最高のものと残りのものを区別する直感的な検索仕様
公開: 2020-09-25「直感があった」という言葉を聞くと、未来を見る力があるのではないかと思うことがあります。 しかし、そうではありません。 直感は人々が本能に基づいて導き出す感情であり、この本能は意識的な推論に基づいていません。
このサブリミナルな大脳のコンセプトは、モバイルアプリのデザインの世界で計り知れない重要性を持っています。 結局のところ、なぜ1つのシンボルを特定のアクションに関連付けるのですか? それは自然な傾向ですか、それとも私たちの日常の経験から生じる傾向ですか? 今日は、そのような質問への回答を追跡し、モバイルアプリで最適な直感的な検索機能を構成する機能とファセットを決定します。
直感的なデザインとは何ですか?
直感的なアプリデザインは、アプリのUI / UXデザインの重要性を定義するすべてのもので構成されています。 そのコンポーネントは、タイポグラフィであれコンテンツフローであれ、情報の検索などのアクションを推測するための推測を可能にします。 直感的なデザインは、文字通り、ユーザーの顔をじっと見つめると同時に、その意味を微妙に伝えます。 ユーザーが機能の使用目的以外のことを考えることはできず、考えてはならないことは、象徴的に明らかです。 直感的な設計アーキテクチャは、本能的であると見なされるために次の特性を生み出す必要があります。
発見可能性は、モバイルアプリのデザイン検索の第2の性質です。 メニューバーからプロファイルセクションまで、1、2回クリックするだけで、道に迷うことなくすべてを探索できます。
アフォーダンスは知覚の別の言葉です。 直感的なUIは、一連の視覚的な手がかりを使用して、ボタンをクリックすると何が発生するかをユーザーに通知します。その要素は、ユーザーがボタンに何を望んでいるか、または何を期待しているかを念頭に置いています。 これは私たちの次のポイントに私たちをもたらします。
ユーザーの期待は、視覚的な手がかりによって補完されるべきです。 ベルは通常、通知や親指を立てるなどを示します。直感的なUIデザインは、常識に訴えるアイコンのディアスポラを統合しています。
効率はミニマリズムの観点から考える必要があります。 ミニマリストデザインは、ユーザーがタスクを実行するために必要な手順を正確に実行するという点で、対立的ではありません。
アプリの応答性は、ユーザーが実行したアクションが成功したかどうかを伝えます。 直観性はそれを一歩前進させ、ブーブーの場合の是正措置について説明します。
直感的なUXデザインの重要性
モバイルは、私たちの生活のほぼすべての面で圧倒的な地位を獲得しています。 多くの場合、それらはデスクトップに完全に取って代わりました。 実際のところ、40%の人がオンライン検索に携帯電話を使用しています。 世界のすべてのビデオ視聴のうち、50%以上がスマートフォンからのものです。
人々が自分の携帯電話に押し付ける時間と実用性を考慮に入れると、直感的なデザイン要素は、モバイルアプリのデザインエージェンシーが何よりも引き受ける演習であり、モバイルアプリのデザインガイドを読むときに誰もが知っておくべきことです。
直感的なモバイルアプリ検索の作成
検索は、おそらくほとんどのユーザーがアプリで実行する最初のアクションです。 これは、ユーザーが選択した領域に早送りできるワームホールです。 それでも、優れたアプリと優れたアプリの検索機能には著しい違いがあります。
創業以来モバイルアプリのデザイン会社であり、多くの場合にそうであるように、直感を第一に考えることが私たちのDNAです。 その結果、ユーザーフレンドリーなアプリ内検索オプションを設計する方法についての考えを皆さんと共有できるようになりました。 理解を深めるために、プロセスを4つの段階に分けました。
1.検索バー
検索バーの物理的属性、そのフォーム、および画面上の配置から始めましょう。
検索バーのサイズ
UX検索のベストプラクティスの聖書は、検索バーを十分に大きくすることを推奨しています。
デザインが許せば、検索フィールドは理想的にはユーザーのビューに配置された拡張ボックスである必要があります。 多くの場合、検索アイコンに出くわし、クリックすると検索フィールドが展開されます。 面白そうに見えますが、UXの観点からは、否定的な結果をもたらすため、避けるべきUI / UXの間違いとして指摘することができます。
ソース
推奨されません
コンテキスト上、アイコンはクエリの入力を簡素化することになっていますが、アイコンのみの検索では、ユーザーが入力する前に追加の手順が追加されます。 オープンテキストフィールドを選択すると、ユーザーは正しい方向に向くでしょう。
ソース
おすすめされた
検索アイコン
検索フィールドは、必ず虫眼鏡で表す必要があります。 何かを探すために拡大鏡をステレオタイプ化したすべてのスニッチフリックのおかげで、人々はデフォルトでサインを受け入れるようになりました。 グラフィックをほとんどまたはまったく追加せずに、虫眼鏡の最も単純な画像を使用します。 これは、あなたがやらないほど、それ自体が語る場所の1つです。
2.検索クエリの入力
私たちのほとんどは、何年もの間、Google検索バーに入力しています。 それでも、タイプミスを犯します。 スペルミスは、すべての人が文法ナチであるとは限らず、通常はステップ全体を急いでやりたいと思うため、ユーザーを苛立たせます。 したがって、検索入力をできるだけ簡単に入力できるようにするのは、モバイルアプリの設計会社の責任です。
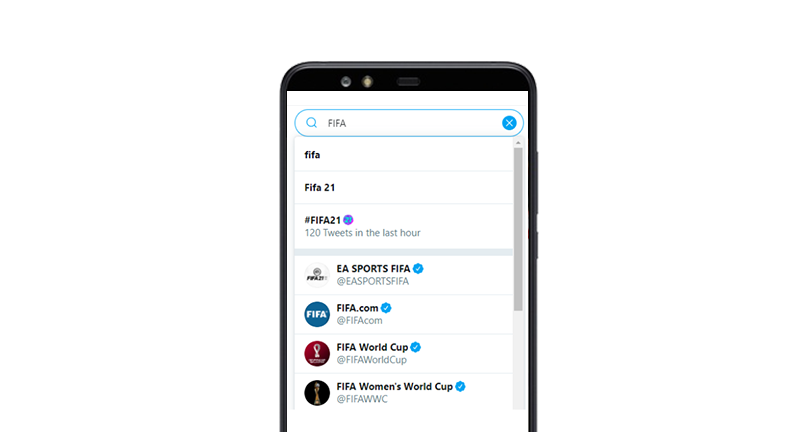
キーワードベースの検索
それについては何も船外にありません。 検索フィールドに検索クエリを入力すると、その下にキーワードに一致する検索結果のリストが表示されます。 目的の情報に最も近いオプションをクリックすると、そこに移動します。 かなりの数のアプリがこのメカニズムを採用し続けています。 Twitter for oneは、クエリに関連付けられた両方のハッシュタグと、存在する場合はソーシャルハンドルを表示します。

しかし、そのようなシステムには欠点があります。 それは、消費者が毎回正しい入力を入力するかどうかに依存します。 これは、次のセクションで説明するように、検索におけるAIの新たな展開のおかげで、より革新的なソリューションのいくつかによって解決されます。
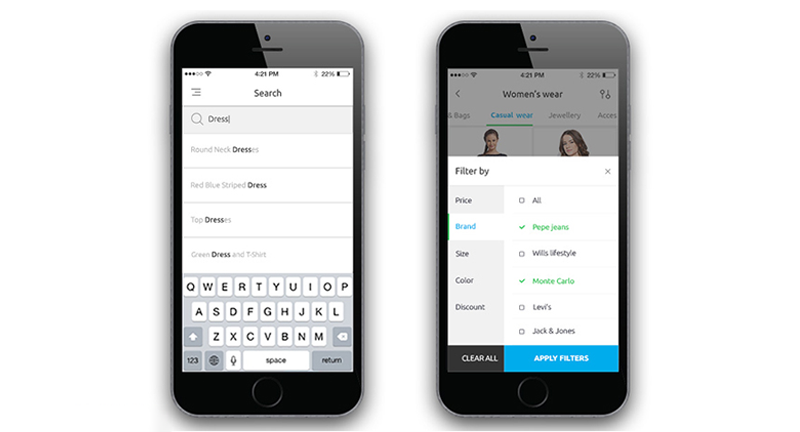
フィルタリングされた検索
数千に及ぶ製品カタログを備えたWebサイトは、手作業でフィルタリングされた検索を統合して、アプリに洗練された検索機能を提供します。 例としては、Eコマース、Edtech、旅行などのドメインがあります。 入力されたキーワードに一致する結果が何千もあることを考えると、ユーザーが検索に最も密接に関連するオプションに焦点を合わせられるようにするのが賢明です。
一部のアプリは、虫眼鏡に当たる直前にフィルターを追加するオプションを提供しますが、全体的な結果でユーザーを悩ませ、それらを並べ替えるアプリもあります。

ソース
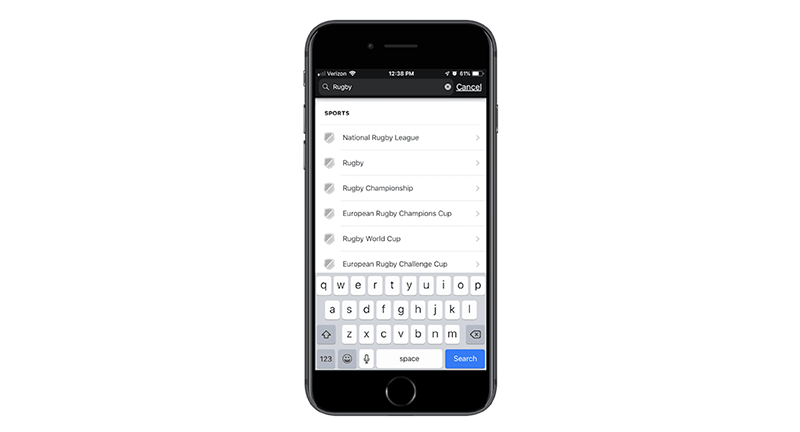
予測検索
会話型アプリ(Whatsappなど)やライフスタイルアプリ(Pinterestなど)など、大量のデータ入力を伴うアプリの場合、オートコンプリートオプションを組み込むことをお勧めします。 この機能は、 AIが次世代アプリの開発に役立つ方法の1つです。 アプリケーションの開発を行うアプリ設計会社は、最近の検索を検索履歴の一部として登録するアプリ内機能を構築する必要があります。 キーワードを再入力すると、ユーザーが自動提案のドロップダウンリストに最初に表示されるのは、最近入力したキーワードです。
あなたがEコマースストアでない場合は、ユーザーが行うすべてのパターンがあり、アプリ内検索を簡単にするためにそれを明らかにすることが仕事であるため、自動提案は完全に溶け込む必要があります。


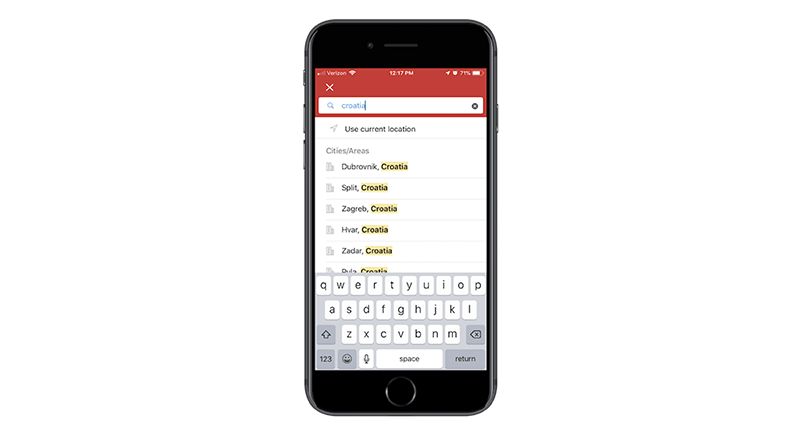
限定検索
さまざまな洗練されたアプリをオンロードすることが、常に正しい選択であるとは限りません。 Webサイトは、ページへのアクセスを最大化するために、ユーザーセッションを延長したいと考えています。 アプリはこのテーマに反して実行され、セッションが数秒続いた場合でも、ユーザーによる繰り返しの訪問に焦点を合わせます。
デザイン検索の考慮事項は、アプリの検索機能を制限するというアイデアを楽しませる可能性があります。 たとえば、Hotels.comで行われているように、コンテンツをカテゴリに区分するなど、ユーザーが希望する場所に移動する量だけを保持します。

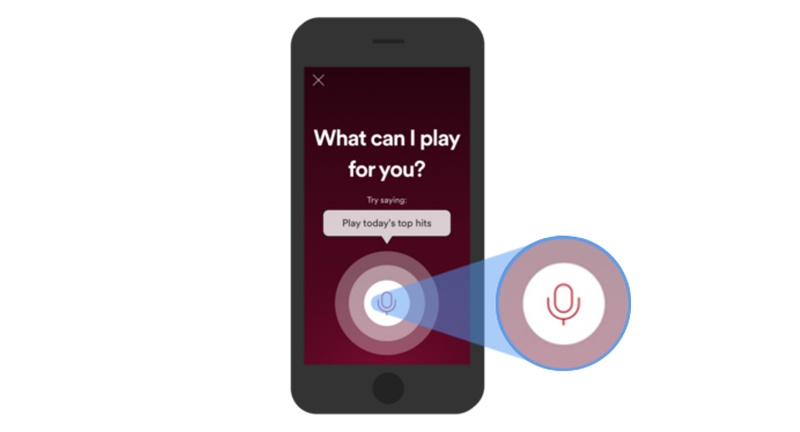
音声検索
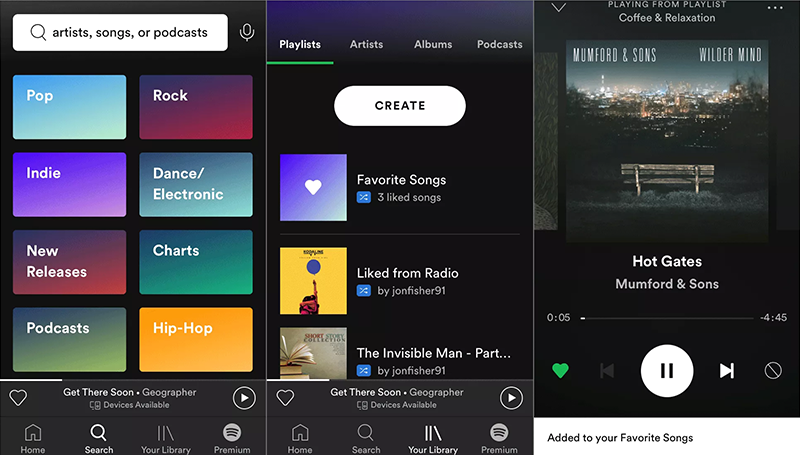
音声検索は、アプリの使用中にハンズオフエクスペリエンスを実現するように設計されています。 このような機能を提供するアプリは、多くの場合、相互接続やマルチメディアブロードキャストに使用されるアプリです。 Googleは、市場が音声検索に適したコンテンツの設計を開始したことから始まった、最高の音声検索機能の1つを提供しています。 Spotifyはさらに別の例で、ボタンを押し続けるだけで曲を検索できます。

ソース
3.結果を取得します
経験則では、指を押すとすぐに検索結果が表示されるはずです。 ただし、ネットワークラグに直面することはめったにありません。その場合、ユーザーは遅延を予期することを知っている必要があります。
この速度テストインジケーターは良い例です。 スピードメーターアニメーションを使用して、アプリが実際のネットワーク速度を計算するのに時間がかかるという事実から注意をそらします。 アニメーションと一緒に、ユーザーが待つ必要のある合計時間(できれば秒)を表示できる場合は、さらに良いでしょう。
4.結果を表示する
ほとんどの場合、検索結果は正確であることが期待されます。 しかし、モバイルアプリケーション設計会社として、Appinventivは、行き止まりにつながるエラーが発生しやすいクエリにも細心の注意を払っています。 次に来るのは、誰もが推測することではなく、次のセクションで説明するように、ユーザーから適切な入力を取得するための合理的な段階的なアプローチです。
「一致するものが見つかりません」への取り組み
顧客を壁を見つめたままにしないでください。 コードが表示するのに適した結果を見つけられない場合でも、視聴者に何かを提供します。 表示する関連する結果がない場合は、代替またはリモートで関連する製品、または最も人気のある検索カテゴリを表示します。 それがユーザーの意図であったかどうかはわかりません。 このような状況で空白のページを使用すると、アプリを非効率的に使用する可能性のあるユーザーの口に悪い味が残ります。

正しいメッセージに対応する
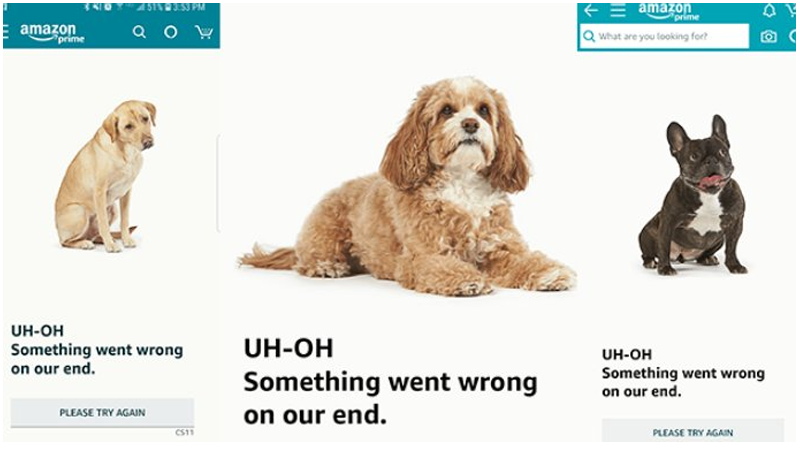
関連商品を表示することはユーザーをなだめるための1つの方法ですが、問題がそれよりも深刻な場合はどうでしょうか。 バックエンドが実際に誤動作している可能性があり、発生した問題をユーザーに認めて下線を引くことは恥ずべきことではありません。 ただし、問題が遅かれ早かれ解決される可能性があることを期待してください。
アマゾンは、この分野で最高のギミックの1つであり、フィネスを備えています。 誰もが犬を愛しているので、Amazonの開発者は犬を有利に利用してみませんかと考えました。 そのエラーメッセージを見てください。

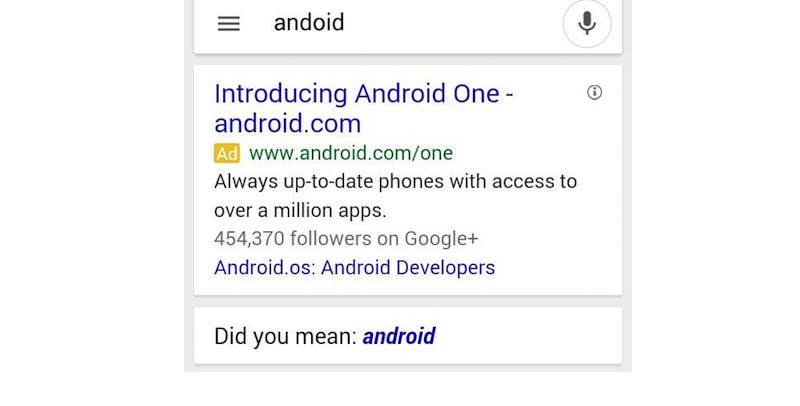
ユーザーが私たちは皆タイプミスをします。 正常です。 そして、ほとんどの人は、アルゴリズムがそれを指摘するとき、彼らの過ちを賢明に受け入れます。 グーグル検索の場合、私たちの大多数は、エンジンが正しいスペルの単語を修正して提案するときに、検索の意図を知っていることを喜んでいます。 これはアプリによって変わりませんが、改善される可能性があります。
アプリを社内で構築する場合でも、モバイルアプリの設計および開発会社に作業をアウトソーシングする場合でも、スペルミスを修正するようにアルゴがトレーニングされていることを確認してください。

カテゴリヘッダーを作成する
コンテンツが非常に多様化されている場合は、親カテゴリの下に配置するのが最適です。 Spotifyを例にとってみましょう。 何百万もの曲があり、それらを並べ替えるための特定の検索カテゴリを区別しています。 親タグはアーティスト、曲、ポッドキャストであり、ユーザーが自分のジャンルを知っている場合は、すぐにそのジャンルにジャンプできます。 同様にコンテンツを配布する方法を考えてください。

レイアウトテンプレートを選択する
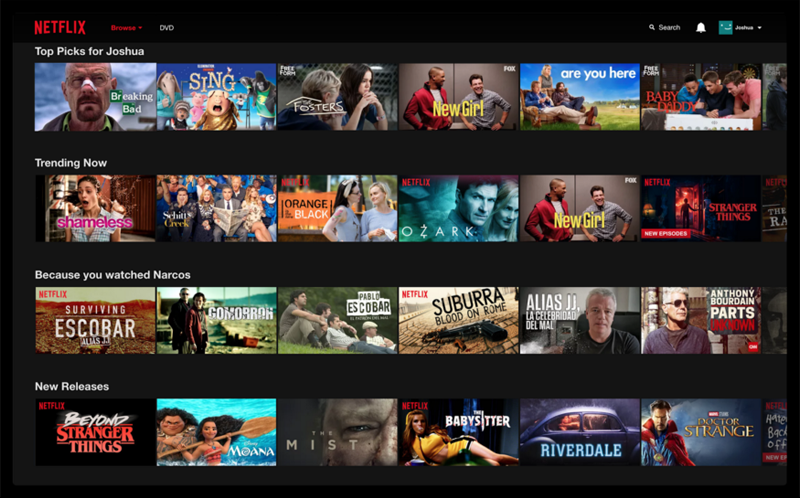
プレゼンテーションは、コンテンツのフロアの方法と多くの関係があります。 Netflixは、しゃれを意図した、サイドスライド検索機能を表示するための代表的な例です。 それは、カルーセルやページ付けを含む、古くて試行錯誤されたスタイルのコンテンツフローに対して酸素化された空気を証明しました。 無限の巻物も中毒性があり、同様に効果的であることが証明されています。

オンデマンド読み込み
遅延読み込みとも呼ばれます。これは、1つのインスタンスでページを一括読み込みするのではなく、最初に意図されたコンテンツを表示するために展開されるコンテンツ最適化手法です。 それは時間を節約し、より少ないネットワーク帯域幅を消費し、ユーザーに即座の満足を与えます。 遅延読み込みにより、開発者は、ユーザーが詳細情報を要求するまで遅延する可能性のあるコード実行を回避できます。
終わらせる
Appinventivは、友人のグループによる直感的な決定から始まり、今日、モバイルアプリ開発の世界で成長を遂げています。 称賛にもかかわらず、私たちは頭を下げ、シートの下に包むことができるプロジェクトを喜んで受け入れ、何かが私たちの手段を超えているかどうかを丁寧に認めます。 直感的なデザインがあなたをここに導いたのなら、私たちはあなたが私たちのサービスの全範囲を知っていることに驚かれることでしょう。 今すぐ調べてください。
