画像 SEO: 画像最適化のための 15 のヒント
公開: 2023-10-13SEO の世界では、誰もがコンテンツの最適化に多くの時間を費やしています。
しかし、サイトの画像を最適化することも非常に重要であることをご存知ですか?
さて、それについてすべてお話ししましょう。
このガイドでは以下について説明します。
- まさにイメージSEOとは
- その利点
- 画像を最適化するための 15 のヒント
- さまざまなツールを使用してサイトの画像の問題を特定する方法
- Google レンズ用に画像を最適化する方法
最終的には、画像 SEO がサイトにとってなぜ重要なのか、そして画像 SEO が SERP と Google 画像検索の両方でのランキング向上にどのように役立つのかを十分に理解できるはずです。
画像SEOとその利点を理解する
サイトで多くの画像を使用している場合は、そうすべきです。 人間は視覚を重視する生き物であり、魅力的な画像ほど私たちの注意を引くものはありません。 実際、Optinmonster によると、画像を含むオンライン コンテンツは、画像を含まないコンテンツよりも最大 94% 多くのビューを獲得しています。
簡単に言うと、ユーザーを惹きつけてランキングを上げるには、コンテンツに画像を含める必要があります。
では、画像が SEO の取り組みに確実に貢献するにはどうすればよいでしょうか? そこで画像SEOの出番です。
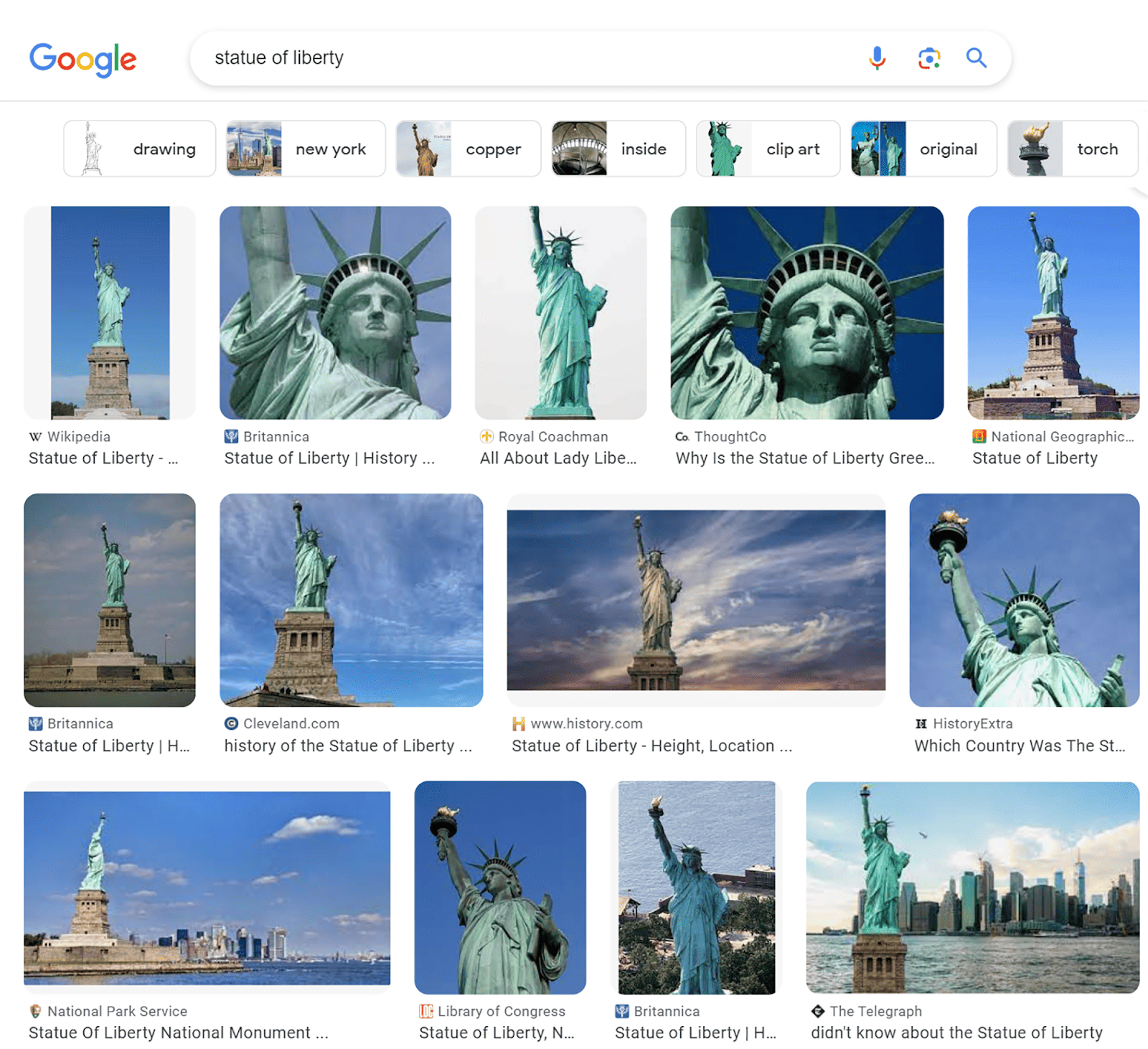
画像 SEO には、Google 画像や SERP での可視性を高めるために画像を最適化することが含まれます。 これは、それらが Google のイメージ パックに含まれる可能性があることを意味します…

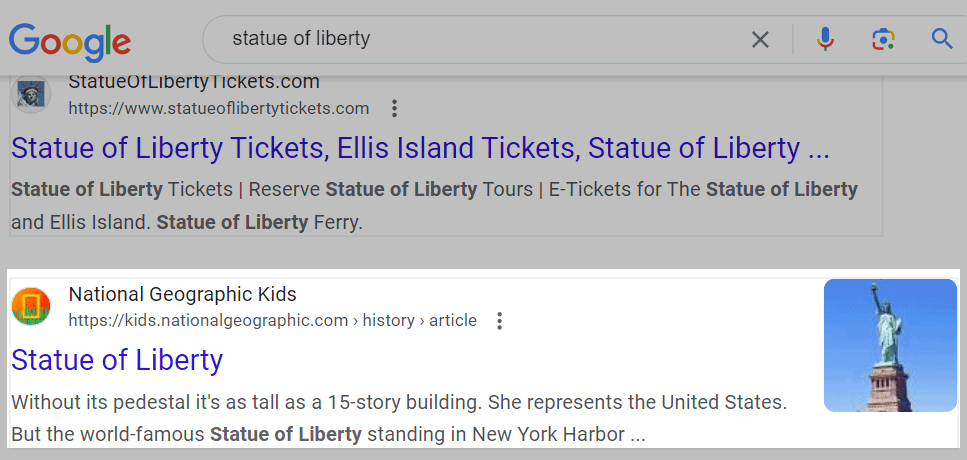
…通常の検索結果のリンクの横に小さなサムネイル バージョンとして表示されます。

画像を完全に最適化すると、次のような多くのメリットがあります。
- 滞在時間の改善: ページに魅力的な画像が含まれている場合、ユーザーはコンテンツをより多く消費し、より多くの時間を費やしたいと思う可能性が高くなります。 これにより滞在時間が長くなり、SEO にプラスの影響を与えます。
- アクセシビリティの強化: Alt テキスト (代替テキスト) が画像に追加され、検索エンジンに追加情報が提供され、画像の内容を理解しやすくなります。 画像をレンダリングできない場合にも、検索エンジンによって表示されます。
さらに、代替テキストを含めることで、スクリーン リーダーに依存しているユーザーのページ アクセシビリティが向上します。 スクリーン リーダーは、画像を見たり代替テキストを自分で読むことができないユーザーのために、デジタル テキストを点字出力または合成音声に変換するソフトウェア アプリまたはハードウェア デバイスです。 これはこれらのユーザーに役立つだけでなく、SEO にも役立ちます。 - UX の向上: シームレスにレンダリングされる最適化された画像は、UX の向上につながります。 これにより、大きすぎる画像が画面を占有したり、他の要素に影を落としたりする可能性が減ります。 最適化が不十分、サイズが大きい、または不適切な形式の画像があると、ページの読み込み時間が大幅に長くなる可能性があります。 これは UX の低下につながるだけでなく、ランキングにも影響を及ぼし始める可能性があります。 画像を最適化することで、ページの読み込み時間を短縮し、サイトの UX を向上させることができます。
画像最適化に関する 15 のヒント
ご覧のとおり、画像 SEO は非常に重要であり、多くのメリットがあります。 より良いランキングを目指すためには、画像が最適化されていることを確認する必要があります。
それを助けるために、画像の最適化に関する私の 15 のヒントを紹介します。
1. 適切な画像ファイルの種類を選択します
画像がぼやけずに適切に表示され、ユーザーにはっきりと見えるようにするには、適切な画像ファイルの種類 (一般に画像形式とも呼ばれます) を使用することが重要です。 また、Google が正しくインデックスできる画像形式を使用していることを確認する必要もあります。
Google がインデックスに登録できる画像形式は次のとおりです。
- JPEG
- PNG
- WebP
- SVG
- BMP
- とGIF
では、SEO に最適な画像形式はどれでしょうか? 決定を下す前に、さまざまな形式を理解する必要があります。
- JPEG : この形式はほぼすべてのデバイスと互換性があり、幅広い色を表現できます。 画像の色合いを維持するのにも非常に優れています。 ただし、非可逆圧縮が使用されているため、圧縮中に一部のデータが失われます。 そのため、JPEG はデジタル写真のような詳細な画像には理想的ではありません。
- PNG : この形式も普遍的な互換性があります。 JPEG とは異なり、PNG は可逆圧縮を使用するため、圧縮中にデータが失われることはありません。 主な欠点は、PNG ファイルは JPEG ファイルよりもサイズが大きくなる傾向があり、ページの読み込み速度が長くなる可能性があることです。
- SVG : この形式は、ピクセルではなくベクトルを使用して画像を構築します。 ファイルが大きくなりすぎるため、写真には適していません。 ただし、ロゴ、図、アニメーション要素には最適です。
- WebP : この形式はますます人気が高まっており、広く使用されています。その理由は簡単にわかります。 WebP は、画質を維持しながら画像のサイズを削減することに優れています。 Google によると、WebP 非可逆ファイルは JPEG ファイルより 25 ~ 34% 小さく、WebP 可逆ファイルは PNG ファイルより 26% 小さくなります。
1 つのマイナス点は、WebP がまだすべてのブラウザーでサポートされていないことですが、これはすぐに変更されることは確実です。
では、どれを使用すればよいでしょうか?
- JPEG は、スクリーンショット、ブログ投稿の画像、サイトの速度が重要なコンテンツなどに適しています。
- PNG は品質と解像度の点で優れていますが、通常、これらのファイルはサイズが大きいため、ページの読み込み時間が遅くなる可能性があります。 品質を高めるために速度を多少犠牲にしても構わない場合は、PNG が最適な形式になる可能性があります。
- WebP は最初の 2 つよりも優れた圧縮機能を備えており、画質をあまり犠牲にする必要はありません。 ページの読み込み速度を最適化し、帯域幅の使用量を削減したい場合に最適です。 さらに、WebP は GIF のアニメーション機能と PNG の透明な背景をサポートしています。 それは間違いありません。
- アイコンやロゴなどに関しては、解像度を失うことなく任意のサイズに拡大縮小できる SVG の方が良い選択肢です。
最終的に、どの形式が適切かは自分の好みによって決まります。 サイトで使用する画像の種類、およびどの程度の速度と品質を達成したいかによって、選択する形式が決まります。
ちなみに、避けられるのであれば、ページで GIF を使用することはお勧めしません。 見た目はクールかもしれませんが、読み込み速度が大幅に遅くなる傾向があります。
2. Web 用に画像のサイズを変更する
画像サイズとファイルサイズは別のものであることを覚えておくことが重要です。 画像サイズは、画像の幅と高さの大きさを指します (例: 1050 ピクセル x 1000 ピクセル)。 ファイル サイズは、ファイルが占有するストレージ容量です (例: 350 KB)。
画像のサイズ(幅と高さ)が大きいと、ページの読み込み速度が大幅に遅くなる可能性があります。 これは、サイトが表示する最大幅よりも大きい画像であっても、ブラウザーは画像全体を読み込む必要があるためです。
たとえば、ブログの最大幅が 650 ピクセルに設定されており、幅 5,500 ピクセルの画像をアップロードした場合でも、ブラウザはフルサイズの画像をダウンロードする必要があります。 これにより、ページの読み込み速度が大幅に低下する可能性があります。
したがって、目的の表示サイズに合わせて画像のサイズを変更する必要があります。
もちろん、これは、意図された表示サイズの最大幅と高さを確認する必要があることを意味します。 これを行う方法については、リンク先の役立つガイドを参照してください。
画像の正しいサイズを計算したら、サイズを変更します。 画像のサイズを変更するための私のお気に入りツールの 1 つは、写真の一括サイズ変更です。
ブラウザで開いて画像をドラッグするか、デバイスからアップロードするだけです。

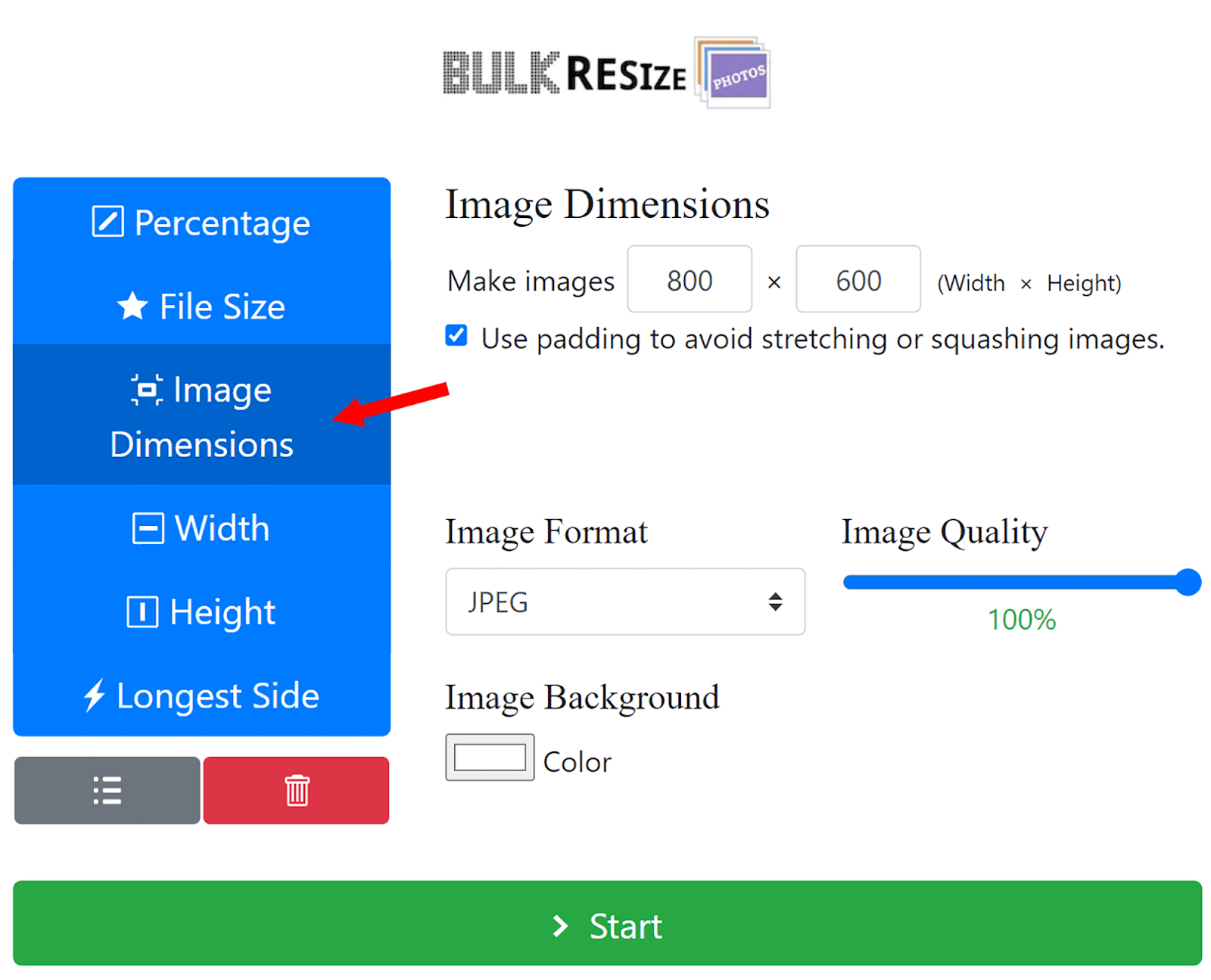
その後、ツールを使用して画像の寸法を調整できます。 「画像サイズ」をクリックし、幅と高さを設定します。

画像のサイズが変更されたら、ページにダウンロードできます。
高解像度の画像もページの読み込み速度を妨げる可能性があります。 確かに、これらの画像は見栄えがよく、印刷に最適ですが、Web ページにアップロードする場合は、ページをより高速で応答性の高いものにするために、その品質を少し犠牲にする必要があります。
オンライン画像の標準解像度は 72 ピクセル/インチ (PPI) です。 ピクセル (px) は、デスクトップやモバイル画面上の画像を構成する個々の点です。 PPI は、画面上の 1 インチのスペース内にこれらのドットがいくつ表示されるかを表します。
モバイル画面やデスクトップ画面の大部分は 72 PPI で画像を表示するため、より高い解像度を使用しても画像の見栄えが必ずしも良くなるわけではありません。
要約すると、常に意図した表示サイズに合わせて画像のサイズを変更し、画像の解像度を 72 PPI 以下に保つ必要があります。
3. 画像を圧縮して読み込みを高速化します
画像を圧縮すると、画像ファイルのサイズが小さくなります。 これにより、さまざまなデバイスへの素早い読み込みと効率的な保存にさらに適したものになります。
画像のファイル サイズは、ページの全体的な読み込み速度に直接影響します。 そのため、ページにファイル サイズの大きな画像が含まれている場合、ユーザーはそのページの操作を開始するまでに通常よりも長く待たなければならない可能性があります。 これはユーザーにとってイライラする可能性があり、サイトから遠ざかってしまう可能性もあります。
大きな画像も帯域幅の消費量の増加につながります。 これは、サイトとそのユーザーの間で転送されるデータの量です。
ユーザーが大きな画像を含むページにアクセスした場合、より多くのデータを送信する必要があります。 その結果、帯域幅の使用量が増加し、Web ホスティング リソースに負担がかかる可能性があります。
多くの Web ホスティング プロバイダーは、転送されるデータ量または使用されるリソースの量に基づいて料金を請求するため、ホスティング コストが上昇する可能性があります。 これは、画像をページに配置する前に画像を圧縮する必要があることを意味します。
ただし、画像を圧縮すると品質が低下する可能性があります。 ただし、これはすべて選択した画像形式によって異なります。 前に述べたように、JPEG は非可逆圧縮を使用し、PNG は可逆圧縮を使用します。 したがって、JPEG は通常、PNG よりも圧縮できますが、品質は低下します。
そこで、WebP が再び登場します。WebP は、画像の品質をある程度維持しながら、JPEG や PNG よりも圧縮できることを覚えておいてください。
経験則として、画像を 100 KB 以下に圧縮することを目指す必要があります。 非常に大きな画像を圧縮している場合、品質を大幅に低下させずにこれほど圧縮することは不可能かもしれません。 この場合は、画像を使用できるようにしながら、できるだけ圧縮してください。
画像圧縮に利用できる最高の無料画像最適化ツールの 1 つは、TinyPNG です。 ブラウザで開いたら、最大 20 個の JPEG、PNG、または WebP ファイルをドロップできます。

TinyPNG は画像を大幅に圧縮し、圧縮プロセスが完了すると、簡単にダウンロードできます。

圧縮画像の使用は、ページの読み込み速度を短縮し、サイトの UX を向上させる優れた方法です。 また、帯域幅の使用量も削減され、ホスティング コストの削減につながる可能性があります。
4. 説明的な代替テキストを書く
前に述べたように、代替テキストは、特に画像を視覚的に解釈できないため、Google やその他の検索エンジンが画像の内容とコンテキストを理解するのに重要な役割を果たします。 また、視覚障害のあるユーザーに画像を説明するためにスクリーン リーダーによっても使用されます。 したがって、ページのアクセシビリティと UX の向上には不可欠です。
さらに、画像自体をレンダリングできない場合、ブラウザーは画像の代替テキストを表示します。
つまり、代替テキストは説明的なものである必要があり、その中に関連するキーワードを使用する必要があります。 そうすることで、検索エンジンに重要なコンテキストを提供し、画像をユーザーの検索クエリに合わせることができます。 これにより、SERP や Google 画像における関連性が高まります。 ここで、さらに深く掘り下げて、それを使用するためのベスト プラクティスを探ってみましょう。
代替テキストのベスト プラクティス
代替テキストを作成するときに使用する良いテクニックは、目を閉じた状態で誰かが代替テキストを読み上げているところを想像することです。 頭の中でイメージを明確に思い描くことができれば、代替テキストはその役割を果たしています。
次に、不適切な代替テキストと適切な代替テキストの例を見てみましょう。
悪い:
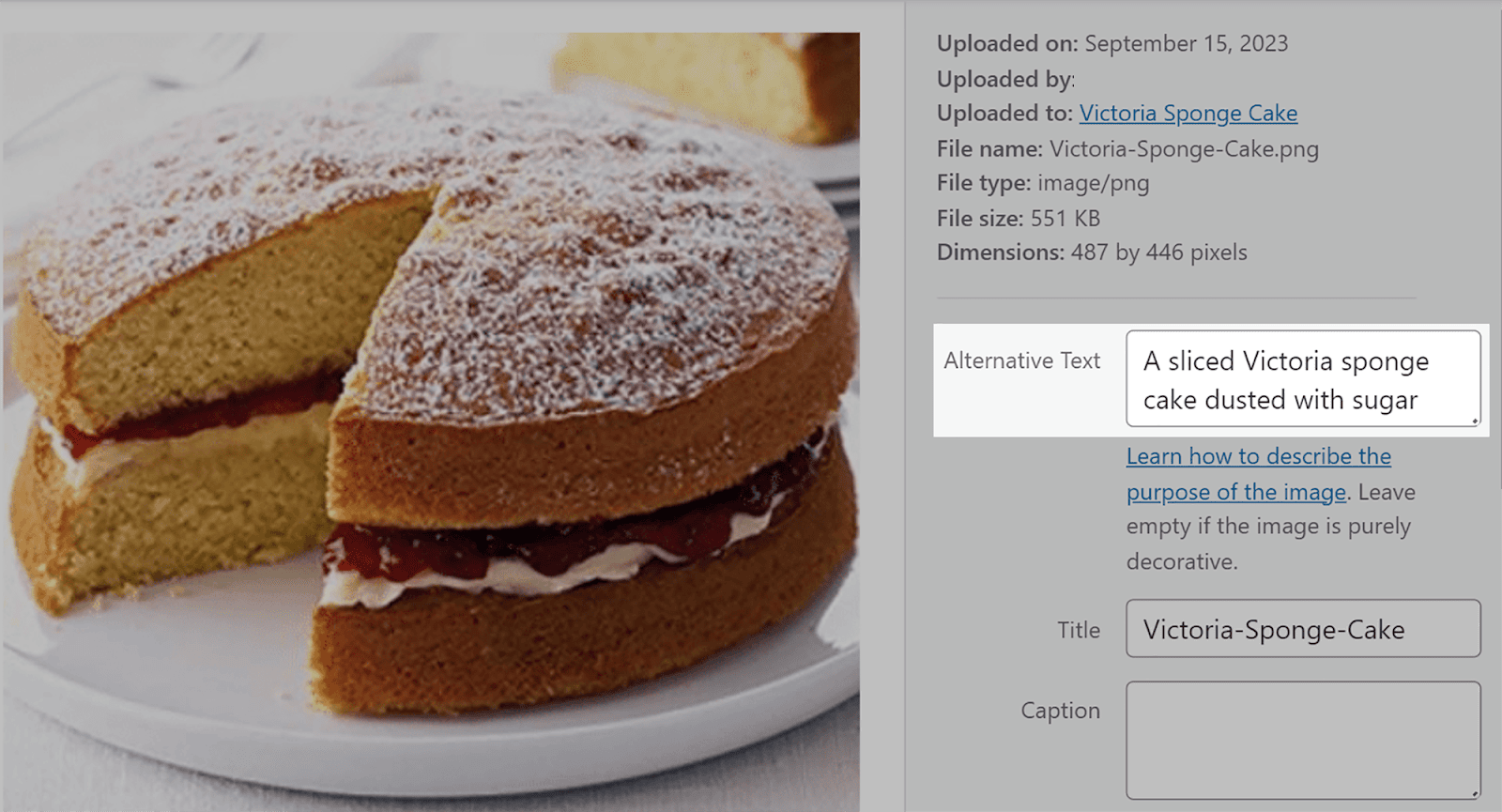
下の画像の不適切な代替テキストの例としては、「ビクトリア スポンジ ケーキ」などがあります。

はい、確かにヴィクトリア スポンジ ケーキですが、イメージをあまりうまく表現できませんね。
良い:
より適切な代替テキストの説明は、「砂糖をまぶしたスライスされたビクトリア スポンジ ケーキ」です。 これにより、ユーザーの頭の中にイメージを思い起こさせ、Google にそのイメージを説明するのにはるかに優れた効果が得られます。
代替テキストにどのキーワードを使用すればよいかわからない場合は、Semrush の Keyword Magic Tool を使用してキーワード調査を実行する必要があります。
このツールには、代替テキストに使用するキーワードを見つけるのに役立つ機能があります。 使用するには、Semrushにログインし、左側のメニューにある「キーワードマジックツール」をクリックします。

次に、画像のキーワード (例: 「ビクトリア スポンジ ケーキ」) を入力して、「検索」をクリックします。

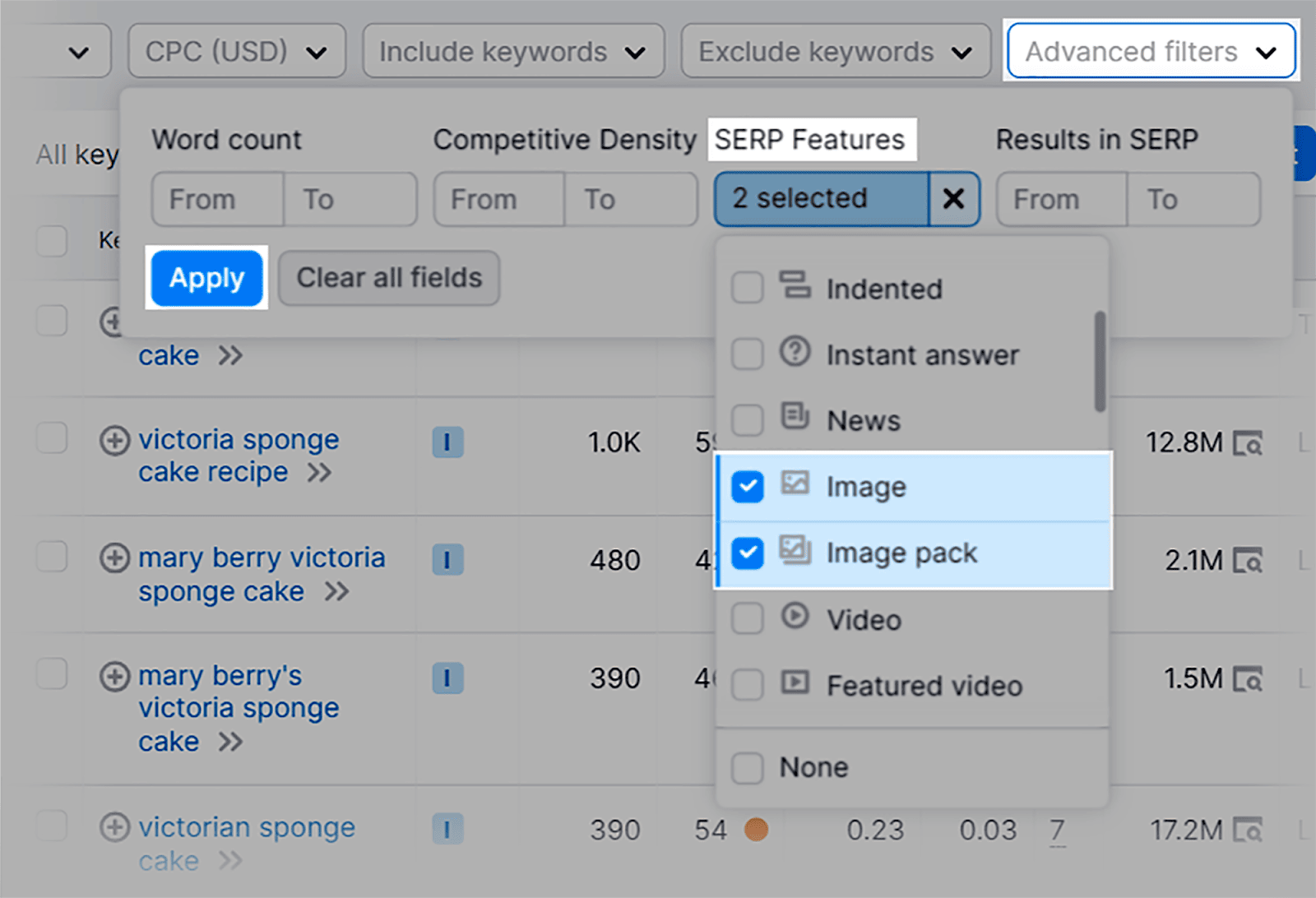
次に、「高度なフィルター」と「SERP機能」をクリックします。 ドロップダウンから「イメージ」と「イメージパック」を選択し、「適用」をクリックします。

画像の代替テキストに使用できるキーワードのバリエーションが大量に提供されるようになります。

関連するキーワードを選択した後、画像に代替テキストを追加するにはどうすればよいでしょうか?
WordPress を使用している場合、画像にそれらを追加するのは非常に簡単です。 それには 2 つの方法があります。
方法 1:
保存されているメディア ファイルから画像を選択するだけで、画面の右側に画像を追加するオプションが表示されます。
まず、画面左側のメニューから「メディア」タブをクリックします。

次に、メディア ライブラリから画像を選択し、[代替テキスト] ボックスに代替テキストを入力します。

方法 2:
これは、ページまたは投稿にすでにアップロードされている画像 (公開済みであっても) に代替テキストを追加する迅速な方法です。
左側のメニューで「ページ」または「投稿」をクリックします。

次に、投稿を選択します。

投稿内の画像をクリックすると、画像の上にオプションが表示されます。 鉛筆アイコンをクリックします。

次に、ボックスに代替テキストを入力し、「更新」をクリックします。
それで、それで終わりです。 そのような単純な。

5. 関連する画像ファイル名を使用し、キーワードを含めます
画像ファイル名は、検索エンジンが画像の内容とユーザーの検索クエリとの関連性を理解する上で重要な役割を果たします。 したがって、画像を単にデフォルト名でアップロードするのではなく、わかりやすい名前を使用して保存する必要があります。
たとえば、この画像をページに配置し、そのデフォルト名が「IMG_785432.jpg」であるとします。

Google がページをクロールするとき、画像のコンテキストはページに与えられません。 つまり、ユーザーがキーワードを検索したときに、この画像が Google 画像や通常の SERPS に表示される可能性はほとんどありません。
代わりに、「red-ford-mustang-1967.png」のようなわかりやすいファイル名を付ける必要があります。 画像ファイル名も短くする必要があり、Google が理解しやすいようにタイトル内の単語をハイフンで区切る必要があることに注意してください。
また、関連する検索結果に画像が確実に表示されるように、画像のタイトルと説明にキーワードを組み込む必要があります。
たとえば、あなたが e コマース サイトを運営しており、販売している商品の 1 つが茶色のカシミール セーターだとします。 もちろん、あなたのサイトにはこの画像が表示されます。 画像に「セーター」という名前を付ける代わりに、「茶色のカシミールセーター」など、よりわかりやすい名前を選択する必要があります。 これにより、関連するユーザーの検索クエリに画像が表示される可能性が高まります。
画像の説明を書くことは、コンテンツ内の他の場所では含めることができなかったロングテール キーワードを含める良い機会となります。
ロングテール キーワードを見つけるには、すでに説明したツール、Semrush のキーワード マジック ツールを使用できます。
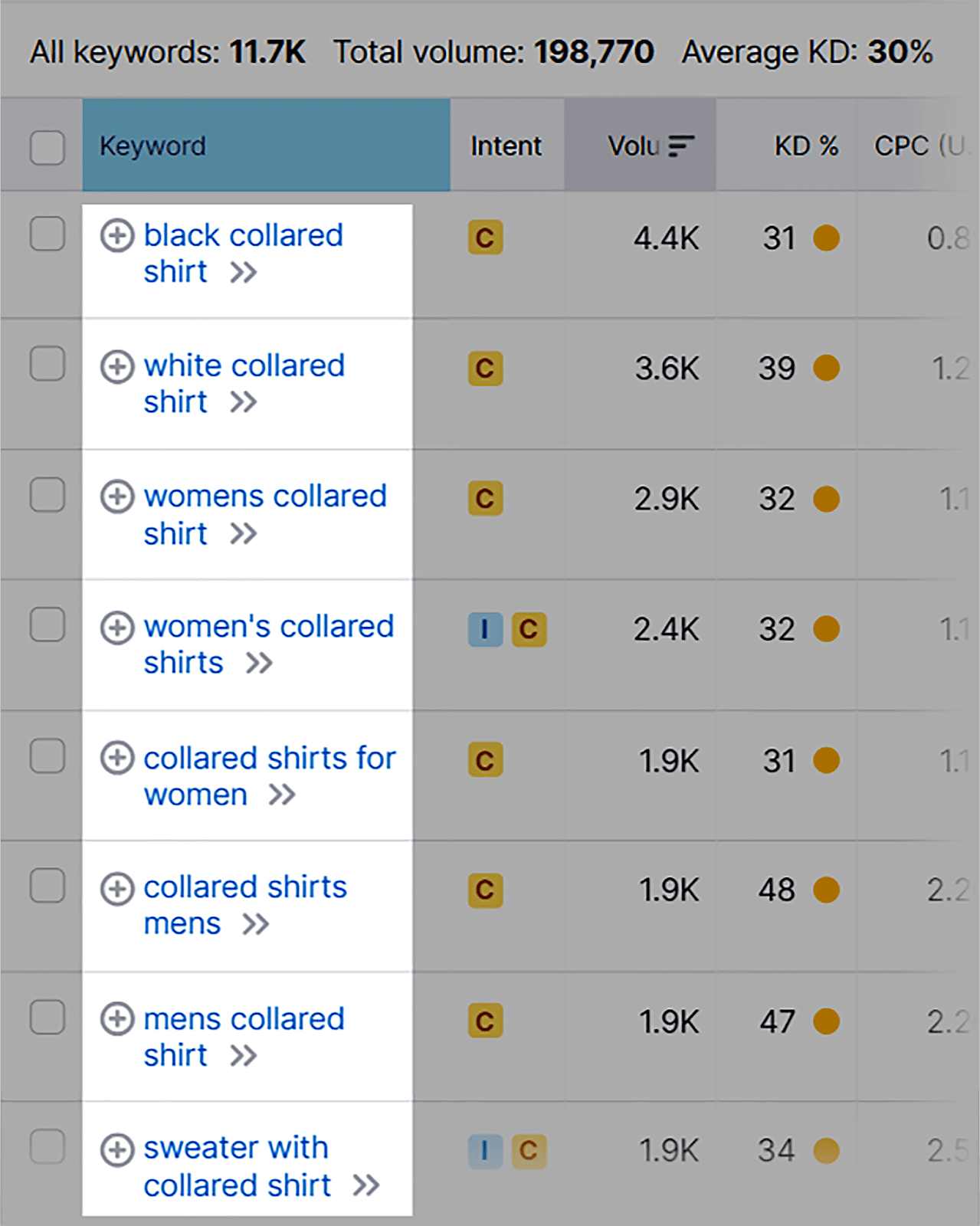
ツールに移動し、前に示したようにシード キーワードを入力します。 例として「襟付きシャツ」を検索してみます。
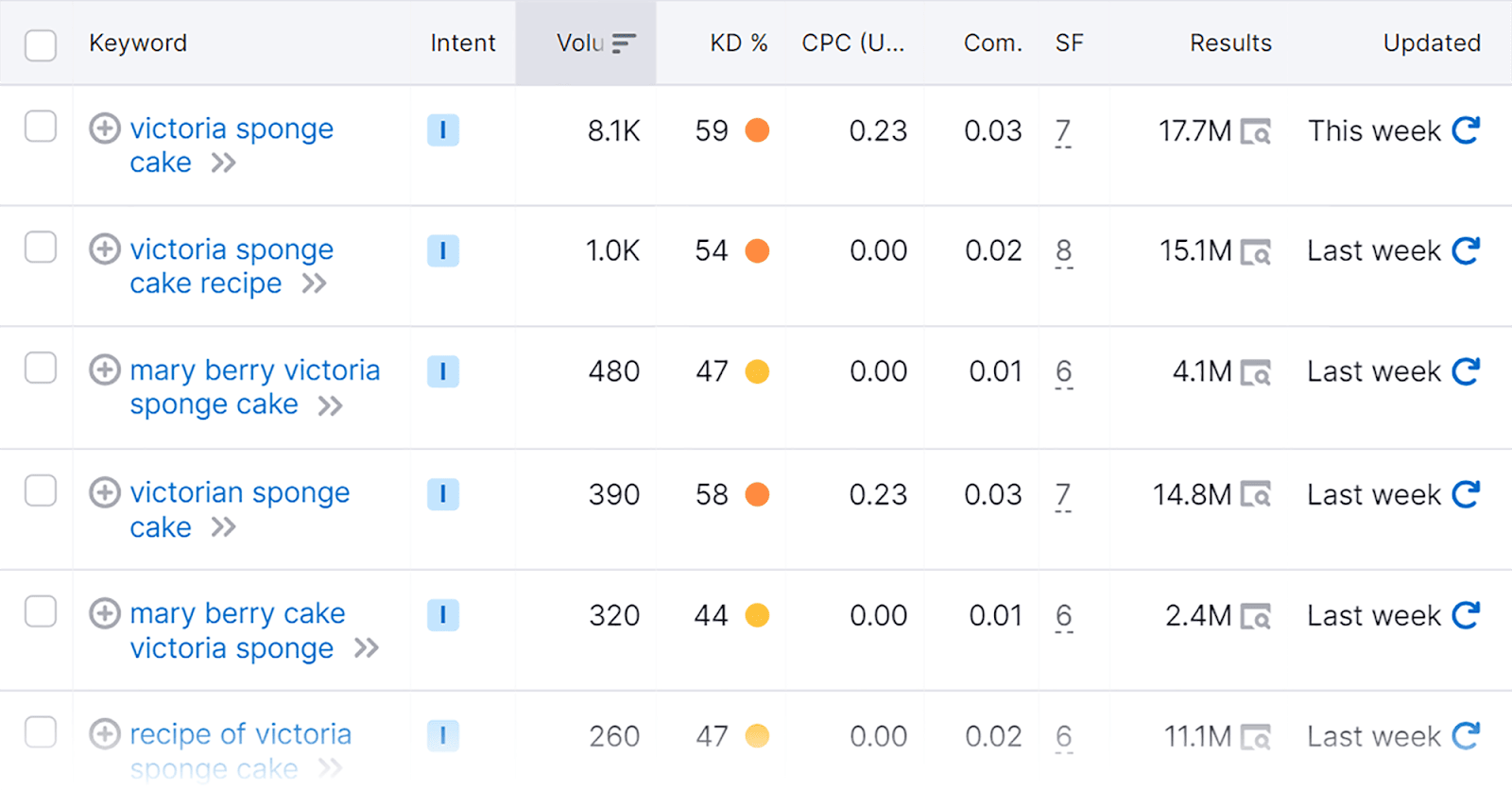
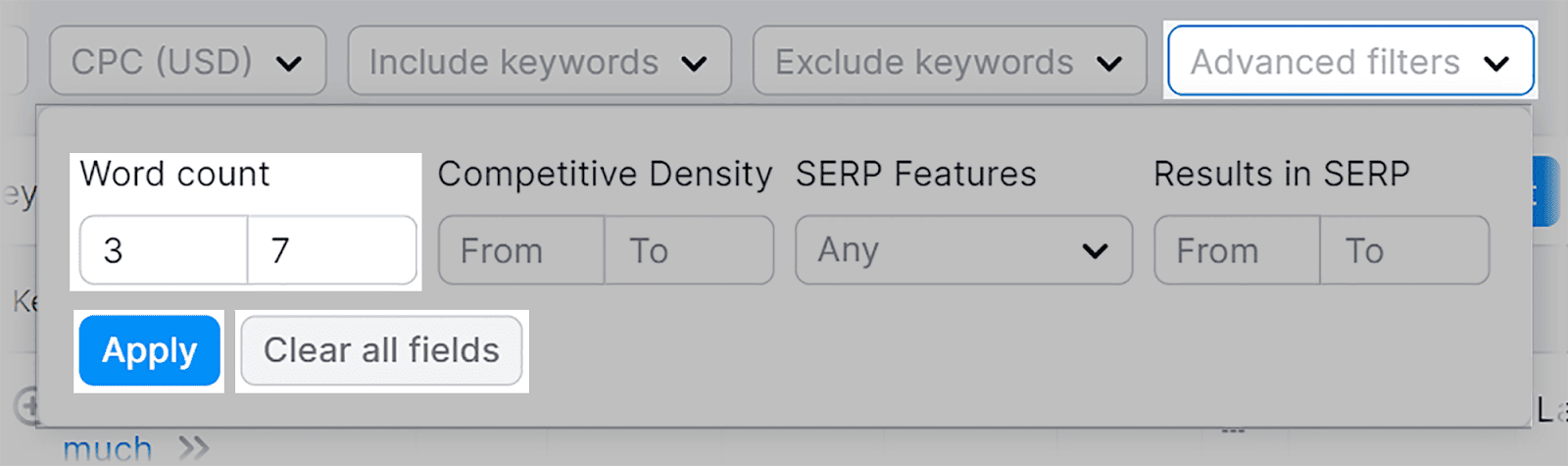
得られる結果がすべてロングテール キーワードであることを確認する良い方法は、[詳細フィルター] をクリックし、最小単語数を 3 以上に設定することです。 これは、ロングテール キーワードには 3 つ以上の単語が含まれるためです。

[適用] をクリックすると、ロングテール キーワードの候補のリストが表示され、そこから選択できます。

ニーズに関連するものを選択し、画像の説明に組み込みます。
6. レスポンシブ画像を使用する
ページをクロールしてインデックスを作成するとき、Google はモバイル ブラウザの観点からページをクロールします。 次に、モバイル版に基づいてページをランク付けします。 これは「モバイル ファースト インデックス」として知られており、過去数年間でモバイル デバイスからの検索が大幅に増加したために生まれました。
実際、2023 年の第 1 四半期には、モバイル トラフィックが全世界のインターネット トラフィックの 58.33% を占めました。 つまり、サイトをモバイル デバイス向けに最適化することが、これまで以上に重要になっており、それには画像も含まれます。
モバイル画面はデスクトップ画面よりも小さいため、画像をレスポンシブ デザインにシームレスに適応させるレスポンシブ画像技術を利用することが不可欠です。 これは、ブラウザが表示されているデバイスに適したサイズで画像を表示できることを意味します。
いくつかのコンテンツ管理システム (CMS) には、レスポンシブ デザインが組み込まれているか、レスポンシブなテーマとテンプレートが提供されています。 これにより、サイトがモバイル対応であることを確認する手間が省けます。 これらの CMS には次のようなものがあります。
- ワードプレス
- ジョームラ
- ドルパル
- ウィックス
- スクエアスペース
ただし、デスクトップ サイトの場合と同様に、画像ファイルの種類を選択し、画像を圧縮する必要があります。
WordPress を使用している場合は、画像の圧縮やサイズ変更に役立つプラグインが大量にあります。 私のおすすめトップ 3 は次のとおりです。
- Smush : これは、品質を維持しながら画像を自動的に圧縮およびサイズ変更する、広く使用されている画像最適化プラグインです。
- ShortPixel : このプラグインは、可逆圧縮オプションと非可逆圧縮オプションの両方を提供します。 画像を一括圧縮したり、WebP 画像を提供して読み込みを高速化することもできます。
- Imagify : これも使いやすい画像最適化プラグインで、画像の圧縮やサイズ変更を簡単に行うことができます。
画像をレスポンシブにするために独自の HTML コードを作成する予定がある場合は、非常に複雑になる可能性があるため、Web 開発者を雇うか、Google のレスポンシブ画像ガイドを確認することをお勧めします。
7. キャプションによるユーザーエクスペリエンスの向上
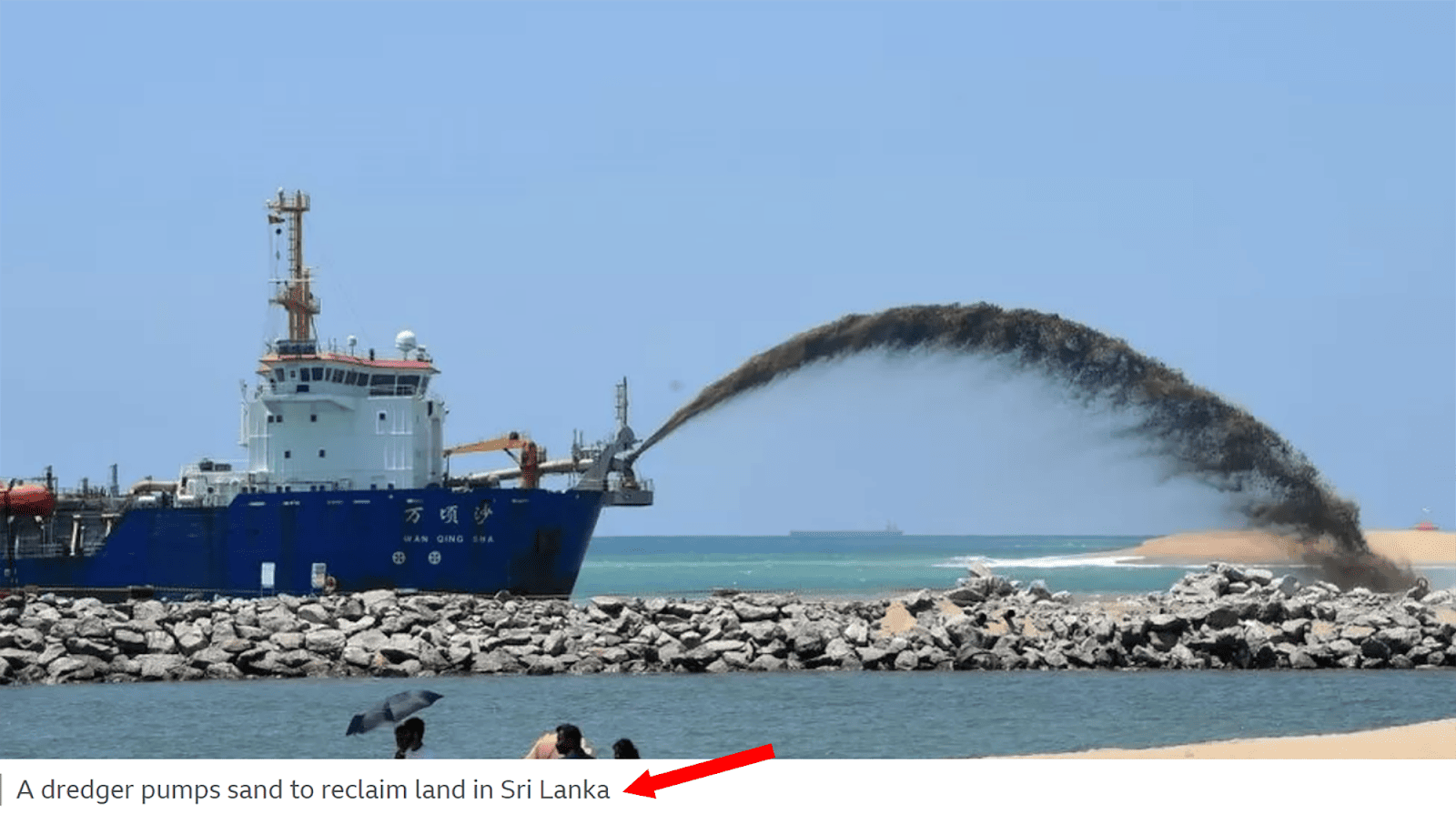
キャプションは、画像のすぐ下に表示されるテキストです。 通常、画像を説明するだけではなく、以下の画像のように、より詳しいコンテキストを提供します。

「これは SEO にとってどのように重要ですか?」と考えていることはわかります。
答えは、画像キャプションはランキングに直接影響しませんが、訪問者を惹きつけ、ページでより多くの時間を過ごすよう促すことで UX を向上させることができるということです。
ユーザーがあなたのページに多くの時間を費やすと、そのページがポジティブな UX を提供しており、ユーザーにとって楽しく価値のあるものであるというシグナルが Google に送信されます。 これにより、ランキングが向上する可能性があります。
効果的なキャプションを作成するためのヒントをいくつか紹介します。
簡潔にしつつ、説明的なものにしてください
キャプションは短く、明確で、要点を押さえたものにする必要があります。 ユーザーを圧倒する可能性のある不必要な詳細は避けてください。
たとえば、トスカーナの美しい風景の画像があるとします。 「イタリア、トスカーナの緑豊かな渓谷と丘の素晴らしく魅惑的な景色。」のようなことを書きたくなるかもしれません。 明るい夏の日の絵のように美しい青い空と趣のある村々が描かれています。」
ただし、このシーンを叙情的に表現するのは魅力的かもしれませんが、簡潔にまとめる必要があります。 「晴れた日のイタリア、トスカーナの風景」のような方が適切でしょう。
このキャプションは、画像に関する不必要な詳細でユーザーを圧倒することはありません。
ただし、ユーザーの頭の中で明確なイメージを描くために、鮮明で説明的な言葉を使用する必要があります。 分かった分かった。 先ほどキャプションを簡潔にするように言いましたが、今度は鮮明で説明的なものにするように言います。
まあ、この 2 つは相互に排他的ではありません。 派手すぎない、魅力的なキャプションを書くことはできます。
2 つの例を見てみましょう。
- 例 1: 「色付きの窓と空力特性を備えた洗練されたシルバーの車が、太陽が降り注ぐ曲がりくねった砂漠の高速道路を走行しているのが見えます。 両側には金色の砂丘が広大に広がり、頭上には明るい青空が広がっています。」
- 例 2: 「美しい砂漠の風景の中を滑空する銀色の車」。
見る? 2 番目の例では、過度の詳細には触れずに、ユーザーに画像の鮮明な図を描画します。 最初の例は長すぎるため、あまり価値がありません。
付加価値
キャプションは、画像の理解を促進する追加情報をユーザーに提供する必要があります。 これには、興味深い事実、歴史的背景、個人的な逸話などが含まれる場合があります。
たとえば、「フランスのパリにあるエッフェル塔。 1887 年から 1889 年にかけて、1889 年万国博覧会の目玉として建設されました。
ページ上のすべての画像にキャプションを追加する必要はありません。 ページの UX が向上し、読者に付加価値を提供すると思われるキャプションのみを追加してください。
キーワードを追加する
また、キャプションにキーワードを組み込んでキャプションを最適化する必要があります。 これにより、検索エンジンがユーザーの検索クエリに一致する特定のキーワードと画像を関連付けることができます。
これにより、コンテンツの関連性が高まり、ユーザーがキーワードを検索したときに SERP や Google 画像に画像が表示される可能性が高まります。
キャプションのキーワードを見つけるには、私たちの古い友人であるキーワード マジック ツールを使用できます。 前に説明した手順に従ってツールに移動し、キーワードを入力し、キャプションに組み込む最も関連性の高いキーワードを選択します。
8. 画像のスキーマ マークアップを活用する
ImageObject と呼ばれる特定のタイプのスキーマ マークアップがあります。 これは、サイト上の画像に関する詳細情報を検索エンジンに提供できる構造化データ形式です。
これにより、検索エンジンが画像のコンテキストとコンテンツを理解できるようになり、検索結果のインデックス作成と可視性の向上につながります。
これは、あなたの画像が、あなたのニッチ分野に関連するビジュアルコンテンツを積極的に検索しているユーザーに提供される可能性があることを意味します。
ImageObject スキーマ マークアップを実装すると、画像のサムネイル、キャプション、その他の視覚的な強化などの機能を含むリッチな結果が得られます。
画像サムネイルは、ページのコンテンツ、ページに含まれる画像、検索クエリとの一致度などのさまざまな要素に基づいて、検索エンジン自体によって生成されます。
これらの目を引く追加により、リスティングがユーザーにとってより魅力的なものになり、クリックスルー率 (CTR) が向上します。
次のような詳細情報を提供できます。
- 画像の名前またはタイトル
- 画像の内容の説明
- 画像ファイルのURL
- 画像のサムネイル バージョンの URL
- 画像の作者または作成者
- 画像が作成または公開された日付
スキーマ マークアップを実装すると、表示されるリッチリザルトの種類は次のとおりです。
- 画像サムネイル: 画像の小さなプレビューまたはサムネイル。
- タイトル: 画像に関連するタイトルまたは説明。
- 作成者またはソース: 画像のソースまたは作成者に関する情報。
- 公開日: 該当する場合、画像が公開またはアップロードされた日付。
- 説明: 画像に関連付けられた簡単な説明またはキャプション。
- 追加リンク: Web サイト上の関連コンテンツまたはページへのリンク。
- 評価とレビュー: 関連する場合、画像のユーザー評価またはレビュー。
- 画像ライセンス情報: 画像のライセンスまたは使用権に関する詳細。
現在、Google 画像は次の種類の構造化データをサポートしています。
- 製品
- 動画
- レシピ
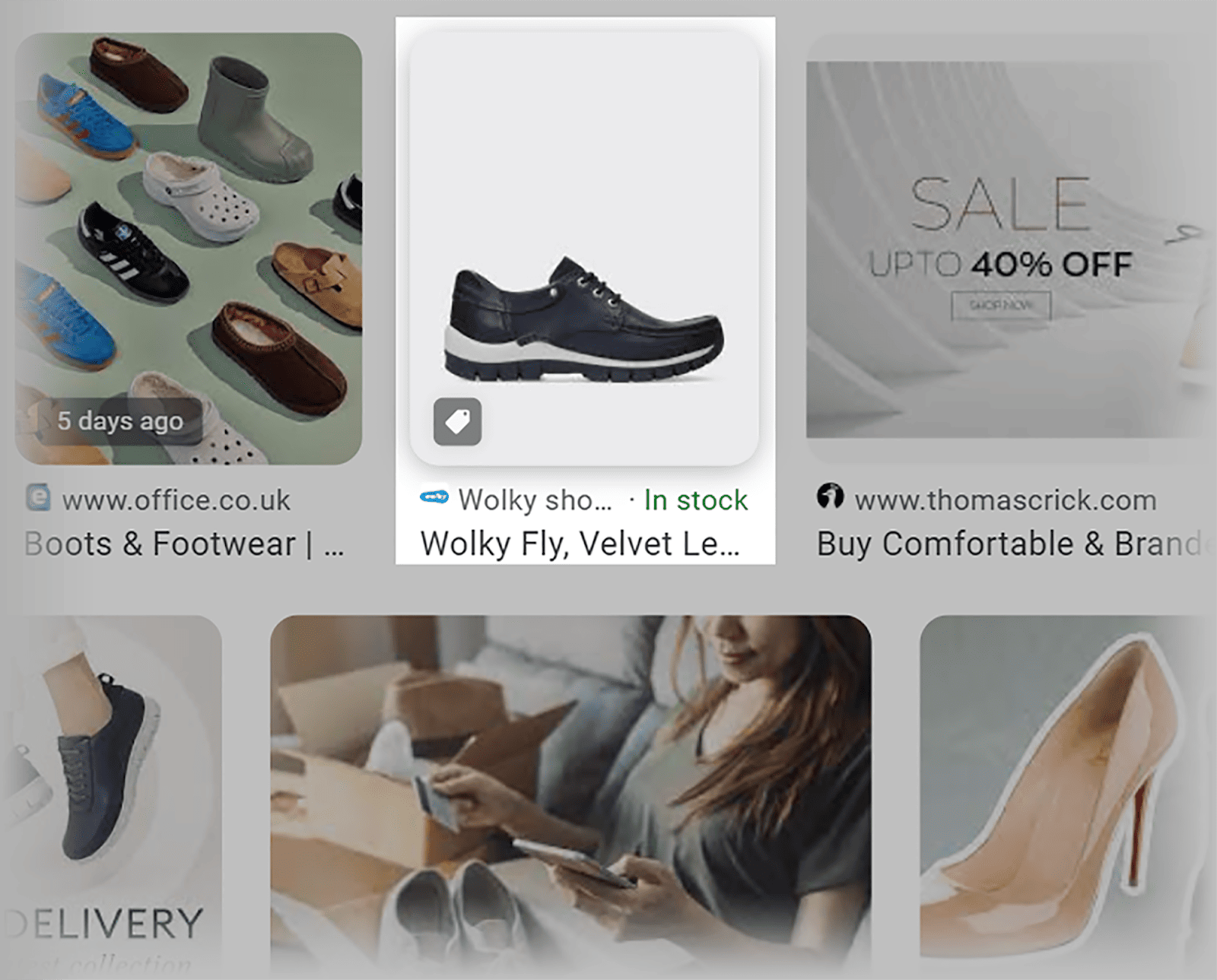
靴を販売する電子商取引サイトを運営しているとします。 スキーマ マークアップを使用して画像を商品として定義すると、Google は、SERP の画像パックおよび Google 画像に値札アイコン (通常は「バッジ」と呼ばれる) を付けて画像を表示することがあります。 これを行うには、商品構造化データをページに追加する必要があります。

これは、ユーザーが画像が探している結果の種類であるかどうかをすぐに判断できることを意味します。 靴を購入する予定がある場合、製品バッジにより、画像をクリックすると購入できることがわかります。 バッジが表示されない場合、あなたの画像は靴に関するブログ投稿などに関連していると思われる可能性があります。
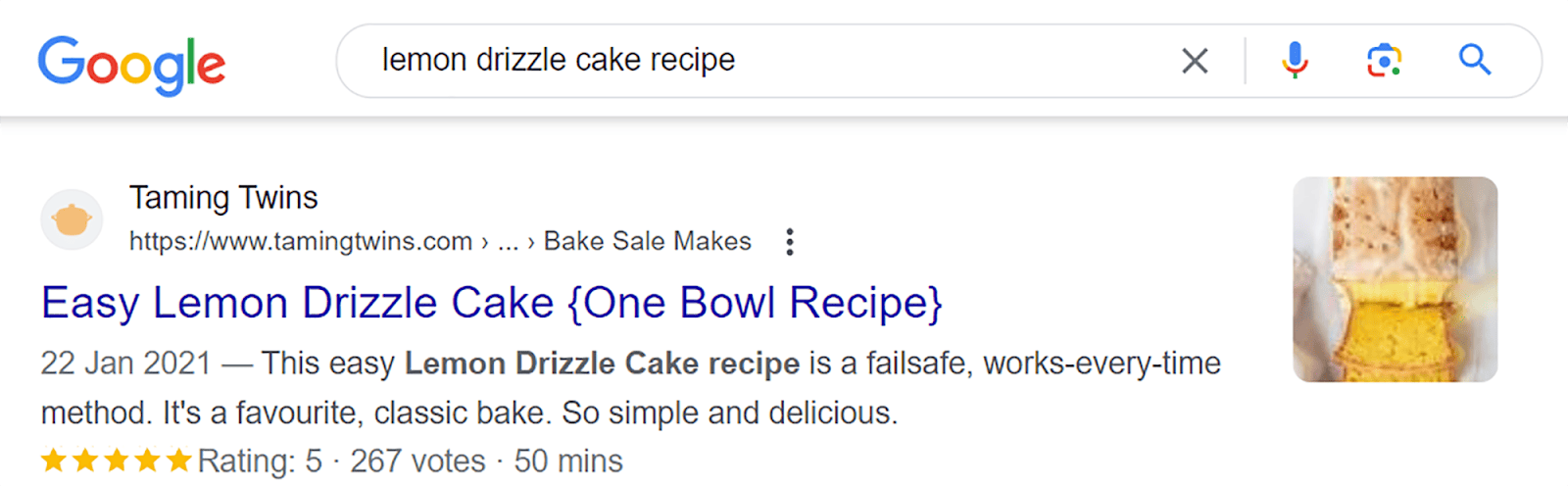
レシピ サイトを運営している場合は、レシピ スキーマ マークアップをページに追加できます。 これを行うと、ページへのリンクの横に画像がサムネイルとして表示される可能性があります。

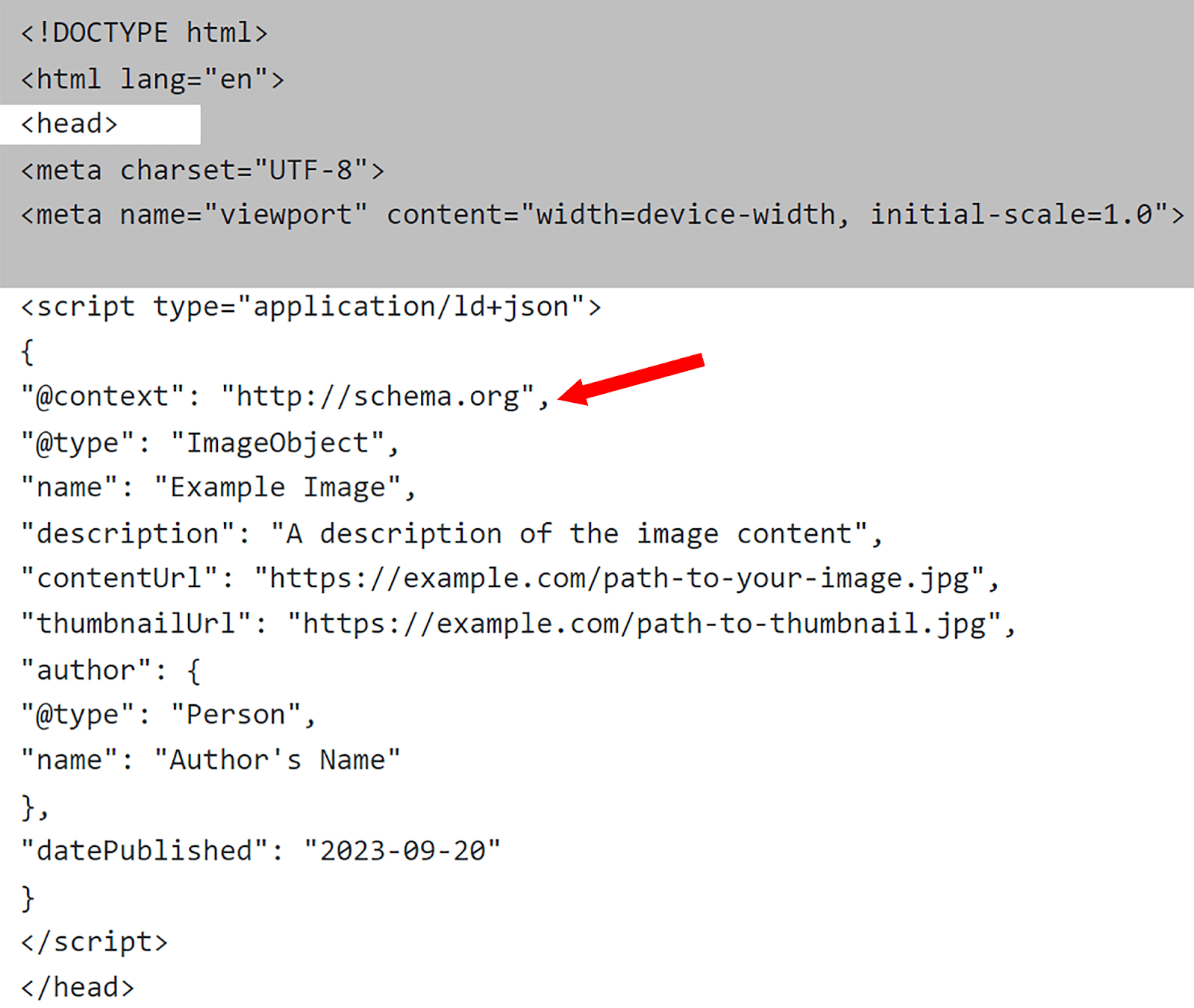
ImageObject スキーマ マークアップを画像に追加するには、Schema.org で入手可能な構造化データ コードを使用して簡単に行うことができます。
このコードは事前に構造化されているため、画像の URL、サイズ、説明などの特定の画像の詳細を入力するだけで済みます。 完了したら、コードを HTML ファイルの <head> セクションに統合できます。

9. ユニークでオリジナルな画像を使用する
ストック画像ではなく、常にオリジナルの画像を使用するように努めてください。 あなたのサイトが、あなたのニッチ分野内の他の多くのサイトと同じ画像を使用している場合、目立つことはできません。 さらに、サイトの信頼性について適切な EEAT シグナルを Google に送信することになります。
議論しているトピックに関連性が高く、専門分野に合わせた画像を使用する必要があります。
たとえば、パリへの旅行に関するブログの場合は、他の何百ものブログで見たエッフェル塔の画像を使用することは避けるべきです。
考えてみてください。パリのストック写真を使用したブログ投稿と、パリの最も有名なランドマークを訪れた著者の画像を使用したブログ投稿のどちらをより信頼しますか? 明らかに、2 番目の投稿の方がはるかに多くの経験と信頼性を示しています。
ここでは別の考え方を示します。
ランキングを向上させようとしているとき、単に別のサイトのコンテンツをコピーして自分のサイトに貼り付けることはできません。 ユーザーに価値を提供するユニークでオリジナルのコンテンツを作成するのに時間を費やすことになります。
同様に、ストック画像もランキングにあまり役立たないでしょう。 一方、元の画像は他の関連サイトからリンクを獲得できる可能性があります。
たとえば、特定のトピックに関する有用な情報を含むインフォグラフィックを作成すると、他のサイトがそのトピックに関するコンテンツを作成するときにそのインフォグラフィックへのリンクを希望する可能性があります。 これにより、サイトのバックリンク プロファイルが向上し、ランキングの向上につながる可能性があります。
10. 画像サイトマップを作成する
XML サイトマップは、検索エンジンがインデックスを作成するページを検出するのを支援すると同時に、サイトの構造を理解するのにも役立ちます。 私はこれらを検索エンジンのロードマップとして考えるのが好きです。 画像サイトマップは似ていますが、いくつかの重要な違いがあります。
XML サイトマップは、サイト上のすべてのページの包括的なリストです。 これには、ブログ、記事、製品ページなど、あらゆる種類のコンテンツの URL が含まれます。 画像 URL を XML サイトマップに追加して、Google が画像 URL をクロールしてインデックスに登録できるようにすることもできます。 これは、イメージ サイトマップ タグの追加と呼ばれます。 これについて詳しく知りたい場合は、Google のサイトマップ ガイドをご覧ください。
画像サイトマップは、サイト上のすべての画像のリストを Google に提供します。
これは、Google が画像を見つけてインデックスに登録できるため、Google 画像などの画像固有の検索結果に画像が表示される可能性が高まることを意味します。 これは、特にビジュアル コンテンツを検索しているユーザーへのリーチを拡大するのに役立ちます。
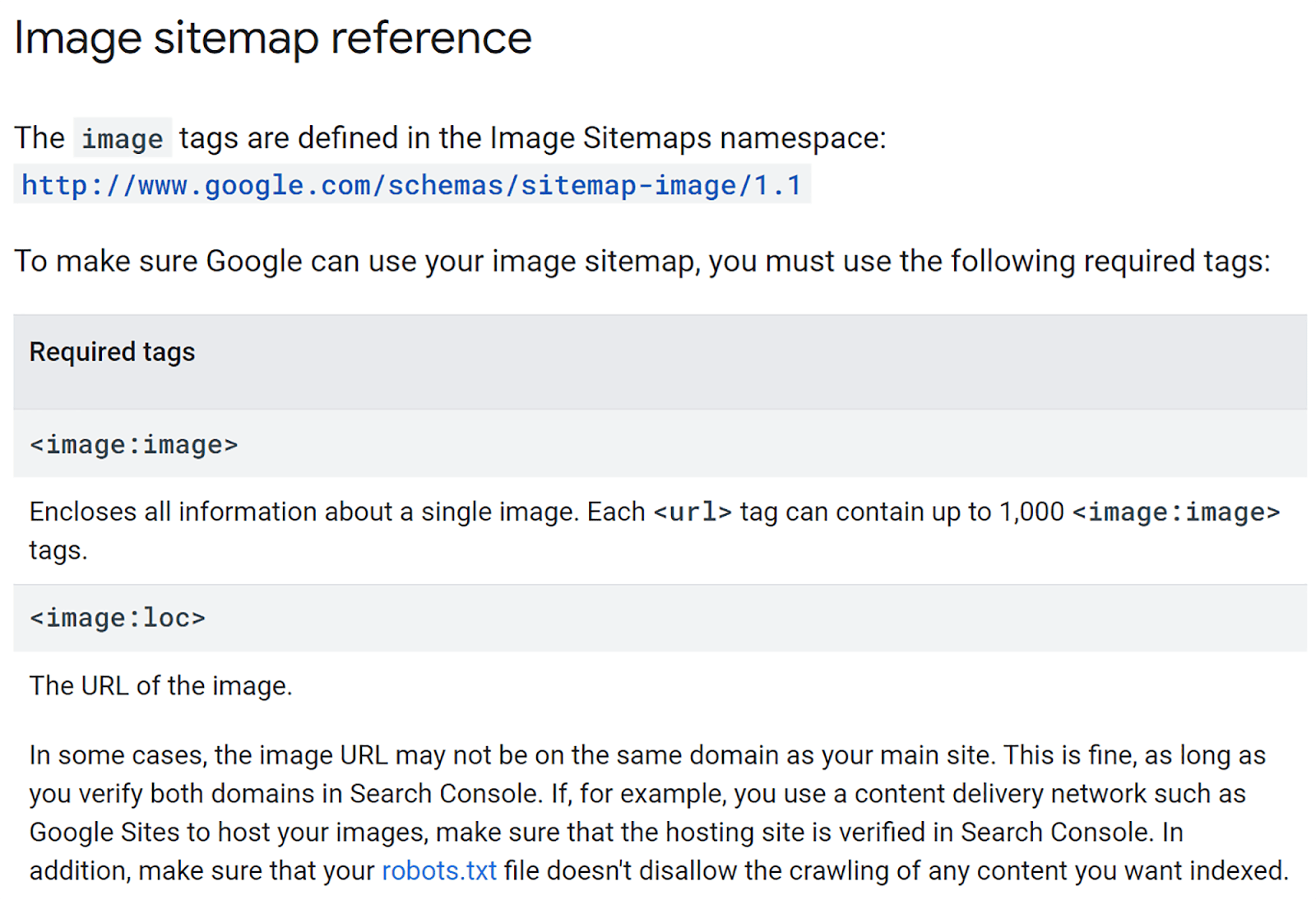
画像 URL を含む通常の XML サイトマップまたは画像サイトマップを作成する場合、特定の画像タグを含める必要があります。 Google からの直接のアドバイスは次のとおりです。

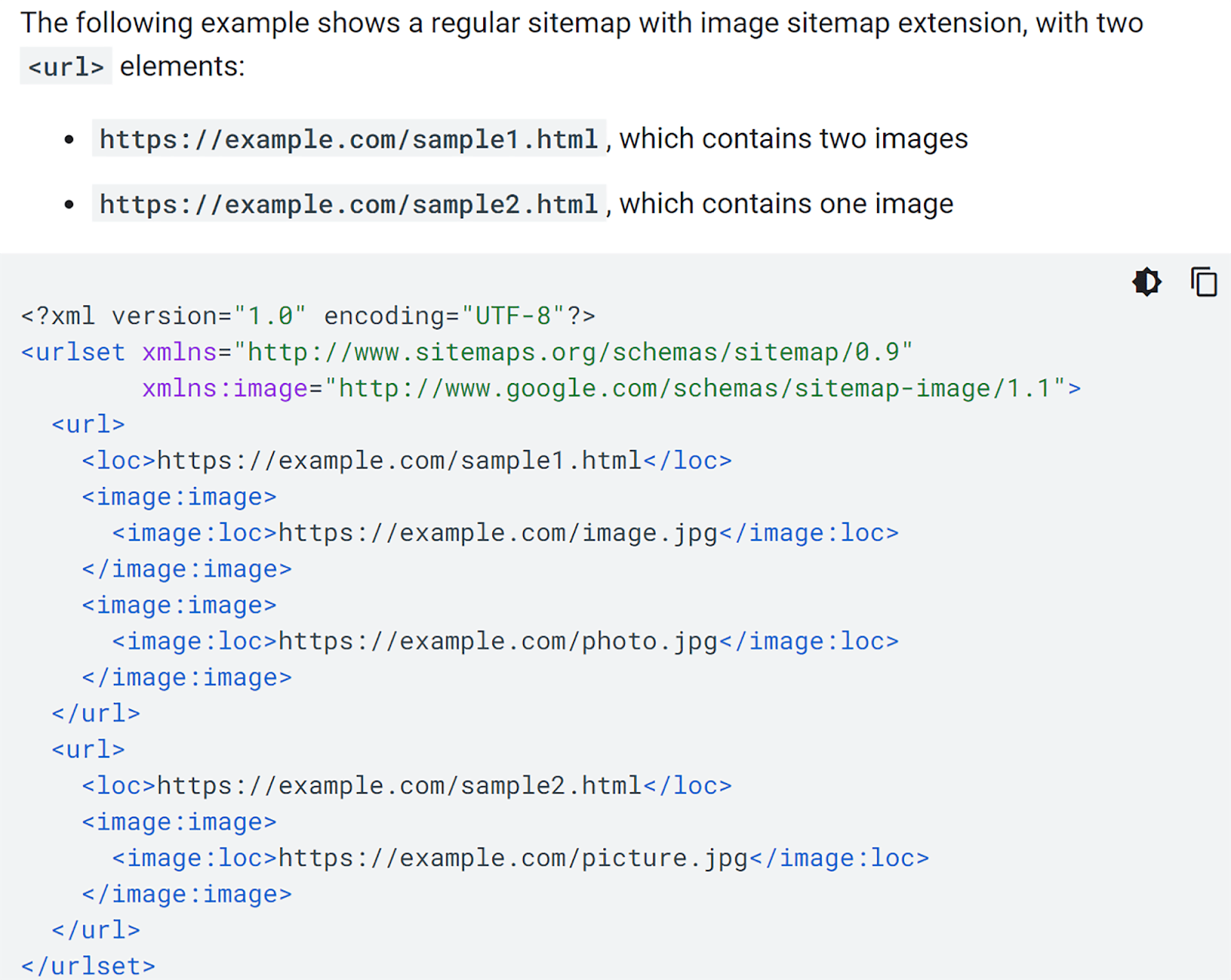
では、画像サイトマップは実際にはどのようなものなのでしょうか? Google からの例は次のとおりです。

画像サイトマップを手動で作成する場合は、Google の指示に従うのが最善です。
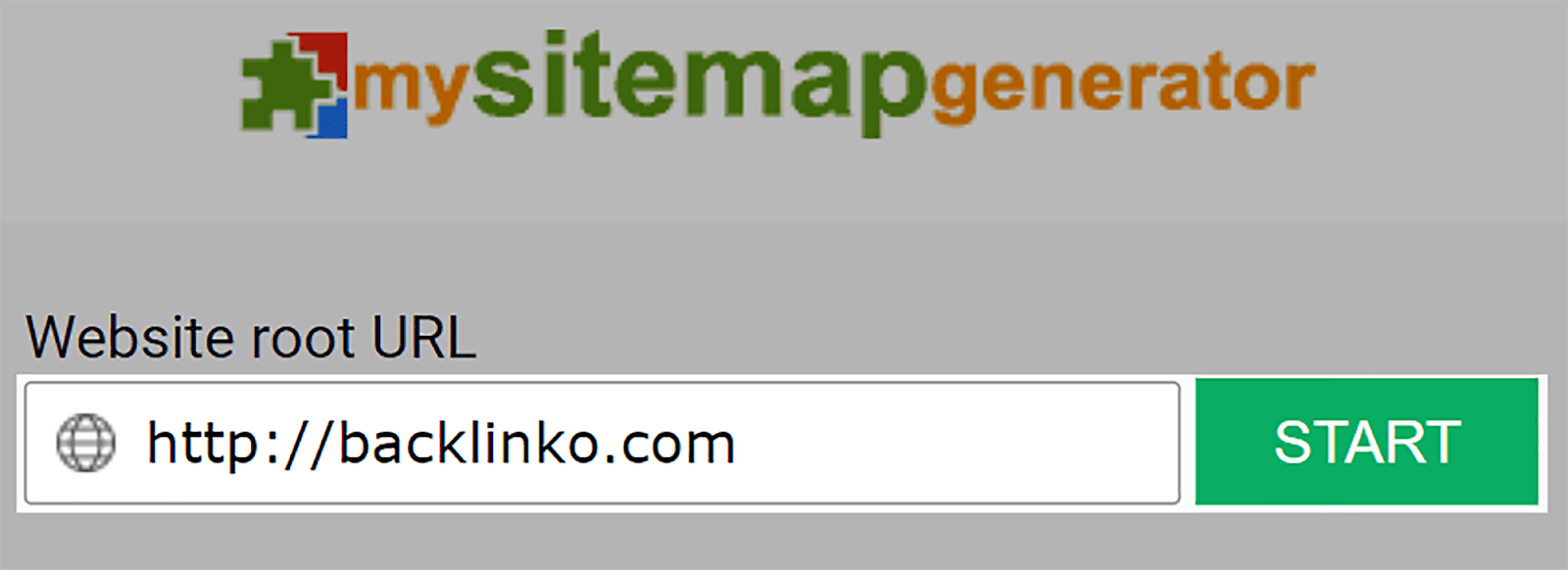
手動で行いたくない場合は、私のサイトマップジェネレーターのようなツールを使用できます。 これは、画像サイトマップを生成できる無料のオンライン ツールです。 ただし、イメージが CDN、サブドメイン、または外部サーバーでホストされている場合、それらを有効にするには有料プランを取得する必要があります。
まず、サイトマップ ジェネレーターにアクセスし、ドメインを入力して、[開始] をクリックします。


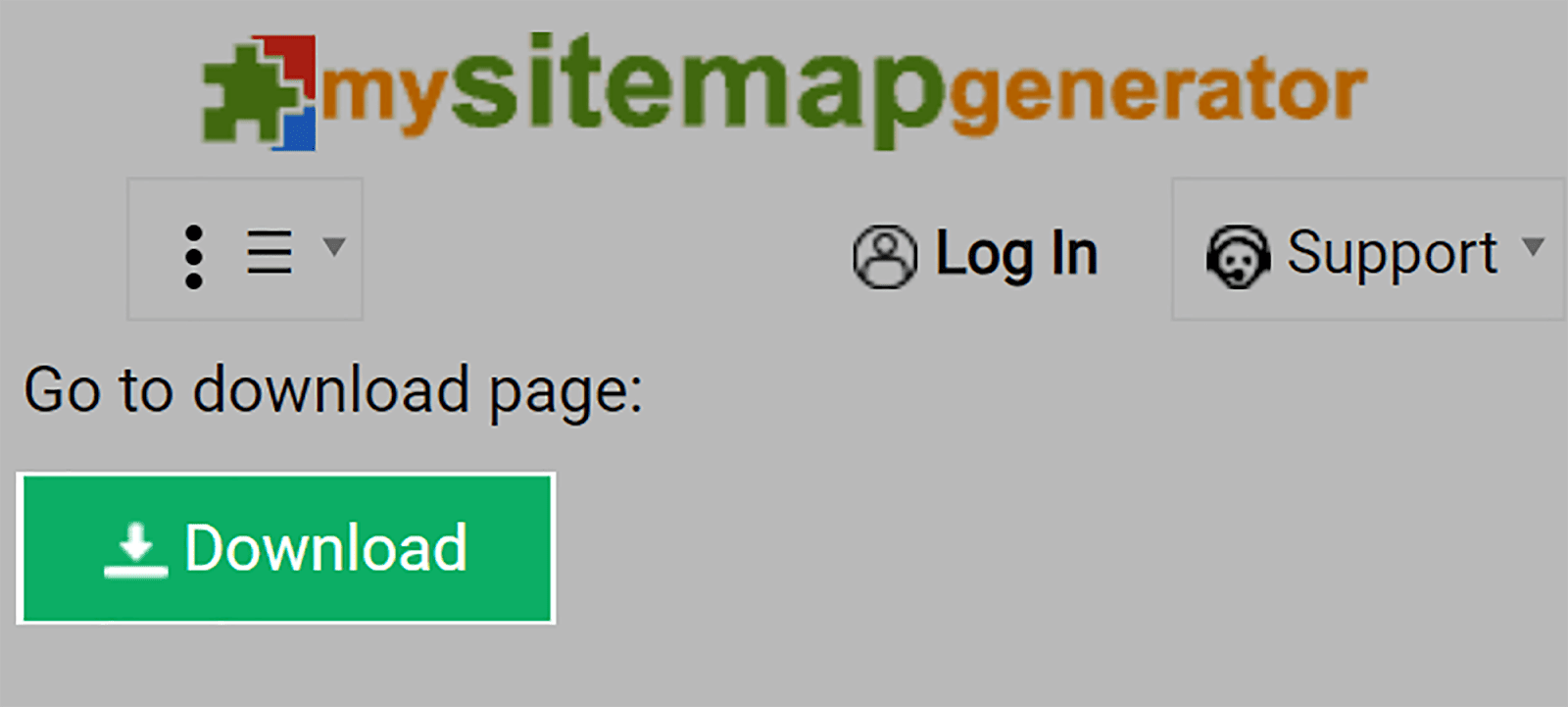
サイトの規模によっては、生成に時間がかかる場合があります。 完了したら、「ダウンロード」ボタンをクリックします。

次に、ファイルをドメインのルート フォルダーにアップロードします。 ドメインのルート フォルダーは、サイトのフォルダーとファイルがサーバー上に保存されるメイン ディレクトリです。 どこにあるかは、Web ホスティング環境によって異なります。 どこにあるかわからない場合は、Web ホスティング プロバイダーに問い合わせることをお勧めします。
ルート ファイルにアップロードしたら、Google Search Console にアップロードする準備が整います。
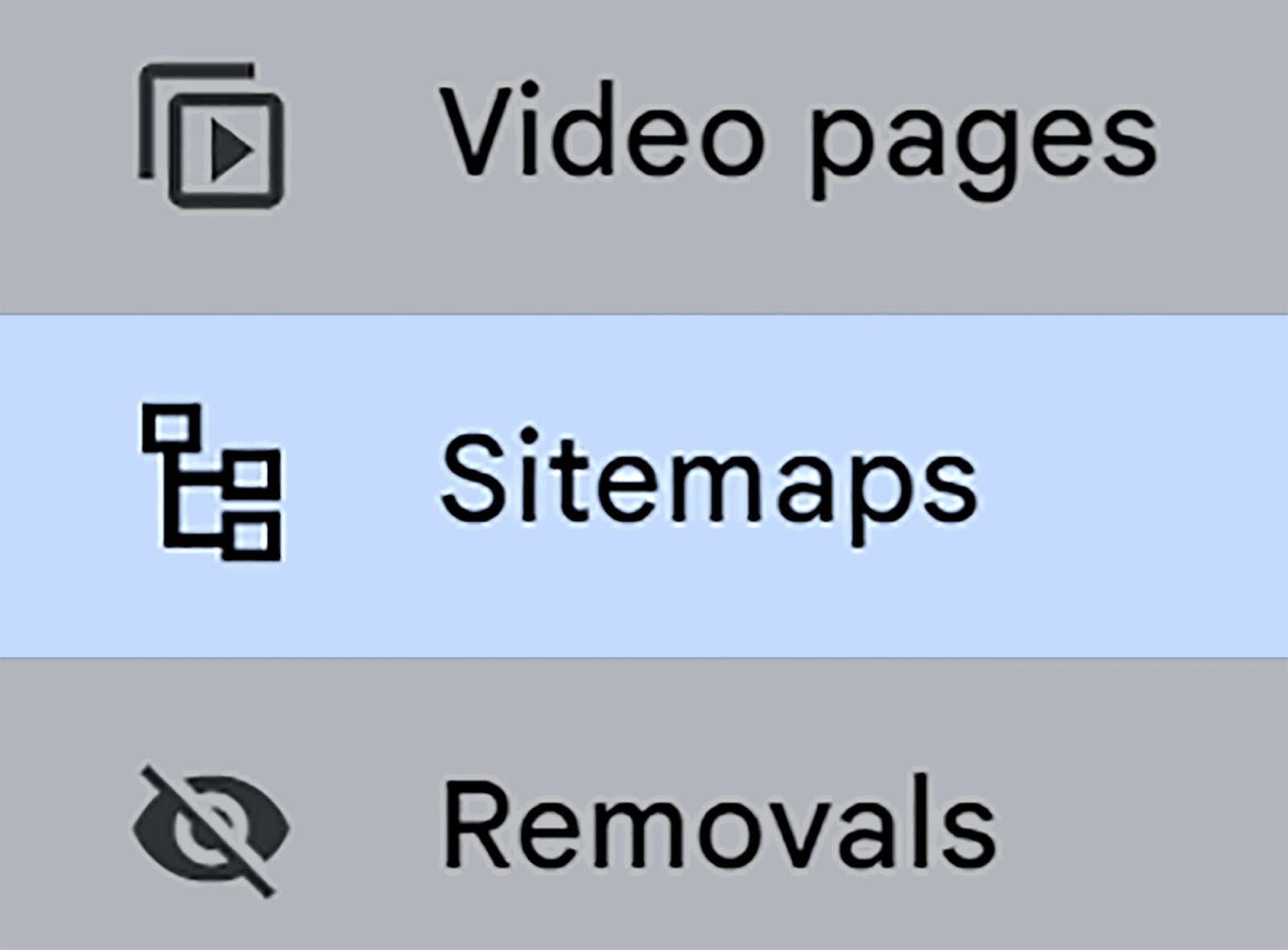
GSC アカウントにログインし、ページの左側にある [サイトマップ] をクリックします。

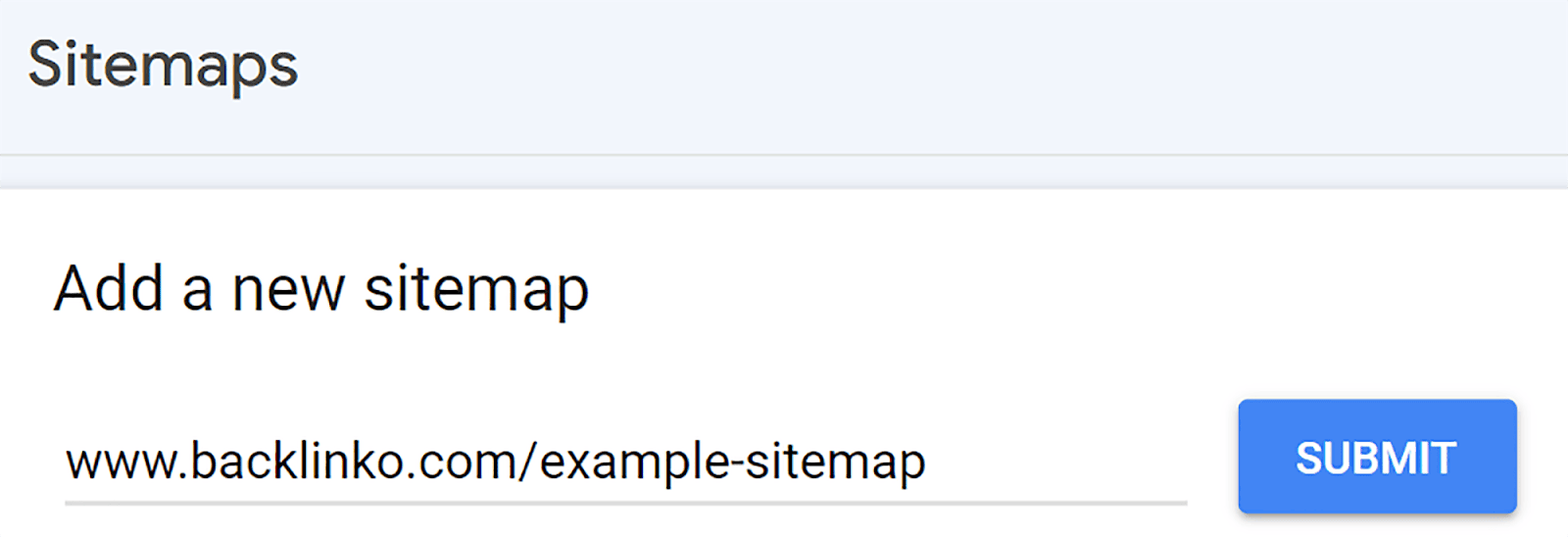
次に、サイトマップの URL を貼り付けて、「送信」をクリックします。

11. Open Graph メタタグを使用する
Open Graph (OG) メタ タグは、Facebook、LinkedIn、Pinterest などのソーシャル メディア プラットフォームで共有されるときに URL がどのように表示されるかを制御するコード スニペットです。
共有コンテンツがより見やすくなり、クリックしやすくなり、ソーシャル メディア プラットフォームからサイトへのトラフィックの増加につながる可能性があります。 その主な理由は次のとおりです。
- ソーシャルメディアフィード内のコンテンツをより視覚的に魅力的なものにします
- ユーザーにコンテンツのトピックについての迅速な洞察を提供します。
- これらは、ソーシャル メディア プラットフォームがコンテンツの主題とコンテキストを理解するのに役立ち、SERP でのブランドの発見可能性を向上させることができます。
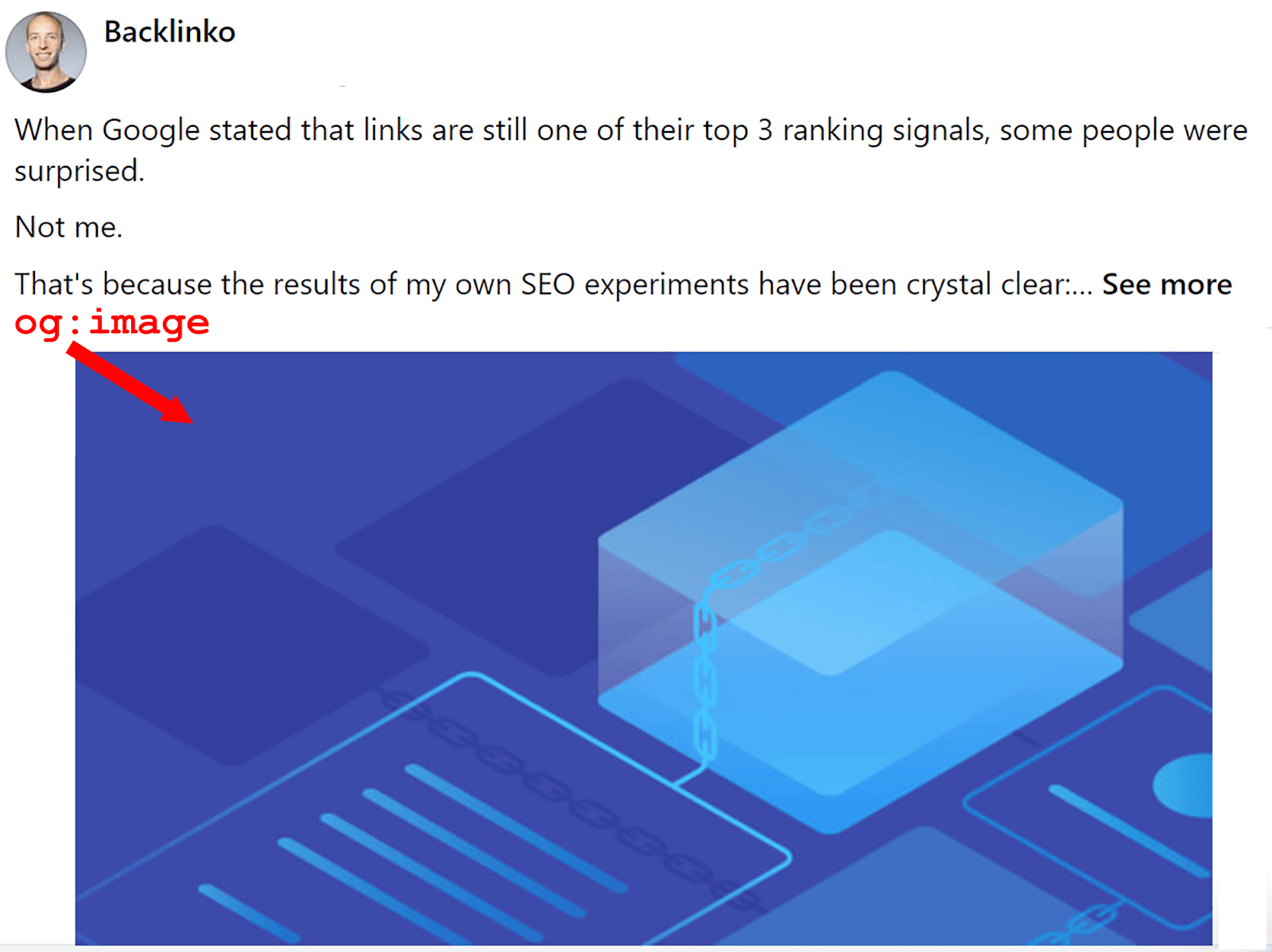
OG タグを実装すると、Web サイトの URL がソーシャル メディアで共有されるときにどの画像や情報を目立つように表示するかを指定できます。

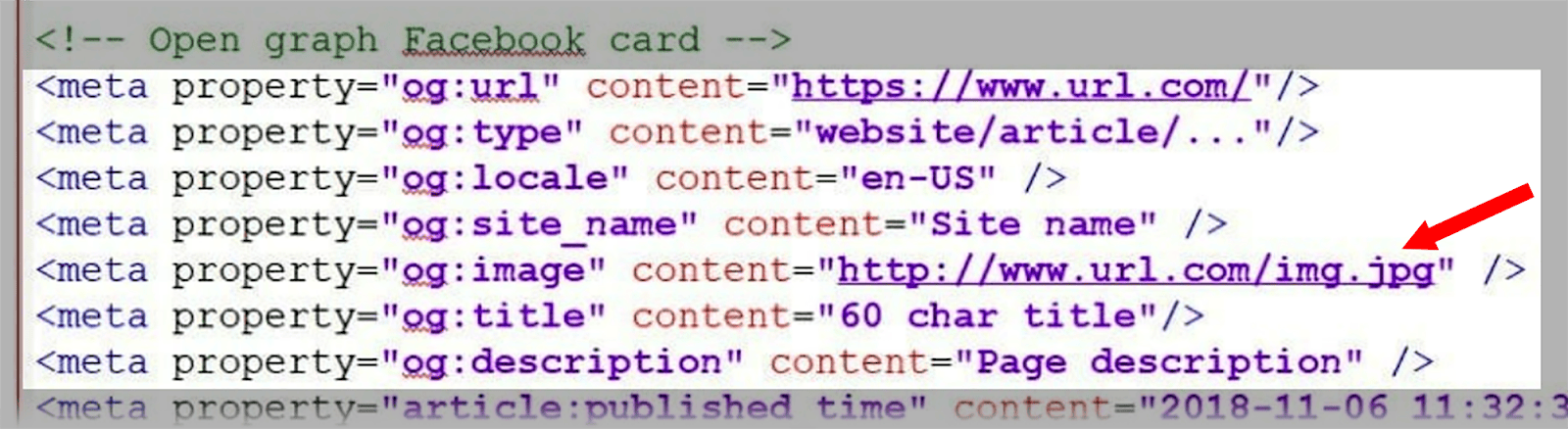
OG メタ タグは通常、ページの HTML の <head> セクションにあり、プロパティ名の前に接頭辞「og:」が付いています。 たとえば、Open Graph Facebook カードは次のようになります。

ソーシャル メディアで投稿を共有するときに選択した画像が正しく表示されるようにするには、必ず画像タグを含めてください。
使用を開始するには:
- FacebookのOGタグ、
- Pinterest OG タグ、
- および LinkedIn OG タグ、
リンク先の便利なガイドに記載されている指示に従ってください。
Twitter (現在は X として知られています) に関しては、プラットフォームは Open Graph プロトコルを使用しません。 Twitter Cards と呼ばれる独自のバージョンを使用します。 設定方法を知りたい場合は、この Twitter カード ガイドをご覧ください。
WordPress に OG タグを追加する
WordPress を使用している場合、OG タグの追加ははるかに簡単です。 これを行うには、Yoast SEO プラグインを使用できます。 Yoast SEO プラグインをまだインストールしていない場合は、インストールしてください。 次に、画面左側の「投稿」をクリックします。

次に、OGタグを追加したい投稿の下にある「編集」をクリックします。
![OG タグを追加する必要がある投稿の下にある [編集] を選択します Select Edit under the post you need to add OG tags](/uploads/article/221931/70kmxzl6aIpCV24p.png)
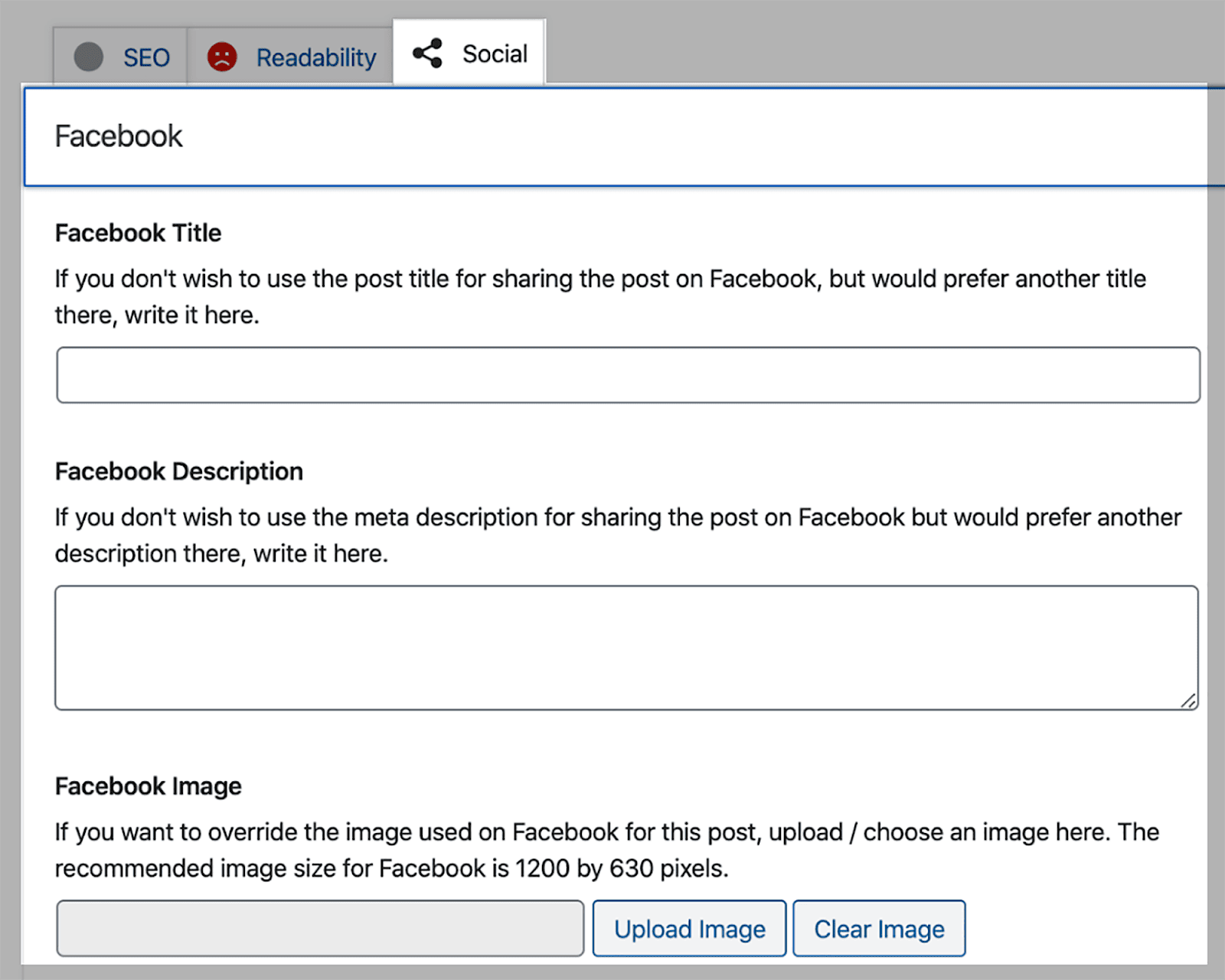
次に、「Yoast SEO」ボックスが表示されるまで下にスクロールします。 Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
シンプルで素敵です!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- AI : AI による画像最適化ツールは、画像を自動的に分析して最適化できます。 これには、圧縮設定の微調整や不要なメタデータの削除が含まれます。
- AR (拡張現実) : AR がより広く使用されるようになるにつれて、AR 用に画像を最適化することも重要になります。 これには、アスペクト比、スケーリング、一貫性、応答性などに細心の注意を払うことが含まれます。
まだこれらすべてのテクノロジーを完全に理解する必要はないかもしれませんが、近い将来、画像 SEO に大きな影響を与える可能性があります。 したがって、これらの動向を注意深く監視する必要があります。
画像の問題を特定する方法
では、サイト上の画像に関連する問題を追跡し、改善が必要な領域を特定するにはどうすればよいでしょうか? まず第一に、画像が良好な状態であることを確認するために何を分析すべきかを知ることが役立ちます。 注意すべき点は次のとおりです。
壊れた画像リンク
画像リンクが壊れているということは、URL のスペルが間違っているか、存在しなくなっているか、ファイル パスが無効であるため、画像が表示できないことを意味します。 これがSEOにとってなぜ悪いのでしょうか? 良い、
- 検索エンジンは、コンテンツがよく管理されているサイトを好む傾向があります。 したがって、壊れた画像リンクが大量にある場合は、サイトが適切に管理されておらず、低品質であることを示している可能性があります。 これにより、ランキングが低下する可能性があります。
- 画像リンクが壊れていると、UX が低下します。 訪問者はあなたのサイトを専門的でなく、信頼性が低いと見なすことになり、直帰率の増加とユーザーエンゲージメントの低下につながります。
- Google などの検索エンジンが壊れた画像リンクを検出すると、画像のインデックスが正しく作成されないか、まったくインデックスされない場合があります。 つまり、画像関連の検索では画像が表示されない可能性があります。
しかし、画像のリンクが壊れているかどうかはどうやってわかるのでしょうか? これらを特定する最良の方法は、Semrush のサイト監査ツールを使用することです。
まず、サイトで監査を実行する必要があります。
そこで、Semrush にログインし、画面左側の「Site Audit」をクリックします。

次に、ドメインを入力し、「監査の開始」をクリックします。

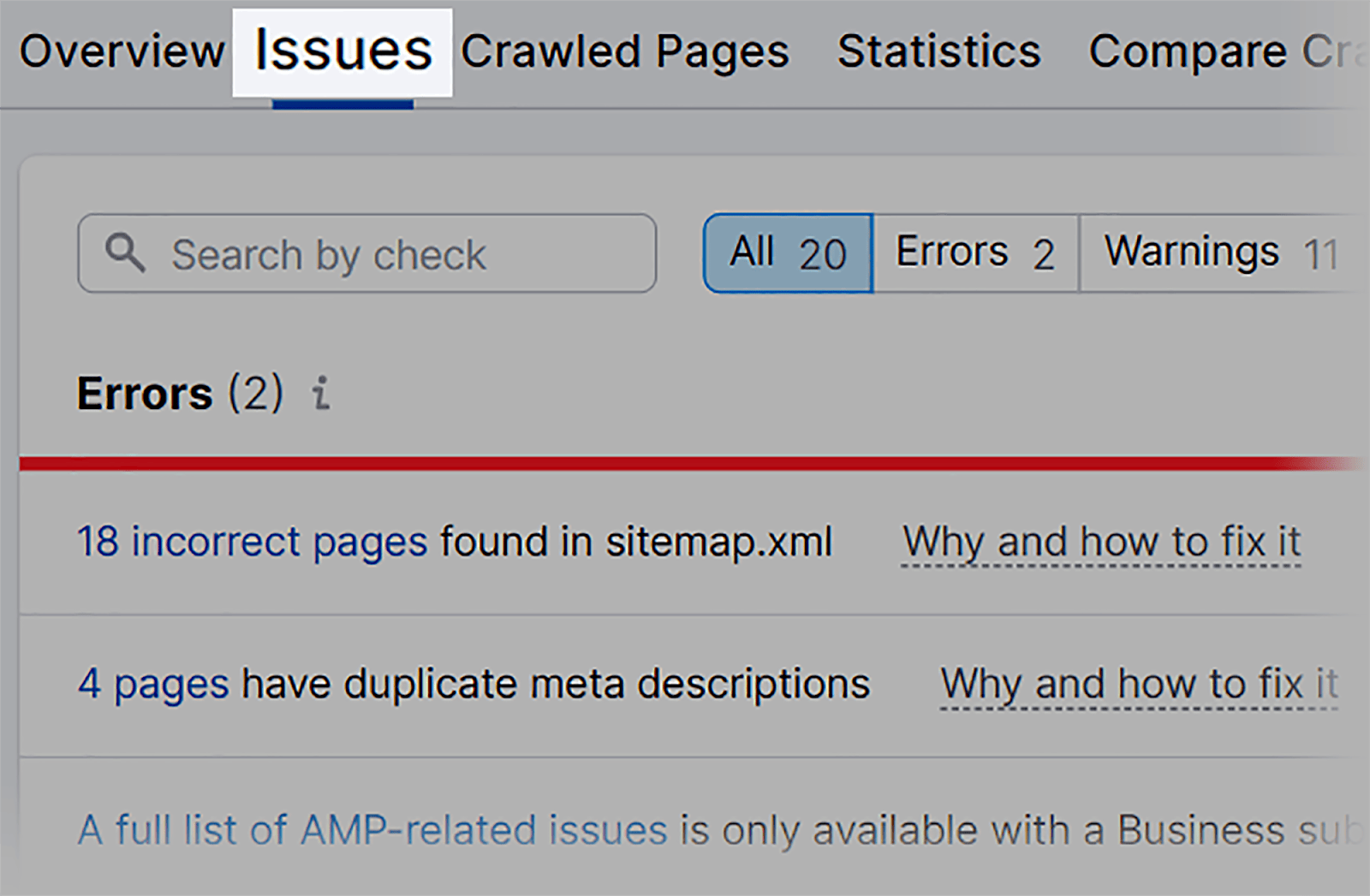
監査が終了したら、ページの上部にある「問題」タブをクリックします。

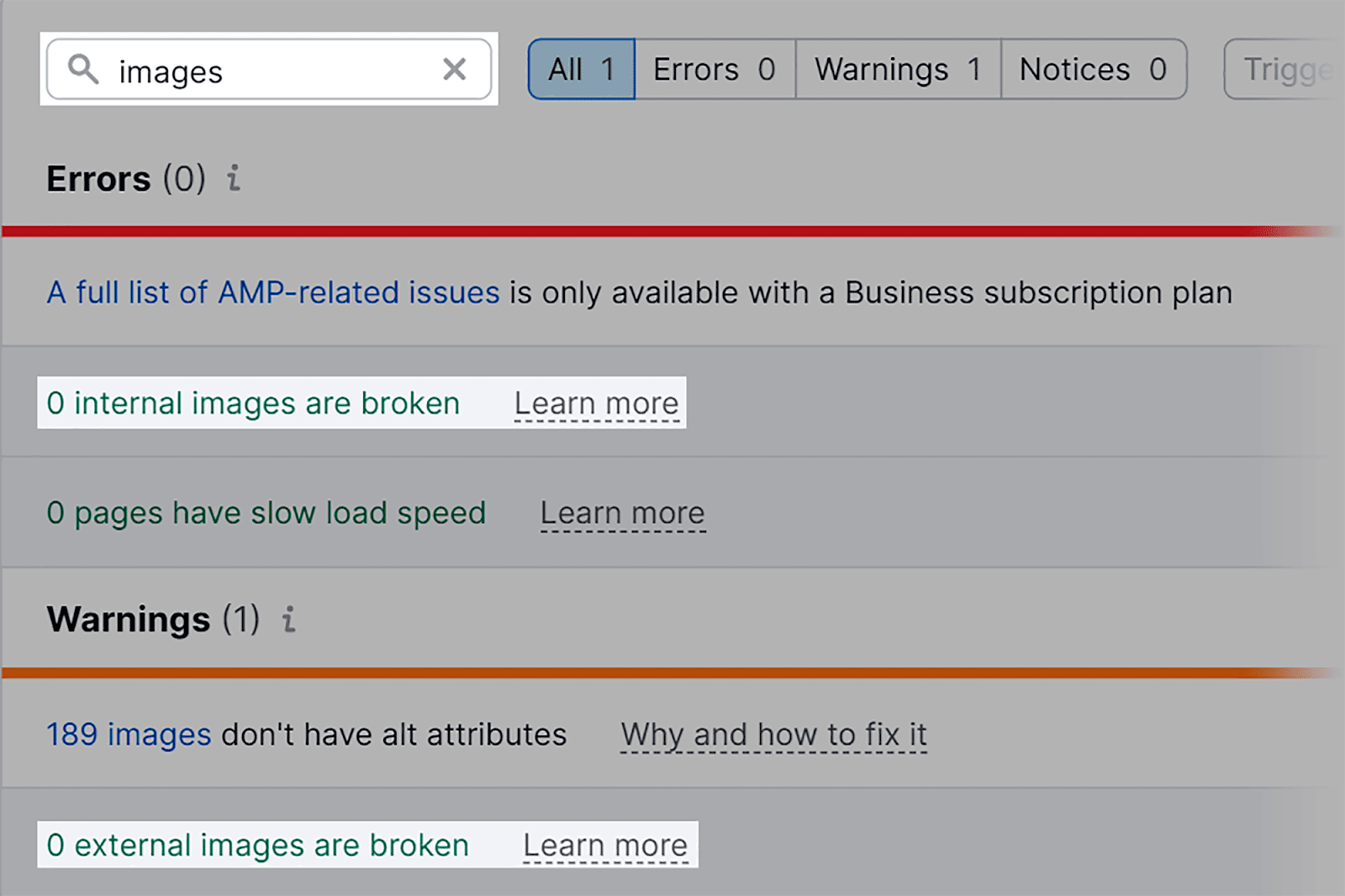
次に、検索バーに「画像」と入力します。 これで、サイトに画像関連の問題が表示されるようになります。

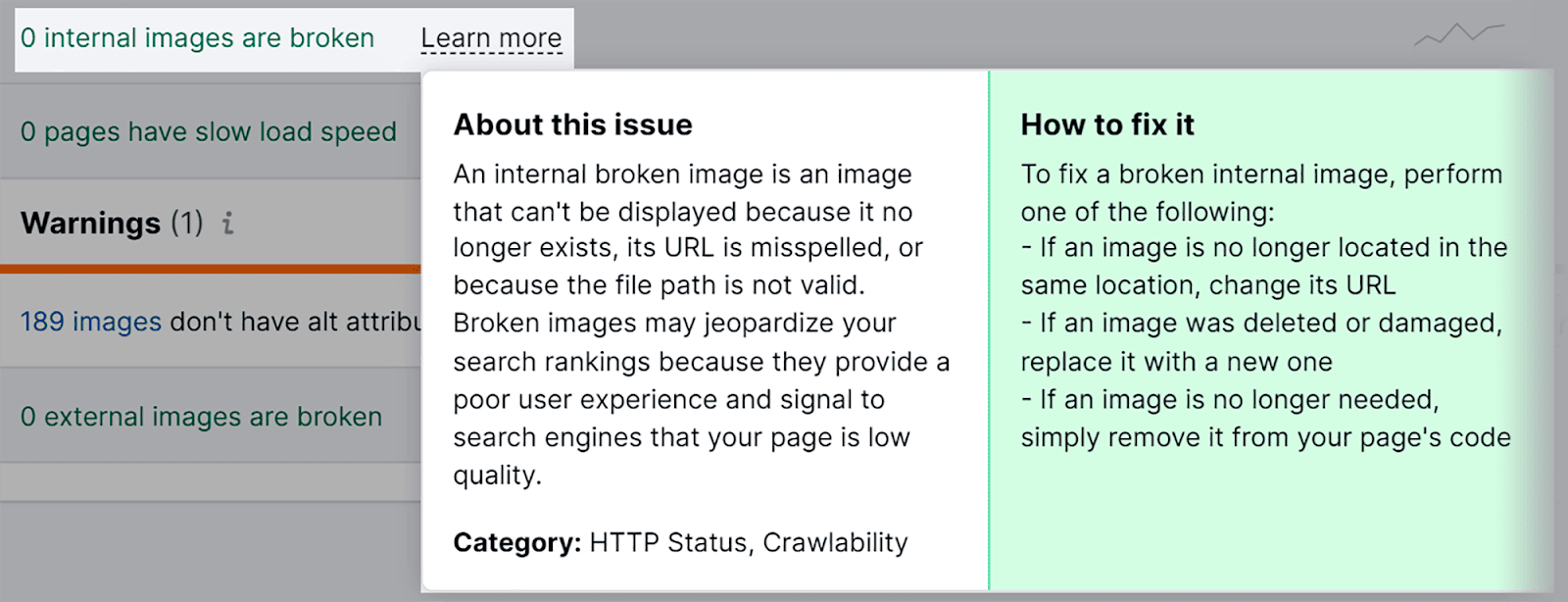
私のサイトには現在壊れた内部画像や外部画像がないことがわかります。 問題がある場合、Semrush はこれらの壊れた画像の URL のリストを提供します。 また、「詳細」をクリックして、問題とその修正方法に関する詳細情報を確認することもできます。

代替テキストがありません
代替テキストが非常に重要である理由についてはすでに述べたので、これについてもう一度話すことにこれ以上時間を費やすつもりはありません。 ここで紹介したいのは、画像上で欠落している代替テキストを見つける方法です。
したがって、Site Audit ツールと [問題] タブをそのまま使用し、検索ボックスに「alt」と入力します。
![SEMrush サイト監査ツールの [問題] タブで alt と入力します。 Type alt on the Issues tab on SEMrush site audit tool](/uploads/article/221931/URaEzxBYo2tQ1pja.png)
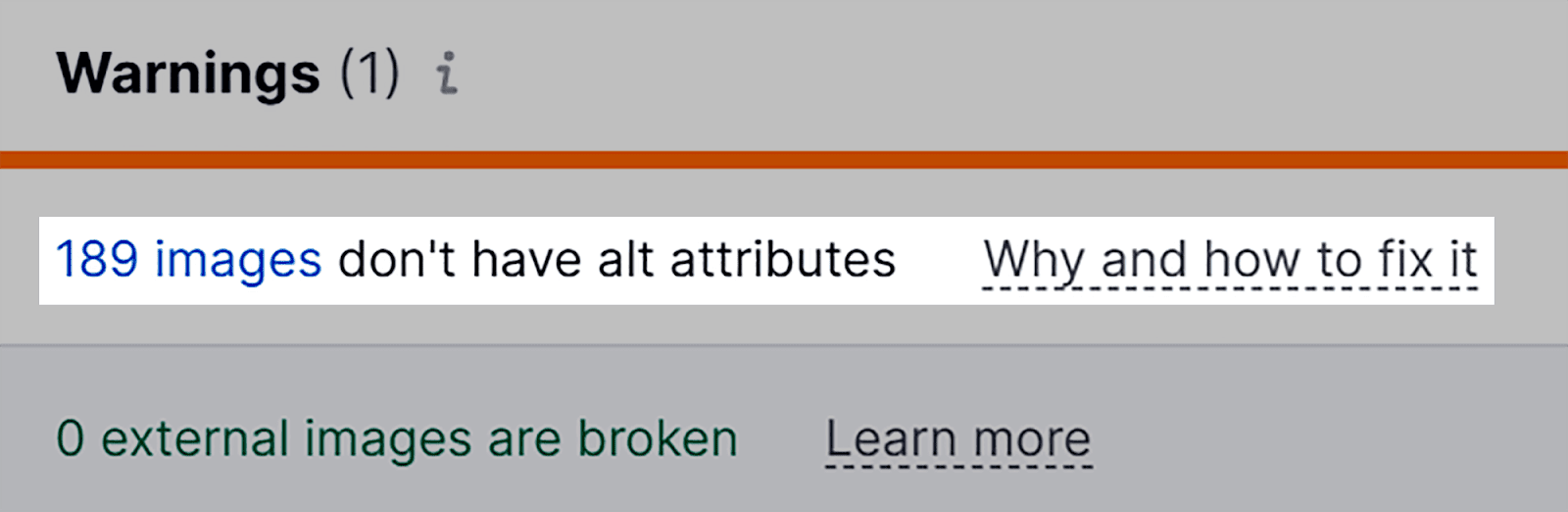
私のサイトには、alt 属性が欠落している画像が 189 枚あることがわかります。

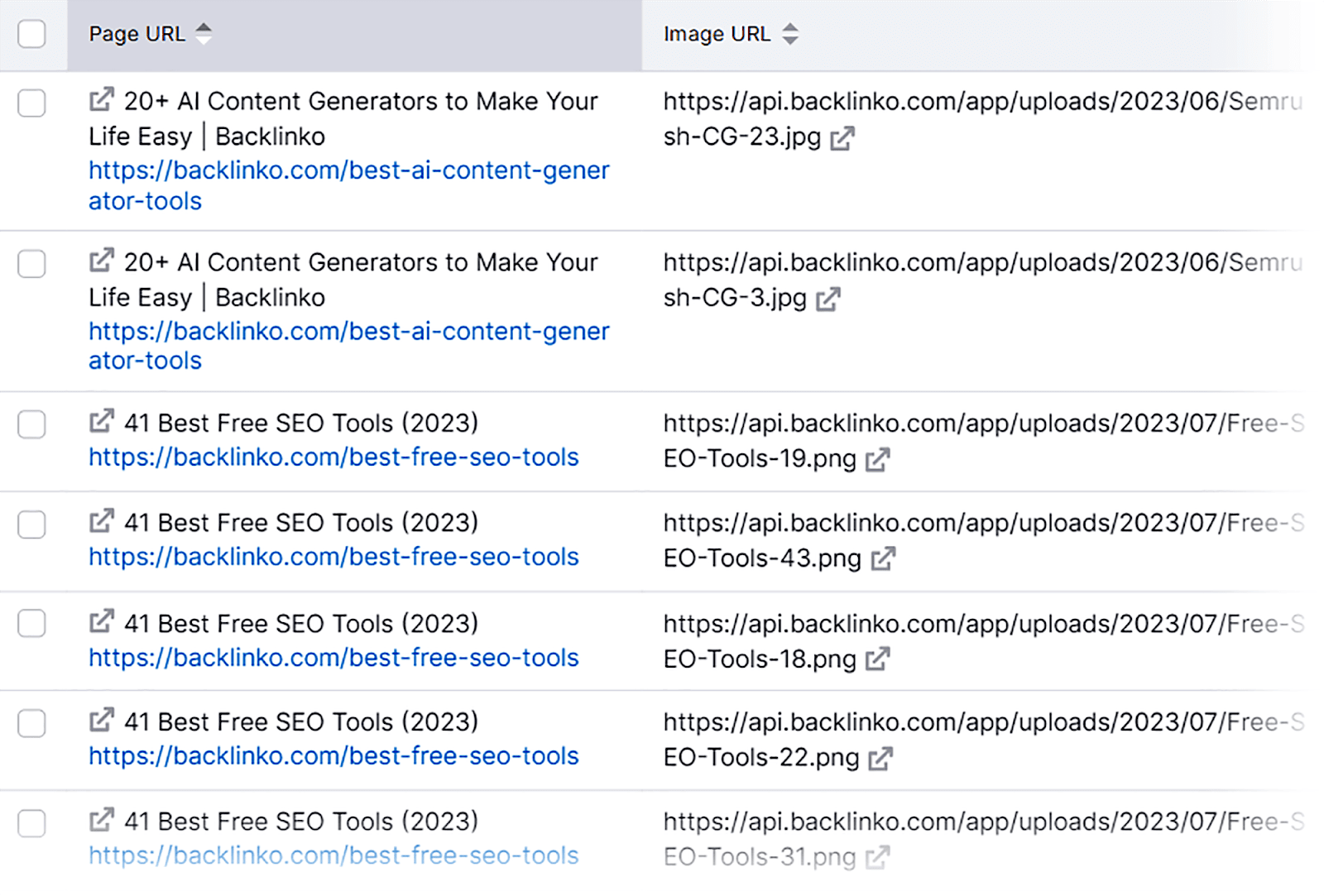
問題をクリックすると、影響を受けるページと画像の URL が表示されます。 ページ URL は画像が配置されている場所であり、画像 URL は代替テキストが欠落している実際の画像です。 これで、不足している代替テキストを画像に追加し始めることができます。

サイズが不適切な画像
画像のサイズに関連する問題を特定する最も簡単な方法の 1 つは、Google PageSpeed Insights を使用することです。
まず、ブラウザで開き、URL を入力します。 次に、「分析」をクリックします。

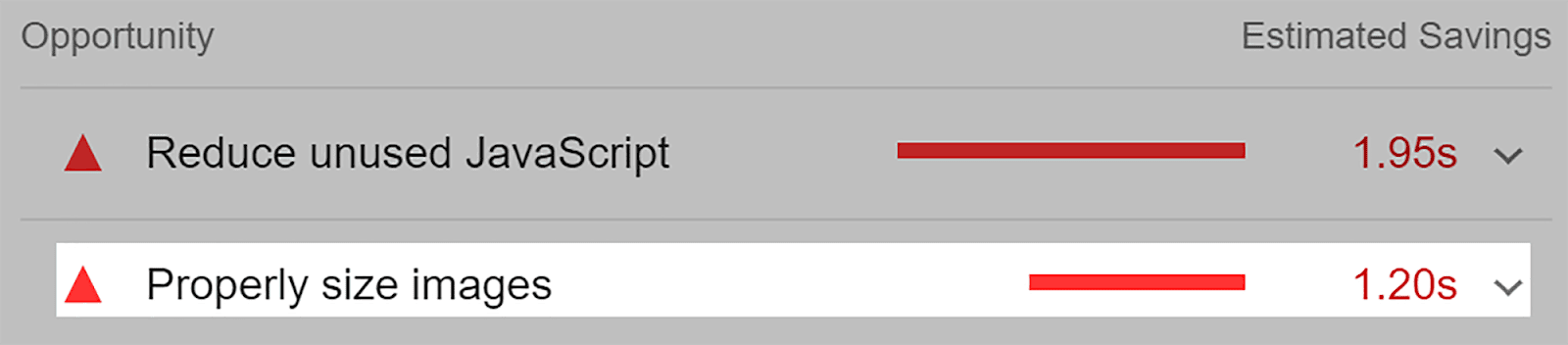
次に、「機会」セクションまで下にスクロールします。 私のサイトには画像サイズに関連する問題があることがわかりました。 [適切なサイズの画像] をクリックすると、この問題に関する詳細情報が表示されます。

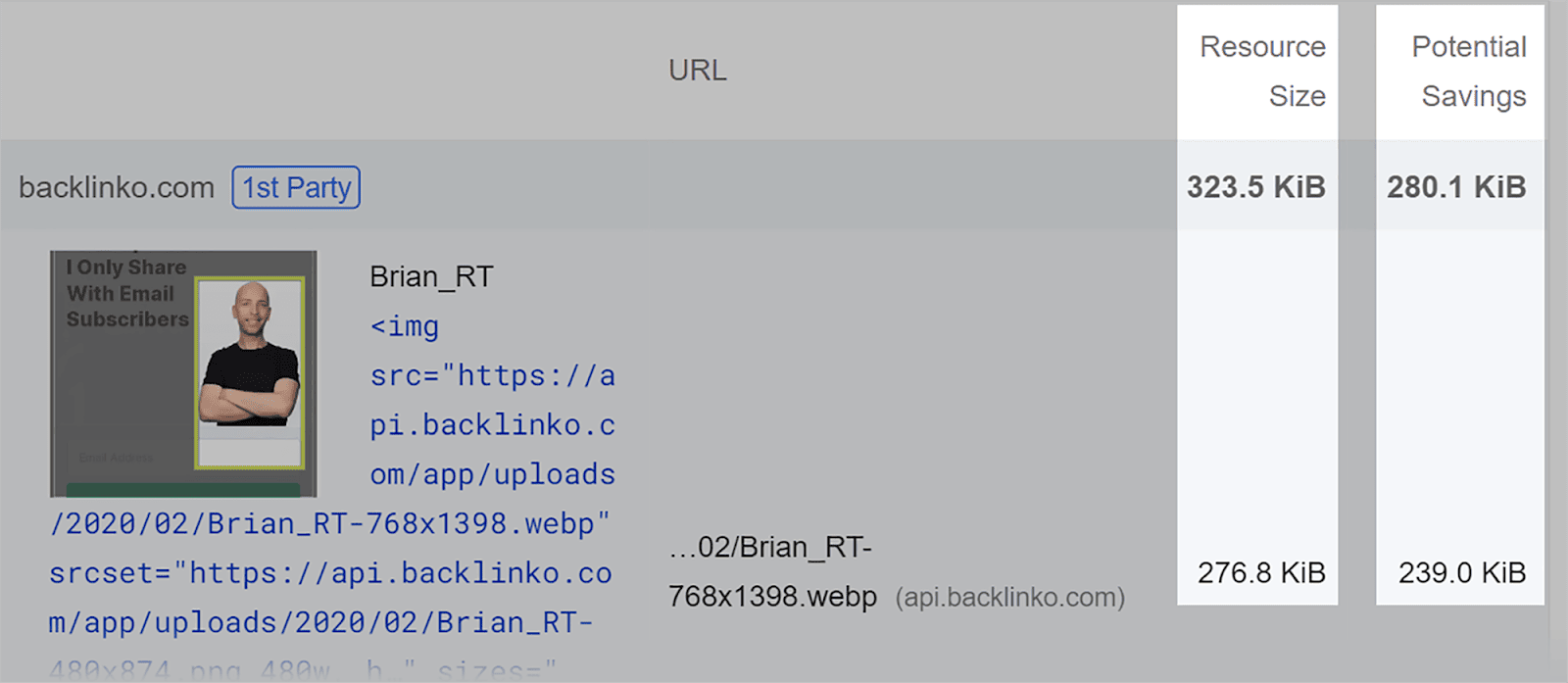
このツールは、表示されるデバイスに対して適切なサイズではない特定の画像を表示します。 ここでは、この画像のサイズを正しい寸法に変更することで、280.1 KB の帯域幅を節約できる可能性があることを示しています。

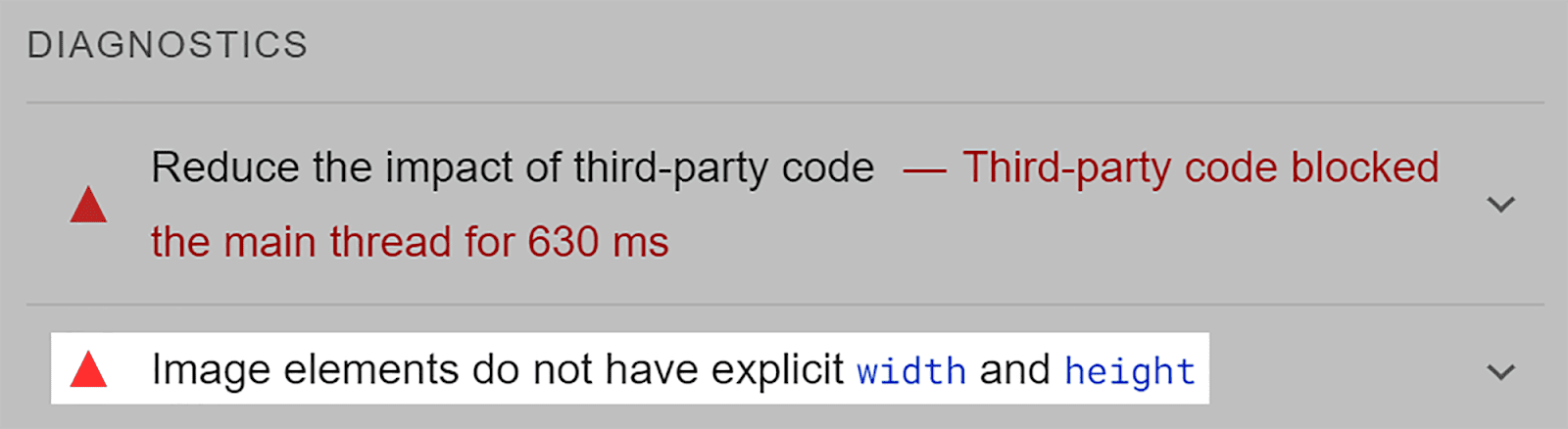
さらに少し下にスクロールすると、「診断」セクションが見つかります。 このレポートでは、幅や高さが明示的に指定されていない画像があるかどうかを確認できます。 これは、これらの画像の幅と高さがサイトの HTML コードで指定されていないことを意味します。

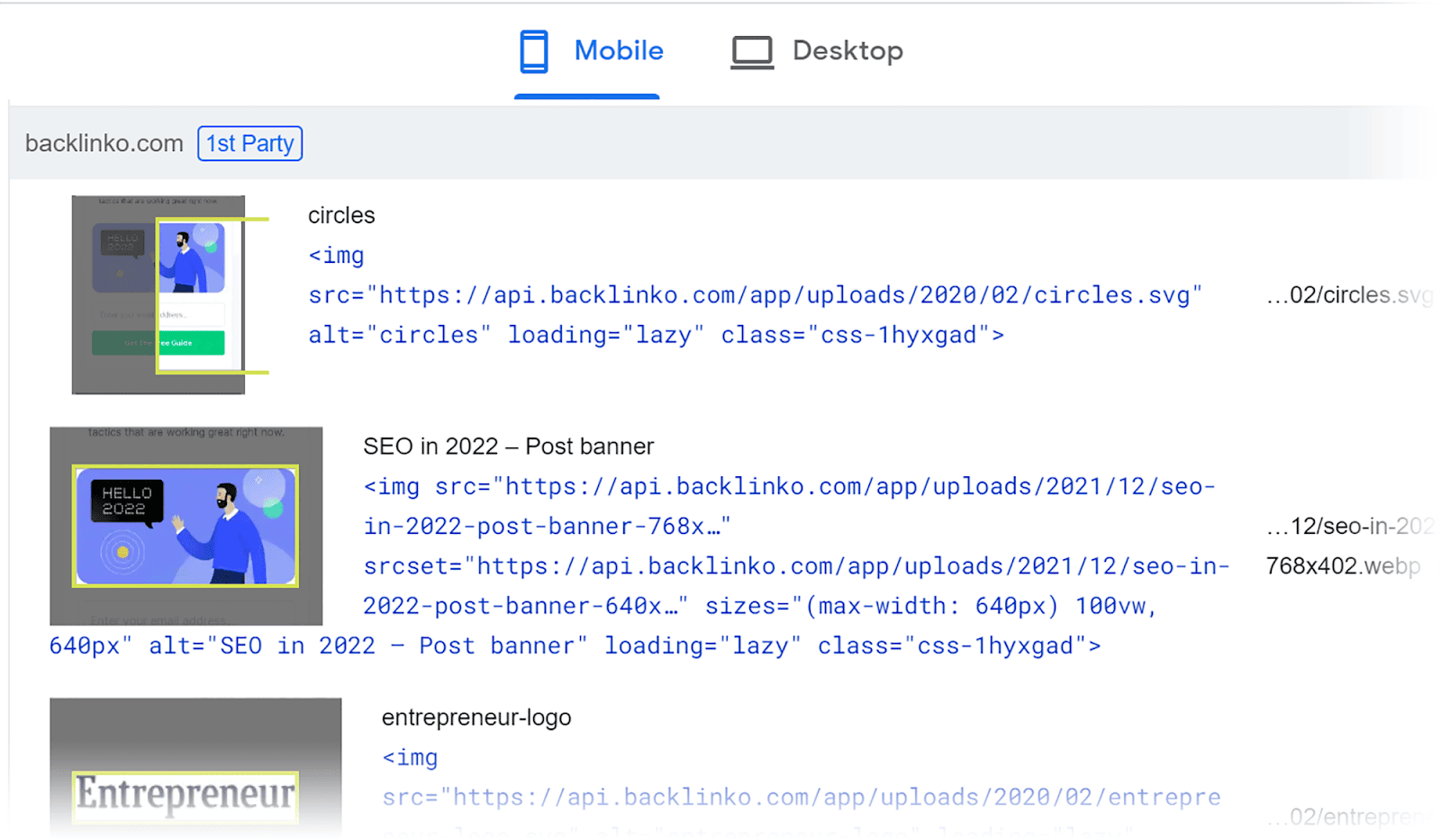
この問題をクリックすると、影響を受ける各画像のサムネイルとその URL が表示されます。 これは、これらの画像の幅と高さを必ず設定するだけなので、非常に役立ちます。 これにより、ページがさまざまなデバイスで効率的に読み込まれるようになり、UX がさらに向上し、最終的にはランキングが向上します。

モバイルフレンドリーさ
Google のモバイル フレンドリー テストは、サイトのモバイル パフォーマンスをチェックする最も簡単な方法です。
この無料のブラウザ ツールは、文字通りの機能を備えています。 サイトがモバイル フレンドリーかどうかを示し、モバイルのパフォーマンスに影響を与えているサイトの画像関連の問題について警告します。
使用するには、ブラウザで開き、URL を入力し、「URL をテスト」をクリックするだけです。

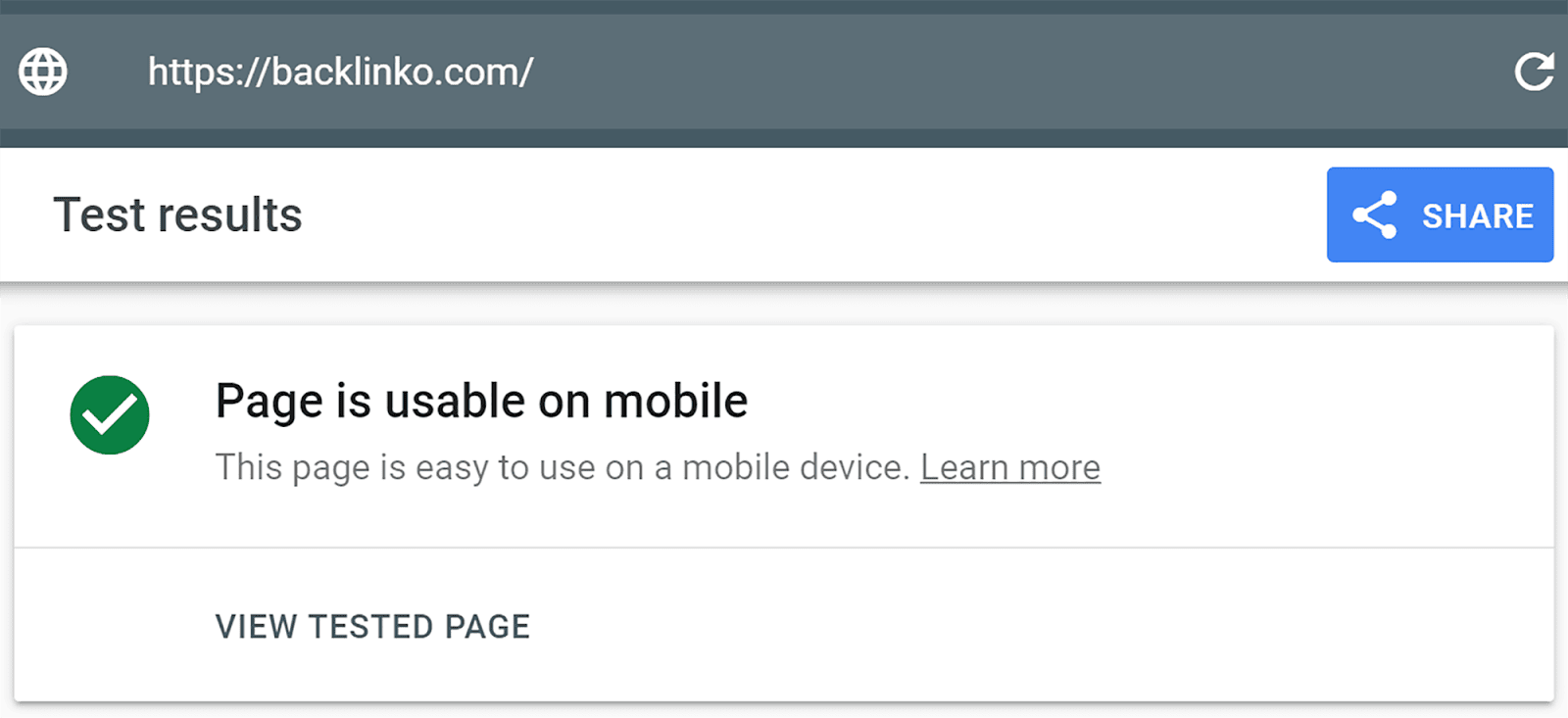
このツールは、ページがモバイルで使用できるかどうかを通知します。

ページのモバイル フレンドリー性に影響を与える画像関連の問題がある場合は、ここで特定できます。 幸いなことに、このページの画像には問題はありませんでした。
合計画像リクエストと合計画像バイト数
合計画像リクエストは、Web ページをレンダリングするときにブラウザがロードしようとする画像ファイルの数を測定します。 この数値を減らすと、ページの読み込み時間が短縮される可能性があります。
画像の合計バイト数は、ブラウザがページの読み込みを要求するすべての画像ファイルの合計サイズを表します。 たとえば、それぞれ 100 KB の画像ファイルが 5 つある場合、画像の合計バイト数は 500 KB になります。 これを減らすことで、読み込み時間を短縮し、帯域幅の使用量を減らすことができます。
GTmetrix は、これら 2 つの問題を特定するために使用できる無料のブラウザ ツールです。
まず、URL を入力し、「サイトをテストする」をクリックします。

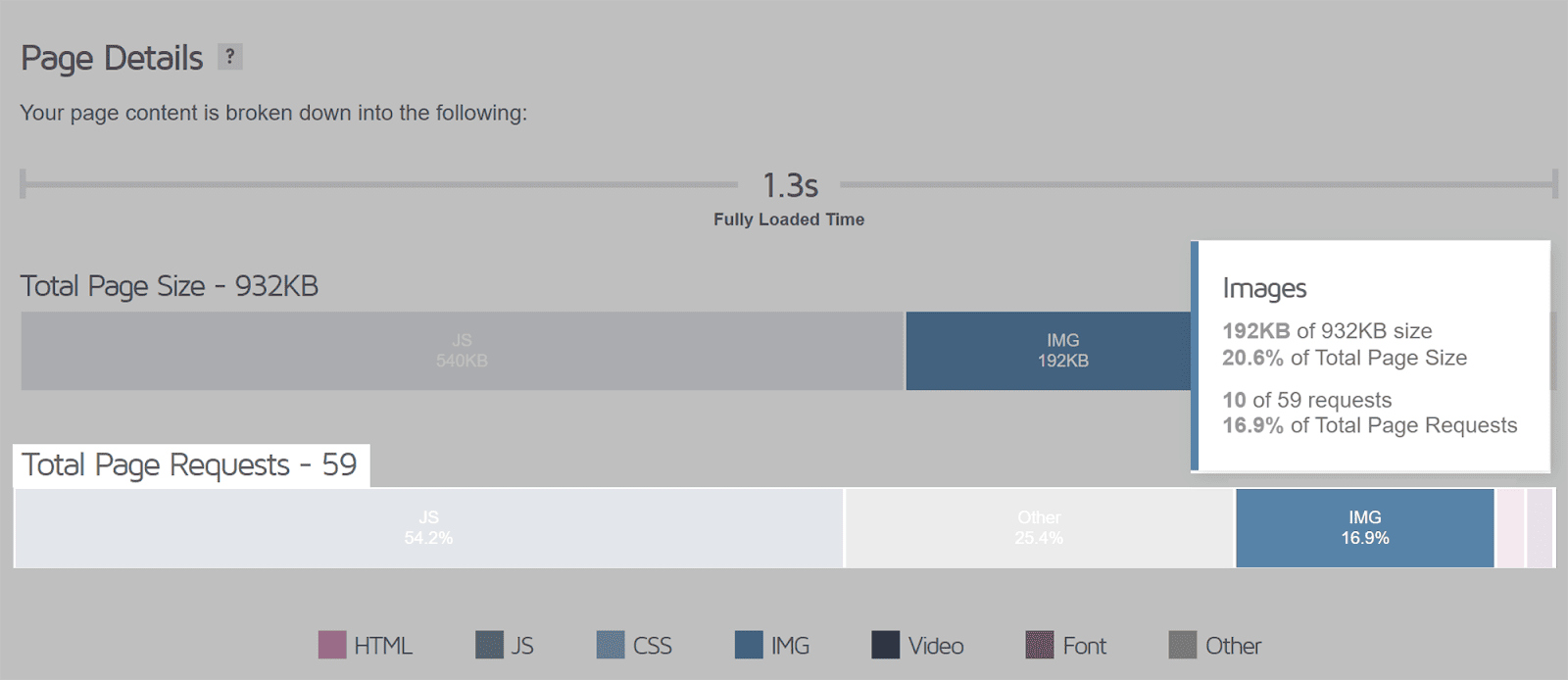
次のページで、「ページの詳細」セクションまで下にスクロールします。 ここには、入力した URL の「ページ リクエストの合計」を表すバーが表示されます。
バーの「Img」セクションの上にカーソルを置くと、総ページ リクエストのうちの画像リクエストの数が表示されます。 合計ページ サイズのうち、画像が占める割合を確認することもできます。

ページ上の画像リクエストの数を減らすための最良の方法の 1 つは、古い pal 遅延読み込みを使用することです。 これは、ユーザーが下にスクロールしてビューポートに画像が表示された場合にのみ画像リクエストが行われることを意味します。
また、絶対に必要な画像のみを使用して、ページ上の画像の数を制限する必要があります。 画像に価値が付加されず、UX も向上しない場合は、画像を含めないことが最善です。
ページ サイズに占める画像の割合を減らすには、適切な画像形式を選択し、すべての画像を圧縮する必要があります。
FCP とロード時間
FCP (First Contentful Paint) メトリクスは、Web ページの最初の読み込み時に、最初に表示されるコンテンツが Web ページに表示されるまでにかかる時間を測定します。 これは、画像がページに表示される最初のコンテンツである場合に便利です。 画像が最適化されていない場合、FCP に重大な影響を及ぼし、UX の低下につながる可能性があります。
読み込み時間は、画像がページに読み込まれてレンダリングされるまでにかかる時間です。 ご想像のとおり、早ければ早いほど良いのです。
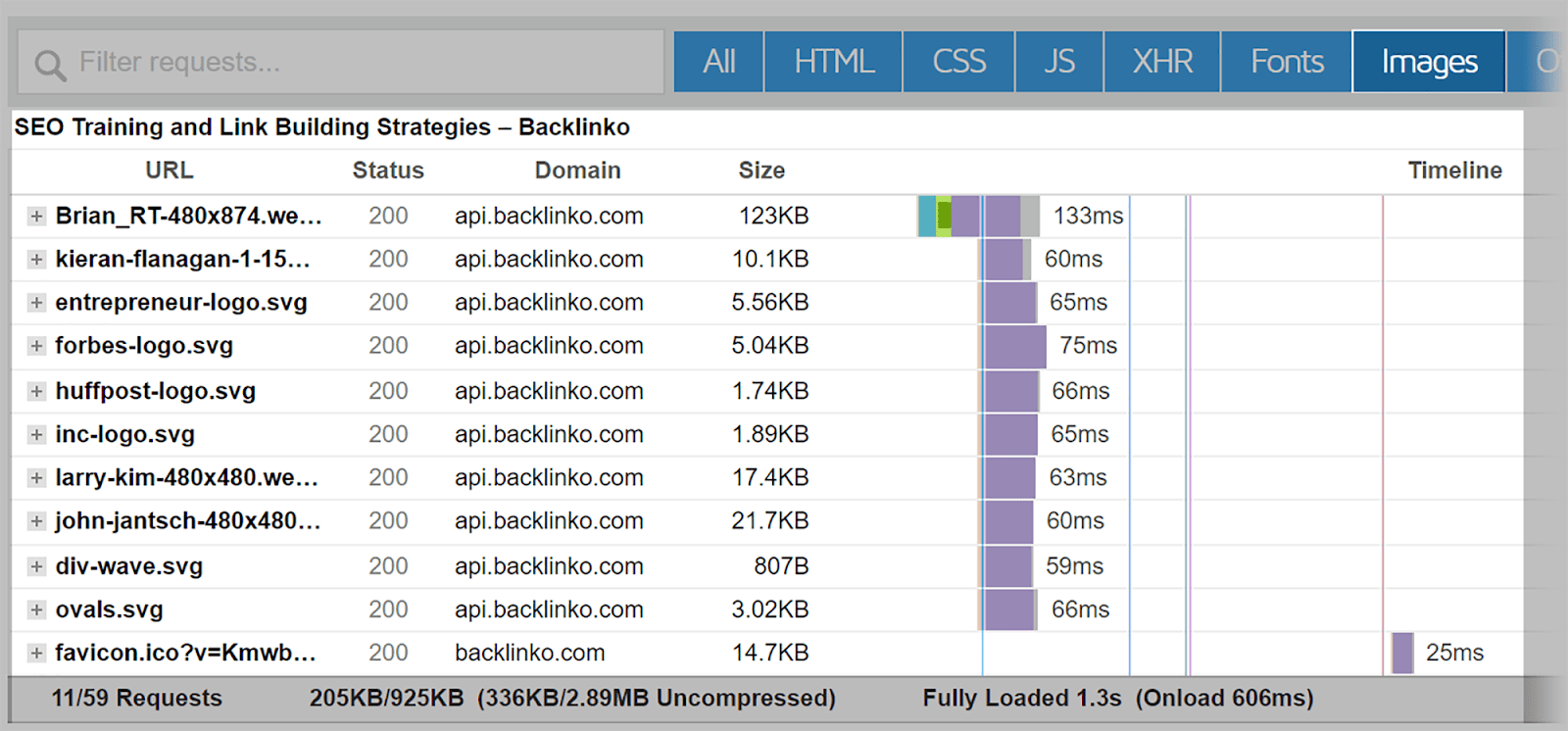
GTmetrix を使用すると、選択したページ上の FCP と画像の合計読み込み時間を表示できます。 画面上部近くの「ウォーターフォール」タブをクリックし、「画像」を選択します。

ページ上の画像のリストが、その URL とサイズとともに表示されます。

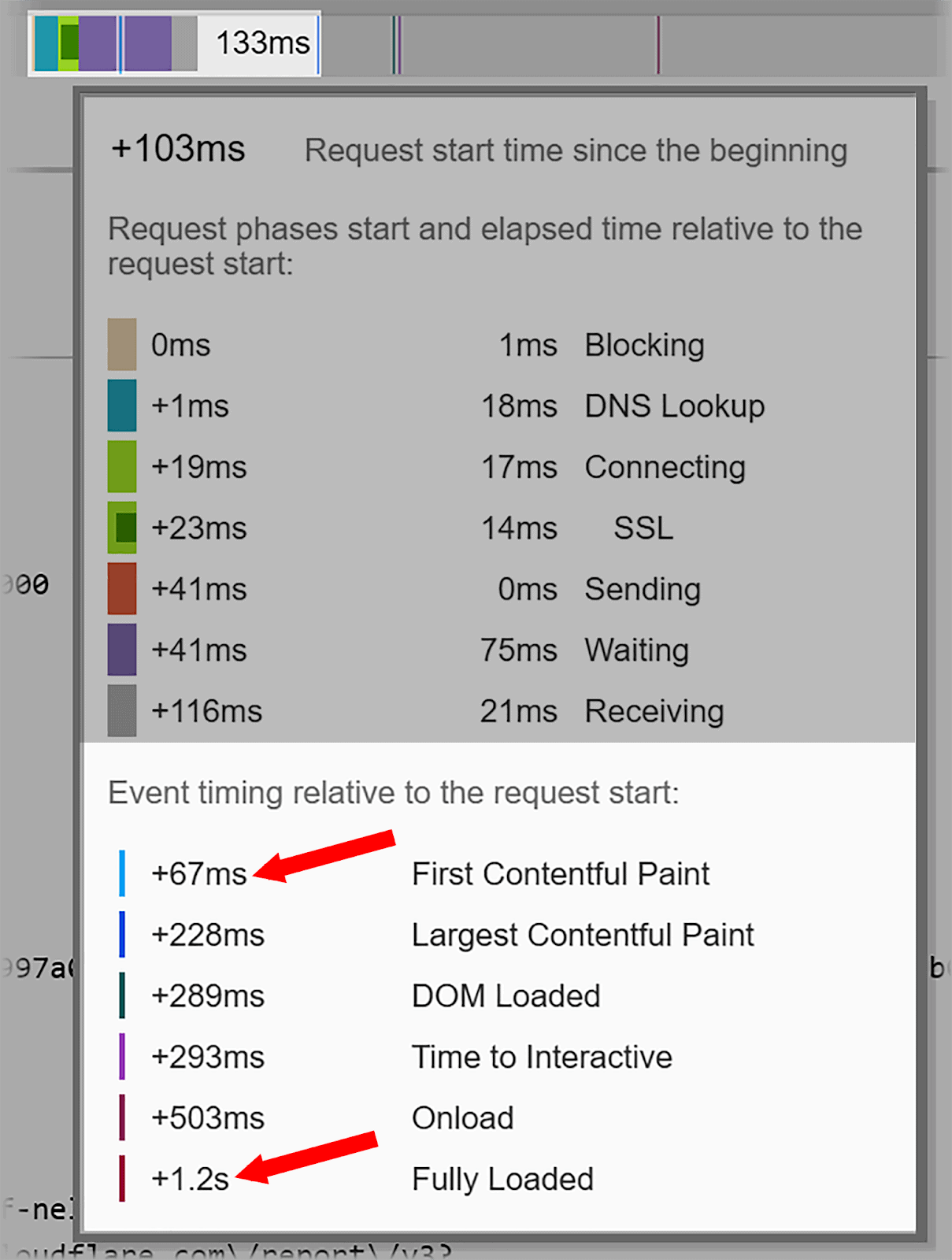
画像の横にある青、緑、紫のブロックをクリックすると、その画像の FCP や「フルロード」時間などの詳細情報が表示されます。 この画像の FCP は「+67ms」、「フルロード」時間は「+1.2s」であることがわかります。

現在、適切な FCP 時間は約 1.8 秒であると考えられています。 したがって、この画像ではページ全体の読み込み速度が大幅に低下することはないため、何も作業する必要はありません。 ただし、1.8 秒を超えていた場合は、画像ファイルのサイズを減らすことでこれを修正することができます。
一般に、画像がページに完全に読み込まれるまでの最適な時間は 2 秒未満です。 繰り返しになりますが、画像が完全に読み込まれるまでにこれよりも時間がかかる場合、最善の策はファイル サイズを減らすことです。
Google レンズ用に画像を最適化する
Google レンズは革新的なビジュアル検索プログラムです。 検索機能と AR、AI、コンピューター ビジョンを組み合わせています。 人工ニューラル ネットワークを使用して画像を分析し、その内容を解読します。
すべての Google Pixel スマートフォンには Google レンズが搭載されており、Google フォト、Google アシスタント、Google マップなどのプラットフォームからもアクセスできます。 または、Chrome 検索バーの右側にある Google レンズ アイコンをクリックすることもできます。
Google レンズ用に最適化することは、ユーザーが視覚的な検索を行うときに Google 画像に画像が表示されるようにするために重要です。 従来のテキストベースの SEO と同様、Google レンズ用に最適化すると、サイトの可視性が高まり、オーガニック トラフィックが増加します。 ユーザーが画像を通じて商品やサービスを見つけやすくなるからです。

では、実際にどのように使用するのでしょうか?
レストランにいて、ワインリストにあるワインについてさらに詳しい情報が必要だとします。 Google レンズでリストをスキャンすると、提供されているさまざまなワインの詳細が Google から提供されます。
または、Google マップを使用すると、道路標識をスキャンして、その地域にあるお店に関する情報を確認できます。
あなたもすることができます:
- 衣類やその他の製品をスキャンすると、Google が購入すべき商品のおすすめを表示します。
- 画像に埋め込まれたテキストをスキャンして、100 以上の言語に翻訳します。
- 植物や動物の写真を撮ると、Google レンズがそれらを識別します。
Google レンズの人気はますます高まっているため、画像がそれに合わせて最適化されていることを確認する必要があります。
これを行うには、代替テキストの追加、キャプションを含む画像ファイルのサイズの削減、レスポンシブ画像の使用など、すでに述べたヒントに従う必要があります。
ただし、画像が Google レンズに対応していることを確認するために実行できる追加の手順もいくつか見てみましょう。
画像を豊富にご提供します
電子商取引サイトを運営している場合は、各製品の複数の画像を提供します。 製品があらゆる角度から見えるようにする必要があります。 単一の画像だけに依存しないでください。
たとえば、リードが Google レンズを使用して商品の背面をスキャンする場合、サイトの関連商品の背面の写真を検索結果に表示したいとします。 製品の正面の写真しか持っていない場合、リードを失う可能性があります。
製品の画像を多数提供することで、より多くの見込み客を獲得でき、コンバージョンの増加につながる可能性があります。
高画質な画像を使用する
Google がユーザーの検索結果に画像を確実に一致させるには、画像が高解像度である必要があります。 ぼやけた低品質の画像を使用すると、その画像がユーザーがスキャンしたアイテムと一致すると Google が認識できない可能性があります。
さらに、画像の解像度が低いと、ユーザーが商品を適切に分析することが難しくなります。
可能であれば、高解像度の画像を使用してください。ただし、画像のサイズを抑えるために品質を若干犠牲にする必要がある場合があることに注意してください。 ページの読み込み速度をあまり低下させずにどの程度の品質を維持できるかを確認するには、いくつかの画像を試してみる必要があるかもしれません。
高解像度の画像はユーザーの関心を維持し、製品に対して可能な限り最高の印象を与えます。 したがって、品質とサイズの間の中間点を見つけることが非常に重要です。
IPTC写真メタデータを含める
IPTC (国際報道電気通信評議会) 写真メタデータは、写真を記述するために使用される標準です。 これは、メタデータ プロパティの構造化と定義に最も広く使用されている標準であるため、重要です。 これにより、画像に関する信頼性の高い正確なデータを追加できます。
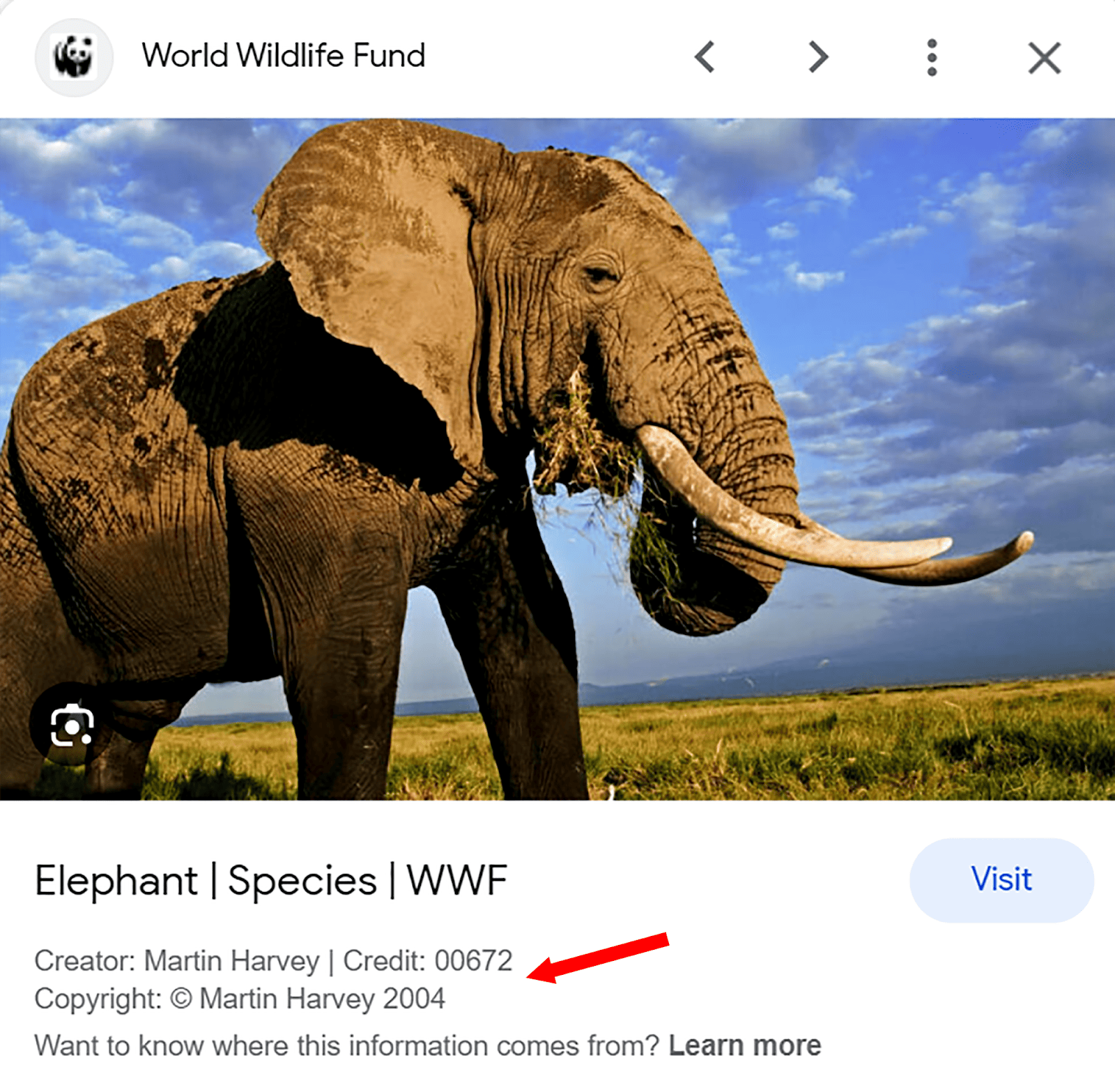
Google 画像に画像が表示される場合、クレジットライン、画像作成者、著作権表示が選択された画像の横に表示されます(この情報が含まれている場合)。 次のようになります。

IPTC メタデータは、サイトの信頼性を高めるのに役立ちます。 ユーザーが画像作成者の名前と日付の著作権情報を確認できる場合、その画像がオリジナルであることがわかります。 また、写真がいつ撮影されたのかをユーザーに知らせることで、特定のクエリとの関連性を高めることができます。
IPTC メタデータを画像に追加する最良の方法は、Photoshop を使用することです。 Photoshop に IPTC メタデータを追加する方法を知りたい場合は、ガイドをご覧ください。
Googleマーチャントセンターを利用する
電子商取引サイトを運営している場合は、Google Merchant Center にある Google の無料商品リストを最大限に活用する必要があります。 こうすることで、ユーザーがあなたの商品に関連するアイテムを Google レンズでスキャンしたときに、あなたの商品が Google 画像に表示されるようになります。
Google Merchant Center アカウントを設定する場合は、Google Merchant Center のドキュメントの手順に従ってください。
よくある質問
自分のサイトで画像を使用するには著作権の許可が必要ですか?
著作権で保護された画像をサイトで使用している場合は、潜在的な法的問題を回避するために適切な許可を得ることが不可欠です。 また、著作権で保護されていない画像を使用したり、独自のオリジナル画像を作成したりすることもできます。
ページ内で使用する画像が多すぎることはありますか?
絶対に。 ページに画像を詰め込みすぎると、レイアウトが乱雑で魅力のないものになる可能性があります。 これは UX に悪影響を及ぼし、ページの読み込み速度も遅くなる可能性があります。 実際にコンテンツに価値を加える、関連性の高い画像を必ず優先してください。
ソーシャルメディア用に共有可能な画像を作成する必要がありますか?
はい、ソーシャル メディア プラットフォーム用に共有可能な画像を作成することは、コンテンツの可視性とエンゲージメントを高める優れた方法です。 画像はソーシャル メディア上でユーザーの注目を集め、コンテンツをクリックする可能性が高くなります。
最適化された画像は、コンテンツに関する情報をすばやく伝え、ユーザーを引き付けます。必ず高品質の画像を使用し、各プラットフォームに適切な画像サイズを使用してください。
