Socket.IOを使用して簡単なReactチャットアプリケーションを作成する方法
公開: 2022-02-10ねえ、Slackのようなアプリケーションがどのように機能するのか疑問に思ったことはありますか? または、そのようなアプリを作成するのはどれほど難しいでしょうか?
この記事では、ReactJSとSocketIOを使用してSlackのようなシンプルなreactチャットアプリケーションを作成する方法のステップバイステップガイドを紹介します。 Slackが提供するすべての機能のかなり単純化されたバージョンを構築するので、このチュートリアルを最初の良い例として取り上げてください。
核心的な開発作業に入る前に、準備が必要ないくつかの必需品があります。
3つの重要な前提条件:
- JavaScriptの基本的な知識が必要です。
- NodeJSとNPMがデバイスにインストールされている必要があります。
- IDEまたは任意のテキストエディタを用意します。
これらを設定したら、次の3つの非常に単純な機能を備えたアプリケーションを実現するための手順を実行します。
- ニックネームを入力してログインします。
- 静的に提供されるチャネルを切り替えます。
- チャンネル(絵文字を含む)にメッセージを送信します。
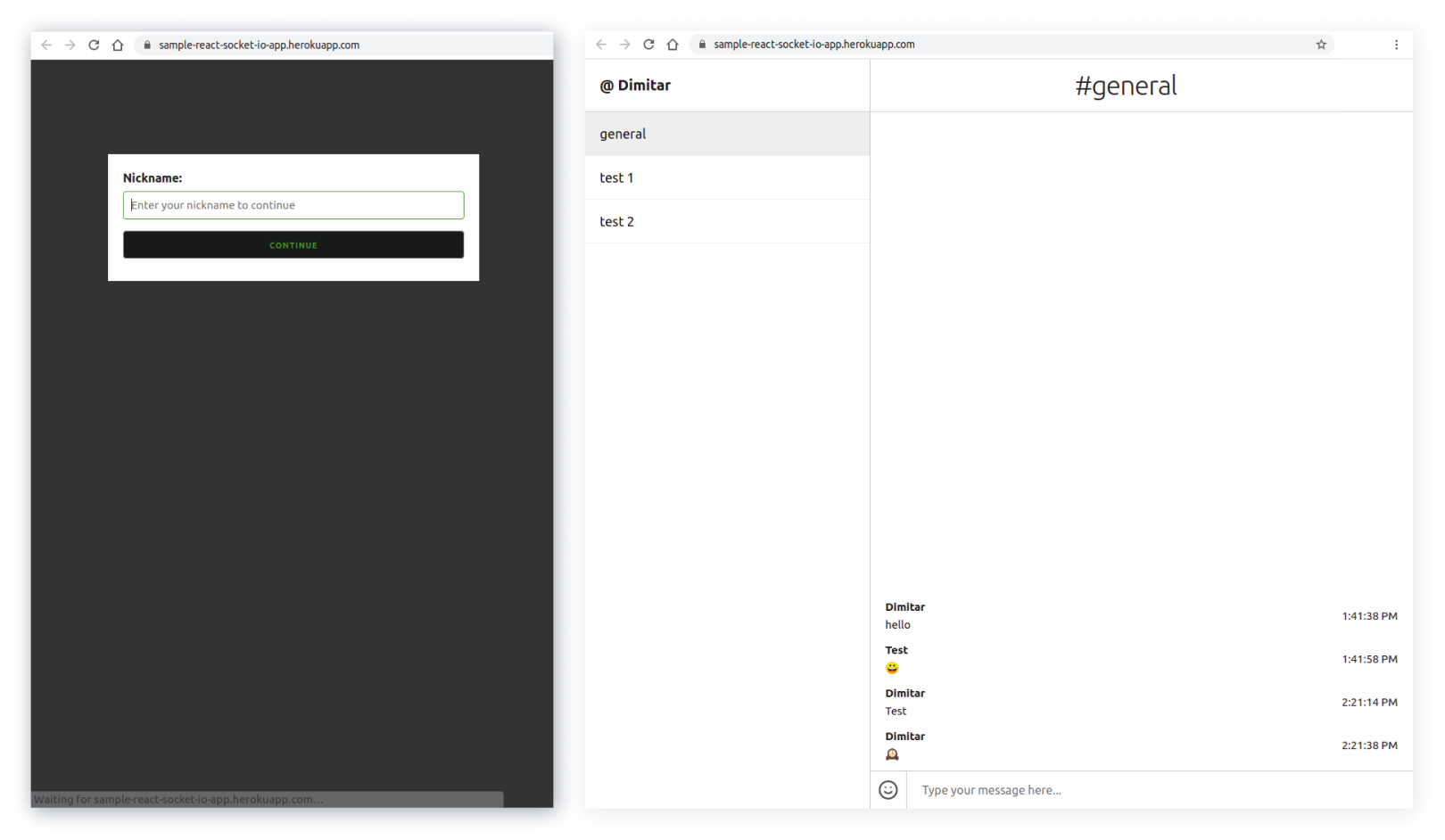
完了すると、次のようなアプリケーションが作成されます。

すべて準備ができていますか? はい!? それでは、それに取り掛かりましょう。
1.ReactJSアプリケーションを初期化します
まず、ReactJSアプリケーションを作成して初期化する必要があります。 そのために、 create-react-app.
ターミナルを開いて実行します。
npx create-react-app simple-react-js-chat-application
これにより、ベースReactJSスケルトンを使用して新しいディレクトリsimple-react-js-chat-applicationが作成されます。 現時点では、ベースプロジェクトの構造については説明しません。
2.依存関係をインストールします
次のステップは、フロントエンドクライアントに必要な依存関係をインストールすることです。 あなたのターミナルで:
- プロジェクトディレクトリに移動します。
cd simple-react-js-chat-application
- 走る:
npm install axios emoji-mart node-sass skeleton-css socket.io-client uuid
これにより、前提条件の依存関係がインストールされます。
- axios –チャネルとメッセージをフェッチするためにバックエンドを呼び出すために使用しています。
- emoji-mart –絵文字用のReactコンポーネントです。
- skeleton-css –シンプルなレスポンシブCSSボイラープレート。
- socket.io-client –ソケットに接続するためのNPMパッケージ。
- uuid –一意のユーザーIDライブラリ
- node-sass –SCSSを使用します。
3.バックエンドサーバーを作成します
Socket.IOを使用するには、イベントと一部のAPIエンドポイントを処理するサーバーを作成する必要があります。つまり、チャネルとメッセージを取得します。 この場合、NodeJSで処理される可能な限り単純なサーバーを使用します。
srcフォルダーに新しいディレクトリサーバーを作成することから始めます。 次に、次のファイルの作成を開始します。
Package.jsonファイル
package.jsonファイルは、npmの処理、依存関係、およびdevの依存関係を指定します。 これは実際のJSONファイルであり、JavaScriptオブジェクトではありません。
Node.JS自体に必要な主なフィールドは、名前とバージョンです。 名前には、プロジェクトの名前とバージョン(パッケージバージョン)が含まれます。
{ "name": "server", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "cors": "^2.8.5", "express": "^4.17.1", "socket.io": "^3.0.4", "uuid": "^8.3.2" } }Server.jsファイル
このファイルは、バックエンドサーバーがサーバーのインスタンス化、カスタムルート、およびイベント/送信リスナーを処理するロジックに従います。
const http = require("http"); const express = require("express"); const cors = require("cors"); const socketIO = require("socket.io"); const { addMessage, getChannelMessages } = require("./messages"); const { channels, addUserToChannel } = require("./channels"); const { addUser, removeUser } = require("./users"); const app = express(); app.use(cors()); const server = http.createServer(app); const io = socketIO(server, { cors: { origin: "*", }, }); const PORT = process.env.PORT || 8080; io.on("connection", (socket) => { // Get nickname and channel. const { nickname, channel } = socket.handshake.query; console.log(`${nickname} connected`); // Join the user to the channel. socket.join(channel); addUser(nickname, socket.id); addUserToChannel(channel, nickname); // Handle disconnect socket.on("disconnect", () => { console.log(`${nickname} disconnected`); removeUser(nickname); }); socket.on("CHANNEL_SWITCH", (data) => { const { prevChannel, channel } = data; if (prevChannel) { socket.leave(prevChannel); } if (channel) { socket.join(channel); } }); socket.on("MESSAGE_SEND", (data) => { addMessage(data); const { channel } = data; socket.broadcast.to(channel).emit("NEW_MESSAGE", data); }); }); app.get("/channels/:channel/messages", (req, res) => { const allMessages = getChannelMessages(req.params.channel); return res.json({ allMessages }); }); app.get("/getChannels", (req, res) => { return res.json({ channels }); }); server.listen(PORT, () => console.log(`Server listening to port ${PORT}`));Users.jsファイル
このコンポーネントは、構築しているアプリケーションの「ユーザー」を担当します。 この場合、ユーザーを追加/削除するだけで済みます。
const users = {}; const addUser = (nickname, socketId) => { users[nickname] = socketId; } const removeUser = (nickname) => { if(users.hasOwnProperty(nickname)) { delete users[nickname]; } } module.exports = { users, addUser, removeUser };Messages.jsファイル
このファイルは、メッセージの機能を追加します。つまり、メッセージを配列に追加し、特定のチャネルメッセージを取得します。
const messages = []; const addMessage = (data) => { messages.push(data); return data; }; const getChannelMessages = (channel) => messages.filter((message) => message.channel === channel); module.exports = { addMessage, getChannelMessages };Channels.jsファイル
このファイルは、チャネルのロジックを保持します–デフォルトのロジックと、チャネルにユーザーを追加する機能を初期化します
const channels = [ { id: 1, name: "general", users: [], }, { id: 2, name: "test 1", users: [], }, { id: 3, name: "test 2", users: [], }, ]; const addUserToChannel = (channel, nickname) => { channels.filter((c) => c.name === channel).map((c) => { c.users.push(nickname); return c; }); } module.exports = { channels, addUserToChannel };ターミナルを実行し、ディレクトリにNPM依存関係をインストールします。
npm run installNPMが終了し、サーバーの準備が整うまで待ちます。 実行して試すことができます
npm start
4.フロントエンドパーツを作成します
重要ではありませんが、最後に達成することは、アプリケーションのフロントエンド部分を作成することです。 フロントエンドはバックエンドサーバーと通信して、コア機能を提供します。つまり、ニックネームの入力、チャネルの切り替え、メッセージの送信などです。
アプリケーションの第一画面から始めましょう。
srcフォルダーに移動し、 App.jsを開きます。 次に、その内容を以下のものに置き換えます。
import "./index.css"; import "./App.css"; import { useState } from "react"; import Chat from "./components/Chat/Chat"; import LoginDialog from "./components/LoginDialog"; function App() { const [nickname, setNickname] = useState(""); const [loggedIn, setLoggedIn] = useState(false); const handleNicknameChange = (event) => { setNickname(event.target.value.trim()); }; const handleNicknameSubmit = (e) => { if (!nickname.length) return; e.preventDefault(); setLoggedIn(true); }; return ( <div className="main-div"> {!loggedIn ? ( <LoginDialog nicknameChange={handleNicknameChange} nicknameSubmit={handleNicknameSubmit} /> ) : ( <Chat nickname={nickname} /> )} </div> ); } export default App;Appコンポーネントには、ニックネームの状態と、ユーザーが「ログイン」しているかどうかのロジックが含まれています。 また、状態に応じて、LoginDialogまたはChatなどの適切なコンポーネントをレンダリングします。
形を追加する
App.cssを開き、コンテンツを次のように置き換えます。
.login-container { position: fixed; left: 10%; right: 10%; top: 50%; transform: translate(0, -50%); display: flex; flex-direction: column; } .text-input-field { padding: 24px 12px; border-radius: 7px; font-size: 24px; } .text-input-field:focus { outline: none; } .login-button { margin-top: 20px; padding: 24px 12px; font-size: 28px; background-color: rgb(0, 132, 255); color: white; font-weight: 600; text-align: center; text-decoration: none; border-radius: 7px; }新しいフォルダーヘルパーを作成し、 socket.jsという名前のファイルをその中に配置します。
import io from "socket.io-client"; import axios from "axios"; let socket; const SOCKET_URL = "http://localhost:8080"; export const initiateSocket = (channel, nickname) => { socket = io(SOCKET_URL, { query: { channel, nickname }, }); console.log("Connecting to socket"); if (socket && channel) { socket.emit("CHANNEL_JOIN", channel); } }; export const switchChannel = (prevChannel, channel) => { if (socket) { socket.emit("CHANNEL_SWITCH", { prevChannel, channel }); } }; export const subscribeToMessages = (callback) => { if (!socket) { return; } socket.on("NEW_MESSAGE", (data) => { callback(null, data); }); }; export const sendMessage = (data) => { if (!socket) { return; } socket.emit("MESSAGE_SEND", data); }; export const fetchChannels = async () => { const response = await axios.get(`${SOCKET_URL}/getChannels`); return response.data.channels; }; export const fetchChannelMessages = async (channel) => { const response = await axios.get( `${SOCKET_URL}/channels/${channel}/messages` ); return response.data.allMessages; };このコンポーネントは、バックエンドサーバーと通信するために後でReactコンポーネントで使用する必要なヘルパー関数をエクスポートします。
ほぼ準備が整いました!
次に、ニックネームを提供するためのダイアログとチャットレイアウトの作成を続行します。
ログインを設定する
新しいフォルダコンポーネントを作成し、アプリケーションに必要なコンポーネントの作成を続けましょう。
LoginDialog.js:
function LoginDialog({ nicknameChange, nicknameSubmit }) { return ( <div className="dialog-container"> <div className="dialog"> <form className="dialog-form" onSubmit={nicknameSubmit}> <label className="username-label" htmlFor="username"> Nickname: </label> <input className="username-input" autoFocus onChange={nicknameChange} type="text" name="userId" placeholder="Enter your nickname to continue" /> <button type="submit" className="submit-btn"> Continue </button> </form> </div> </div> ); } export default LoginDialog;これは、アプリケーションが最初にロードされたときに開くログイン画面コンポーネントです。 この時点では、ニックネームは提供されていません。 マークアップのみが含まれ、ここの状態に関連するものは何も含まれていません。 コードからわかるように、状態とハンドラーは小道具を介して渡されます。
チャットに命を吹き込む
もう1つのフォルダ(チャット)の作成を続行します。ここで、いくつかのコンポーネントを作成します。
Chat.js
import { useEffect, useRef, useState } from "react"; import "skeleton-css/css/normalize.css"; import "skeleton-css/css/skeleton.css"; import "./Chat.scss"; import { initiateSocket, switchChannel, fetchChannels, fetchChannelMessages, sendMessage, subscribeToMessages, } from "../../helpers/socket"; import { v4 as uuidv4 } from "uuid"; import "emoji-mart/css/emoji-mart.css"; import Channels from "./Channels"; import ChatScreen from "./ChatScreen"; function Chat({ nickname }) { const [message, setMessage] = useState(""); const [channel, setChannel] = useState("general"); const [channels, setChannels] = useState([]); const [messages, setMessages] = useState([]); const [messagesLoading, setMessagesLoading] = useState(true); const [channelsLoading, setChannelsLoading] = useState(true); const [showEmojiPicker, setShowEmojiPicker] = useState(false); const prevChannelRef = useRef(); useEffect(() => { prevChannelRef.current = channel; }); const prevChannel = prevChannelRef.current; useEffect(() => { if (prevChannel && channel) { switchChannel(prevChannel, channel); setChannel(channel); } else if (channel) { initiateSocket(channel, nickname); } }, [channel]); useEffect(() => { setMessages([]); setMessagesLoading(true); fetchChannelMessages(channel).then((res) => { setMessages(res); setMessagesLoading(false); }); }, [channel]); useEffect(() => { fetchChannels().then((res) => { setChannels(res); setChannelsLoading(false); }); subscribeToMessages((err, data) => { setMessages((messages) => [...messages, data]); }); }, []); const handleMessageChange = (event) => { setMessage(event.target.value); }; const handleMessageSend = (e) => { if (!message) return; e.preventDefault(); const data = { id: uuidv4(), channel, user: nickname, body: message, time: Date.now(), }; setMessages((messages) => [...messages, data]); sendMessage(data); setMessage(""); }; const handleEmojiSelect = (emoji) => { const newText = `${message}${emoji.native}`; setMessage(newText); setShowEmojiPicker(false); }; return ( <div className="chat-container"> <Channels nickname={nickname} channelsLoading={channelsLoading} channels={channels} }channel={channel} setChannel={setChannel} /> <ChatScreen channel={channel} messagesLoading={messagesLoading} messages={messages} showEmojiPicker={showEmojiPicker} handleEmojiSelect={handleEmojiSelect} handleMessageSend={handleMessageSend} setShowEmojiPicker={setShowEmojiPicker} message={message} handleMessageChange={handleMessageChange} /> </div> ); export default Chat;これは、ユーザーが「ログイン」したときにチャットアプリケーションのロジックを保持する主要なコンポーネントです。 チャネル、メッセージ、およびメッセージの送信のハンドラーと状態を保持します。

スタイルを整える
コンポーネントとその子コンポーネントのスタイリングを続けましょう。
Chat.scss
.chat-container { width: 100vw; height: 100vh; display: grid; grid-template-columns: 1fr 4fr; } .right-sidebar { border-left: 1px solid #ccc; } .left-sidebar { border-right: 1px solid #ccc; } .user-profile { height: 70px; display: flex; align-items: flex-start; padding-right: 20px; padding-left: 20px; justify-content: center; flex-direction: column; border-bottom: 1px solid #ccc; } .user-profile span { display: block; } .user-profile .username { font-size: 20px; font-weight: 700; } .chat-channels li, .room-member { display: flex; align-items: center; padding: 15px 20px; font-size: 18px; color: #181919; cursor: pointer; border-bottom: 1px solid #eee; margin-bottom: 0; } .room-member { justify-content: space-between; padding: 0 20px; height: 60px; } .send-dm { opacity: 0; pointer-events: none; font-size: 20px; border: 1px solid #eee; border-radius: 5px; margin-bottom: 0; padding: 0 10px; line-height: 1.4; height: auto; } .room-member:hover .send-dm { opacity: 1; pointer-events: all; } .presence { display: inline-block; width: 10px; height: 10px; background-color: #ccc; margin-right: 10px; border-radius: 50%; } .presence.online { background-color: green; } .chat-channels .active { background-color: #eee; color: #181919; } .chat-channels li:hover { background-color: #d8d1d1; } .room-icon { display: inline-block; margin-right: 10px; } .chat-screen { display: flex; flex-direction: column; height: 100vh; } .chat-header { height: 70px; flex-shrink: 0; border-bottom: 1px solid #ccc; padding-left: 10px; padding-right: 20px; display: flex; flex-direction: column; justify-content: center; } .chat-header h3 { margin-bottom: 0; text-align: center; } .chat-messages { flex-grow: 1; overflow-y: auto; display: flex; flex-direction: column; justify-content: flex-end; margin-bottom: 0; min-height: min-content; position: relative; } .message { padding-left: 20px; padding-right: 20px; margin-bottom: 10px; display: flex; justify-content: space-between; align-items: center; } .message span { display: block; text-align: left; } .message .user-id { font-weight: bold; } .message-form { border-top: 1px solid #ccc; width: 100%; display: flex; align-items: center; } .message-form, .message-input { width: 100%; margin-bottom: 0; } .rta { flex-grow: 1; } .emoji-mart { position: absolute; bottom: 20px; right: 10px; } input[type="text"].message-input, textarea.message-input { height: 50px; flex-grow: 1; line-height: 35px; padding-left: 20px; border-radius: 0; border-top-left-radius: 0; border-top-right-radius: 0; border-bottom-left-radius: 0; border-bottom-right-radius: 0; border: none; font-size: 16px; color: #333; min-height: auto; overflow-y: hidden; resize: none; border-left: 1px solid #ccc; } .message-input:focus { outline: none; } .toggle-emoji { border: none; width: 50px; height: auto; padding: 0; margin-bottom: 0; display: flex; align-items: center; justify-content: center; } .toggle-emoji svg { width: 28px; height: 28px; } /* RTA ========================================================================== */ .rta { position: relative; border-left: 1px solid #ccc; display: flex; flex-direction: column; } .rta__autocomplete { position: absolute; width: 300px; background-color: white; border: 1px solid #ccc; border-radius: 5px; } .rta__autocomplete ul { list-style: none; text-align: left; margin-bottom: 0; } .rta__autocomplete li { margin-bottom: 5px; padding: 3px 20px; cursor: pointer; } .rta__autocomplete li:hover { background-color: skyblue; } /* Dialog ========================================================================== */ .dialog-container { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.8); display: flex; justify-content: center; align-items: center; } .dialog { width: 500px; background-color: white; display: flex; align-items: center; } .dialog-form { width: 100%; margin-bottom: 0; padding: 20px; } .dialog-form > * { display: block; } .username-label { text-align: left; font-size: 16px; } .username-input { width: 100%; } input[type="text"]:focus { border-color: #5c8436; } .submit-btn { color: #5c8436; background-color: #181919; width: 100%; } .submit-btn:hover { color: #5c8436; background-color: #222; }ChatMessages.js
import ChatMessages from "./ChatMessages"; import MessageForm from "./MessageForm"; function ChatScreen({ channel, messagesLoading, messages, showEmojiPicker, handleEmojiSelect, handleMessageSend, setShowEmojiPicker, message, handleMessageChange, }) { return ( <section className="chat-screen"> <header className="chat-header"> <h3>#{channel}</h3> </header> <ChatMessages messagesLoading={messagesLoading} messages={messages} /> <footer className="chat-footer"> <MessageForm emojiSelect={handleEmojiSelect} handleMessageSend={handleMessageSend} setShowEmojiPicker={setShowEmojiPicker} showEmojiPicker={showEmojiPicker} message={message} handleMessageChange={handleMessageChange} /> </footer> </section> ); } export default ChatScreen;チャット画面のメインコンポーネントには、ChatMessagesコンポーネントとMessageFormコンポーネントが含まれています。
MessageForm.js
import { Smile } from "react-feather"; import { Picker } from "emoji-mart"; function MessageForm({ emojiSelect, handleMessageSend, setShowEmojiPicker, showEmojiPicker, message, handleMessageChange, }) { let messageInput; const handleEmojiSelect = (emoji) => { emojiSelect(emoji); messageInput.focus(); }; return ( <div> {showEmojiPicker ? ( <Picker title="" set="apple" onSelect={handleEmojiSelect} /> ) : null} <form onSubmit={handleMessageSend} className="message-form"> <button type="button" onClick={() => setShowEmojiPicker(!showEmojiPicker)} className="toggle-emoji" > <Smile /> </button> <input type="text" value={message} ref={(input) => (messageInput = input)} onChange={handleMessageChange} placeholder="Type your message here..." className="message-input" /> </form> </div> ); } export default MessageForm;メッセージの入力フィールド(絵文字ピッカーとメッセージの入力ボックス)のロジックとレンダリングが含まれています。
サイドバーを作成する
アプリケーション構造の最後のコンポーネントには、「サイドバー」、つまりチャネルリストが含まれています。
Channels.js
import { useState } from "react"; function Channels({ nickname, channelsLoading, channels, channel, setChannel, }) { return ( <aside className="sidebar left-sidebar"> <div className="user-profile"> <span className="username">@ {nickname}</span> </div> <div className="channels"> <ul className="chat-channels"> {channelsLoading ? ( <li> <span className="channel-name">Loading channels....</span> </li> ) : channels.length ? ( channels.map((c) => { return ( <li key={c.id} onClick={() => setChannel(c.name)} className={c.name === channel ? "active" : ""} > <span className="channel-name">{c.name}</span> </li> ); }) ) : ( <li> <span className="channel-name">No channels available</span> </li> )} </ul> </div> </aside> ); } export default Channels;アプリケーションの準備ができました。ここで考慮すべきことは、 helpers/socket.jsのAPIURLを確認することだけです。
const SOCKET_URL = "http://localhost:8080";使用しているバックエンドサーバーのURLとポートに応じて変更してください。
フロントエンド部分とサーバーの両方を実行します。
ルートディレクトリに移動して、次を実行します。
npm start
src / serverに移動して、以下を実行します。
npm start
これで、http:// localhost:3000またはフロントエンド部分に使用するその他のポートを開いてアクセスできます。
このアプリケーションには非常に基本的な機能があることに注意してください。 ログイン認証はありません。必要なのはニックネームだけです。 また、独自のチャネルを作成することはできません。提供されている静的チャネルのみを切り替えることができます。
素晴らしい!
あなたは私たちのガイドに従いました、そして今あなたはあなた自身の単純化されたSlackのようなチャットアプリケーションを持っています。
アプリを自由に試して拡張してください。 次のようなものを追加できます。
- 「ユーザーが入力中」機能。
- チャネルに参加/作成するための機能。
- 認証。
- ユーザーアバター。
- どのユーザーがオンラインでアクティブであるかを示す機能。
気に入った点を教えてください。 さらにサポートが必要な場合は、お気軽にお問い合わせください。
