電子メールの青いリンクに不満がありますか? それらを永久に征服する
公開: 2021-07-24メール内の青いリンク:これらは便利なユーザビリティ機能ですが、思いやりのあるブランド上のキャンペーンをデザインしようとしているメールマーケティング担当者にとっては頭痛の種になることがよくあります。
何年にもわたって、単純なものから複雑なものまで、HTMLメールの青いリンクを処理する複数の方法を見てきました。
しかし、どのテクニックが最も効果的ですか? そして、マーケターは、電子メールの便利な機能を犠牲にすることなく、どのようにして美しい電子メールのデザインを保証できるでしょうか。 このガイドでは、青いリンクとは何か、そしてそれらがあなた自身の電子メールを台無しにするのを防ぐための最良の方法を見ていきます。 学ぶ準備をしなさい:
- 青いリンクとは何ですか?
- それらを削除する必要がありますか?
- メールクライアントごとに変更する方法
- フォールバックとしてのエッジケース(およびOutlookの場合)
 | 注意:壊れた電子メールの他の犯人がいます 電子メールエラーはあなたを震えさせますか? 青いリンクは、メールが壊れているように見える1つの方法にすぎません。 あなたの電子メールを壊すことができるものと真実を保つための秘訣と秘訣を深く掘り下げてください。 一般的な問題と修正を明らかにする→ |
青いリンクとは何ですか?
青いリンクは、まさにそのように聞こえます。ハイパーリンクに共通のデフォルトの青い下線付きのスタイルを採用した電子メール内のテキスト。 電子メールマーケティング(特にモバイルデバイス)では、これらの青いリンクは電子メールクライアントによって自動的に作成され、情報を保存または操作するためのオプションを人々に提供します。
近年、Apple Mailはこれらのリンクのいくつかの処理を更新し、もはやそれらを青くしません。 住所と時間については、iOSデバイスは元のスタイルを保持しますが、これらがクリック可能であることを示すために点線の下線を追加します。
これは、いくつかのブルーリンクの問題に対するアクセシビリティの一歩ですが、アドレスと時間だけでなく影響を受ける可能性があるため、すべての問題を解決するわけではありません。
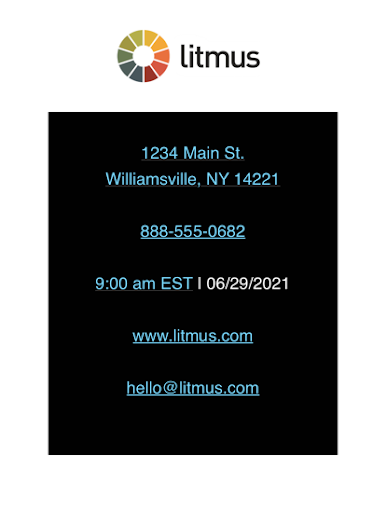
Apple MailのほとんどのiOSバージョンは、電話番号、URL、および電子メールアドレスを青色に変えますが、物理アドレスと時刻は元のスタイルの色(以下の例では赤色)のままにします。

iOS 13では、コンテンツは引き続きリンクされていますが、元のスタイルの色は維持されます。

私たちのテストでは、これらのものはリンクされたコンテンツ(青またはその他)になるための主要な候補です:
- 住所
- 日付
- メールアドレス
- ウェブサイトのURL
- タイムズ
- 電話番号
青いリンクの利点:それらを削除する必要がありますか?
いずれの場合も、リンクされた情報は、電話番号を連絡先リストに追加する場合でも、オンラインで住所を検索する場合でも、加入者にとって価値があります。 ブランディングの観点からは煩わしいですが、青いリンクは実際には使いやすさとアクセシビリティに優れており、重要な機能を提供します。
これは議論を引き起こします:そもそもこの振る舞いを無効にするべきでしょうか?
一方で、私たちはメールのデザインに一貫性とブランド性を維持したいと考えています。 独自のスタイルを上書きする電子メールクライアントは、驚きを引き起こし、利害関係者を怒らせ、アクセシビリティの問題を引き起こす可能性があります。 一方、人々はこの機能に依存し、電子メールの情報に対してアクションを実行できることを期待する場合があります。
では、メールデザイナーは何をすべきでしょうか?
これらのリンクのスタイル(機能ではない)をオーバーライドすることが最善のアプローチであると私たちは考えています。 青いリンクの理想的なソリューションは、自動生成されたリンクに対してアクションを実行する機能を保持する必要がありますが、オペレーティングシステムや電子メールクライアントではなく、これらのリンクのスタイルを設定できるようにする必要があります。
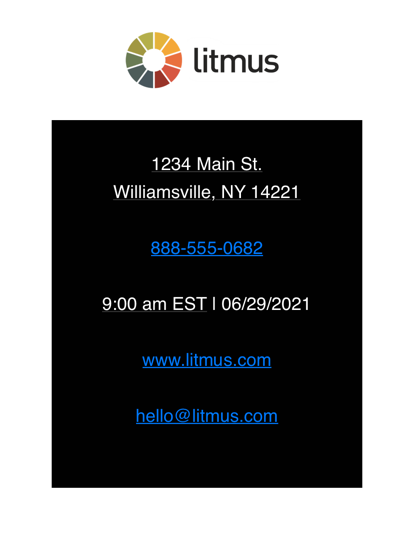
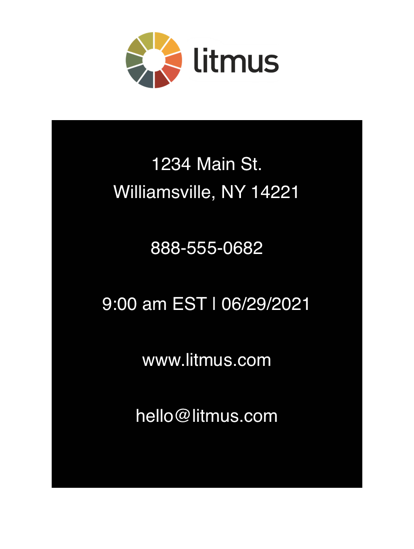
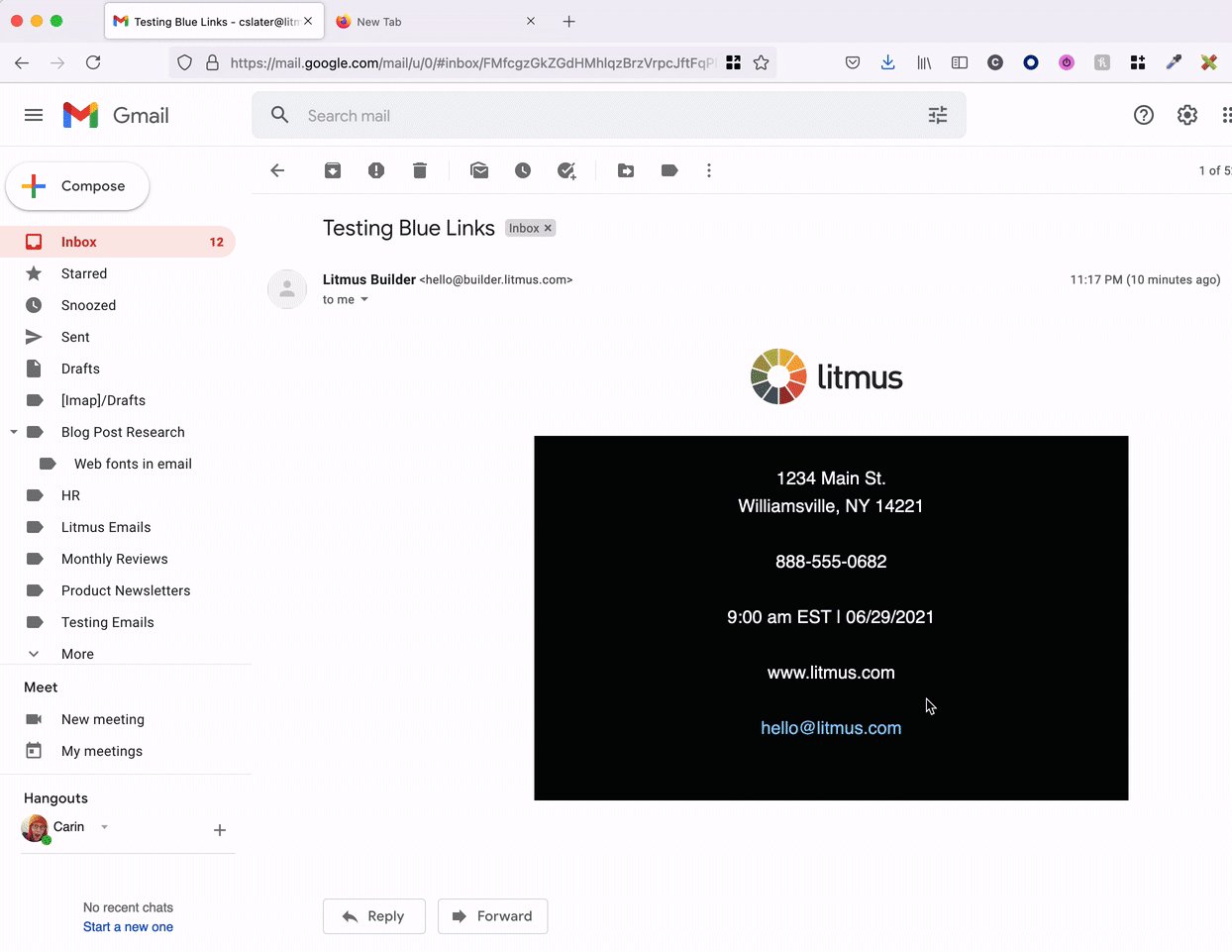
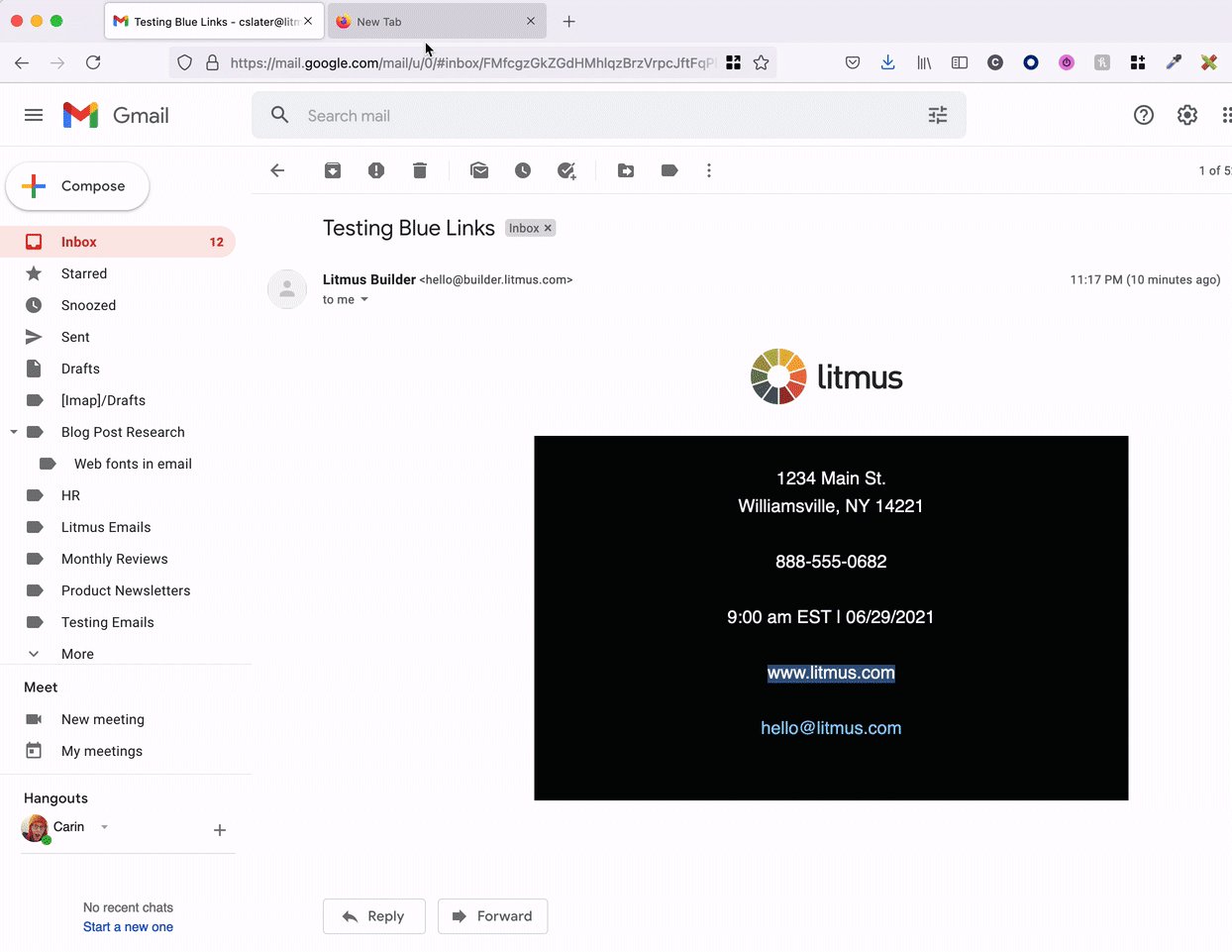
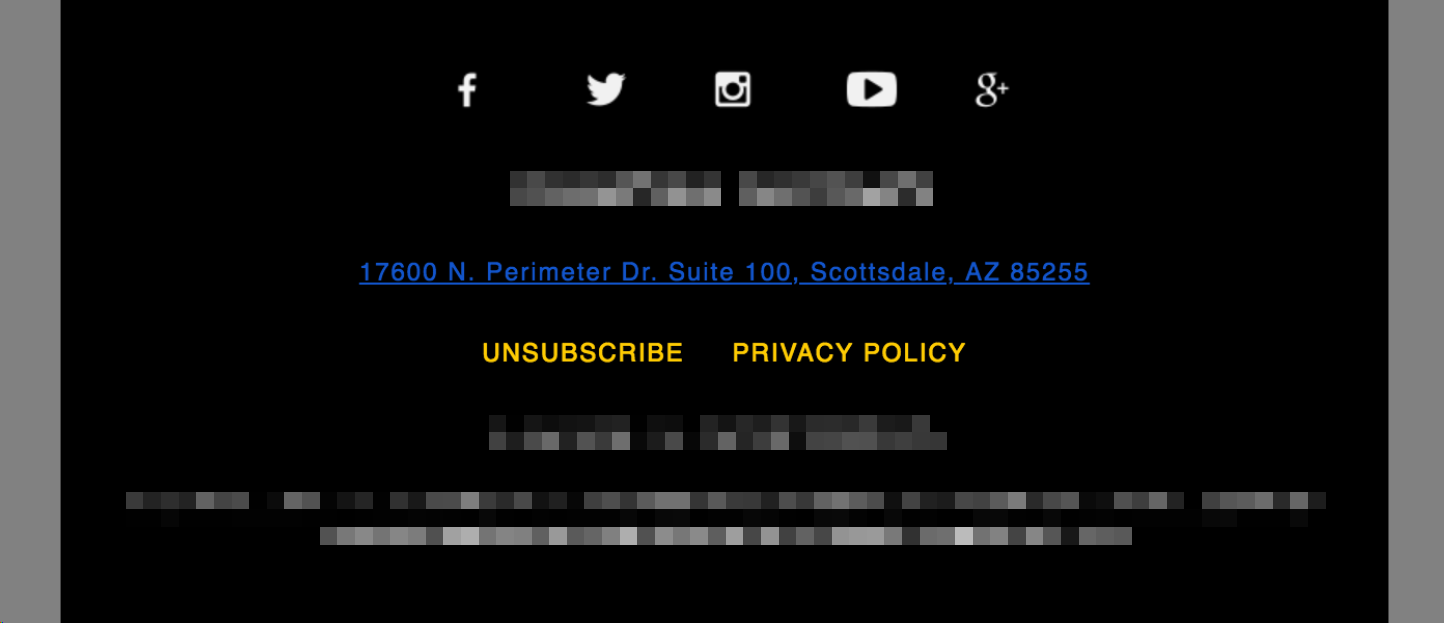
青い下線付きのスタイリングを上書きするのは行き過ぎだと主張する人もいます。 ただし、デフォルトの動作には、対処できる深刻なアクセシビリティの問題があります。 たとえば、アドレスに青いリンクが追加された次のメールフッターを見てください。

これは一般的なデザインです。黒い背景に白いテキストがあり、その上のコンテンツに焦点を合わせ続けるために小さなテキストがあります。 情報をリンクして青いスタイリングを適用すると、コントラストが非常に低くなります。 視覚障害のある人、または日当たりの良い環境で薄暗い画面やモバイルデバイスを使用して視力に優れている人は、その情報を消費するのに非常に困難な時間を費やすことになります。 便利な機能はイライラする体験に変わります。
すべての電子メールクライアントが自動リンクを同じように扱うわけではありません。 青いリンクが最も一般的な原因ですが、一部のクライアントはフォントの色を維持しますが、微妙な下線を追加します。 一部のクライアントは電話番号をリンクしますが、アドレスはリンクしません。 そのような矛盾のすべてがあるため、管理するのはイライラする可能性があります。
では、メールデザイナーはどのようにして青いリンクに対処できるのでしょうか。
自動リンクスタイリングをオーバーライドする最良の方法
スパンやクラスを使用して一般的にリンクされたテキストをターゲットにする、動作を中断するためにそのテキストに非表示の文字を挿入するなど、過去にさまざまな解決策を検討しましたが、私たちが見つけた最善の解決策は、埋め込まれたCSSに依存することです。自動リンクスタイルを上書きします。 次に、アンダースコアやブランドの色などの値を追加して、コンテンツがまだクリック可能であることをユーザーに知らせます。 使いやすさとアクセシビリティに最適です。
この方法には多くの利点があります。 あなたはできる:
- テキストに独自のスタイルを設定します。
- リンクごとに異なるスタイルを使用します。メール全体で1つのスタイルを強制することはありません。
- 電子メールクライアントとオペレーティングシステムによって導入された機能を保持します。
- スタイリングを簡単に維持します。
それはあなたとあなたの加入者の両方にとってお互いに有利です。
唯一の注意点は? テキストを自動リンクする場合、電子メールクライアントが異なれば動作も異なるため、スタイルを上書きするには複数のCSSルールが必要です。
 | あなたのメールには青いリンクがありますか? 電子メールクライアントがLitmus電子メールプレビューを使用して電子メールレンダリングを更新するタイミングを常に把握してください。 送信する前に、人気のあるすべての電子メールクライアントとデバイスで電子メールをプレビューし、エラーを見つけます。 詳細→ |
AppleMailの青いリンクを上書きする
テキストの周りにリンクを作成するとき、AppleMailは通常のhrefを超えてそれらのリンクに追加の属性を追加します。 簡単な例は次のとおりです。