WordPressをスピードアップする方法:詳細ガイド
公開: 2021-03-02あなた自身またはあなたのクライアントのために成功したWordPressウェブサイトを作りたいなら、あなたのWordPressサイトをスピードアップする方法を学ぶことは不可欠です。
多くの人がウェブサイトのデザインとコンテンツに正しく焦点を合わせていますが、そのウェブサイトがどれだけ速く読み込まれるかは、それ以上ではないにしても、同じくらい重要です。 読み込み時間は、サイトのユーザーエクスペリエンス、SEOランキング、コンバージョン率、バウンス率などに影響します。
ただし、WordPressのパフォーマンスの詳細をすべて理解することは複雑になる可能性があるため、WordPressサイトを高速化する方法に関するこの巨大なガイドを作成しました。
この投稿では、あなたが知る必要があるすべてをカバーします。 まず、WordPressサイトの速度を低下させるもの、速度が重要である理由、およびサイトの現在のパフォーマンスをテストする方法について説明します。
次に、今日のWordPressサイトのパフォーマンスを向上させるために使用できる実用的な戦術の完全なリストを共有します。
目次
- なぜあなたのWordPressサイトは遅いのですか?
- WordPressサイトの速度が重要なのはなぜですか?
- WordPressサイトの速度を測定する方法
- テスト結果はどういう意味ですか? 「スコア」はどうですか?
- 良いウェブサイトの読み込み時間とは何ですか?
- WordPressサイトの速度を最適化する方法
なぜあなたのWordPressサイトは遅いのですか?
WordPressサイトの速度を低下させる可能性のある問題には大きく分けて2つのカテゴリがあります。
- バックエンドのパフォーマンス–大まかに言えば、これはサーバーがファイルを配信するのにかかる時間です。
- フロントエンドのパフォーマンス–これはWordPressサイト自体が最適化されている方法です。
バックエンドのパフォーマンスの問題は、通常、ホスティングに起因します。 たとえば、低速ホスティングの使用は、バックエンドのパフォーマンス低下の最大の原因の1つです。 また、ページキャッシュ、最新バージョンのPHPの使用、データベースの最適化などの戦術を使用してサーバーをより効率的にすることで、バックエンドのパフォーマンスを高速化することもできます。
フロントエンドのパフォーマンスの問題は、WordPressサイトを構築するときに行う選択に大きく依存します。 ここでの一般的な問題のいくつかは次のとおりです。
- 最適化が不十分なWordPressプラグインを多用している
- 重いWordPressテーマを使用する
- 最適化されていない大きな画像の読み込み
- 最適化されていないJavaScriptまたはCSSがある
- サードパーティのスクリプトの読み込みが多すぎます
サイトのパフォーマンスを最大化したい場合は、両方のタイプのパフォーマンスを最適化する必要があります。 たとえば、フロントエンドが完全に最適化されているサイトでも、ホスティングが非常に遅い場合は読み込みが遅くなる可能性があります(その逆も同様です)。
以下のヒントでは、両方のタイプの問題の修正について説明します。
WordPressサイトの速度が重要なのはなぜですか?
読み込みの遅いWebサイトを使用したことがある場合は、遅いWebサイトを扱うことがどれほど苛立たしいことかを直感的に理解できます。 それは迷惑であり、あなたのコンテンツがロードされるのを待たなければならない場合(特にモバイルデバイスの場合)、訪問者は迷惑になります。
したがって、基本的なレベルでは、遅いWordPress Webサイトの大きな問題の1つは、訪問者のユーザーエクスペリエンスが非常に悪くなることです。これは、常に避けることを目指す必要があります。
ただし、Webサイトが遅いことには、特定の欠点もたくさんあります。
SEOランキング– Googleは、デスクトップとモバイルの両方の結果のランキング要素としてサイトの速度を使用しています。 また、速度メトリックを含むCore WebVitalsメトリックの使用もまもなく開始されます。 サイトの速度は、強力なサイトが多数ある競争の激しいニッチで特に重要になる可能性があります。この場合、サイトの速度は、2つの同等に強力なサイトの差別化要因になります。 これがGoogleの見解です。
変換率–読み込み時間が遅いと、変換率が低くなります。 アカマイによると、わずか100ミリ秒の遅延でも、コンバージョン率が7%低下する可能性があります。 デロイトはまた、サイトの速度がわずか100ミリ秒向上しただけで、買い物客の支出が10%増えることを発見しました。
バウンス率–ロード時間が遅いと、バウンス率が高くなります。 たとえば、Pingdomは、2秒で読み込まれるページの時間関連のバウンス率は6%ですが、5秒で読み込まれるページでは38%に跳ね上がることを発見しました。 モバイルでは、誰かがバウンドする確率が1〜3秒の32%から1〜5秒の90%に跳ね上がることがわかりました。

サイトの速度もモバイルでは特に重要です。モバイルでは、モバイル訪問者の53%が、読み込みに3秒以上かかるページを離れます。
WordPressサイトの速度を測定する方法
WordPressサイトのパフォーマンスをテストする最も簡単な方法は、速度テストツールを使用することです。 このようなツールを使用すると、テストするページのURLを入力するだけで、ツールはそのパフォーマンスを評価するための一連のデータを提供します。
最高のフリースピードテストツールのいくつかは次のとおりです。
- WebPageTest –より有用なデータを収集するための多くのテスト変数を提供します。
- 高速または低速–世界中の複数の場所からテストして、グローバルなロード時間を評価します。
- GTmetrix –無料アカウントに登録すると非常に柔軟になります。
- Google PageSpeed Insights – Lighthouseからのテストとともに、Googleからの実際の速度データを提供します。
正確なデータが必要な場合は、注意が必要なテスト変数がいくつかあります。
- デバイス–デスクトップデバイスとモバイルデバイスの両方をテストしてみてください。
- テスト場所–理想的には、ターゲットオーディエンスに最も近い場所からテストする必要があります。 視聴者が世界中にいる場合は、複数の場所からテストする必要があります。
- 接続速度–訪問者のインターネット接続の速度は、サイトの読み込み速度に影響します。 ただし、一部の速度テストツールは、超高速接続を使用してテストを行うため、実際のユーザーよりもサイトの外観が速くなります。 理想的には、ユーザーの実際の状況に一致する接続速度を選択する必要があります。
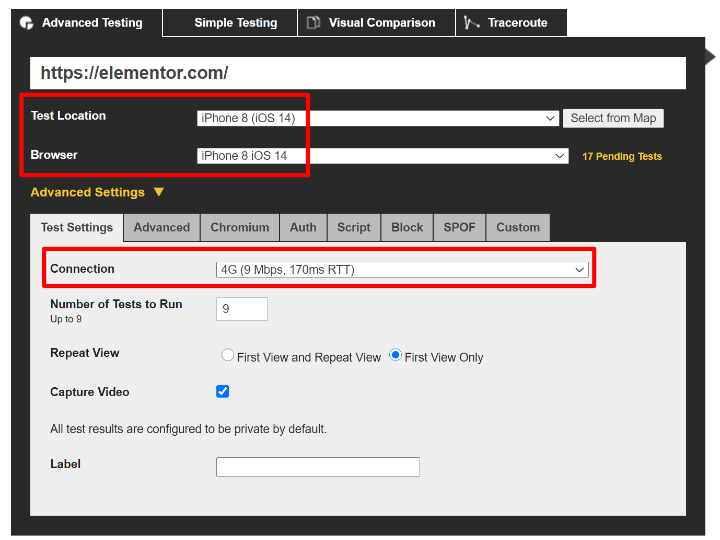
たとえば、4G接続でモバイル訪問者のサイトの速度をテストするためのテスト構成は次のとおりです。

テスト結果はどういう意味ですか? 「スコア」はどうですか?
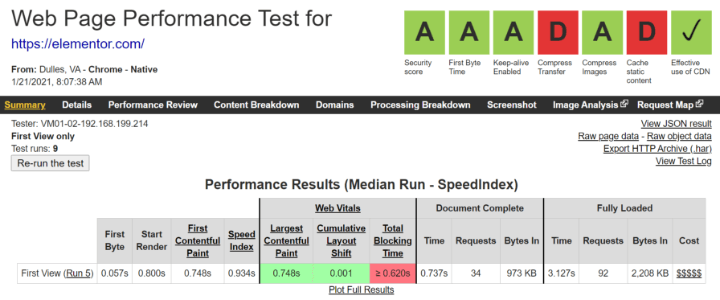
速度テストを実行すると、さまざまな数値が得られます(正確な数値は使用するツールによって異なります)。
一般に、「スコア」ではなく、実際のロード時間に焦点を当てる必要があります。 スコアはサイトを最適化するのに役立つガイダンスを提供できますが、訪問者はサイトの実際の読み込みにかかる時間だけを気にします。
実際の読み込み時間に関しては、さまざまな数値が表示されます。 一般に、完全に読み込まれた時間(サイト全体の読み込みにかかる時間)と、サイトの所要時間を測定する最大コンテンツペイント(LCP)などの「ユーザーエクスペリエンス」指標の両方に注意を払う必要があります。 「メインコンテンツ」が表示されるようになります(サイトがまだフォールド以下のコンテンツとスクリプトをロードしている場合でも)。

良いウェブサイトの読み込み時間とは何ですか?
一般に、適切なWebサイトの読み込み時間は2〜3秒未満です。 モバイルユーザーの場合、Googleは3秒未満を推奨しています。 また、eコマースストアの場合は、2秒未満を目標にする必要があります。
ただし、サイトの完全に読み込まれた時間だけが重要な指標ではないことに注意してください。 また、サイトの「認識された」読み込み時間にも注目する必要があります。これは、訪問者がサイトのように「感じる」速さです。 グーグルの言葉で:
「LargestContentfulPaint(LCP)は、ページのメインコンテンツが読み込まれる可能性が高いページ読み込みタイムラインのポイントをマークするため、知覚される読み込み速度を測定するための重要なユーザー中心の指標です。高速LCPは、ページが使える。"
Googleでは、LCP時間が2.5秒未満であることが推奨されており、2021年にこの基準をSEOランキング係数として使用し始めます。
