電子メールのインタラクティブホットスポット:ステップバイステップガイド
公開: 2020-03-30双方向性は、引き続き電子メールデザインの最もホットなトレンドの1つであり、インタラクティブなホットスポットは、マーケティング担当者のツールキットで最も人気のあるインタラクティブな要素の1つです。 ホットスポットを使用すると、サブスクライバーは電子メール内のアイテムにカーソルを合わせたりクリックしたりしたときに追加情報を見つけることができます。また、マーケターは、電子メールのデザインが混雑しすぎていると感じることなく、電子メールに追加の詳細レイヤーを提供できます。
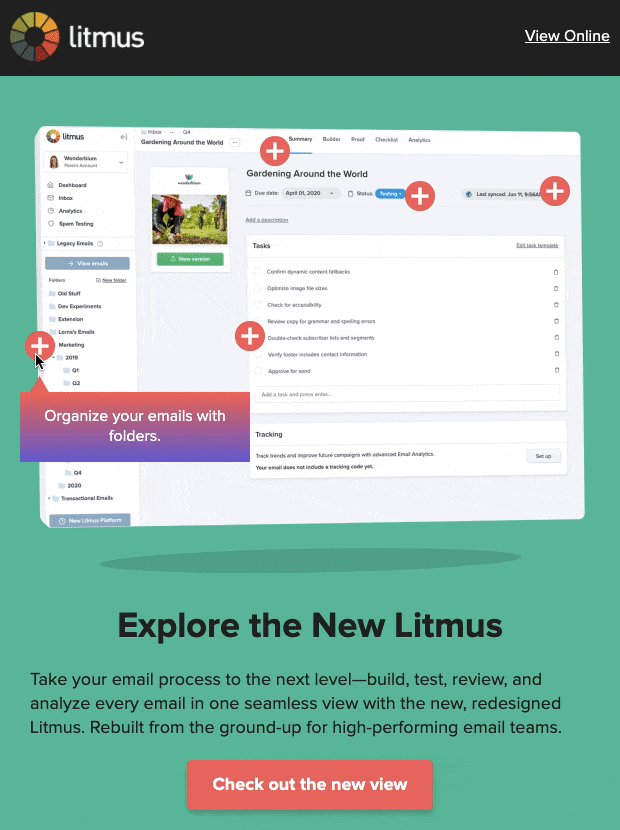
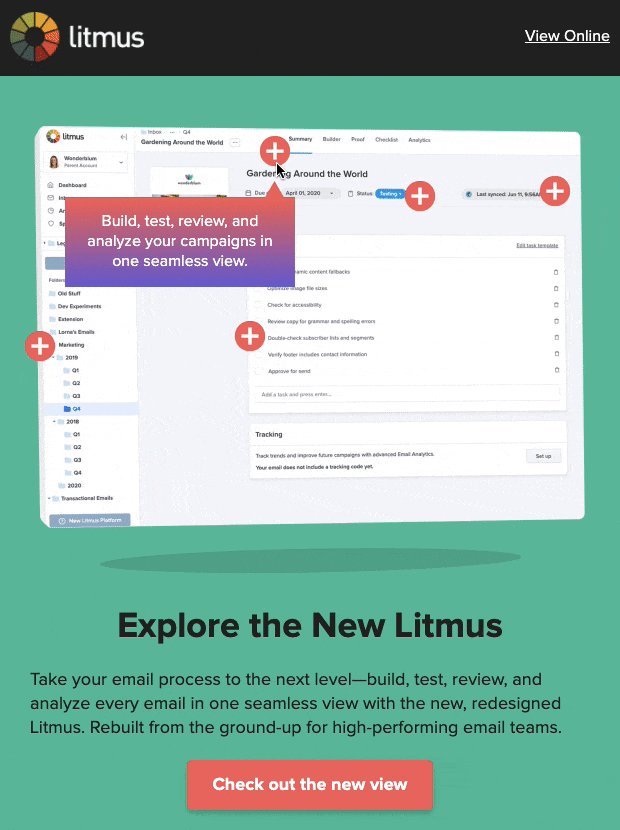
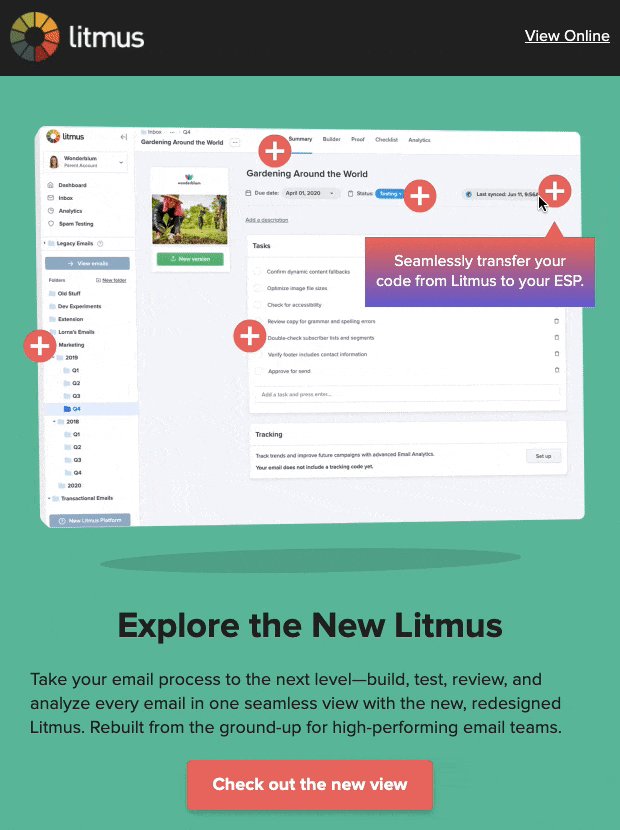
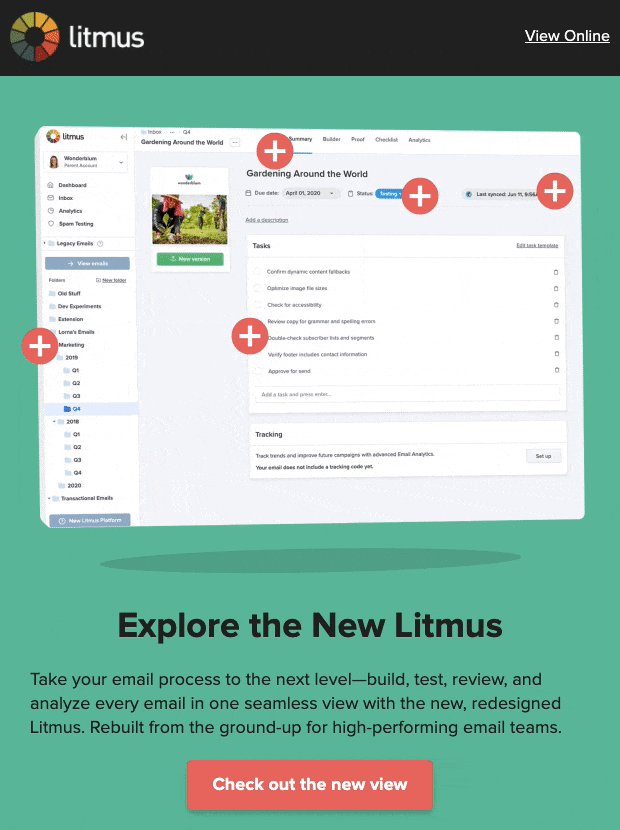
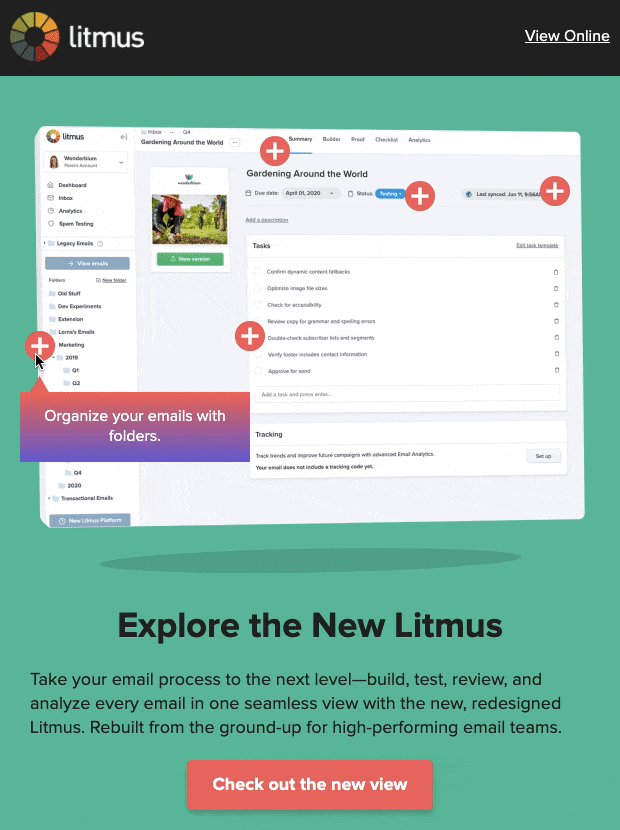
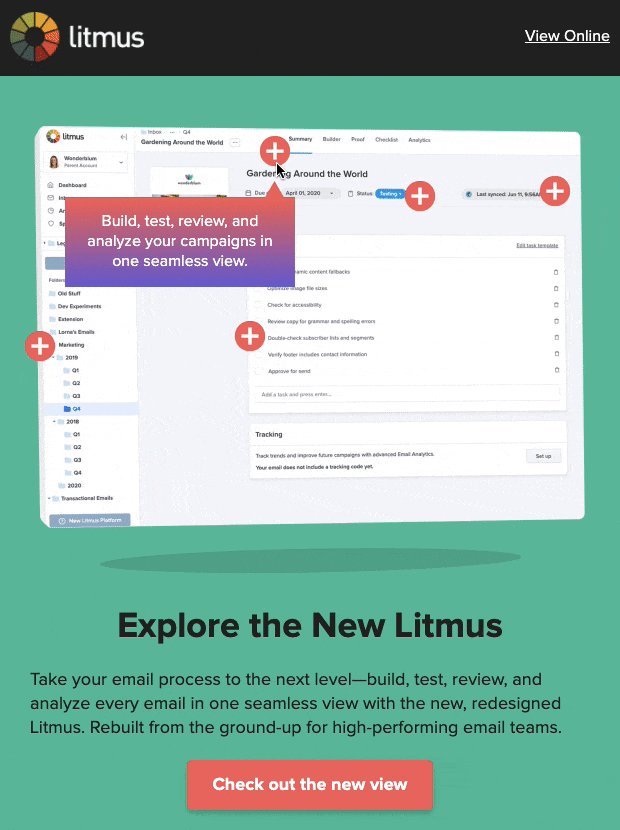
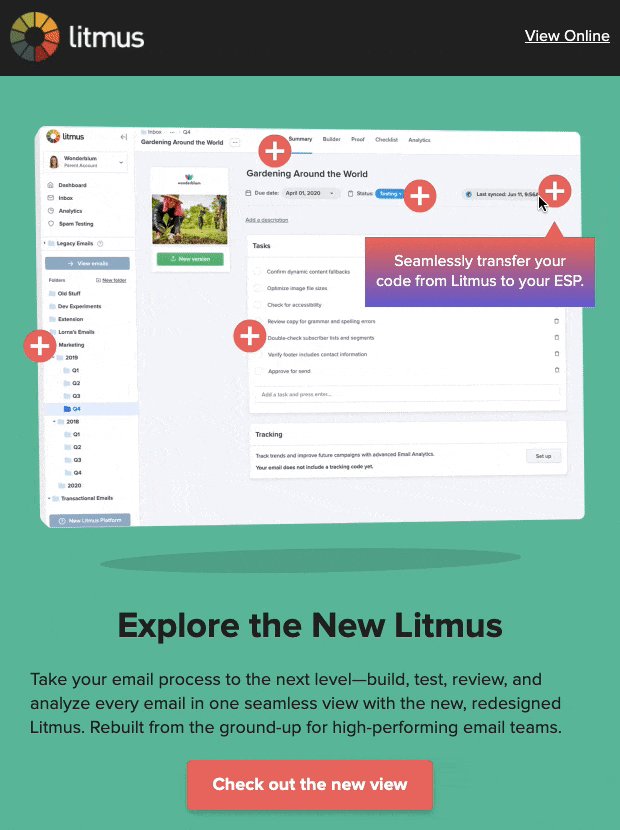
月刊ニュースレターの2月版では、インタラクティブなホットスポットの力を利用して、Litmusプラットフォームに加えたいくつかのエキサイティングな更新を披露しました。

キャンペーンを送信した後、ホットスポットをどのように正確に作成したか、Gmailでどのように機能させるかについて、他のメールオタクから多くの質問を受けました。 そのため、ステップバイステップガイドを共有します。
以下のホットスポットの設計とコーディングの詳細を読むか、Litmus Builderのホットスポットコードを確認してください。ここで、以下で説明するすべてのコード要素の正確な配置を確認できます。
1.始める前に:重要な考慮事項
ホバーまたはクリックしますか?
電子メールでインタラクティブなホットスポットをコーディングするには、さまざまな方法があります。 クリックまたはタップでのみアクティブになるホットスポットが必要な場合は、たとえば、チェックボックスハックの使用を検討します。 ただし、いくつかの理由で、ホバー時にアクティブになるホットスポットを使用しました。
まず、 : hoverは、 :checkedよりも電子メールクライアントでサポートされています。特に、最大の電子メールクライアントの1つであるGmailでサポートされています。 第二に、対話性はまだ電子メールではあまり一般的ではないので、ユーザーが対話できることをできるだけ簡単に見つけられるようにしたかったのです。 結局のところ、ホットスポットにカーソルを合わせてツールチップが表示されるのを見るのは、カーソルを合わせてクリックするよりも簡単です。 可能な限り幅広いオーディエンスに対して機能とサポートのバランスをとる方法を見つけたかったので、ホバーされたホットスポットがその方法でした。
電子メールクライアントのサポート:あなたの聴衆のための効果的なホットスポットはありますか?
インタラクティブホットスポットは、メールをより魅力的で効果的にするための優れた方法ですが、多くのインタラクティブテクニックと同様に、すべてのメールクライアントでサポートされているわけではありません。
この手法をレパートリーに組み込む前に、どの電子メールクライアントがあなたとあなたの利害関係者にとって最も重要であるかを確実に検討する必要があります。 電子メールクライアントの市場シェアによると、すべての電子メールクライアントの79%が、このホットスポット技術の完全にインタラクティブなバージョンをサポートしています。 ただし、オーディエンスの電子メールクライアントの使用状況は、世界平均とは完全に異なる場合があります。 最も正確なデータについては、自社の市場シェアをよく見てください。
Litmusでは、Eメール分析トラッキングを使用して、トップクライアントの一部がGmail(36.8%)、Apple Mail(20.0%)、iPhone(13.2%)であり、オーディエンスの過半数(70%)を占めていることを確認しました。 フォールバックバージョンを表示する電子メールクライアントは、オーディエンスの30%しか占めていません。
このデータを使用して、ユーザーに優れたインタラクティブエクスペリエンスを作成することに焦点を当てることは理にかなっていますが、オーディエンスがOutlook forWindowsに大きく偏っている場合はそうではない可能性があります。 ただし、常に追跡とテストを行って、最も正確で最新の分析データがあることを確認する必要があります。 電子メールクライアントの市場シェアは、特定のクライアントやデバイスの人気が高まるにつれて変化します(たとえば、多くの企業がOutlookからGSuiteに切り替えました)。したがって、物事が常にどのように行われてきたかについての歴史的な知識に頼らないことが最善です。
トップメールクライアントがサポートする機能のレベルを以下で確認してください。
完全にインタラクティブ–デスクトップ
これは、デスクトップビューポートでホットスポットが完全に機能する場所です。
- アップルメール
- iPad
- Gmail
- Outlook(MacOS)
完全にインタラクティブ–モバイル
これは、ホットスポットがモバイルビューポートで完全に機能する場所です。
- iPhoneメール
- Gmailアプリ(Android)*
- サムスンメール
フォールバック–アニメーションPNG
これらのクライアント(アスタリスク**が付いているクライアントを除く)は、アニメーションPNGとダークモードターゲティングをサポートしているため、任意の背景でアニメーション化するカスタムフォールバック透明アニメーションPNGを使用しました。
- Outlook.com
- Outlookアプリ
- AOL
- AOLアプリ
- Yahoo
- Yahooアプリ
- Outlook(Windows)**
- Windowsメール**
* Gmailアプリ(iOS)にはホットスポットが表示されますが、タップすることはできません。
**これらのクライアントは、アニメーション化されたPNGの最初のフレームのみを表示し、ダークモードターゲティングをサポートしていません。 アニメーションGIFを使用したとしても、フラットカラーの背景はダークモードビューと一致しません。 さらに、これらのクライアントはダークモードターゲティングもサポートしていないため、ライト/ダークモードのGIFを交換することはできません。 これらのクライアントの場合、アニメーションPNGの最初のフレームが引き続き良好に見えることを確認しました。
2.設計計画:すべてのユースケースのサブスクライバーエクスペリエンスをマッピングします
あなたは、対話型のホットスポットを使用するための堅実なビジネスケースを持っていること、そしてオーディエンスの大部分は、それを楽しむことができるようになりますことを決定しましたか? 素晴らしい! これで、構築する可能性のあるビューの設計を開始できます。
なぜあなたは異なる見解が必要なのですか? ホットスポット要素は、モバイルとデスクトップで同じようには見えません。 さらに、要素のインタラクティブバージョンを表示できないすべての人のためのフォールバックを設計する必要があります。 私たちにとって、設計段階で取り組んだ4つの主要なユースケースを特定しました。
インタラクティブ:デスクトップの幅

このためのデザインをレイアウトするときは、ツールチップをホットスポットと重ねすぎないようにしてください。
ホットスポット画像にはアニメーションPNGを使用しました。これは、背景画像をオーバーレイできるようにPNGだけが提供できる滑らかなアルファチャネルの透明度を実現する必要があり、わずかなアニメーション(ホットスポットが脈動しているのが見える)が事実に注目を集めるためです。あなたがそれらと相互作用することができること。
フォールバック:デスクトップの幅とモバイルの幅への流体のサイズ変更

フォールバックバージョンでは、ヒーローセクション全体のアニメーションPNGバージョンも使用して、トリガーされるホットスポットの効果をエミュレートします。
Litmusでは、モバイルのサイズ変更にハイブリッド流体方式をすでに使用しているため、特定のモバイルレスポンシブバージョンを必要とせずに、これらすべてのフォールバック画像が任意の画面幅にスムーズにサイズ変更されることが期待できます。
インタラクティブ:モバイル幅

小さい画面でもツールチップを読みやすくしたいので、各ホットスポットに個別に接続するのではなく、ホットスポットにカーソルを合わせるたびにすべてのツールチップが1つの中央の場所に表示されるように、デザインを再構成する必要がありました。
ダークモード

そしてもちろん、ダークモードビューを無視したくはありません。
3.主要コンポーネントのフレームワークを構築する
これを機能させるために必要な要素は何ですか? ここでは、各クラスの機能を詳しく説明します。 (CSSセレクターを特異性や連鎖などの他のメソッドでターゲットにする代わりにクラスを使用するのはなぜですか?短いセレクターを使用するとパフォーマンスが向上し、クラスの命名法が適切であるため、理解と保守が容易になるため、何度でも使用できます!)
.wrapper-primary
- インタラクティブセクション全体のラッパー。
.bgimg
- すべてのホットスポットとツールチップを配置する背景画像の基盤。
.wrapper-secondary
- 各セクションのラッパー、絶対ポジショニングハック。 (以下の「ポジショニング」セクションの説明を参照してください。)
.hot-tool-wrapper
- デスクトップレイアウト内に配置されるインラインスタイルを備えた、個々のホットスポット/ツールチップセクションを含むラッパー。
.hotspot-01 、 .hotspot-02 、 .hotspot-03など…

- ホットスポットアイコンの実際の画像。 個別に配置する必要があるため、個別のクラス指定があります。 また、画像を使用する必要はありません。必要に応じて、コード化された形状を使用することもできます。
.tooltip-wrapper
- ツールチップ用のラッパーと付属のオプションのキャレット。
.caret (オプション)
- デザインにキャレットが必要な場合と不要な場合があるため、これらはオプションです。 これらには、マージンを使用して.tooltip-wrapper内に配置するカスタムインラインCSSがあります。
- これらは、新しいレイアウトでは意味がないため、モバイルレスポンシブビューの下に非表示になっています。
- ホットスポット画像と同様に、必要に応じて、これをコード化されたCSS形状にすることもできます。
.tooltip-content
- ホットスポットがアクティブ化されたときに表示される実際のツールチップコンテンツ。
4.すべてをまとめる
ホットスポットとツールチップの配置
これらのホットスポットとツールチップセクションは必然的に互いに重なり合うため、絶対位置に似た配置のソリューションが必要でした。残念ながら、電子メールでは十分にサポートされていません。 幸いなことに、MarkRobbinsとJustinKhoo(私のお気に入りの#EmailGeeksの2つ!)のテクニックからインスピレーションを得ました。このテクニックでは、 max-height:0 、 max-width:0 、およびマージンを使用してメール内の要素を配置しています。
CSS
.wrapper-secondary { max-height: 0px; max-width: 0px; } .hot-tool-wrapper { position: relative; display: inline-block; max-width: 0px; }HTML
<div class="wrapper-secondary"> <div class="hot-tool-wrapper"> [Hotspot & Tooltip content in here] </div> </div>ホバーインタラクションの設定
ツールチップが表示されるメカニズムは、実際には非常に単純です。 ツールチップ( .tooltip-wrapper )はデフォルトで非表示になっており、ホットスポット( .hot-tool-wrapper )にカーソルを合わせると、ツールチップが表示されます。 それでおしまい!
不透明度と遷移のスタイルは、それがよりスムーズ感じること、相互作用にわずかなフェードを追加します。
CSS
.tooltip-wrapper { max-height: 0; opacity: 0; overflow: hidden; transition: 0.3s; } .hot-tool-wrapper:hover .tooltip-wrapper { max-height: none !important; opacity: 1 !important; transition: 0.3s; }電子メールでホバー効果を使用する方法の更新をお探しですか? このブログ投稿をチェックしてください。
モバイルレスポンシブにする
デスクトップデザインをモバイルデザインに変換するには、次のことを行う必要がありました。
- .wrapper-primary 、 .bgimg
ラッパーと背景画像のサイズを変更します - .hot-tool-wrapper
元のデスクトップの位置をゼロにして、モバイルでのホットスポットとツールチップの位置を簡単に分離できるようにします - .hotspot-01
小さい背景画像に合うように個々のホットスポットを再配置します - .caret
キャレットを隠す - .hotspot-01 + .tooltip-ラッパー
ツールチップを再配置して、すべてが下部の1つの領域に表示されるようにします。
CSS
@media only screen and (max-width: 480px) { .wrapper-primary, .bgimg { width: 350px !important; height: 235px !important; } .hot-tool-wrapper { margin-top: 0 !important; margin-left: 0 !important; } .caret { display: none !important; } .hotspot-01 { margin-left: 130px !important; margin-top: 0 !important; } .hotspot-01 + .tooltip-wrapper { margin-left: 60px !important; margin-top: 130px !important; } }フォールバックを設定する
最後に、インタラクティブバージョンとフォールバックバージョンが正しい電子メールクライアントに表示されるようにするためのすべての要素を以下に示します。 これらの手法の多くは、電子メールクライアントをターゲットにする方法に記載されています。 ここでは、何が起こっているのかを簡単に確認できるように、電子メールクライアントごとに各ターゲティング手法を分離しました。 これらがすべて最終製品でどのように組み合わされているかを確認するには、元のコードに戻って参照してください。
すべてのOutlook(MacOSを除く)をターゲットにする:CSS
.outlookshow { display: none !important; } body[data-outlook-cycle] .outlookshow { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} body[data-outlook-cycle] .outlookhide { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; } [class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} [class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }すべてのOutlook(MacOSを除く)をターゲットにする:HTML
<!--[if !mso]><! --> <div class="outlookhide"> [Interactive Content Here] </div> <!--<![endif]--> <!--[if !mso]><! --> <div class="outlookshow"> <!--<![endif]--> [Fallback Content Here] <!--[if !mso]><! --> </div> <!--<![endif]--> Yahooをターゲットにする:CSS
これは、Yahooアプリもターゲットにするために<body>タグ内にネストする必要があり、ESPによって自動変換されない限り、代わりに任意のUnicode文字を使用できます。 この手法は、AOLもターゲットにします。これは、AOLが実際に対話機能を非常によくサポートしているため、残念な副作用です。 しかし、AOLの市場シェアは私たちの聴衆にとってそれほど重要ではないという事実のために、私はそれを削減するために判断を下さなければなりませんでした。
<body> <!-- START force fallback on Yahoo --> <style> .& # .yahoohide {display: none !important;} .& # .yahooshow {display: block !important;} </style> <!-- END force fallback on Yahoo --> </body>Yahooをターゲットにする:HTML
<table><tr><td> <div class="yahoohide"> [Interactive Content Here] </div> <div class="yahooshow"> [Fallback Content Here] </div> </td></tr></table>最終結果

これらすべての要素が最終製品でどのように組み合わされるかを確認するには、要素の完全なコードを確認するか、2月のニュースレターの完全なコードを参照してすべてを電子メールのコンテキストで確認してください。
さあ、あなたに!
今後のキャンペーンでホットスポットを使用する予定はありますか? 過去にホットスポットを使用したことがありますが、別の手法を使用してホットスポットを構築しましたか? あなたのようなクリエイティブなEメールマーケターがホットスポットを使用してEメールをさらに特別なものにする方法を見てみたいと思います。 以下のコメントであなたの考えやアイデアを共有するか、Twitter @ litmusappに連絡してください。
あなたが作成するすべての美しくインタラクティブなメールを見るのが待ちきれません!
