毎月のテンプレートキット#11:レストランのウェブサイトテンプレートキット
公開: 2020-06-17ウェブサイトのデザインは、日本の文化、つまり洗練された洗練されたスタイルから着想を得ています。 これらのレストランのウェブサイトテンプレートは、モダンで洗練されたウェブサイトでオンラインプレゼンスを構築しようとしているレストランやオンラインビジネスに対応しています。 テンプレートの構造とレイアウトのシンプルさとわかりやすさは、本質的に用途が広く、あらゆるビジネスタイプがテンプレートを使用して独自のニーズに適合させることができます。
テンプレート全体に配置された画像の濃い色と鮮明さを強調する、最小限の背景を持つすっきりとしたデザインを選択しました。 それで、私たちは料理の世界を受け入れ、レストランで提供される料理の非常に詳細な写真を見せました。 この投稿では、写真撮影のアプローチ、画像を補完するためのWebサイトの配色とレイアウトの設計方法など、テンプレートの作成時に使用したデザインの選択とデザイン思考について説明します。
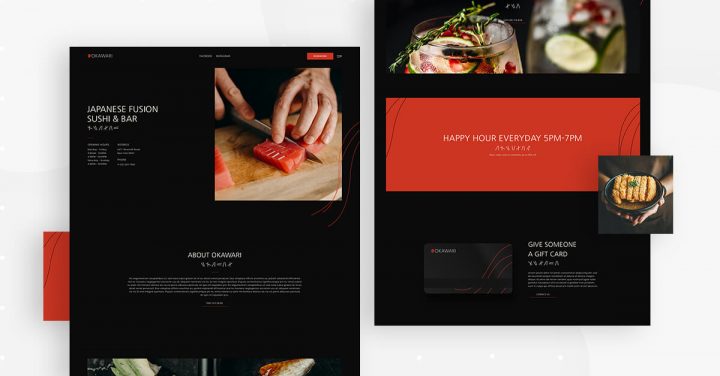
ホームページ:トーンの設定

テンプレートのホームページは、その配色のおかげで、静けさ、親密さ、洗練されたミニマリズムの雰囲気を作り出しています。 黒などの濃い色を選んで、日本の伝統的な濃い色のカラーパレットと、白と赤の色合いを表現しました。 全体的なデザインの目標は、控えめでありながらモダンな家具と装飾で、顧客が日本食レストランに入るときと同じ雰囲気を作り出すことです。
ホームページ(およびヘッダー)で最もユニークで実用的なデザイン要素の1つはハンバーガーメニューであり、これは実際、このテンプレートで私たちが気に入っているものの1つです。 ハンバーガーを表すために小さな箸のアイコンを使用しました。これは、SVGファイルをアップロードすることで実現できました。 また、横の箸をクリックするとポップアップが開き、終了アイコンも箸のイラストですが、Xの位置にあります。箸の画像は、線のようなデザインのさまざまな使用法の1つです。ウェブサイト。
ここで使用されているデザインスキームのユニークな点は、テンプレートのカラーパレット全体が、ホームページのヒーロー画像の詳細に基づいていることです。生のサーモンの深い赤オレンジのスライスです。 この正確な赤の色合いは、「予約」ボタンと左上隅の大河張のロゴに使用されています。
また、ロゴの赤いグラフィックには細くて微妙な線があります。これは、画像内のサーモンの断片をスライスした線を反映していることを意味します。 このデザインコンセプトをさらに1レベル進めました。これは、ウェブサイト全体で、ページの下に赤い曲線の縦線を配置したことでわかります。これは、折り目の下にスクロールするとコンテンツが増えることも示しています。
全体として、私たちが使用した配色はサーモンの赤オレンジ色を中心に構築されているため、完成したカラーパレットは、赤オレンジ、黒、白、および「春」として知られるオフホワイト色の類似した編集物です。木。" このパレットによって生み出された、居心地の良い控えめな雰囲気を楽しんでいます。これは、レストランのおもてなしを表現する良い方法であり、おいしい食事を探している人々にとって魅力的な雰囲気です。
ホームページテンプレートをWebサイトに挿入する場合は、このテンプレートが「ページ」であり、次の場所からダウンロードすることに注意してください。
エディタ> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして検索するか、「日本食レストラン」を検索します。
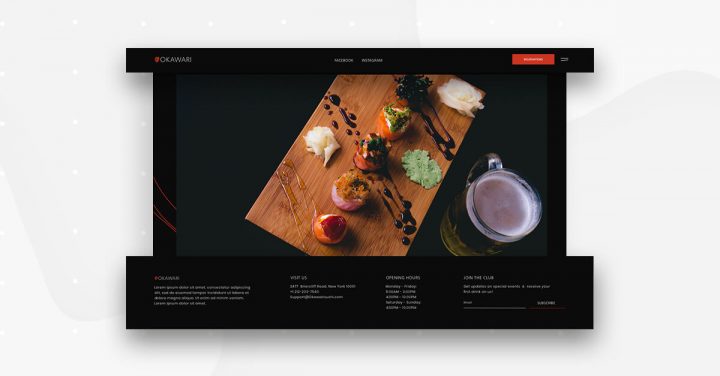
ヘッダーとフッター:コントラストの美しさ

ホームページについて説明したのと同様に、ヘッダーとフッターにある色の組み合わせは、特に赤と黒の間に繊細なコントラストを生み出します。これは、レストランの雰囲気を明確に表しています。伝統的な料理とモダンでトレンディなレストラン。
使いやすさの観点から、このコントラストは、Webサイトの訪問者がヘッダーで大胆に目立つ魅力的な「予約」ボタンに気付くのに役立ちます。 最終的に、Webサイトの主な目標の1つは、訪問者に予約を促すことです。明るく魅力的な行動を促すボタンは、それを実現するための優れた方法です。
実際、行動を促すフレーズのボタンをデザインする際には、可視性が最も重要な要素の1つです。 その背景と周囲の中で目立つボタンは、その成功に不可欠です。
フッターのミニマリストデザインは、4つの列のそれぞれのテキストに独自のフォントを選択することを特徴としています—ポピンズ、薄くて丸みを帯びたサンセリフ書体。 テンプレートでは、実際には2つの異なる書体を選択しました。どちらもサンセリフです。PoppinsとNanumGothicです。 どちらも薄くて軽量でミニマリストなフォントですが、Nanum Gothicは少し丸みが少なく、まっすぐで直線的です。 このスタイルは、テンプレート全体で繰り返される細い線の画像によく対応しています。
ヘッダーテンプレートとフッターテンプレートをサイトに挿入する場合は、次の手順を実行します。
ヘッダ:
WP左パネル>テンプレート>テーマビルダー>新規追加>「ヘッダー」を選択>ライブラリポップアップ>ページをスクロールして検索するか、「日本食レストラン」を検索します
フッター:
WP左パネル>テンプレート>テーマビルダー>新規追加>「フッター」を選択>ライブラリポップアップ>ページをスクロールして検索するか、「日本食レストラン」を検索します
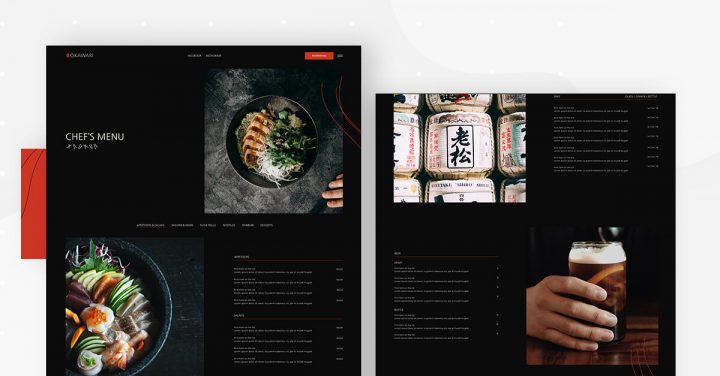
シェフのメニューとバー:食事の開始

シェフのメニューとバーのページは、大河里の本格的な日本料理に使用されている食材の色、質感、独自性を強調しています。 壊れたグリッドレイアウトに従い、詳細で豊かな食べ物や飲み物の写真の背後にある黒い背景は、訪問者に「触れることができるほどリアル」な体験を提供します。
下にスクロールすると、前菜とサラダのセクションは2つの幅の広い列で構成され、それぞれの側の価格表ウィジェットの横に画像ウィジェットがあります。 断面の画像は514×795pxの大きなサイズであるため、鮭の食感からきゅうりのスライスの精度、冷たくて歯ごたえのある氷砂糖まで、各材料の細部が実際に生き生きとしています。
メニューを探索し、レストランでテーブルを予約することを検討している人は、彼らが楽しむ食べ物や飲み物の種類の鋭い視覚的なサンプルを手に入れます。
この鮮やかな画像スタイルは、ページ上のすべての画像に当てはまります。ホームページで見たように、各メニュー項目を説明する軽量の白いテキストは、メニューのフードフォトグラフィーの美しさを高める効果的なデザイン戦術です。
Chef'sMenuページとBarページはどちらもページテンプレートです。 次の手順でこれらを挿入できます。
エディタ> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして検索するか、「日本食レストラン」を検索します。
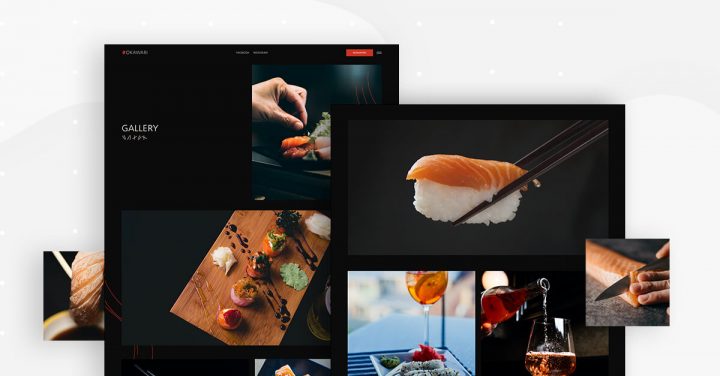
ギャラリー:あなたの作品を表示する

このテンプレートキットのギャラリーページは、料理の美しさを次のレベルに引き上げます。 また、ギャラリーウィジェットが提供するものの可能性を最大化します。 壊れたグリッドレイアウトを維持しながら、ギャラリーページは、下にスクロールすると2列と1列のレイアウトを交互に繰り返す全幅の画像を追加することで、状況を少し混乱させます。
ギャラリーページの各画像に使用したもう1つの手法は、遅延読み込みです。これは、ここElementorで最も人気のあるデザイン戦術の1つです。 遅延読み込みは、ページの読み込み時間とサイトの全体的なパフォーマンスを最適化するだけでなく、ユーザーが画面を下にスクロールするときにユーザーの関心を維持します。 基本的に、遅延読み込みとは、画像コンテンツがページの読み込み時に読み込まれず、ウェブサイトの訪問者が画面のそのコンテンツのセクションにスクロールした場合にのみ読み込まれることを意味します。
これにより、ページの読み込みプロセスが促進され、ユーザーが下にスクロールすると画像が画面にアクティブに表示され、動的な視覚的相互作用が作成されるため、ユーザーのエンゲージメントが促進されます。
それぞれの料理の写真には、カラフルなイメージが再び使用されており、活気に満ちた「カラフルな食事」のテーマが隅々に存在しています。 寿司や握りの各ロールを噛むのがどのようなものか想像できるほど、それは包括的な経験です。
ギャラリーページはページテンプレートです。 次の手順でこれらを挿入できます。
エディタ> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして検索するか、「日本食レストラン」を検索します。
Elementorでレストランのウェブサイトを作成する方法を学ぶ
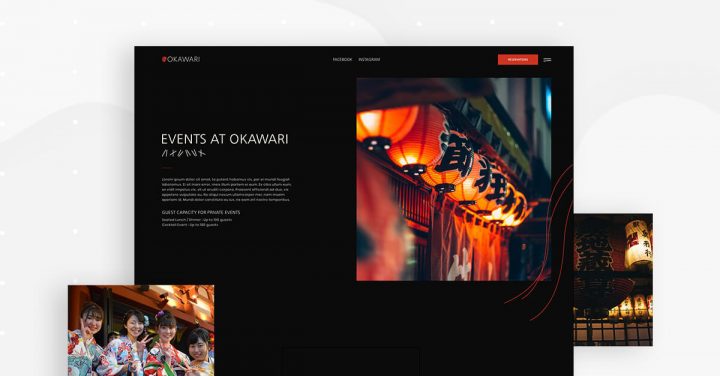
イベント:放射状のおもてなし

イベントページでは、本物の服を着た日本人女性の詳細で鮮明な画像を表示することで、「人を第一に」という態度をとっています。 彼らの幸せな表情は、レストランやイベントのゲストがレストランの入り口やイベントルームに足を踏み入れたときに感じたいと思うように、居心地の良い明るい雰囲気を作り出します。
提灯やレストランのテーマ別の装飾を展示することで、大河里でのイベントやパーティーに参加することは、ドアを通り抜けることにユーザーを興奮させるフレンドリーな照明スキームを備えた、真に伝統的な日本のお祝い体験であるというメッセージも伝えます。
他のすべてのページと同様に、箸の画像をさまざまなテキストの本文の仕切りとして使用し、鮭の配色とWebサイトの全体的な外観の両方に一致する赤い線のテーマを使用しました。
イベントページはページテンプレートです。 次の手順でこれらを挿入できます。
エディタ> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして検索するか、「日本食レストラン」を検索します。
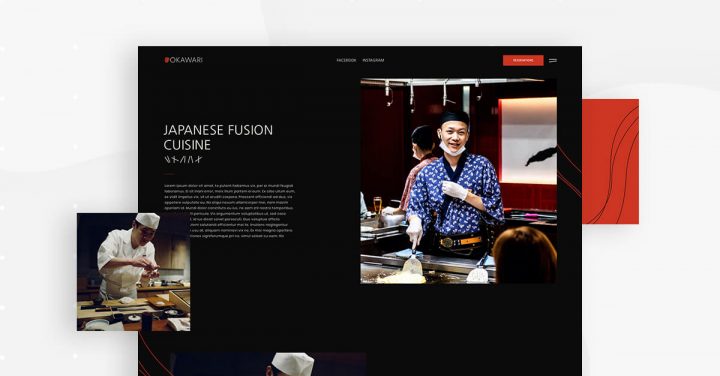
概要:大河里の人々

Aboutページは、「ピープルファースト」コンテンツデザインの概念をさらに発展させたものです。 寿司職人がクラフトの最中にウェブサイトの訪問者とアイコンタクトをとっている最初の画像は、Aboutusページに個人的なつながりを追加します。 物理的なレストランに行かなくても、見込み客はレストランで誰とやり取りするかについて、本物の具体的な感覚を得ることができます。
さらに下には、オカワリのエグゼクティブシェフが手のひらで専門知識を発揮している様子が、ウェブサイトの訪問者に「舞台裏」のような体験を伝えています。 彼のキッチンワークスペース全体が見え、一流でありながら謙虚なプロの雰囲気を表現しています。
象徴的な赤い線のデザインを画像の上に配置すると、エグゼクティブシェフの仕事と、レストランのブランディングおよびWebサイト全体のエクスペリエンスへの貢献がつながります。
[概要]ページはページテンプレートです。 次の手順でこれらを挿入できます。
エディタ> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして検索するか、「日本食レストラン」を検索します。
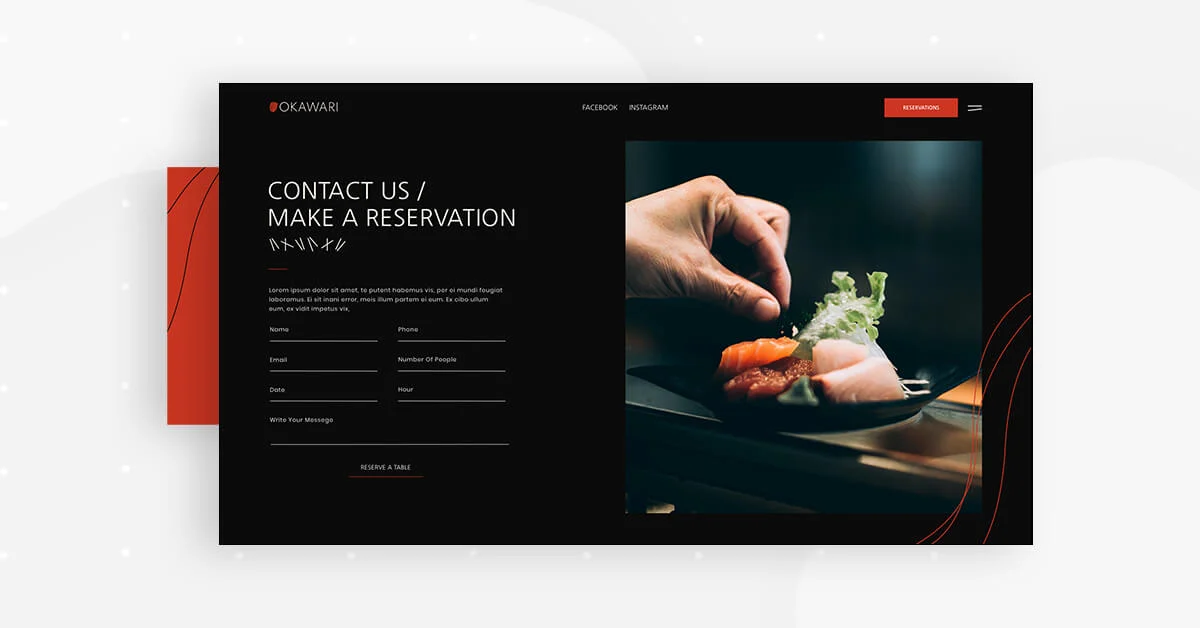
予約:連絡する

予約ページでは、フォームビルダーを使用して、シンプルでユーザーフレンドリーなフォームを作成します。 フォームの横にある写真の選択は、手がページデザインに「人間味」を加えるため、さらに重要になります。 ここでの根本的な意味は、ウェブサイトの訪問者がレストランとの人間的な接触を開始し、彼らのおいしい料理の味を得ることに一歩近づいているということです。 これは前向きな関係の始まりにすぎません。
予約ページで使用したもう1つのウィジェットは、Googleマップウィジェットです。 顧客は間違いなくあなたのレストランへの行き方を探しているでしょう、そして古き良きグーグルマップほどナビゲートしやすいものはありません。 また、顧客があなたを簡単に見つけられるようにするのと同じように、Googleマップウィジェットをサイトに簡単に追加できるようになります。 表示する場所を入力すると、訪問者が最初に地図を表示したときの地図の拡大方法、地図のサイズを完全に制御でき、地図のスタイルを自由に設定できます。
予約ページはページテンプレートです。 次の手順でこれらを挿入できます。
エディタ> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして検索するか、「日本食レストラン」を検索します。
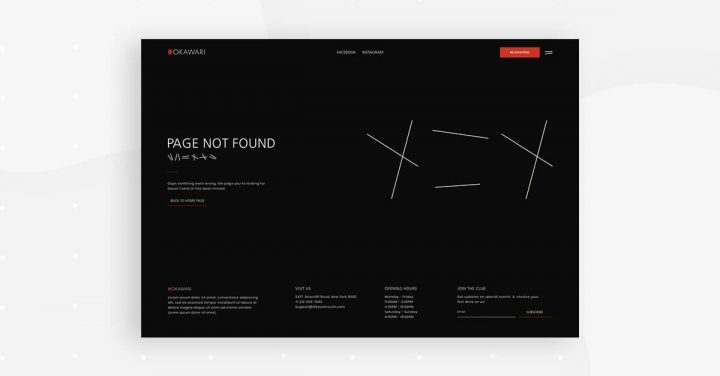
404:軌道に戻る

404ページは、白黒のデザインの美しさを利用して、ほんの少しの短い単語を強調しています。 この場合、フォントサイズが小さく、文の長さが短いにもかかわらず、すぐに404メッセージに注意が向けられるため、少ないほうが多くなります。
ユーザーが404ページにたどり着いたときの私たちの主な優先事項は、できるだけ早くユーザーをWebサイトにリダイレクトし、気を散らすものや混乱を招くナビゲーションを排除することです。 したがって、ミニマリストで簡潔なメッセージと視覚的なスキームを使用することが、それを促進するための最良の方法です。
404ページは404テンプレートです。 次の手順でこれらを挿入できます。
WP左パネル>テンプレート>テーマビルダー>新規追加>「シングル– 404ページ」を選択>ライブラリポップアップ>ページをスクロールして検索するか、「日本食レストラン」を検索します。
ナビゲーションメニューとハッピーアワーポップアップ:明確な行動方針

ナビゲーションメニューのポップアップは、テンプレートのエレガントな赤オレンジ色の配色を拡張したものです。 ここでは、赤と黒の背景のコントラストが調和しており、深紅のカラーリングにより、繊細で軽量なメニュー項目のテキストが目立ち、薄くて適度なサイズにもかかわらず完全に表示されます。
Happy Hourポップアップは、ナビゲーションメニューポップアップと同じ配色とスタイルに従いますが、コンテンツを垂直形式に再パッケージ化します。 ここで焦点を当てたのは、正確な情報階層です。これは、ユーザーが当初の予定よりも早くレストランに来て試してみるように促す割引オファーを提示しているためです。
最後に、赤オレンジ色の背景は、ハッピーアワーが表すものを鋭く反映しています。つまり、気分を高揚させることを目的とした、さわやかでエネルギッシュな体験です。 1時間の寿司とカクテルでうまくいくことは間違いありません。
予約ページはページテンプレートです。 次の手順でこれらを挿入できます。
WP左パネル>テンプレート>ポップアップ>新規追加>「ポップアップ」を選択>ライブラリポップアップ>ページをスクロールして検索するか、「日本食レストラン」を検索します。
プレゼンテーションがすべてです
私たちのような食通は、あなたの食べ物が味と同じくらい美しく見えることがいかに重要かを知っています。 同じことがあなたのレストランのウェブサイトにも当てはまります。 魅力的で視覚的に心地よいオンライン形式であなたの特製料理とあなたのビジネス全体を提示するウェブサイトを作成すると、あなたの将来のレストランのゲストはあなたと一緒にワインと食事をしたいと思うでしょう。
完全な日本食レストランテンプレートキットを見るには、このデモをチェックしてください。
Elementor Proをお持ちの場合、この最先端のキットを楽しむために必要なことは、Elementorにアクセスし、テンプレートライブラリを開いて、「日本食レストラン」を検索することだけです。
キットの検索方法を示す短いgifを次に示します。
次に見たいテンプレートは何ですか? 以下のコメントでお知らせください。
