Elementorのインポート/エクスポートがWebクリエーターがプロジェクトをより速く完了するのに役立つ9つの方法
公開: 2021-07-27数週間前、インポート/エクスポート機能の第2フェーズを開始しました。 これにより、Webクリエーターは、Webサイトの青写真を作成し、キットとしてエクスポートして、将来のプロジェクトの開始点として使用することができます。
Webサイト全体をエクスポートすることで、WordPressWebサイトを構築するときに必要な「最初のステップ」の多くをスキップできます。 グローバル設定、Webサイトのパーツ、ページ、ポップアップなどのすべての重要な決定は、青写真で一度行われます。
考えてみてください。このツールはワークフローを変革し、技術的なセットアップに費やした時間を取り戻すことができます。
この機能をワークフローに実装するきっかけとなる可能性のあるいくつかのユースケースを次に示します。
目次
- Elementorのインポート/エクスポートを実装する方法—ユーザーケース
- 1.設計システムを実装する
- 2.パーソナルタッチを追加
- 3.特定の業界のサイトブループリントを作成する
- 4.マーケティングパッケージを作成します
- 5. WooCommerceWebサイトを構築します
- 6.ヘッダーとフッターの設計に費やす時間を短縮
- 7.カスタムコードを転送する
- 8.追加のページプリセット
- 9.ウェブサイトキットの販売
Elementorのインポート/エクスポートを実装する方法—ユーザーケース
1.設計システムを実装する
デザインシステムは、特定の基準に従ってさまざまなページのコンポーネントを再利用することにより、Webサイトのデザインプロセスを合理化し、予測可能性を高めるのに役立ちます。
Elementor 3.0では、デザインシステム機能が導入され、Webクリエーターは、グローバルカラー、フォント、およびサイト設定を使用してクライアントのデザインガイドラインを実装する方法をすぐに学びました。
これで、さらに一歩進んで、作成したデザインシステムを他のWebサイトプロジェクトにエクスポートできます。
これを実装したいシナリオはたくさんあります。 たとえば、教育機関のプロジェクトを立ち上げ、さまざまなドメインにわたって同じ設計システムを定義する必要があるとします。 さらに、実装するさまざまな設計システムに共通する特定の設定がある場合があります。 どちらの場合も、既成の設定は、設計システムのセットアップにかかる時間を短縮するのに役立ちます。
2.パーソナルタッチを追加

ウェブサイトは人のようなものです—誰もがユニークです。 ウェブサイトを作成するとき、あなたの選択はしばしばあなた自身のスタイルを反映し、各プロジェクトに個人的なタッチを与えます。 ブループリントWebサイトをパッケージ化し、それを開始点として再利用することで、システムにすでに組み込まれている個人的な要素を使用して各プロジェクトを開始できます。
この個人的なタッチは、鮮やかな色のように目立つ特徴である場合もあれば、空白の使用のように微妙な場合もあります。
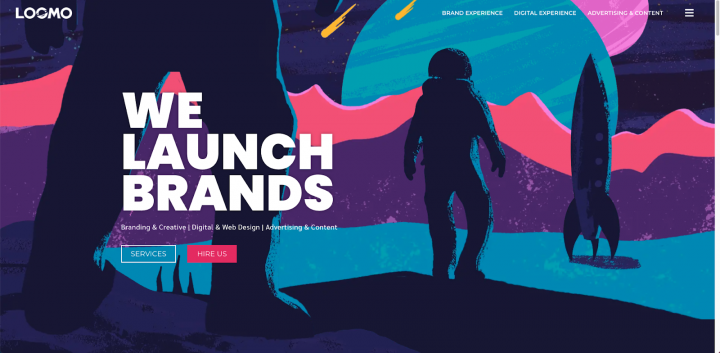
この良い例は、オリジナルのElementorデザインスタジオであるLoomoです。 私は彼らのウェブサイトとポートフォリオに恋をし、彼らが彼らのウェブサイトで紹介したいくつかのウェブサイトを訪問しました。
確かに、仕事で私の好きなことの1つは、Loomoのような刺激的なスタジオやフリーランサーを見つけることです。 彼らがどのようにすべてのプロジェクトに個人的なタッチを加えるかを見つけて、彼らの仕事を探索するのは楽しいです。
Webサイトの基本的なセットアップだけでなく、その背後にあるWeb作成者であるという事実を示す小さなデザイン要素と個人的なタッチも含むWebサイトキットを作成することをお勧めします。 あなたの署名スタイルをあなたのウェブサイトの青写真に組み込むことによって、あなたはスタイルがあなたの仕事の全体を通して見られることを確実にすることができます。
3.特定の業界向けのサイトブループリントを作成する

誰もがニッチダウンの重要性を知っています。 特定の業界に特化することで、Webクリエーターがサービスを販売するのがはるかに簡単になります。
特定の業界向けに構築したWebサイトは、同様のページ、機能、および要素を共有している可能性があります。 いくつかの例は次のとおりです。
- レストランのウェブサイト–これらのウェブサイトには通常、メニューページ、テーブル予約システム、地図が含まれています。
- イベントのウェブサイト–これらのウェブサイトにはすべて、カウントダウンタイマーと、おそらく何らかの購入ページが含まれます。
- ポートフォリオWebサイト–ギャラリーとケーススタディはこれらのWebサイトに不可欠です。
Elementorを使用すると、サービスを提供する業界に合わせたカスタムWebサイトキットを作成できます。 これで、新しいクライアントがドアをノックしたときに、キットを適用してコンテンツを調整するだけで、まったく新しい独自のWebサイトを作成できるため、時間と労力を節約できます。
4.マーケティングパッケージを作成します

ウェブサイトとは異なり、マーケティング資産は測定可能な結果を生み出すように設計されています。 フォーム、ポップアップ、ハローバー、ランディングページなどのアセットは、主にクリック率やコンバージョン率などの指標に焦点を当てています。 そのため、マーケティング資産はさまざまな業界やカテゴリで多くの類似点を共有しています。
ますます多くのウェブサイトの設定をテストするにつれて、どの要素が最も効果的な結果を生み出すかがわかります。 この情報を使用して、さまざまなプロジェクトで使用する「マーケティングツールキット」を開発します。 このスーパーヒーローのセットアップに必要なのは、特定のキャンペーンに合わせていくつかの小さな調整を加えることだけです。そうすれば、準備は完了です。
5. WooCommerceWebサイトを構築します

WooCommerceのWebサイトでは、WooCommerceが提供する基本的な設定に満足することはめったにありません。
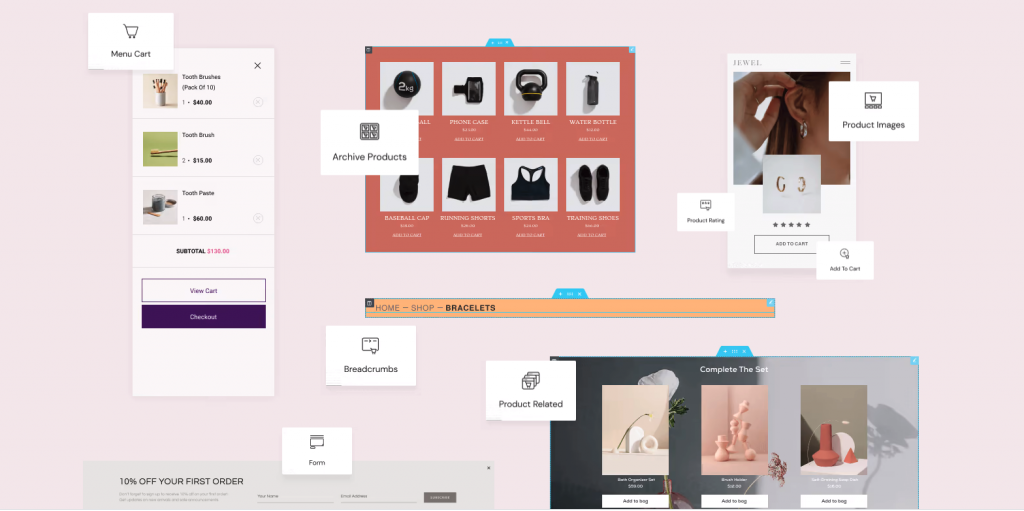
商品ページと単一の商品ページのデザインとレイアウトをカスタマイズすることは、配送の詳細を入力するのと同じように、WooCommerceの設定の一部になることができます。
セットアップ全体をスキップすることはできませんが、Elementorの機能を使用してWooCommerceWebサイトキットを作成できます。 キットには、ElementorのWooCommerce Builderでカスタマイズした後、オンラインストアのさまざまな部分の通常のルックアンドフィールが含まれます。
6.ヘッダーとフッターの設計に費やす時間を短縮
ほとんどのビジネスWebサイトが同様のヘッダーとフッターのデザインを共有していることに気づきましたか? 私はクリエイティブなヘッダーを見つけるのが大好きですが、クライアント用に作成するヘッダーとフッターに同様のデザインを使用する可能性が高いことは否定できません。
多くのWebクリエーターは、さまざまなクライアントに使用する構造を持っています。 あるフリーランサーは、主に中小企業で働いており、ビジネスの詳細が記載されたトップバーが好きで、その下にサイトメニューとロゴが表示された別のセクションがあると言いました。 フッターについても、著作権表示を含む同様の構造を使用しています。
標準のWebサイトキットを作成することにより、これらの設定をインポートおよびエクスポートすることにより、ヘッダーとフッターのセットアップの段階をスキップできます。
7.カスタムコードを転送する
ヘッダーについて話している間、ユーザーがスクロールするとヘッダーを縮小するために多くのWeb作成者が使用する人気のあるカスタムコードがあります。
このコードは、Webクリエーターがプロジェクト全体で定期的に使用する多くのスニペットの一例にすぎません。 数か月前に、使用するすべてのカスタムコードを1か所に配置できるカスタムコード機能をリリースしました。
ウェブサイトキットの青写真を作成することで、定期的に使用するすべてのカスタムコードスニペットを保存し、作成するすべての新しいウェブサイトに組み込むことができます。
8.追加のページプリセット

ほとんどすべてのウェブサイトには、ある必要があるという理由だけでそこにあるページがあります。
利用規約、プライバシーポリシーなど—これらは、全体的なカスタマーエクスペリエンスの観点からはあまり効果がないページですが、法的な理由がある場合にのみ不可欠です。
これらのページをWebサイトキットに含めることで、作成するすべての新しいWebサイトにこれらのページを含めることを忘れないでください。これにより、時間とストレスを節約できます。
ところで、たとえばこのエコショップのように、テンプレートキットの一部にはすでにこれらのページが付属しています。
9.ウェブサイトキットの販売
最後になりましたが、Webサイトキットを製品としてパッケージ化し、他のElementorユーザーに販売することで、ビジネスに追加の収益源を生み出すことができます。
上記のすべてのアイデアを実装した後、クライアントを超えたWebサイトキットの必要性に気付くかもしれません。 将来のすべてのレストランクライアントの青写真として機能するWebサイトキットを作成したとしましょう。 これで、同じニッチでWebサイトまたは他のWebクリエーターを作成したいレストランにそのキットを販売できます。
ウェブサイトキットの作品を販売するには、2つの方法があります。作成者としてEnvatoに参加する方法と、自分のウェブサイトで販売する方法です。 例をお探しですか? AnalogWPのJohnFraskesが行ったことを確認し、彼自身のWebサイトキットを販売しています。
Webクリエーターにとって絶好の機会
この記事には、ワークフローを改善するためのインスピレーションを与えることを目的としたいくつかのアイデアが含まれていますが、可能性は本当に無限大です。 Webクリエーターとして、すべてのクライアントに対して従う手順のシステムを確立し、それらをWebサイトキットに組み込むことによってそれらを最適化することを熱望する必要があります。
私たちはあなたから話を聞いて、あなたがあなたのビジネスを合理化するためにウェブサイトキットを利用することを計画している新しい方法を発見したいと思っています。
