SaaS企業のWebサイトの8つの重要な要素
公開: 2021-05-27SaaS企業は、自社の製品とサービスが厳密にデジタルであるため、Webサイトに特に注意を払う必要があります。 ウェブサイトは彼らのオンラインホームであり、顧客との主要な接点です。
Webサイト自体は、情報を提供し、ナビゲートしやすく、提供する製品やサービスについて明確である必要があります。 しかし、それはまた、そのブランドのアイデンティティと価値を示すことによって、会社を際立たせるのに役立つはずです。
では、どのようにしてオンラインプロパティをSaaSビジネスの真の家に変え、ゲストを歓迎してしばらく滞在するように招待できるのでしょうか。 さて、私たちは私たちの経験からベストプラクティスを分析し、あなたの会社に最適なデザインを特定するのに役立つものを概説しました。
SaaS企業のWebサイトが新しいリードを持ち込み、コンバージョンを促進する際に考慮すべき重要な要素を見つけるために読んでください。
1.魅惑的なホームページ

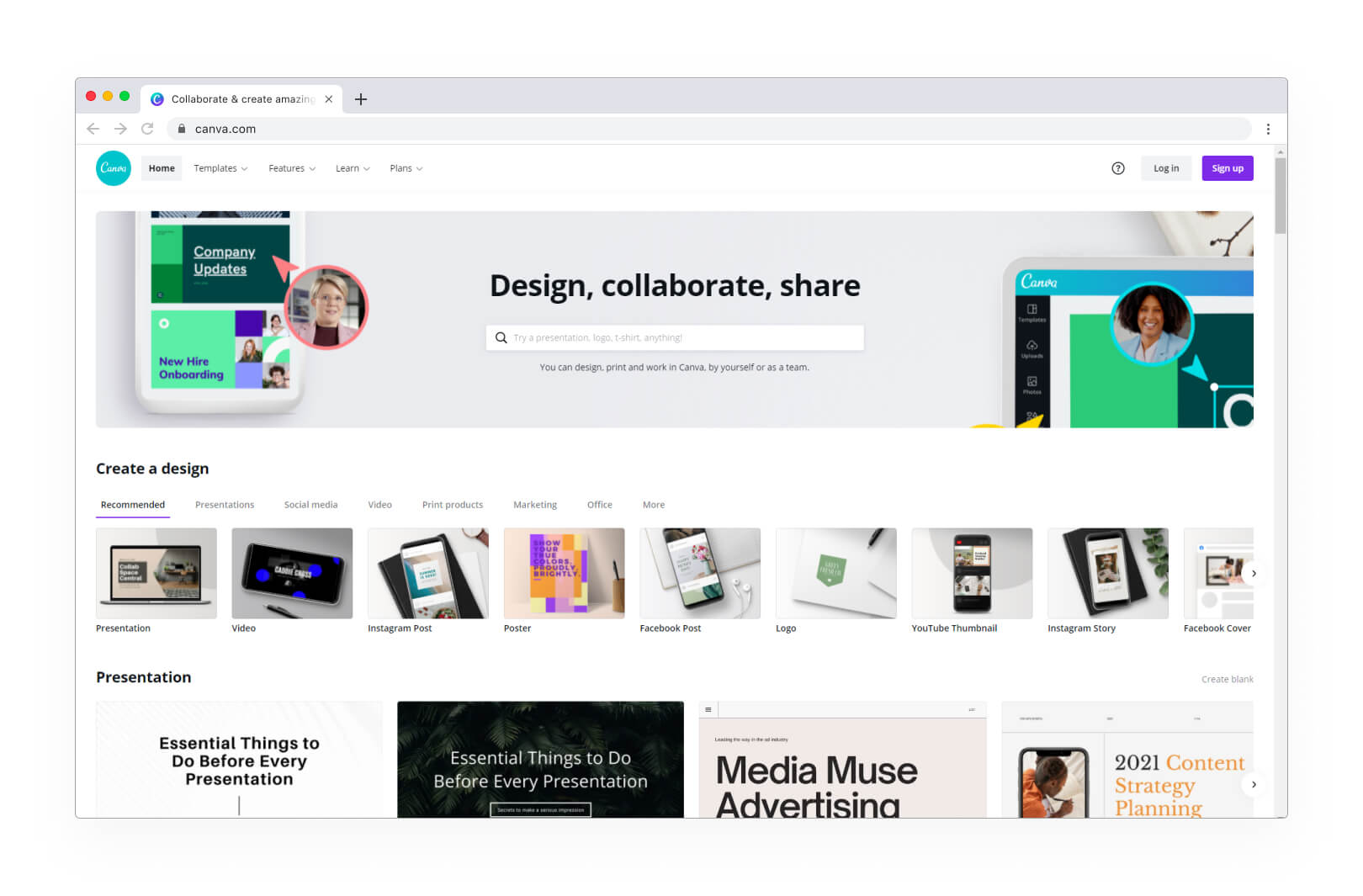
ソース
ホームページは、訪問者があなたのビジネスの第一印象を得る場所です。 それは魅力的で情報を提供し、あなたのサービスの明確な印象を与えるべきです。
SaaS製品は、一部の人にとっては少し抽象的だと感じることがあります。結局のところ、SaaS製品は見たり触れたりできるものではなく、場合によっては、何もダウンロードする必要さえありません。 これは一部の人を混乱させる可能性があります。 そして、人々は混乱するウェブサイトを解読しようとして時間を無駄にすることはめったにありません。 彼らがあなたが実際に何をしているのか、そしてあなたが何を提供しなければならないのかを理解するのが難しいと感じた場合、彼らはおそらくただ立ち去って彼らのビジネスを他の場所に移します。
そのため、ホームページをユーザーフレンドリーにする場合は特に注意が必要です。 ブランドの姿勢を表現し、クリエイティブになるようにデザインすることを検討してください。同時に、コンテンツを理解しやすくし、情報の詰め込みを避けるようにしてください。 テキストと画像のブロックは、訪問者がメッセージに集中できるように十分な呼吸スペースを提供するために均等に分散する必要があります。
そこに着陸するとき、訪問者は通常ホームページをスキャンして、ウェブサイトが何であるかについての一般的な考えを得て、それが彼らが探しているものを持っているかどうかを識別します。 複雑さを軽減するために、SaaSホームページを構成するための良い方法は、基本情報を短くてわかりやすい方法で紹介することです。 あなたが誰であるか、あなたの製品が何であるかなどの詳細を含め、その後に、より詳細な第2レベルのページへのリンクを含めます。

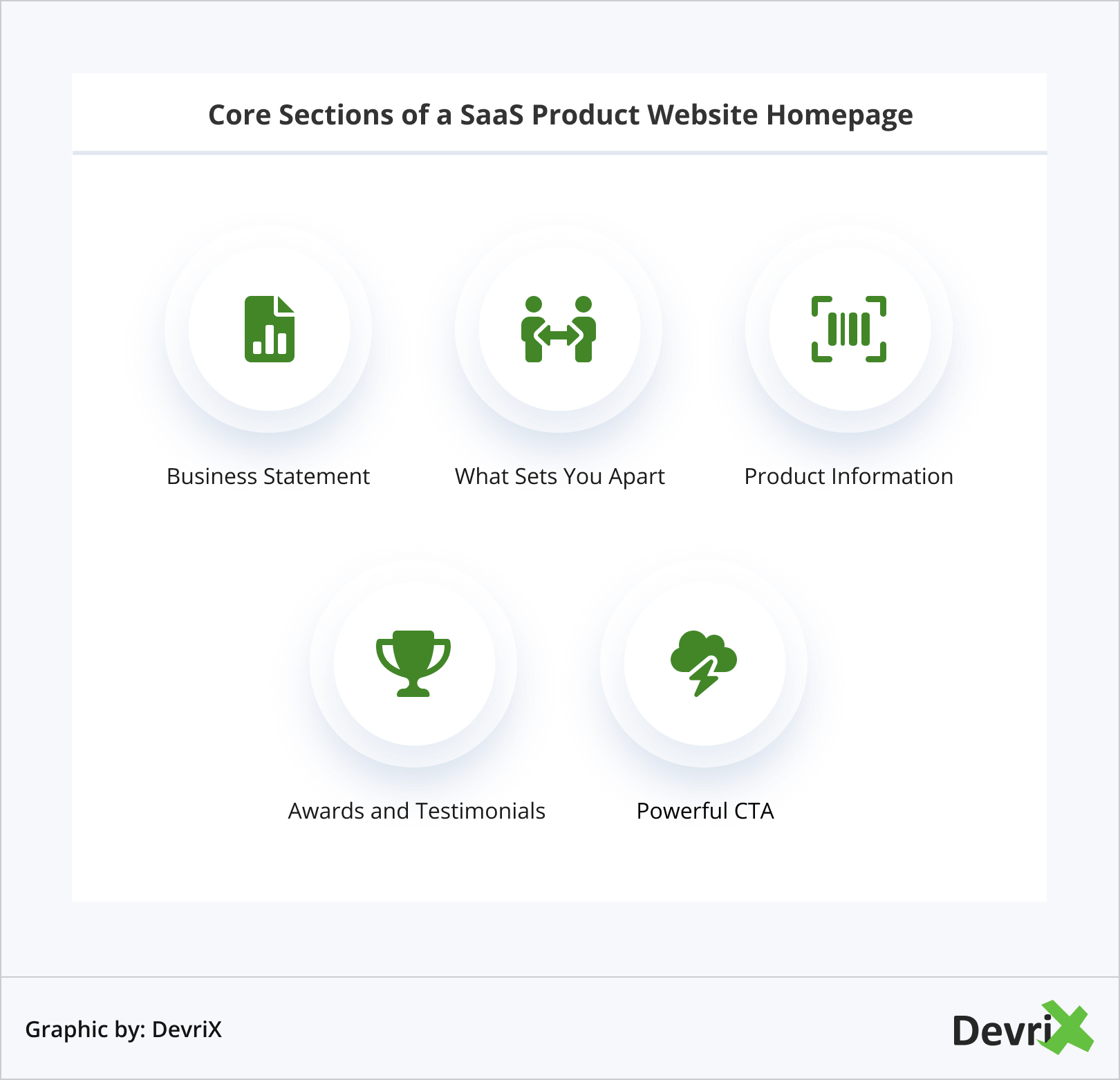
考慮すべきコアセクションは次のとおりです。
- ビジネスステートメント。 あなたのビジネスを紹介し、あなたの価値観と目標を述べてください。 メッセージは短く、有益なものにする必要があります。
- 何があなたを際立たせますか。 あなたの会社が他の会社と違う理由を述べてください。 あなたが群衆からどのように目立つかを顧客が推測する必要はありません、あなたはただ彼らに言うことができます。
- 商品情報。 あなたの製品が何であるか、そして誰がそれから利益を得ることができるかを明確に説明してください。 詳細に立ち入るのではなく、簡単な説明と製品ページへのリンクを提供してください。 製品の説明が難しい場合は、製品の仕組みを詳しく説明したキャッチーなビデオを紹介できます。
- 賞と推薦状。 賞と証明書は、信頼性を示すための優れた方法です。 しかし、顧客の決定に最も影響を与え、信頼できるように見えるのは、幸せな顧客からのレビューです。
- 強力なCTA。 あなたの製品が訪問者が探しているものであると仮定すると、強力な召喚状(CTA)は、彼らを見込み客からリードに変えることができます。 顧客を引き付け、製品の利点を示すことができる無料の試用版またはその他のリソースを提供することを検討してください。
SaaS製品のWebサイトのホームページは、歓迎的で、興味深く、情報を提供するものでなければなりません。 それはあなたのビジネスの個性を反映し、あなたを際立たせる必要があります。
2.わかりやすい製品ページ
ホームページはSaaS製品を紹介するのに最適な場所ですが、そこにすべての情報を詰め込むことはできません(そして詰め込むべきではありません)。 コンテンツを適切に構成したとしても、訪問者にとっては圧倒的で混乱を招く可能性があります。 ホームページで強調表示した内容は、製品ページで詳細に展開して詳しく説明する必要があります。
ここでは、信頼性を高めるために、追加のビデオ、インフォグラフィック、およびカスタマーレビューを含めることもできます。
あなたのウェブサイトの製品ページはあなたの訪問者が持っているかもしれないいくつかの重要な質問を明確にすることに焦点を合わせるべきです:
バイヤーペルソナを指定する
見込み客がSaaS製品が必要なものであるかどうかを理解するための最も簡単な方法は、それが誰のためのものであるかを伝えるときです。
購入者のペルソナをリストし、彼らが働いている会社、彼らの立場など、彼らのプロファイルに関する情報を提供します。これにより、あなたの製品が彼らのビジネスに合っているかどうかわからないクライアントにとって簡単になります。 また、潜在的なクライアントの解約を減らすため、双方の時間と失望を節約できます。
製品の目的を明確にする

購入を決定する顧客にとって最も重要なことは、購入する製品が彼らの生活を楽にしたり、彼らが抱えている問題を解決したりできるということです。
製品ページを使用して、SaaS製品が一般的な問題点を修正し、購入者のペルソナが直面する問題を解決する方法を説明します。
また、ケーススタディがある場合は、ステートメントの信頼性が高まるため、ケーススタディを紹介するのに最適な場所です。
そのユニークなプロパティを強調する
あなたのウェブサイトにアクセスした人々が他の同様のSaaS製品ページもチェックすることは間違いありません。 あなたの製品を他の製品と差別化するものと、それをより良くするものを強調してください。
ただし、誇張しすぎて提供するものを売りすぎないようにしてください。これは、将来の評判に反映される可能性があります。
その主な機能を紹介します
製品の主な機能は、ユーザーが最も恩恵を受けるものです。 それがどのように機能するかを詳しく説明し、見込み客がそれが彼らにとって有用であるかどうか、そしてそれが彼らの生活をどのように改善するかをよりよく理解できるようにします。 情報をシンプルでわかりやすいものにするようにしてください。

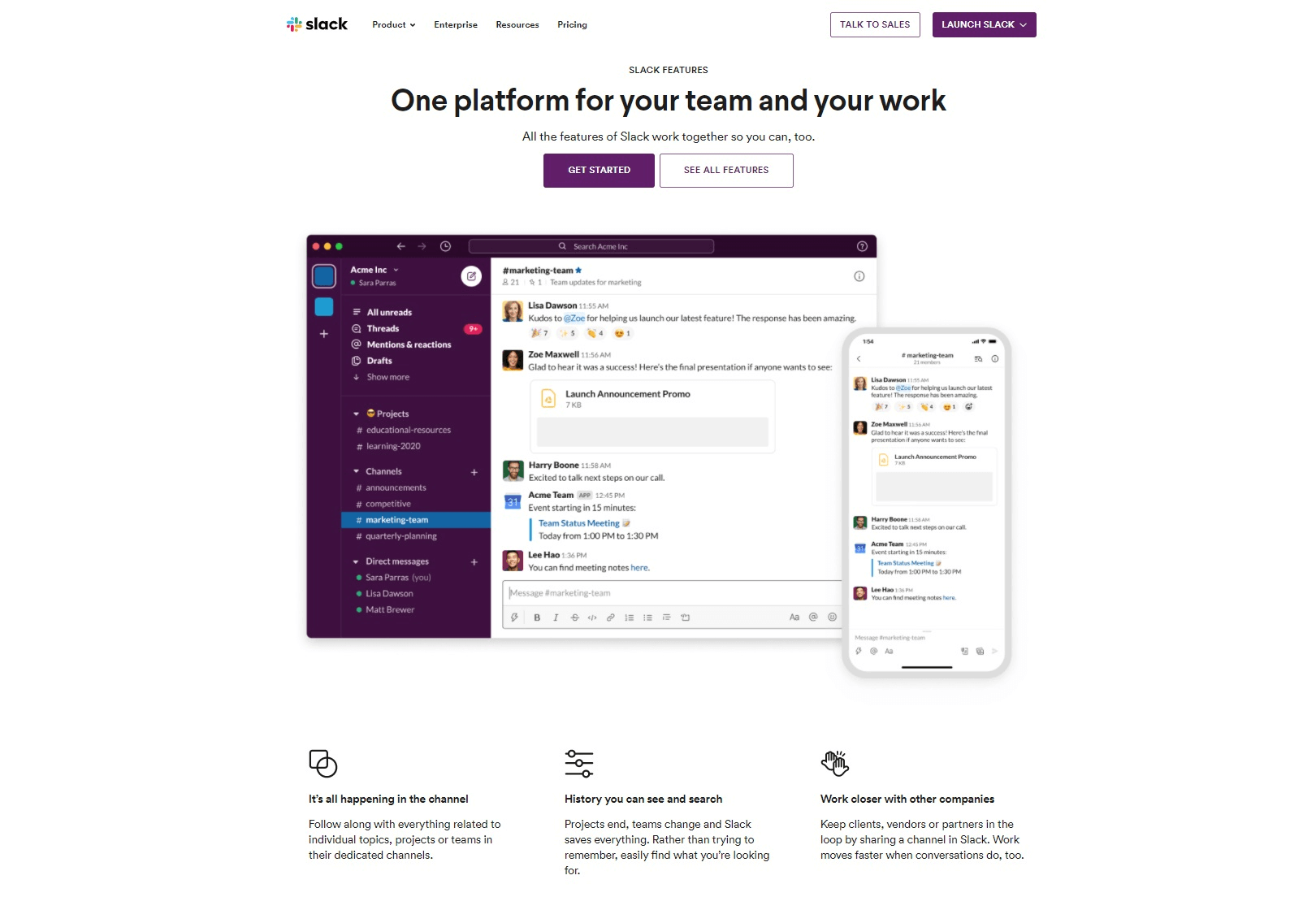
ソース
製品のインターフェースのスクリーンショットやさまざまな機能を表示するアニメーションなどの視覚化を使用することを検討してください。 これにより、ページがより魅力的になり、コンセプトがわかりやすくなります。
3.サブスクリプションプラン、価格、および支払い情報

ソース
価格は通常、人々が購入を決定する際に非常に重要な要素です。 多くの場合、製品に慣れた後、最初にチェックします。
SaaSの製品とサービスは通常サブスクリプションベースであるため、プランと価格に関する情報をWebサイトで簡単にアクセスでき、適切に構成されている必要があります。
月次および年次のサブスクリプションを提供している場合は、コンテンツを別々のページに分割できます。 契約の長さやレベルによって価格がどのように変化するかを明確にしてください。 この情報は、顧客が選択肢を検討し、固執するか先に進むかを決定するときに、すべての違いを生む可能性があります。
また、このページは、支払いオプションに関する詳細情報を紹介するのに適した場所です。 クライアントは多くの場合、希望する支払い方法を持っているので、あなたがその方法をサポートしているかどうかを探します。

ここにリンクを提供することを検討してください。支払いのトラブルシューティングとアカウントの問題に関する情報が記載されたFAQページにアクセスできます。
4.よく整理されたフッター
SaaS製品のWebサイトのフッターは、フォールドの下にある最も重要な要素の1つです。 人々はそこで情報を探すことに慣れており、ナビゲーションがわかりにくい場合や、何かを探していてすばやくアクセスする必要がある場合は、通常ここに行きます。
トピックごとにフッターを整理し、Webサイトの重要なページへのリンクを紹介します。 また、連絡先の詳細や強調したい追加情報、ソーシャルメディアなどの管理している他のチャネルへのリンクを掲載することもできます。

ソース
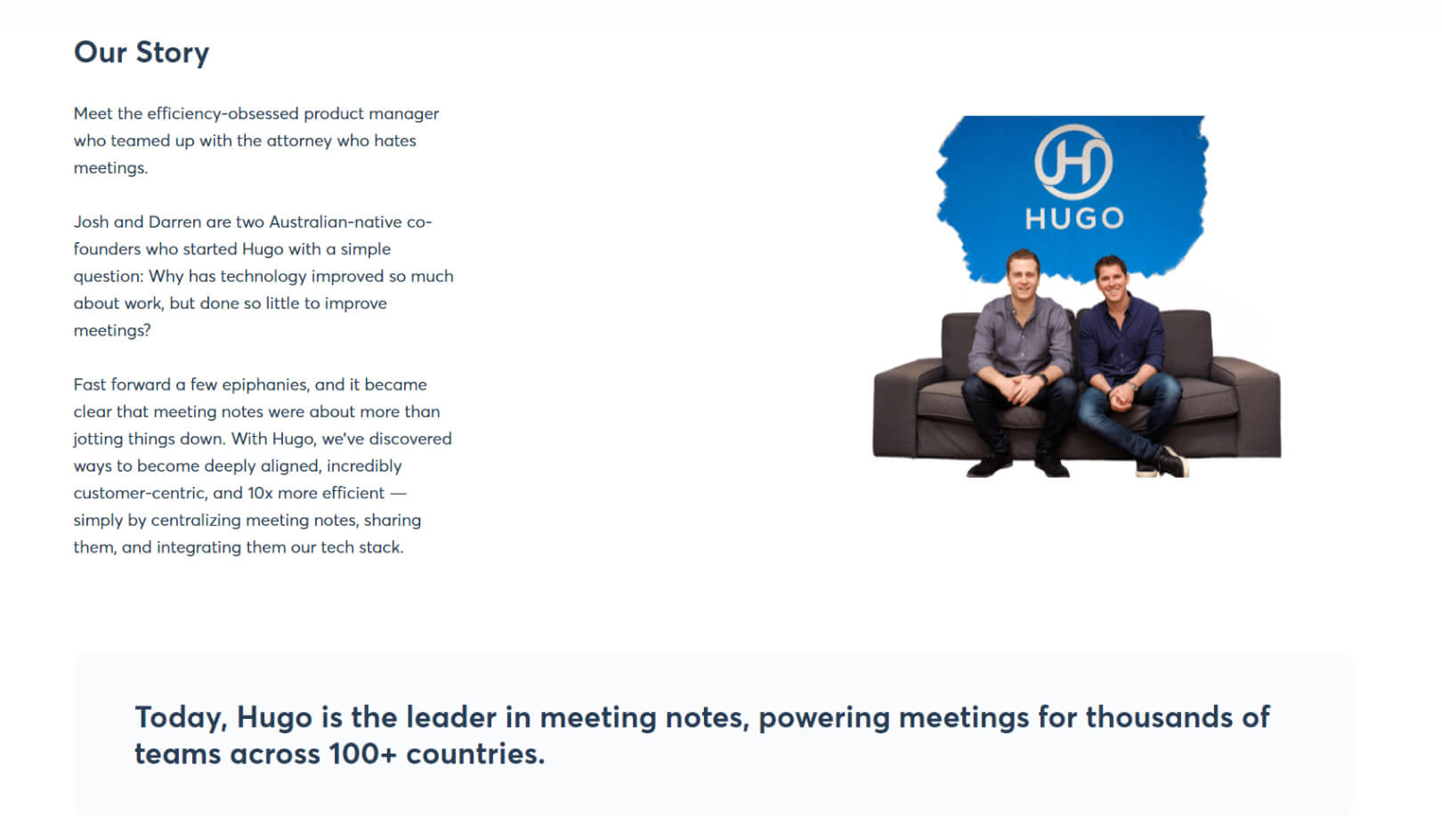
5.私たちについての関連性のあるページ
SaaSビジネスは、他のすべてのテクノロジー企業と同様に、非人格的であり、顧客から切り離されていると非難されることがよくあります。 あなたのストーリーを伝え、チームメンバーを紹介するAbout usページは、あなたをより現実的で親しみやすいものに見せることができます。

ソース
あなたのウェブサイトのAboutusページをより個人的なものにする方法に関するいくつかのアイデアがあります:
- あなたのストーリーを共有しましょう。 必ずしも詳細に立ち入る必要はありませんが、少しの誠意が大いに役立つ場合があります。 あなたがビジネスベンチャーに着手することをどのように決めたか、そしてあなたがあなたの使命が重要であると感じる理由についての個人的なメモを共有することによって、あなたはあなたがあなたがしていることに気を配っていることを人々に示します。
同様の企業が殺到する市場では、あなたの価値観やアイデアが、顧客が競争相手よりもあなたを選ぶ理由になることさえあります。 - チームを紹介します。 ビジネスの背後にいる実際の人々に会うことは、それをより個人的で親しみやすいものにします。 また、チームメイトを会社の資産としてだけでなく人としても大切にしていることも示しています。 このページを使用して、非常に重要なテーマである多様性と平等に関する自分の立場を述べることができます。その姿勢を示すことは、多くのクライアントにとって重要です。
- クレデンシャルを表示します。 チームと会社のプロ意識と経験を示して、あなたがその任務を遂行していることを顧客に示します。 また、専門知識はGoogleのEAT規制の3つの重要な要素の1つであるため、能力の証明を提供することはランキングにとって重要です。
- 連絡先を提供します。 上記の提案と同様に、十分な連絡先の詳細を表示することは、検索エンジンでのランキングにとって重要です。 十分な情報を紹介することで、人間とロボットの両方にとって、Webサイトの信頼性、透明性、信頼性を高めることができます。
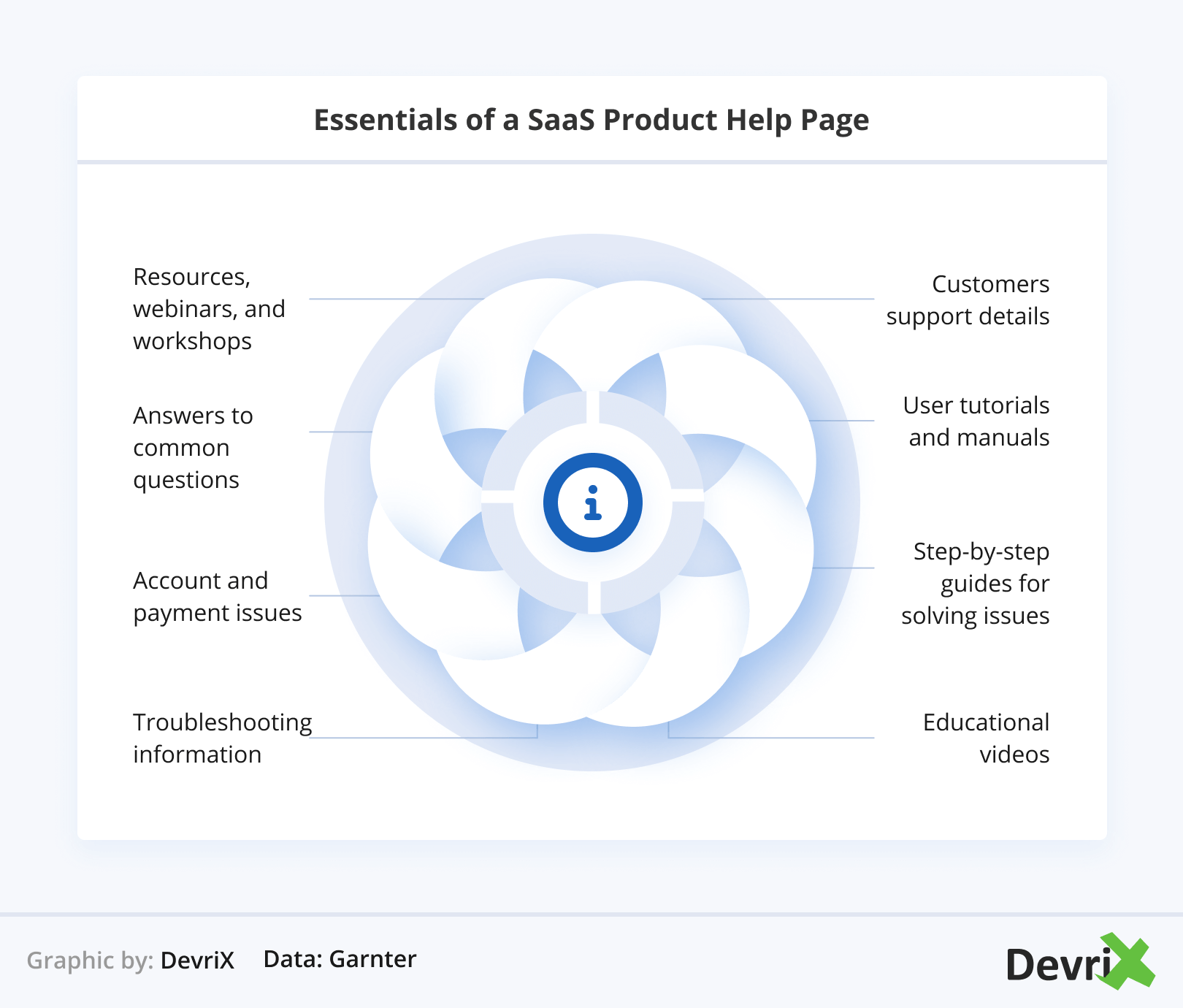
6.FAQページとサポート
ヘルプページはSaaSWebサイトの非常に重要な要素であり、あなたとあなたの顧客の両方にとって非常に役立つ可能性があります。 その主な機能は、SaaS製品の使用中に顧客が遭遇する可能性のある問題に対する回答と解決策を提供することです。

顧客が簡単に回答を見つけられるようにするには、次のような情報を1か所にまとめることができるFAQページを作成することを検討する必要があります。
- ユーザーチュートリアルとマニュアル
- 問題を解決するためのステップバイステップガイド
- 教育ビデオ
- トラブル解決情報
- アカウントと支払いの問題
- よくある質問への回答
- リソース、ウェビナー、およびワークショップ
このページは見つけやすく、Webサイトのいくつかの重要な場所でそのページへのリンクを利用できるようにするのが最善です。
それでも、FAQページと同じように、すべての問題を修正できるわけではありません。 場合によっては、ケースが複雑すぎることもあれば、非常に単純に、カスタマーサポートと直接連絡することを好む人もいます。
そのため、SaaS Webサイトのヘルプページには、サポートチームに連絡するためのさまざまな方法に関する情報も掲載されている必要があります。 コミュニケーションがどのステップで構成されているかについての予備的な情報を顧客に提供するウォークスルーを含めることで、プロセスをさらに手間をかけずに簡単にすることができます。
SaaS製品の効果的なFAQページを作成する方法
7.ブログ
ブログを維持することは、有用な情報を顧客に提供し、Webサイトへのトラフィックを増やすのに役立つ優れた方法です。 また、リードの生成とブランド認知度にとっても非常に重要です。
公開するブログ投稿は、製品とニッチに関連し、購入者のペルソナが遭遇する一般的な問題の解決策を提供する必要があります。 魅力的なリードマグネットを使用して召喚状(CTA)を戦略的に配置すると、新しいリードを生成し、最終的にはそれらをクライアントに育成するのに役立ちます。
ただし、ブログは結果を出すのに長い時間がかかり、忍耐力、粘り強さ、計画を必要とするインバウンド戦略です。 したがって、それに飛び込む前に、それを維持するための時間、専門知識、およびリソースがあることを確認してください。
8.レスポンシブデザイン
満足のいくユーザーエクスペリエンスを提供し、新しい検索エンジンの基準を満たすために、すべてのWebサイトはモバイルフレンドリーである必要があります。 最近のほとんどの人は、デスクトップコンピュータではなく、モバイルデバイスでの閲覧に多くの時間を費やしています。 クライアントとしてそれらを引き継ぐ機会を持つために、あなたのウェブサイトはすべての形とサイズのスクリーンで等しくよく見えるべきです。
ウェブサイトをモバイルフレンドリーにする方法はいくつかありますが、最も賢く、最も柔軟な方法は、レスポンシブデザインを選択することです。
レスポンシブデザインを使用すると、Webサイトの2つの別々のバージョンを維持および最適化する必要がありません。 画面のサイズと形状に応じて、ページ上でのコンテンツの外観と動作を調整および再配置するように構築された1つのWebサイトがあります。
レスポンシブデザインはどれほど重要ですか?
要約
SaaS企業のWebサイトは、適切に編成され、ナビゲートしやすいものである必要があります。 ユーザージャーニーの手順に従った直感的なデザインにより、見込み客は自分の道を見つけやすくなり、あなたのことをよりよく知ることができます。 これをよく書かれたコピーとあなたの会社の精神の感覚と組み合わせると、あなたは競争の一歩先を行くでしょう。
