About Usページの書き方(テンプレートと例)
公開: 2021-04-02Webサイトを構築する場合、 About Usページは、業界に関係なく、最初にデザインする可能性のあるサポートページの1つです。このガイドでは、あなたのビジネスのための私達についてのページ。
「About」、「Story」、「Mission」など、さまざまなラベルで表示される場合がありますが、これらのタイプのページは通常、同じ重要な目的を果たします。つまり、ブランドが「これが私たちです。 。」
訪問者があなたやあなたのビジネスについてもっと知りたいとき、Aboutページは彼らが探すページです。
残念ながら、About Usページは、信頼を築き、ストーリーを語り、何があなたを作るのかを共有する機会ではなく、義務として扱われることがよくあります。
あなたのストーリーを共有する️
- 私たちについてのページはどのように機能しますか
- AboutUsページの書き方
- 私たちについてページテンプレート
- 私たちについてページの例
- AboutUsページで信頼を築く
- 私たちについてページFAQ
私たちについてのページはどのように機能しますか
ほとんどのAboutUsページの問題は、それらが後から付け加えられたものであるということです。ページの下部に埋め込まれたリンクで、会社に関するいくつかの急いで書かれた段落につながります。
About Usページは、目標指向の販売ページであり、ストーリーとブランドの最大のセールスポイントを強調し、好奇心旺盛な顧客に強い第一印象を与えることに焦点を当てています。
Shopifyの顧客信頼調査では、買い物客がAbout Usページに移動して、ブランドと製品の背後にいる人々について詳しく知ることがわかりました。 アバウトページは、買い物客が意思決定を支援しなければならない2つの好奇心に対処する必要があります。
買い物客も会社の使命に興味を持っています。 彼らはAboutUsページを使用して、ビジネスとコアバリューを共有しているかどうかを判断し、ビジネスで買い物をしたいかどうかを判断します。
ランディングページとは対照的に、About Usページは、多くの目的に対応するための理想的な場所です。
- あなたのビジネスのストーリーとあなたがそれを始めた理由を伝えてください。
- 顧客またはあなたのビジネスが役立つ原因を説明してください。
- あなたのビジネスモデルまたはあなたの製品がどのように作られているかを説明してください。
- 創業者やチームの人々をフィーチャーして、あなたのビジネスに顔を向けてください。
- ホームページを乱雑にする可能性のある説得力のあるコンテンツ(説明ビデオ、データの視覚化、ブログ投稿へのリンクなど)を組み込みます。
要するに、あなたのAbout Usページはあなたの創業の物語のホームであり、あなたのビジネスの勝利を披露する場所であり、そして新しい顧客がなぜ彼らがその製品を買うべきか以外にあなたのビジネスについて持っている最も差し迫った質問に答える販売ページです:
なぜ彼らはあなたから買うべきですか?
AboutUsページの書き方
最高のAboutUsページは、ブランドについてのストーリーを伝えることで目標を達成します。
すべてのストーリーには主人公が必要であり、AboutUsのすべてのページにも同様です。
場合によっては、それはあなたまたはあなたの創設チームかもしれません。 他の人では、あなたはあなたのビジネスを明確な物語を持つそれ自身の性格として扱うかもしれません。
いずれにせよ、ストーリーとは、ある場所から始まり、別の場所で終わる変化を表現することです。これは、訪問者がスクロールするときに、AboutUsページでも実行する必要があります。
次の式を使用して、AboutUsページの説明を作成できます。
- シーンを設定します。 キャラクターや設定を紹介し、あなた、あなたのターゲット顧客、またはあなたの業界の現状または「現状」を確立します。
- 問題を紹介します。 あなた(主人公)に行動を起こさせた問題を説明してください。
- 挑戦に立ち上がる。 解決策を見つけるためにどのように着手したか(つまり、ビジネスを開始するか)、およびその過程で直面した障害について説明します。
- 解決策に到達します。 あなたのビジネスがその目的をどのように追求しているか、そしてあなたが達成したマイルストーンの詳細を共有してください。
- 次のことを想像してください。 あなたの会社の将来の絵を描くか、その使命と目標を述べてください。
物語を具体化するだけでなく、ブランドを定義し、会社が顧客である理由を伝えるために、AboutUsページに組み込むことができるその他のコンポーネントをいくつか示します。
あなたのビジネスモデル
一部の企業にとって、ビジネスモデルは独自の価値提案であり、AboutUsページに含める価値のあるセールスポイントになる可能性があります。
これのいくつかの例は以下を含むかもしれません:
- 仲介業者を切り取って、貯蓄を顧客に還元する方法。
- 製品の材料を調達する場所(たとえば、特定の国での製造、または特定のコミュニティに仕事を提供することによる)。
- 慈善団体に行くあなたの収入の部分の内訳。
透明性があなたのブランドを強化するかもしれないなら、あなたのAbout Usページはあなたのサプライチェーン、あなたのビジネスがどのように機能するかを要約し、あなたを動かす使命にそれを関連付ける良い機会です。
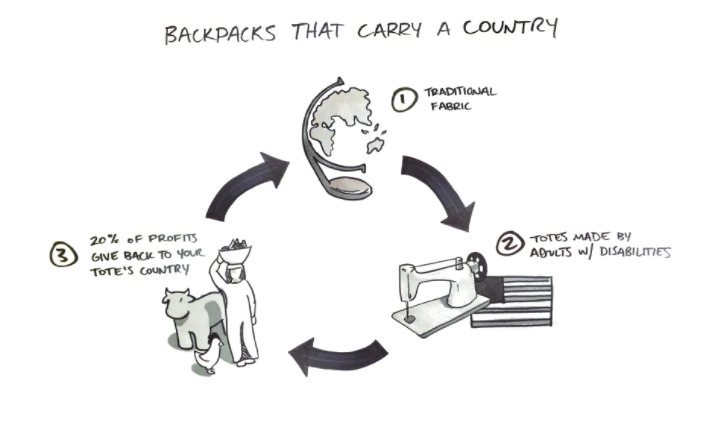
これは多くの場合、ビジネスモデルをわかりやすく説明するイラストやインフォグラフィックで実現されます。たとえば、Taaluma Totesが製品の材料を調達する方法や、寄付が出身国を支援する方法を説明するこのようなものです。

プレスの言及、証言、賞
レビュー、プレスメンション、またはユーザー生成コンテンツをAbout Usページに含めて、顧客や業界にどのような影響を与えているかを共有できます。
ソーシャルプルーフをAboutUsページに統合するには、Instagramギャラリーの顧客コンテンツの埋め込みから、あなたをカバーしている出版物のロゴの掲載、顧客レビューから持ち上げた引用の強調表示まで、さまざまな方法があります。
プレスの言及、賞、およびその他の勝利は、ストーリーの途中を伝えるために使用できるマイルストーンの一般的な例です。

名数
数字は、特にあなたが解決しようとしている問題やあなたがビジネスとして成し遂げた進歩(例えば、販売されたアイテムの数やあなたがビジネスをしてきた年数)を説明している場合にあなたに信頼性を与えます。
会社の使命について説明したり、ビジネスとしての影響を定量化したりするために、AboutUsページで使用できる統計を検討してください。
ストーリーの早い段階で発生する業界の問題を説明する場合でも、ストーリーのクライマックスでマイルストーンを強調する場合でも、人目を引く人物を物語に結び付けることで、メッセージをより効果的に伝えることができます。

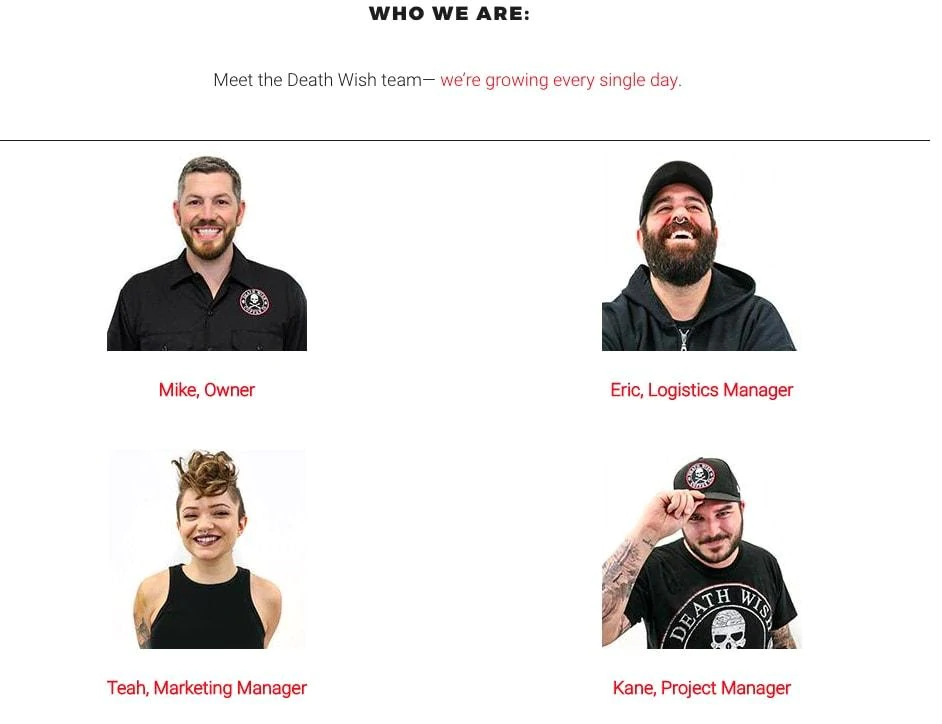
チームの紹介
ブランドに顔を向けることは、ブランドを人間化し、企業文化を伝え、ビジネスを推進する人々に光を当てるのに役立ちます。
創設者だけを強調する場合でも、About Usページは、パーソナルブランドを構築し、ストーリーと経験があなたとあなたの会社を市場に提供するのにどのように適しているかを共有する機会になる可能性があります。

写真のビデオまたはギャラリー
可能であれば、About Usページのメディアを混同して、ページデザインの多様性を追加し、テキストを分割する必要があります。
少なくとも、カーテンを引き戻して訪問者にあなたのビジネスを垣間見ることができる高品質の舞台裏の写真を含めることができます。 または、ビデオやケーススタディなどのコンテンツマーケティング資産に投資したことがある場合は、AboutUsページもそのための良いホームです。
ソーシャルメディアのリンクと行動の呼びかけ
About Usページは、ブログ投稿であろうとソーシャルプロファイルであろうと、訪問者を他のWebページやオンラインプレゼンスに誘導するためにも使用できます。
関連するCTAリンクをコピーに組み込んで、訪問者に次のことを奨励することで、訪問者の旅を続ける方法を考えてください。
- ソーシャルアカウントをフォローする
- メーリングリストにオプトインする
- あなたの製品をチェックしてください
- あなたの会社での仕事に応募する
- あなたのブログを読む

私たちについてページテンプレート
一人称(たとえば、私、私たち)で実際のコピーを書くことは、ターゲットオーディエンスとのより個人的なつながりを構築するのに役立つことを覚えておいてください。 あなたのAboutUsページはあなたに関するものなので、恥ずかしがらないでください。
次の点に当てはまると、About Usページのナラティブに組み込むことができるストーリーの構造(必ずしも使用するコピーである必要はありません)が必要になります。
[FOUNDERS]は[あなたの業界の問題を説明する]ために[COMPANY]を開始しました。
そのため、[ソリューションへの旅を説明]。
途中で、[SHARE MILESTONESANDWINS]。
私たちは[あなたの使命を前進させる]になりたいと思っています。
チェックアウトする他のいくつかの刺激的なテンプレートは次のとおりです。
- OberloによるeコマースAboutUsページの例とテンプレート
- CoScheduleによるAboutUsページテンプレート
- PageFlyによるeコマースAboutUsテンプレート
しかし、物語はほんの始まりに過ぎません。 良いAboutUsページは、会社の裏話を伝えるだけでなく、それを示しています。
多くのeコマースウェブサイトビルダーは、スターターテンプレートにAboutUsページを含めます。 たとえば、ShopifyのParallaxテーマには、ストーリーをコピーして貼り付けることができるAboutUsページテンプレートが用意されています。

本当にAboutページで立ち往生している場合は、有料または無料のAboutページジェネレーターを使用したくなるかもしれません。 問題は、ジェネレーターがあなたのビジネスの背後にあるストーリーを作成できないことです。 私たちについてのページはあなたのビジネスに固有のものであり、念頭に置いて書かれるべきです。
もう1つのオプションは、上記のAboutUsページテンプレートを使用することです。 時間に追われている場合や言葉が見つからない場合は、コピーライターを雇ってください。 彼らはあなたとあなたのチームメンバーにインタビューし、潜在的な顧客とつながるために使用できるあなたのビジネスのための美しいAboutUsページを書くことができます。
フリーリーディングリスト:起業家のためのコピーライティング戦術
あなたのウェブサイトのコンテンツはあなたに売り上げを犠牲にしていますか? 影響力の大きい記事の無料の厳選されたリストを使用して、Webサイトのコピーを改善する方法を学びます。
コピーライティングタクティクスの読書リストを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
私たちについてページの例
あなたのAboutUsページはあなたに関するものになりますが、それは、特に構造とデザインに関して、他の人からいくつかのアイデアを借りることができないという意味ではありません。
以下は、AboutUsページのデザインに取り組むさまざまな方法の例です。 ページ全体のスクリーンショットを含めたので、独自のページを計画するために情報と画像の完全なレイアウトを見ることができます。
- イエティ
- 40 Colori
- MVMT
- マリー・フォーレオ
- Cotopaxi
- WP標準
- Mailchimp
イエティによるミッション重視の会社
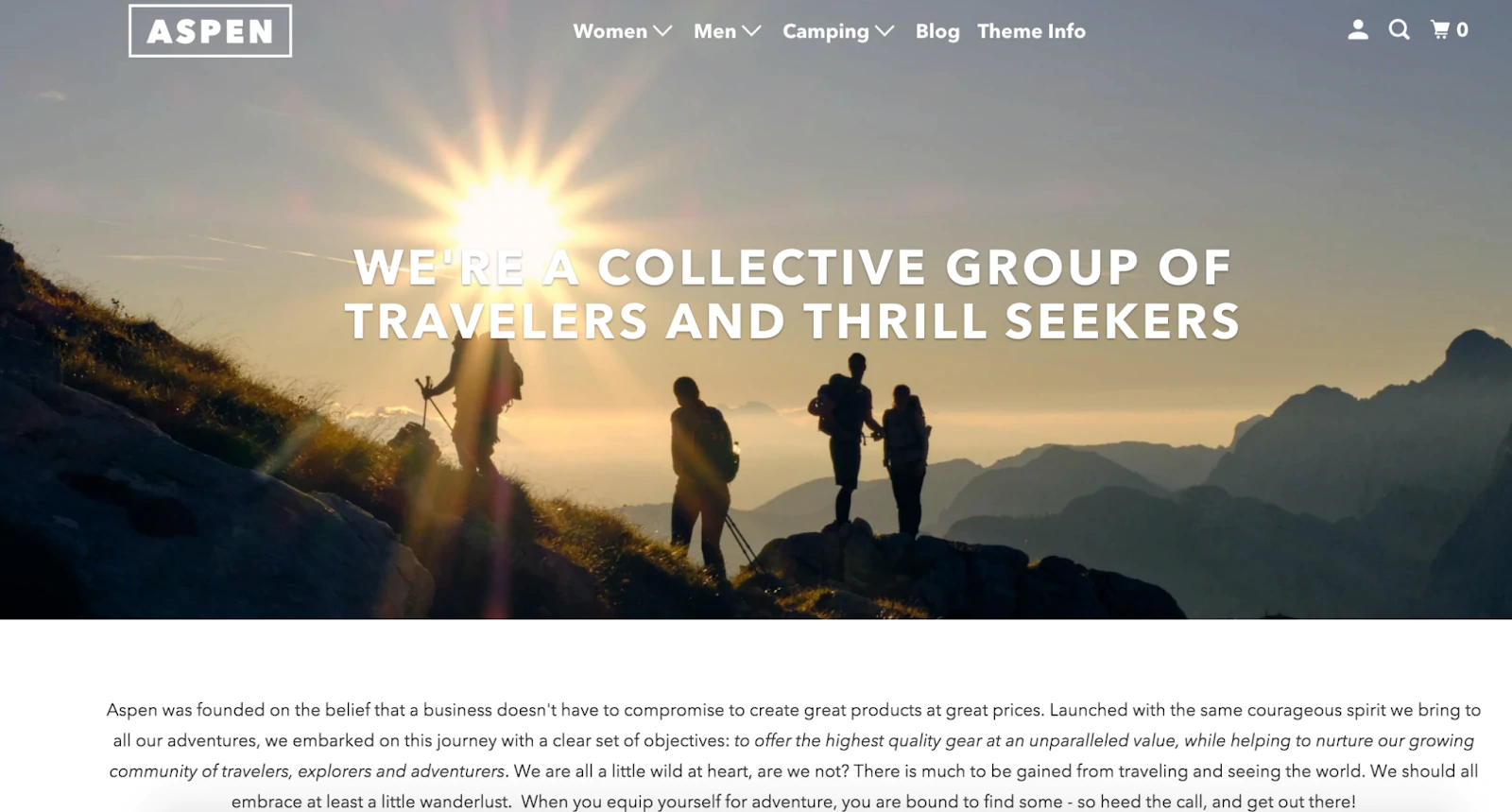
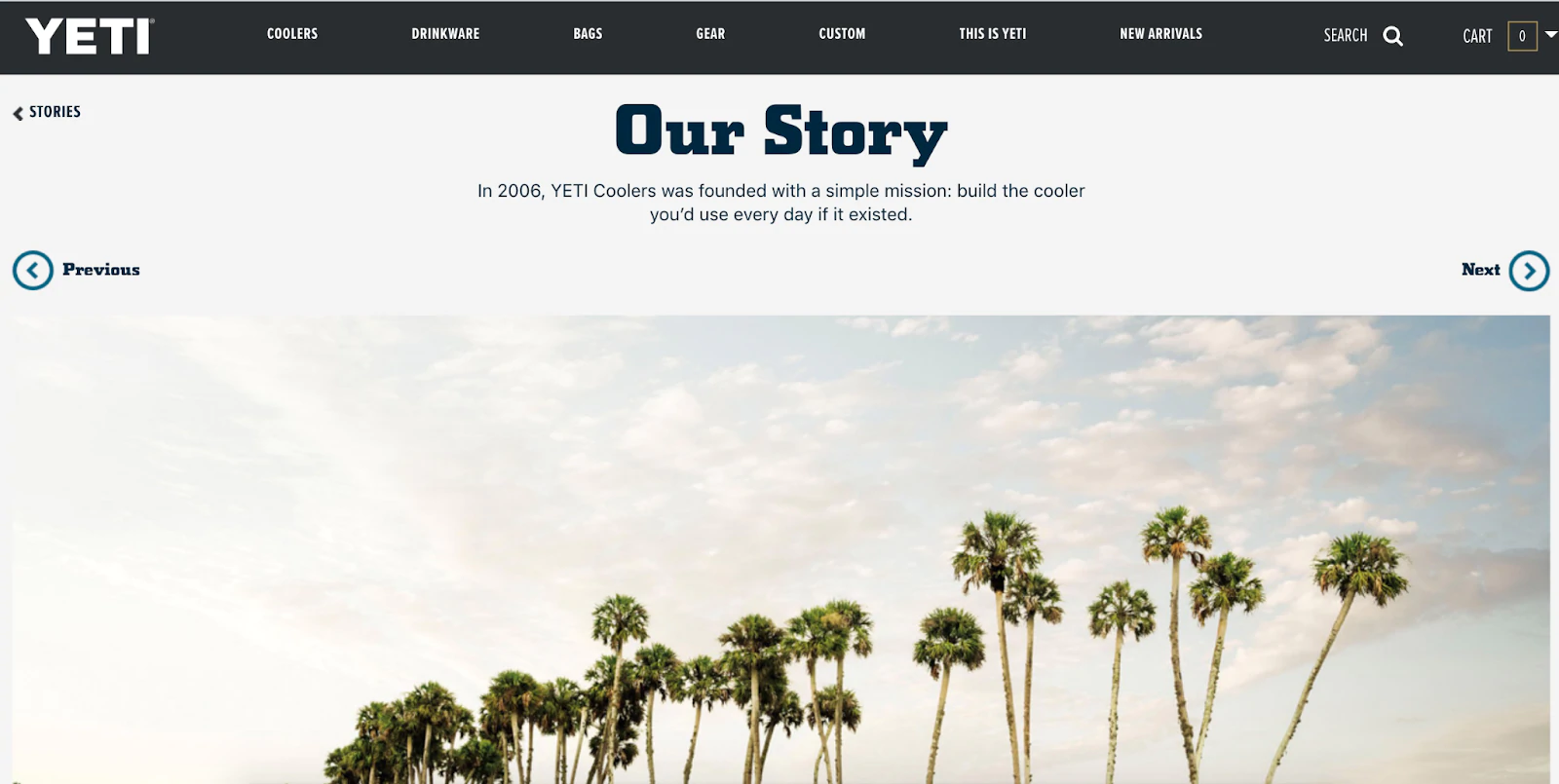
イエティのAboutUsページのデザインは、創設者のストーリーを伝えるのに役立ちます。 一見すると、画像と明確なミッションステートメントを通じて企業価値の印象を得ることができます。


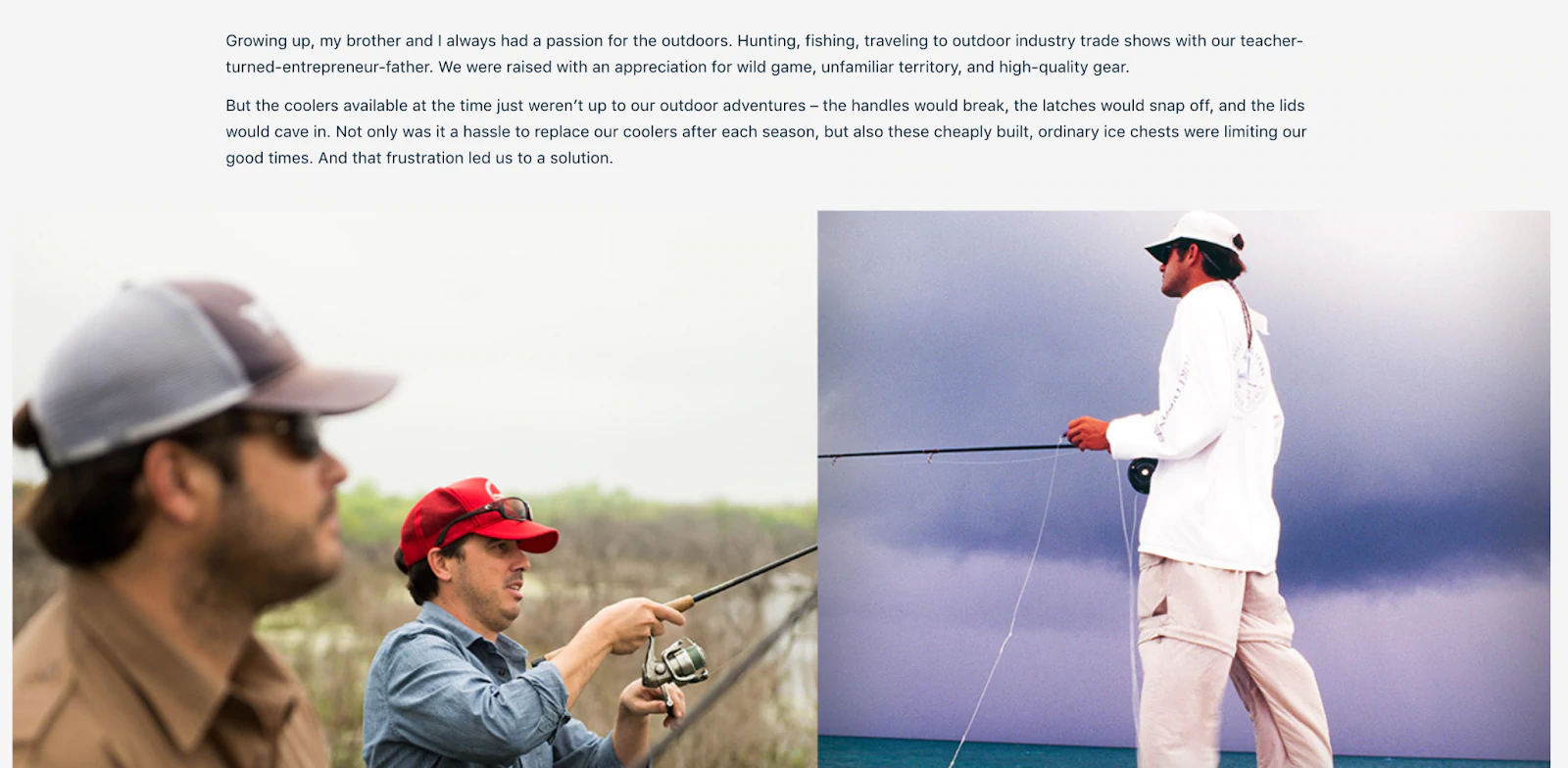
ページを下にスクロールすると、ビジネスを運営している人々と彼らが釣りをしている写真を見ることができます。

サイト訪問者がブランドのAboutUsページにアクセスすると、会社に関与するかどうかを判断するために必要なすべての情報を入手できます。
イエティは、その概要ページでストーリーテリングを別のレベルに引き上げます。 訪問者は、ヒーローやホースにギアを提供するなど、ブランドのスポンサーシップに関するさまざまなストーリーをクリックしてクリックできます。 また、コロラド/ニューメキシコ地域の伝説的な釣りガイドであるマークエングラーの背後にある物語など、アウトドアシーンから人々を刺激する物語も紹介しています。
イエティはその物語を語っています。 また、訪問者にインスピレーションを与え続け、優れたユーザーエクスペリエンスを生み出す、ブランドに関する重要なハイライトも備えています。 これらの要約は、Yetiのユニークな特質を紹介し、潜在的な顧客からの信頼を獲得するのに役立ちます。
40Coloriによる職人技への頌歌
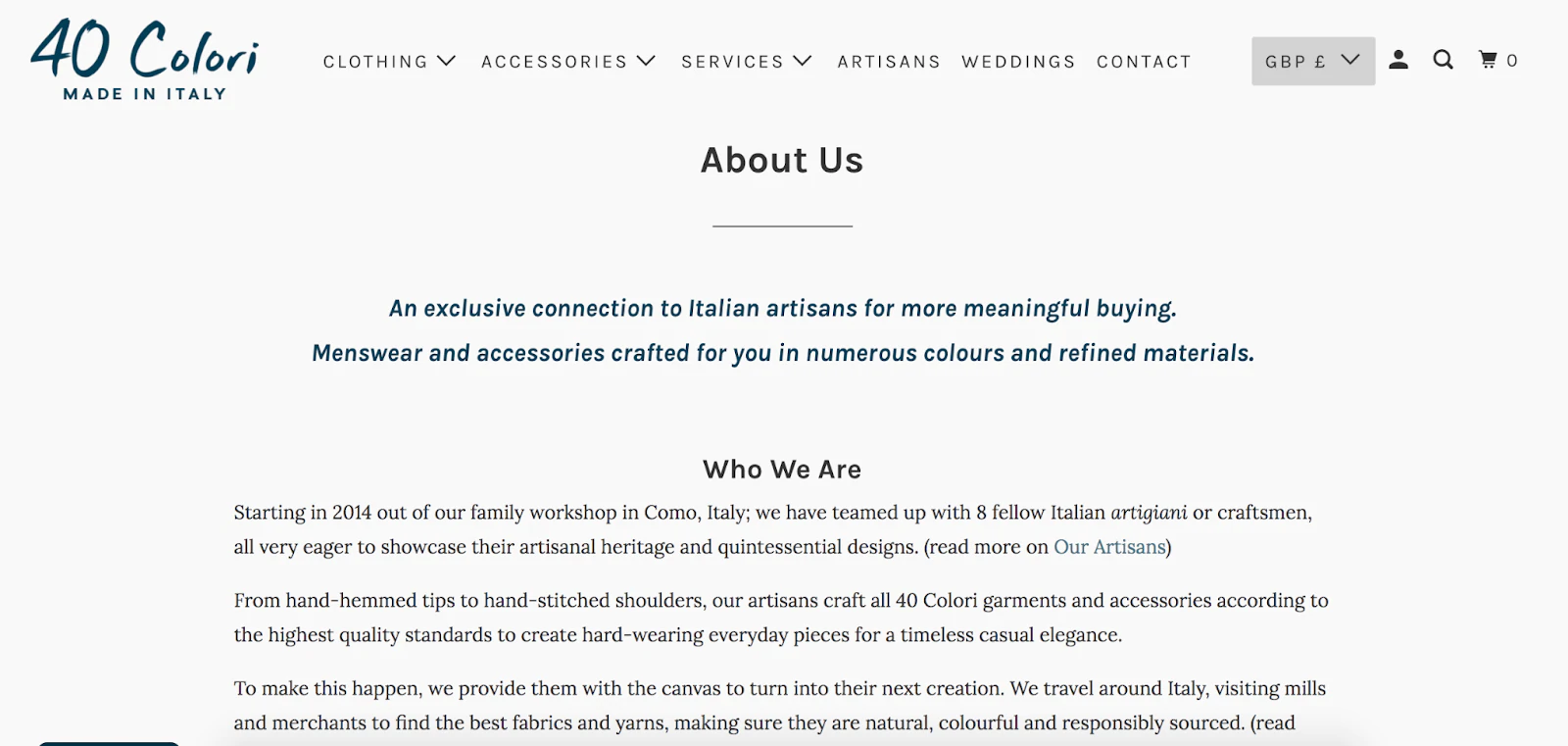
40 Coloriは、中小企業向けのAboutUsページの優れたモデルです。 これは、サイト訪問者に操作の内部を見ることができるようにする方法を含む、会社の概要を提供します。 40 Coloriのページは読者に約束をしており、信頼と透明性を高める一貫したストーリーを語っています。

その要約は、会社が誰であるか、そのブランド価値、そしてそれが他のイタリアのメンズウェアブランドとどのように違うかを説明しています。 コピーライティングは明確でわかりやすく、40Coloriのサウンドは信頼できてフレンドリーです。
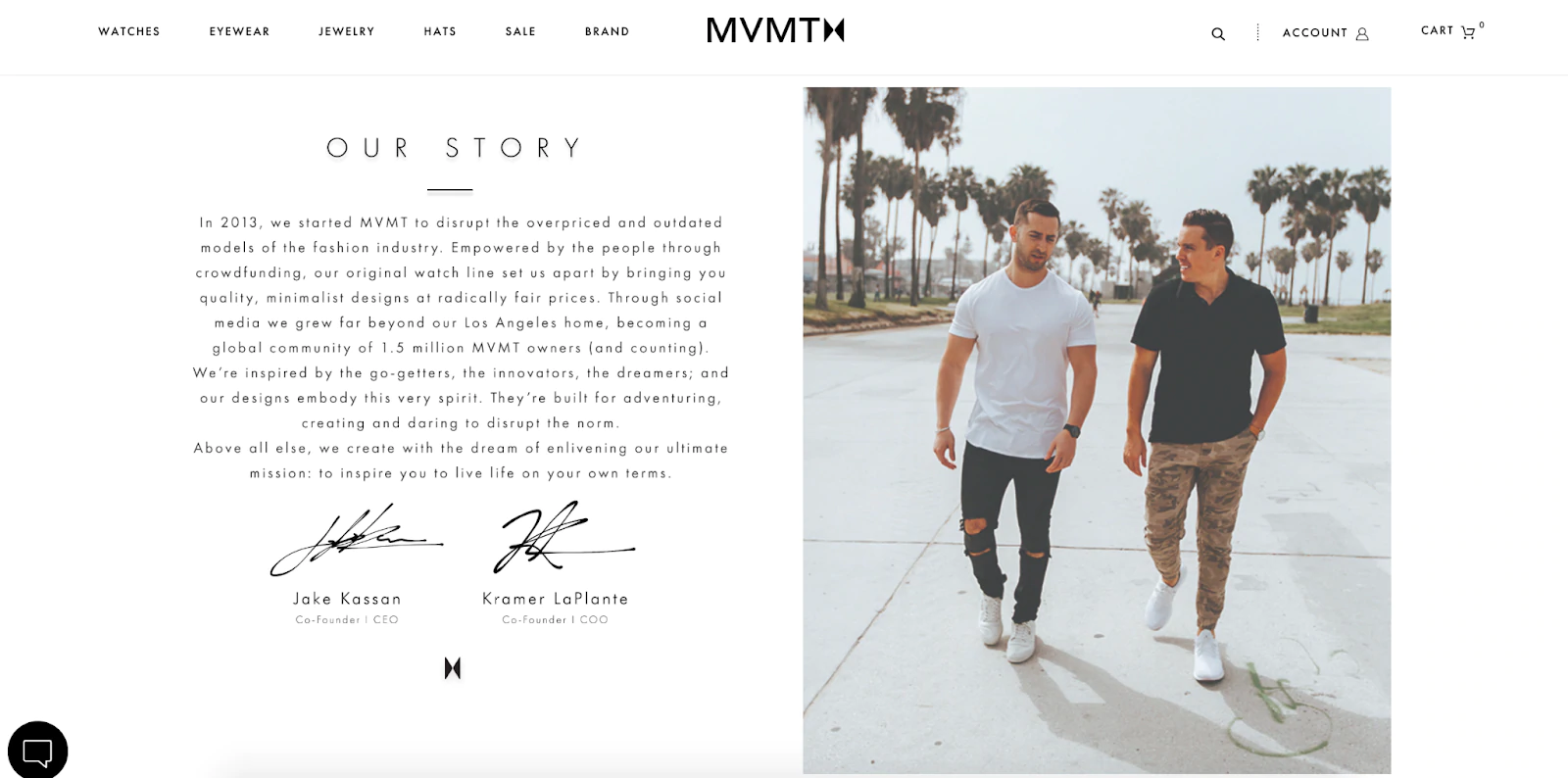
MVMTの創設チームストーリー
MVMT About Usページでは、セクションを使用してストーリーのさまざまな部分を説明しています。
それは大学を中退した会社の2人の共同創設者を中心とし、彼らの製品の約束と最終的に彼らの会社の哲学に入る前に、彼らの名前に顔を向けるために彼らの写真を含みます。
ただし、ここでのページデザインについて注目に値するのは、ページを3つのセクションに分割して、独自のAboutUsページを整理することもできることです。
- あなたは誰ですか
- あなたが売るもの
- なぜあなたはそれをするのですか

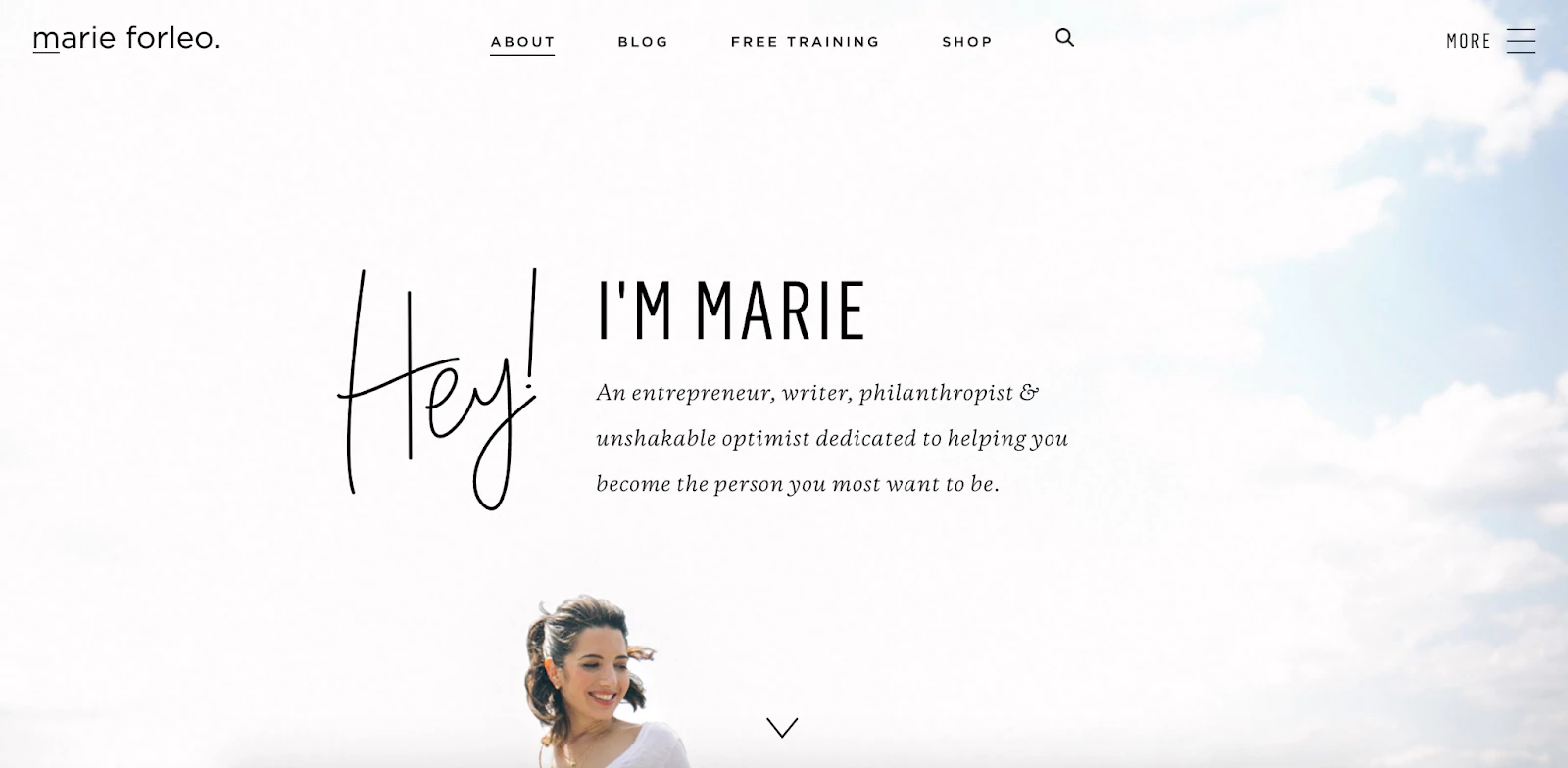
マリー・フォーレオのようなパーソナルブランディング
マリー・フォーレオは、読者への長い手紙のように彼女のAboutページを構成しています。 それは、「これが私をあなたに連れて来る」という適切なタイトルのセクションで読者に再び焦点を合わせる前に、要約された自伝の形式で彼女の物語を語ります。
自分のビジネスに合ったパーソナルブランドを持っている起業家にとって、このスタイルのAboutUsページの方が良いかもしれません。 あなたのビジネスは、あなたの理想的な読者がキャラクターとして紹介される最初から最後まで、はるかに大きな一連の物語の1つの重要な章として扱うことができます。

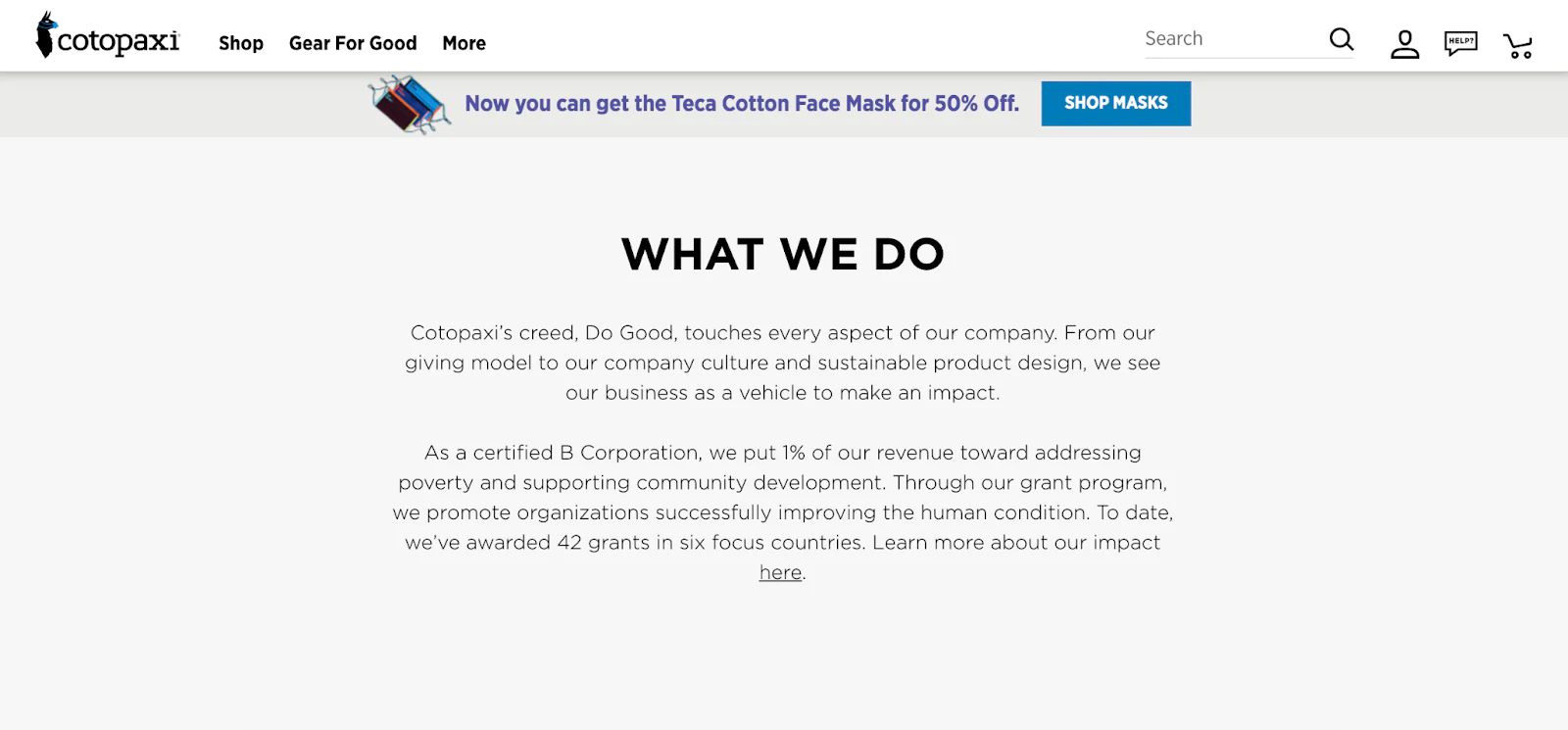
Cotopaxiのような「なぜ」から始める
ブランドの本質は、その名前が呼び起こす感情と意味にあります。 したがって、ストーリーを開始するもう1つの良い場所は、ビジネスに特定の名前が付けられている理由です。
Cotopaxiは、ブランド名が創業者と個人的に関連していることを説明することでこのアプローチを採用し、その後、ビジネスを構築してその目的を追求するために行った行動を通じて、残りのストーリーを語り続けます。

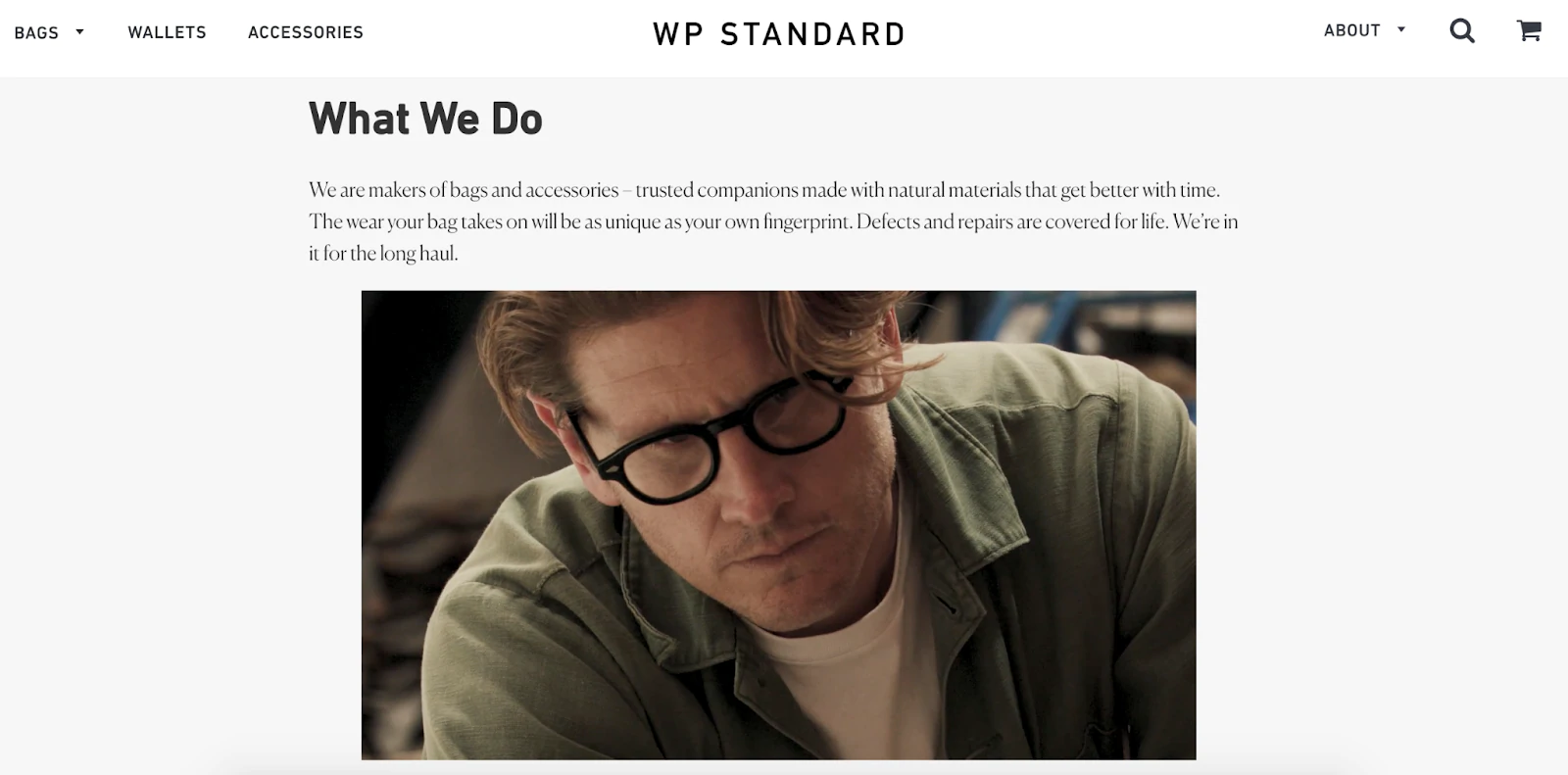
WPスタンダードのようなメディアを通してあなたの物語を語る
WP StandardのAboutUsページは、最小限のコピーまたはその起源に関する詳細を備えたルックブックのようなものです。 代わりに、ストーリーは、回復力、探求、そして本質を受け入れるという考えを呼び起こすビデオ、画像、およびまばらなコピーを通して語られます。
ある意味で、そのAbout Usページは、会社としての約束に戻る前に、ビデオで買い物客を探索の主人公としてキャストする「Aboutthecustomer」ページのようなものです。
これは、上記で説明したコピー主導のページからの逸脱ですが、少数の単語のブランドとして、またはほとんど発言しないことで多くのことを言いたいブランドとして、WPStandardに有利に機能します。

無料のワークシート:ブランドストーリーテリング
この便利な演習をガイドとして使用して、説得力のあるブランドストーリーを作成し、ストーリーテリングの力を通じて忠実な視聴者を構築するのに役立ててください。
無料のブランドストーリーテリングワークシートを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
Mailchimpで前向きな変化を推進
MailchimpのAboutUsページは、中小企業やコミュニティに対するブランドの取り組みを表しています。 それは創設者の物語の概要で始まり、ウェブデザインと電子メールにおける彼らの20年の経験を紹介します。
このページでは、Mailchimpsの企業文化について引き続き説明しています。 ここでは、中小企業について従業員を学び、教育するというMailchimpの取り組みについて説明します。これにより、従業員が採用する各従業員がチームに完全に加わることができます。

MailchimpのAboutUsページで際立っている要素の1つは、企業市民活動に関するセクションです。 ブランドがBigChangeStarts Smallを通じて1200万ドル以上を投資して中小企業を立ち上げ、運営する方法に加えて、地元の組織や大学と協力して故郷のアトランタにプラスの社会的影響を与える方法を学びます。
全体として、MailchimpのAbout Usは本物で正直であり、実生活とオンラインで中小企業をサポートするという使命をどのように果たしているかを示しています。
AboutUsページで信頼を築く
あなたが始めているとき、あなたのAboutUsページで言うことはそれほど多くないように思えるかもしれません。
しかし、あなたが視点を持っていて、なぜあなたがあなたの顧客にサービスを提供するためにあなたがしていることをしているのかを知っているなら、あなたは始めるのに十分です。 成長するにつれて、どのマイルストーンを超えたかを拡張して、時間の経過とともにAboutUsページを改善することができます。
そして、すでに自分の話に精通している人にとっては、あなたの分析を見て、新しい訪問者があなたのAboutUsページに定期的に立ち寄っているかどうかを確認する価値があるかもしれません。
たぶん、それで別のパスを取り、あなたのAboutUsページをあなたのビジネスにとって価値のあるオンライン資産のように扱い始める時が来たのかもしれません。
アリス・モロンによるイラスト
あなたのビジネスを作成する準備はできましたか? Shopifyの14日間の無料トライアルを開始します。クレジットカードは必要ありません。
私たちについてページFAQ
About Usページとは何ですか?
About Usページを作成するにはどうすればよいですか?
- 登場人物と現状を紹介してシーンを設定します。
- あなたが行動する原因となった問題を紹介します。
- 解決策を見つけた方法と直面した課題を説明してください。
- あなたのビジネスが達成したマイルストーンを共有してください。
- あなたの会社の将来を説明するか、その使命と目標を述べてください。
