包括的なWebサイトQAテストを実行する方法
公開: 2021-05-11自分やクライアントのためにウェブサイトを作成するときは、表面レベルで見栄えを良くするだけでなく、現在と将来の両方で期待どおりに機能することを保証する必要があります。
WebサイトのQAテストを実行すると、サイトを体系的にテストして、サイトを公開する前に間違いやその他の潜在的な問題を発見できるようになります。
この投稿では、サイトのWebサイトQAテストを実行する方法と、すべてのサイトのテストに使用できるこの投稿のチェックリストバージョンを示します。
目次
- ウェブサイトの品質保証(QA)とは何ですか?
- なぜあなたはあなたのウェブサイトをQAテストする必要があるのですか?
- ウェブサイトのQAテストを実行する方法
- 1.フォームの入力と検証
- 2. HTML / CSS検証
- 3.クッキーテスト
- 4.リンクテスト
- 5.ウェブサイトのセキュリティ
- 6.モバイルの応答性
- 7.アクセシビリティ
- 8.機能テスト
- 9.支払いゲートウェイ(該当する場合)
- 10.UIテスト
- このWebサイトのQAガイドをチェックリストとしてダウンロードする
ウェブサイトの品質保証(QA)とは何ですか?
品質保証(QA)は、Webサイトをテストして、Webサイトの開発および設計段階で見逃した可能性のある間違い、問題、またはその他の見落としを明らかにするプロセスです。
QAの重要な点は、包括的で継続的なタスクであるのに対し、回帰テスト、要件テスト、ユーザーテスト、およびその他の一般的なタイプは、単一の問題により重点を置いていることです。
また、Webサイトを立ち上げる前にQAテストを実行する必要がありますが、ユーザーテストなどの他のテストは、サイトが稼働した後にのみ実行されます。
なぜあなたはあなたのウェブサイトをQAテストする必要があるのですか?
QAテストは、Webサイトがプライムタイムの準備ができていること、およびサイトの訪問者が初日から素晴らしい体験をすることを確認するのに役立ちます。
自分でWebサイトを構築している場合、訪問者のエクスペリエンスを向上させるには、QAテストが重要です。 ただし、クライアント向けのWebサイトを構築している場合は、クライアントに引き渡すサイトが正しく機能していることを確認することが二重に重要です。
より具体的なレベルでは、詳細なWebサイトQAテストを実装すると次のようになります。
- 潜在的な問題を検出して、Webサイトの機能を向上させます。
- あなたがより信頼できるように見えてあなたのブランドを構築するのを手伝ってください(バグのあるサイトを持っているとあなたは見栄えが悪くなるからです)。
- 大きな問題に発展する前に問題を早期に発見できるため、長期的には時間とお金を節約できます。
ウェブサイトのQAテストを実行する方法
それでは、WebサイトのQAテストを実行する方法の根性を見てみましょう。 これを行うために、チェックする最も重要な領域のいくつかと、該当する場合に役立つツールをいくつか実行します。
サイトがまだ稼働していない場合は、ステージングサイトでこれらのテストを実行できます。
1.フォームの入力と検証
フォーム(ほとんどのWebサイトにあります)がある場合は、フォームの構成をテストして、入力、フィールドの検証、およびフォームの機能を確認することが重要です。
たとえば、「名前」フィールドがある場合、ユーザーがそのフィールドに数字を入力できないようにします(その逆も同様です)。 また、「必須」フィールドが必須としてマークされていることを確認する必要があります。 以下を確認してください。
- データ入力の有効性。
- 各フィールドで許可される値。
- 無効な入力があるとどうなりますか(たとえば、ユーザーはメッセージを受け取って、何が問題なのかを知ることができますか?)。
これにより、フォームが必要なすべてのデータを収集し、データが適切な形式であることを確認できます。
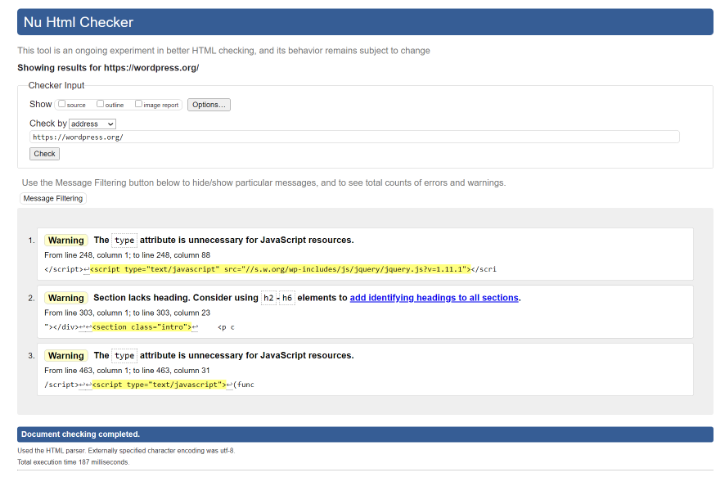
2. HTML / CSS検証
検証済みのHTMLおよびCSSコードを作成することは、問題をデバッグし、将来を保証し、将来のメンテナンスを簡素化し、一般的に優れたベストプラクティスを維持するために重要です。
サイトのコードを検証するために、URLを入力してページを検証できる無料のオンラインツールをいくつか見つけることができます。 人気のあるオプションには、W3CのMarkup ValidationServiceとCSSValidationServiceがあります。
どちらのツールも、修正する検証の問題のリストを提供します。

または、複数のページの検証を容易にするブラウザ拡張機能を見つけることもできます。 人気のあるオプションは、ChromeとFirefox用のHTMLValidator拡張機能です。 これは同じW3C基準に対して検証されますが、ブラウザー内に埋め込まれており、外部接続を確立する必要はありません(つまり、ローカルHTMLコンテンツのテストにも使用できます)。
3.クッキーテスト
Cookieは、訪問者がサイトにアクセスしたときに訪問者のブラウザに保存されるファイルです。 たとえば、サイトにログインすると、そのサイトはログインセッション用のCookieを追加します。
サイトのCookieをQAテストするには、Cookieを有効にしたり無効にしたりして、すべてが機能することを確認するなど、さまざまなシナリオでWebサイトをテストする必要があります。 また、Cookieのセキュリティをテストする必要があります。Geekflareのツールは、潜在的なCookieのセキュリティ問題を見つけるのに役立ちます。
注– WordPressを使用している場合、WordPressがほとんどのCookieの問題を自動的に処理する必要があります。
4.リンクテスト
壊れたリンクは、ユーザーエクスペリエンスにとって恐ろしいものであり、SEOにとっても悪いものです。これは、リンク切れを回避することが非常に重要であるという二重の苦痛です。
壊れたリンクをテストするには、壊れたリンクチェッカーのような無料のプラグインを使用するか、無料のAhrefs壊れたリンクチェッカーのようなクラウドベースのツールを使用できます。
問題のあるリンクを見つけたら、何らかの理由でリンクを変更できない場合に、リンクを変更するか、リダイレクトを設定してユーザーを適切な場所に送ることができます。
壊れたリンクをテストするだけでなく、キーリンクが適切なページに移動していることを確認する必要があります(壊れていない場合でも)。 たとえば、主要なナビゲーション領域のすべてのリンクをテストして、適切な宛先に移動することを確認します。
5.ウェブサイトのセキュリティ
セキュリティに関するWebサイトのQAは、サイトの潜在的なセキュリティの脆弱性を評価し、将来の問題を防ぐために重要です。
ここで確認するいくつかの異なる問題があります。
- SSL / HTTPS接続をテストして、正しく機能していることを確認します。Qualysの無料ツールを使用して検証できます。 また、すべてのHTTPトラフィックがHTTPSバージョンのサイトにリダイレクトされていることを確認してください。
- ユーザーがファイルをダウンロードしたり、制限されているはずのページにアクセスしたりできないようにしてください。
- CAPTCHAが正しく機能しているかどうかを確認します。
- ユーザーが無効なユーザー名またはパスワードでログインできないことを確認してください。
WordPressのセキュリティの詳細については、WordPressのセキュリティチェックリストとWordPressのセキュリティプラグインのコレクションを参照してください。
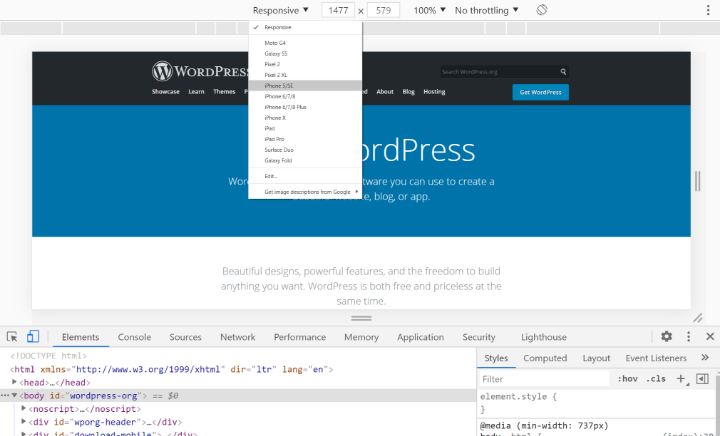
6.モバイルの応答性
特にインターネットトラフィックの半分以上がモバイルデバイスで発生し、Googleがモバイルファーストインデックスに移行したことを考えると、モバイルレスポンシブデザインは今日不可欠です。
ただし、レスポンシブデザインでは、タップが難しいボタンやリンクなど、QAの問題が発生する可能性もあります。
サイトの問題をテストするには、Googleのモバイルフレンドリーテストを使用できます。 それはあなたが修正できる特定の問題をリストアップします。
Chromeデベロッパーツールは、サイトをさまざまなデバイスとしてすばやくプレビューできるため、ここでも役立ちます。

より強力なテストには、BrowserStackなどの有料ツールを使用できます。
Elementorを使用してレスポンシブWordPressWebサイトを設計するためのヒントもいくつかあります。
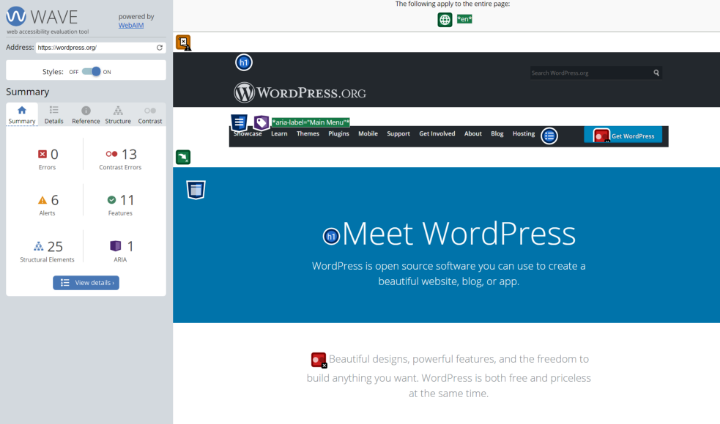
7.アクセシビリティ
アクセス可能なWebサイトを作成することは、すべての訪問者にとってより良いエクスペリエンスを作成するためにも、一部の法域における法令遵守のためにも重要です。
アクセシビリティに関しては、Webコンテンツアクセシビリティガイドライン(WCAG)に照らしてサイトを検証することから始めるのが最適です。 W3Cは、サイトのテストに役立つWebアクセシビリティ評価ツールのリストを保持しています。 WAVE(Webアクセシビリティ評価ツール)も便利なツールです。ChromeとFirefoxのブラウザ拡張機能があり、ブラウザでアクセシビリティを簡単にテストできます。

または、WordPressの場合は、アクセシビリティチェッカーなどのプラグインを使用することもできます。これは、サイト全体のアクセシビリティの問題をテストするのに役立ち、問題の修正に役立つ多くのドキュメントを提供します。
ウェブサイトのアクセシビリティは重要で複雑なトピックであるため、私たちはあなたを助けるためにいくつかの専用ガイドも持っています。 Webアクセシビリティを設計するためのヒントと、WordPressWebサイトのアクセシビリティを改善するための一般的なガイドに従うことができます。
8.機能テスト
リンクとフォームをチェックする機能テストについてはすでに説明しましたが、他の主要な機能もチェックして、正しく動作していることを確認することが重要です。
たとえば、商品フィルターを備えたWooCommerceストアがある場合は、商品フィルターが期待どおりに機能することを確認する必要があります。
機能テストに関して確認すべきその他の一般的な問題は次のとおりです。
- ドロップダウン。
- ボタン。
- プロセスフロー–訪問者はあなたが完了させたい完全な旅を完了することができますか? eコマースストアの場合、これにより、訪問者は「単一の製品->カートに追加->ショッピングカート->チェックアウト->注文確認」に移動できるようになります。
小規模なサイトの場合、これを手動で実行できる場合があります。 より強力なテストについては、Seleniumなどのツールを使用してテストを自動化することを検討できます。
9.支払いゲートウェイ(該当する場合)
あらゆる種類のオンライン支払いを受け入れるeコマースストアやその他のWebサイトがある場合は、支払いゲートウェイをテストして、それらが機能していることを確認することが重要です。
ほとんどの支払い処理業者には、ダミーデータを使用してトランザクションを実行できるある種の「テストモード」が含まれています。 たとえば、Stripeは、一般的なトランザクションとさまざまなデバッグ状況(ユーザーのアドレス検証の失敗など)の両方をテストできるテストページを維持しています。 Braintree(PayPalから)も同じことをします。
これらのテストサンドボックスはQAに最適です。Webサイトが稼働したときにライブトランザクションを有効にすることを忘れないでください。
10.UIテスト
UIテストでは、Webサイトのデザインとインターフェイスをテストして、一貫性があり、すべてのブラウザーと状況で正しく表示されることを確認します。 この領域では、次のことをテストする必要があります。
- デザインの一貫性–色、フォント、フォントサイズ、レイアウト、ボタンなどはすべて、サイト全体で一貫していますか?
- 画面の解像度–サイトはすべての解像度で見栄えがしますか? 解像度が小さいだけでなく、多くの訪問者が2Kまたは4Kの画面を持っているため、サイトも高解像度で動作する必要があります。
- ブラウザ–サイトはすべてのブラウザで正しく表示されますか? BrowserStackやCrossBrowserTestingなどのツールを使用して、変数をすばやくテストできます。
- ローカリゼーション–多言語のWebサイトがある場合でも、主要なインターフェイス要素は正しく機能しますか? 翻訳には多少のスペースが必要になる可能性があるため、コンテンツを翻訳するときにレイアウトやインターフェイスデザインが混乱するのは簡単です。
このWebサイトのQAガイドをチェックリストとしてダウンロードする
将来使用できるこれらのヒントのチェックリストバージョンが必要ですか? この投稿のPDFチェックリストバージョンをダウンロードするには、以下をクリックしてください。
QAテストでサイトの品質を最大化する
Webサイトが完全に機能し、エラーがないことを確認する場合は、WebサイトのQAテストを実行することが重要です。 QAテストは、現在の問題を解決するのに役立つだけでなく、将来の問題を防ぐための強力な基盤を確立します。
この投稿では、WebサイトのQAを成功させるための最も重要な手順をいくつか紹介しました。 これをすべてのWebサイトに確実に実装するために、この投稿をPDFチェックリストとしてダウンロードして、将来簡単に使用できるようにすることができます。
ウェブサイトを立ち上げる準備をするためのその他のヒントについては、ウェブサイトの立ち上げチェックリスト全体をご覧ください。
ウェブサイトのQAテストを実行したり、これらの原則をWordPressやElementorに適用したりすることについて、まだ質問がありますか? コメント欄でお知らせください!
