10 の最高の画像圧縮ツール (2023 年の比較)
公開: 2023-03-27品質を落とさずに画像ファイルのサイズを縮小したいですか? これらは、この仕事に最適な画像圧縮ツールです。
この投稿では、市場に出回っている画像圧縮に最適なツールを比較およびレビューします。
これには、ウェブサイト上のすべての画像を最適化するために使用できる画像圧縮プラグインと、その場で画像をすばやく最適化するために使用できるブラウザーベースの画像圧縮ツールの両方が含まれます.
準備? 始めましょう!
最高の画像圧縮ツール – まとめ
TL;DR:
- NitroPack – ウェブサイトを高速化し、画像を自動的に最適化するための簡単で効果的な方法を求めているウェブサイトの所有者に最適です。 WordPress およびその他の一般的な CMS をサポートします。
- TinyPNG – その場で複数の画像を最適化するための迅速でシンプルな無料ツール。 WebP、PNG、JPEGに対応。
- Shortpixel – 専用の WordPress 画像圧縮プラグインが必要な方に最適なソリューションです。 また、無料の Web ベースの最適化ツールもあります。
#1 – ニトロパック
NitroPack は、ウェブサイトの所有者に最適な画像圧縮ツールのトップ ピックです。

実際には、完全な画像最適化スタックなど、サイトを高速化するために必要なすべてが付属する、クラウドベースのオールインワン パフォーマンス最適化ツールキットです。
サインアップしてコネクタ プラグインを介して CMS に接続するだけで、サイトの速度を向上させるための便利な画像の最適化が自動的に展開されます。
これには、すべての画面サイズで表示されるコンテナに合わせて寸法を変更することで、画像を先制的に再スケーリングするアダプティブ画像サイジングが含まれます。
また、重要でないリソースの読み込みを遅らせる遅延読み込みも含まれています。 これは、訪問者が最初に Web サイトのページを開いたときに、フォールドより上の画像のみが読み込まれ、ページのさらに下にある画像は、ユーザーが下にスクロールして画面に表示されたときにのみ読み込まれることを意味します。
もちろん、画像ファイルのサイズを縮小するための非可逆圧縮と可逆圧縮の両方も含まれています。
NitroPack が最適化するのは画像だけではありません。 また、高度なキャッシング、CDN の展開、CSS、HTML、JS の縮小など、パフォーマンスを向上させる他の多くの最適化をサイトに適用します。
まとめると、これらの最適化により、ページの読み込み時間が大幅に短縮され、Web サイトの Core Web Vitals が向上するはずです。これは、ランク付けとカスタマー エクスペリエンスの向上に役立つはずです。
主な機能
- 非可逆圧縮
- 無損失圧縮
- 適応画像サイズ
- 遅延読み込み
- キャッシング
- グローバル CDN
- CSS、JS、および HTML の最適化
長所
- オールインワンの最適化ツールキット
- 高度な画像最適化
- 非可逆および可逆圧縮をサポート
- 簡単なセットアップと構成
- 設定して忘れるソリューション
短所
- ウェブベースの画像圧縮ツールなし
- 無料プランでの利用制限
価格
5,000 ページ ビューと 1 GB の CDN 帯域幅を上限とする無料プランがあります。 有料プランは月額 $17.50 からです。
NitroPack のレビューをご覧ください。
#2 – TinyPNG
TinyPNG は、その場で画像を圧縮するための最適なツールです。 ウェブサイトを開いて、ツールを使って画像をすばやく処理したいだけのユーザーに最適です。

TinyPNG はこれまでにないほど簡単に使用できます。 サイトを開いて、WebP、JPEG、または PNG ファイルをアップロード ボックスにドラッグ アンド ドロップするだけです。
TinyPNG は数回のセッションで圧縮し、クリックして圧縮バージョンをコンピュータに保存できるダウンロード リンクを提供します。
多数の画像でテストしたところ、ファイル サイズが毎回少なくとも 60% 縮小されました。 さらに、圧縮バージョンと非圧縮バージョンの間で品質の違いを検出できませんでした。
これは、TinyPNG が使用するスマートな非可逆圧縮方法によるものと思われます。 画像から不要なメタデータを取り除き、量子化と呼ばれる手法を使用して類似の色を選択的に組み合わせます。その効果はほとんど目に見えません。
主な機能
- スマート非可逆圧縮
- ドラッグ アンド ドロップ アップロード ツール
- 一括アップロード (一度に最大 20 ファイル)
- WebP、PNG、および JPEG の互換性
長所
- 使いやすい
- 高速圧縮
- 大幅なサイズ縮小
- 良質の出力
- WebP アップロードをサポート
短所
- 無料版では 5 MB のサイズ制限
- 無損失圧縮オプションなし
価格
TinyPNG は、使用制限付きで無料で使用できます。 無制限の使用とより高いサイズ制限のために、ユーザーあたり年間 39 ドルで WebPro にアップグレードできます。
#3 – ショートピクセル
ShortPixelは高度な画像オプティマイザーで、オンザフライで画像を圧縮するためのブラウザーベースの最適化ツールと、すべての Web サイト画像を自動的に最適化する WordPress プラグインの両方を提供します。

ShortPixel のブラウザー ツールは、TinyPNG よりもはるかに柔軟ですが、使用するのは少し難しいです。 使用方法は 2 つあります。
最初の方法は、最大 50 個の画像ファイルをオンライン ツールにドラッグ アンド ドロップするだけです。 JPG、PNG、および GIF は、最大 10 MB のサイズまで圧縮できます。
それらをドラッグしたら、品質とファイル サイズの間の好みのトレードオフに応じて、3 つの圧縮レベル (非可逆、光沢、可逆) から選択できます。
オンライン ツールを使用するもう 1 つの方法は、Web サイト ページの URL を入力することです。 次に、ShortPixel はページの HTML ソースを解析して、その中のすべての画像を抽出および最適化し、ダウンロードできるように圧縮バージョンを提供します。
ただし、ShortPixel の機能を最大限に活用したい場合は、ShortPixel プラグインを WordPress サイトにインストールすることをお勧めします。
このプラグインは、WordPress にアップロードするすべての画像の画像サイズを自動的に調整し、バックグラウンドで圧縮および最適化して、できるだけ速く読み込まれるようにします。 これは、完全に自動化された、設定して忘れる画像最適化ソリューションです。
さらに、通常の JPG または PNG 画像を新しい超高速ロード WebP および AVIF ファイル形式に変換することもできます。
主な機能
- ウェブアプリ
- WordPress プラグイン
- 一括アップロード
- 3つの圧縮モード
- URL 画像の抽出と最適化
- 自動画像サイズ変更と圧縮
- WebP および AVIF ファイルの変換
長所
- 高度な画像最適化ツール
- 独自の圧縮レベルを設定
- WebP および AVIF ファイル形式をサポート
- アップロードまたは URL から画像を圧縮する
短所
- より高い学習曲線
- UI は TinyPNG ほど単純ではありません
価格
ShortPixel の基本バージョンは、オンラインで無料で使用できます。 有料プランは月額 $8.25 から。
#4 – 想像する
Imagify は、もう 1 つの強力な画像最適化プラットフォームです。 これを使用して、CMS で直接、またはオンライン アプリを介して画像を圧縮できます。 JPG、PNG、GIF、PDF など、最も一般的な画像形式をすべてサポートしています。

Imagify では、独自の圧縮レベルを設定できます。 ノーマル、アグレッシブ、ウルトラの 3 つのモードから選択できます。 モードがアグレッシブであるほど、ファイル サイズが大幅に削減されます。 モードの攻撃性が低いほど、品質が高くなります。
また、ダッシュボードに圧縮前後の統計が表示されるため、利益を追跡できます。
圧縮の他に、オンライン アプリまたは CMS を使用して画像サイズを変更することもできます。 寸法をピクセル単位またはパーセンテージ値で指定するだけで、Imagify が処理します。
現在、WordPress はプラグインがある唯一の CMS ですが、Imagify は間もなくそれを拡張して、Shopify、Magento、Joomla、および PrestaShop を含める予定です。 ビジネスのアプリや開発プロジェクトに Imagify を統合するために使用できる API もあります。
主な機能
- 画像圧縮
- バックアップ オプション (元のイメージを復元)
- 画像のサイズ変更
- 前後の統計
- Web アプリと WordPress プラグイン
- カスタマイズ可能な設定/構成
- 堅牢な API
長所
- 自分のサーバーではなく、独自のサーバーで画像を圧縮します
- 複数の圧縮タイプをサポート
- 安全で暗号化された接続
- サポートされているほとんどの画像ファイル形式
短所
- 無料ユーザーの場合、画像のアップロード サイズは 2 MB に制限されます
- 有料プランの超過分の自動請求を適用します
- 現在、WordPress プラグインのみを提供しています (ただし、他の CMS をすぐにサポートする予定です)。
価格
Imagify の無料版は、1 か月あたり最大 20Mb まで使用できます。 有料プランは月額 $4.99 からです。
#5 – 最適
Optimoleは、WordPress 用のクラウドベースのオールインワン画像最適化ソリューションです。

WordPress 用の多くの画像圧縮プラグインは、サーバー上でローカルに圧縮/最適化を実行します。 これにより、Web サイトの処理リソースが消耗します。
Optimole はこの問題を解決します。
その主な USP は、完全にクラウドベースであるため、画像を圧縮/最適化するだけでなく、サーバーに不必要な負担をかけないように、ストレージと配信の側面も処理することです.
画像はリアルタイムで自動的に最適化され、訪問者のブラウザとビューポートに合わせてサイズ変更されます。 次に、可能な限り高速な読み込み速度のために CDN 経由で提供されます。 ウェブサイトの訪問者のインターネット接続の品質を検出し、それに応じて画質をダウングレード/アップグレードすることもできます。これは非常に優れた機能です。
また、Optimole はサイトに遅延読み込みを展開し、画像が画面上にあるときにのみ Web サイトの訪問者のブラウザーに読み込まれるようにします。 これにより、最初のページの重量が減り、サイトの読み込みが速くなります。 また、画像にカスタム透かしを追加して、他の人が画像を盗むのを防ぐように設定することもできます.
WordPress プラグインはセットアップと使用が非常に簡単で、すべてのページ ビルダーと完全に互換性があります。
主な機能
- クラウドベースの圧縮
- CDN
- 画像のサイズ変更
- リアルタイム最適化
- 遅延読み込み
- WordPress プラグイン
長所
- 高度な機能
- サーバーへの要求が少ない
- 完全な画像最適化スタック
- 簡単な WordPress 統合
短所
- WordPressでのみ動作します
価格
プランは、毎年請求される月額 19.08 ポンドから始まります。 期間限定無料プランあり。
#6 – WP圧縮
WP Compress は、オールインワンの WordPress パフォーマンス プラグインを探している場合に適しています。 画像の最適化に加えて、ウェブサイトのキャッシュ、CSS と JS の最適化、CDN 配信などの他のパフォーマンス機能を提供します.


WP Compress の最も優れた点の 1 つは、ローカルまたは付属の CDN を介してリアルタイムで画像を最適化するオプションを提供することです。
リアルタイム最適化を使用すると、訪問者がデバイスや画面解像度などに基づいてサイトをクリックすると、画像とスクリプトが最適化され、サイズが変更されます。これにより、ユーザー エクスペリエンスに悪影響を与えることなく、読み込み時間を短縮できます。
プラグインを有効にするとすぐに、ワンクリックでメディア ライブラリ全体を圧縮することもできます。 それ以降は、アップロード時に画像が自動的に圧縮されるように構成できます。
このプラグインは、ロスレス、インテリジェント、ウルトラ圧縮など、さまざまな圧縮モードを提供します。 また、必要に応じて画像を WebP および Retina 形式に変換することもできます。
主な機能
- 画像圧縮
- リアルタイム最適化
- 従来の最適化
- ウェブサイトのキャッシング
- グローバル CDN
- リモート管理
- WordPress プラグイン
長所
- オールインワン パフォーマンス プラグイン
- リアルタイム最適化は素晴らしい機能です
- ワンクリックで画像ライブラリを圧縮
- カスタマイズ可能な圧縮レベル
短所
- 画像を圧縮したいだけならやり過ぎかもしれません
- 料金なしプラン
価格
プランは月額 $9 から。
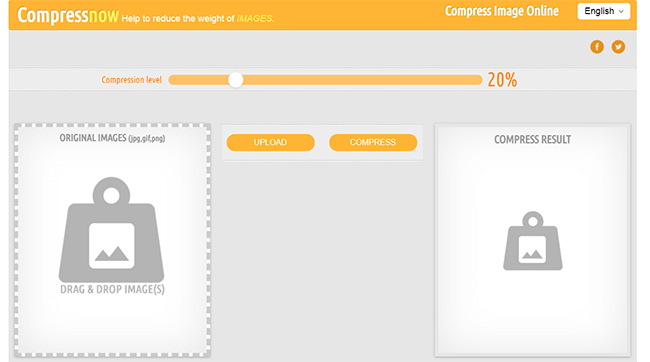
#7 – Compressnow
Compressnow は、ブラウザで動作する非常にシンプルで使いやすい無料の画像圧縮ツールです。

Compressnow Web サイトを開いて、圧縮したい画像をアップロードするだけです (一度に 10 個まで)。 次に、スライディング スケールをドラッグして圧縮レベルを設定し、[圧縮] ボタンをクリックして、新しいファイルを 1 つずつ、または ZIP フォルダーにダウンロードします。
すばらしいのは、圧縮率を設定することで、ファイル サイズをどの程度縮小するかを正確に決定できることです。 たとえば、非常に小さくしたい場合は、圧縮レベルを 10% に設定できます。 少しだけ減らしたい場合は、90% に設定できます。 またはその間のどこか。
この柔軟性は非常に便利ですが、欠点は、このようなパーセンテージ ベースの圧縮は、より高度な圧縮方法に比べて画質が低下することが多いことです。
Compressnow は、JPG、JPEG、PNG、GIF の 4 つのファイル形式をサポートしています。
主な機能
- パーセンテージベースの圧縮スケール
- JPG、PPEG、PNG、および GIF 圧縮
- 一括アップロード (最大 10 枚の画像)
- ZIP ダウンロード
長所
- 完全に無料のツール
- 非常に簡単で使いやすい
- 画像をまとめて圧縮できます(一度に最大 10 個まで)
- 独自の圧縮率を設定する
短所
- 品質は他のツールほど良くありません
- WordPress プラグインなし
- 画像のサイズ変更なし
価格
Compressnow は完全に無料で使用できます。
#8 - オプティミジラ
Optimizilla は、インテリジェントな非可逆圧縮方式を使用して、品質をあまり低下させずに画像ファイルのサイズを縮小するオンライン画像オプティマイザーです。

開始するには、ブラウザでツールを開き、いくつかの画像をアップロードします。 一度に最大 20 個の GIF、JPEG、および PNG 画像を圧縮でき、同じバッチ内でさまざまな形式を自由に組み合わせて一致させることができます。
Optimizilla のシステムは、画像をインテリジェントに分析し、品質とファイル サイズのバランスをとるのに最適なサイズに圧縮します。
しかし、素晴らしいのは、圧縮された画像が圧縮されていないバージョンと比較してどのように見えるか、新しいファイルサイズを並べてプレビューすることです. 現在の圧縮レベルに満足できない場合は、スケールをスライドして圧縮レベルを変更すると、プレビューがリアルタイムで更新されます。
微調整が完了し、最適な圧縮レベルが見つかったら、すべての圧縮画像を整然とした ZIP ファイルにダウンロードするか、それぞれを個別にダウンロードすることができます。
また、すべての画像データは 1 時間後に自動的に消去されるため、プライバシーやセキュリティについて心配する必要はありません。
主な機能
- 画像プレビュー
- 前後比較
- ファイルサイズデータ
- カスタマイズ可能な圧縮レベル
- 一括アップロード (最大 10 枚の画像)
- ZIPダウンロード
- 1 時間後に自動データ消去
- ブラウザベースのツール
長所
- ダウンロードする前に画像をプレビューする
- 安全でプライバシーに優しい
- 圧縮と品質のバランスが良い
- 完全無料
短所
- 無損失圧縮なし
- WordPress プラグインなし
価格
Optimizilla は無料で使用できます。
#9 - JPEG オプティマイザー
JPEG Optimizer は、画像の圧縮に使用できるもう 1 つの無料のオンライン ツールです。 さらに、JPEG を PNG または GIF 形式に変換することもできます。

大量の画像を無料で圧縮する必要がある場合は、JPEG Optimizer が適しています。 一括圧縮をサポートしており、一度に最大 20 個の画像をアップロードできるため (これは最大数です)、バッチ全体を高速に圧縮できます。
また、非常にカスタマイズ可能です。 画質の値を 1 ~ 100 のスケールで設定できます。 値が小さいほどファイルサイズは小さくなりますが、品質は低下します。
画像を超えてはならない最大ファイル サイズがある場合は、それを [最大サイズ] ボックスに入力すると、好みの品質よりも優先されます。
元の縦横比を維持したまま圧縮画像のサイズを変更したい場合は、最大幅または高さを設定することもできます。
すべての処理はブラウザで処理されるため、ファイルが JPEG Optimizer のサーバーに送信されることはありません。 そうすれば、セキュリティやデータのプライバシーについて心配する必要はありません。
主な機能
- 画像圧縮
- 一括アップロード (最大 20)
- JPEG を PNG/GIF に変換
- 最大ファイルサイズ
- 画像のサイズ変更
- ブラウザベースのツール
長所
- 簡単なアップロード
- 多くの構成オプション
- リサイズ対応可能
- 完全無料
短所
- 高度な最適化機能がない
- WordPress プラグインなし
価格
JPEG Optimizer は無料で使用できます。
#10 – クラーケン
最後になりましたが、Web サイト用の高度な画像オプティマイザーおよびコンプレッサーであるKrakenがあります。

Kraken は、クラス最高の圧縮アルゴリズムを提供し、可能な限り小さいファイルを可能な限り最高の品質で取得できるようにします。
また、簡単に統合できるように、WordPress と Magento の両方に公式プラグインを提供する唯一のツールの 1 つでもあります。
Kraken をすべてのアプリやサービスと統合するために使用できる開発者向けの API もあります。
圧縮の他に、Kraken は画像のサイズ変更とトリミングも処理できます。 Web サイトに統合したくない場合は、代わりに無料の Web インターフェイスを使用して、少数の画像を圧縮およびサイズ変更できます。
主な機能
- 画像圧縮
- 画像のサイズ変更
- 画像のトリミング
- ウェブインターフェース
- WordPress プラグイン
- マジェントプラグイン
- API
長所
- クラス最高の圧縮アルゴリズム
- 複数のCMSをサポート
- 開発者フレンドリー
- 高度な最適化ツール
短所
- もっと使いやすいかも
- Shopify プラグインなし
価格
Web インターフェイスは無料で使用できます。 有料プランは、月額 5 ドルまたは年額 50 ドルからです。
最高の画像圧縮ツールに関するよくある質問
画像圧縮が重要な理由
画像圧縮により、画像ファイルのサイズがバイト単位で最小化されます。 画像が小さければ小さいほど、訪問者がウェブサイトのページを開いたときの読み込み時間が短縮されるため、これはウェブサイトにとって重要です。
読み込み時間の短縮はユーザー エクスペリエンスの向上につながるため、これは重要です。 さらに、ウェブサイトの速度も重要な SEO ランキング要素であるため、画像を圧縮すると、Google などの検索エンジンで上位にランクされる可能性が高くなります。
画像圧縮ツールは品質を低下させますか?
最高の画像圧縮ツールは、品質を落とさずに画像のサイズを縮小できます。 使用する圧縮方法によっては、品質がわずかに低下する場合がありますが、ほとんどの場合、違いに気付くことはありません。
非可逆圧縮と可逆圧縮: 違いは何ですか?
可逆圧縮は、ほとんどの場合、不要なメタデータを削除することで画像のサイズを縮小します。 一部のアルゴリズムは、ツールによって動作が若干異なります。
ただし、アルゴリズムがどのように機能するかに関係なく、画質にはまったく影響しません。
対照的に、非可逆圧縮では、元のデータの一部を犠牲にして、可能な限り小さいファイル サイズを取得します。 その結果、圧縮ファイルは小さくなる傾向がありますが、品質がわずかに低下する可能性があります。
最適な画像圧縮ツールの選択
以上で、最高の画像圧縮ソフトウェアのまとめを終わります。
どちらを使用すればよいかわからない場合は、次の方法をお勧めします。
- あなたのウェブサイトのための画像圧縮と最適化ソリューションが必要な場合は、 NitroPack を使用してください。 サイト上のすべての画像を自動的に圧縮し、他の最適化を適用して読み込み時間を短縮します.
- ブラウザで画像を最適化したい場合は、 TinyPNGを使用してください。 非常に使いやすく、品質に影響を与えることなくサイズを大幅に縮小できます。
これがお役に立てば幸いです。
また、Web サイトのパフォーマンスの重要性について詳しく知りたい場合は、ページの読み込み時間の統計に関する投稿をご覧ください。
開示:この投稿にはアフィリエイト リンクが含まれています。 これは、購入した場合に少額の手数料を支払う場合があることを意味します。