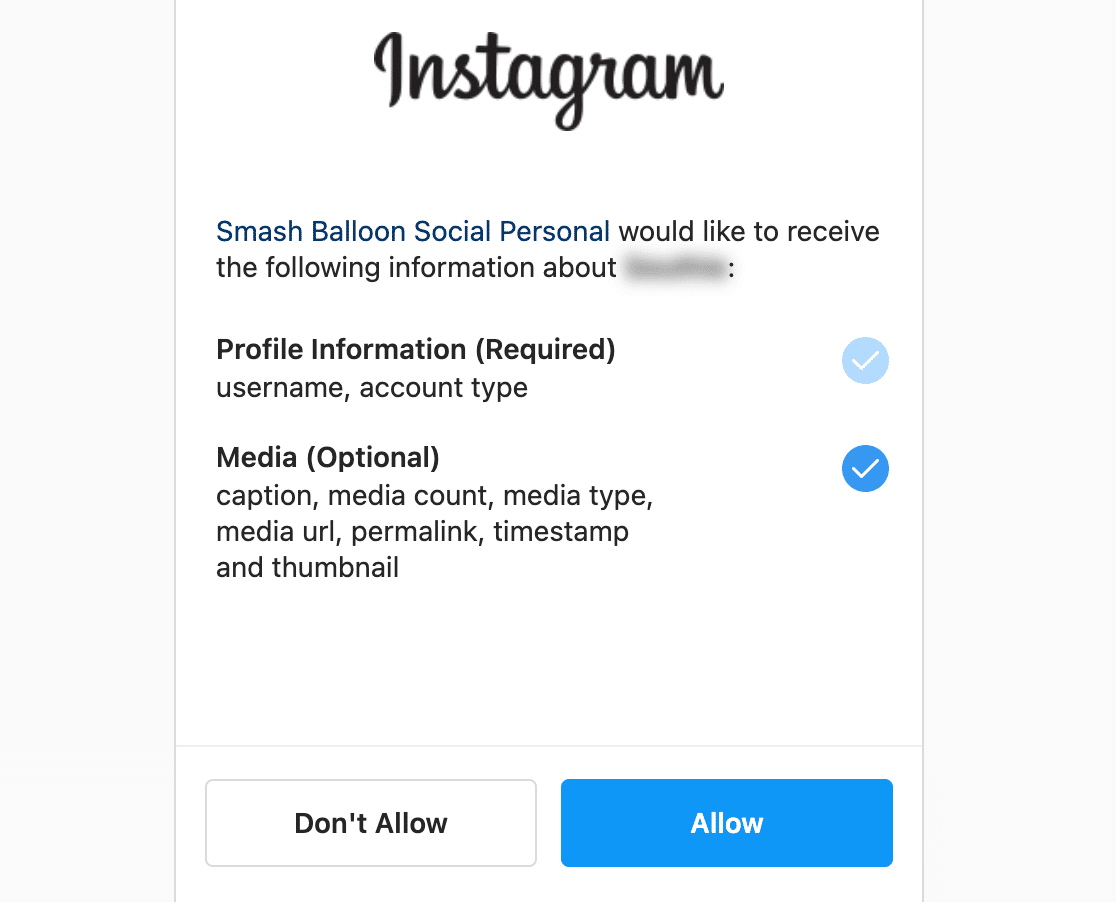
Instagram にリダイレクトされ、Smash Balloon にフィードへのアクセスが許可されます。 両方の権限が青色にチェックされていることを確認し、 [許可] を押します。

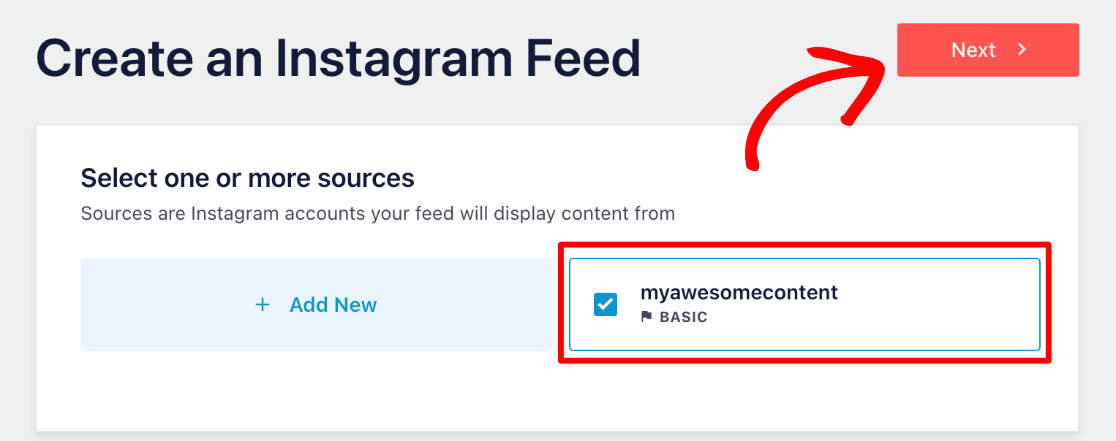
ここから、WordPress Web サイトにリダイレクトされます。 新しい Instagram フィード ソースをクリックして選択し、右上の[次へ]を押します。

おめでとうございます。Instagram フィードを WordPress に接続する方法を学びました。 ここからは楽しい部分に入り、フィードをデザインし、ブランドに合わせてカスタマイズします。
ステップ 4: フィードのデザインをカスタマイズする
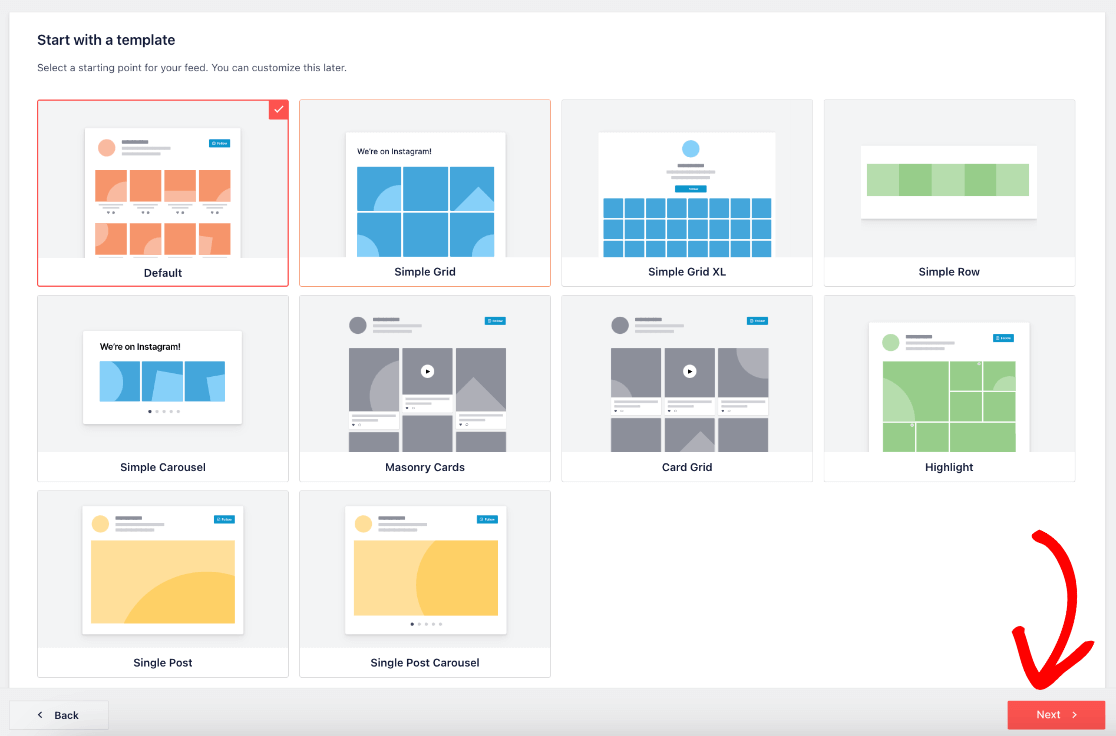
まず、WordPress Instagram フィードのテンプレートを選択する必要があります (心配しないでください。後でエディターで変更できます)。 Defaultを使用します。 「次へ」ボタンを押します。
ヒント:個人アカウントを使用している場合は、プロフィール写真とプロフィールを追加するためのポップアップが表示される場合があります。 Instagram フィード » 設定に移動し、フィード ソースの横にある設定アイコンを使用して、後で追加することも、エディターを使用してフィードごとに設定することもできます。

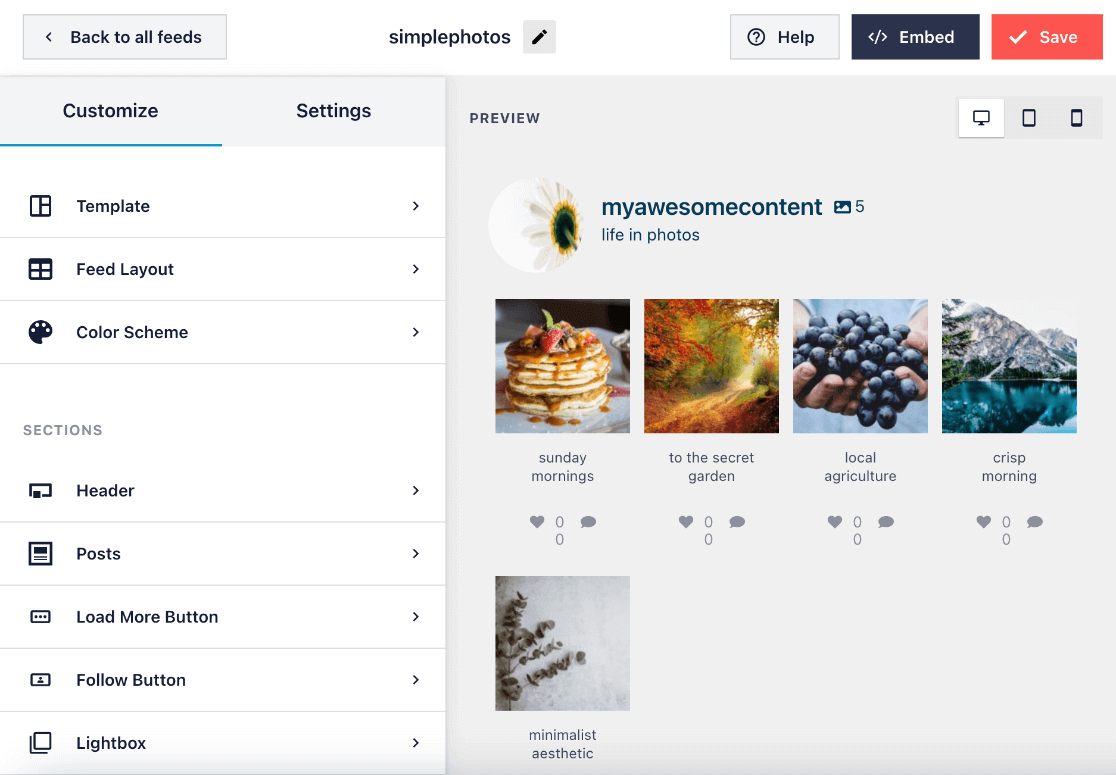
次に、ライブ エディターが表示され、WordPress Instagram フィードを希望どおりにカスタマイズできます。
左側のサイドバーには、レイアウト、配色、ヘッダーデザイン、ライトボックス、投稿スタイル、「もっと読み込む」ボタンや「フォロー」ボタンなど、変更できるすべてのオプションが表示されます。
注:ここでは Pro バージョンを使用していることに注意してください。 無料のプラグインを使用している場合、すべて同じカスタマイズ オプションや機能を利用できるわけではありませんが、利用可能なオプションを使用することも、Smash Balloon の価格ページにアクセスしてアップグレードすることもできます。
変更を加えるとライブ プレビューが更新されるため、最終的な Instagram フィードのデザインを決定する前に、さまざまなレイアウトやオプションを試してみるのに非常に便利です。

さまざまなカスタマイズがたくさんあり、そのほとんどは説明不要です。 Instagram フィードの見た目に満足するまで、さまざまなオプションを試し続けることをお勧めします。
とはいえ、いくつかのヒントと一般的な変更を共有します。
Instagram フィードをカスタマイズするためのヒント
その他のレイアウト オプションについては、 [フィード レイアウト] をクリックします。 カルーセル、メーソンリー、ハイライト、またはグリッドレイアウトを使用して投稿を配置する方法を変更できます。 次に、高さとパディングを使用してレイアウトをさらにカスタマイズし、メディア間の間隔を変更できます。
カルーセル レイアウトを使用すると、行数、ループ タイプ、間隔時間、ページネーション、ナビゲーション矢印、自動再生をカスタマイズすることもできます。
同様に、ハイライト レイアウトでは、投稿パターンを作成し、オフセットを使用してハイライトする投稿を選択することも、投稿 ID またはハッシュタグでハイライトすることを選択することもできます。
さまざまなデバイス サイズでフィードがどのように表示されるかを確認したい場合は、ライブ エディターの右上にあるデバイス アイコンをクリックするだけです。
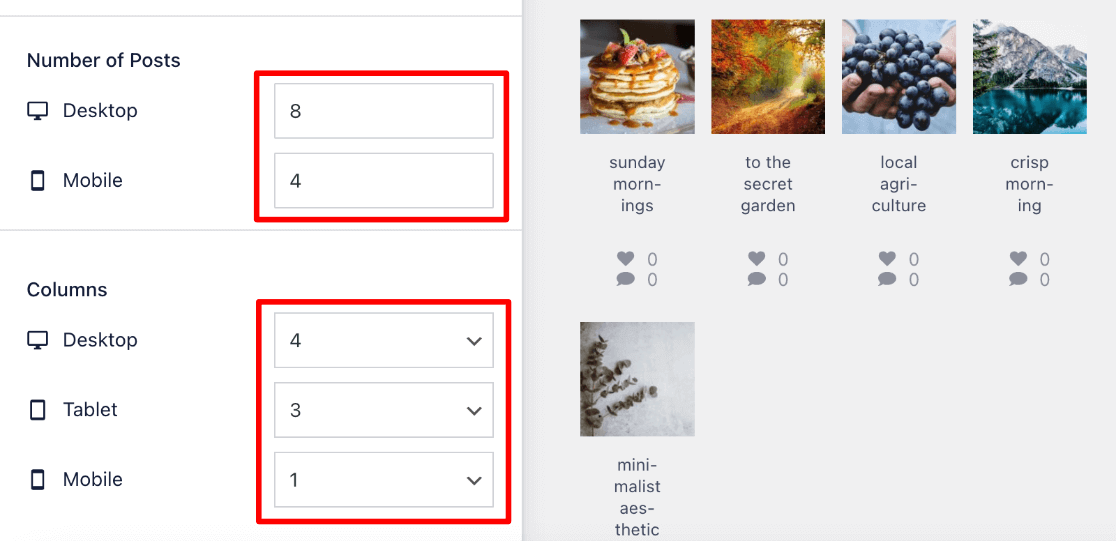
スマッシュバルーンは、デフォルトでモバイルとデスクトップで同じ数の Instagram 投稿を表示します。 小型デバイスは画面も小さく、処理能力も低いため、これを変更することをお勧めします。 [フィード レイアウト] で、 [投稿数] のフィールドを変更できます。
このすぐ下で、デバイス タイプごとに表示するデフォルトの列数を変更できます。 これは、よりライトボックスに重点を置いたデザイン用に小さいサムネイルを作成する場合にも役立ちます。

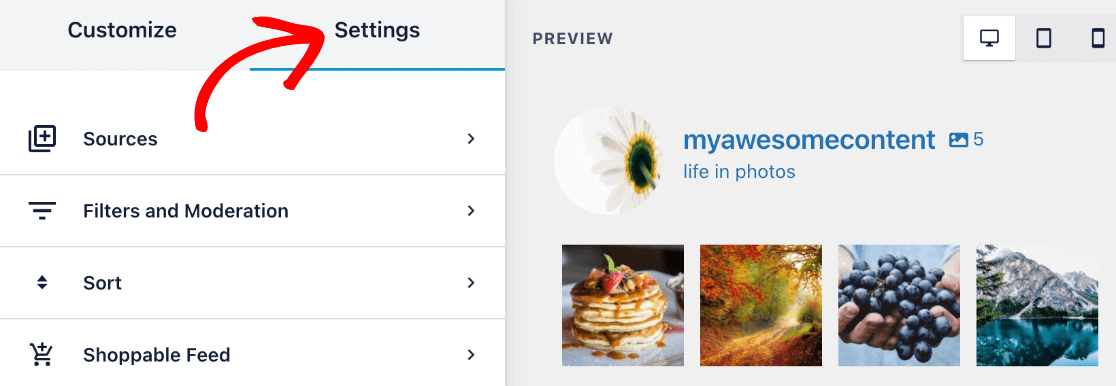
サイドバーの[設定]タブをクリックすると、ショッピング可能なフィードの有効化、投稿の並べ替え順序の変更、WordPress ウェブサイトに表示される投稿を制御するフィルターの追加、フィードのキャッシュなど、Instagram フィードの詳細設定を行うことができます。

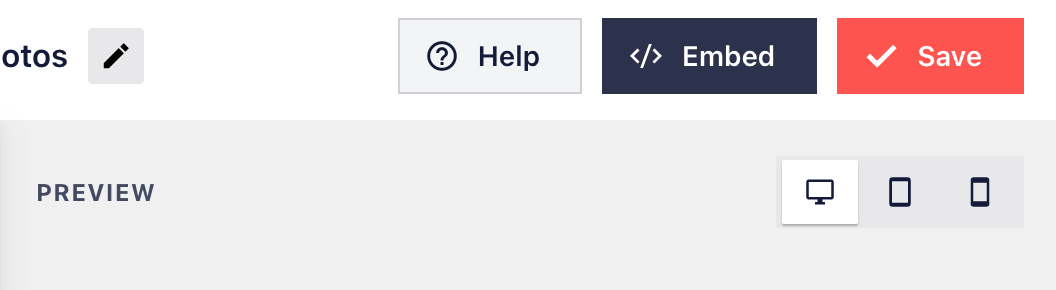
カスタマイズが完了したら、右上隅にある「保存」ボタンをクリックします。
ステップ 5: Instagram フィードを WordPress に埋め込む
最後のステップまで進みました! Instagram フィードを WordPress ウェブサイトに埋め込む方法を学びましょう。
デザインを保存した後、 「埋め込み」ボタンをクリックします。

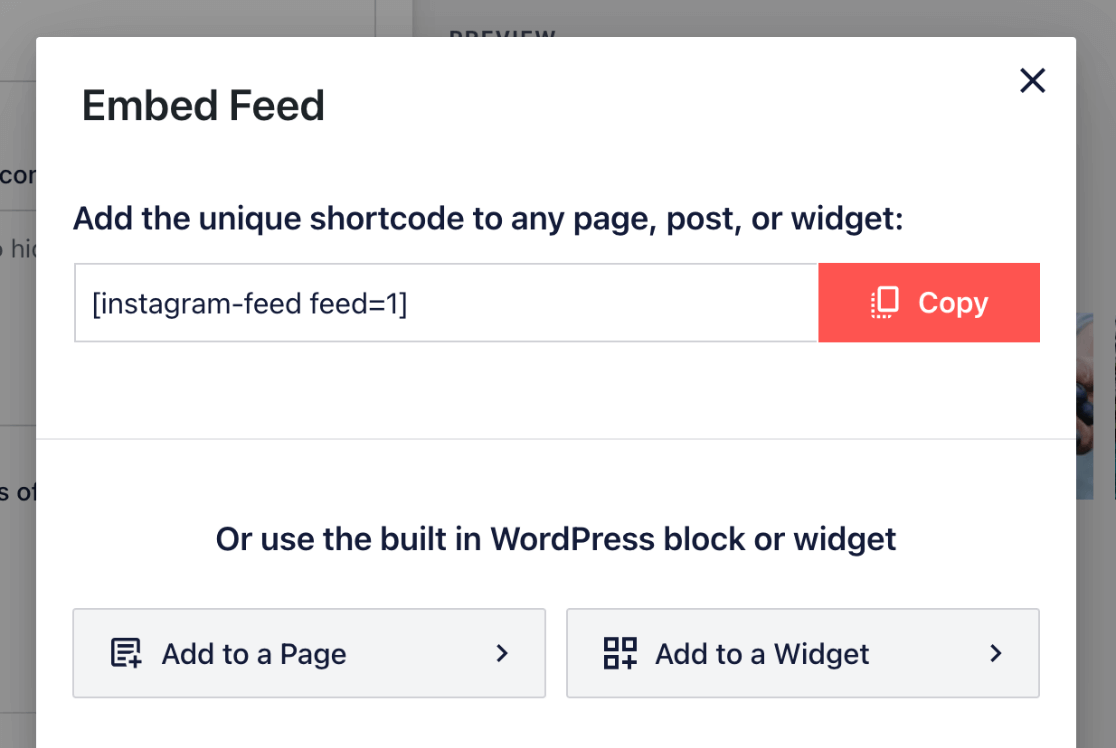
Instagram フィードを Web サイトに埋め込む方法には 3 つのオプションがあります。 以下でそれぞれについて説明しますが、ショートコードのfeed=の横の数字をメモしておきます (この場合は 1)。

1. ショートコードを使用して埋め込む
ショートコードを使用する場合は、 [コピー]ボタンを押して、WordPress ショートコード ブロックを使用して Instagram フィードのショートコードを任意のページまたは投稿に貼り付けるだけです。
Instagram フィード» すべてのフィードに移動すると、さまざまなフィードのショートコードをいつでも見つけることができます。 ここでは、各フィードの横にショートコードが表示されます。
2. フィードをページに追加する
[ページに追加]を選択すると、ページのリストが表示され、フィードを埋め込みたいページを選択できます。 そのページの WordPress エディターに自動的に移動します。 このオプションは、投稿またはページを編集するときにいつでも使用できます。
WordPress エディターで、 +アイコンをクリックして新しいブロックを追加します。 Instagram フィードと入力し始めると、ブロック オプションが表示されます。

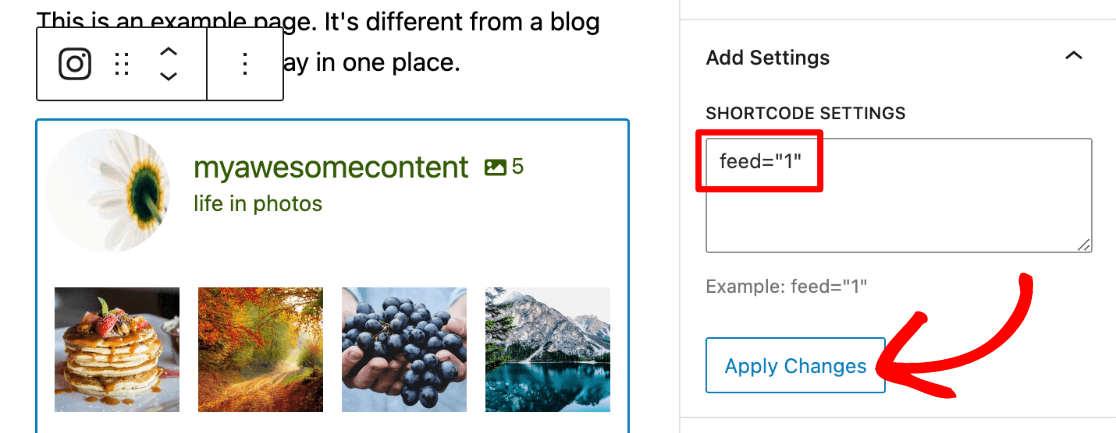
ブロックはデフォルトでフィードの 1 つを使用します。複数のフィードがある場合は、どれを表示するかを選択する必要があります。 サイドバーのショートコード設定で、 feed=” ”を正しい番号に変更します。 次に、 「変更を適用」を押します。

3. Instagramウィジェットを追加する
Instagram コンテンツをフィード ウィジェットとして追加することもできます。これは、サイドバーやフッターなど、すべてのページでフィードを簡単に紹介したい場合に最適なオプションです。
埋め込みオプションから[ウィジェットに追加]をクリックすると、サイトのウィジェット領域が表示されます。 ( [外観] » [ウィジェット]に移動しても見つけることができます)。
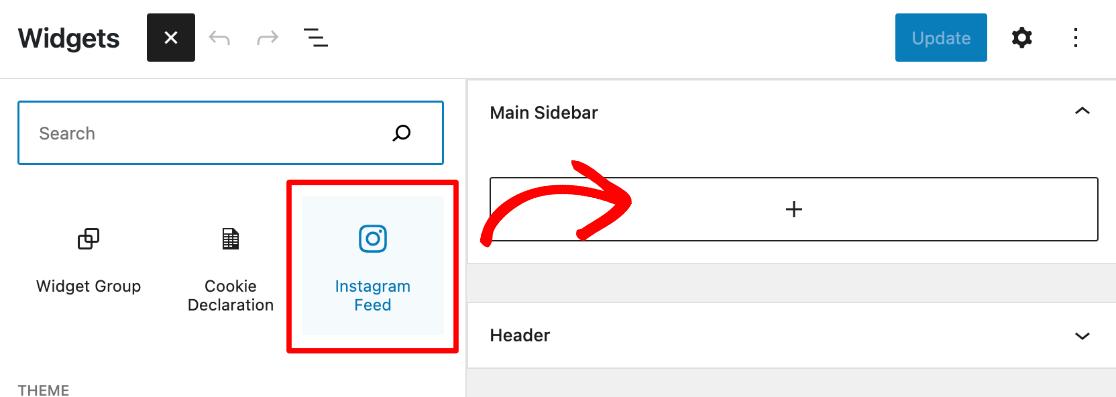
ここでは、ページ上部にある青い+アイコンをクリックして新しいウィジェットを追加し、左側のサイドバーに「Instagram フィード」と入力し始めます。 ウィジェットが表示されたら、選択したウィジェットの場所にドラッグできます。
注:このオプションを使用するには、WordPress テーマがウィジェット領域をサポートしている必要がありますが、多くのテーマは一般的なウィジェットの場所をサポートしています。

必要な 1 つのフィードが表示されない場合は、前の埋め込みオプションでページ エディターで行ったように、サイドバーのショートコード設定でfeed=番号を変更できます。
右上にある[更新]を押して、フィード ウィジェットを公開します。
それでおしまい! WordPress Instagram フィードの作成方法を学習しました。
スマッシュバルーンで作成した最終的な Instagram 写真フィードをご覧ください。

WordPress サイトに素晴らしい Instagram フィードを設定したので、MonsterInsights を使用して、新しいフィード ページからのトラフィックとコンバージョンを追跡します。
この記事を気に入っていただけた場合は、「Google Analytics ソーシャル メディア トラッキングの設定方法」もぜひご覧ください。
まだMonsterInsightsを使っていないのですか? 何を待っていますか?
最高の WordPress チュートリアルと Google Analytics の最新情報を入手するには、Twitter、Facebook、Youtube を忘れずにフォローしてください。
スマッシュバルーンの代替品をお探しですか? これらのプラグインをチェックしてください。
- 不気味なオートメータ
- リバイバルソーシャル
- 彼らにソーシャルな情報を提供する
- WPズーム
