テキストパスとマスクレイヤー機能のご紹介!
公開: 2021-04-22テキストパスウィジェット
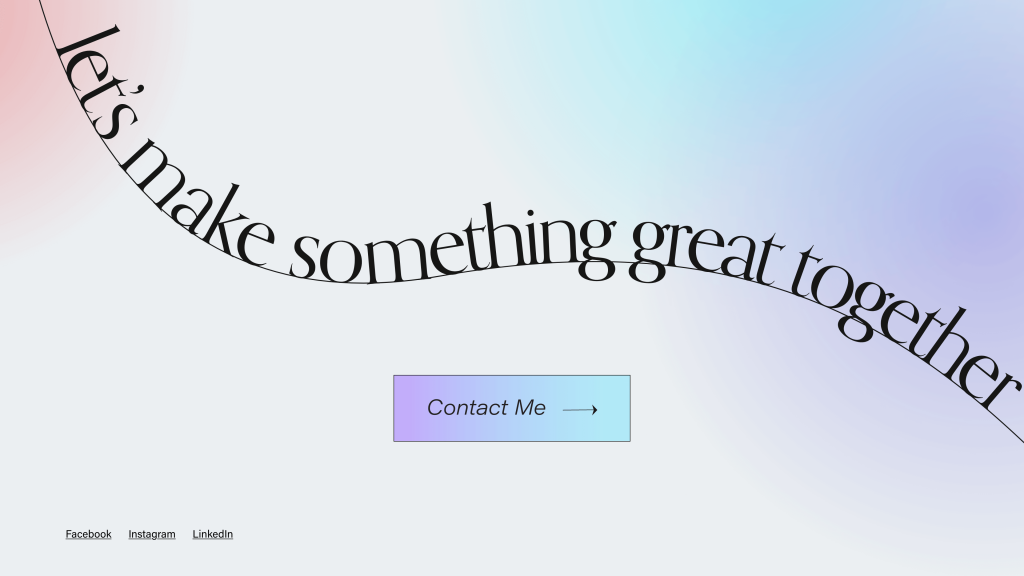
あなたのウェブサイトのためのユニークなテキストデザインを作成する


私たちは常にあなたがあなたのウェブサイトのためにプロフェッショナルで創造的で美しいデザインを生み出すのを助けるためのより多くの方法を探しています。 これは、サードパーティのプラグインの必要性を減らすデザインツールを追加し、コードを1行も使わずにピクセルパーフェクトなクリエイティブデザインを作成できるようにすることを意味します。 新しいテキストパスウィジェットを使用すると、事前定義された形状またはカスタム形状にテキストを添付することで、波状のテキストや渦巻き状のスローガンなどの独自のテキストデザインを生成できます。


あなたのウェブサイトに新しい次元を追加する

テキストパスウィジェットを使用すると、Webサイト上の任意のテキストを使用して独自のデザインをシームレスに作成できます。 このツールを使用すると、クリエイティブオプションをさらに細かく制御して柔軟性を持たせることができ、デザインのビジョンに合わせて完全にカスタマイズできます。
プロのデザイナーであるかどうかに関係なく、テキストパスウィジェットをエディターにドラッグするだけで、プロ並みのデザインを実現できます。 テキストのすべての機能は調整可能であるため、Webサイトのテーマに一致する完璧な結果を得ることができます。
あなたのテキスト、あなたの方法を形作る

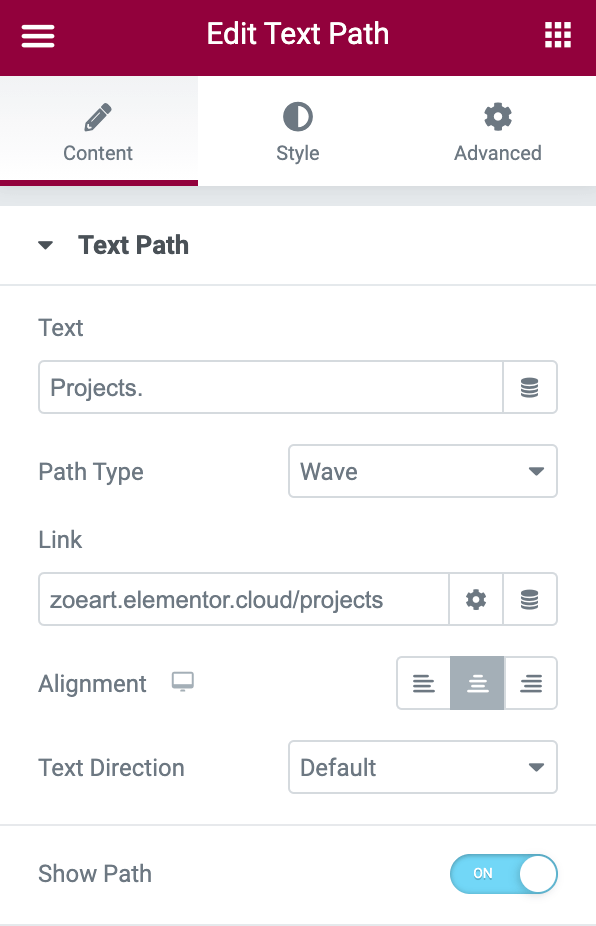
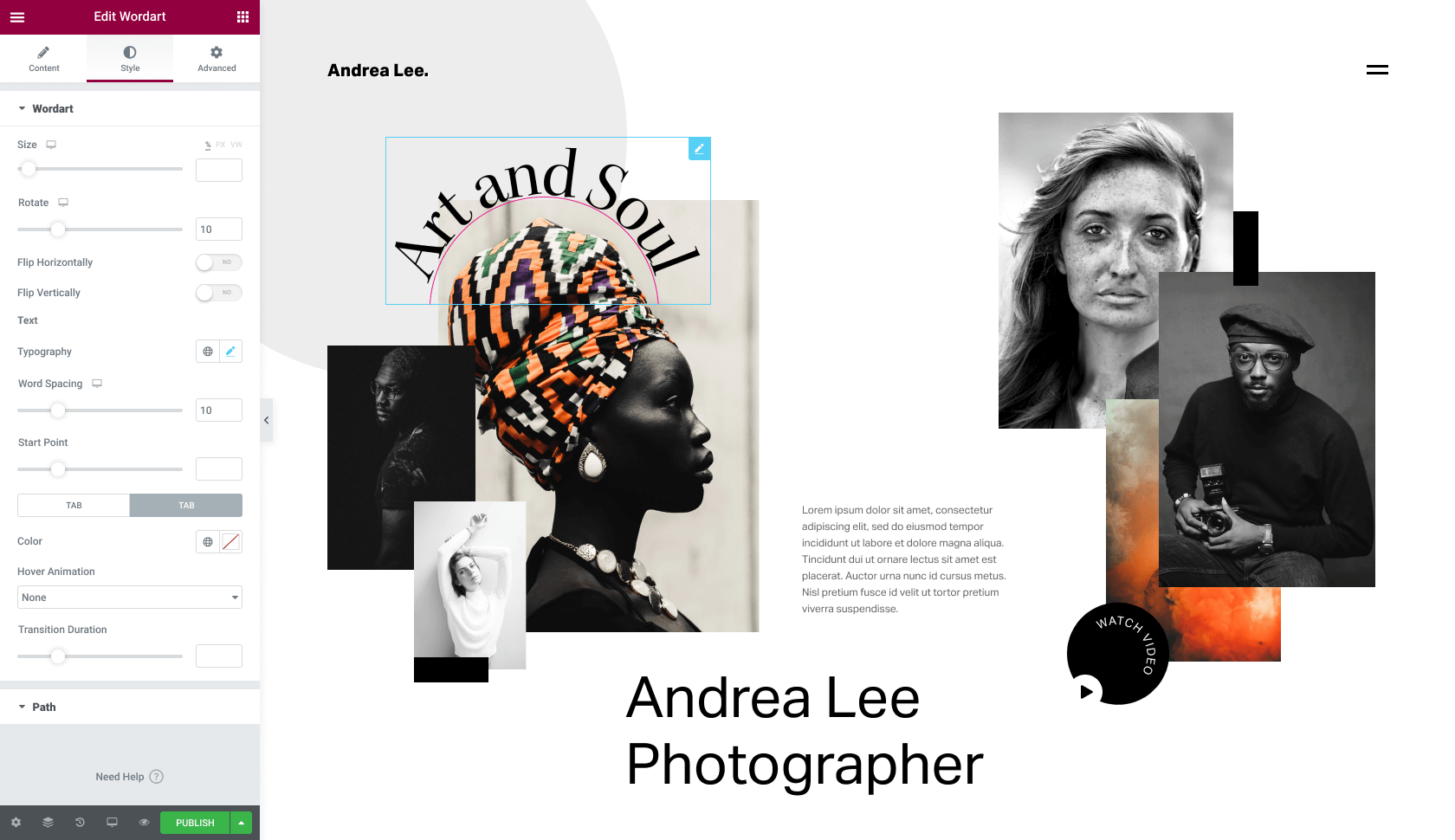
テキストパスウィジェットを使用する場合、ウェーブ、アーク、オーバル、サークル、スパイラルなどのシェイプから選択できます。 特定のビジョンを念頭に置いていますか? 独自のSVGシェイプをアップロードして、想像力をかき立ててください。 Webサイトのテーマに一致するパスに沿ってテキストを送信し、それを使用して特定のセクションに注意を引くなど、さまざまなことができます。 占星術のウェブサイトに合わせてテキストを星型にしたい場合でも、新製品を指す矢印で表示したい場合でも、テキストパスウィジェットを使用すると、創造性を完全に自由にできます。 あなたの形、あなたのやり方、あなたが決める。 また、テキストパスのスタイルを設定するのに役立つ追加のカスタマイズオプションも提供しています。
テキストパスの表示または非表示を選択し、サイズ、形状、色、位置、方向、間隔などすべてをパーソナライズできます。 Webサイトのカラーテーマに一致するようにテキストを調整し、特定の領域を強調表示し、テキストパスを使用して、すべてElementor内からページに奥行きと寸法を作成します。
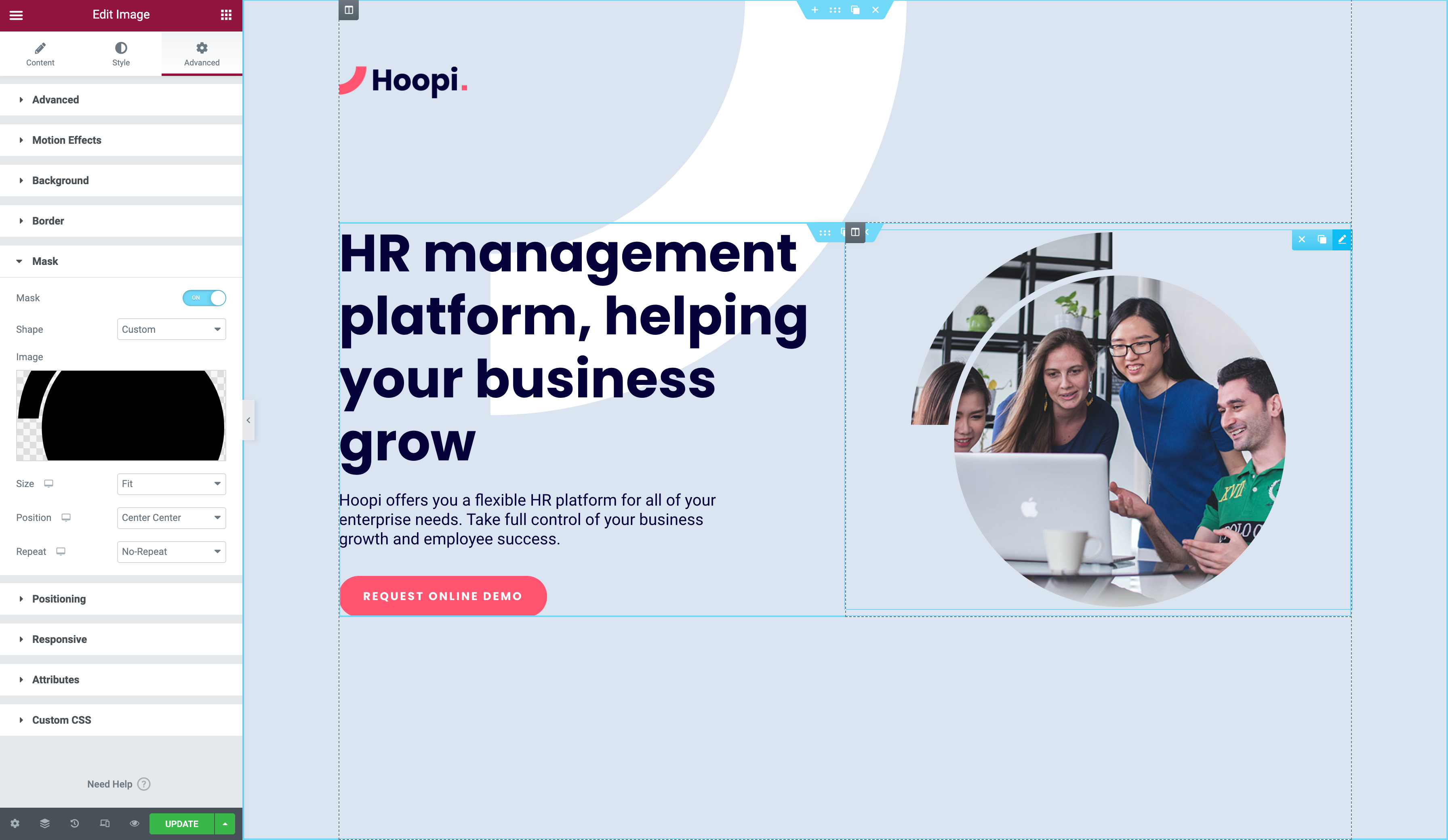
マスクオプション
任意の要素を任意の形状にトリミングします

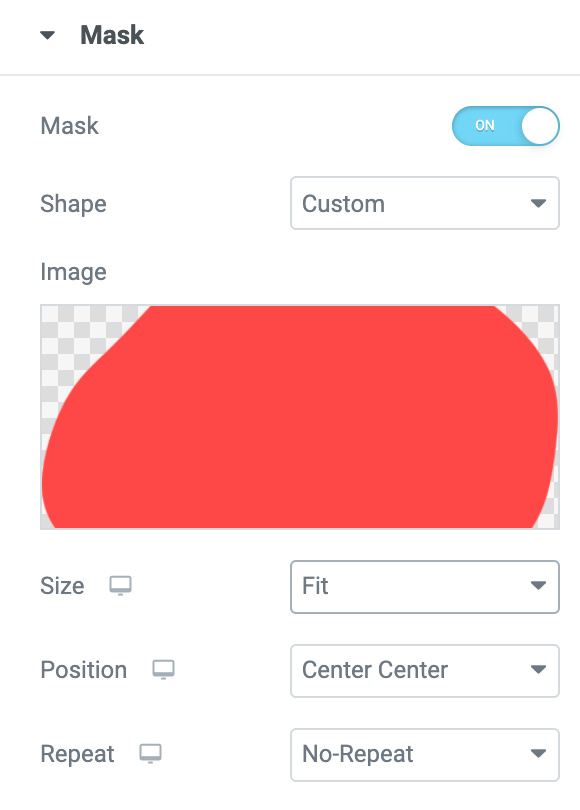
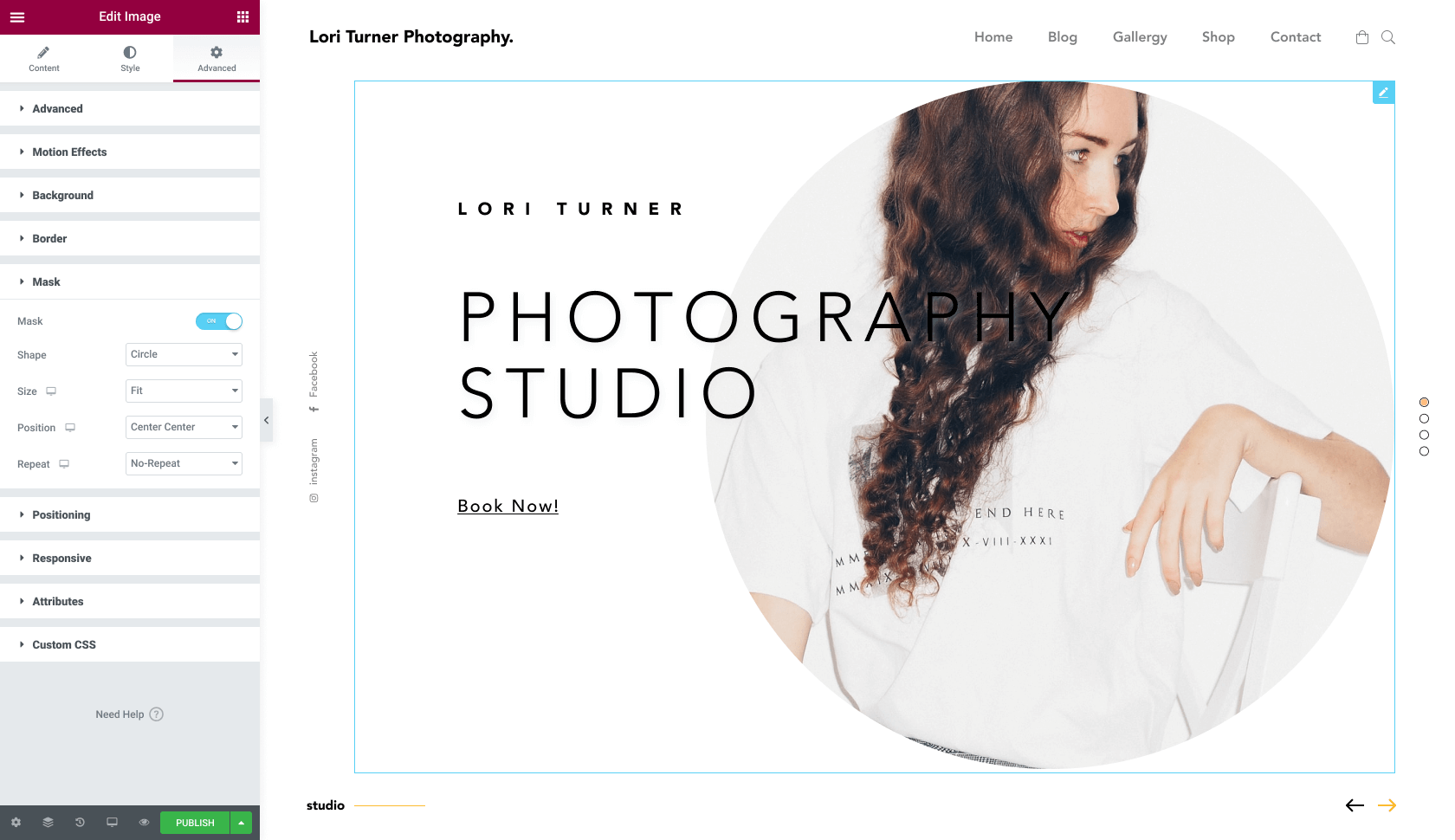
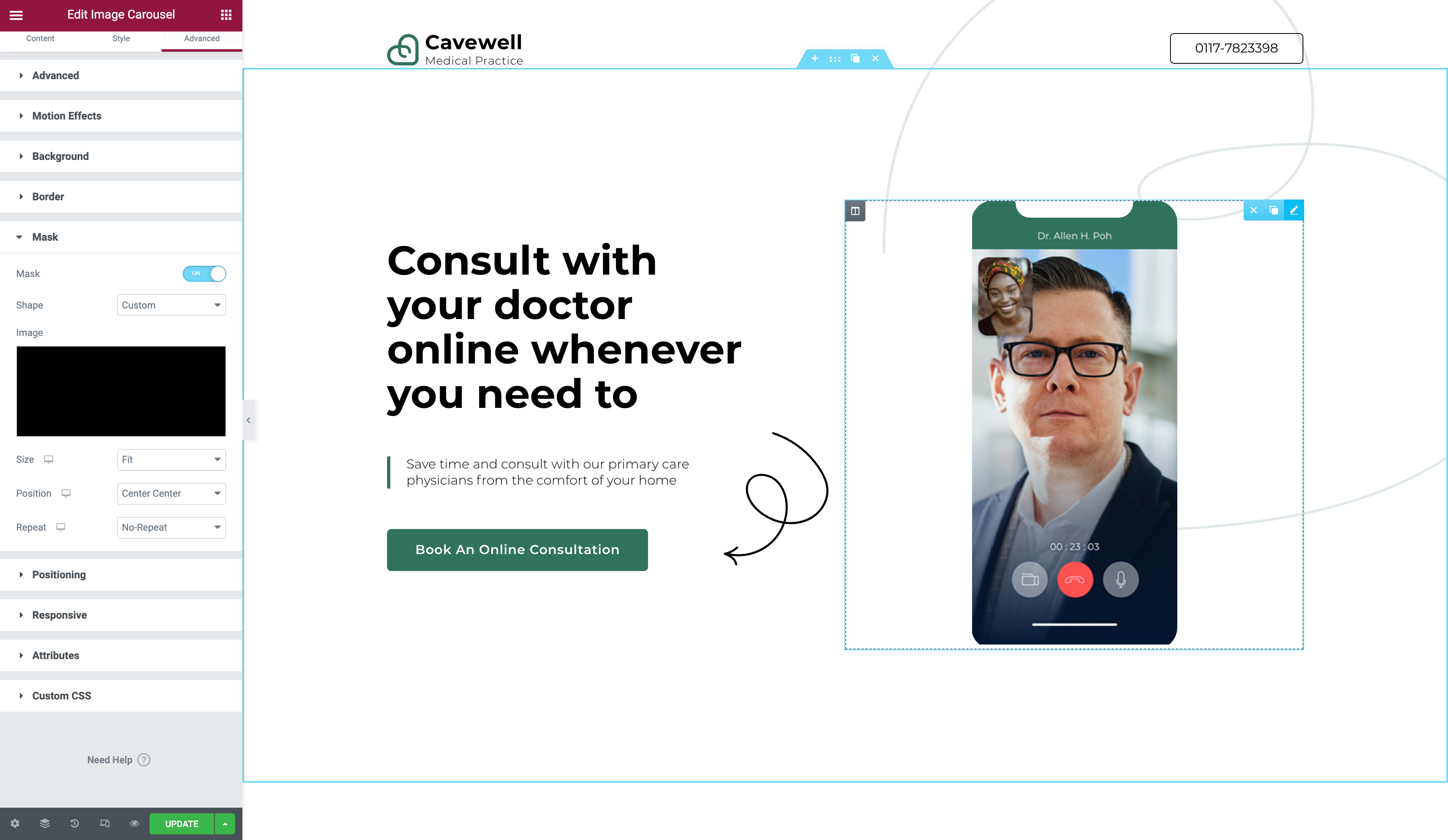
新しいマスクオプションを使用して、Webサイトの任意の要素にマスクを追加し、クリエイティブなビジョンに一致するエキサイティングなデザインを作成します。 Webサイト上の任意の要素をマスクベースのオブジェクトに変換し、オブジェクトを選択した形状に変換して、すばらしい結果を作成します。
新しいマスキングオプションを使用すると、選択した形状に基づいて要素の一部を非表示にできます。 画像のトリミングと同様に、マスキングを使用すると、見たいオブジェクトの部分のみを表示できます。 植物店を経営していて、さまざまな商品画像を花の形で表示したいですか? 問題ない! マスクを使用して画像の残りの部分を覆い、シェイプ内で必要な部分のみを表示します。 マスクを使用して、ビデオや画像などの上に独自のレイヤーを追加し、画像に独自の効果と寸法を作成することもできます。

完全な創造的自由をお楽しみください

新しいマスクオプションを使用すると、SVGまたはPNG画像を使用して、画像、ビデオ、Googleマップなど、必要な要素の複雑なデザインを作成できます。

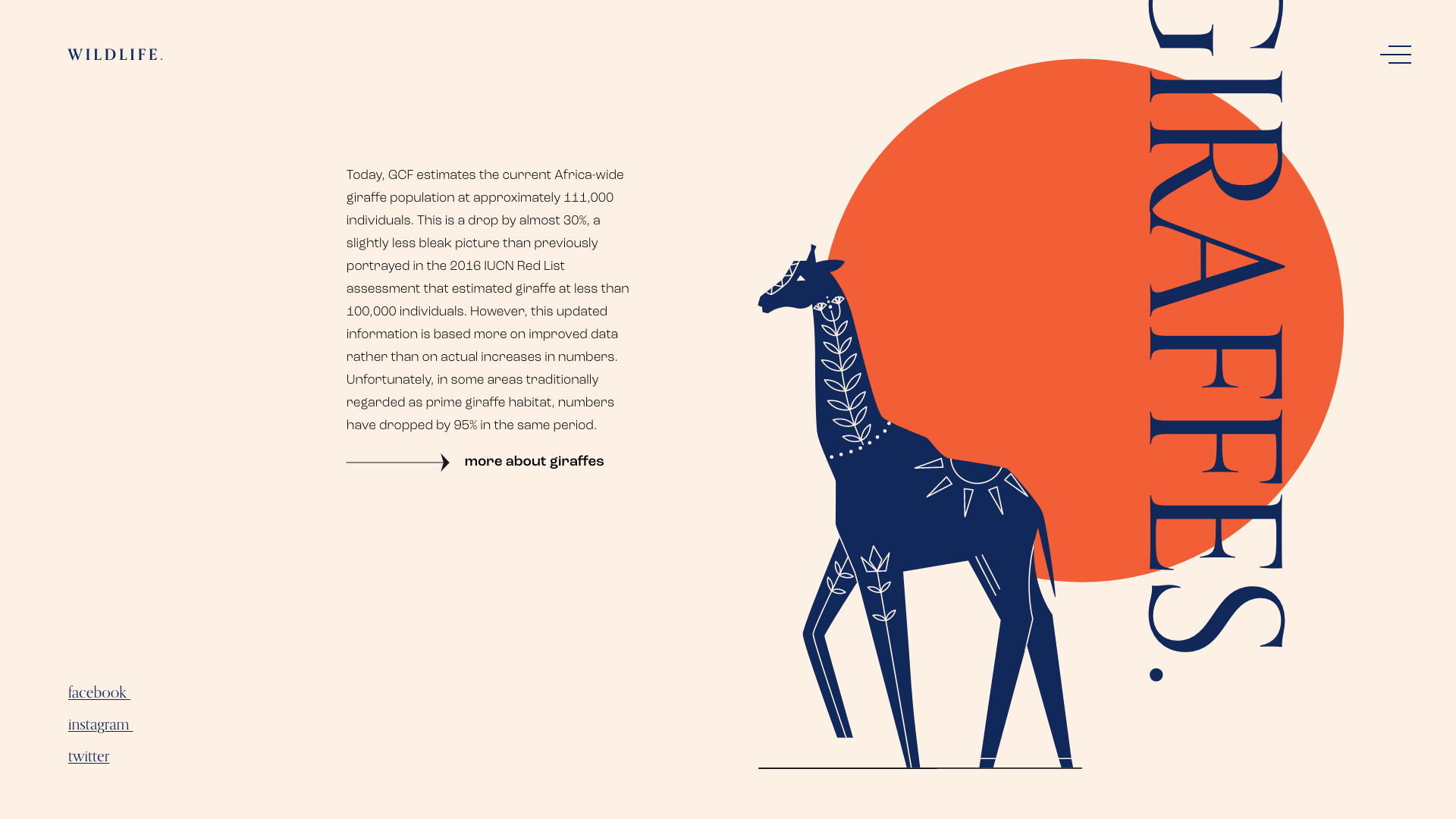
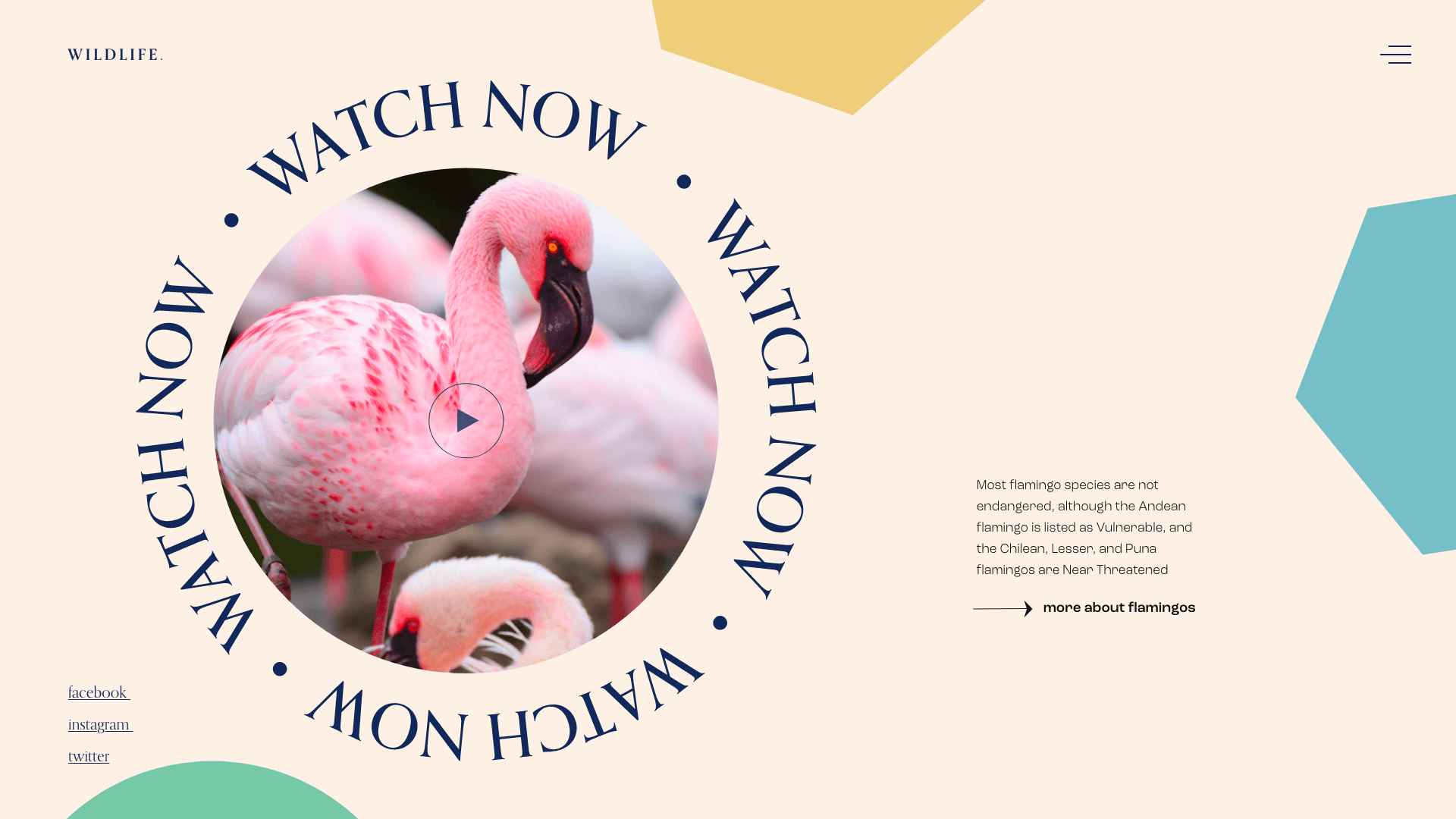
円、正方形、三角形、矢印など、さまざまな形からお選びいただけます。 ただし、オプションはそれだけではありません。 完全にオリジナルのデザインのためにあなた自身の形をアップロードしてください。 野生生物保護に関するウェブサイトを作成しますか? 動物の形をした画像をアップロードし、その形に合うように動画をマスクして、ユーザーの注意を引き付け、ウェブサイトを目立たせるユニークなデザインを作成します。
デザインをカスタマイズする完全な自由があり、マスクされた形状のサイズ、スケール、および位置を定義したり、繰り返しコントロールオプションを使用して繰り返し形状を作成したりできます。 想像力をかき立て、この新しいデザイン機能を使用して、創造的なアイデアを実現します。 あなたが思いついたものを見るのが待ちきれません。

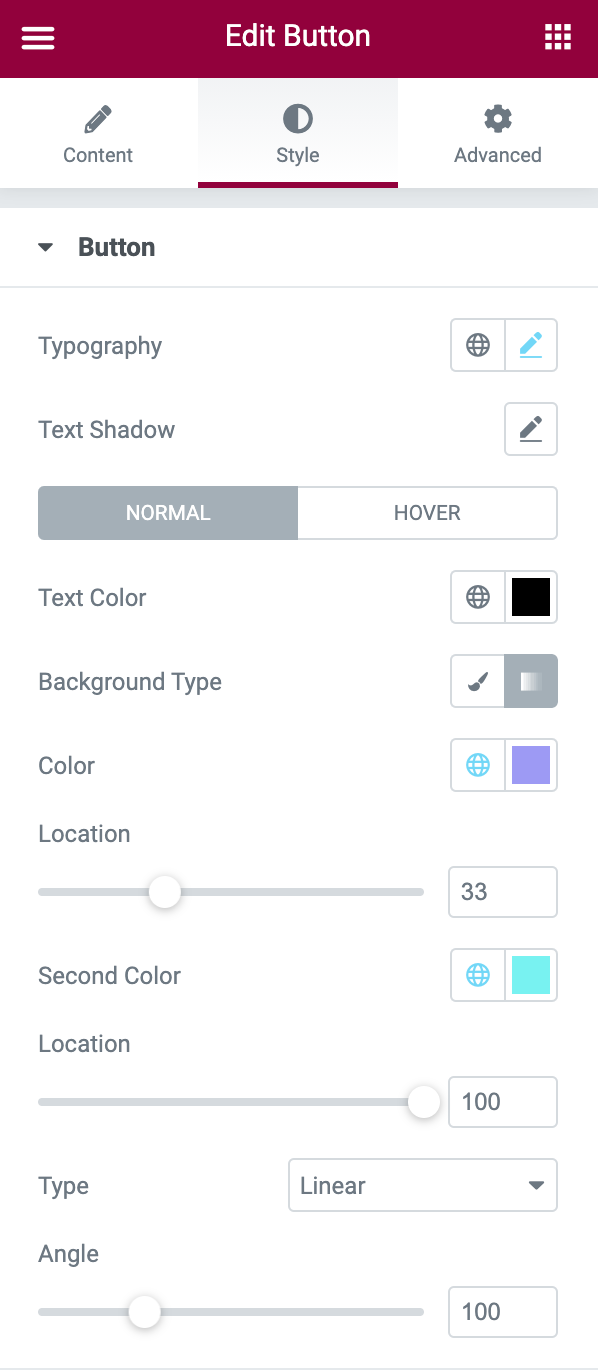
グラデーションボタン
目を引くボタンのデザインを作成する


あなたが尋ねた、私たちは答えた! ボタンにグラデーションカラーを追加する機能を持つことは、多くのデザイナーから非常に要望の多かった機能であり、その要望に応えて、さらに多くのデザインの柔軟性を提供できることを嬉しく思います。
これで、Webサイトにボタンを追加するときに、Webサイトのルックアンドフィールに一致し、訪問者の注意を引く、美しく目を引くグラデーションカラーを追加するオプションがあります。 コード、回避策、またはサードパーティのプラグインは必要ありません! ボタンのデザインに命を吹き込み、目立たせましょう。訪問者はクリックする以外に選択肢はありません;)。
パフォーマンスの向上
条件付きアセット読み込み実験によるページ読み込みの高速化
デザイン機能について説明しましたが、次に速度について説明します。 2021年の主な目標の1つは、パフォーマンスの最適化を2倍にすることです。 このバージョンでは、条件付き読み込みアセットの実験に追加することで、ページの読み込みごとに最大50KBを削減しました。 さらに、e-icons CSSライブラリを分割して大幅に削減し、フォントの読み込みを調整する機能を追加して、ElementorがGoogleFontsを読み込むデフォルトの方法を変更できるようにしました。
あなたのウェブサイトのパフォーマンスを最適化することについてもっと知りたいですか? パフォーマンスの最適化に関するコースをご覧ください。 今後のリリースでのパフォーマンスの更新にご期待ください。
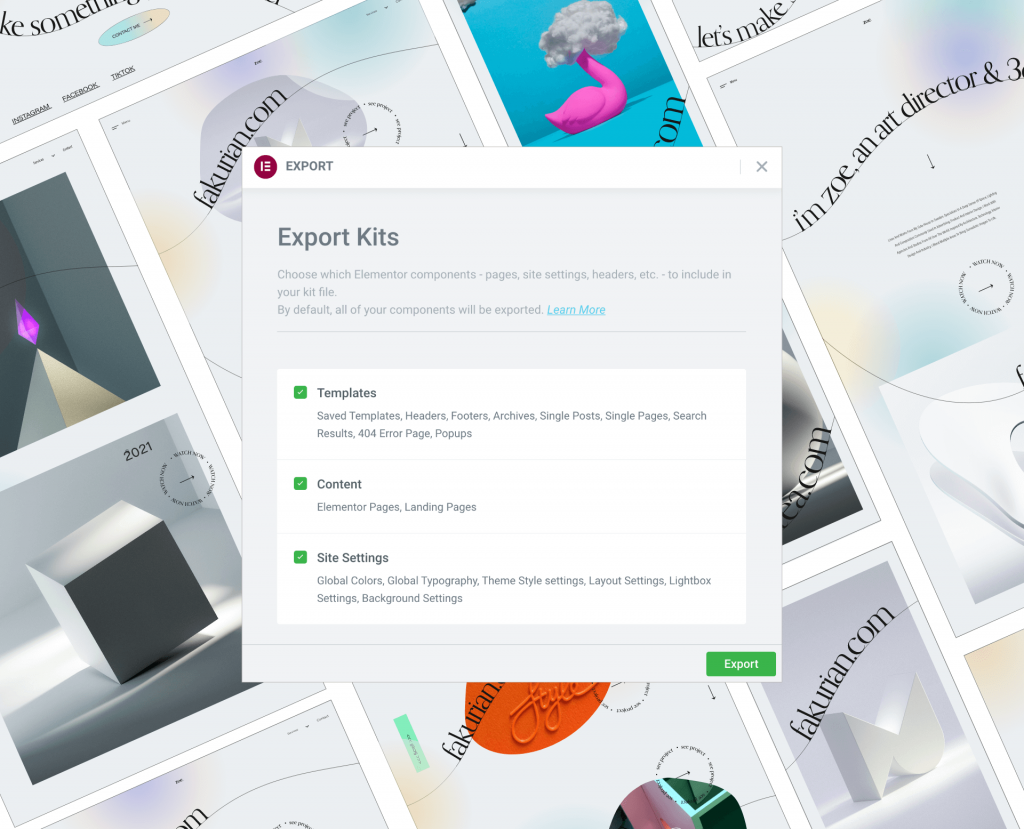
輸出入実験
より速くウェブサイトを作成する

私たちは常にあなたのウェブ作成プロセスをシームレスかつ効率的にする手助けをするよう努めています。 その大部分はあなたがプロのウェブサイトの作成に集中できるようにあなたの時間を節約するための新しい方法を見つけることです。 新しいインポート/エクスポート実験を使用して、既存のElementorコンテンツをあるサイトから別のサイトにインポートおよびエクスポートすることで、Webサイトをより高速に作成できるようになりました。
難しくはなく、より速く働く
新しいインポート/エクスポートの実験により、Webサイトをより速くより効率的に設計できるようになります。 グローバルな色やフォント、テンプレート、テーマビルダー要素、ポップアップ、ランディングページ、Elementorで作成されたページなどのElementorコンテンツを、あるWebサイトからエクスポートして別のWebサイトにインポートします。 この機能は、複数のWebサイトや大規模なプロジェクトに取り組んでおり、既存のデザインを動員して活用できる必要があるフリーランサーや代理店にとって非常に便利です。 Webサイトの重要なアイテムの「青写真」を作成して時間を節約し、新しいプロジェクトで特定の既存のElementor要素を再利用して、複数のWebサイトを簡単に作成します。
レスポンシブUI
すべてのデバイスでWebデザインを視覚化する
レスポンシブデザインを作成できることがどれほど重要かを私たちは知っています。 複数のデバイス向けに設計する場合は、シンプルで使いやすく、使いやすいUIが必要です。 そのため、レスポンシブUIを一新しました。 これで、レスポンシブモードを使用すると、レスポンシブデバイスを瞬時にナビゲートして閲覧し、デザインがどのように表示されるかを確認できます。 ブレークポイント設定に基づいてプレビューをドラッグおよびサイズ変更して、さらに細かく制御することもできます。
結論
Elementor 3.2は、プロがデザインしたWebサイトをより速くより効率的に作成するために必要なツールを提供することを目的としています。 今後のアップデートにご期待ください。
最新の機能とアップデートを最新の状態に保つために、ブログに引き続きアクセスしてください。 Elementor Proのメンバーではありませんか? 今すぐサインアップして開始してください。
