Eメールマーケティングテンプレートをカスタマイズする方法
公開: 2018-11-14今日は、テンプレートと、 Twilio SendGridの柔軟なエディターでそれらを使用する方法、または選択した電子メールビルダーでテンプレートのHTMLを調整する方法について詳しく説明します。 一部のマーケターは、美しい電子メールを最初から設計およびコーディングすることに抵抗がないかもしれませんが、Webデザイナーや電子メール開発者ではない私たちにとって、電子メールテンプレートは、美しく応答性の高い電子メールを作成するための強力で時間を節約する方法を提供します。
この投稿では、事前に作成された電子メールテンプレートを選択する方法と、その過程で行うデザインの選択について説明します。
メールマーケティングテンプレートの選択

マーケティングキャンペーンを開始する場合は、さまざまなテンプレートオプションがあります。 ただし、テンプレートを選択する前に、次のことを自問してください。
送信する予定の電子メールの目的と、受信者に実行してほしいアクションは何ですか?
このアクションには、多くのテキストとCTAを含む説明が必要ですか、それとも複数の画像を使用して製品を視覚的に表示しようとしていますか? コンテンツに適した構造と形式に注意してください。
あなたのブランドは大胆で騒々しく、上品で趣があり、モダンで洗練されていますか? あなたのブランドに似たテンプレートを見つけることは役に立ちます。 ブランドに合わせて画像、テキスト、色を変更できますが、実現しようとしているスタイルに合わせたテンプレートを用意しておくと役立ちます。
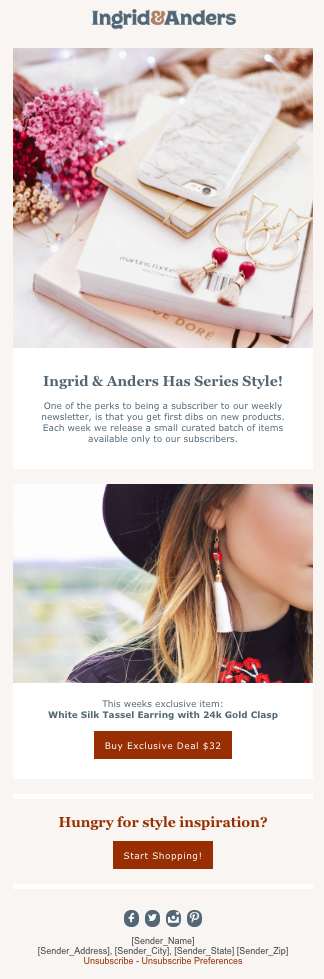
宝石店からプロモーションメールを送信する予定なので、左側のIngrid and Anders Welcome Series 2テンプレート(ここからダウンロードできます)を選択しました。
色や画像は宝石店のブランドを表すものではありませんが、ブティックの外観はブランドの全体的な雰囲気に合っており、コピーの複数の画像やセクションは、送信する予定のコンテンツに適しています。
ブランドのカスタマイズ
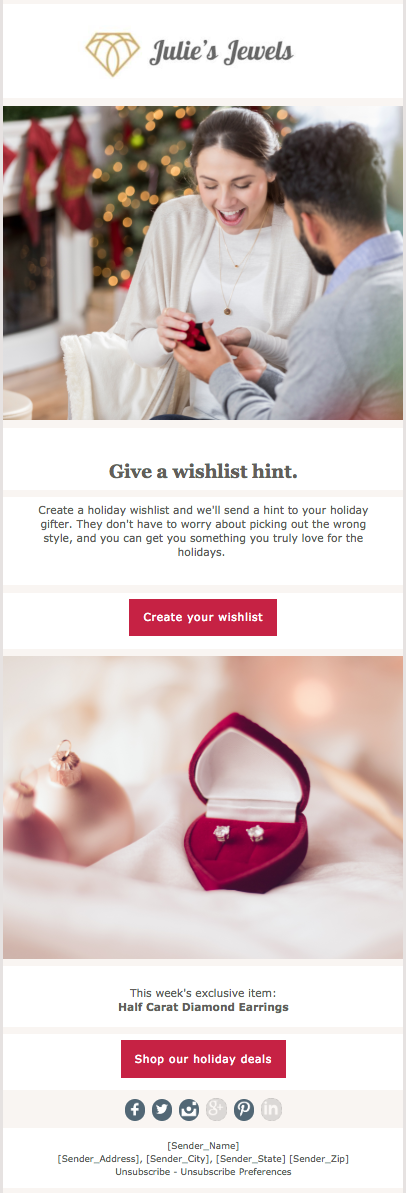
ブランド、メッセージ、および必要なアクションを念頭に置いて、上のテンプレートから右側の電子メールプレビューに移動するためのステップバイステップのアプローチを次に示します。
ステップ1:ヘッダー
まず、宝石店のロゴをヘッダーに配置しました。 あなたの電子メールの受信者は、彼らがあなたのブランドとの関係を信頼し、興味を持っていることを示しています。 彼らがあなたの電子メールを開いたときに彼らが見るものがよく知られていて期待されていることを保証することは、その信頼を維持するために重要です。
- 幅:ヘッダーの幅は、メールの幅全体に広がるように、少なくとも600ピクセルである必要があります。
- 配置:ほとんどの企業は、ヘッダーを左に配置するか、中央に配置します。
- HTML:HTMLのロゴを変更するには、
img class属性のリンクを交換します。 リンクはsrc属性に配置する必要があります(以下を参照)。 リンクの前後に引用符を含めることを忘れないでください。
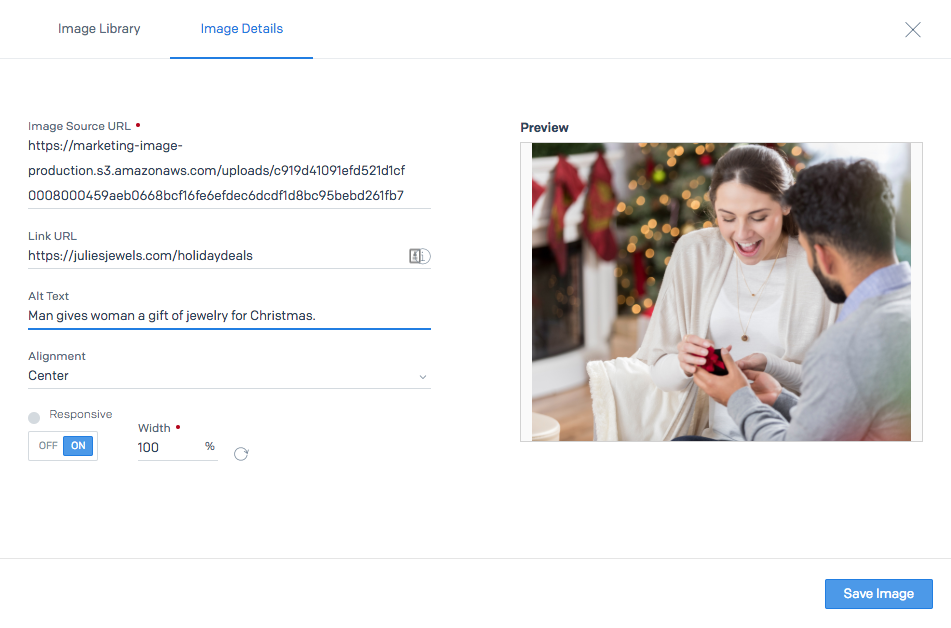
ステップ2:画像
コピーとブランドに関連する画像を選択してください。 ジュエリーはとても視覚的な製品なので、私は画像がコピーよりもはるかに多くの電子メールを占めるようにしたかったのです。
私のメールの最初の画像は、ホリデーギフトのコピーと受け取りに関連しています。 人が写っている画像は、受信者がコンテンツと感情的につながるのに役立ちます。 2番目の画像は、訪問者をWebサイトに誘導するのに役立つ特別なジュエリー製品を強調しています。 これらの画像はiStockで見つかりましたが、すばらしい画像を見つけるためのリソースは他にもたくさんあります。
メールに画像を含めるときは、次のことを忘れないでください。
- 代替テキストを含める:一部のESPは、電子メールの画像を非表示にします。 代替テキストを含めると、受信者は画像が見えなくても、画像の背後にあるアイデアを理解するのに役立ちます。
- リンク画像:画像を含め、すべてがクリック可能であることが期待されます。 このメールでは、特にダイヤモンドのイヤリングの写真をクリックして、ウェブサイトのこの製品の説明にアクセスできるようにする必要があります。
- 画像サイズ:ヘッダーと同様に、画像の幅が600ピクセル以上であることを確認してください。
- HTML:ロゴ画像と同様に、テンプレート内の画像を切り替えるときに
img classとsrc属性を探します。 代替テキストを含めるには、alt属性をimg classに追加し、画像を説明します。 画像へのリンクを追加するには、img classタグ内にhref属性を含めます。
 ステップ3:フォント
ステップ3:フォント
マーケティングキャンペーンでは、ユーザーがフォントをインポートできるため、メールのブランド基準を犠牲にする必要がありません。 HTMLヘッド(左側のナビゲーションの[詳細]の下にあります)を編集して、フォントを追加できます。 フォントを追加する手順は次のとおりです。

一部のESPは少数のフォントしかサポートしていないため、Arial、Times New Roman、Verdanaなどの標準のデフォルトフォントを選択することをお勧めします。 あなたのウェブサイトにできるだけ一致するものを選んでください。 このようにして、ブランドのフォントがサポートされていない場合でも、バックアップを準備できます。
ステップ4:コピー
このニュースレターの目標は、受信者をWebサイトにアクセスさせて、ウィッシュリストを作成するか、買い物をすることです。そのため、受信者が電子メールに長く留まらないようにします。 これが私のコピーが短くて要点があり、召喚ボタンに直接つながる理由です。
- メールを書くときは、メッセージの目的に戻って、受信者にどのような行動をとってほしいかを自問してください。

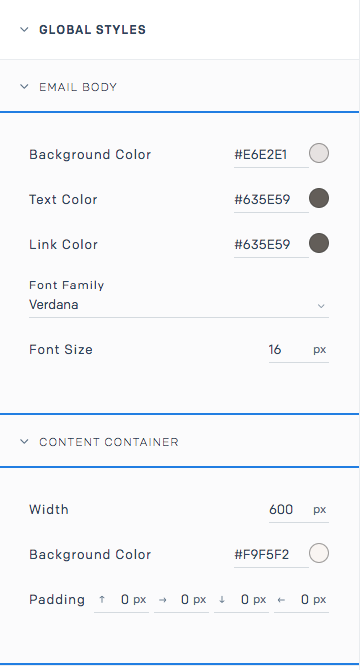
ステップ5:色
ウェブサイトに似た色を使用して、メールをブランドに合わせます。 あなたの電子メールはあなたのウェブサイトと正確に同じように見える必要はありませんが、あなたのブランドを結びつけるためにあなたの電子メールに少なくとも1つか2つの色を引き込んでみてください。 このメールでは、フォントの色をWebサイトと同じに変更し、ロゴと一致するようにゴールドのヒントを含む画像を含めました。
- メールの背景:受信トレイをよく見ると、ほとんどのメールの背景色が白または中間色であり、場合によっては黒であることがわかります。 メールの背景には、これらの色のいずれかに固執することをお勧めします。 明るい色や大胆な色は、メールの実際の内容から受信者を圧倒し、気を散らす可能性があります。 右側は、このメールの背景とテキストに使用した色です。
- フッター:メールをブランドに合わせるための優れた方法は、ウェブサイトと同じフッターの背景色とフォントの色を使用することです。 これにより、メールとWebサイトの間に継続性を持たせることができます。
- CTAボタン:これらのボタンは、多くの場合、メールの中で最も明るく大胆な要素です。 彼らは注意を引き、受信者に行動を起こすように動機付ける必要があります。
- HTML:HTMLの背景、境界線、またはフォントの色を変更するには、6桁の16進数の色を探します。 16進コードは、
style、span style、background-color、bgcolor、color、border-colorなどの要素と属性に含まれています。 テンプレートには、すべての電子メールプロバイダーに色を伝達できるように、同じ色の複数の属性が含まれている可能性があります。 色をリストしているすべてのセクションを必ず変更してください。 CTAボタンのデザインとコードのこの例を確認してください。

ステップ6:テスト!
メールを設定したら、プレビューを自分に送信してテストします。 プレビューで確認することがいくつかあります。
- モバイル対応ですか? デスクトップと電話でメールを確認して、メールがモバイル対応であることを再確認します。
- すべてのリンクは機能しますか? すべてのリンクとリンクされた画像をクリックしてください。 CTAボタンが指でクリックするのに十分な大きさであることを確認します。
- あなたのブランドは認識できますか? あなたの電子メールとあなたのウェブサイトを並べて比較してください。 あなたのブランドはあなたの電子メールで輝いているはずです。
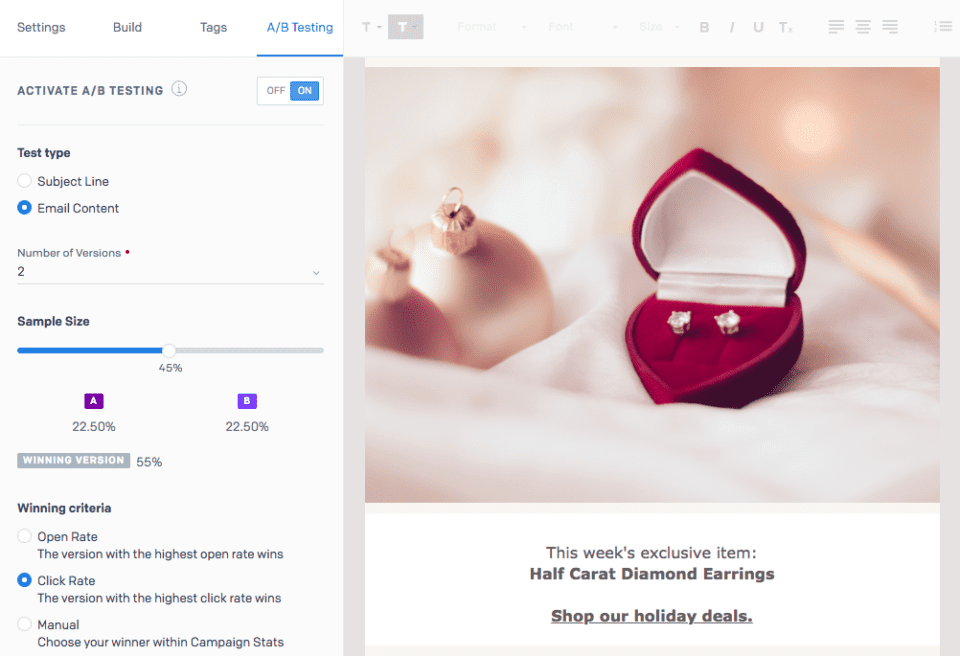
マーケティングキャンペーンでは、さまざまな要素をA / Bテストして(下の画像を参照)、プレーンテキストのリンクがカラフルなCTAボタンよりも多くのクリックを獲得するのに役立つかどうかを確認することもできます。 これにより、将来の送信のためにデザインの選択をバックアップするためのデータが提供されます。 メールを送信する前に確認する項目の完全なリストについては、送信前のメールテストチェックリストを確認してください。

事前に作成されたテンプレートは、電子メールの設計および開発の専門家ではない私たちにとって、時間を節約するための優れたソリューションです。 これらのテンプレートをカスタマイズして、電子メールHTMLの雑草に煩わされることなく、会社のブランドとメッセージを反映させるのは簡単です。
カスタマイズ可能なレスポンシブテンプレートの数十については、無料のマーケティングキャンペーンアカウントにサインアップしてください。
