UXの成果物の時代を超越したリスト
公開: 2019-06-13UI / UXチームの努力は、UX成果物の全リストに変換および測定できます。 成果物は、アプリのユーザーが何を体験するかを知るために、内部と外部の両方の利害関係者に渡されます。
ドミノのようなブランドが製品を再設計するのを支援してきた大手モバイルアプリ設計機関であるため、私たちはしばしば次のような質問を受けます–
- プロジェクトの最後に提供する成果物は何ですか?
- 開発チームは、成果物の助けを借りて、デザインをコードに変換し、次に機能するアプリに変換することができますか?
これらすべての質問に対処するために、モバイルアプリのデザインエージェンシーと提携したときに結果として何が期待できるかを理解できるように、さまざまなUX成果物の簡単な説明を用意しました。
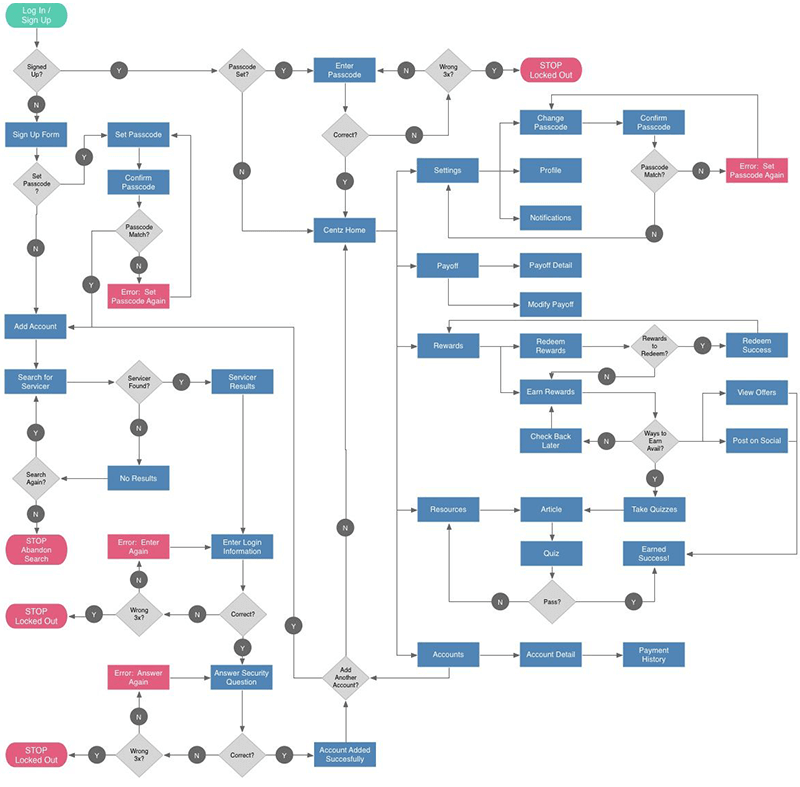
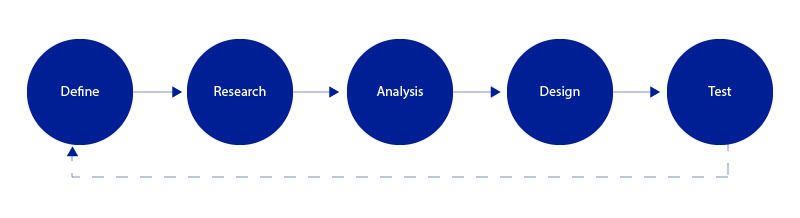
下の図に示されているUXデザインプロセスの最終結果は、次のセクションで読む予定のすべての成果物です。

UX成果物の全リスト
モバイルアプリのUXの取り組みの結果として現れる成果物は、4つのサブセットに分けることができるファミリーです–
ユーザー調査
市場調査
デザイン中心
成果物のテスト
ユーザー調査の成果物
UX成果物のこの部分は、ストーリーのユーザー側(ユーザーが誰であるか、アプリケーションで何を好むかなど)を調べることに関係しています。
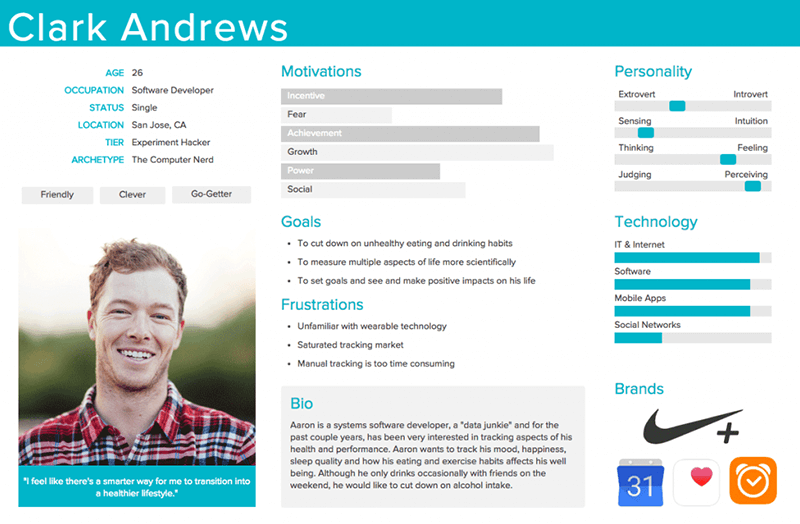
ユーザーペルソナ

アプリUXデザイナーが取り組む最初の成果物は、ユーザーペルソナの作成です。 それは、あなたの可能性のあるユーザーのイメージを引き出すことです–彼らは誰ですか、彼らはどこに住んでいますか、彼らは何が好きですか、何が彼らを苛立たせますか、彼らの問題点は何ですか、あなたはそれをどのように解決することを好みますかなど。
この調査により、設計者とビジネス全体が、ソフトウェア設計プロセスの対象者、とりわけアプリを開発していない対象者についてのアイデアが得られます。
ユーザーリサーチ固有のUX成果物の次の部分は、ユーザーがアプリケーション内をどのように移動するかを知ることです。これは、カスタマージャーニーマップを作成するのに役立ちます。
これは、アプリの最終目標を達成するためにユーザーが実行するアクションを視覚的に表したものです。
視覚的な形式であるため、成果物を使用すると、アプリを再設計または改善するために必要な手順を簡単に特定できるため、完璧なユーザーフローのUXとして何が重要かを理解するための基礎が築かれます。
体験マップ
ここでのこの成果物は、基本的に、ユーザーがアプリケーションを操作するときに実行する多くの手順を調べた図です。 これにより、設計者は、ジャーニーのすべてのステップでユーザーのニーズとモチベーションを組み立て、カスタマージャーニーマップのすべてのステップに適したデザインソリューションを作成できます。
ユースケース
これは、ソフトウェア設計プロセスがどのようになるか、およびユーザーがアプリケーション内でどのようにタスクを実行するかについての書面による説明です。 これは、ユーザーの視点と、ユーザーのリクエストに応答したときのアプリの動作を示しています。 アプリ内のすべてのユースケースは、ユーザーの目標から始まり、目標が達成されたときに終了する一連の簡単な手順として表示されます。
ストーリーボード
映画業界から着想を得たUX成果物のリストのこの部分は、ユーザーの行動とその背後にある動機の概要を作成することを扱っています。 この段階の背後にある考え方は、ユーザーがアプリケーション内で行うように動作する環境を示すだけではありません。
市場調査
UX成果物のこの部分は、企業がアプリ市場がどのように動いているかを理解するのに役立つことが知られている要素の市場部分を扱います。
競争力のあるUX分析
アプリの設計を調査しているデザイナーは、競合他社のアプリを分析できるようになります。これにより、業界標準を理解し、特定のセグメントでイノベーションを起こす機会を見つけることができます。
UX成果物デザイン中心のUX成果物
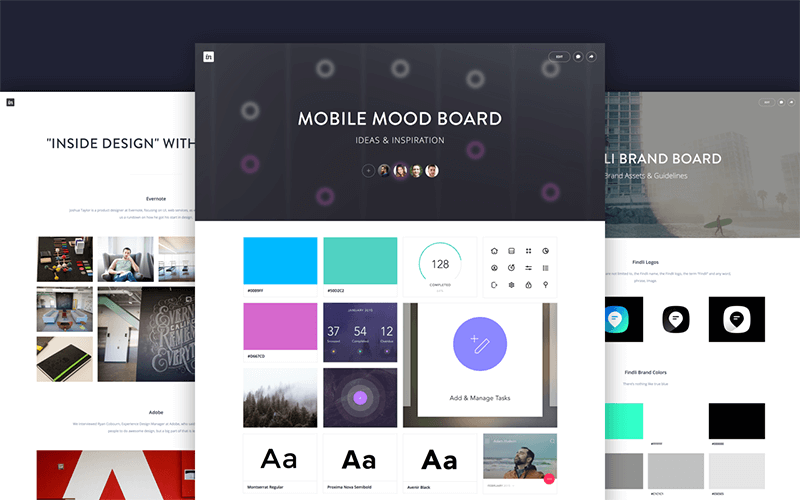
ムードボード
製品のビジュアルガイドとして進化するのは、参照と画像のコレクションが見つかるUXデザイン手法です。 これにより、設計者は、時間、労力、およびお金を後回しにする前に、提案されたアプリの外観を関係者に紹介できます。
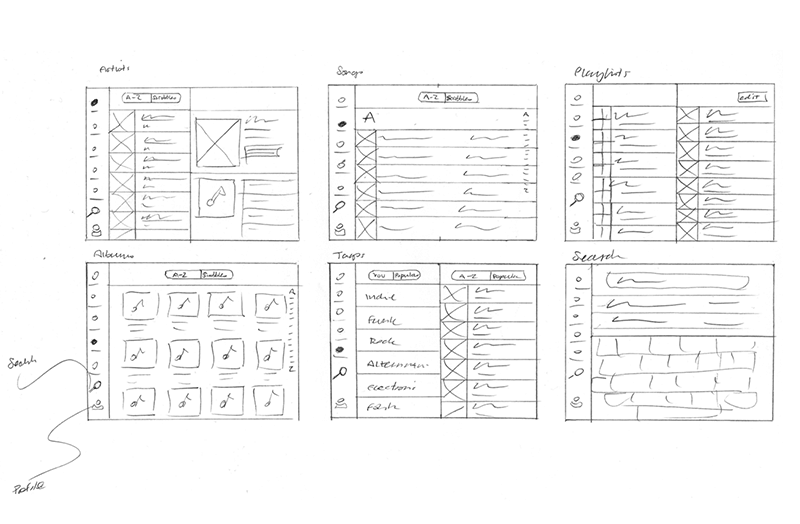
スケッチ
アイデアを視覚化する最も簡単な方法の1つ–スケッチは、設計成果物のリストの次のものです。 ペンと紙だけを使って作られ、ユーザーとチームメンバーの両方が採用した製品のコンセプトとデザインに関連するアプローチを検証するために使用されます。

ワイヤーフレーム
これは、ページの構造とその主要な要素および階層を紹介するUXデザインメソッド兼ビジュアルガイドです。 設計者が利害関係者やチームメンバーとアイデアについて話し合う必要がある場合に、これらは非常に役立つことが証明されています。
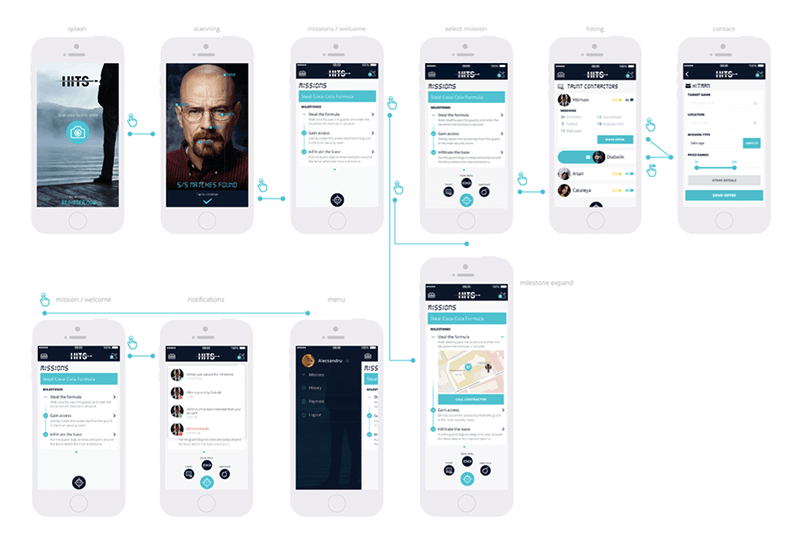
プロトタイプ
UXデザインプロセスのこの部分は、ソフトウェアが起動される前のテスト目的にも使用される準決勝アプリのシミュレーションバージョンです。 プロトタイピングプロセスの目的とユーザーエクスペリエンスデザインにおけるプロトタイピングの役割は何ですか? 開発者がMVPステージに進む前に、製品をテストすることです。
それらを作成する場合、クリック可能なバージョンのデザインを利害関係者と共有するために使用できる複数のプロトタイピングツールがあります。これらはすべて、 A / Bテストの実施に関して非常に役立つことがわかります。 UXデザイン用。
市場、ユーザー、およびデザインに関連するすべてのUX成果物に取り組んだら、市場でのデザインのテストに役立つ成果物を検討するときが来ました。
成果物のテスト
定量的調査
ユーザー満足度を測定し、アプリのフィードバックを収集するのに役立つアンケートと調査を準備する必要性は、アプリUXデザイナーのKRAの下にあるものです。
ユーザビリティレポート
これらのレポートは、チームが問題を特定し、その解決に取り組むのに役立つ、説明的かつ正確な方法でユーザビリティに関連する調査結果を正しく要約しています。
分析レポート
Google Analyticsなどの分析ツールが取得し、ユーザーがアプリケーションをどのように操作しているかを示す洞察は数多くあります。
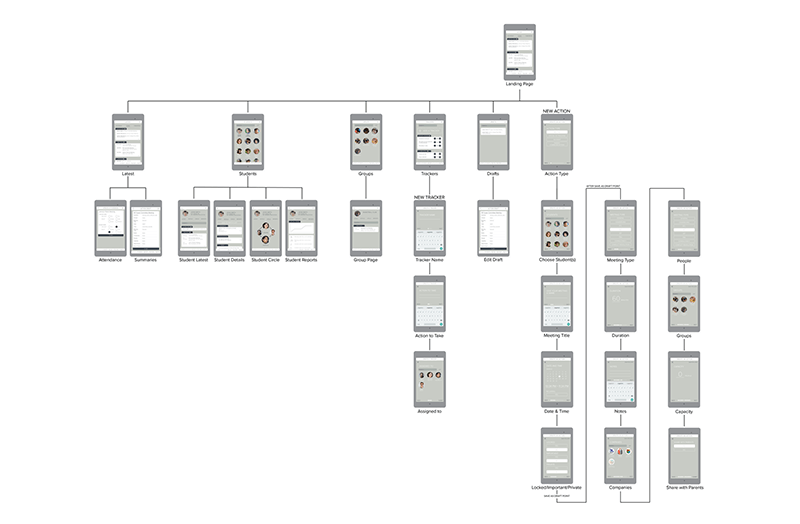
サイトマップ

最後のUX成果物は、設計作業の結果として機能するUI設計方法論の重要な部分でもあり、サイトマップです。 これは主に、アプリケーションのナビゲーションと階層構造を示しています。これは、コンテンツがセクションまたは画面にどのように編成されるかに関する情報を提供するのに役立ちます。
どのUXの成果物は、どのオーディエンスに適していますか?
設計の利害関係者は、ユーザーだけでなく、チームメート、会社の取締役会、およびクライアントでもあります。 したがって、今読んだすべてのUX成果物が、いずれかの利害関係者のカテゴリに概念を説明することを目的としていると仮定すると、重大な誤解になります。 選択した成果物は、対象者ごとに異なる必要があります。
回避すべきさまざまな組み合わせをすべて見てみましょう。
A.社内管理
管理者や内部の利害関係者とのコミュニケーションに関しては、ほとんど理想的と見なされるUXの成果物は、プロトタイプモデルと分析レポートです。
プロトタイプは、最終的なアプリを非常によく反映したエクスペリエンスを利害関係者に提供し、ユーザーが体験することを示すための確かなツールであることが証明されています。
一方、ユーザビリティと分析のレポートは、管理者と情報を共有するときにも非常に役立つことがわかります。これは、UXの推奨事項の明確な証拠を提示するためです。
B.クライアントと外部の利害関係者
UXデザインをクライアントなどの外部の利害関係者と共有する必要がある場合、通常、インタラクティブなプロトタイプとモックアップが成果物に最も適しています。
この背後にある考え方は、UXデザインとUXレビューの知識が限られている人々と協力する場合、ビジュアルデザインに全体を集中させる成果物を提供することを常にお勧めします。 これを行うと、アプリの機能、その情報アーキテクチャ、および現実的なモックアップ内に統合されているインタラクションデザインを確認するのに役立ちます。
C.エンジニアとモバイルアプリ開発者
UXのアイデアを開発者とコミュニケーションすることについて話すとき、インタラクティブなプロトタイプが再び正しいオプションとして選択されます。 しかし、理想的なものとして出くわす他の成果物もあります–サイトマップ、スタイルガイド、およびフローチャート。
相互作用の詳細と構造の詳細に詳細に焦点を当てているため、これらの成果物は、実際の実装プロセスに関して非常に役立つことが証明されています。
これにより、 UX / UI設計機関からの結果として期待されるUX成果物の種類だけでなく、どの成果物がどの利害関係者に最適であるかについて知っておくべきことがすべてわかりました。
必要な成果物関連情報が得られたので、今度は独自のアプリの成果物の作成を開始します。