公開する前にWordPressサイトをライブプレビューする方法は?
公開: 2021-10-18WordPressは、Webサイトを作成するための最大のコンテンツ管理システムです。 WYSIWYG(What You See Is What You Get)エディターインターフェイスを使用すると主張していますが、それは現実ではありません。 古いクラシックエディタはWYSIWYGエディタに匹敵するものではなく、新しいGutenbergブロックベースのエディタは視覚と技術を組み合わせたものです。 この設定では、レイアウトの問題を回避するために、常に投稿とページをプレビューする必要があります。 この記事では、コンテンツを公開する前にWordPressサイトをプレビューする方法について説明します。
公開する前にコンテンツをプレビューする必要があるのはなぜですか?
状況に応じて、プレビューのさまざまなシナリオがあります。
1.投稿またはページのプレビュー
次の理由の1つまたは多くのために、個々の投稿、ページ、またはカスタム投稿をプレビューする必要があります。
- 多くの機能は投稿エディタに表示されず、プレビューまたは公開後にのみ表示できます。 たとえば、[外観]> [カスタマイズ]> [追加のCSS]セクションで追加したCSSコードは、プレビューまたはライブコンテンツでのみ機能します。
- 同様に、任意の要素のエディターのドキュメントサイドバーにカスタムCSSクラスを追加すると、コンテンツを表示する場合にのみ有効になります。
- サイドバーとフッターのコンテンツは、ページ全体にのみ表示され、エディター画面には表示されません。
- テーマとの互換性がないため、レイアウトの問題が発生する可能性があります。 たとえば、多くのテーマは、画像の全幅および広幅のオプションでは正しく機能しません。 サイドバーのコンテンツに画像が重ならないように、プレビューを確認する必要があります。
- プラグインを使用してヘッダー、フッター、または本文セクションに挿入されたコードは、エディター内では機能しません。 たとえば、プレビューまたはライブコンテンツでのみ機能する広告またはソーシャルアイコンのヘッダーコードがあるとします。
- キャッシュプラグインは、変更されたコンテンツを正しく表示しない場合があります。 この場合、問題がある場合は、キャッシュをプレビューしてパージする必要があります。
- ほとんどすべてのWordPressサイトは、プラグインまたはテーマ設定からショートコードを使用しています。 これらのショートコードはいずれも、グーテンベルクまたはクラシックエディター内では機能しません。
これらすべてのことを言っても、エディター内に表示されているコンテンツに依存し、プレビューせずに公開するのはばかげた作業になります。
2.他の人による投稿のプレビュー
上記のすべての理由は、サイトの個々の投稿またはページを表示する場合に有効です。 ただし、これらはサイト所有者またはコンテンツを公開している人の状況です。 しかし、あなたまたはあなたの編集者が公開する前に投稿を共有したいという別のシナリオがあります。 たとえば、コンテンツを公開する前に、承認を得るためにコンテンツをクライアントと共有する必要がある場合があります。 これは、WordPressでレビューやプレビューの目的で誰にでも投稿リンクを送信することも可能です。
3.テーマ変更のプレビュー
サイト全体またはランダムなページをプレビューするもう1つの理由があります。 WordPressには何千もの無料およびプレミアムテーマがあり、サイトのレイアウトをテストするために各テーマをアクティブ化することはできません。 解決策は、WordPressリポジトリで利用可能な、またはアクティブ化せずにサイトにインストールされたテーマのライブプレビューをテストすることです。 これは、ライブユーザーに影響を与えることなく、レイアウトの問題を特定し、外観を理解するのに役立ちます。
SEOオファー: SemrushProの特別な14日間の無料トライアルでサイトを最適化します。
公開する前にWordPressサイトをプレビューする方法は?
上記のすべてのシナリオをカバーするすべての可能な説明を説明しましょう。
個々の投稿またはページをプレビューする
良い部分は、追加のプラグインなしでWordPressで投稿またはページのコンテンツをプレビューできることです。
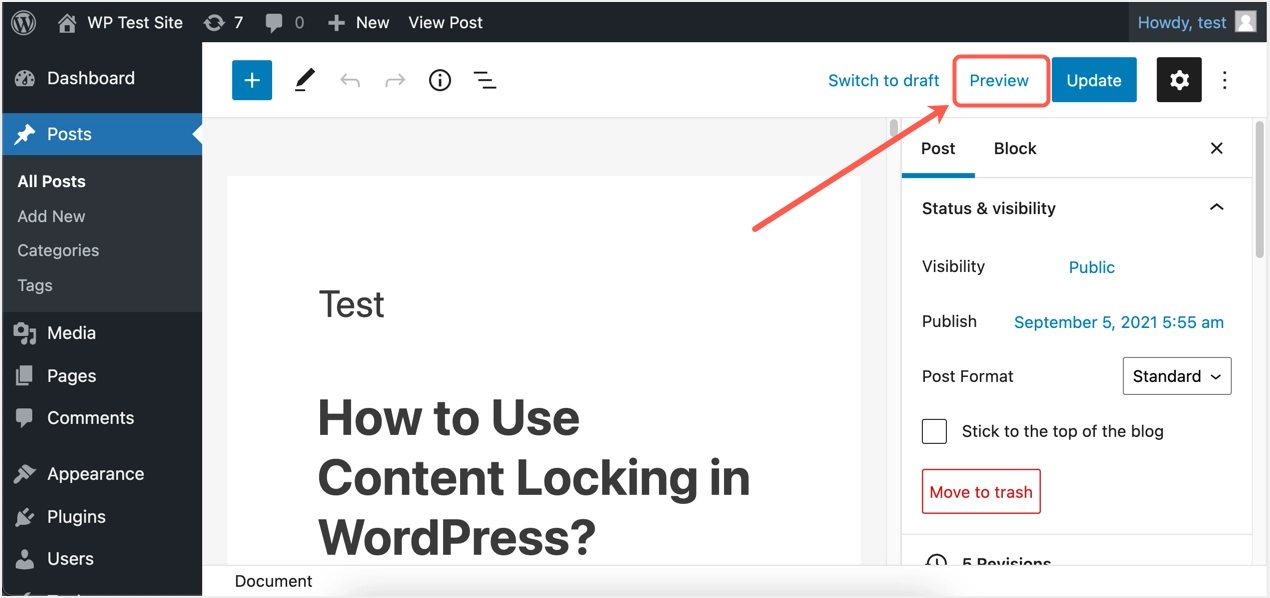
- グーテンベルクのブロックエディタを使用しているときに、[公開]または[更新]ボタンの横に表示されている[プレビュー]リンクをクリックします。 新しい投稿を作成するときは「公開」ボタンが表示され、すでに公開されている投稿を編集するときは「更新」ボタンが表示されます。

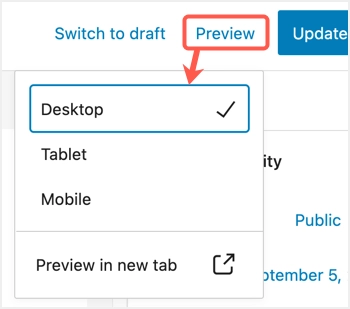
- デスクトップ、タブレット、またはモバイルでプレビューする複数のオプションを示すドロップダウンが表示されます。

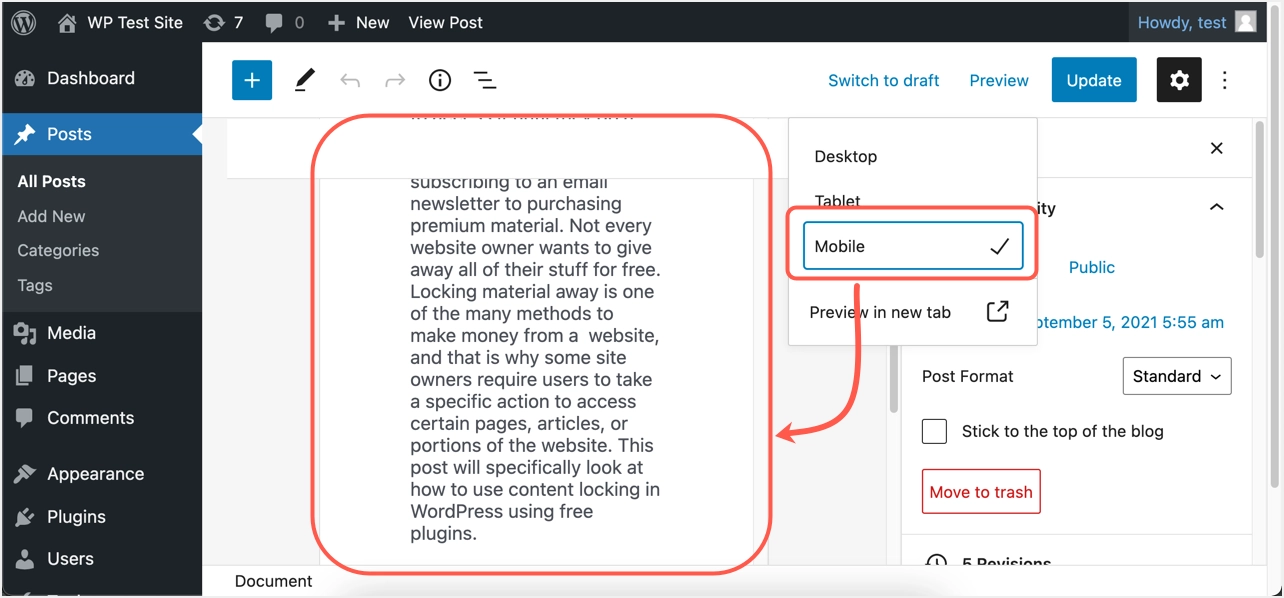
- デフォルトでは、エディターのプレビューは「デスクトップ」モードとして表示され、タブレットまたはモバイルビューを選択して、エディターのビューを即座に変更できます。 他のコードやレイアウトはエディター内では有効ではないため、これを予備的なプレビューとしてのみ使用して、テキスト/画像のコンテンツを確認できます。

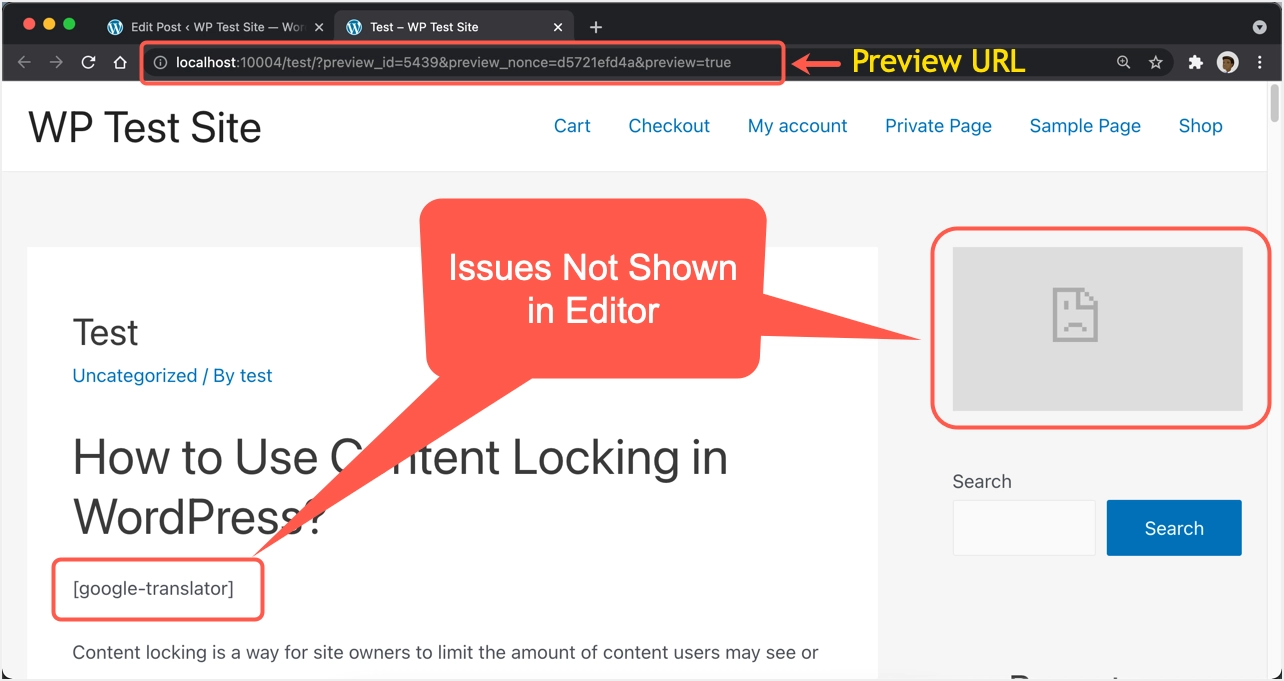
- 完全なプレビューを表示するには、デバイスモードを選択し、[新しいタブでプレビュー]オプションをクリックします。 これにより、新しいブラウザタブで投稿が開き、テンプレートの他の場所に適用したすべてのコード、ショートコード、およびレイアウトの変更が適用されます。

プレビューにはCSS、スクリプト、ショートコードなどのすべての効果が含まれ、サイドバー、フッターなどを使用してグローバルレイアウトを適用することを忘れないでください。上記のライブプレビューのスクリーンショットには、エディター内では見つからない複数の問題があります。 [google-translator]ショートコードと最初のサイドバーウィジェットが機能していません。 「公開」または「更新」ボタンを押す前に、問題のトラブルシューティングと修正を行うことができます。
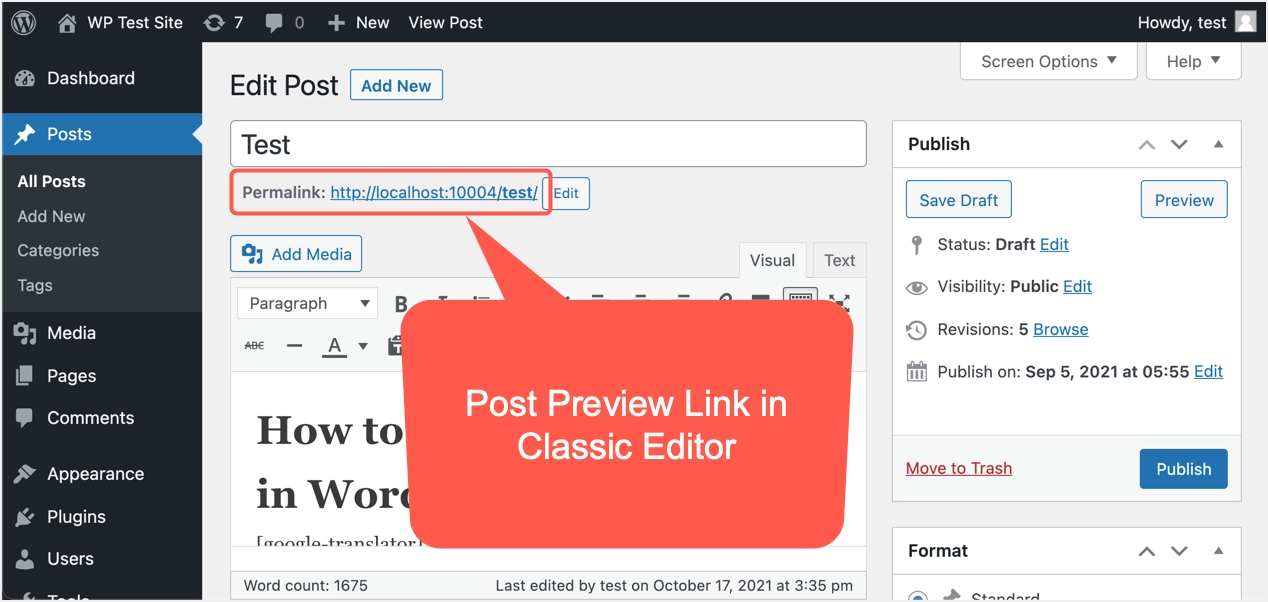
投稿やページにクラシックエディタを使用している場合、またはクラシックエディタインターフェイスでカスタム投稿タイプを使用している場合は、最初に[下書きを保存]ボタンをクリックします。 これで、投稿タイトルの下にパーマリンクが表示され、クリックします。

これにより、新しいブラウザタブでライブ投稿プレビューが開きます。 プレビュータブを開いたままにして、ページのコンテンツの更新を続けることができます。 パーマリンクをもう一度クリックすると、すでに開いているプレビュータブが更新されます。
誰とでもリンクを共有してプレビューを許可する
ブラウザのアドレスバーにプレビューURLが表示されている場合、preview_id、preview_nonce、preview = trueがあります。 WordPressには、このStackExchangeの記事で説明されているように、投稿のステータスに基づいてプレビューをプルするメカニズムがあります。 誰とでも共有できるカスタム投稿URLを使用して、期限切れのナンスを作成するために使用できるプラグインがあります。

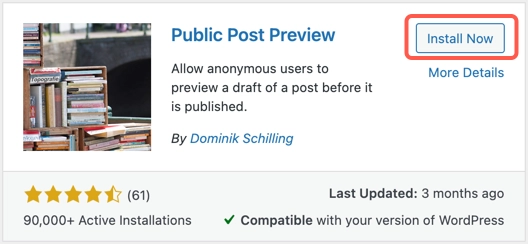
- 「プラグイン>新規追加」セクションに移動し、検索ボックスで「プレビュー」を検索します。
- これにより、多くのプラグインがフィルタリングされ、Public Post Previewプラグインが検索され、サイトにインストール/アクティブ化されます。

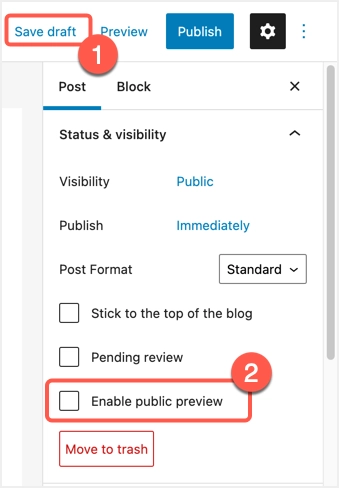
- 新しい投稿を作成して下書きとして保存すると、サイドバーに追加の[公開プレビューを有効にする]オプションが表示されます。 このオプションは、自動保存が実行された後、または[プレビュー]リンクの左側にある[下書きを保存]リンクをクリックした後にのみ表示されることを忘れないでください。

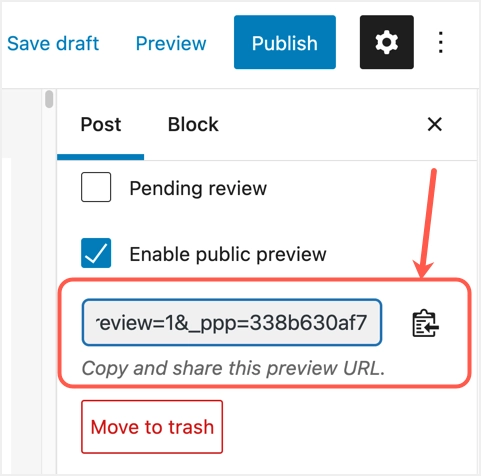
- [パブリックプレビューを有効にする]チェックボックスをオンにして、プレビューURLが表示されることを確認します。

- URLの横に表示されている[プレビューURLをコピー]ボタンをクリックして、リンクをクリップボードにコピーします。 これで、投稿のプレビューを見たい人とこのURLを共有できます。 アクセスを制限する場合は、投稿に移動して[公開プレビューを有効にする]チェックボックスを無効にします。 または、投稿を公開すると、すでに投稿を公開しているため、公開プレビューURLも無効になります。
- アクセスを制限したり、投稿を公開したりすると、プレビューURLを表示すると、「公開プレビューはありません!」というWordPressエラーが発生します。

WordPress SEO:無料のWordPressSEOガイドでWordPressサイトを最適化します。
異なるテーマでサイト全体をプレビューする
これはデフォルトのWordPress機能であり、このために追加のプラグインは必要ありません。 また、ライブサイトでいくつかのテーマをアクティブ化せずにプレビューする場合にも、最も便利なオプションです。 ただし、テーマプレビュー機能を使用するには、テーマをインストールする必要があります。 WordPress管理パネルから2つの方法でテーマプレビューを使用できます。
WordPress.orgリポジトリからテーマをインストール/プレビューする場合、またはサイトにすでにインストールされているテーマをプレビューする場合は、指示に従ってください。
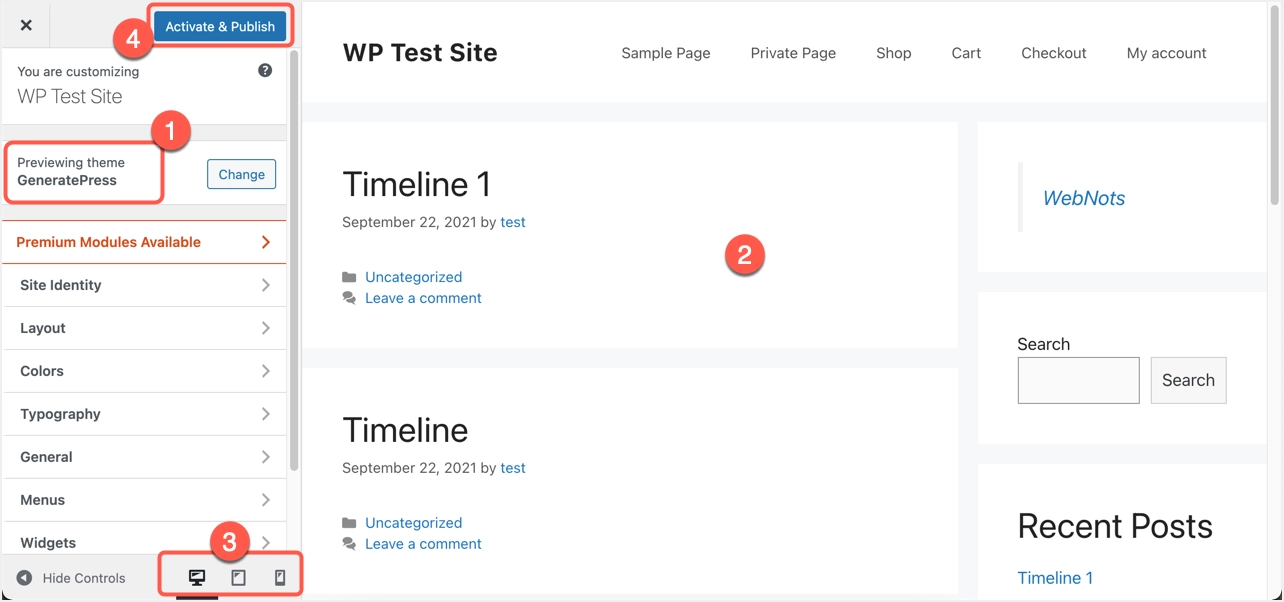
- WordPress管理パネルを表示しているときに、[外観]> [カスタマイズ]セクションに移動して、カスタマイザーを開きます。
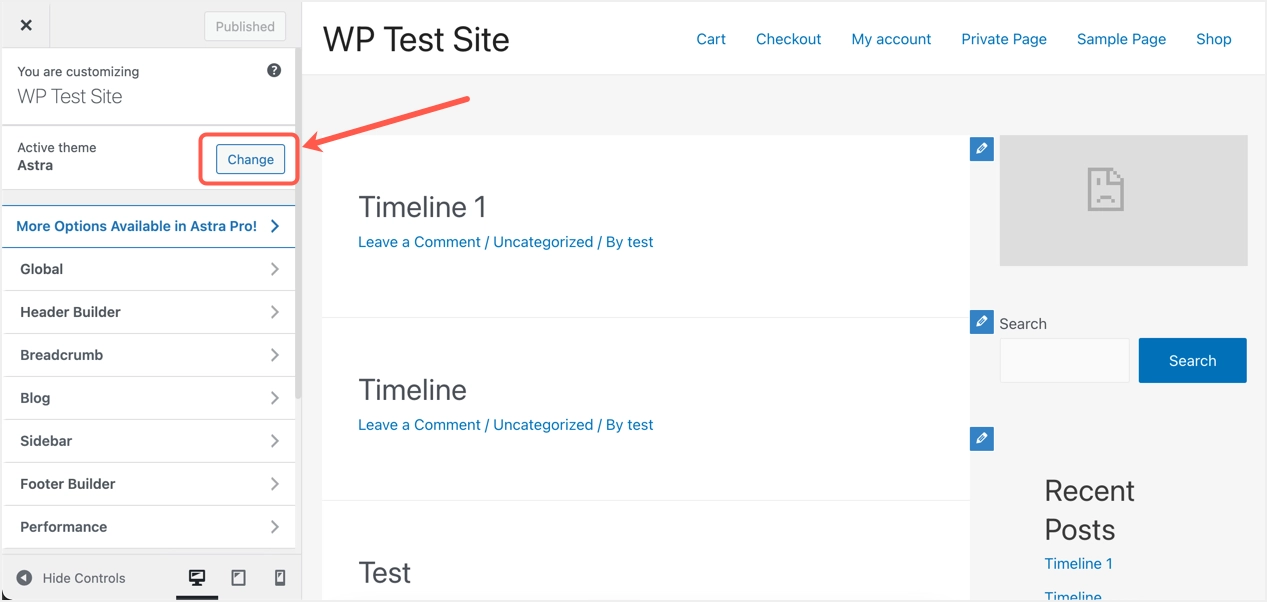
- それはあなたの現在のテーマであなたのサイトのホームページのライブプレビューを表示します。 以下の例では、カスタマイザーがAstraテーマのライブプレビューを表示していることを確認し、[変更]ボタンをクリックします。

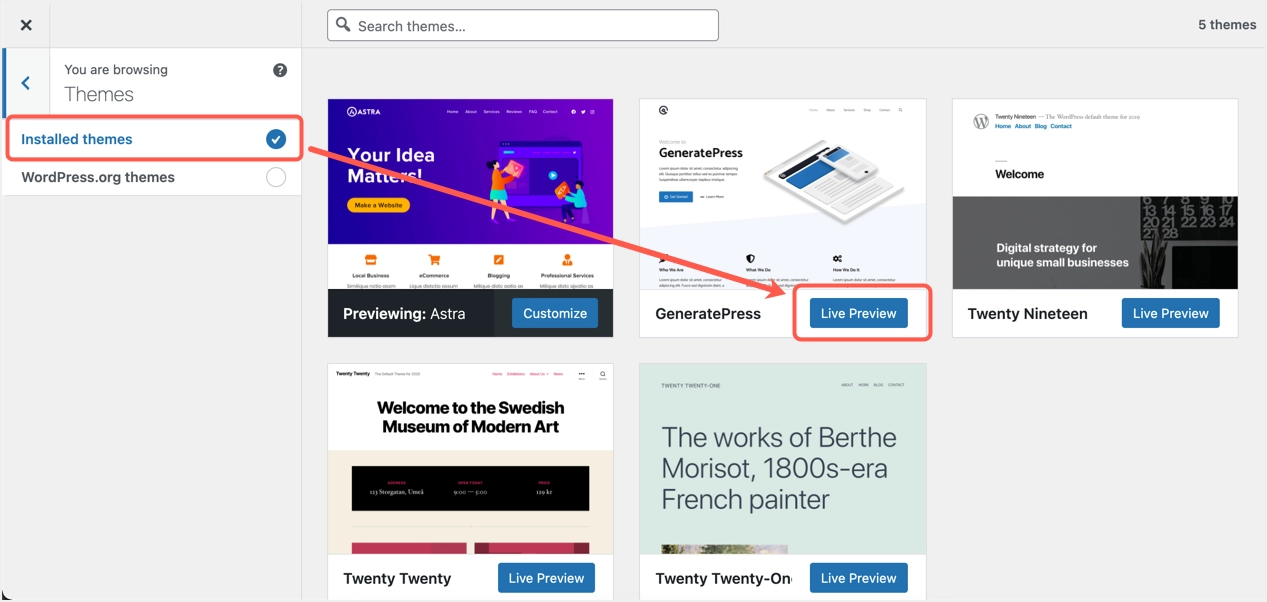
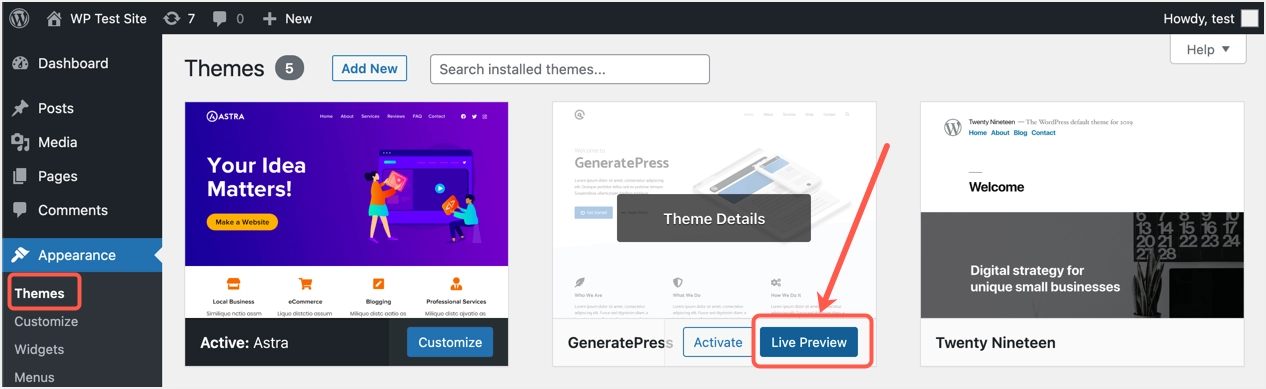
- 以下のような画面が表示され、サイトにインストールされているすべてのテーマと、WordPress.orgテーマに切り替えるオプションが表示されます。
- すでにインストールされているテーマの場合は、「ライブプレビュー」ボタンをクリックしてプレビュー画面に移動します。

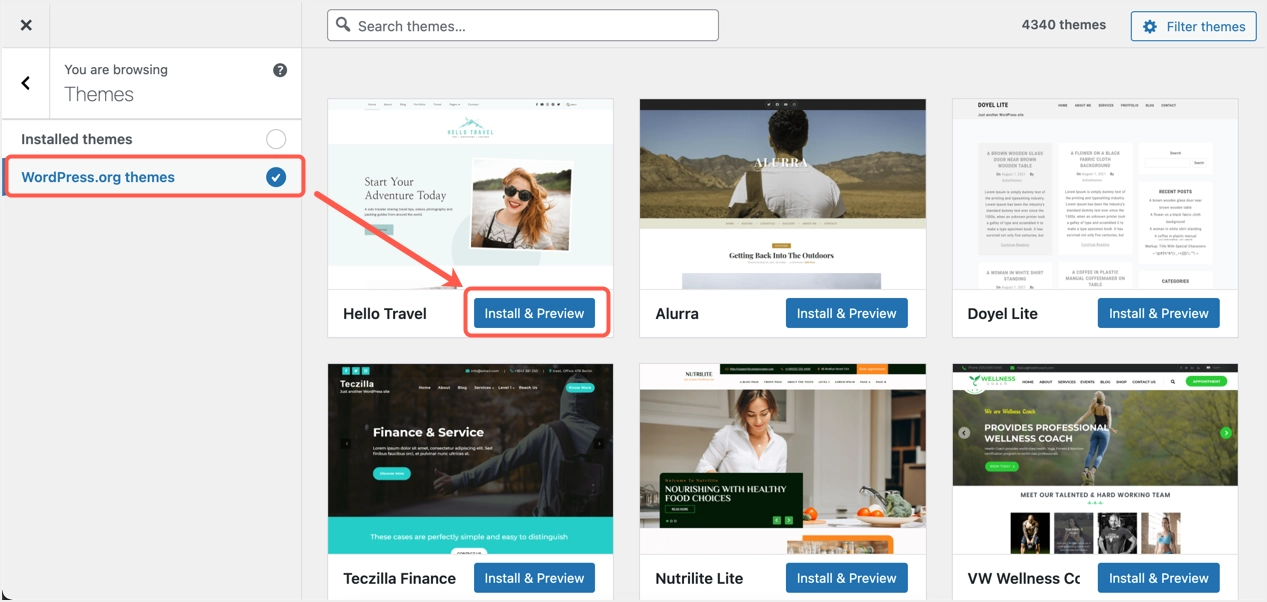
- WordPress.orgテーマをテストする場合は、サイドバーからそのオプションをクリックしてテーマを表示します。 検索ボックスを使用してテーマをフィルタリングし、[インストールしてプレビュー]ボタンをクリックできます。

- たとえば、テーマをGeneratePressに変更し、アクティブ化せずに以下のようにプレビューします。 サイドバーの下部に表示されているアイコンをクリックして、デバイスの表示をデスクトップ、タブレット、またはモバイルに切り替えることもできます。

- この方法の大きな利点は、プレビューページの内部リンクをクリックして、新しいテーマでそのページのプレビューを表示できることです。
- プレビュー後、カスタマイザーを閉じるか、元のテーマに戻すことができます。 または、[アクティブ化して公開]ボタンをクリックして、サイトに新しいテーマを適用し、公開します。
次のオプションは、「外観>テーマ」セクションに移動して、サイトにのみインストールされているテーマをプレビューすることです。 マウスにカーソルを合わせて、プレビューするテーマに表示されている[ライブプレビュー]ボタンをクリックします。 これにより、上記の方法で説明したリンクをプレビューできるカスタマイザー画面が表示されます。

最後の言葉
多くのユーザーは、WordPressで利用できるさまざまなプレビューオプションを認識していません。 この記事が、新しいテーマで公開する前にWordPressサイトをプレビューしたり、単一の投稿URLのみをプレビューして共有したりするのに役立つことを願っています。
