WebアクセシビリティとSEOの重要性
公開: 2022-06-155 デジタル アクセシビリティとも呼ばれる Web アクセシビリティは、検索エンジン最適化 (SEO) と密接に連携する必要があります。 理由がわからない場合は、Web アクセシビリティの基本についての短期集中コースを受講すると役立つ場合があります。 結局のところ、SEO は、業界外の多くの人々によって理解されているかなり一般的な用語です。 しかし、誰もが「Web アクセシビリティ」が何を指すのかを知っているわけではありません。 私たちはそれを明確にし、SEO の取り組みにおいて Web アクセシビリティを考慮する必要があると主張するためにここにいます。
Web アクセシビリティとは
Web アクセシビリティを定義するために、アクセシブルな Web コンテンツに関する広く受け入れられている世界的権威であるWorld Wide Web Consortium (W3C)に注目します。 W3C は Web アクセシビリティ イニシアチブ (WAI) を作成し、Web をすべての人にとってよりアクセスしやすくするためのガイドラインを設計しました。
WAI によると、 Web アクセシビリティは、「Web サイト、ツール、およびテクノロジが、障害のある人が使用できるように設計および開発されている」場合に存在します。 Web コンテンツは、障碍の有無に関係なく、すべての人が Web を認識、理解、ナビゲート、対話、および Web に貢献できる場合に、アクセシブルであると見なされます。
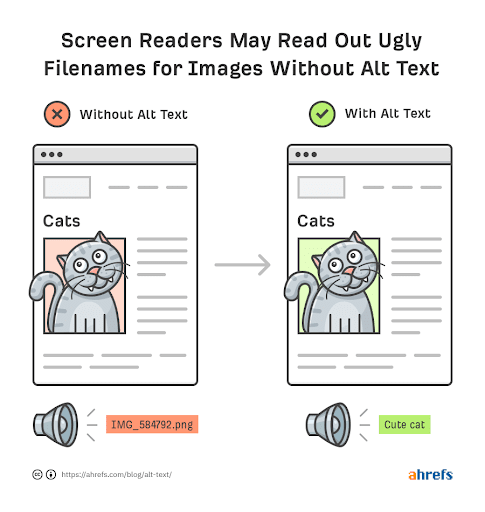
これは実際にはどういう意味ですか? 最も一般的な障害の 1 つである視覚障害の例を見てみましょう。 視覚障害のあるユーザーは、ページの重要な視覚要素を伝えるためにスクリーン リーダーに頼ることがよくあります。 このユーザーが Web サイトにアクセスできるようにするには、スクリーン リーダーが「読み取れる」別の説明テキストをページに含める必要があります。 これは、Web コンテンツのユーザー エクスペリエンスに影響を与える可能性のある数多くの障害の 1 つにすぎません。
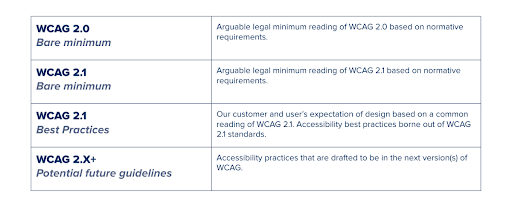
このレベルのアクセシビリティを確保するために、WAI は Web コンテンツ アクセシビリティ ガイドライン (WCAG) を発行しています。 これらのガイドラインは、Web コンテンツの所有者がすべての人にアクセシビリティを実現するために従うべき特定の基準を概説しており、Web アクセシビリティの世界標準として広く受け入れられています。 WCAG はいくつかの改訂を経ており、それぞれの新しいバージョンは最後に拡張されており、現在はイテレーション 2.1でバージョン 2.2 が進行中です。

SEOとは?
ご存じのとおり、 SEO とは「検索エンジン最適化」の略です。 簡単に言えば、これは、検索エンジンの結果での可視性を高めるために Web コンテンツを最適化することを意味します。
SEO は、コンテンツ所有者が検索エンジンの結果ページ (SERP) に表示される広告に対して支払うことを意味する有料、またはコンテンツ所有者がユーザーが検索しているものを学習し、高品質で関連性の高いコンテンツを作成してそれらの検索ニーズに応えることを意味するオーガニックを意味します。 1ページ目にランクイン希望。 どちらのアプローチも同じ目標を持っています。それは、コンテンツを必要とするできるだけ多くの人々の前にコンテンツを届けることです。
SEO が Web アクセシビリティを気にする必要がある理由
SEO と Web アクセシビリティの目標は、高い互換性があります。 SEO が検索でのコンテンツの可視性を高めることがすべてである場合、このコンテンツがアクセシブルであるべきであることは言うまでもありません。 アクセスできないコンテンツを SEO 用に最適化すると、目的が達成できなくなります。アクセシビリティの障壁が含まれていると、実際にそれを利用して価値を得ることができる人が少なくなるためです。
それでも SEO に Web アクセシビリティを気にかけるよう説得するのに十分でない場合は、Web アクセシビリティが法的要件であることを思い出してください。 米国で最も包括的なアクセシビリティ法である障害を持つアメリカ人法 (ADA) は、一貫して Web サイトやデジタル コンテンツを含むと解釈されてきました。 これにより、ウェブサイトにアクセシビリティの障壁があったブランドの注目を集める訴訟がいくつか発生しました。 以下のいくつかの例について読んでください。

• ビヨンセ: 2019 年、ビヨンセのウェブサイトは、晴眼者の助けがなければウェブサイトを使用できないと主張した盲目の女性によって引き起こされた集団訴訟で訴えられました。 引用された特定のアクセシビリティの障壁には、重要な画像の代替テキストがないこと、アクセシブルなドロップダウン メニューとナビゲーション リンクがないこと、マウスの代わりにキーボードを使用してサイトをナビゲートできないことが含まれていました。身体障害。
• Domino's Pizza : 2019 年にも同様のケースで、Domino's Pizza は、スクリーン リーダーで Web サイトを使用できないという、同じアクセシビリティの障壁のいくつかを理由に訴えられました。 このケースには、ドミノのピザ アプリも含まれていることに注意することが重要です。 アクセシビリティに関する法律は、Web サイトだけでなく、モバイル アプリや Web サイトのモバイル バージョンにも適用されます。
• Rite Aid : 最近では、Rite Aid が COVID-19 ワクチン登録ポータルにアクセスできないことで訴えられました。 ここでも、スクリーン リーダーとの非互換性と、マウスの代わりにキーボードでサイトをナビゲートできないことが挙げられました。
これらは、Netflix、Nike、Blue Apron、Five Guys、Winn-Dixie などを含む訴訟の長いリストからのほんの一例です。
Web アクセシビリティを確保する責任は、主に Web デザイナーと開発者にあることに注意してください。 しかし、SEO の領域に陥りやすいアクセシビリティの問題がいくつかあります。 以下のいくつかの一般的な例についてお読みください。
SEO のアクセシビリティの問題
•画像の Alt タグ: 前述のように、ADA 訴訟で言及された最も一般的なアクセシビリティの障壁の 1 つは、Web コンテンツを理解するために必要な画像の説明テキストの欠如です。 これは、スクリーン リーダーが視覚障害のあるユーザーに読み上げるテキストです。 SEO の場合、alt タグは Web コンテンツを検索エンジンで読み取れるようにするためのベスト プラクティスであるため、なじみのある概念である必要があります。 したがって、SEO は、このアクセシビリティ要件の専門家である可能性があります。
• ビデオおよびオーディオ コンテンツのトランスクリプト: 同様に、ビデオおよびオーディオ コンテンツには、視覚障害または聴覚障害のあるユーザーが利用できるように、代替テキストを添付する必要があります。 組織が情報ビデオやウェビナーなどのビデオ コンテンツを公開している場合は、トランスクリプトを含めます。 繰り返しますが、これはアクセシビリティのベスト プラクティスと SEO のベスト プラクティスを兼ねています。トランスクリプトはスクリーン リーダーと検索エンジンの両方で読み取り可能だからです。 ポッドキャスト エピソードなどのオーディオ コンテンツについても同様です。
• 色のコントラスト: 通常、色のコントラストは Web デザイナーの領域に属します。 ただし、SEO、特にコンテンツ マーケティングを専門とする SEO 担当者にとって、コントラストの最小要件をブラッシュアップすることは悪い考えではありません。 視覚障害のある人の多くはコントラスト感度が低く、背景色とのコントラストが十分でない場合、テキストや画像を認識するのに苦労します。 サイトの再設計で自分の組織またはクライアントをサポートする立場にある場合は、使用されるテキストと背景の色が、最小限のコントラストのアクセシビリティ要件を満たしていることを確認してください。 これは、視覚障害を持つ人々を助けるだけでなく、明るい自然光の下でコンピューターを使用するなど、いわゆる「状況に応じた障害」がある場合でも、コンテンツを読みやすくします。

SEO のアクセシビリティのポイント
今では、SEO は、Google が何よりもユーザー エクスペリエンスを優先していることを知っています。 これが、検索エンジンが実際にはよりアクセスしやすいコンテンツを好む可能性があると多くの人が信じている理由です. これが真実であるかどうかにかかわらず、アクセシブルなコンテンツがすべてのユーザーにとってより良いユーザー エクスペリエンスを提供するのは常識です。 これは SEO の観点から優れています。つまり、SEO ではアクセシビリティが重要であることを意味します。
