アクセシビリティのためにソーシャルコンテンツを設計する方法
公開: 2021-05-11
包括性は2021年のほとんどの企業にとって重要な目標ですが、ソーシャルメディアのコンテンツからはわかりません。
ほとんどのソーシャルメディアプラットフォームにはアクセシビリティを改善するためのツールがありますが、多くのクリエイターはこれらの重要なリソースを見落としています。 アクセシビリティのベストプラクティスを無視することで、リーチを妨げたり、会社の価値観に反したり、コンテンツをより包括的にしないことで大きなエンゲージメントを逃したりする可能性があります。
多くの人が、Pinterest、Instagram、Facebookはアクセシビリティのニーズを満たすように設定されていないと考えています。 もう一度考えて!
コンテンツを簡単に利用できない人にとって、コンテンツをより魅力的にする方法はたくさんあります。 これらのソーシャルプラットフォームは、すべての人々にとってプラットフォームをより包括的にすることを約束しており、同じことをする大きな理由です!
ソーシャルメディアでアクセシビリティが重要である理由、より包括的なオンラインコミュニティを作成する方法、およびよりアクセスしやすいコンテンツを作成するためのヒントを次に示します。

ソーシャルメディアで包括的デザインが重要な理由
ほぼすべてのソーシャルメディアマネージャーは、アルゴリズムの変更後、リーチが低下するという痛みを感じています。 しかし、多くの人は、デザインが貧弱で、潜在的な視聴者の数を毎日どのように乗り越えているのかを理解していません。
最も美しいグラフィック、きびきびとしたキャプション、流行のビデオを使用しても、デザインが視聴者全体に対応できない場合があります。 視覚、聴覚、または読書の能力が限られている人を考慮しないと、コンテンツがマークを外す可能性があります。
包括的なデザインにより、誰もがソーシャルメディア上のコンテンツに合理的に関与できるようになります。 6100万人のアメリカ人だけが障害を持っていることを考えると、あなたは誤ってあなたのオンラインコミュニティからたくさんの人々を排除しているかもしれません。
「デジタルコンテンツをアクセシブルにすることは、より良いマーケティングも意味することを理解することが重要です。 デジタルマーケターとして、私たちは当然、できるだけ多くの人々にリーチしたいと考えています。アクセシビリティはそれを実現するのに役立ちます。」
Alexa Heinrich、デジタルアクセシビリティエキスパートおよびソーシャルメディアマネージャー
しかし、アクセシビリティのための設計は、より多くのいいねを獲得することをはるかに超えています。 オンラインコミュニティのすべての人々を含めることは私たちの社会的責任であり、オンラインコミュニティビルダーは、顧客とファンのために安全で居心地の良い空間を作ることがいかに重要であるかを知っています。
写真や動画のコンテンツがプラットフォーム間で拡大するにつれて、クリエイターは作成および投稿プロセスのすべての段階でアクセシビリティを考慮する必要があります。
オンラインで包括的コミュニティを開発する際の考慮事項
アクセシビリティのための設計は、あなたが慣れているよりも意図的に行う必要があるかもしれません。 ただし、クリエイティブブリーフの新しいセクションやチェックリストの新しいボックスは、これまでに出会ったことのない熱心な視聴者につながる可能性があります。
Instagram、Pinterest、またはその他のソーシャルネットワークでインクルーシブなコミュニティを開発することの一環として、さまざまな障害を持つ人々がどのようにコンテンツにアクセスするかを考えています。
プラットフォームは、障害を持つ人々のニーズをよりよく理解するためのエクイティチームを開発し始めているため、利用できるツールは常に変化しています。
それでも、これらのツールは、障害を持つ人々の経験に共感し、ツールがどのように彼らの経験を向上させるのかを理解している場合にのみ役立ちます。
「コンテンツ作成者は、聴覚障害や視覚障害のあるユーザーを含むフォロワーがコンテンツ、特に写真やビデオなどの視覚要素にどのように関与するかを常に考慮する必要があります。
画像を投稿する場合は、スクリーンリーダーを使用しているすべての人が画像にアクセスできるように、画像に代替テキストを入力してください。 そしてもちろん、聴覚障害者や難聴者がビデオにアクセスできるように、ビデオには常にキャプションを付ける必要があります。」
-アレクサハインリッヒ

ソーシャルメディアプラットフォームは、これらの推奨事項を軽視していません。 たとえば、 Pinterestは、スクリーンリーダーのサポートを強化し、色のコントラスト感度を改善し、視覚障害者のユーザーエクスペリエンスを改善するためにフォーカスインジケーターを追加したときに、2018年に大きな一歩を踏み出しました。
一方、FacebookとInstagramは最近、ビデオコンテンツに自動キャプションを追加しました。
それでも、プラットフォームが取っているステップは、企業の責任を免除するのに十分ではありません。
私たちは、コミュニティが使用するツールやリソースに関係なく、コミュニティが消費できる優れたコンテンツを借りています。 これは、PinterestやInstagramのような主にビジュアルプラットフォームで特に重要です。PinterestやInstagramでは、特定のコミュニティではほとんどのコンテンツにアクセスできない場合があります。
PinterestとInstagramでよりアクセスしやすいコンテンツを作成する
アクセシビリティを念頭に置いてコンテンツを設計することは、最初は複雑に思えるかもしれません。 ただし、実際には思ったよりはるかに簡単です。
ハインリッヒによれば、ソーシャルメディアコンテンツのすべての部分に含めるべき3つの重要な要素があります。それは、ビジュアルコンポーネント、オーディオコンポーネント、および読み取り可能なテキストコンポーネントです。
「コンテンツを消費するために視覚に依存するユーザー向けのビジュアルコンポーネント、コンテンツを消費するために聴覚に依存するユーザー向けのオーディオコンポーネント、および書面による投稿やツイート、トランスクリプト、画像の代替テキストなどの読み取り可能なテキストコンポーネントが必要です。コンテンツを消費するために支援デバイスに依存しているユーザー向け。」
「ユーザーがスクリーンリーダーにコンテンツを読み上げてもらう場合、読みやすいテキストはオーディオコンポーネントを兼ねることもできます。
画像のテキストやビデオコンポーネントのオープンキャプションなどのフラット化されたコピーは、スクリーンリーダーでは通常、読み取り可能なテキストとして識別できないため、カウントされません」とハインリッヒ氏は言います。
アレクサハインリッヒ
各コンポーネントには実体があり、他のコンポーネントによって強調されているが、それに依存していないストーリーを伝える必要があります。
たとえば、多くの専門家は、障害を持つ人々をサポートしない方法でInstagram画像の代替テキストを使用しています。
スクリーンリーダーを使用している人のために画像を包括的に説明する代わりに、代替画像を重複した画像のキャプションまたはキーワードを追加する機会として使用する人もいます。

この人気のあるSEO手法は、ソーシャルメディアの投稿やウェブサイトの画像を「見る」ために代替テキストに依存している障害を持つ人々に悪い経験を提供する可能性があります。
もう1つの例は、キャプションに絵文字を使用することです。 絵文字には代替テキストが関連付けられているため、スクリーンリーダーは絵文字を表す単語として絵文字を中継します。 したがって、絵文字を文の間に予期せず配置したり、箇条書きの代わりに使用したりすると、絵文字が見えない人にとっては混乱を招く可能性があります。
ただし、キャプションに絵文字を使用できないという意味ではありません。 代わりに、文の最後、さらにはキャプションの最後に絵文字を使用することに焦点を当ててください。 そうすれば、スクリーンリーダーは、「木」や「蓮華座の女性」などのランダムな単語に悩まされることなく、メッセージを受け取ることができます。
このような場合、包括的なコンテンツを作成するには、以前はより高いエンゲージメントにリンクしていた可能性のある習慣を破ることが必要です。
より包括的なコンテンツのための3つのクイックヒント
よりアクセスしやすいコンテンツを作成するには、慣れるまでに時間がかかる場合があります。 設計プロセスを検討し、アクセシビリティを向上させるために新しい要素を追加することは困難に思えるかもしれませんが、最終的には、より強力なオンラインコミュニティとより成功したソーシャルキャンペーンにつながる可能性があります。
よりインパクトのある包括的なコンテンツのデザインを今日始めるための3つの簡単な方法を次に示します。
1.動画にキャプションを追加する
すべてのキャプションは良いキャプションですよね? ではない正確に。
開いているキャプション、またはビデオファイルに埋め込まれているキャプションは、思ったほど役に立ちません。
ハインリッヒが前述したように、これらのキャプションは読みやすいテキストとして識別できないことがよくあります。 代わりに、Instagramストーリーにキャプションステッカーを追加してビデオに自動キャプションを付けるか、IGTVビデオを追加するときに自動生成されたキャプション設定を切り替えることができます。
キャプションを追加すると、難聴の視聴者をサポートすると同時に、スクリーンリーダーに読みやすいテキストを提供できます。 さらに、他の視聴者もあなたのキャプションを高く評価するかもしれません。 Facebookの報告によると、動画の85%はミュートで視聴されているため、キャプションを追加すると、とにかくあなたの動画を聞いたことがない別の視聴者を引き付けることができます。
2.ハッシュタグを賢く使う
スクリーンリーダーは価値がありますが、常に完璧であるとは限りません。 ハッシュタグを使用すると、大文字と小文字を追加することで、スクリーンリーダーがハッシュタグの意味を簡単に解読できるようになります。
スクリーンリーダーが#tailwindappを見ると、ハッシュタグ全体を1つの単語として保持しようとする可能性があります。 キャピタライゼーションにより、ハッシュタグに特定の単語が含まれていることを明確にし、ユーザーが正しく読み取れるようにすることができます。
このテーマについては、Instagramのキャプションの下部に30個のハッシュタグを追加したり、Pinterestのキャプションに複数のハッシュタグを追加したりすると、視力に障害のあるユーザーに悪いエクスペリエンスを提供する可能性があります。 代わりに、コメントにハッシュタグを追加してください。
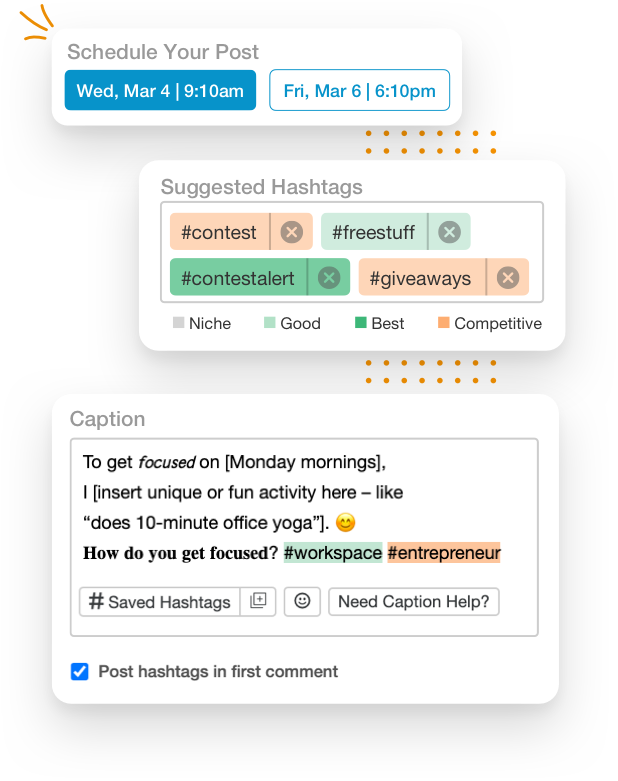
Tailwindで最初のコメントにハッシュタグを追加する方法
Instagramのハッシュタグを最初のコメントに投稿することは、アクセシビリティのための強力なツールです。TailwindのInstagramスケジューリングツールを使用すると、ワンクリックで実行できます。
使用方法は次のとおりです。
- 写真またはビデオを下書きにアップロードする
- Tailwindのスマートスケジュールツールが推奨する投稿に最適な時間を選択します
- Instagramのキャプションを書く
- ハッシュタグファインダーの提案からハッシュタグを追加するか、保存したハッシュタグからお気に入りのハッシュタグリストを追加します
- 「最初のコメントにハッシュタグを投稿する」のチェックボックスをオンにします(Tailwind Auto Postが有効になっている場合)。
- [スケジュール]をクリックします
それはそれと同じくらい簡単です! 投稿の時間になると、慎重に作成されたコンテンツがInstagramに送信され、キャプションの最後にあるハッシュタグが投稿の最初のコメントに自動的に入力されます。 プレスト!

3.意味のあるテキストキャプションを追加する
一言で言えば、InstagramとPinterestでは簡単なキャプションが普通になっています。 ただし、ユーザーが画像をはっきりと見ることができない場合、意味のあるコンテキストがないと、ユーザーはあなたの投稿が何であるかわかりません。
詳細で有益なキャプションを付けて、画像またはビデオのストーリーを拡張します。 それは現在のスタイルの傾向に従わないかもしれませんが、それは人々があなたのコンテンツをどのように体験するかに大きな違いをもたらします。 キャプションは、ビデオのトレンドが常に最も包括的であるとは限らないInstagramリールに特に影響を与える可能性があります。
Pinterestの場合、関連情報を専用フィールド(URLフィールドにWebサイトアドレスなど)に追加したり、ピンの説明に詳細を追加したりすることで、キャプションを読みやすくすることができます。
他のユーザーやブランドを再固定する前に、常にコンテンツがピンにどのように表示されるかに注目し、アクセシビリティの目標に合わせてコンテンツやフォーマットを調整してください。 はっきりと見えるテキストオーバーレイを、読むのに十分なコントラストでピンに追加することは、これを行うための優れた方法です。
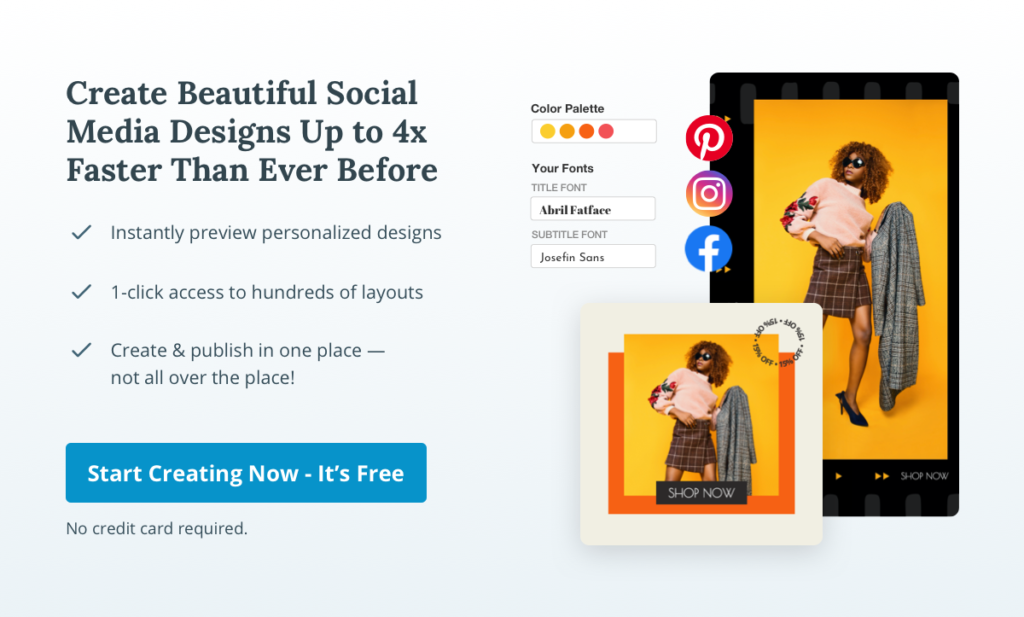
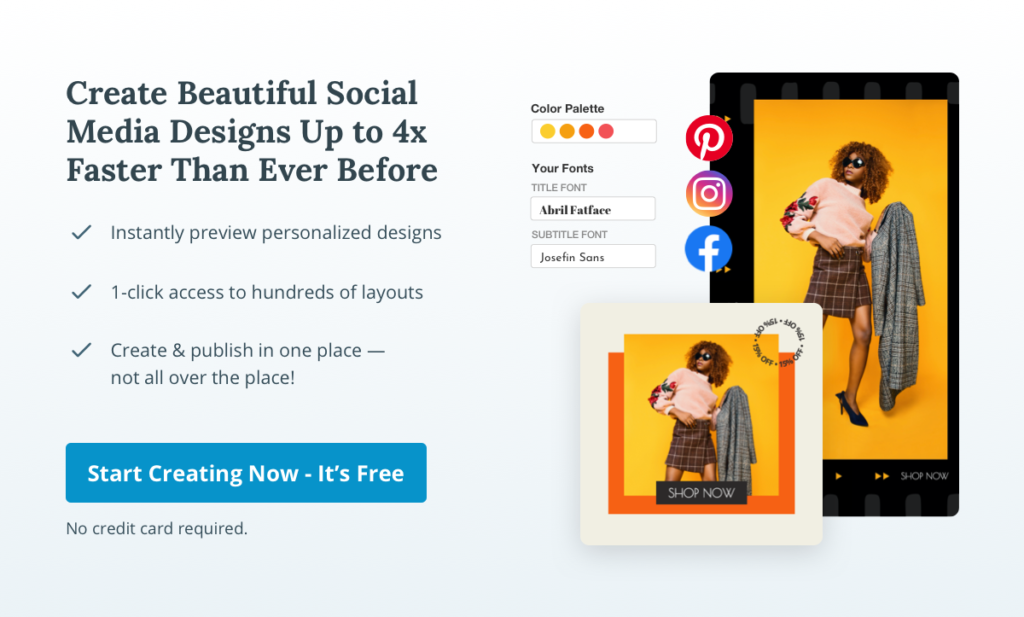
実際、Tailwind Create!を使用すると、すべてのソーシャルメディアデザインに、はっきりと読み取れるテキストオーバーレイと適切にコントラストのあるカラーパレットを追加できます。

ソーシャルメディアコミュニティで包括性を最優先する
ソーシャルメディアマネージャーとして、私たちは毎日コミュニティと交流しています。 私たちのブランドは単なる会社ではなく、さまざまな人々との交流が仕事の最良の部分であることがよくあります。 だからこそ、より良いことをし、コミュニティを拡大してすべての人を歓迎することが私たちの責任です。
包括性を念頭に置いて設計するには、いくつかの追加手順が必要になる場合がありますが、全員が関与する機会があることを意味する場合は、努力する価値があります。 ソーシャルメディアのアクセシブルなデザインには多くの利点がありますが、主な利点は常に、誰もが取り残されていない、豊かで強力なコミュニティを作成することです。
ソーシャルメディアに使用するアクセシビリティのヒントはありますか? コメントで教えてください!
Psst! このピンは、TailwindCreateを使用して数秒で作成されました。 自分で試してみてください!

