反復設計によってコンバージョン率を上げる方法
公開: 2022-03-12反復設計とは何ですか?
一連の結果を生成するためにプロセスを繰り返すことを含む、反復または反復という用語に精通しているかもしれません。 反復的なWebデザインは同じ方法論に従い、継続的な改善を必要とする継続的なプロセスとしてクライアントのデジタルエクスペリエンスを位置付けることを扱います。 このタイプのアプローチは、ユーザーデータを中心とした「デザインアズユーゴー」のマントラに従っているため、Webサイトをデザインおよび開発するための非常に一般的な方法になっています。
では、反復設計は組織のマーケティングモデルにどのように役立つのでしょうか。 Enginesによると、反復設計プロセスが非常に魅力的である主な理由はいくつかあります。
1つは、UXテストを通じて多くのユーザーデータを分析することです。 マーケティングを成功させるには、ターゲットオーディエンスを知る必要があります。 ユーザーアクティビティに基づいて段階的に変更を実装することにより、Webサイトを最適化することで、よりシームレスなエクスペリエンスが実現し、同時に使いやすさが向上し、コンバージョン率が向上します。
第二に、反復モデルに従うことは、Webサイトの問題領域を精査するのに役立ちます。 複雑化が発生したときにサイトをテストおよび研磨することで、設計プロセスのアイロンがけがはるかに効率的になります。 あなたは、あなたが時間を考慮しなかったかもしれないより大きな時間のかかるプロジェクトよりも、トップに留まりやすい小さなアップデートを引き受けませんか?
最後に、費用対効果の高いアプローチほど成功するビジネスモデルを実行できるものはありません。 反復的な設計プロセスにより、最も重要なこと、つまり生産に時間を費やすことができます。 戦略を立て、設計の実行方法に関するドキュメントを提供することに時間と労力を費やす代わりに、唯一の焦点は設計の実装にあります。
反復設計について他の企業が何を言っているのか知りたい場合は、ブログ「私たちが話していること...反復Web設計」をチェックしてください。
ウォーターフォールvsアジャイルvsイテレーション
反復的なマーケティング以外に、アジャイルマーケティングとウォーターフォール手法という2つの一般的な古い方法があります。
ウォーターフォール手法では、実装を開始する前に、設計戦略の最後の部分をすべて完了することを強調しています。 滝の動きのように、それは上から下へのステップの論理的な進行があるべきであるという考えを含みます。 一部の企業は引き続きこのプロセスを使用していますが、ほとんどの企業はアジャイルモデルまたは反復モデルのいずれかを採用するようになっています。
それで、質問は頼みます...これらの2つのモデルは何が違うのですか?
アジャイルマーケティングは、実際には、必要以上の計画を立てないと信じていた90年代半ばのソフトウェア開発者から生まれました。 これは、段階的に段階的に設計の上に構築することを意味しました。 おなじみですね。 それは、反復的なマーケティングがアジャイルマーケティングと同じ価値観を共有し、サポートしているためです。 しかし、2つの間にいくつかの重要な違いがあります…
アジャイルマーケティングはキャンペーンのアイデアを採用し、より短いタイムスケールで実行されます。多くの場合、スプリントを通じて明確な期限が与えられますが、反復マーケティングはキャンペーンを回避する傾向があり、改善がまったくタイムボックス化されない継続的なプロセスを採用します。
アジャイルマーケティングはソフトウェア開発を通じて最初に存在するようになって以来、技術中心の企業の間で非常に人気があり続けています。 一方、反復はどの業界にも適用できるため、普及率が高くなります。
業界によっては、どの方法が効果的かを見つけることが重要です。 これら2つのマーケティング手法の違いについてもう少し詳しく知りたい場合は、反復マーケティングポッドキャストのエピソード21をご覧ください。
反復設計への3つのステップ
あなたの会社が反復モデルに従うためにギアを切り替えることを考えているなら、あなたはどのように始めるべきか疑問に思うかもしれません。 デザインを正常に実行するために必要な手順は何ですか?
多くの情報を必要とする長いプロセスのように見えますが、反復的なWebデザインの大部分は反復的です。 Business 2 Communityが提供するこれらの一般的な手順に従うと、戦略を立てるために必要な基盤が得られます。
ステップ1:発見フェーズ
このフェーズでは、会社の利害関係者と連携することが重要です。 あなたの利害関係者はあなたのユーザーではないので、彼らはあなたがサイトから見逃しているかもしれない異なる角度や視点をあなたに提供します。
利害関係者と会うときは、必ず次のことを理解してください。
- 期待される成果物
- あなたの重要な連絡先
- 主要な意思決定者
- 選択した通信チャネル
- 会議の頻度
利害関係者はさまざまな部門から来る可能性があるため、各部門にチェックインして、この設計プロセスを通じて達成したい目標を確立する必要があります。
このオンボーディングプロセスが完了したら、コンテンツ監査を実行して、サイトのフレームワークを設計するための最良の方法を評価し、可能な限り変換しやすいようにすることが重要です。
新しいデザインを作成するときは、次のことを自問してください。
- 私のサイトをモバイルとデスクトップでレスポンシブにするための最良の方法は何ですか?
- デザインをシンプルでモダン、そしてコンテンツ主導に保つにはどうすればよいですか?
- メッセージをサポートするためにどのようなビジュアルと図像を使用できますか?
- サイトを簡単にナビゲートするにはどうすればよいですか?
ステップ2:構造化フェーズ
このフェーズでは、ユーザーがサイトでやり取りするときに発生する可能性のある問題点を特定します。 この新しい構造により、訪問者をリードに変えるための基盤を構築していることを忘れないでください。 これを判断する最良の方法は、ユーザーへのインタビューです。 まず、サイトの特定の領域に到達するまでのプロセスや、現在のインターフェースについてユーザーが簡単または難しいと感じたことについてユーザーに質問します。
ユーザーインタビュー中に尋ねる価値のある他のサイトの質問は次のとおりです。
- 私たちのサイトで一番好きな部分と一番嫌いな部分は何ですか?
- 私たちのサイトで最後にアクションを実行したのはいつですか?
- ご不明な点がございましたら、当サイトのライブチャットをご利用いただけますか?
新しいサイトは、購入者のペルソナが決定を下すために必要な情報と階層に基づいて、ユーザー中心の旅を作成することに焦点を当てる必要があります。 ターゲット市場を決定する際にバイヤーペルソナを作成する必要がありますが、6〜12か月ごと、またはビジネス戦略に大きな変化がある場合(サイト全体の再設計など)にペルソナを再検討することが重要です。

このフェーズと前のフェーズで取得した情報を使用して、IAの作成に移り、次にワイヤーフレームを作成して、設計を完了することができます。
ステップ3:UXテストフェーズ
このフェーズでは、レポートはあなたの親友です! サイトを効果的に反復できるようにするには、ユーザーデータとその多くが必要になります。
このフェーズで注意すべき重要な点は次のとおりです。
- 平均セッション長:ユーザーがサイトにいる時間
- サイトナビゲーション:ユーザーがサイトをナビゲートしている場所
- タスクの完了と効率:ユーザーがタスクを完了するのにかかる時間
UXテストでは詳細な評価が必要なため、収集できる情報が多いほどよいでしょう。 ユーザーがサイトのどこで問題を抱えているかを理解することで、ポイントaからポイントzまでより効率的にユーザーを誘導するための最良の方法を見つけるための代替設計を提案できます。
前述のように、反復的なWebデザインは継続的なプロセスです。 これらの3つのステップは反復モデルの基本的な基本を網羅していますが、フェーズ3は実際には、継続的な改善を推進することを目的とした、広範で永続的なステップです。
私たちの反復アプローチ
キャンペーンクリエーターは反復的な進歩を大いに支持しており、過去数年間でそのメリットを享受し、昨年だけでも飛躍的に成長しています。 私たちがどこから始めて今どこにいるのかを知るために、以下は私たちのホームページの2つのスクリーンショットです。
2016キャンペーンクリエイターのホームページ:

このWebサイトの反復では、ユーザーがホームページをスクロールしながらナビゲートする機会があまりありませんでした。 さらに、私たちのユーザーは私たちのサービスに関する多くの情報を受け取っていませんでした。
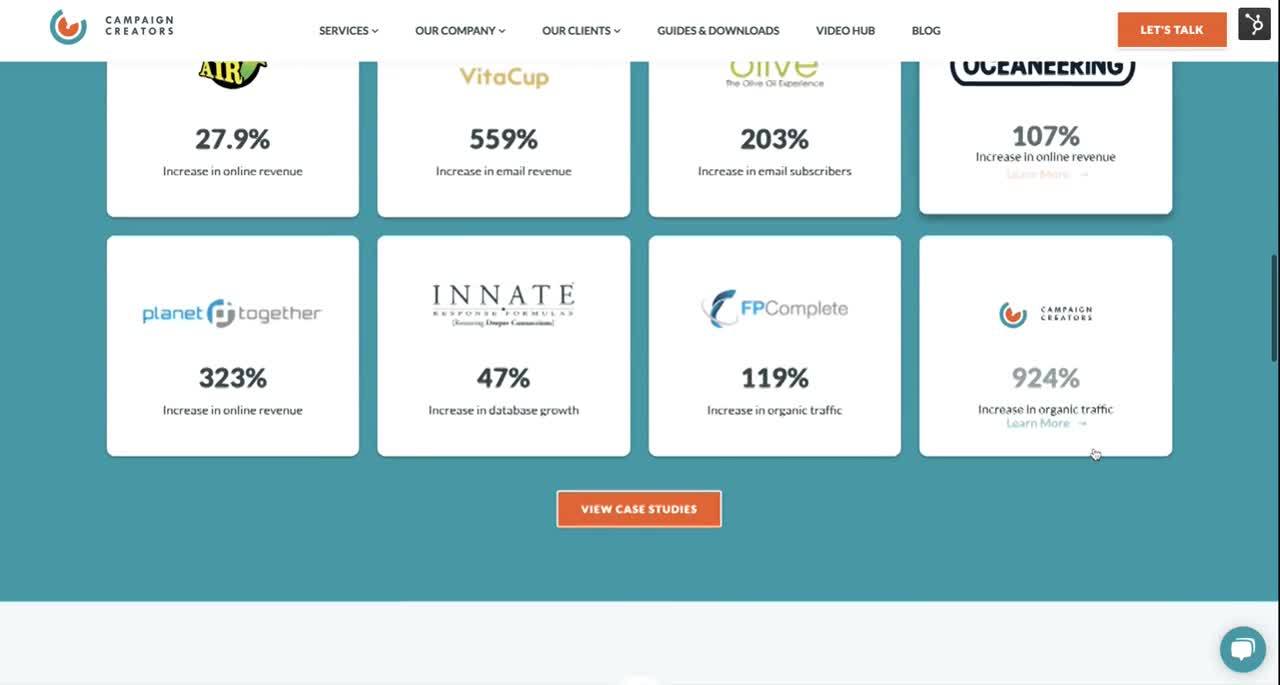
2019キャンペーンクリエイターのホームページ:

このWebサイトの現在の反復では、明確な見出しが表示され、サービスが一覧表示され、ケーススタディや紹介文を使用して結果に基づく情報が提供され、教育的なブログ記事が掲載され、ユーザーがページをスクロールしながらサイトをナビゲートする機会が与えられます。 。
反復的なWebデザインを実装することにより、次のようなモデルを構築しました。
- オーガニックトラフィックセッションを744%増加させました
- 昨年は約14,000の月間ページビューをもたらしました
- 2か月で200万回以上のインプレッションをもたらしました
- 有機トラフィックから1.26%の平均クリック率を生成
- 昨年のオーガニックトラフィックによる21.04%の平均時間の増加
成長に関するその他の結果については、ケーススタディのページをご覧ください。 もっと証拠が欲しいですか? また、DesignRushでカリフォルニアのトップWebデザイン会社としても認められています。
広範なコンテンツ監査を行い、購入者のペルソナに関連するコアトピックを作成することで、サイトを微調整し、結果が得られるデザインになるまでUXテストを実施しました。 同様に、HubSpotは昨年大規模なサイトの再設計を受けました。 90を超える異なるコンバージョンパスを追跡する同等の3ステップのプロセスを通じて、実装プロセスの終わりまでにコンバージョン率を2倍にしました。
追跡可能で具体的な結果が得られたため、反復的なWebデザインが業界全体の原動力であり続けているのは当然のことです。 結局のところ、反復は設計者のプレッシャーを取り除きます。 エウレカの瞬間を追いかけることで、データがそれ自体で、そしてユーザーに代わって語ることができます。 コンバージョンに適したウェブサイトの準備を整える確かなデータにより、より多くのリードと収益を生み出すことに一歩近づきました。
幸せな繰り返し!
ユーザーがウェブサイトでコンバージョンを達成できるように、CTA主導の戦略の実装を開始するためのサポートが必要ですか? 20ポイントのランディングページ監査をダウンロードして、ランディングページの弱点を特定し、コンバージョン率を向上させるためにサイト全体でより良い戦略を実装する方法を見つけてください。

