成功のためにShopifyストアを設定する方法
公開: 2022-02-20だから、あなたはあなた自身のビジネスでお金を稼ぎ始めるためにオンラインストアを設立したいと思います。
良いニュースは、仕事を成し遂げるために使用できるさまざまなeコマースプラットフォームとウェブサイトビルダーがあるということです。 私のお気に入りの1つはShopifyです。これは、手頃な価格で使いやすく、さまざまな直送製品で構成できるため、在庫を持ち歩く必要がないためです。
このShopifyガイドは、Shopifyを使用してストアを構築する方法を示すために作成しました。 Shopifyストアを設定するのは思ったほど難しくはありません。実際、数分で販売できるようになります。 ただし、このガイドでは、ストア自体を構築するだけでなく、ストアのマーケティング戦略の作成についても詳しく説明します。 なんで? それはあなたの喧噪と成功にすべての違いをもたらすからです。
ステップ1:Shopifyにサインアップする

Shopifyはセットアップと使用が最も簡単なeコマースプラットフォームだと思います。 なんで? それは超高速であり(ここで私の速度テストをチェックしてください)、ショップの機能を拡張するのに役立つ統合とアプリがたくさんあるからです。
Shopifyのセットアップを開始する前に、必要となる可能性のあるビジネスライセンスについて、地方自治体および州政府に確認することが不可欠です。 ほとんどのオンライン販売者にとって、これは問題ではありませんが、ライセンス要件は、場所や販売された製品またはサービスの種類によって異なります。

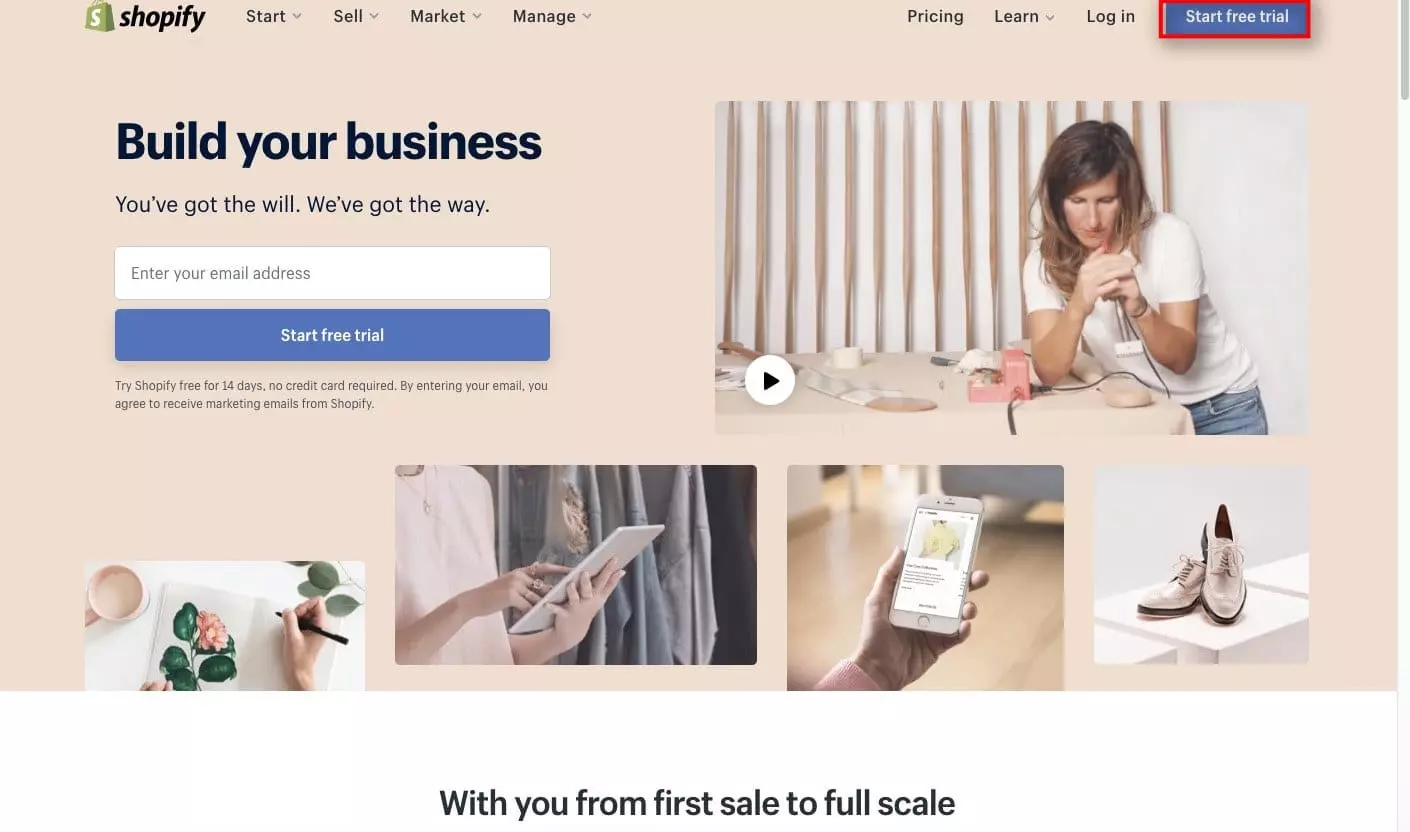
開始するには、Shopify.comにアクセスしてください。 「無料トライアル開始」ボタンをクリックしてください。

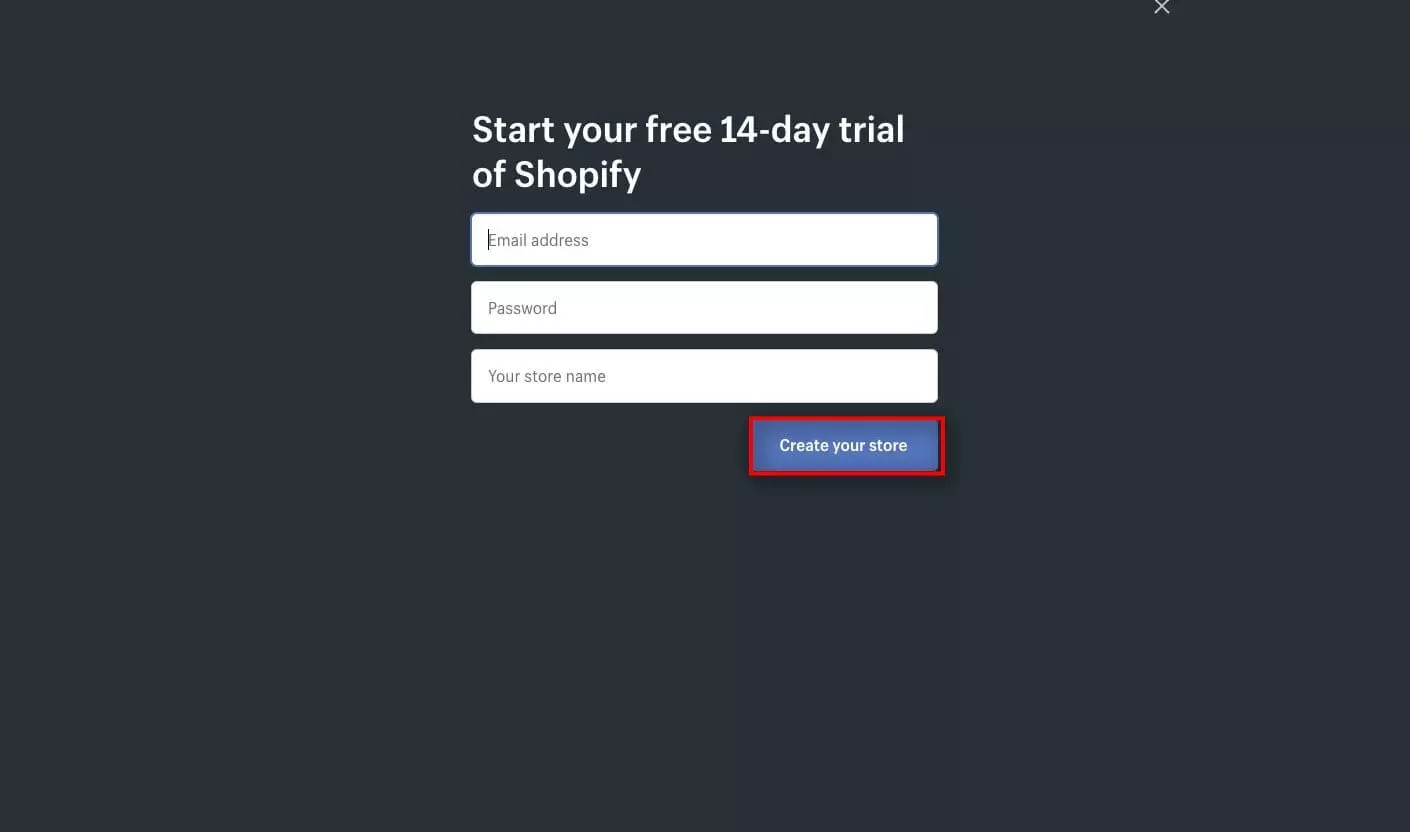
情報を入力し、[ストアを作成]をクリックします。
画面上の次の手順に従って、ストアの作成プロセスを完了します。 これで、ストアをカスタマイズする準備が整いました。

Shopifyのセットアップにはどれくらいの費用がかかりますか?
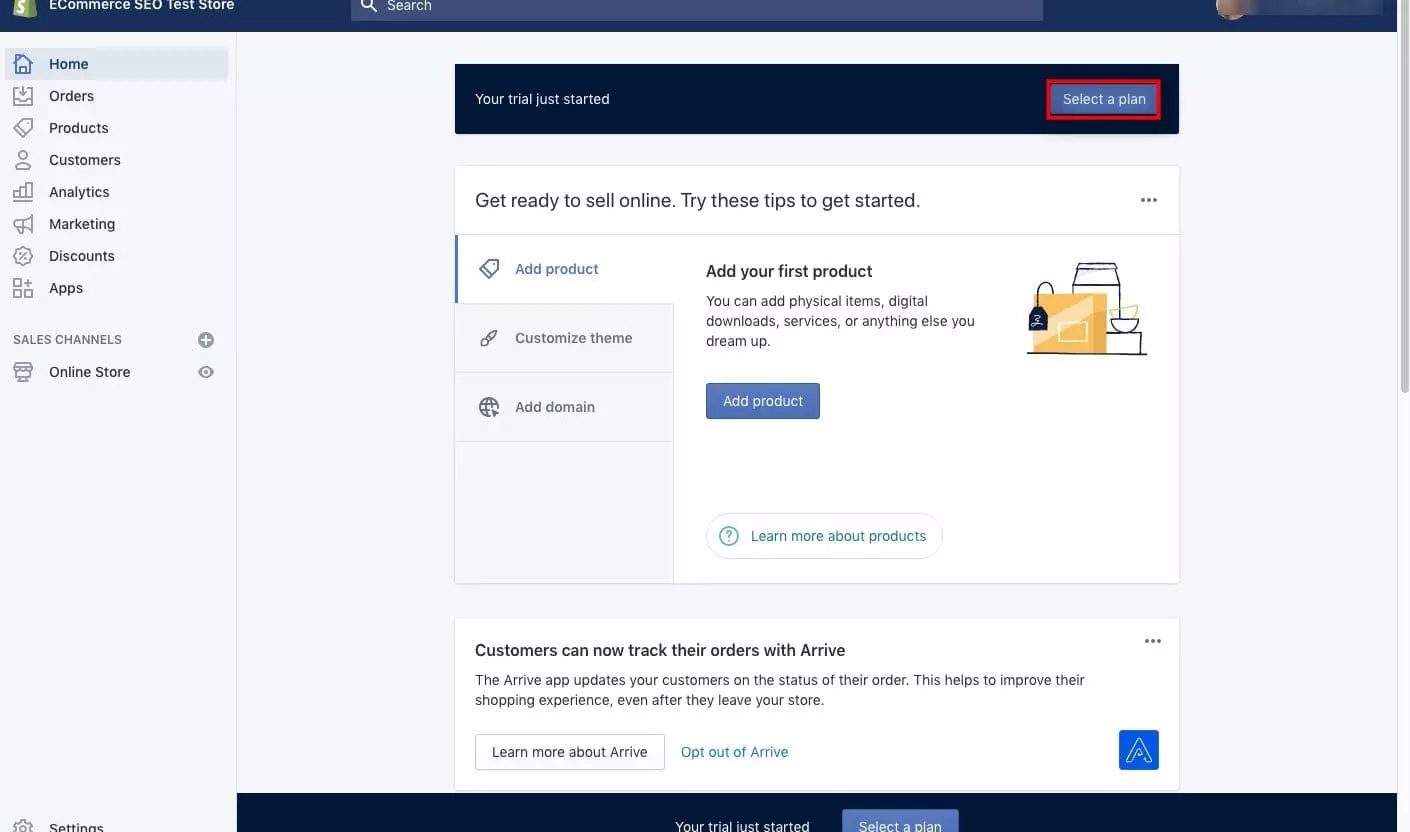
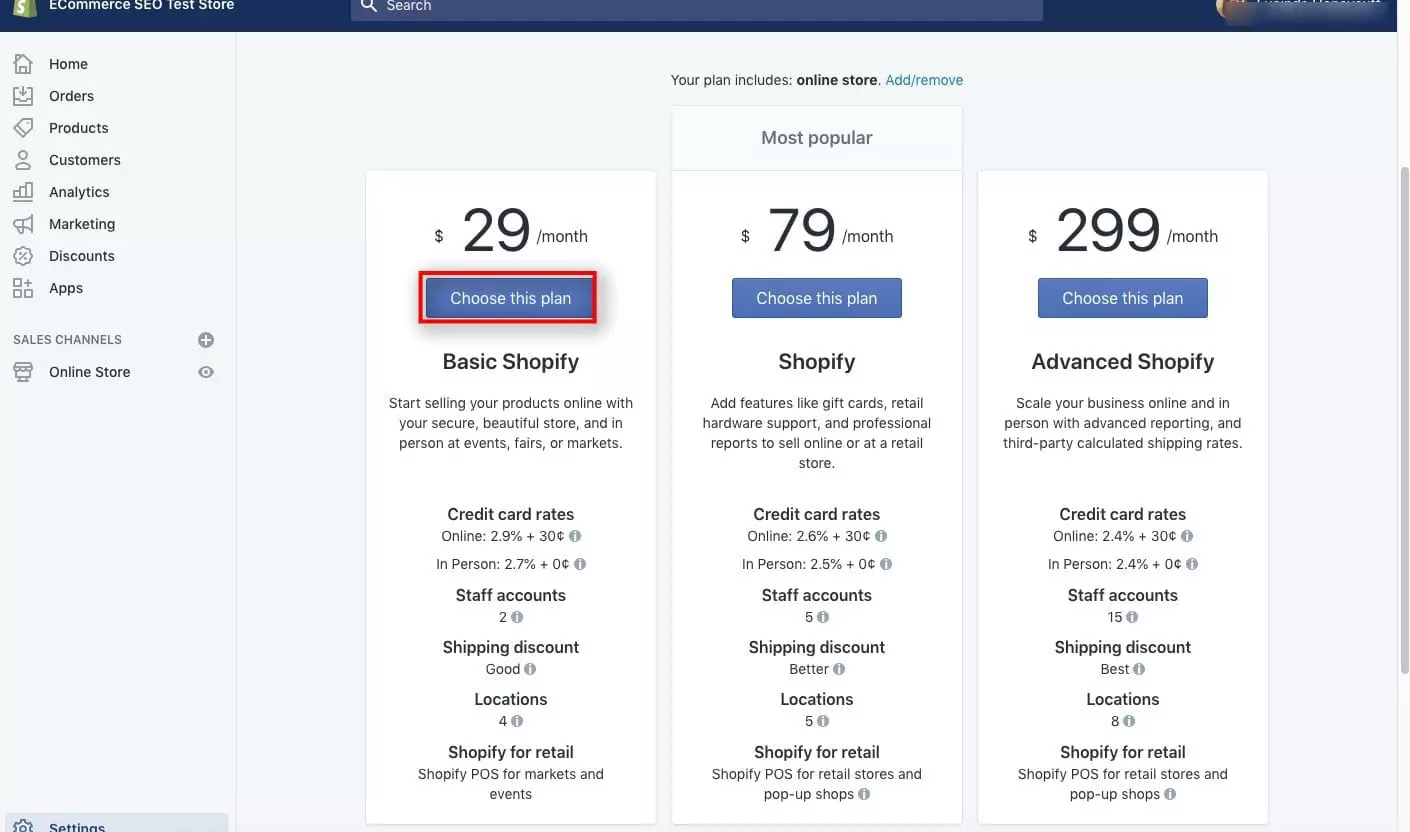
選択できるShopifyプランは3つあります。 それらのいずれかの14日間の無料トライアルにサインアップできます。 画面右上の「プラン選択」オプションを押します。 
始めたばかりのほとんどの店舗では、月額29ドルのBasicShopifyプランで十分です。
ステップ2:オンラインストアを設定する

ストア管理画面では、ストアのカスタマイズ、商品のアップロード、支払いの設定、配送オプションを行います。 また、注文、顧客、分析、およびストアの他の重要な側面を後で確認する場所でもあります。
ストア管理画面のすべての領域を探索して、すべてのオプションと実行できることを理解してください。
- ホーム:このエリアには、ストアの最近のアクティビティ、日常のタスク、およびビジネスを構築するために実行できる手順に関する情報が表示されます。
- 注文:顧客がアクティブな販売チャネルのいずれかを介して注文すると、ここに表示されます。 また、手動で注文を作成し、管理者がプラットフォームの外部で行った注文を記録したり、顧客の電子メール請求書を送信したりすることもできます。
- 製品:ここには、販売するすべての商品、サービス、デジタルダウンロード、サブスクリプション、ギフトカードのリストがあります。 1つ以上の販売チャネルに製品を追加できます。
- 顧客:あなたのビジネスの本質的な部分はあなたの顧客との相互作用にあります。 新しい顧客があなたの店に注文するたびに、彼らの名前とその他の詳細があなたの顧客リストに追加されます。 すべての顧客を確認し、この領域から顧客の情報を管理できます。
- 分析: Shopifyストアには、販売と顧客について詳細に学習するのに役立つ多くの分析とレポートが付属しています。 アクセスできる分析とレポートのタイプは、Shopifyプランとサブスクライブするものによって異なります。 また、Google Analyticsなどのサードパーティの分析サービスを使用して、ビジネスに関する詳細情報を取得することもできます。
- マーケティング: Shopify管理者のマーケティングページでは、プロモーションのマーケティングアクティビティを作成および管理し、自動化を作成して訪問者を定期的に顧客に変えることができます。
- 割引: Shopify管理者の割引セクションでは、割引コードを作成したり、カタログ内の個々のアイテムの販売価格を設定したり、自動割引を設定したりします。 ドル値割引、送料無料割引、またはパーセンテージ割引に基づいてコードを開発できます。 顧客はチェックアウト時にオンラインで割引コードを入力できます。
- アプリ:アプリを使用して、Shopifyストアを他の製品やサービスと統合したり、ストアに機能を追加したりできます。 たとえば、アップセル/クロスセリングアプリを使用して、ストア内の他のアイテムに関心がある可能性があることを顧客に警告できます。また、eコマース不正防止アプリをインストールしてShopifyの機械学習を補完し、処理するチャージバックの数を減らすこともできます。 アプリがショップで何ができるかについて詳しくは、Shopifyアプリストアをご覧ください。
- 販売チャネル:販売チャネルは、商品やサービスを販売するさまざまな市場を表しています。 Shopifyプラットフォームを使用して、Facebook、Amazon、Instagram、Pinterest、Facebookメッセンジャー、さらには購入ボタンを使用して製品を販売できます。 各販売チャネルをShopifyに接続すると、注文、製品、顧客を1か所で追跡できるようになります。 販売チャネルを追加すると、管理を容易にするためにこの領域にリストされます。
スマートフォンのShopifyアプリからストアにログインすると、ストアの最近のアクティビティを確認したり、ストアカタログを更新したり、注文を管理したりすることしかできません。
ステップ3:Shopifyストアのデザインを選択する

Shopifyには公式のテーマストアがあるため、これらのいずれかを選択すると、デザイナーの完全なサポートにより、これらのテーマが保証されます。
すべてのテーマは、コードを知ったり理解したりしなくても好みに合わせて変更できますが、コードなしでできることは基本的な更新に限定されています。 基本には、ロゴや色、フォントの変更などが含まれます。 プレミアムデザインに投資すると、さらに多くのカスタマイズオプションが提供されますが、無料のデザインを使用して見事なサイトを構築することもできます。 これらの変更については、後ほど説明します。
テーマに大規模な変更を加えたい場合は、HTMLとCSSを編集することでできることには多くの制限はありません。 デザインやレイアウトに複雑な変更を加える場合は、Shopifyのコーディング言語であるLiquidの知識が必要です。 コーディングの経験がない場合でも、ShopifyにはShopifyエキスパートと呼ばれるデザインエージェンシーの国際チームがあるので問題ありません。 あなたはあなたのためにあなたのサイトを完全にカスタマイズするためにそれらを雇うことができます。
ニーズに合ったレイアウトとデザインを見つけるには、次のことをお勧めします。
1.テーマストアをご覧ください

Shopifyにログインして、テーマストアにアクセスします。 無料のものを含め、70以上のテーマバリエーションから選択できます。
TemplateMonsterやThemeforestなどの他のマーケットプレイスでもさまざまなShopifyテーマを見つけることができます。
カテゴリと機能を選択して、テーマを選択します。 有料または無料、機能、および業界でフィルタリングできます。 テーマを最新、人気、価格で並べ替えることもできます。
2.レビューと機能を確認する
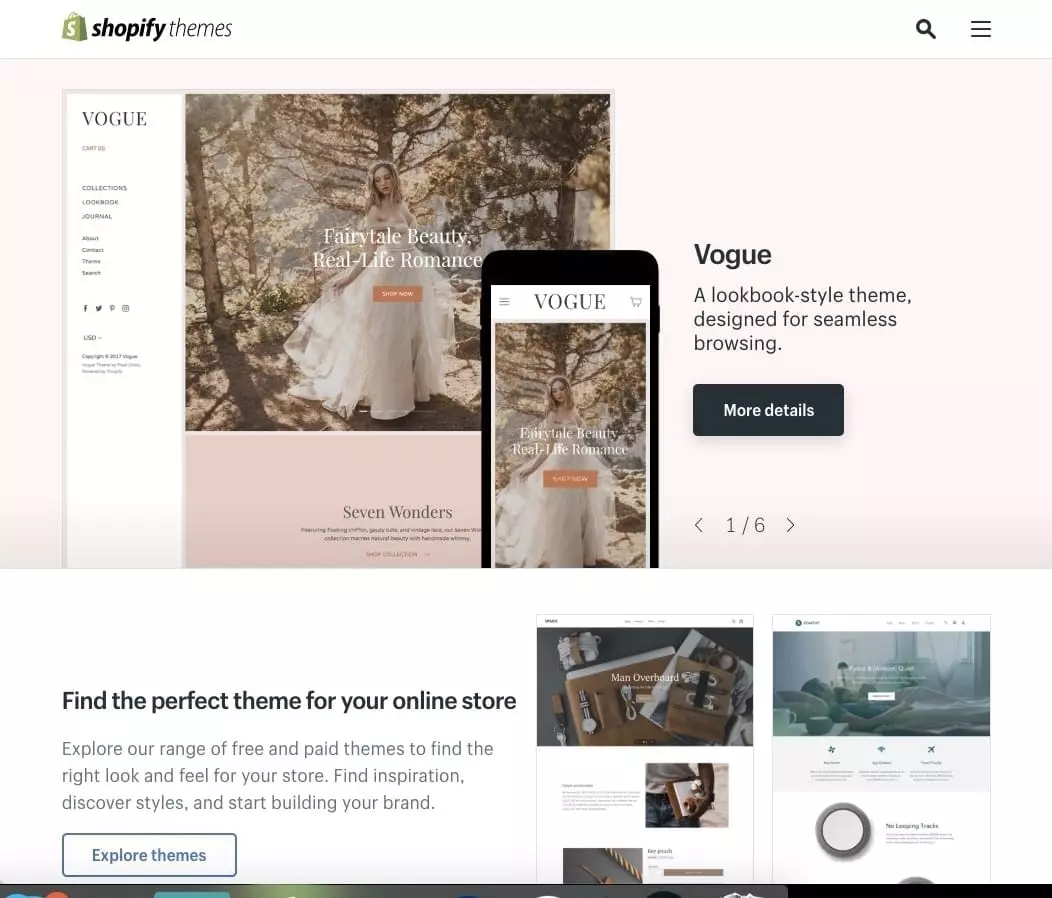
興味のあるものを見つけたら、サンプル画像をクリックしてください。 機能やレスポンシブかモバイル対応かなど、詳細情報を確認できます。 テーマを使用する他の人々がそれについてどう思うかについてのレビューを読むために時間をかけてください。
3.プレビューを見てください
緑色の[ストアでテーマをプレビュー]ボタンの下にある[デモを表示]をクリックします。 これにより、ストアでアクティブ化する前に、デザインがどのように見えるかを確認できます。 テーマにさまざまなスタイルがある場合は、それらのデモもご覧ください。
4.テーマを取得する
気に入ったデザインを見つけたら、緑色のボタンをクリックします。 Shopifyはテーマのインストールを確認するように求めます。 「ショップのテーマとして公開」をクリックします。
後で気が変わった場合は、それで問題ありません。あるデザインから別のデザインに簡単に切り替えることができます。
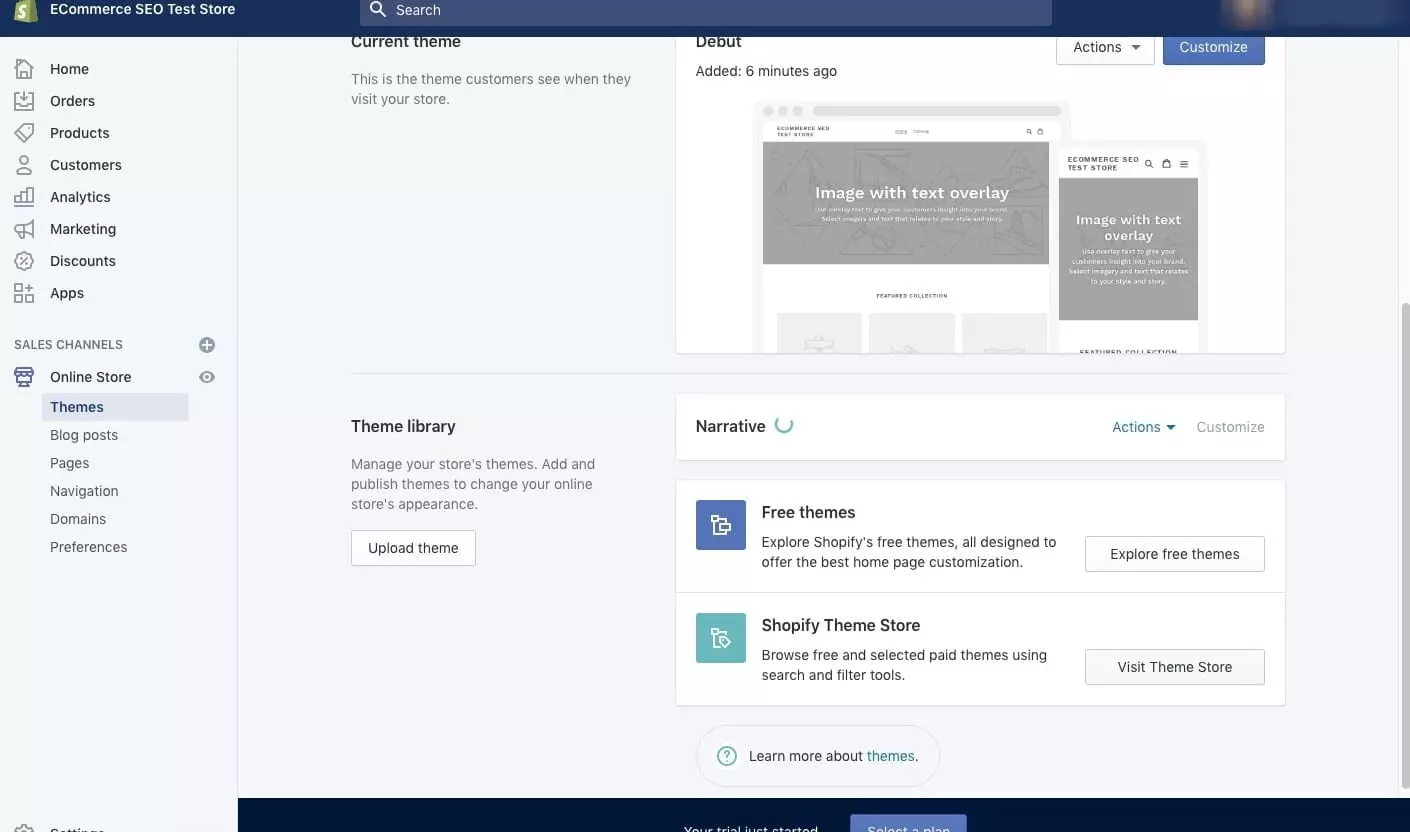
インストールされると、Shopifyはあなたに知らせ、テーママネージャーに行くオプションを提供します。
そこには、公開済みと未公開の両方のテーマが表示されます。 公開されているものは、最近インストールまたはアクティブ化したものであり、未公開のものは、以前にインストールしたものです。

ステップ4:Shopify設定を編集する

ほとんどのShopifyテーマを使用すると、簡単な変更をDIYしてストアフロントの外観を簡単に変更できるため、同じテーマを使用することを選択した他の何千ものストアのように見えることを心配する必要はありません。
管理画面で、左側のメニューから「テーマ」を選択します。 ライブテーマは上部のボックスに表示され、そのボックスの右上隅に2つのボタンが表示されます。 最初の3つのドットは、テーマの複製を作成するなど、いくつかの基本設定を変更する機会を提供します。 気に入らない変更を加えた場合に備えて、時間をかけてこれを行うことをお勧めします。重複をすばやく簡単に削除して、最初からやり直すことができます。
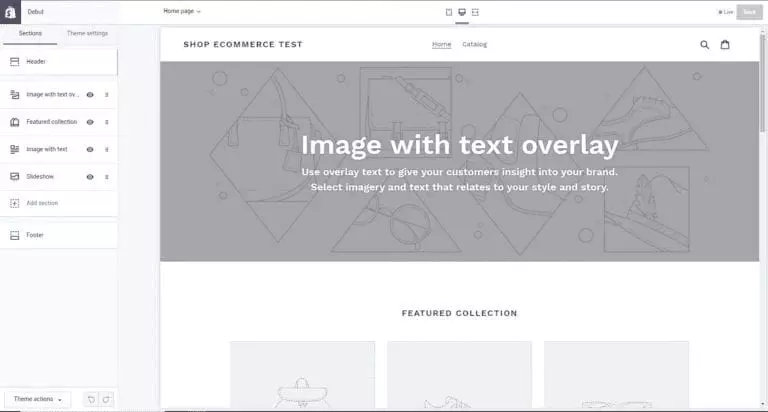
「テーマのカスタマイズ」ボタンをクリックすると、ストアのすべての基本機能を制御できる別のページに移動します。 時間をかけてすべての設定を確認し、すべての機能をテストして、サイトで何ができるかを確認してください。

最も一般的なShopifyテーマの機能は次のとおりです。
- 配色
- フォントの選択
- ロゴを追加する
- ホームページのスライダーに画像を追加する
- 商品ページに関連商品を追加
- コレクションページの各行に表示されるアイテムの数を設定する
一部の利用可能なテーマでは、商品画像を表示するページの領域など、要素の位置を変更することもできます。 ソーシャル共有ボタンを表示するかどうかを決定することもできます。
ステップ5:製品を追加する

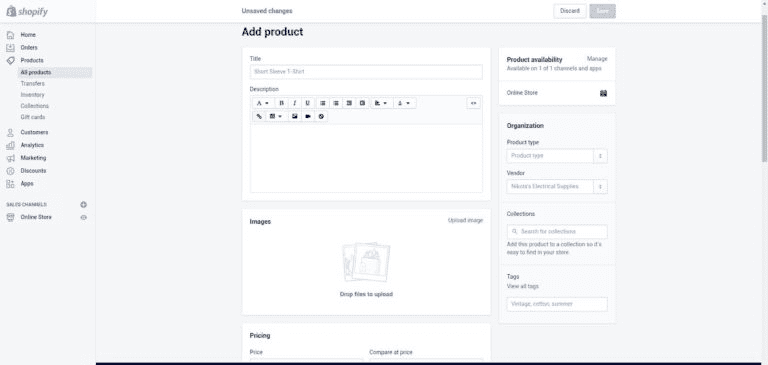
左側のナビゲーションバーで、[製品]を選択します。 ページの中央に、青い[製品の追加]ボタンが表示されます。 次の画面で、製品について必要なだけ詳細を追加します。 名前、製品の説明、URLなど、検索エンジン最適化に役立つ領域に特に注意してください。 追加する詳細が多いほど、顧客に情報が提供されます。
商品画像をアップロードします。 写真のアップロード後、必要に応じて写真を並べ替えることができるため、アップロードする順序を気にする必要はありません。

あなたのイメージに関して言えば、彼らは売り上げを上げたり壊したりすることができます。 コレクションページをPinterestボードのように見せたい場合を除いて、すべての画像を同じサイズに保つようにしてください。そうすれば、ストアの美しさがきれいになります。 商品の画像を選択するときは、さまざまな角度から写真を撮り、クローズアップを使用して独自の特徴や珍しい特徴を強調してください。

Oberloなど、Shopifyと統合されたドロップシッピングサービスからアイテムを追加する場合は、製品に含まれているストックフォトを選択できます。
すべて入力したら、画面の右上隅または右下隅にある[商品を保存]をクリックします。
コレクションを作成する
コレクションは、共通の機能を備えているか、一緒に販売する意味のある、販売しているアイテムのグループです。 これらのコレクションは、顧客がショップを訪れたときに探しているものに基づいている必要があります。 たとえば、顧客は次のものを購入している可能性があります。
- 季節商品
- セール品
- 特定の色またはサイズのアイテム
- 特定のタイプまたはカテゴリのアイテム

あなたはあなたの製品をいくつものコレクションに表示することができます。 一般的に、コレクションはホームページとナビゲーションバーに表示されるため、顧客はカタログ全体をクリックしなくても、探しているものを簡単に見つけることができます。
新しいコレクションを追加するときは、製品をコレクションに追加する方法を選択します。 製品を個別に手動で追加および削除することを選択できます。 または、特定の条件を満たす製品が自動的に含まれる選択条件を設定できます。
在庫管理
在庫とは、販売可能な特定のアイテムの量を指します。 在庫追跡を使用すると、不要になった商品の販売を回避し、さらに注文する時期を知らせることができます。
管理パネルの[製品]セクションの[在庫]領域で、在庫追跡の設定、在庫数の表示と調整などを行うことができます。 Shopifyで追跡をインベントリしている製品やバリアントの調整の履歴を表示することもできます。
CSVファイルを使用して在庫をインポートまたはエクスポートしたり、在庫切れの製品を非表示にしたり、サプライヤから転送したり、場所間で転送したりできます。 Shopify App Storeを使用して、在庫管理を合理化し、在庫レベルが低いことを直接通知する方法を見つけてください。
ドロップシッピング
ドロップシッピングは、多くの場合、製品が顧客に届くまでに時間がかかることを意味します。 配送が遅いことで顧客を混乱させないように、Shipbobなどのサービスを使用して2日間の配送を提供できます。 価格はさまざまな要因によって異なります。 Shipbobの使用を開始するには、フルフィルメントの専門家の1人に見積もりを依頼してください。
ステップ6:マーケティング計画を完成させる

マーケティング計画を立てずに店舗を立ち上げるのは大きな間違いです。 少なくとも、あなたはあなたの側で電子メールのマーケティングと自動化を必要としています。 ほとんどの人は製品をセットアップするだけで、それだけです。 それがそんなに単純だったら、私たちは皆金持ちになるでしょうが、そのアプローチはそれをカットしません。
電子メールを適切に使用すると、より多くのトラフィックを顧客に変換するのに役立ちます。 送信する必要のあるフォローアップメールがいくつかあります。 これには、たとえば、発見メール、インセンティブメール、購入後のメールが含まれます。 ここに完全なリストがあり、他のアイデアを確認できます。
Klaviyoのようなメール自動化システムを使用すると、次のことを自動化できます。
- リードマグネットの配信:クーポン、オファー、または電子書籍。
- 購入前の歓迎:あなたの電子メールリストに参加し、あなたのコミュニティの一部になってくれた人々に感謝します。 彼らが購入する前であっても、彼らがここにいることに満足していることを彼らに知らせてください。
- 購入後の自動化:注文確認、出荷追跡、パーソナライズされた製品の推奨、リピート販売を促進するための割引オファー
- 放棄されたカートの電子メール:誰かがショッピングカートにいくつかのものを入れましたが、チェックアウトを完了して注文を確定することはありませんでしたか? それはたくさん起こります-しかしそれはあなたが販売を失ったという意味ではありません。 カートに商品を残したことを知らせるフォローアップメールを送信すると、戻ってチェックアウトプロセスを終了するように通知できます。 取引を甘くするために、特定の時間内に注文を完了するための小さな割引を提供することもできます。
- 放棄メールのオファー:誰かがあなたがメールしたオファーにクリックスルーしましたが、それについては何もしませんでしたか? 放棄されたカートの電子メールとほぼ同じ方法でフォローアップし、取引をもう少し甘くします。
メールマーケティングだけでなく、ソーシャルメディアを使用してストアのマーケティングを支援します。 InstagramとFacebookを統合することができます。
顧客体験を向上させながらストアを売り込むのに役立つ機能を簡単に追加できるShopifyアプリストアがあります。 たとえば、自動割引アプリを使用すると、電子メールの連絡先やイベント固有の顧客固有の特定の割引を適用できます。
顧客がサイトに積極的にアクセスしているときに、顧客とのライブチャットを使用して買い物客を引き付けることを検討してください。
最も忠実な顧客に報酬を与える方法を見つけてください。 Shopifyアプリストアには多くのギフトカード、ロイヤルティ、リワードアプリがあり、上位の顧客に少しだけ愛を示しています。
Googleショッピングフィードを追加して、Googleショッピングを使用してより多くの顧客を呼び込みます。 最大500個の製品で月額4.99ドルかかるため、1回の販売で投資コストを賄うことができます。
ストアとEメールマーケティング分析に注意を払うことを忘れないでください。そうすれば、その情報を使用して、次に進むべき場所についてデータに基づいた決定を下すことができます。 データが特定のアイテムまたはアイテムのタイプで多くの売り上げを獲得していることを示している場合は、それらの種類のものをさらにストアに追加します。 プロモーションを実行して、類似の製品やサービスを強調し、売り上げを伸ばします。
ステップ7:ストアのテスト起動

この時点で、ストアを立ち上げる準備がほぼ整いましたが、立ち上げる前に、このShopifyチェックリストを見て準備ができていることを確認してください。
一般的なタスク
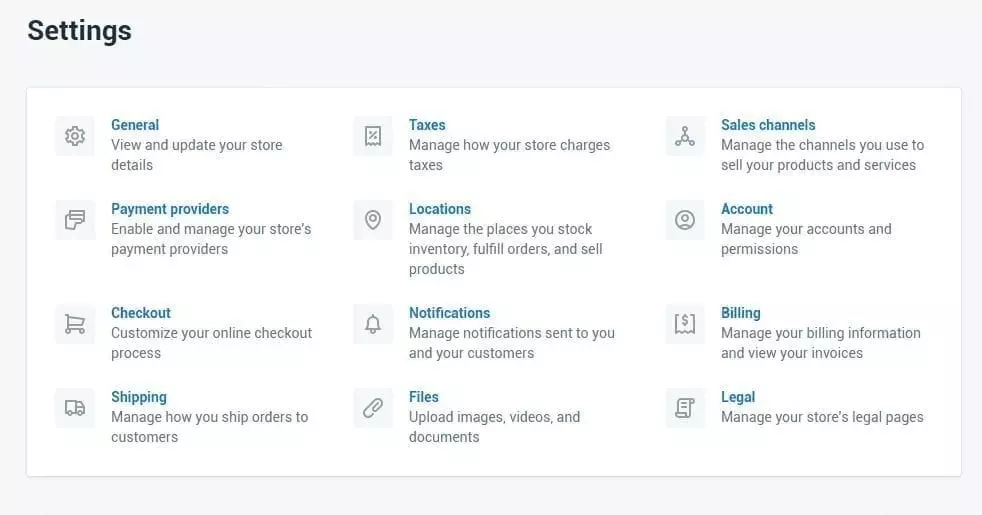
サイトを公開する前に、会社、製品の配送方法、税金の支払いについての詳細に注意してください。
左下の設定領域にすべてのビジネス情報を入力したことを確認してください。 Google Analytics機能を利用して、来店者とサイトでの訪問者の行動について詳しく知ることができます。

支払いゲートウェイ
支払いゲートウェイは、あなたがあなたのウェブサイトを通してあなたの顧客から支払いを受け取ることを可能にするものです。 価格と手数料率は不可欠ですが、すべての支払いゲートウェイが同じように作成されているわけではないため、それらが提供する機能を確認する必要もあります。
適切な支払いゲートウェイオプションを選択するときは、取引面、カードタイプ、およびオフサイトチェックアウトオプションを確認してください。
支払いを行うとき、一部のゲートウェイは、サービスを使用できるようにすることと引き換えに、パーセンテージまたは定額料金、あるいはその両方を維持します。 予想される売上に基づいてこれを比較します。
支払いゲートウェイが受け入れるカードの種類を知ることは重要です。 それらのすべてがMastercardとVisaを受け入れますが、それらの大部分はAmerican Expressを受け入れ、一部のみがDiscoverを受け入れます。 PayPalは、オンライン決済の人気のあるオプションにもなりつつあります。
一部の支払いゲートウェイは、フォームを使用してサーバーで支払いを受け取ります。 顧客は、チェックアウトから離れて、支払いゲートウェイのフォームで支払うように求められます。 その後、支払いが成功すると、確認ページにリダイレクトされます。 このアプローチにより、チェックアウトプロセスをより細かく制御できます。
ShopifyではCSS以外のチェックアウトをカスタマイズすることはできませんが、オフサイトのチェックアウトではこれらの制限を回避できます。
Shopifyの取引手数料に加えて、支払いゲートウェイの取引手数料が追加されることを忘れないでください。 米国と英国に拠点を置くストアは、ShopifyPaymentsを使用できます。 選択したShopifyプランに応じて、これらの追加コストを節約できます。
基本プランはトランザクションごとに2.4%+ $ 0.20を請求しますが、プロフェッショナルプランは販売ごとに2.1%+ $ 0.20を請求し、無制限プランはトランザクションごとに1.8%+ $ 0.20を請求します。 どちらがあなたにとって最良の取引であるかを決定することは、あなたが毎月行う取引の数に依存します。
税金
- 管理パネルの製品ページに移動します。
- 製品の名前をクリックします。
- 分散まで下にスクロールします。
- 税金を請求する必要がある場合、または送料が必要な場合は、これらのオプションの横にあるチェックボックスがオンになっていることを確認してください。 一部の店舗では、デジタル商品などの商品に税金や送料を請求する必要はありません。 一方、Tシャツ店を経営している場合は、両方を請求する必要があります。
- 顧客に製品を出荷する場合は、適切なフィールドに製品の重量を入力してください。
- カタログ内のすべての製品について、必要に応じて繰り返します。
運送
料金が狭すぎたり、顧客に十分なオプションを提供しなかったりすると、売上がいくらか失われる可能性があるため、配送には注意が必要です。 Shopifyは、管理者の配送ページにあるルールに基づいて、顧客の送料のみを計算します。
売り上げを失わないようにするには、ストア管理者の設定から配送ページに移動します。

配送料のセクションで、重量ベースの配送料があるかどうかを確認し、各カタログアイテムの仕様に従って調整します。
システムのテスト
これが設定されたら、Shopify BogusGatewayとのトランザクションを刺激するシステムをテストします。
ストア管理者から、[設定]、[支払い]の順にクリックし、支払い設定に移動します。
クレジットカードゲートウェイをすでに有効にしている場合は、続行する前に[編集]をクリックして無効にし、無効にしてから無効を確認します。
[クレジットカードを受け入れる]セクションで、クレジットカードゲートウェイを選択してドロップダウンメニューを開きます。 「その他」まで下にスクロールし、「偽のゲートウェイ」をクリックします。 以前に偽のゲートウェイを使用したことがある場合は、[アクティブ化]または[再アクティブ化]をクリックします。
店頭にアクセスして、顧客と同じように注文します。 チェックアウト時に、本物の番号ではなく、次のクレジットカードの詳細を入力します。
- カードの名前として、BogusGatewayと入力します
- クレジットカード番号として「1」を使用して成功したトランザクションをシミュレートし、「2」を使用して失敗したトランザクションをシミュレートし、「3」を使用して例外をシミュレートします。 これにより、プロバイダーでエラーが発生したことを示すメッセージが生成されます。
- CVVに関しては、任意の3桁の数字を入力できます。
- また、クレジットカードの有効期限については、将来の任意の日付を入力できます。
また、本物のトランザクションで実際の支払いゲートウェイをテストすることもできます。
- テストする支払いゲートウェイを有効にします。
- 実際のクレジットカードの詳細を使用して、顧客と同じように店舗から購入します。
- すぐに注文をキャンセルして返金し、取引手数料の支払いを避けてください。
- 支払いゲートウェイにログインして、資金が通過したことを確認します。
注文をキャンセルしてすぐに返金する限り、これは無料です。 テスト注文を行った後、キャンセルする前に請求サイクルが発生した場合は、請求書に取引手数料が表示されます。 Shopifyに請求書を支払った後でもキャンセルできるため、アカウントの取引クレジットとして払い戻しを受け取り、将来の取引手数料の支払いに使用できます。
ステップ8:ドメイン名を追加する

サイトを公開するには、ドメイン名が必要です。 このためには、2つのオプションがあります。
- Shopifyからドメインを購入すると、Shopifyが自動的にストアへの追加を処理します。 あなたが急いでいて、ウェブホスティングについて何も知らないならば、これは最良のオプションです。 ドメインには9ドルから14ドルの費用がかかると予想できます。
- 2番目のオプションは、NameCheapやGoDaddyなどのサードパーティベンダーからドメインを購入することです。 ドメインは年間約10ドルから始まります。 これは、ストアで使用するドメインがすでにある場合に最適ですが、DNSレコードを自分でリダイレクトする必要があります。 あなたが技術に精通していない場合、それは少しの仕事のように感じるかもしれませんが、それが私があなたのためにここに指示を持っている理由です。
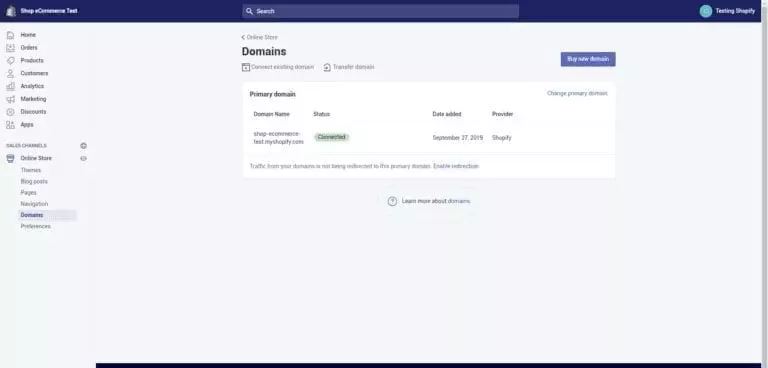
Shopifyアカウントにドメインを追加します
Shopify管理者で、左側のナビゲーションメニューから[設定]、[ドメイン]の順に移動します。 「既存のドメインを追加」ボタンをクリックして、ドメインを追加します。
DNSレコードを更新する
ドメインレジストラ、またはドメインを購入した会社にログインします。
アプリまたはメインレコードを次のIPアドレスに置き換えます:23.227.38.32
www CNAMEをstorename.myshopify.comに追加または置換します。ここで、「storename」はストアの名前を表します。 HTTPなしのストアShopifyリンクである必要があります。 これは、ドメイン設定ページにあります。
ストアフロントパスワードを削除する
これを行わないと、ライブであっても誰もあなたのサイトにアクセスできなくなります。
プライマリとして設定(関連する場合)
オンラインストア> [ドメイン]メニューを表示しているときに、画面上部のドロップダウンメニューを使用してメインドメインを選択できます。
[すべてのトラフィックをこのドメインにリダイレクトする]チェックボックスも必ずオンにしてください。 これにより、他のすべてのドメインへのトラフィックがプライマリドメインに転送されるようになります。これは、ShopifySEOに適しています。
他のドメインの追加
所有している他のドメイン名を使用して、最初の手順を繰り返すことができます。 すべてのドメイン名またはプライマリドメインへのリダイレクト。各ドメイン名の横にある[プライマリとして設定]オプションを使用して、いつでも変更できます。 あなたが所有するドメイン名の数はSEOに影響を与えないことに注意する価値があります。 ドメインをShopifyに移管する際のガイドをご覧ください。
このShopifyチュートリアルは役に立ちましたか?
あなたがこれまでにそれを成し遂げることができたなら、あなたは今、完全に機能するオンラインストアとそれに伴う基本的なマーケティング計画を持っているはずです。 おめでとうございます、あなたはいくらかのお金を稼ぐ準備ができています! Shopifyにレビューを残すことを検討してください。

