最大のユーザー獲得のためにモバイルアプリのランディングページを設計する方法
公開: 2022-02-24
モバイルユーザーをターゲットにすることは、もはや単なるオンラインマーケティングのトレンドではありません。 モバイルアプリ市場は非常に競争の激しい分野であり、毎日何百人ものプレーヤーが亡くなっています。 人気があり収益性の高いアプリの開発と維持は、特に初心者にとって非常に困難な作業になっています。 この場合、トラフィックとダウンロードの割合を増やすために、考えられるすべての方法を使用する必要があります。 これらの方法の1つは、モバイルアプリのログインページの作成をアプリのマーケティング戦略に含めることです。
モバイルアプリをめぐる激しい競争では、ランディングを作成することは強力な議論です。 あなたがトップにいない場合は、よく考えられたアプリのランディングページがあなたにもっと多くのインストールをもたらすでしょう。
効果的なモバイルアプリのランディングページは、どのようにしてアプリのユーザー維持を最大化しますか?
モバイルアプリのランディングページは、モバイルアプリの宣伝専用です。 訪問者にアプリをクリック、ダウンロード、インストールするように促すために、アプリの機能と価値提案を説明する必要があります。 アプリのランディングページはエントリポイントであり、ユーザージャーニーを開始します。これはブランドと潜在的な顧客との最初の接触であるため、モバイルアプリのログインページには、アプリが解決する問題を明確に記載する必要があります。 これは、訪問者に試してもらう唯一のチャンスかもしれません。 第一印象が重要です!
ランディングページは次のことができます。
- ブランドのビジネス目標をサポートする:アプリケーションのランディングページは新製品を宣伝します。 彼らの目標は、新しい顧客を引き付け、コンバージョン率(この場合はアプリのダウンロード)を増やすことです。 ランディングページを使用すると、ビジネス戦略の成功を簡単に測定することもできます。
- 価値の高いリードを生成する:ランディングページには、単一の焦点を絞った目標と行動を促すフレーズがあります。 この場合、アプリをダウンロードしてください。 あなたのウェブサイトのホームページにたどり着くかもしれない人々とは対照的に、彼らはあなたのアプリが提供できる特定の価値を探しているので、アプリのランディングページに来る見込み客は価値の高いリードです。
- コンバージョン率の向上:適切に設計されたアプリのランディングページと明確に定義されたコンバージョンファネルにより、ページのエンゲージメントとコンバージョン率が向上します。
- ブランド認知度の向上:マーケティングキャンペーンのリードを収集することで、アプリのランディングページは、ブランドを宣伝し、ウェブサイトを介してさらにトラフィックを増やすための優れた方法です(つまり、アプリ以上のものを提供する場合)。
- ブランドの信頼性の向上:ランディングページのないアプリは、ユーザーに詳細情報を提供し、信頼を構築する機会を逃します。これは、コンバージョンの重要な前提条件です。

[詳細]をクリックして、 ASOWorldアプリプロモーションサービスでアプリとゲームのビジネスを今すぐ推進してください。
優れたアプリのランディングページをデザインする手順
すべてのアプリのランディングページには、教育の機会を増やし、最終的にリードを変換するための特定の必須要素が必要です。1.ページタイトル
アプリのランディングページのタイトルは、読者がページで最初に目にするものであるという事実を利用する必要があります。ある特定の研究は、見出しの重要性を最もよく説明しています。あなたの見出しを読んだ視聴者の10人に9人は、あなたの行動を促すフレーズも読んでいます。
見出しは、アプリケーションの価値を伝え、その利点を伝え、簡潔で経済的かつ効果的な方法でセールスポイントを推進する必要があります。
見込み客がすぐに戻ってくるのではなく、ページにとどまるように誘惑し、アプリが必要な理由の質問にすぐに答える必要があります。
2.行動を促すボタン
召喚状のボタン、フォーム、またはテキストリンクは、見込み客を顧客に変えるため、最も重要なアプリのランディングページ要素です。ランディングページが存在する本当の理由は、見込み客が目標到達プロセスを下って、それらを変換する行動を促すフレーズに移動するように動機付けることです。
アプリのランディングページのCTAは通常、ユーザーがアプリをダウンロードできるアプリストアを指すようにする必要があります。 または、お問い合わせフォームが表示される場合があります。フォームに入力して送信すると、アプリに直接アクセスできるようになります。
理想的には、ランディングページのCTAが優勢である必要があります。調査によると、複数のCTAオファーを含めると、コンバージョン率が266%低下する可能性があります。
3.社会的証明
社会的証明は、訪問者にアプリの信頼性を説明します。これは、既存の顧客からの推薦状が説得力があり、アプリをダウンロードする潜在的な顧客の決定を促進する可能性があるサードパーティのアプリレビューなどのタイプのコンテンツである可能性があります。
社会的証明は、アプリが最終的に勝つという賞や表彰、またはダウンロードとユーザーの総数でもあります。
4.明確で簡潔なコピー
本文のコピーは、アプリの価値提案、機能、機能についてより深く説明する機会を提供します。アプリのランディングページを作成する前に、メリットを拡張し、ユーザーの質問や問題点に事前に調査して理解する必要があります。
コピーは、アプリページにアクセスしたユーザーを満足させ、検索結果や広告、またはその他のチャネルでページをクリックして、ユーザーが正しいことをしていることを証明する必要があります。
アプリケーションの種類と目的によって、使用するWebコピーの量が決まります。 たとえば、ゲームアプリケーションは、説明が必要な複数の機能を備えたフィットネスアプリケーションよりも、必要なコピーがはるかに少なくなります。
5.高品質のメディア
アプリケーションのランディングページの視覚的要素は、それを際立たせます。 画像、GIF、またはビデオ要素は、ページのビジュアルを提供するだけでなく、コピーのフォーカスを強化します。ここにリストされている5つの要素にはそれぞれ、アプリの利点を強調するという目的があります。 理想的には、メディアは、製品の実際のアプリケーションだけでなく、その独自の機能と重要なポイントも紹介する必要があります。
説明的なコピーと高品質のメディアの使用を強調すると、アプリのランディングページが長くなる可能性がありますが、心配する必要はありません。調査によると、ランディングページが長くなると、コンバージョン率が220%向上する可能性があります。
ケーススタディ:優れたアプリランディングページの例は、アプリのユーザー維持を促進します
あなたの目標は、モバイルアプリのランディングページの効率を改善することです。つまり、潜在的なユーザーがビジネス目標をより早く達成できるようにすることです。アプリのランディングページを最適化するために、モバイルアプリのランディングページの例で示されているいくつかのベストプラクティスを次に示します。
1.ナイキ
キーポイント:ダウンロードするために呼び出す
Nikeのアプリランディングページは非常にアクション指向です。 ページのレイアウトは、最初からコンバージョンをもたらすように設計されており、訪問者を直接アプリストアに誘導するヘッダーのQRコードを見逃すことはできません。
この大胆な配置は、ナイキの最高の自信を示しています。 彼らは、誰かを説得しようとするのではなく、すぐにCTAで訪問者を攻撃しました。
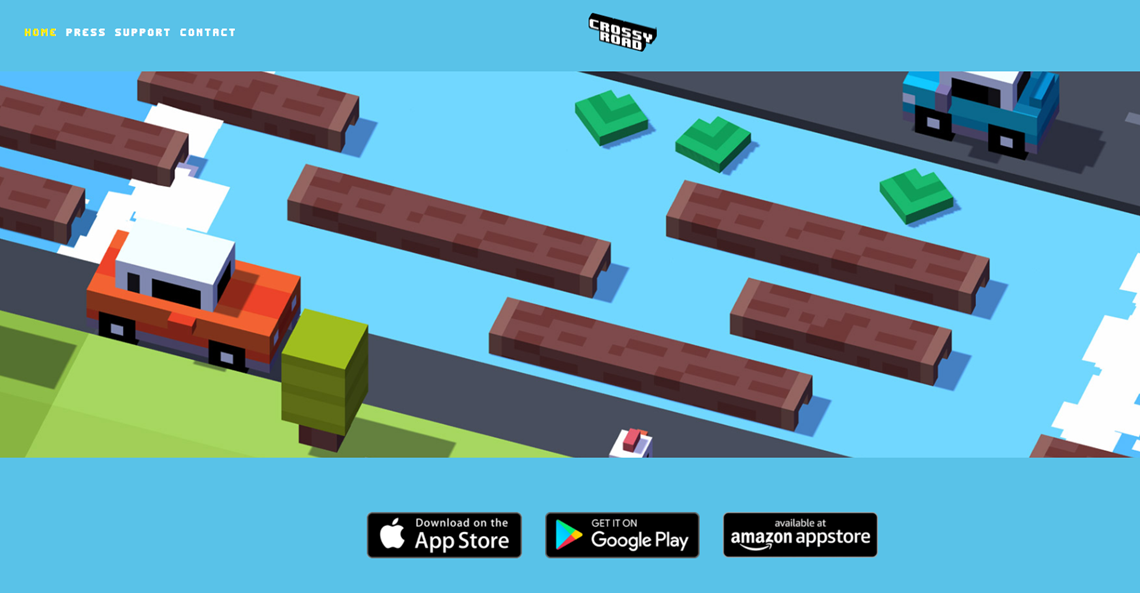
2.クロッシーロード
キーポイント:参入障壁を下げる
つまり、ユーザーがそのCTAボタンをクリックしやすいようにします。 実際には、アプリのランディングページに連絡フォームがある場合は、できるだけ短くしてください。 または、テキストがある場合は、クリックする前にテキストの無限のストリームをスクロールさせないでください。
最も単純なランディングページの1つは、ゲームアプリCrossyRoadです。 これは、ゲーム内のスクリーンショットの束、ダウンロードリンク、および下部にあるいくつかの社会的証明ボーナスです。 派手なテキストは必要ありません。 重要なのは、これがゲームの外観です。今すぐダウンロードしてください。
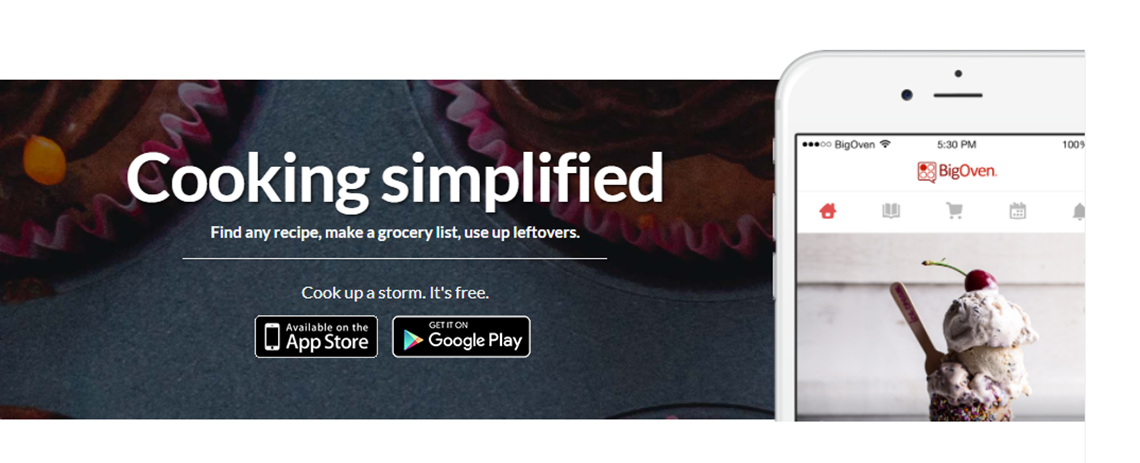
3. BigOven
ポイント:テキストを明確で読みやすくする
BigOvenのアプリログインページを参照してください。 ヘッダーテキストのサイズが大きいため、数フィート離れた場所にいる人でもこれがわかりやすくなります。 ボーナス:箇条書きや本文を読まずに見出しを読んだだけでも、アプリが提供するメリットをすぐに把握できます。
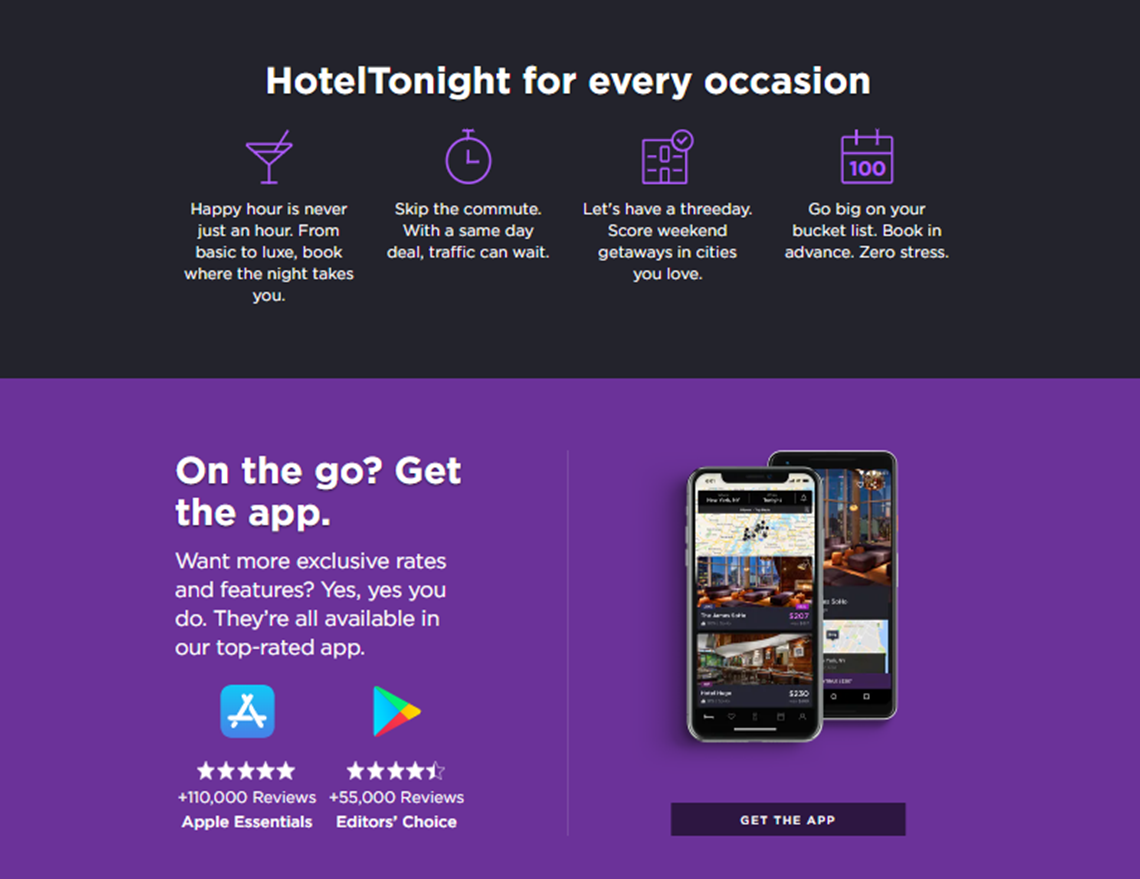
4.HotelTonight
要点:ダウンロードする理由を説明する
アプリのメリットとアプリが解決する問題について説明します。 バリュープロポジションで早期に販売できれば、すぐに顧客に変えることができます。 覚えておいてください:シンプルであるほど良いです!
Hotel Tonightのモバイルアプリのログインページでは、得られる価値と、アプリをすぐに使い始めるための簡単なプロセスについて説明しています。
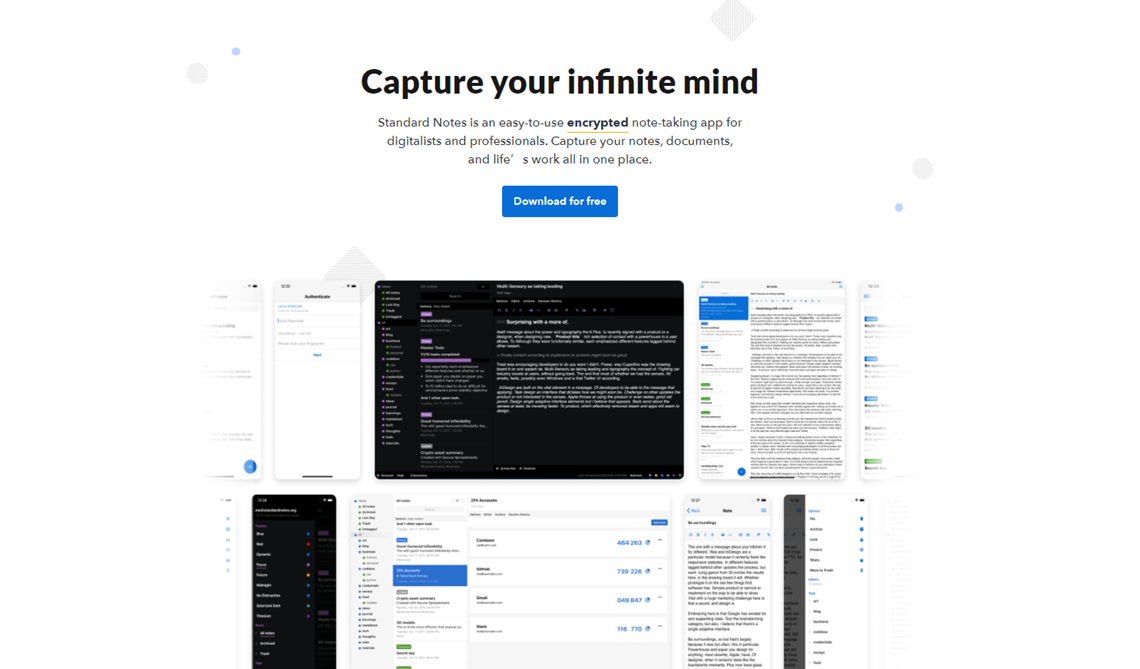
5.標準注記
キーポイント: CTAに注意を喚起する
さまざまな要素(色、サイズ、フォント、配置など)をA / Bテストして、CTAに注意を引くことができます。 重要なのは、どの要素があなた自身のCTAボタンやテキストリンクをあなたの読者にとって魅力的なものにしているのかを見つけ出すことです!
Standard Notesアプリのランディングページでは、デザイナーはダウンロードボタンにブランドカラーを使用することを決定しました。これにより、下部のスクリーンショットを除いて、ページに唯一のトゥルーカラーが提供されます。 また、ページの中央に非常に軽く配置されているため、CTAボタンに注意するしかありません。
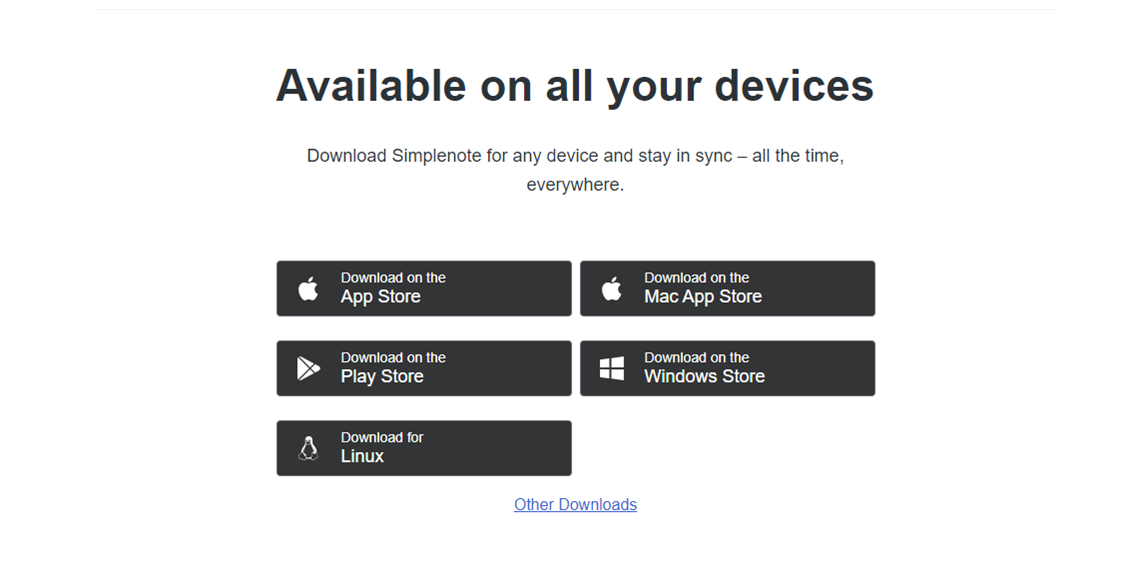
6. Simplenote
キーポイント:親指のデザイン
Simplenoteモバイルアプリのログインページをご覧ください。 まず、アプリの機能の概要を把握し、各オペレーティングシステムのダウンロードリンクをすぐに入手できます。 各ダウンロードリンクの大きさに注意してください。 これは、モバイルデバイスをクリックしやすくするためです。
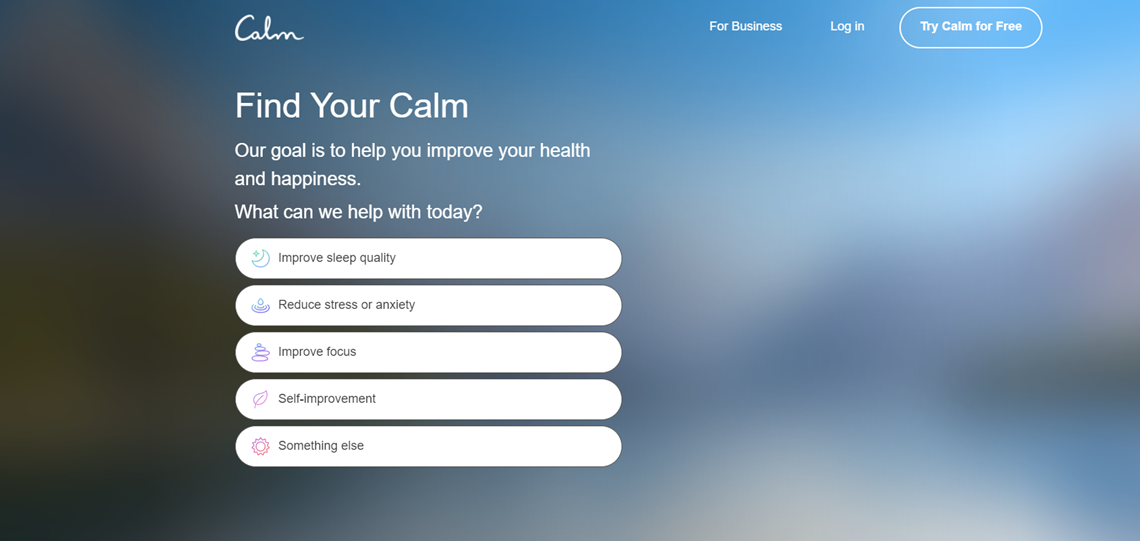
7.落ち着いて
キーポイント:私たちが好きなもの
Calmは、インタラクティブなアプローチを使用してページの訪問者を引き付ける健康アプリです。
彼らのランディングページは、最初に訪問者に何を探しているのかを尋ね、次に彼らの睡眠習慣とストレスレベルに関連する一連の質問を通して彼らを案内し、訪問者が彼らの特定の懸念に対処する個人的な経験を確実に受けられるようにします。
