HTMLとEメール:避けるべき6つのよくある間違い
公開: 2017-12-21記事上で
HTMLコードでメールを作成しますか? 合理化されたクリーンな電子メール通信のメリットを享受するために、避けるべき6つのよくある間違いを以下に示します。
エラー1.過度に冗長なコードを使用する
HTMLとCSSのおかげで、電子メール構造を構築して、特定の種類のフォント、特定の背景色、画像などを表示できるフォーム、つまりフォーマットを与えることができることを私たちは知っています。
次に、HTMLタグとCSSタグの両方がいくつかの点で同じ機能を実行し、最終的に重複する方法を確認します。 実用的な例を見てみましょう。HTMLとCSSの両方でテーブルの背景色を定義します。

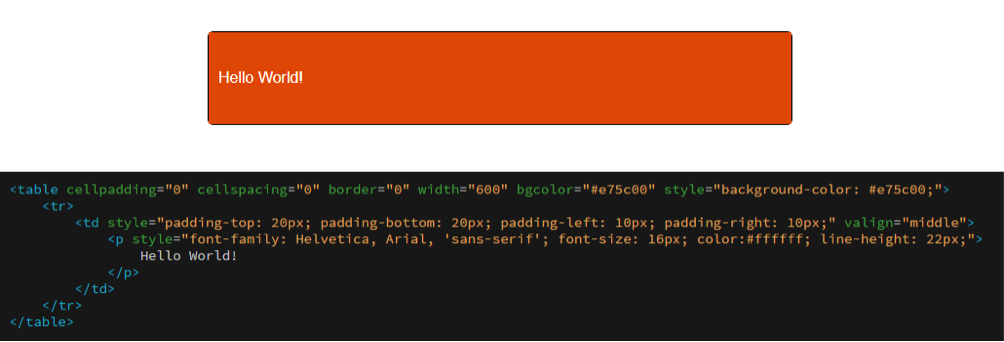
コードは画像に示されています。 背景色が定義されているポイントが2つあることがわかります。
- bgcolor =“#e75c00”はタグテーブルの属性です。
- background-colorは、テーブルに適用されるCSS属性です。
両方の属性は同じことを行うため、重複します。テーブルの背景にオレンジ色(16進形式では#e75c00)を課します。
重要なポイントがより明確になりました。HTMLとCSSのプロパティ定義が互いに積み重なる可能性があります。 実際、同じ電子メールモデルを作り直したり変更したりすると、同じ機能を実行する冗長なプロパティによってコードが機能しなくなることがよくあります。
そして、それだけではありません。 インラインスタイルはすべての要素に適用できるため、この(逆の)ケースも発生する可能性があります。

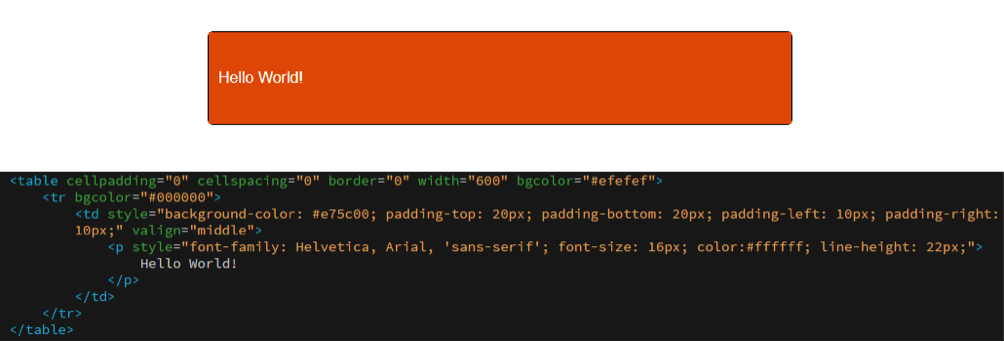
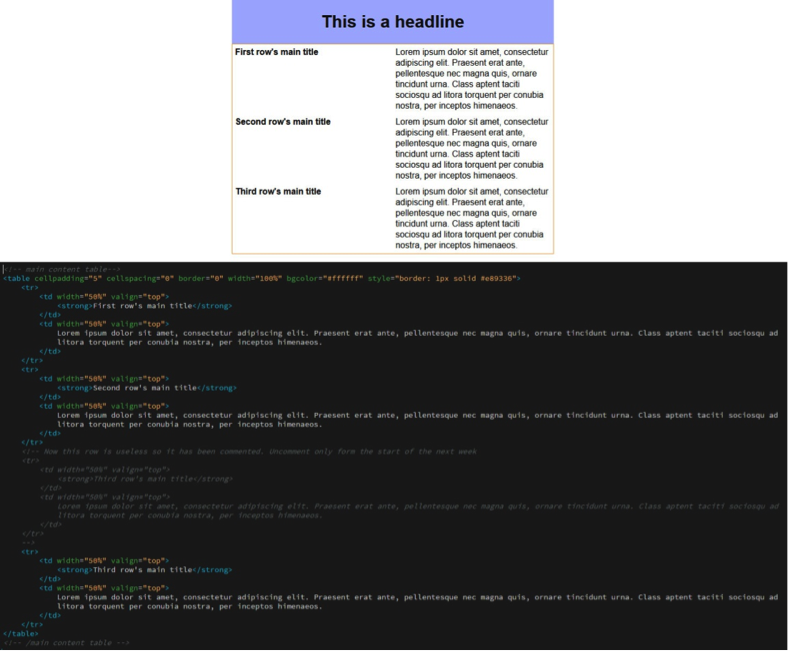
ブラウザ(または電子メールクライアント)は、多かれ少なかれ次のようにコードを読み取ります。
- 灰色の背景( bgcolor =“ #efefef” )をテーブルに適用します
- 10行に黒い背景( bgcolor =“#000000” )を適用します
- 最後に、 Hello World!というテキストを含むセルにオレンジ色の背景( background-color:#e75c00 )を適用します。
最終的な結果は、この例と前の例の両方で同じです。オレンジ色の背景に白いテキストが表示されます。
問題は、2番目のケースで3つの異なるバックグラウンドルールが定義されていることです。 ユーザーに表示されるのは、ブラウザーがコードを順番に読み取るため(table-> tr-> td)、セルに関連して定義されたものです。 最後の定義が<td>に設定されているので、それが正確に表示されます。
コードの多くが必要ないことは明らかです。 これは、表示される背景色がセルに適用されている色だけであるだけでなく、優れたEメールマーケティングの目的の1つが、コミュニケーションを可能な限り軽くすることであるためです。 非常に冗長で冗長なコードは、軽いコードではありません。
私たちの推奨事項:
- コードをできるだけクリーンに保つ
- コードをフォーマットするときに不必要な繰り返しを避けてください
- インラインスタイルを優先する
- 通信コードのモジュラー構造を構築してみてください
- 通信の構造の概要を把握できるように、インデントを使用してコードを可能な限り順序付けておくようにしてください(HTMLformatterやClean CSSなど、これを行うオンラインサービスがいくつかあります)。
- モデルに加えられたマクロ変更の履歴を追跡します
エラー2。コードに過度にコメントしている
ほとんどの言語と同様に、HTMLにコメントを追加することもできます。 HTMLスクリプトのコメントとは何ですか? これは、コードを読み取って実行するプログラムによって無視されるリストの一部です。
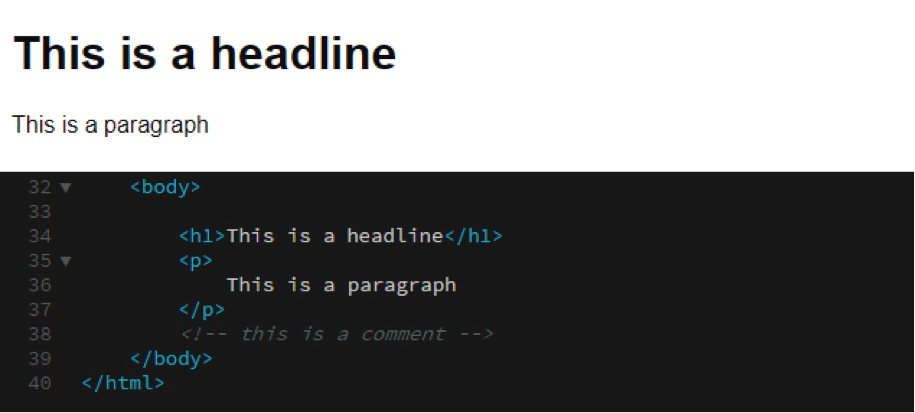
コメントの例を次の図に示します。

ご覧のとおり、 <!-と->の間はすべて(編集プログラムによって)異なる色であるだけでなく、最も重要なこととして、画面に表示されません。
これにより、記述されたコード、またはまだ完了していない、または改善が必要な部分の指示に関する「サービス通信」を挿入できます。
コメントを使用する別の方法もあります。 開始マーカーと終了マーカーの間に含まれるすべてが表示されていないため、次の例に示すように、ページ部分全体を非表示にすることができます。 実際、コードに記述されている4行ではなく、3行しか画面に表示されていないことがわかります。

もちろん便利なツールですが、悪用してはいけません。 コメントされたコードが表示されていないのは事実ですが、それでも送信された通信に残り、それを圧迫します。
私たちのアドバイス:
- コメントを賢く使用して、たとえば、コミュニケーション構造の開始と終了を示したり、開発者にとって有用な情報を挿入したりします。
- コメントに長蛇の列を作らないでください、そして、もっと良いことに、それらを英語で書いてください
- コメントされたコードは通信目的では必要ないため、送信する前に削除してください
エラー3.電子メールコンテンツの管理ミス
電子メールを設計するときは、コードを1行書く前であっても、後続の実現フェーズで、したがって本番環境で変更できない特定のパラメーターを定義することをお勧めします。
これらのパラメータには次のものがあります。
- メールの幅
- 画像サイズ
- 画像数
- ヘッダーで使用されるフォントサイズ
- 本文コピーのフォントサイズ
等々。 省略されることが多いパラメータの1つは、テキスト要素の最大キーストローク数です。
この時点で、私たちがルールに熱狂的であることに異議を唱えることができますが、これほど厳格である理由は2つあります。 1つ目は概念的で、2つ目は運用可能です。
概念レベルでは、コンテンツ(テキスト、画像など)とコンテナー(HTML構造)は、前者が後者に従属していることを確認できる非常に正確な階層を持つ2つの別個のエンティティです。
実際、コンテンツはコンテナに適合させる必要があり、その逆ではありません。 通信のアーキテクチャは、コードを書くときに構築されます。 これはコンテナを定義し、一度形作られると、たとえ電子メールがレスポンシブになるように作成されていても、コンテナはコンテンツに関係なくそのようなままです。
要約すると、ブルース・リーを言い換えると、内容は水のようなものです。カップに水を入れると、それがカップになります。 ボトルに水を入れるとボトルになります。 急須に水を入れると急須になります。
カップがボトルになることは期待できませんし、ティーポットがカップになることは決してありません。 したがって、テキスト(または画像やボタン)は、それを含む構造に適合させる必要があり、その逆ではありません。

2番目の理由は、より運用性が高いことです。 通信を構成するためのすべてのパラメータが正確に事前にわかっている場合、製図段階でより効果的な通信を作成できるだけでなく、よりバランスの取れた通信を作成することもできます。
より具体的な例を見てみましょう。2つの製品が並んでいるDEMがあるとします。 製品は通常、以下に関連付けられています。
- 画像
- 製品名
- 製品の説明
- 価格
- 製品ページにつながるCTA
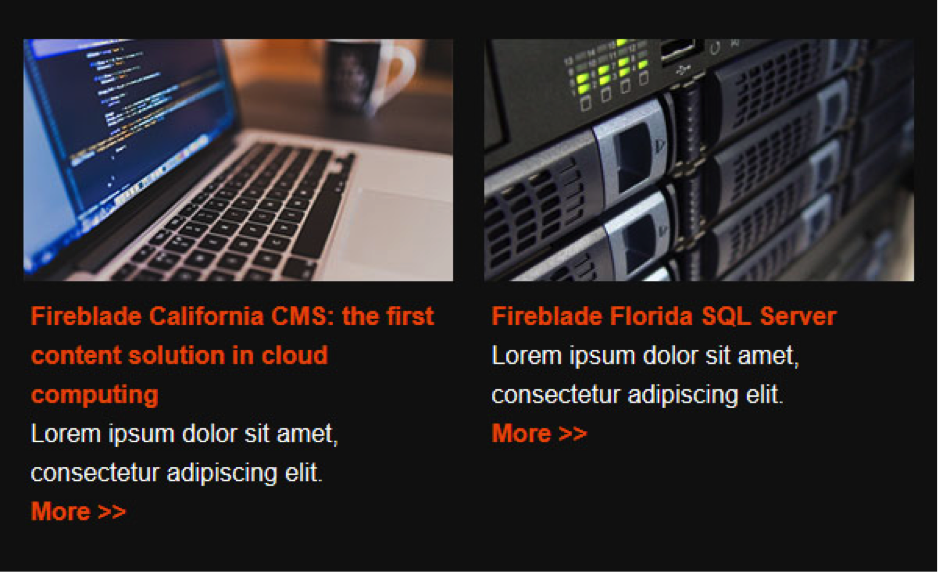
さて、製品は並んでいるので、部品は必然的にバランスが取れていなければなりません。

つまり、画像の高さは同じである必要があり、説明テキストの長さは同じである必要があり、2つのCTAの違いが大きすぎないようにする必要があります。
これらの基本原則を無視したり尊重しなかったりすると、上の画像のようなケースにつながる可能性があります。
左側の商品タイトルは3行をカバーするほど長いのに対し、右側の商品タイトルは1行しか埋められないほど短いため、2つの要素間の対称性が崩れています。 不和が導入され、最終的にはコミュニケーション全体が弱体化します。
これらのルールへの準拠は、さまざまなデバイスすべての解像度が非常に異なるモバイルの世界を考えるときにさらに重要になります。iPhoneXの1125 x2436ピクセルからSamsungGalaxyS8の1440x 2960ピクセルまで、 Microsoft Lumia1020の768x1280ピクセル。
この巨大な多様性が電子メールクライアントの密集したジャングルと重なる場合、すべての場合にピクセルに適応する明確なコードがないため、DEMディスプレイを完全に制御できないことを意味します。 したがって、コードで制御できない場合は、テキストの長さや画像のサイズなど、電子メールを構成する他の部分を変更して、間接的に制御する必要があります。

私たちの推奨事項:
- テンプレートのすべての部分を定義する
- コミュニケーションのさまざまな部分の間で一貫性を保つ
- 自分に与えたルールを尊重する
- ルールは破られる可能性がありますが、これは十分に認識して行う必要があります
- テンプレートがニーズを満たさない場合は、新しいテンプレートの定義について考え始めることができます
エラー4.インタラクティブな電話番号と住所を間違える
時々、電子メールの送信者は、特にフッターに連絡先情報を追加します。 これには通常、住所と電話番号が含まれます。
電話番号と住所はデスクトップクライアントの電子メールの標準情報ですが、使用されることはめったにありませんが、これらの要素はモバイル側では特に重要です。
これは主に2つの理由で発生します。
- クリックするだけでデータを管理するアプリを開くことができます(カレンダー、電話、ブラウザ)
- 表示スペースが削減されるため、フッターに配置されている場合でも、すべての情報の視認性が向上します。
したがって、通信を開発する際には、これらの詳細も忘れないことが重要です。これらの動作はデバイスによって異なるためです。
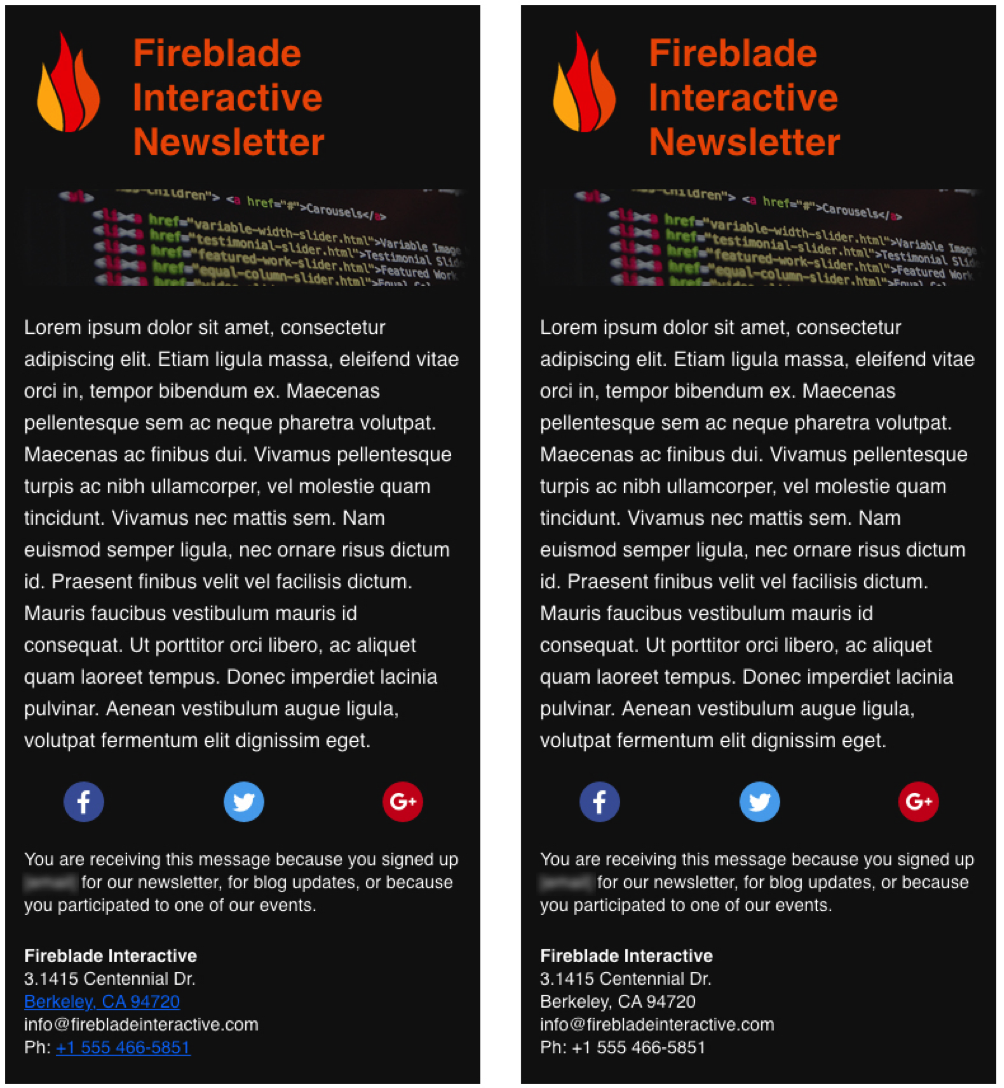
シミュレーションを通じてアドホックに作成された例を考えてみましょう。 どちらの例も、iPhone 6+ iOS9で表示されます。

左側の画像は、ユーザーが受信したニュースレターを示しています。テキストはフォーマットなしで直接入力されています。

技術的な観点からはすべて正しいですが、コードがモバイル上のメールアプリ自体によって解釈されるという事実を考慮に入れる必要があります。 電子メールのテキストを「読み取り」、日付、住所、または電話番号の形式のテキストを認識すると、アクティブなリンクをそれぞれのアプリ、つまりカレンダー、地図、または電話に自動的にリンクします。
ワンクリックで電話をかけたり、イベントをスケジュールしたり、地図を開いてルートを設定したりできるので、これはすべて非常に便利です。 それについて悲しむことができるのは、青いリンクと下線を見たくないアートと開発者だけです。 だから何をすべきか? どのように進めればよいですか?
小さな回避策またはトリックを使用して、物事を通常に戻すことができます。 明確にしましょう。これらは適切にフォーマットされたHTMLのルールに違反しますが、広大な電子メールクライアントでは回避策が不可欠です。
開発者の主な目標ができるだけ多くのクライアントに通信を表示することである場合、開発者は妥協して回避策を採用する必要があります。
それでは、コードがどのように変更されたかを見てみましょう。

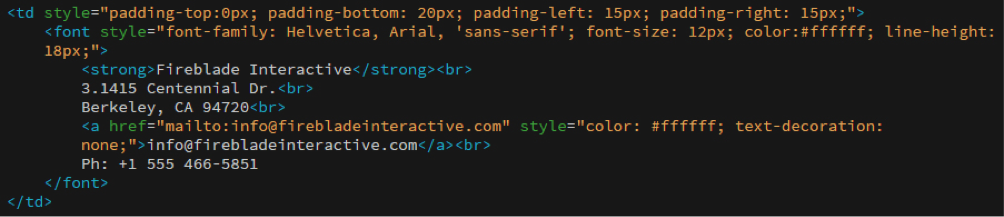
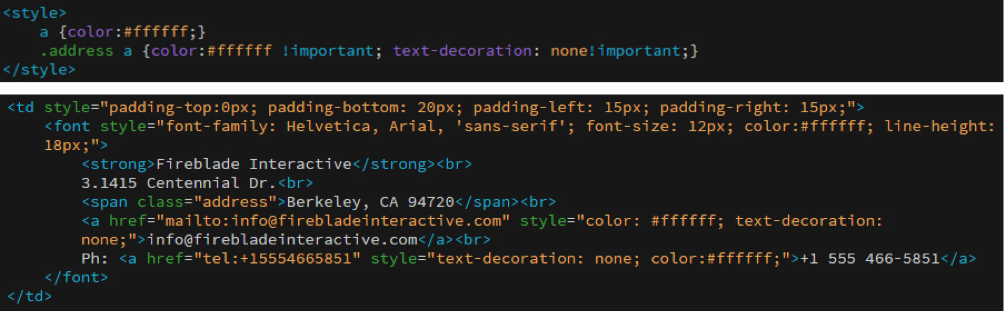
電話に関しては、簡単です。アンカータグを使用すると、プロパティhrefでtelを使用して電話番号を定義できるため、スペースや行を区切ることなく電話番号を追加します。
ただし、住所や日付については別の方法で行動する必要があります。 これらの場合、クライアント内に色を自動的に挿入するアンカータグを課すクラス(.address)を定義する必要があります(色:#ffffff;)。 とりわけ、各リンクのデフォルト機能である下線を削除する必要があります(text-decoration:none;)。
アドレスクラスの両方の属性に!importantがあり、プロパティに関係なくクライアントが適用する必要があることに注意してください。 それがなければ、回避策がその仕事をするという保証はありません。
私たちの推奨事項:
- コミュニケーションがモバイルでどのように表示されるかに常に注意を払ってください(つまり、テストを行うことによって)
- 可能な場合は、マイクロフィックスを使用して通信をモバイルフレンドリーにします
- デスクトップに適しているものがモバイルにも適していると思い込まないでください
- あなたの聴衆を知ってください:彼らはどの技術を使っていますか? どのデバイス? どのメディア?
- 特に電子メールクライアントアプリに大幅な更新がある場合は、内部テストを使用して独自の通信を試してください
エラー5.放棄されたタグまたは空のタグをクリーンアップしていません
通信の全体的な重みを最小限に抑えるという目的を継続して、自然な内容が空になっている既存のコードの部分に注意を払う必要があります。
すぐに具体的な例を挙げましょう。テキストを含まない、おそらく一連のインラインスタイルを持つ<font>タグです。 明らかに、電子メール側は何も読み取ることができませんが、 <font>フォーマットタグは引き続き存在し、電子メール内の物理的なスペースを占有します。
もう1つの典型的な例は、リンクされたオブジェクトを持たない<a>アンカータグです。たとえば、次のようになります。 <a href=”http://www.mailup.com” style =” color:#00000; text-decoration:none”> </a>。
通常、これらの「エラー」は、画像、リンク、テキストなどのさまざまな部分が挿入、変更、または削除されたために、何度も作り直されたり使用されたりしたコードに存在します。 または、WYSIWYGエディターの誤った使用を示している可能性があります。 実際、ひどくまたは不注意に使用された場合、これらのエディターにはコードにコードを追加するという欠点があります。これは、すべての事前定義された要素には通常、エディター自体が作成されたときから定義されたコードの一部があるためです。
プログラムは、選択した要素が挿入されるたびにモデルを無批判に適用します。その結果、電子メールの同じ部分を十分な回数書き換えると、この問題が発生する可能性があります。
私たちのアドバイス:
- コードを書くときは、放棄されたタグや空のタグがないことを常に確認してください
- WYSIWYGエディターを使用していて、コードにアクセスできる場合は、チェックを実行して、すべてが正常であり、これらの種類のエラーがないことを確認します。
エラー6.検証されていないHTMLを使用する
電子メールコードの検証について話すことは、厄介なトピックのようなものです。
「ワールドワイドウェブのほとんどのページは、Web作成者がテキストを構造化し、マルチメディアコンテンツを追加し、結果の外観やスタイルを指定できるようにするコンピューター言語(HTMLなど)で記述されています。
すべての言語に関して、これらには独自の文法、語彙、構文があり、これらのコンピューター言語で書かれたすべての文書はこれらの規則に従うことになっています。 (X)HTML言語は、XHTML 1.1までのすべてのバージョンで、SGMLから継承されたメカニズムであるDTDと呼ばれる機械可読文法を使用しています。
ただし、自然言語のテキストにスペルや文法の誤りが含まれる可能性があるのと同様に、マークアップ言語を使用するドキュメントは(さまざまな理由で)これらの規則に従わない場合があります。 文書が実際にそれが使用する言語(複数可)の規則に従うか否かを検証するプロセスは、検証と呼ばれ、そのために使用されるツールは、バリです。 このプロセスを成功裏に通過したドキュメントは、有効と呼ばれます。
これらの概念を念頭に置いて、 「マークアップ検証」を、Webドキュメントを使用していると主張する文法(通常はDTD)と照合するプロセスとして定義できます。
Definizione W3C
W3Cは、分析がエラーを示し、エラーを修正する方法を提案するコード検証ツールを提供することにより、コードの保護者および保証人として私たちを支援します。 このツールのおかげで、より大きな構造エラーを識別して修正することが可能です。
Eメールマーケティングには2つの状況があることを覚えておく価値があります。
- 一方では、HTMLは非常に正確なルールと構造を持つ標準化された言語です
- 一方、標準ではなく、しばしば眉をひそめる一連の回避策ですが、電子メールクライアントで正しい視覚化が必要な場合はうまく機能します
これらの2つの側面は、情熱が消え去って久しい老夫婦のようなものです。 彼らはなぜ一緒に住んでいるのか分かりませんが、妥協することによってそうすることを余儀なくされています。
では、なぜコード検証について話すのでしょうか? それは意味がありますか? 妥協点は何ですか?
コード検証について、詳細に深く踏み込むことなく、より広い視点で説明することは理にかなっています。 したがって、構造、電子メールを構成するモジュール、および通信のバックボーンを構成するテーブルに関しては、W3Cで規定されている標準にできるだけ近い、クリーンなコードを使用することは完全に理にかなっています。できるだけ。
ただし、現実を認識する必要があるため、妥協点は、堅実で機能的な構造の作成にあります。これに、できるだけ多くのクライアントに正しい視覚化を拡張するための一種の微調整として回避策が追加されます。
回避策はルールの例外にすぎないこと、または経験を通じて蓄積された知識から導き出された完全にオーソドックスな手法ではないことはすでに知っていますが、それらの存在は、コードをページ分割せずに正しく視覚化できるためにのみ意味があります。
私たちのアドバイス:
- コードに疑問がある場合、検証は分析のための迅速で効果的なツールとして役立ちます
- コード検証は、コードリストの最大のエラーをすばやく特定するための優れたツールになります。
- 検証されたコードは、通信をその後進化させ、回避策を適用して可能な限り普遍的にするための優れた出発点です。
- 検証は、特に頻繁に操作および再加工されたモデルでは、コードの「サービス」と見なすことができます。
- 経験を積むにつれて、問題解決の時間を節約するために、さまざまなクライアント向けのアドホックソリューションの小さなライブラリを構築します。