ブラウザに表示されないWordPressファビコンを修正するにはどうすればよいですか?
公開: 2021-09-13ファビコンは、ブラウザのタイトルバーに表示される小さなアイコンです。 ブラウザはこのアイコンを使用して、Webページを固定したときにタブを表示します。 一部の検索エンジンは、検索結果にファビコンを表示するため、Webサイトのブランド化可能なアイコンになります。 Googleは、私たちのほとんどがGoogle検索Webサイトを示す単純なGアイコンを見つけることができる良い例です。 ただし、WordPressファビコンがGoogleChromeなどのブラウザに表示されない理由はたくさんあります。 問題の解決に苦労している場合は、以下の入力を試すことができます。
ブラウザのWordPressファビコン
以下は、ファビコンがGoogleChromeデスクトップブラウザでどのように表示されるかを示しています。

タブを固定すると、Chromeは以下のようにそのタブのファビコンを使用します。

Chromeは、サイトを開こうとすると、アドレスバーにキャッシュのアイコンも表示します。 同様に、開いているすべてのタブを表示すると、モバイルChromeアプリでファビコンまたはサイトアイコンを確認できます。

デスクトップとモバイルの両方のほとんどすべてのブラウザは、新しいタブページのショートカットアイコンとしてファビコンも使用します。 以前のGoogle検索では、結果ページにサイトのファビコンが表示されていたことに注意してください。 ただし、Googleは検索結果の最新のデザインからファビコンを削除しました。
WordPressファビコンがGoogleChromeに表示されない問題を修正
Google Chromeまたはその他のブラウザでサイトのファビコンを表示できない場合は、以下の解決策に従って問題を修正してください。
1.WordPressファビコン設定を確認します
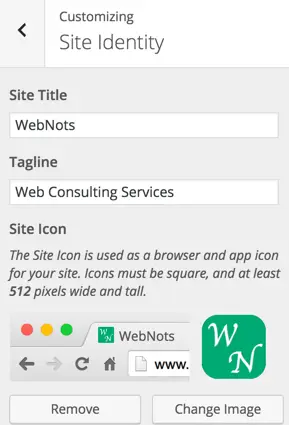
WordPressを使用すると、ファビコンをWebサイトに追加できます。 管理パネルにログインした後、[外観]> [カスタマイズ]> [サイトID]セクションに移動し、ファビコン画像をアップロードします。 標準のファビコン画像サイズとは異なり、WordPressサイトアイコンは512 x512ピクセルである必要があります。

サイトアイコンの.PNG画像をアップロードできます。画像をアップロードした後、管理パネルでブラウザに正しく表示されるかどうかを確認してください。 正常に機能する場合は、公開されたサイトを開いて、画像がタイトルバーに表示されているかどうかを確認します。
2.テーマのファビコンを削除します
多くの商用テーマには、ロゴとファビコンをアップロードするためのカスタムテーマパネルが用意されています。 すでにWordPressのデフォルトのサイトアイコン機能を使用している場合は、ファビコンのテーマの設定を必ず無効にしてください。 これは、ブラウザがアイコンを表示しないことを混乱させる可能性のある、異なる場所での同じ機能の使用の重複を回避するのに役立ちます。
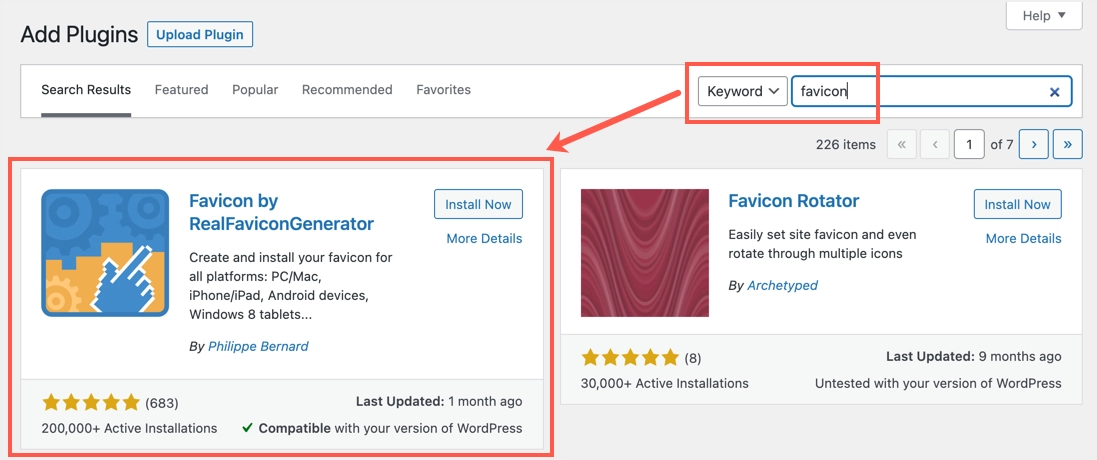
3.ファビコンプラグインを使用します
ブラウザのタイトルバーに表示する推奨ファビコンサイズは、16 x16または32x32または48x48ピクセルです。 ただし、WordPressはモバイルアプリのアイコンと同じアイコンを使用するため、WordPressでは512 x512ピクセルを使用することをお勧めします。 残念ながら、この大きな画像サイズは、画像を正しく表示する上で問題を引き起こす可能性があります。 デバイスごとに異なる画像サイズが必要なため、RealFaviconGeneratorなどのファビコンプラグインを試すことができます。
- まず、サイトにプラグインをインストールしてアクティブ化します。

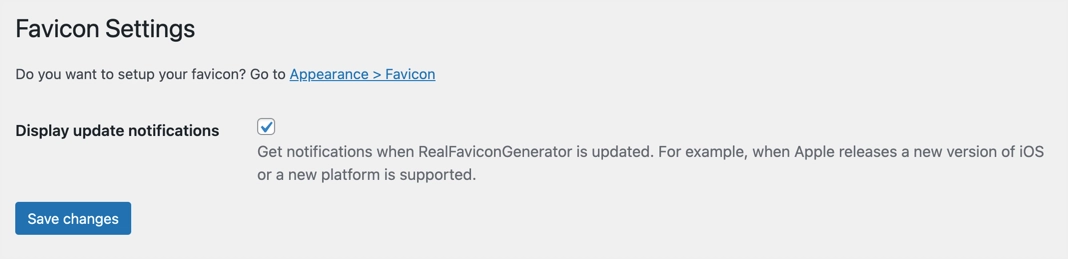
- 「設定>ファビコン」メニューに移動し、「更新通知の表示」を有効にして、プラグインの更新があったときに情報を受信します。

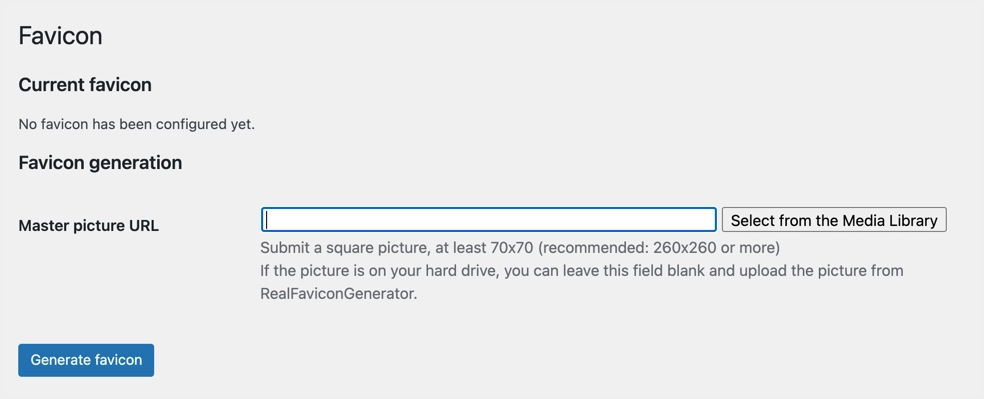
- 「外観>ファビコン」セクションに移動し、メディアライブラリからファビコンを選択します。 アイコンがない場合は、「マスター画像のURL」を空白のままにして、「ファビコンを生成」ボタンをクリックします。

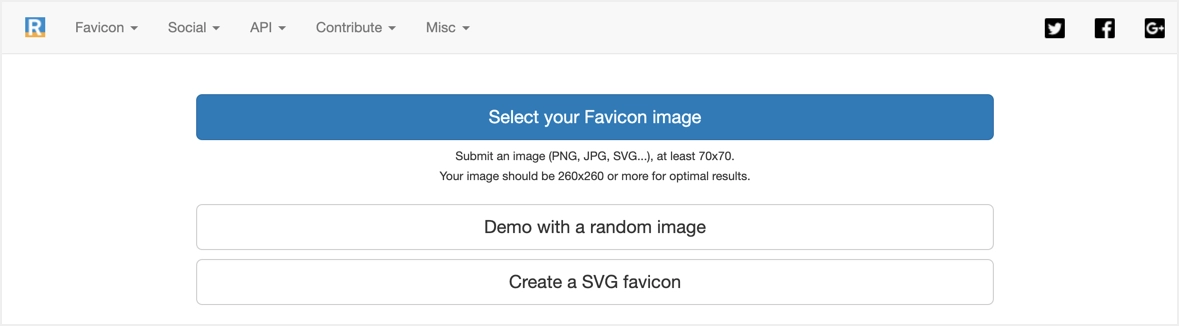
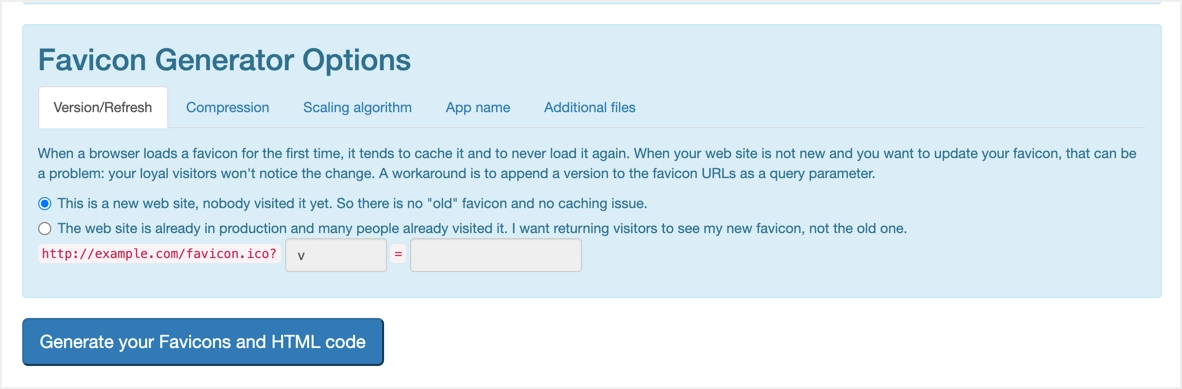
- これにより、開発者のWebサイトに移動し、さまざまなオプションを使用してファビコンを生成できます。 無料のファビコンジェネレータツールを使用してアイコンを生成し、アップロードしてマスターイメージとして使用することをお勧めします。

- 下にスクロールして、[ファビコンとHTMLコードを生成する]ボタンをクリックします。

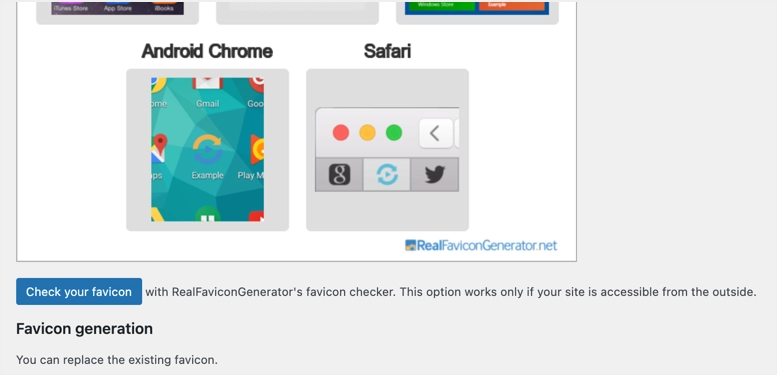
- 自動的に管理パネルに戻り、さまざまなプラットフォームでの画像のプレビューが表示されます。 ファビコンを即座にチェックして、ブラウザでどのように表示されるかを確認することもできます。

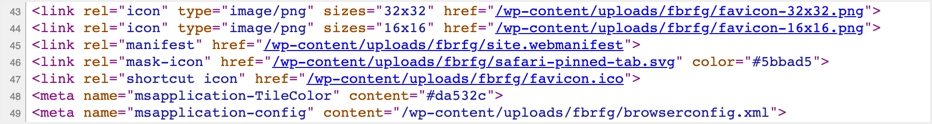
サイトのソースコードを見ると、プラグインはさまざまなデバイスをサポートするためのリンクメタタグをたくさん追加します。


デフォルトのWordPressサイトアイコンがサイトで機能しない場合は、このプラグインを試して48 x48ピクセルのfavicon.icoファイルを追加できます。 さらに、プラグインは、iOSやmacOSSafariなどのさまざまなデバイス用のアイコンを生成するのに役立ちます。 唯一のことは、サイトでファビコンを継続的に使用するには、プラグインをアクティブにしておく必要があるということです。
注:ブラウザの開発者コンソールに表示される他のすべての画像リクエストとは異なり、ファビコン画像リクエストは表示されません。 したがって、ページソースを確認し、ファビコン画像がヘッダーメタタグにリンクされていることを確認する必要があります。
4.ファビコンを手動でアップロードする
デフォルトのWordPressファビコンオプションが機能せず、何らかの理由でプラグインを使用したくない場合は、独自のファビコンを手動でアップロードしてみてください。
- 無料のファビコンジェネレータツールからファビコン画像を準備します。 画像が.ico、.gif、または.png形式で、サイズが16 x16ピクセルであることを確認してください。
- FTPを使用してWebサーバーにログインするか、ホスティングパネルのファイルマネージャーアプリを使用して、WordPressインストールのルートディレクトリにファビコンイメージをアップロードします。 管理パネルのメディアライブラリから画像をアップロードする場合は、正しいファイルパスを使用してください。
- 疑問がある場合は、ブラウザで画像ファイルを開いてください。 サイト上の他の画像と同様に画像にアクセスできるはずです。
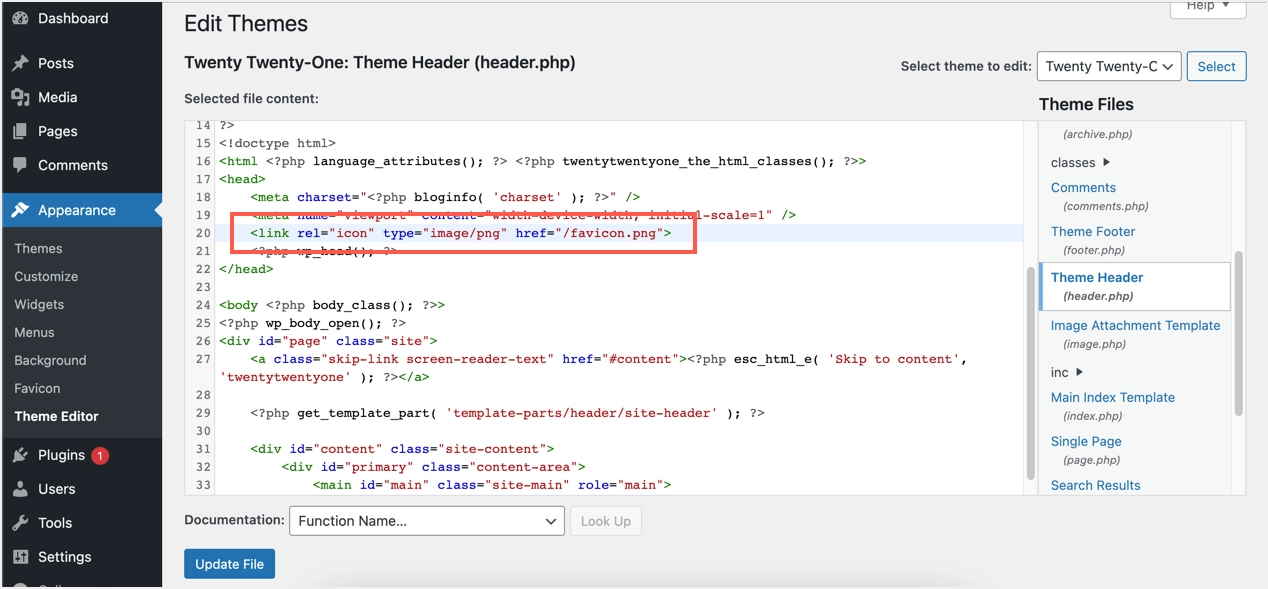
- 次に、「外観>テーマエディタ」に移動して、テーマのheader.phpファイルを見つけます。
- 以下のコードを他のメタタグと一緒にheader.phpファイルに貼り付けます。
<link rel="icon" type="image/png" href="/favicon.png">- 以下のようになり、ファビコン画像に正しいURLを使用することを忘れないでください。

- 「ファイルの更新」ボタンをクリックして、変更を保存します。
- この目的でテーマのファイルを編集したくない場合は、[ヘッダーの挿入]や[フッター]などのプラグインを使用して、上記のコードをヘッダーセクション領域に貼り付けることができます。
次に、サイトを開いて、ファビコンがタイトルバーに表示されていることを確認します。
5.デフォルトのホスティングファビコンを削除します
ファビコンに関するその他の問題の1つは、BluehostやHostGatorなどの多くのホスティング会社が一部のページで独自のアイコンを使用していることです。 たとえば、画像を表示したり、ソースコードを表示したりすると、サイトのアイコンの代わりにHostGatorアイコンとBluehostアイコンが表示されます。

これは、SiteGroundや他のホスティング会社では発生しません。 ルートインストールをチェックして、使用可能なファビコンがあるかどうかを確認し、それを独自のアイコンに置き換えることができます。 それ以外の場合は、ホスティングサポートに連絡して、これを解決できるかどうかを確認してください。
別の問題が発生する可能性があるのは、ファビコンの場所が原因です。 私たちのサイトでは、すべてのメディアファイルを保持するために個別のサブドメインを使用しています。 メタリンクのhref値に正しい画像パスを指定しないと、問題が発生する可能性があります。 したがって、問題を回避するために、正しいパスを指定し、指定した場所で画像にアクセスできることをテストしてください。
6. MacSafariのファビコン
macOSのSafariなどの一部のブラウザは動作が異なります。 必要に応じてファビコンを有効または無効にできます。 Safariでファビコンを有効にする方法に関する記事を確認し、ブラウザでこの機能が提供されている場合は、この設定が有効になっていることを確認してください。
7.サイトとブラウザのキャッシュをクリアします
アイコンを変更する場合、または同じファイル名の別の画像を使用する場合は、必ずキャッシュをクリアしてください。
- WP Rocket、W3 Total Cacheなどのキャッシュプラグインを使用している場合は、サイトのキャッシュをクリアしてください。
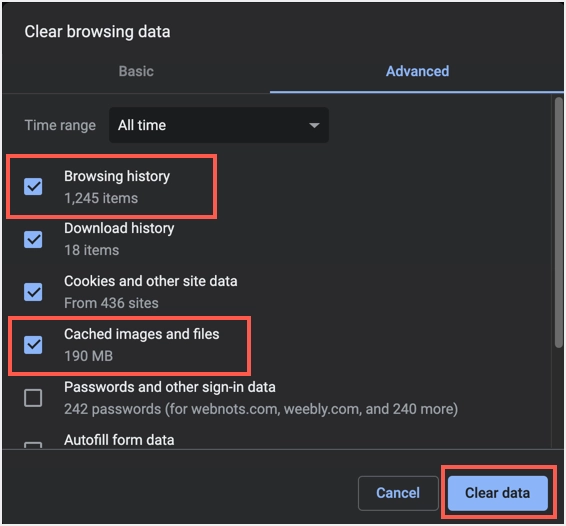
- 次に、管理パネルからログアウトし、Windowsでは「Control + Shift + Delete」を押すか、macOSでは「Command + Shift + Delete」を押します。 これにより、閲覧履歴のポップアップが表示されます。 「閲覧履歴」と「キャッシュされた画像とファイル」オプションを選択し、それらを削除します。
- 次に、サイトを開いて、ブラウザに正しいファビコンが表示されることを確認します。

モバイルデバイスでは、設定または履歴セクションに移動して、閲覧データをクリアする必要があります。
最後の言葉
以前のファビコンはブラウザでのみ使用されます。 ただし、iOSのapple-touch-iconなど、さまざまなアイコンに同じメタリンクタグが使用されます。 したがって、サイトで必要なすべてのアイコンを使用して、それらがブラウザやその他のデバイスで機能していることをテストすることをお勧めします。 この場合、デフォルトのWordPressサイトアイコンでは不十分な場合があり、独自のメタタグを使用するか、この機能を提供するテーマまたはプラグインを使用する必要があります。
