WordPress の Twitter フィードを作成する方法 (ステップバイステップ)
公開: 2022-12-05ツイートや Twitter のタイムラインもウェブサイトに公開しますか? この記事を読んで、新しい Twitter コンテンツが投稿されるとすぐに Web サイトを自動的に更新する WordPress Twitter フィードを作成する方法を確認してください。
Twitter から継続的に新しいコンテンツを公開すると、Web サイトが新鮮で訪問者にとって魅力的であることが維持されます。 また、新しい資料を作成する代わりに、既存のコンテンツを再利用する時間を節約できます。
WordPress の Twitter フィードとは?
WordPress Twitter フィードには、WordPress Web サイトに埋め込まれた個々のツイート、自分のタイムライン、または別のユーザーのタイムラインが表示されます。 フィードには、ハッシュタグ、検索キーワード、またはその他の基準に基づいてツイートを表示することもできます。
WordPress サイトで Twitter フィードを作成する最良の方法は、その目的のために作成されたプラグインを使用することです。 これにより、誰でもあらゆる種類の Twitter コンテンツをカスタマイズして表示できるようになります。
この例では、Smash Balloon の Twitter Feed Pro というソーシャル メディア フィード プラグインを使用します。

Twitter Feed Pro は、ツイートとタイムラインを WordPress に埋め込む作業を自動化します。 表示するコンテンツとサイトでの表示方法をフィルタリングするための膨大な数のオプションがあります.
そして、これらすべてが使いやすいパッケージに含まれており、初心者でも WordPress サイトで見栄えの良い Twitter フィードを作成できます.
以下は、Twitter Feed Pro を使用すると得られるその他の利点です。
- Twitter フィードは、新しいクロール可能なコンテンツを定期的に追加することで、Web サイトに SEO の価値を追加します
- フィード コンテンツはレスポンシブで、モバイルからデスクトップまで、あらゆる画面サイズで美しく表示されます
- 他のユーザー、自分の Twitter アカウント、フォローしているユーザーのツイートを表示したり、ハッシュタグや検索語をフィルタリングして表示したりできます
- 複数のページまたはウィジェットで、さまざまなユーザーからのフィードを必要なだけ表示します
- Twitter コンテンツは、デフォルトでサイトのスタイルを継承して、全体的な Web デザインに一致します
このチュートリアルでは、Twitter Feed Pro の使用方法を示しているため、以下にさらに多くの機能が表示されます。
他のソーシャル プラットフォームを使用している人のために、Smash Balloon は WordPress サイトに他のソーシャル メディア フィードを表示するためのプラグインも作成しています。
- Facebook フィード プロ
- Instagram フィード プロ
- YouTube フィード プロ
- ソーシャルウォール
サイトで複数のソーシャル フィード プラグインを使用したい場合は、WordPress に必要なすべてのソーシャル メディア ツールを入手できるオール アクセス バンドルが最適です。
では、WordPress で Twitter Feed Pro プラグインを使用して実際のフィードを作成し、その方法を正確に見てみましょう。
WordPress に Twitter フィードを追加する方法 (4 ステップ)
プラグインを取得することから始めて、残りの簡単な手順に従います。
ステップ 1. WordPress に Twitter Feed Pro をインストールする
ステップ 2. カスタム Twitter フィードを作成する
ステップ 3. Twitter フィードのレイアウトと表示オプションをカスタマイズする
ステップ 4. Twitter フィードを WordPress サイトに追加する
始めましょう…。
ステップ 1. WordPress に Twitter Feed Pro をインストールする
サイトに Twitter Feed Pro プラグインをインストールするには、Smash Balloon サイトにアクセスして、目的のプランを選択します。
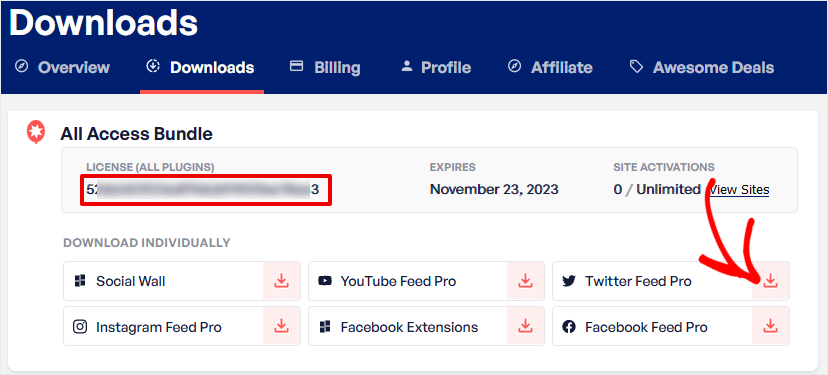
チェックアウト プロセスが完了したら、Smash Balloon のサイトの [マイ アカウント]ページに移動し、[ダウンロード] タブをクリックします。

このページでは 2 つのことを行います。 まず、 Twitter Feed Proの横にあるダウンロード アイコンをクリックして、プラグインをダウンロードし、コンピューターに保存します。
次に、ライセンス (すべてのプラグイン)ラベルの下にあるライセンス キーをコピーします。 次のステップでこのキーを入力します。
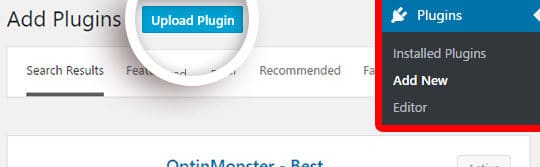
次に、WordPress にログインし、メイン ダッシュボード メニューから [プラグイン] » [新規追加] をクリックします。 このページの上部にある [プラグインのアップロード] ボタンをクリックします。

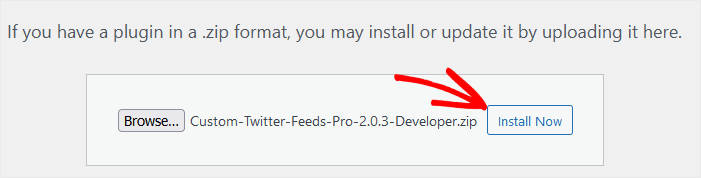
この時点で、Smash Balloon からダウンロードした ZIP ファイルを選択し、 [今すぐインストール] ボタンをクリックします。

プラグインをインストールしたら、[プラグインを有効にする] ボタンをクリックして終了します。
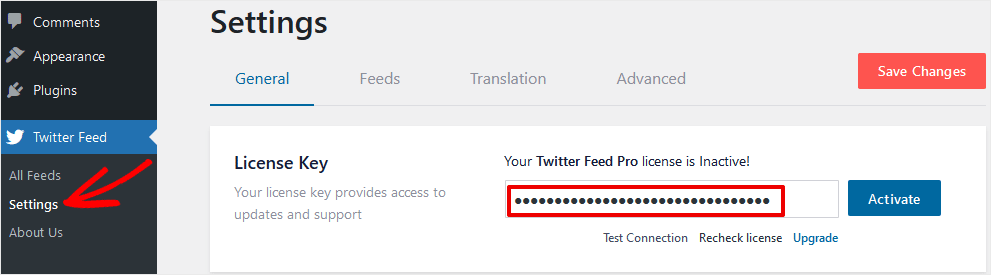
以上で、Twitter Feed Pro がインストールされました。 これで、WordPress メニューの [ Twitter フィード] » [設定]をクリックして、以前に Smash Balloon アカウントからコピーしたライセンス キーを入力できます。

[有効化]をクリックしてアカウントを確認すると、Twitter Feed Pro を使用する準備が整います。 WordPress で初めての Twitter フィードを作成してみましょう。
ステップ 2. カスタム Twitter フィードを作成する
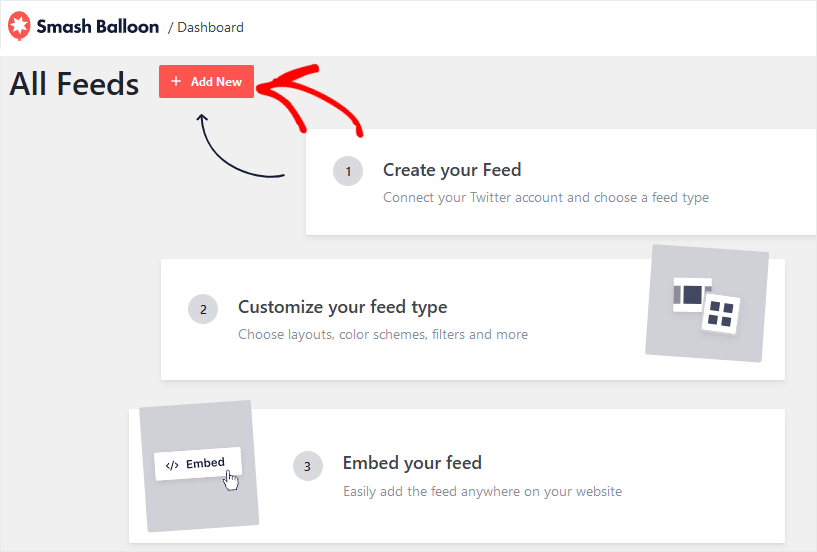
WordPress サイトで新しい Twitter フィードを作成するプロセスを開始するには、[ Twitter フィード] » [すべてのフィード] をクリックします。
これが Twitter Feed Pro で作成する最初のフィードである場合は、新しいフィード ウィザードが表示されます。 [新規追加] ボタンをクリックします。

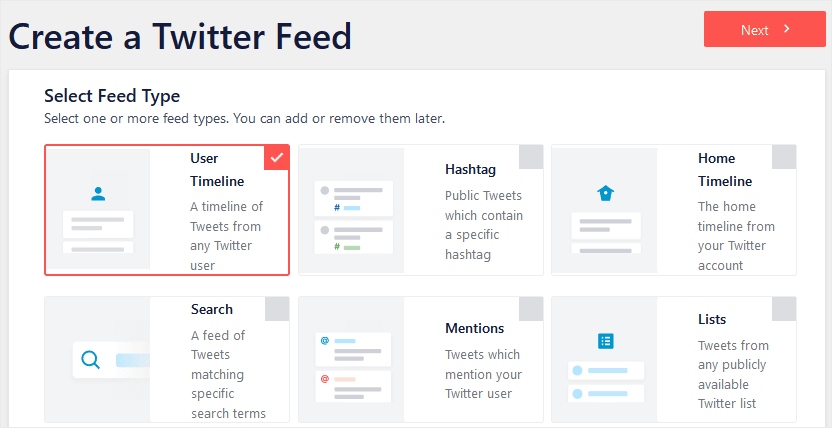
次に、サイトに表示するフィードの種類を選択する必要があります。

この例では、 User Timelineを選択します。 これにより、サイトに表示したい Twitter ユーザーのタイムラインを含むフィードが表示されます。 フィードの種類を選択したら、[次へ] ボタンをクリックして続行します。
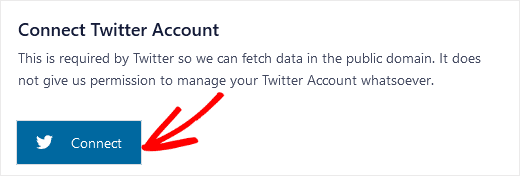
Twitter タイムラインを追加するには、Twitter アカウントを接続する必要があります。 [接続] ボタンをクリックします。

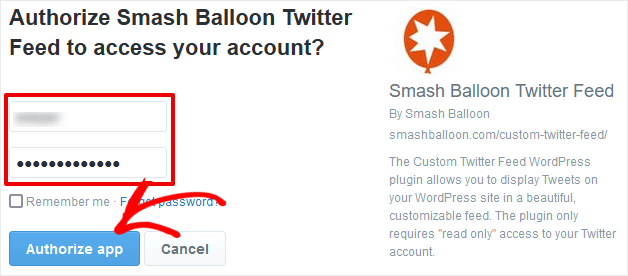
次に、有効な Twitter アカウント名またはハンドル名とパスワードを入力し、[アプリを承認] ボタンをクリックします。 これにより、Twitter Feed Pro が Twitter のコンテンツにアクセスできるようになり、サイトで公開できるようになります。

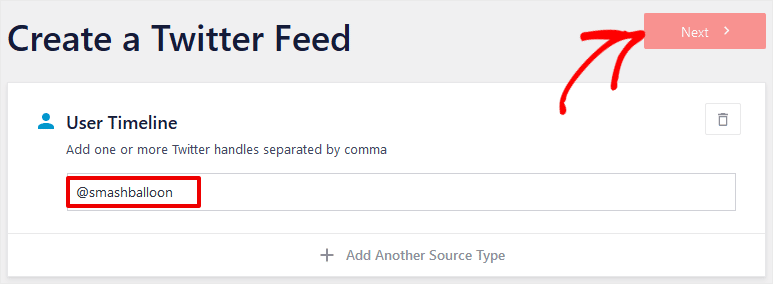
次の画面で、フィードに表示する Twitter アカウントのハンドルを入力します。 ハンドルを入力し、[次へ] ボタンをもう一度クリックします。

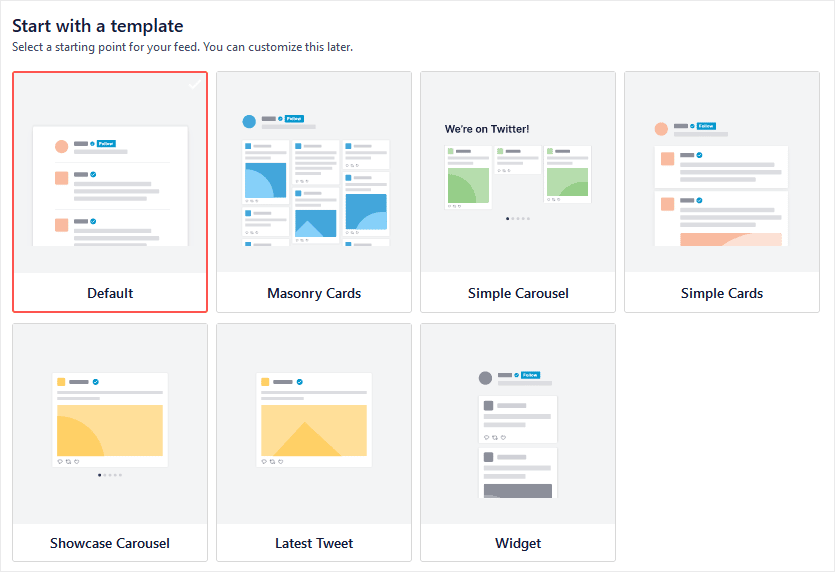
次の画面では、フィードの全体的な外観を制御するテンプレートを選択できます。 このステップでは、最初に既定のテンプレートを選択します。 このテンプレートは、プロセスの次のステップでカスタマイズできます。

OK、その [次へ] ボタンをもう一度クリックしてください。 フィードがすべて設定されました。
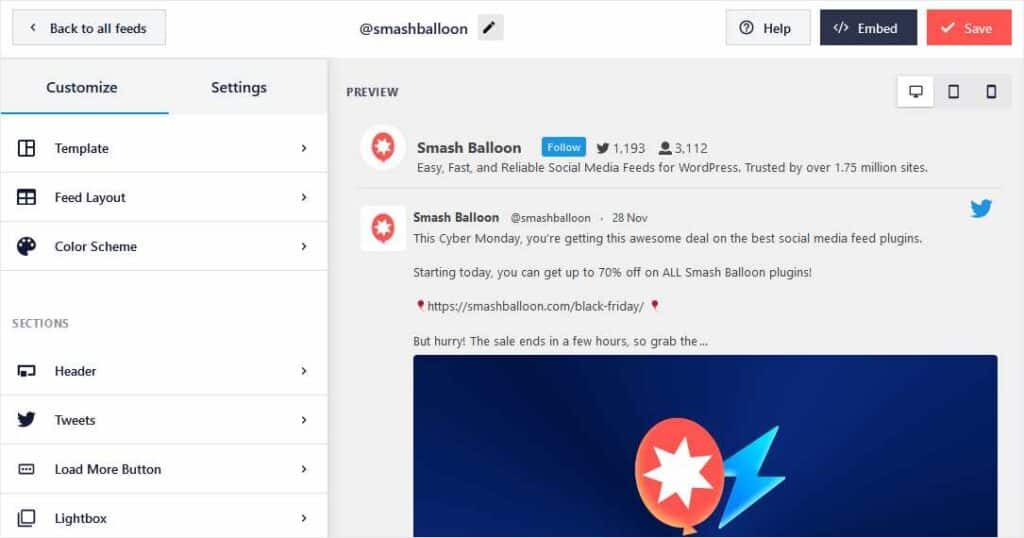
フィード エディター画面にフィードのプレビューが表示されます。

次のステップでフィードのレイアウトと表示を構成するため、この画面にとどまります。

ステップ 3. Twitter フィードのレイアウトと表示オプションをカスタマイズする
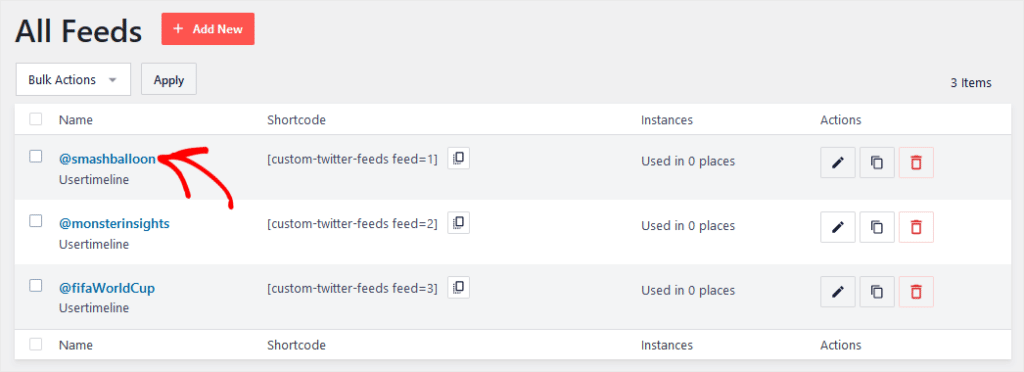
まだフィード エディター画面を開いている場合は、問題ありません。 そうでない場合は、[ Twitter フィード] » [すべてのフィード]に移動して、Twitter Feed Pro プラグインで作成したフィードのリストを表示します。

次に、カスタマイズするフィードをクリックして、フィード エディターに移動します。
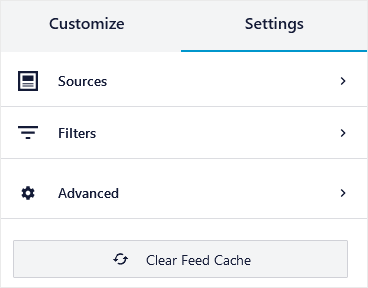
フィード エディター画面の[設定] タブでは、フィード ソースを変更し、フィルターを作成して、キーワードに応じてツイートを含めたり除外したりできます。 返信やリツイートを表示するかどうかも選択できます。

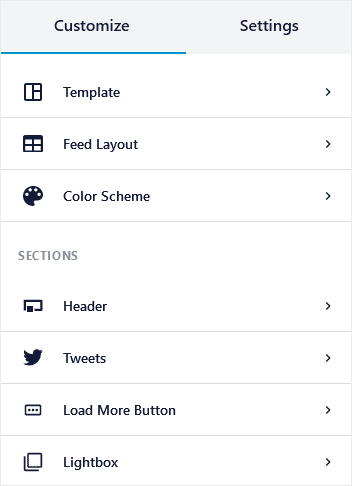
[カスタマイズ] タブで、フィードのレイアウト、テンプレート、配色を変更できます。

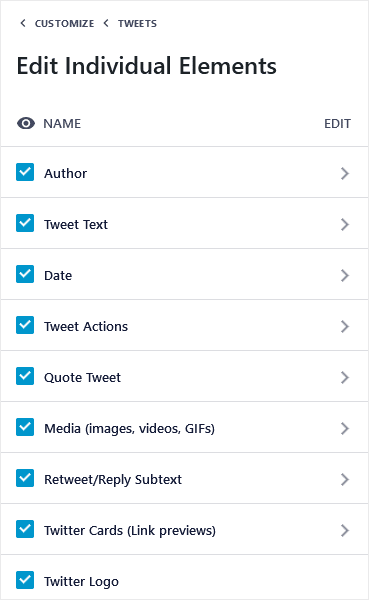
ヘッダー コンテンツ、さらに読み込むボタン、およびフィードをライトボックスに表示するかどうかを変更することもできます。 ツイート項目をクリックして、フィード内の個々のツイートの外観をカスタマイズします。

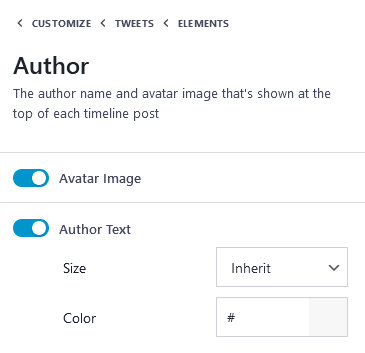
ここでは、ツイートに埋め込まれたメディア、バイライン情報、Twitter カード、およびその他の要素を表示するかどうかを選択できます。 フィードに画像や動画を表示したくない場合は、[メディア] ボックスをオフにします。
メニュー項目の横にある›記号をクリックして、追加の設定を表示することもできます。 たとえば、著者のアバター画像とテキストを表示するかどうかを選択できます。

好みに合わせてフィードを修正したら、右上の [保存] ボタンをクリックします。
フィードが設定され、ウェブサイトに表示する準備ができました。 あとは、この Twitter コンテンツを表示する場所を決めるだけです。
ステップ 4. Twitter フィードを WordPress サイトに追加する
WordPress サイトでの Twitter コンテンツの場所に関しては、いくつかのオプションがあります。 フィードをページまたは投稿に埋め込むか、Twitter フィードを含むウィジェットを追加できます。
サイトに Twitter フィードを追加するには、まずフィード エディターを開きます (まだ開いていない場合)。 次に、右上の [保存] ボタンの横にある [埋め込み] ボタンをクリックします。

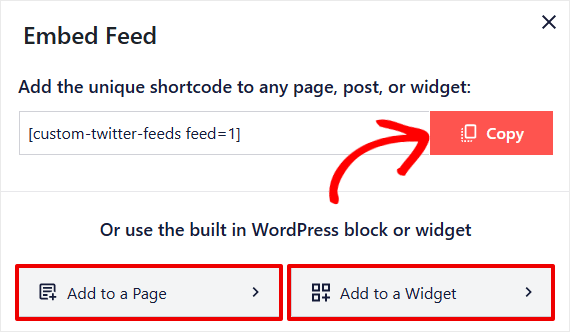
これで、WordPress サイトに Twitter フィードを埋め込むための 3 つのオプションを提供するボックスが表示されます。
- ショートコードをコピーして、任意の投稿、ページなどにフィード コンテンツを配置します。
- ブロック エディターを使用してフィードを任意のページに追加する
- Twitter フィードを WordPress ウィジェットに追加する

ショートコードで Twitter フィードを追加する方法
ショートコードを使用して Twitter フィードを埋め込むには、[コピー] ボタンをクリックするだけです。 次に、ショートコードが有効になっている任意のページ、投稿、ウィジェット、またはその他の場所に移動します。 ショートコードを WordPress HTML エディターに貼り付けるか、Gutenberg エディターでショートコード ブロックを使用できます。

ページを保存または更新して、ライブ フィードを表示してください。

ページに Twitter フィードを追加する方法
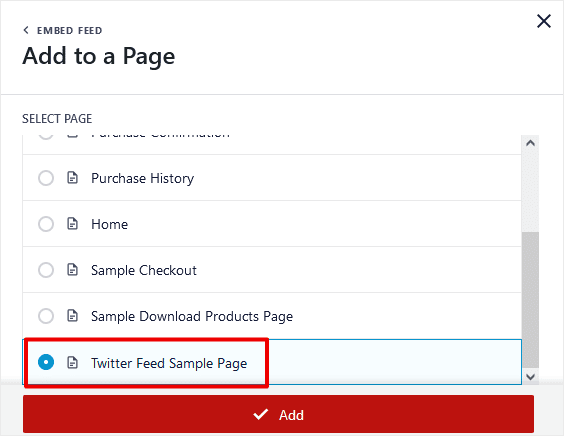
WordPress の個々のページにフィードを追加する別の方法は、前の手順で [ページに追加] ボタンをクリックすることです。 これにより、サイトで公開されているすべてのページが表示されるチェックリストが開きます。

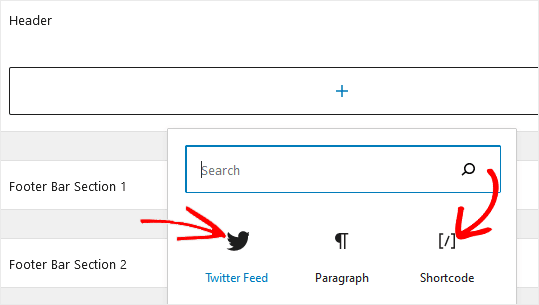
これで、フィードを表示する任意のページを選択して、[追加] をクリックできます。 そのページが新しいタブで開きます。 プラス記号(+)をクリックして、フィードを表示したい場所に新しいブロックを追加します。

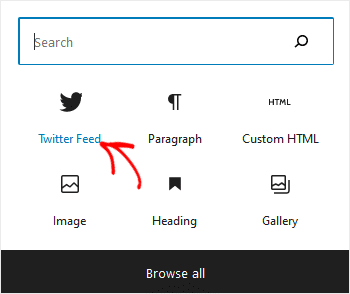
次に、 Twitter フィードブロック アイコンをクリックすると、選択した場所にフィードが追加されます。 これで完了です。ページを保存してプレビューできます。
Twitter フィードを WordPress ウィジェットに追加する方法
最後の例では、Twitter フィードをウィジェットに追加する方法を示します。 WordPress テーマで許可されている場所ならどこにでもウィジェットを配置できます。
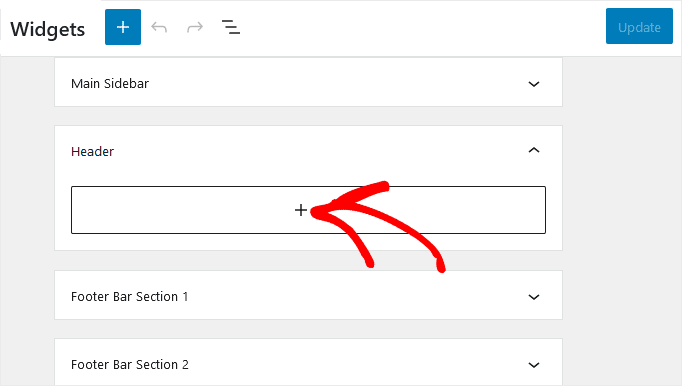
Twitter フィードをウィジェットに配置するには、フィード エディターで [埋め込み] をクリックし、[ウィジェットに追加] ボタンをクリックします。 WordPressでウィジェット編集画面が開きます。

Twitter フィードを表示するウィジェットの下にあるプラス記号(+)をクリックして、ブロック エディターを開きます。 これで、以前にフィードを配置するために使用したいずれかの方法を使用できます。

Twitter フィードアイコンをクリックしてフィードを自動的に配置するか、[ショートコード] をクリックして Twitter フィード ショートコードを使用します。
終了したら、[更新] ボタンをクリックして完了です。 サイドバー ウィジェットに表示される新しい Twitter フィード、または配置した場所をチェックしてください。
プラグインなしで WordPress で Twitter フィードを作成できますか?
はい、プラグインなしで Twitter の投稿とタイムラインを表示できます。 WordPress に組み込まれているツールを使用してそれを行うには、いくつかの方法があります。
WordPress で Twitter ブロックを使用してツイートまたはタイムラインを追加する
WordPress で Gutenberg ブロック エディターを使用している場合は、 Twitterという名前の組み込みブロックを使用してツイートを簡単に追加できます。
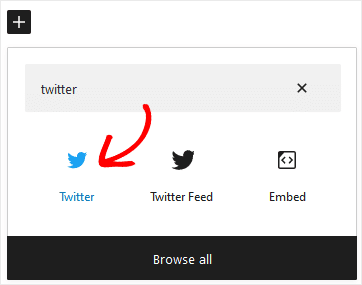
Twitter ブロックでツイートを追加するには、任意のページまたは投稿を開いてください。 Twitter ブロックを表示したい場所にカーソルを置き、 +をクリックして新しいブロックを追加します。

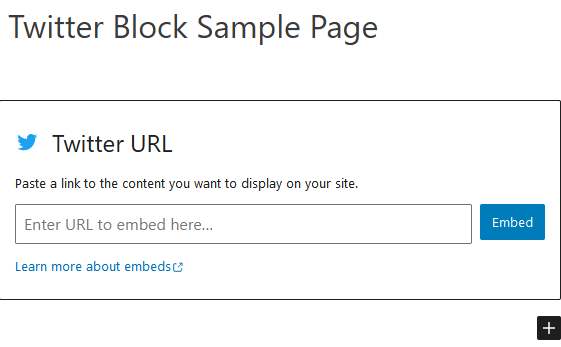
次に、「twitter」を参照または検索して、WordPress のブロック エディターに組み込まれているTwitterブロックを見つけます。 ブロックをクリックして配置すると、エディタ画面にこれが表示されます。

この時点で、Twitter のツイート、タイムライン、またはその他のコンテンツ タイプの URL を入力します。
個々のツイートの URL を見つけるには、ツイートの横にある日付ラベルをクリックして別のタブで開きます。 次に、ブラウザのアドレス バーから URL をコピーします。 これで、その URL を WordPress の Twitter ブロックに貼り付けることができます。
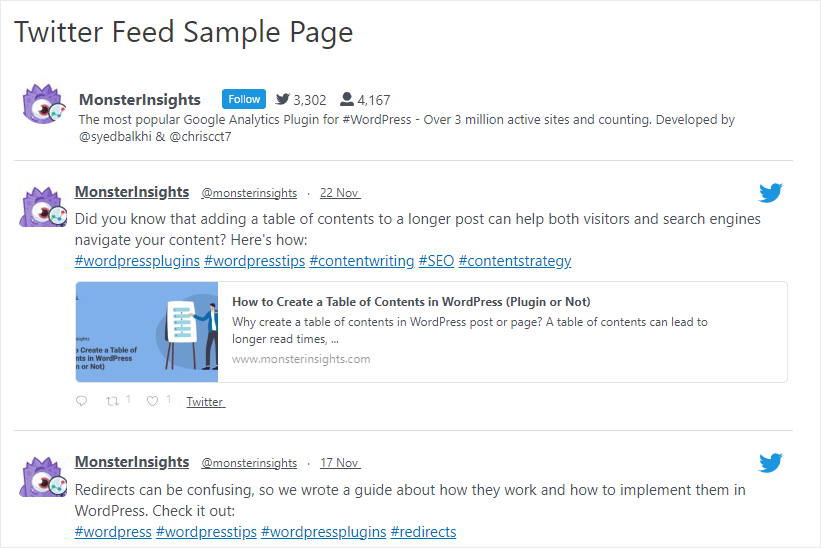
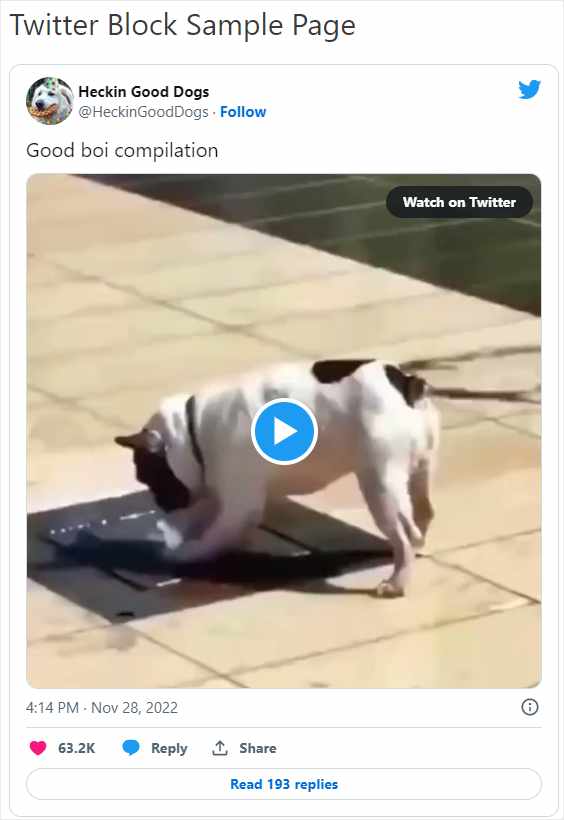
Twitter ブロックを使用してページに公開されたときのツイートは次のようになります。

ご覧のとおり、デフォルトのツイート表示は素晴らしくシンプルです。 残念ながら、レイアウトと表示をあまり制御できません。
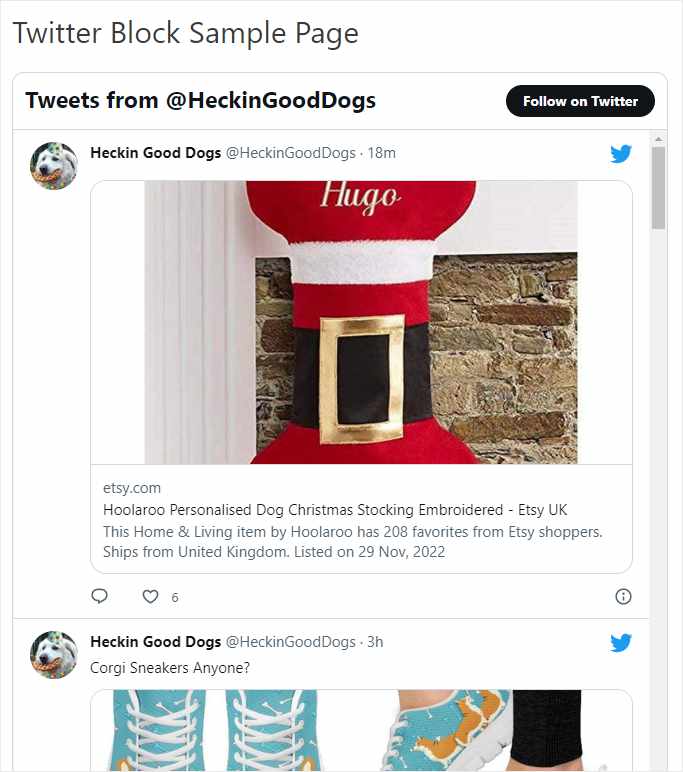
TwitterブロックにタイムラインのURLを入力すると公開ページにこんな感じで表示されます。

WordPress は、選択したタイムラインのすべてのコンテンツを返信なしでボックスに表示します。 繰り返しますが、表示される投稿の数、画像や返信が含まれているかどうか、またはその他の設定を制御することはできません.
組み込みの Twitter ブロックによって提供される表示とレイアウトのオプションがないことを考慮すると、WordPress に Twitter フィードを追加するこの方法を使用することはあまりお勧めしません.
Smash Balloon の Twitter Feed Pro のような専用のソーシャル フィード プラグインを使用すると、はるかに優れた結果とより多くのカスタマイズ オプションが得られます。
これで、ツイートや Twitter タイムラインなどのソーシャル コンテンツを WordPress サイトに追加するメリットを享受する準備が整いました。 より多くのサイト トラフィックとより多くのソーシャル フォロワーを獲得し、わずかな労力でサイト コンテンツを更新しましょう!
OK、WordPress に Twitter フィードを追加する方法に関するチュートリアルはこれで終わりです。
この記事を気に入っていただけたなら、Google アナリティクスでソーシャル メディア トラッキングを設定する方法に関する記事を気に入っていただけると思います。
さらに役立つチュートリアル、レビュー、Google アナリティクスのヒントについては、Twitter、Facebook、YouTube でフォローすることを忘れないでください。
