間質性不安を最適化することでユーザーエクスペリエンスデザインを改善する方法
公開: 2018-06-30
今日、私たちは私たち全員を苛立たせる何かについて話している:間質性不安—はい、それは恐ろしいように聞こえます、そして正直なところ、デザイナーの観点からはそれは本当に素晴らしいことではありません。 ただし、設計プロセス全体で最適化された間質性不安を達成する方法など、知っておく必要のあるすべてのことについて話し合うことで、これらの眉をひっくり返すように最善を尽くします。
間質性不安とは、ウェブページやアプリのデザインを操作するときに感じる苛立ちであり、何かがおかしいように見えます。 読み込まれていないか、遅れているか、そうでなければ本来のパフォーマンスを発揮していません。 このフレーズについては後で詳しく説明しますが、それが何であるか、UXデザインでどれほど重要であるかを知ることは重要です。
デザインに関しては、ブランドは消費者とそのデジタル体験を念頭に置く必要があります。 彼らは刺激的で魅力的なプラットフォームを作成し、彼らが探しているものを正確に視聴者に提供する必要があります。
これはコンテンツだけでなく、デザインのルックアンドフィールにもあります。 それは、ユーザーがコンテンツのブロックのあるページから次のページに移動する方法にあります。 そして、それが混乱したり遅れたりしている場合、それはユーザーがあなたのページとあなたのブランド全体から彼らをオフにするこの間質性の不安を感じ始める時です。
マーケターと事業主-聞いてください! 間質性不安に関するこのガイドは、ウェブサイトとアプリのデザインを変革して、コンバージョン、販売、ブランドアイデンティティ全体を促進するのに役立ちます。
最適化された間質性不安とは何ですか?
まず、最適化を開始する前に、間質性不安とは、ユーザーが行動と反応の間に経験する緊張の瞬間的な状態を指します。 たとえば、Webサイトにアクセスしていて、ボタン(アクション)をクリックして別のページに移動することを選択した場合、そのページを表示するには、そのページをロード(応答)する必要があります。
ブロードバンド前に生まれた場合は、読み込みが遅いWebページに慣れすぎているでしょう。これは究極の不安ビルダーです。 それは、遅れたフィードバックと待ち時間の問題とともに、通常、ユーザーがアクションと期待される応答の間に経験する遅延の背後にある主な理由です。
これらの考えや感情は一瞬であると思われるかもしれませんが、それらはユーザーに大きな影響を与え、無意識のうちにそれらに固執します。 ユーザーは必然的にあなたのサイトの遅さを頭の中でメモし、それをあなたのブランド全体の非効率性と同一視するでしょう。
そして、それは将来のコンバージョン、リード、販売、そして成長に災いをもたらします。
最適化された間質性不安はユーザーエクスペリエンスにとって重要ですか?
あなたがあなたのサイトに戻ってくる幸せな人々が欲しいなら、そうです! ユーザー中心のデザインを持つことは、UXデザインの不安を軽減し、ブランドとビジネスを促進するために不可欠です。 深刻なことに、間質性不安は、残念ながらWebサイトやアプリのパフォーマンスに深刻な影響を与える可能性があります。
2006年のWeb2.0会議で、当時Googleの副社長だったMarissa Mayerは、読み込み時間が0.5秒遅れると、Googleの検索ページのトラフィックが20%減少することを示した調査を明らかにしました。
ユーザーの5人に1人は、0.5秒間停止したためにサイトを離れました…ただ、それを沈めさせてください。
今あなたのウェブサイトに関連してそれが潜在的に何を意味する可能性があるかについて考えてください。 速度とパフォーマンスの問題を放置することを選択した場合、ユーザーが同様の不安を経験し、最終的に疎外されるまでにどれくらいの時間がかかりますか? マイヤーによれば、長くはない。
このように見てください。 あなたのウェブサイトはすべての正しい答えで満たされているかもしれません。 あなたのソーシャルキャンペーンはあなたのターゲットオーディエンスと完全に共鳴するかもしれません。 あなたの創造的なデザインは完璧な顧客の目を引くかもしれません。 ただし、サイトで何時間もかけて作成した情報にそれらの人々がアクセスできない場合は、何の意味もありません。
人々は良いコンテンツだけでなく、効率性も求めています。 彼らは彼らが望むものを、彼らが望む場所で、しかし最も重要なことに、彼らがそれを望むときに望んでいます。 あなたのサイトがそのプロセスで遅れを生み出している場合、消費者は彼らが最初に探していた情報、製品またはサービスを他の場所で探すでしょう。
最適化された間質性不安を使用してUXデザインを強化する
最後に必要なのは、Webサイトの訪問者のエクスペリエンスに悪影響を与えるUXデザインです。 したがって、最適化された間質性不安を使用することは、ユーザーが遅い読み込み速度や移行の問題に遭遇する可能性を減らすための優れた方法です。
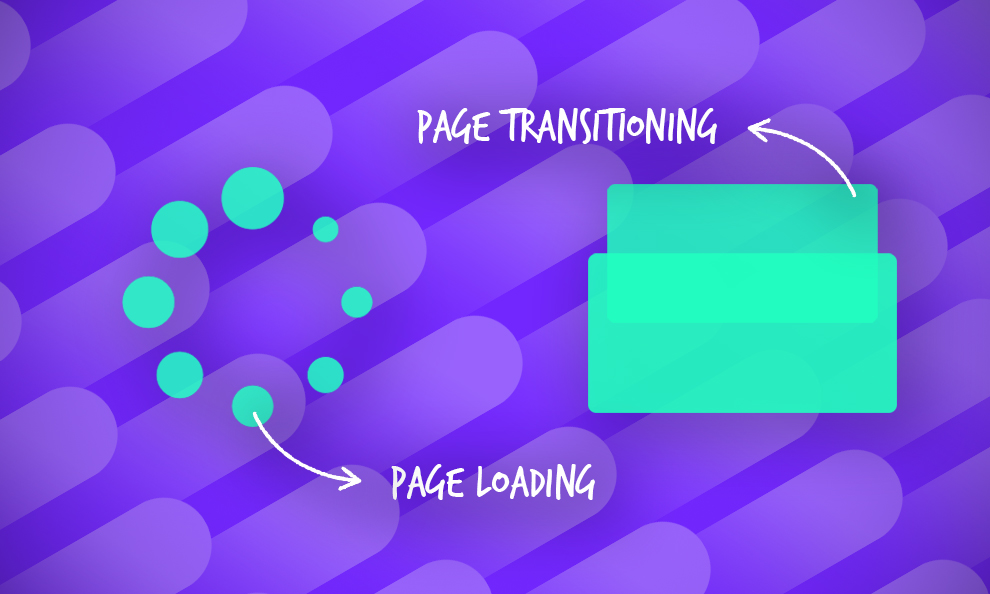
これを行う方法を実際に概説する前に、間質性不安を形成する2つの連結成分があることを理解することが重要です。移行性不安と時間的不安です。

過渡的な不安
まず、人々が経験する可能性のある過渡的な不安について考えてみましょう。 これはシーケンスの最初のステップであり、別の画面またはページへの移行期間に由来する不安を指します。 サイトのあるセクションまたはプロセスのステップから別のセクションへのこの移行シフトは、完全にシームレスである必要があります。 ユーザーが何らかの摩擦を経験した場合、それは最終的にプロセスを妨げ、継続的な経験であるべきものを壊します。
過渡的な不安の良い例は、ユーザーが実行しているオンライントランザクションのチェックアウト段階です。 たとえば、Amazonから購入したいすべてのアイテムをバスケットに追加したとします。 これで注文の支払いを行う準備が整い、購入を確認する手順を開始します。
すべてが計画されているようですが、[購入を完了する]をクリックすると、Amazonのホームページにリダイレクトされることに気付きます。
「注文は完了しましたか?」
「私は請求されましたか?」
「注文を確認するメールはどこにありますか?」
これらはすべて、予想される移行画面またはページを受け取っていない場合に、狂ったパニックで自分自身に尋ねる可能性のある質問です。 突然の変化は不安の高まりを促します—それは私たちの自然な本能です。
簡単な修正があったとしても(たとえそれが一時的な小さな問題であったとしても)、人々をオフにして、今後も彼らにとどまる否定性で満たすのに十分です。 そしてそれは彼らがあなたのサイトを去って彼らの購入を完全に終わらせることさえ引き起こすかもしれません。
一時的な不安
間質性不安の2番目の形式は、ユーザーがロードにアクセスしようとしているページにかかる時間によって引き起こされる緊張に焦点を当てています。 これは、ユーザーが新しいページまたは画面に移行した後に発生しますが、具体的には、すべてのページのコンテンツが読み込まれるまでにかかる時間を指します。
当然、これに時間がかかるほど、不安が増し、特定の状況では、非常にストレスを感じる可能性があります。ここでも、購入プロセスについて考えてみてください。
たとえば、エドシーランコンサートのチケットを購入しようとしています。 チケットを入手するのが難しく、ウェブサイトが通常より遅くなる可能性があると予想しますが、幸運にもチケットを購入する機会があれば、通常の予約プロセスを実行することを期待しています。
予約プロセスの支払い段階に到達します—チケットはほぼ入手できます! ただし、[今すぐ支払う]をクリックすると、画面は約25%しか読み込まれていない画面に移行します。 チケット代金を支払ったかどうかわからず、画面がフリーズしているように見えます。
「ページを更新する必要がありますか?」
「2回支払う必要がある場合はどうなりますか?」
「待ち行列の中で自分の場所を失ったことがありますか?」
これは一時的な不安の典型的な例であり、一般的にそれで経験されます。 あなたは、あなたがチケットを授与されたかどうかに関して文字通り途方に暮れています。
そして、それは私たち全員が関係することができるものです。 あなたは何をすべきかわからない、あなたが何か間違ったことをしたかどうかわからない-あなたが知っているのは、プロセスに遅れがあり、あなたの最終結果が決して達成されないかもしれないということだけです。
ただし、小規模では、どのページも読み込まれないときにこの不安を感じることがあります。 トランザクションの最終段階にいる必要はありません。 本当に新しいドレスを購入したいのに、お気に入りのオンライン小売店の商品画像が読み込まれない場合は、他の場所、わかりやすくシンプルなものを探す必要があります。
そして、あなたのブランドはそれを望んでいません。
最適化された間質性不安を通じてユーザーエクスペリエンスを改善する方法
簡単にするために、これを以前に特定されたタイプの間質性不安に再び分解しましょう。 で始まります…
過渡的な不安を軽減する方法
過渡的な不安を軽減する最適な方法は、微妙なアニメーションと画面間の遷移を使用することです。 どうして? まあ、これはユーザーがページや画面間の変化に徐々に順応するのに役立つはずです。
オンラインビジネスが認識しているように、過渡的な不安を自分たちの利益に導く方法を学ぶことは、それを完全に取り除くことを試みるよりも良いアプローチです。 スニペットプレビューの提供や次のセクションの内容の概要などの遷移要素を作成することで、ユーザーは心配することなく、次に何が起こるかを予測できます。
場合によっては、読み込み時間と速度低下が避けられません。 そして、これらの問題を解決しようとすると、ブランドが望んでいるよりも時間がかかり、より多くの苛立ちを引き起こす可能性があります。 しかし、これらのアニメーションを組み込むことは、積極性と興奮を高めるシームレスな移行を作成するためのシンプルで効果的な方法です。
実際の実際の例を使用して、目覚まし時計で午前6時に起こされたときを想像してみてください(いい考えではありません、私は知っています!)。 さて、寝室の照明も同時に予期せず点灯した場合にどのように反応するかを想像して、その経験をさらに悪化させてください。 あなたはショックを受け、慌てて、怒り、動揺し、おそらく混乱するでしょう。

ただし、スヌーズアラームがオンになっている時間の経過とともに寝室のライトが徐々に点灯する場合は、警戒を怠ってショック状態のままにするのではなく、ライトに順応するのに9分かかります。 これは、Webページの段階的な移行に適用されるのと同じ原則です。
オンラインの目的地についてサポートが必要ですか? これらのウェブデザインおよび開発エージェンシーは、あなたのサイトを単調なものからファブへと導く手助けをすることができます!
一時的な不安を軽減する方法
時間的不安の問題に対処するために使用できる2つの主要な方法があります。どちらも、空白の画面よりも興味深いものを提供するためのビジュアルの使用に焦点を当てています。読み込みアニメーションとプレースホルダーアニメーションです。
アニメーションの読み込み
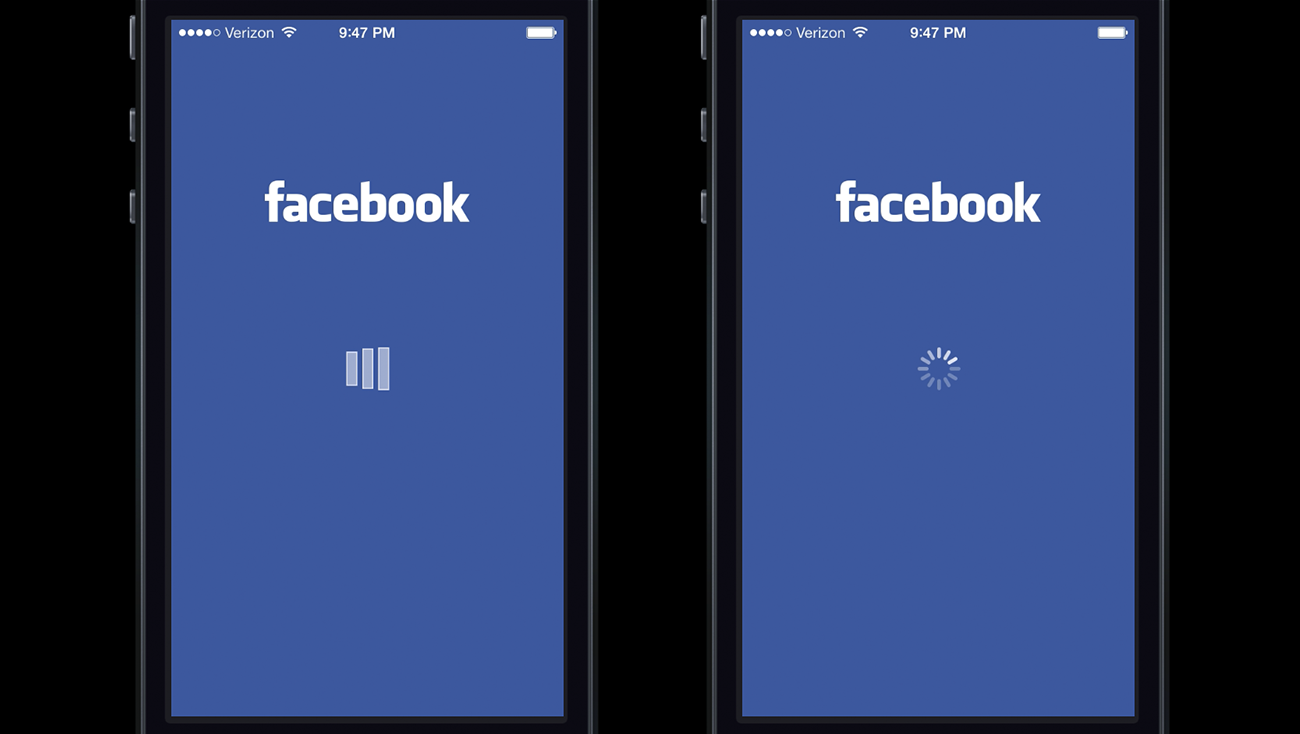
混乱するページの読み込みシーケンスを満足のいくユーザーエクスペリエンスに変換するために必要なのは、スピニングホイールや読み込みバーなどの読み込みアニメーションを使用することだけです。 Facebookの読み込みアニメーションをご存知で、おそらく経験したことがあるかもしれません。
気づかないかもしれませんが、アニメーションに使用されているグラフィックの種類に基づいて、ユーザーの感じ方が異なるということです。 たとえば、「ユーザーがFacebook iOSアプリ(左)でカスタム読み込みアニメーションを提示されたとき、ユーザーはアプリの遅延を非難したことが示唆されています。 しかし、ユーザーにiOSシステムスピナー(右)が表示されたとき、ユーザーはシステム自体を非難する可能性が高くなりました。」

繰り返しになりますが、この手法をある状況に当てはめると、最後にエレベーターに乗ったときのことを考えてみてください。 あなたが20階にいて、4階で降りたいとしましょう。 リフトが動き始めるとき、あなたは明らかにそれを知っています。
ただし、自分がどの階にいるかについての概念がなかった場合はどうでしょうか。 いつ降りるのか、どうやってわかりますか? エレベーターで待っていると、通常は階数が表示されます。 4階に向かって降りると、リフトがいつ停止するかがわかります。
これにより、少し身を引き締める機会が得られるだけでなく、最終的には快適な旅行になります。つまり、摩擦のないユーザーエクスペリエンスになります。
また、ブランドコンテンツやアニメーションをここに組み込んで、すべて意図的に行われたように見せることもできます。 これにより、ブランドとアイデンティティに遊び心と創造的なペルソナを追加して、ユーザーがより楽しく交流し、関与できるようにすることができます。
ブランディングは重要であり、デザインはブランディングに大きな影響を与えます。 UXの不安に問題がある場合は、問題を有利に利用し、それに応じて刺激的で革新的なブランドアイデンティティを固めることが有利な場合があります。
プレースホルダーアニメーション
または、実際のコンテンツが読み込まれたときにどのように見えるかをシミュレートするプレースホルダーアニメーションを選択することもできます。 以下の例は、実際の画像が読み込まれている間、プレースホルダーとして単純な画像ワイヤーフレームを使用するMediumからのものです。
これは、不安の問題を解決するためのより簡単でエレガントな方法です。 また、クリエイティブで複雑なアニメーションに由来するすべてのベルやホイッスルを必要としない、または必要としないブランドに最適です。
それはあなたのブランドに、ロード時間の遅れや不安に満ちたデザインのために失われるであろう権威を与える優雅さと洗練の感覚と雰囲気を育みます。

最適化された間質性不安を使用してデザインを作成する
間質性不安とは何か、それがユーザーとどのように関係するか、そしてそれを最小限に抑える方法を理解したので、設計者が実行できる手順をまとめて、設計が人々によって設定されたUXの期待を確実に満たすようにすることができます。問題—ユーザー!
過渡的不安と一時的不安の両方について概説された潜在的な解決策に基づいて、運動が間質性不安の軽減に重要な役割を果たすことは明らかです。 UX inMotionのIssaraWillenskomerは、「UX in Motion Manifesto」をまとめ、モーションを使用してUXプロジェクトのユーザビリティをサポートする12の具体的な機会について概説しています。
間質性不安の場合、これは次のことを意味します。
- ページまたは画面の読み込みにかかる時間を短縮する
- 空白の画面とページの数を最小限に抑える
- 停滞した遷移によって引き起こされる摩擦を減らす
そのため、ブランドはこれらの12の概説されたオプションを使用して、ダイナミックで直感的なデザインを作成できます。
動的な要素を企業のWebサイトに組み込むこともできます。 インスピレーションを得るためにこれらのトッププロのウェブサイトをチェックしてください!
動いているUXの12の原則
上の画像では、2つのことが頭に浮かびます。 第一に、動きは非常に微妙であり、第二に、12の単純な動きが、ほとんどのアニメーションを構築するための基盤を構成する方法が非常に興味深いものです。
これらは基本的なものですが、動的で創造的な方法で構築して、双方向性、エンゲージメント、そしてできれば販売さえも促進するデザインを作成できます。
Willenskomerは、これらの各要素について詳細に説明していますが、要約すると、次のようになります。
- イージング:オブジェクトの動作は、一時的なイベントが発生したときのユーザーの期待と一致します
- オフセットと遅延:新しい要素とシーンを導入するときに、オブジェクトの関係と階層を定義します
- 子育て:複数のオブジェクトと対話するときに、空間的および時間的な階層関係を作成します
- 変換:オブジェクトユーティリティが変更されたときに、ナラティブフローの継続的な状態を作成します
- 価値の変化:価値の主題が変化したときに、動的で継続的な物語の関係を作成します
- マスキング:オブジェクトまたはグループのどの部分が表示または非表示になるかによってユーティリティが決定されると、インターフェイスオブジェクトまたはオブジェクトグループに連続性が作成されます。
- オーバーレイ:レイヤードオブジェクトが場所に依存している場合、ビジュアルフラットランドに物語とオブジェクトの空間関係を作成します
- クローン作成:新しいオブジェクトが開始および出発するときに、継続性、関係、および物語を作成します
- 隠蔽:ユーザーは、主要な視覚的階層ではなく、オブジェクトまたはシーンとの関係で自分自身を空間的に方向付けることができます
- 視差:ユーザーがスクロールすると、視覚的なフラットランドに空間階層が作成されます
- 次元性:新しいオブジェクトが開始および出発するときに、空間的な物語のフレームワークを提供します
- Dolly&Zoom:インターフェイスオブジェクトとスペースをナビゲートするときに、連続性と空間的な説明を保持します
これらの12のモーションオプションを念頭に置いておくと、デザインをゲームのトップに据え、不安を軽減し、ウェブサイトやアプリのデザインに興奮を与えるために必要に応じて動きを組み込むことができます。
オンラインビジネスが最適化された間質性不安について知る必要があるすべて
要約すると、間質性不安、それが何であるか、そしてそれがウェブサイトやアプリのUXにどのように影響を与える可能性があるかを見てきました。 そして、それは単なる別の通過するデザイントレンドではありません。
簡単に要約すると、今後トピックを確認するときに覚えておくべきいくつかの簡単な重要なポイントがあります。
- 間質性不安は、ボタンをクリックしてページが読み込まれるのを待つなど、ユーザーがアクションと応答の間に経験する瞬間的な緊張状態です。
- 間質性不安には2つの段階があります:過渡的および一時的
- トランジショナルは、ある画面またはページから別の画面またはページへのシフトに関連しています
- 時間とは、ページまたは画面の読み込みにかかる時間と、それがユーザーの行動にどのように影響するかを示します。
- 段階的なページ遷移の導入と画面アニメーションの読み込みは、最適化された間質性不安を達成するのに役立ち、したがって、UXデザインのパフォーマンスが向上します
- 動作中のUXの12の原則は、アニメーションを使用して使いやすさを向上させる方法を定義します
間質性不安は見過ごされがちであり、最近、デザイン、ブランディング、マーケティングの世界で話題になっています。 しかし、自分のデザインを理解して修正することは重要な概念です。
ユーザーは、ウェブとアプリのデザインに基づいて判断を下します。 彼らはあなたのデザインが彼らをどのように感じさせるかに応じてあなたのブランドについて彼ら自身の結論に達します。 そして、彼らがイライラしたり、混乱したり、イライラしたりした場合、彼らは戻ってきません。
この記事を読んだ後、概念をよりよく理解できることを願っています。 重要なポイントを見逃していると思われる場合、または最適化された間質性不安について質問したい場合は、いつでもコメントで共有できます。
より多くの設計洞察が必要ですか? DesignRush Daily Doseにサインアップしてください!
アプリの設計においても、ユーザーエクスペリエンスは不可欠です。 DesignRushには、ブランドにとって効果的なモバイルの目的地を構築できる優れたアプリの設計および開発会社のリストがあります。
