SEO と UX のために HTML サイトマップをいつ、どのように使用するか
公開: 2023-03-24Google 検索の提唱者である John Mueller は、常に HTML サイトマップの価値を軽視してきました。 最近、彼は HTML サイトマップに対する不満を繰り返し、次のように述べています。
「私は何年にもわたって HTML サイトマップに対する考えを変えてきましたが、それらは決して必要とされるべきではありません。 小規模な [そして] 大規模なサイトには、常に明確なナビゲーション構造が必要です。」
これは、彼が過去に表明したものよりも少し強いスタンスです。
「SEOに関して言えば…小さなサイトの場合、サイトはとにかくクロール可能であるべきです(一般的なCMSを使用している場合は、ほとんどの場合問題ありません).大規模なサイトの場合、とにかく役に立ちません. (サイトマップを使用し、通常の相互リンクを使用し、選択したクローラーで確認してください)。」
ミューラーは良い点を指摘していますが、私の意見では、完全に取り下げることはできません。 HTML サイトマップ。 リンクとウェブサイトの使いやすさは依然として重要です。
また、元 Google 社員で現在は人気のある SEO 専門家の Pedro Dias が Mueller の発言に応えて語った言葉も気に入っています。これは Web の現実を反映しています。
「残念ながら、複雑で大規模な Web サイトのアーキテクチャを変更するのは簡単ではありません。 多くの場合、このような [原文のまま!] は、複数のチームに依存するため、変更に何年もかかることがあります。 そのため、HTML サイトマップは歓迎され、一時的な解決策であることがよくあります。 私はそれらを嫌いでした…最近、私はそれらのユースケースを見ます。
HTML サイトマップと XML サイトマップの両方の間に妥協点があるため、SEO では常に「状況次第」です。
ウェブサイトとそのユーザーに利益をもたらすためにサイトマップを使用する理由、時期、方法については、以下をお読みください。
サイトマップとは何ですか?なぜそれらが発明されたのですか?
Web の黎明期には、多くの Web サイトが有機的に成長しました。
Web サイトは、UX のベスト プラクティスに従って、情報アーキテクトによって適切に計画されていませんでした。
それらはゼロから始まり、ウェブマスターは必要に応じてコンテンツを追加していましたが、その方法はしばしば使い物にならないものでした。
ブログ、ソーシャル メディア、コンテンツ管理システムが登場する前の時代です。 サイトを構築するときは、HTML を使用して自分で作成しました。
ほとんどの場合、Dreamweaver のような乱雑な WYSIWYG エディター、または最初のカスタム ビルドの非常に扱いにくい CMS ツールの 1 つを使用して、HTML をテキスト エディターで手動でコーディングしていました。 いずれにせよ、Web サイトの構造はすぐにわかりにくくなりました。
そのため、必要に迫られて、人々はウェブサイトにサイトマップを追加して、増え続ける混乱をある程度理解するようになりました. それらのサイトマップはプレーンな HTML で作成され、他の Web ページと同じように見えました。
後の検索エンジンは、いわゆる XML サイトマップを導入し、手動の「検索エンジンによる送信」に取って代わりました。
25 年以上経った現在、HTML サイトマップはあまり好まれていません。 しかし、ゲスト ブックや Web リングを削除したのと同じように、HTML サイトマップの使用を本当に停止できますか?
HTML 対 XML サイトマップ – 見えるものと見えないもの
短く簡単に言うと、HTML サイトマップと XML サイトマップの主な違いは、通常、HTML サイトマップは Web サイトの訪問者に表示されますが、XML サイトマップは表示されないことです。 (後者は主に検索エンジン向けです。)
XML サイトマップ標準は、Google、Yahoo、Bing (当時は MSN) などの検索エンジンによって 2007 年末に導入されました。
デフォルトでは、それらは適切に表示されないか、人間が判読できるようにフォーマットされています。 代わりに、そのようなサイトマップは主に、検索エンジンによる適切で高速なインデックス作成を保証するために使用されます。
一方、リソースが XML サイトマップ上にあるからといって、Google や Bing がそのリソースをインデックスに登録したり、インデックスに含まれていても検索可能になったりするわけではありません。
別の SEO の同僚であるロブ ワッツは、次のように言って、冗談めかして直接の説明を議論に加えました。
「html や xml のサイトマップがなくても、サイトは何年もうまく機能していました。 スズ箔の帽子を脱ぎ、xml サイトマップの使用を開始し、URL がセルプに表示されるまでの時間を楽しみました。 使用に関して顕著なパフォーマンスの向上は見られなかったと思いますが、一部の分析/レポートが少し簡単になりました。」
では、XML サイトマップは理論的にはクロールとインデックス作成のみを保証するものであり、それらに焦点を合わせて、目に見えるサイトマップや視覚的なサイトマップを無視する必要があるのでしょうか?
検索マーケティング担当者が頼りにしている毎日のニュースレターを入手してください。
条件を参照してください。
Google 専用のサイトマップを作成する必要があるのはなぜですか?
何年にもわたって、Google の広報担当者は、検索エンジンではなく、ユーザーのためにウェブサイトを作成するように私たちに言いました。 サイトマップに関して例外を設け、Google やその他の検索エンジン用にのみ作成するのはなぜですか?
検索ボットには何かを表示し、ウェブサイトの訪問者には別のものを表示する、他の SEO 戦術も良い考えではないかと思います。
とにかく、Googleがそう言ったので、私たちは耳を傾ける必要がありますよね? あまり。
Google が HTML サイトマップを嫌い、XML を好むのには理由があるはずです。
XML サイトマップは通常自動化されており、オンラインになるとすぐに公開されるすべてのコンテンツが含まれます。
WordPress では、多数のツールがサイトマップを作成します。 Yoast SEO は、たとえば、基本的な無料バージョンでもカバーします。
2020 年、WordPress はついに XML サイトマップのサポートをコアに追加したため、外部プラグインも必要ありません。
XML コード形式も機械可読ですが、HTML は乱雑です。 HTML はエラーがあっても機能する必要がありますが、XML は文字を忘れると機能しなくなります。
したがって、XML サイトマップの作成は、エラーが発生しやすい人間の手を介することなく、ほとんどが舞台裏で行われます。
また、ほとんどの人は XML サイトマップを見ることはなく、サイトのどこにもリンクされていないため、どこにあるのかさえわかりません。
XML サイトマップを人々のために機能させる
幸いなことに、常に妥協点があります。 XML サイトマップを非表示にする必要はありません。
HTML ページと同じように、スタイルシートを使用して XML サイトマップをフォーマットできます。
この手法は、XML が存在する限り有効です。 それを支援するチュートリアルがあります。
実際、しばらくの間、Web 標準として XML が HTML に取って代わるか、XHTML と呼ばれる妥協案であるかのように思われていました。
互換性の理由から、それは起こりませんでした。 XHTML 形式はより簡潔で、エラーが発生しにくいものでしたが。 エラーが発生したとき、ウェブサイトは壊れました。
代わりに HTML5 が導入されたため、ブラウザーはずさんにコーディングされた Web サイトを受け入れて公開を容易にしましたが、自動クロールが犠牲になりました。
これで、コーディング スキルのない人でも読める理想的な XML サイトマップが作成されました。 あなたが持っているすべてのコンテンツのまだ当たり障りのないリストであることを忘れないでください.
Web サイトの訪問者向けに読みやすい HTML サイトマップを作成することを検討することもできます。
ビジュアル サイトマップまたは HTML サイトマップを使用する場合
どちらでもありません。 あなたはできる:
- XML サイトマップを人々に見えるようにする代わりに、見えるサイトマップと見えないサイトマップの両方を分離することを決定します。
- さまざまな理由から、サイトに表示 (HTML) と非表示 (XML) の両方のサイトマップを作成します。
- 複数の HTML または XML サイトマップがある。
サイトの外観と目的によって異なります。
決定を下す際のガイドとして、次の質問を使用してください。
- サイトの簡単な概要ページを作成しますか? HTMLサイトマップを使おう!
- できるだけ早く、できるだけ深くインデックスを作成したいですか? XML サイトマップを作成します。
とはいえ、特殊なケースもあり、多くの Web サイトは一般的な標準に準拠していません。

ビジュアル サイトマップまたは HTML サイトマップの使用例を次に示します。
古いサイトやハードコードされたサイト
信じられないかもしれませんが、ウェブ上には何十年も前の古いサイトがまだあり、さらにはハードコーディングされたものさえあります HTML、CSS、および/または JavaScript で手動で作成されたサイト。
実際、あなたはおそらくそれをかなり頻繁に使用したことがあるでしょう。
Amazon.com は、何年も前とほぼ同じサイトです。 それは何年にもわたって継続的に更新され、今日まで改善されてきました。
全面的な再設計はリスクが高すぎて、最終的な利益に悪影響を及ぼします。
一部の基本的なレガシー サイトでは、その場で XML サイトマップを作成するのが難しい場合があります。 そのため、代わりにハードコーディングされた HTML サイトマップを使用しても問題ありません。
Googleがそう言っているので、削除する必要がありますか? もちろん違います。
大規模サイト
Mueller が適切なサイト ナビゲーションが必要だと言ったとき、彼はおおむね正しかった。 ただし、大規模なサイトに常に当てはまるとは限りません。
何千ものページを含む非常に複雑なサイトをメニューに収めることはできず、すぐに制御不能になります。
より見つけやすくするために、サイト全体の構造を反映したサイトマップを持つことは、人間と検索ボットの両方にとって便利です。
ページが大きくなりすぎるため、すべてのページをリストする必要はありません。
メガメニューの代替
多くのサイトは、サイト ナビゲーションに可能な限り収まるようにしようとして、いわゆるメガ メニューを使用することになります。
マウスをナビゲーションの上に置くと、メニューが突然サイト全体を覆います。
ユーザーは、数十のオプションから選択できるため、すぐに視覚的に圧倒されます。
また、ユーザーが正しいメニュー項目を指すのに十分な速さを持っていない場合、レベル 1 メニューを見失ったときにその項目が消えてしまうことがあります。
特に大企業では、すべての利害関係者がトップになりたいと考えています。
しかし、Smashing Magazine の創設者である Vitaly Friedman が明確に示しているように、それらはしばしばユーザー エクスペリエンスの悪夢です。
内部検索のないサイト
Web でアウトリーチを行っていると、多くのサイトで連絡が取りにくくなっていることに気付くかもしれません。
これは、内部検索機能を持たないサイトでよく見られます。 連絡先ページを見つけるのに苦労することがよくあります。
検索機能は論理的な解決策ですが、驚くべきことに、機能が組み込まれている WordPress で実行されているサイトでさえ、検索機能がないサイトもあります。
一部のテーマまたは Web サイトの所有者は、単に検索入力を削除します。
メニューに標準ページが見つからず、検索機能も利用できない場合は、視覚的なサイトマップが便利です。
孤立したページ
一部の画面に収まらないほど巨大になることなく使用可能なメニューを作成することに成功すると、多くの場合、ページが孤立してしまいます。
孤立したページは、メニュー構造またはコンテンツ内から内部的にリンクされていない Web ページです。
これは、コンテンツが削除および更新され、一部のリンクが消えた場合に発生します。
多くの場合、孤立したページは完全に削除する必要があります。
他のものは意味がありますが、メイン メニューやフッター リンクに配置するほど重要ではない可能性があります。
このような孤立したページは、見やすく読みやすいサイトマップにリンクされている場合は問題なく、それらを探している人が見つけてアクセスできます。
インデックス作成の高速化
正直に言いましょう! ページやその他のリソース (画像や動画など) が XML サイトマップにリストされているからといって、Google がそれをインデックスに登録するとは限りません。
あなたのサイトには、すべてのコンテンツを Google インデックスに登録するのに十分な権限がない可能性があります。
これは、過去の新しいサイトではよくある問題でした。 特に、新しく作成されたサイトや Google のコンピューティング パワーが制限されているため、一部のコンテンツは意図的にインデックスに登録されませんでした。
今はそれほど問題ではありませんが、コンテンツを内部的にリンクして、インデックスに登録される可能性を高めたいと思うかもしれません.
より重要なコンテンツへのリンクを一番上に、目立つように、および/またはより頻繁にリンクします。
より良いリンク エクイティ
オーソリティについて話すときは、一部の SEO がまだ「リンク ジュース」と呼んでいるリンク エクイティを指します。
いくつかのリンクを上部に表示し、他のリンクを下部に表示する HTML サイトマップは、リンク エクイティ フローをある程度規制します。
上部にリンクされているページは、下部にあるページよりも多くの権限を持ち、受け取ることが期待されます。
私の知る限り、XML サイトマップにはそのような階層はありません。 そこにリストされているすべてのリソースは、リスト内のアイテムです。
一番上の項目は単に最新のものであり、必ずしも最も重要なものや最高の権限を必要とするものではありません.
一部のリソースがより重要であるため、他のリソースよりも頻繁にクロールする必要があることを宣言してコーディングしない限り、XML サイトマップに固有の階層はありません。
目に見える HTML サイトマップを使用すると、最も重要なリソースを一番上にリンクすることができ、サイト ナビゲーションと同様に、より多くのユーザーとオーソリティをその道に送ることができます。 したがって、「最新」ではなく、理想的には最も重要です。
使いやすさ
ここで SEO について話しているので、サイトマップの最も重要な側面である使いやすさの向上は最後に来ます。
結局のところ、これは Search Engine Land であり、UX Collective ではありません。 彼らは、少なくとも情報アーキテクチャを確立しながら、すべての Web サイト プロジェクトに対して (内部) UX サイトマップを作成することを提唱しています。
HTML サイトマップは、特に次のような全体的なユーザー エクスペリエンスを向上させます。
- アクセシビリティ。
- 見つけやすさ。
- 見つけやすさ。
- 使いやすさ。
これらは、Google がインデックス作成とランキングのためにリンクを使用し始めるずっと前の 90 年代と同じように、XML サイトマップが導入されるずっと前に、HTML サイトマップの最も強力な使用例です。
年配のユーザー (私もその一人です) は、触れないと消えてしまう不安定なメニューや、無関係な項目を表示する検索機能よりも、明確でページ スタイルのサイトマップを好む場合さえあります。
一部の高齢者は、マウスオーバーとマウスクリックのアクションを効率的に使用できません。
障碍のあるユーザー、特に視覚障害のあるユーザーは、マウス操作をできるだけ少なくする必要があります。 したがって、1 ページの概要が最適な場合があります。
実際に使用されている便利なサイトマップの例
ニューヨークタイムズ
ほとんどの人がこの出版物を知っており、そのような権威であるため、私はよく例としてニューヨークタイムズを使用します.
今回は NYT を例として示したいと思います。なぜなら、彼らは正しいことをして際立っていたからです。
NYT は、読者、検索ユーザー、検索エンジン ボットのいずれにとっても非常に役立つ方法で、目に見える HTML サイトマップを使用しています。
NYT には、LinkedIn で Go Fish Digital の仲間の SEO Chris Long が強調したサイトマップがいくつかあります。 これは、サイトマップを使用して Web サイトに利益をもたらす代表的な例です。
「60 秒の SEO: The New York Times の HTML サイトマップは、私が今まで見た中で最高のものの 1 つです。1912 年の記事が [彼らの] ホームページからわずか 5 ステップである例を次に示します。」
Long はすでに優れた仕事をしているので、ここではあまり詳しく説明しません。
Apple.com
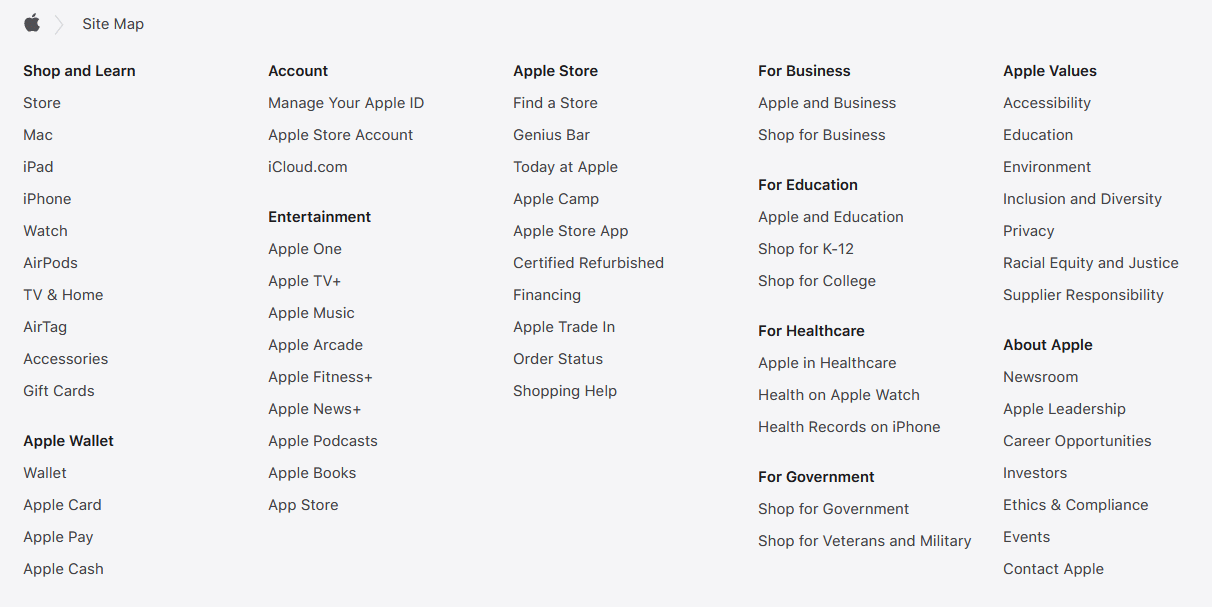
大規模なサイトでサイトマップを使用するもう 1 つの良い例は、Apple.com です。 プレーンでシンプルなテキストのサイトマップは、人々や検索エンジンにとって便利です.
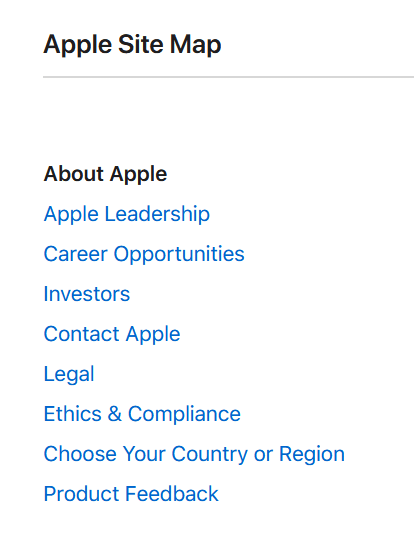
ただし、サイトマップが、Apple サイトのコンテンツの上にある実際のトップ ナビゲーションとどの程度異なるかに注意してください。
「Apple サイトマップ」は、「Apple について」(リンクされていません) と次のリンクで始まります。

サイト ナビゲーションは、対照的にショップと特定の製品から始まります。

どうやら、SEO チームは、ショップと商品をウェブサイトの訪問者と検索ボットから見やすくすることに決めたようです。 同時に、ページの真の構造や重要性はまったく異なるように見えます。
いずれにせよ、巨大な Apple サイトマップは、100 を超えるリンクにもかかわらず、ページを過負荷にすることなく、ユーザーにサイト コンテンツの概要を提供します。
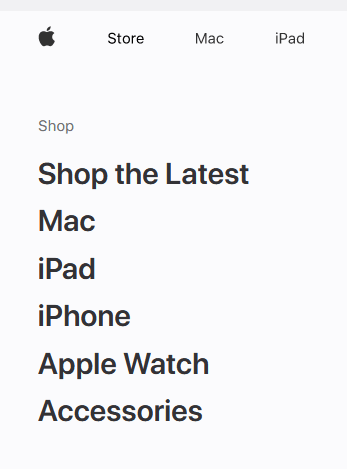
さらに、専用ページのスタンドアロンの「サイトマップ」の代わりに、トップメニュー構造を反映したフッターに別のサイトマップがあります。
フォント サイズとリストされているリンクの数はどちらも小さいですが、それでも非常に便利です。

そのため、どこにたどり着いたとしても、常に役立つサイト ナビゲーションまたはサイトマップがあります。
「すべてを簡単に見つけられる」というユーザー エクスペリエンスは、Apple の Web サイト デザインの中心です。
この記事で表明された意見はゲスト著者のものであり、必ずしも Search Engine Land ではありません。 スタッフの著者はここにリストされています。
