Litmus Builder Essentials:メールビルダーで作成
公開: 2021-06-11Litmus Builder Essentialsシリーズの最後の投稿では、Builderのインターフェイスをざっと見て、Builderのさまざまなセクションすべて、メニューと設定オプションの一部、および右上隅にある小さなアイコンについて学びました。 。 Builderで何が行われるかについて理解できたので、Builderでの電子メールの開発を素晴らしいエクスペリエンスにするいくつかの機能を掘り下げてみましょう。
Litmus Builder Essentialsのこの2回目の記事では、Builderのコードとビジュアルエディター、電子メール開発用に特別に設計された機能の一部、およびBuilderを使用して開発ワークフローを高速化する方法について詳しく説明します。
私たちのメール編集者に会いましょう
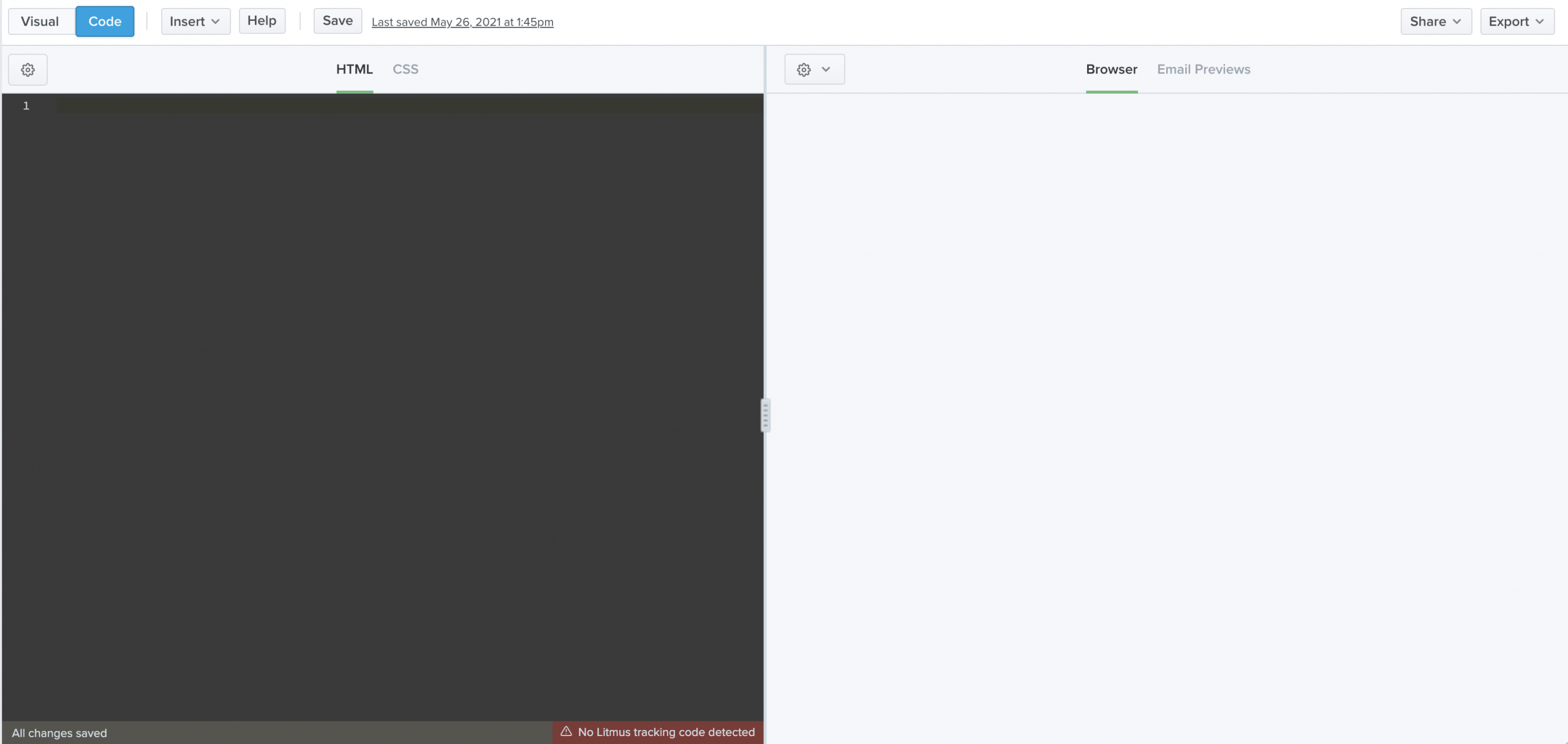
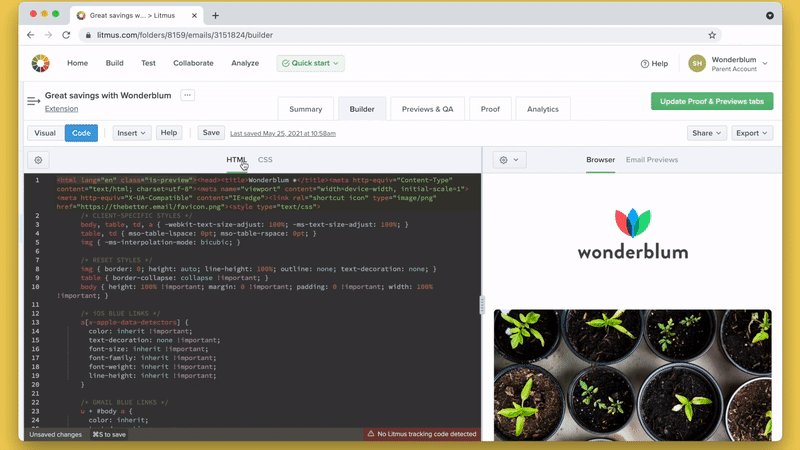
Litmus Builderは、コードエディター、ビジュアルエディター、プレビューペインの3つの主要なセクションに分かれています。
ほとんどの場合、Builderでの主な作業は、コードエディターまたはビジュアルエディターのいずれかで行われます。
コードエディタ
コードエディタは、電子メールのHTMLとCSSを作成する場所です。
新しいテンプレートで開始するか、独自のコードをコピーしてBuilderプロジェクトに貼り付けない限り、コードエディターはデフォルトで空白になります。

メールのコーディングに慣れている場合は、エディターで直接コードを記述し始めるか、ローカルファイルまたは選択したテキストエディターからメールをコピーして貼り付けることができます。
新しい空白のドキュメントを開始した後、作成するテンプレートが必要であると判断した場合は、メニューバーに移動して[挿入]、[]の順にクリックします。 これにより、テンプレートギャラリーが開きます。ここでは、保存した独自のテンプレートの1つ、または次のキャンペーン用にカスタマイズできるさまざまなユースケース用のエレガントな事前テスト済みテンプレートのライブラリから選択できます。 新しいテンプレートを選択すると、Builderはそのテンプレート(画像とすべて)をコードエディターにロードします。
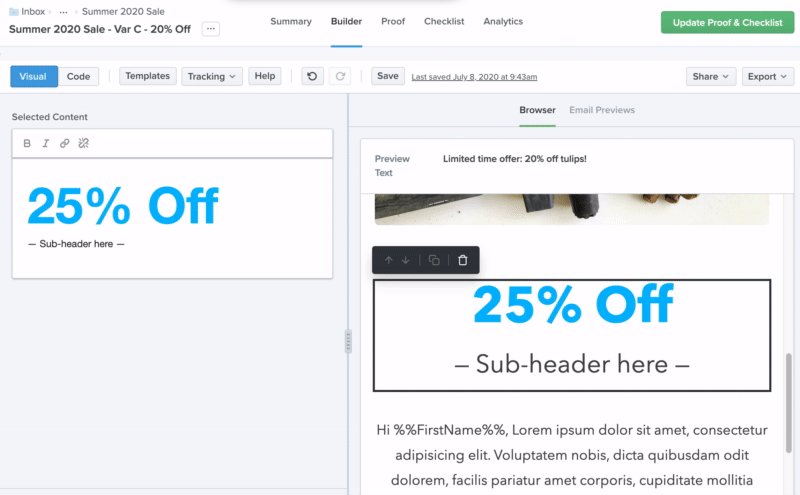
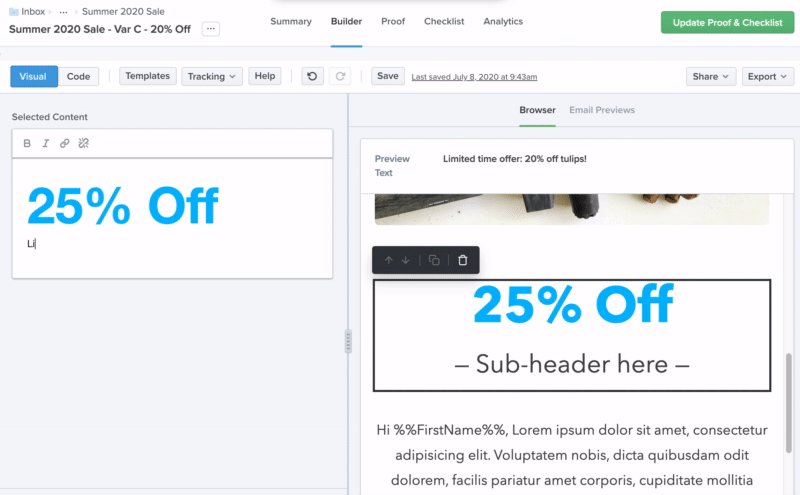
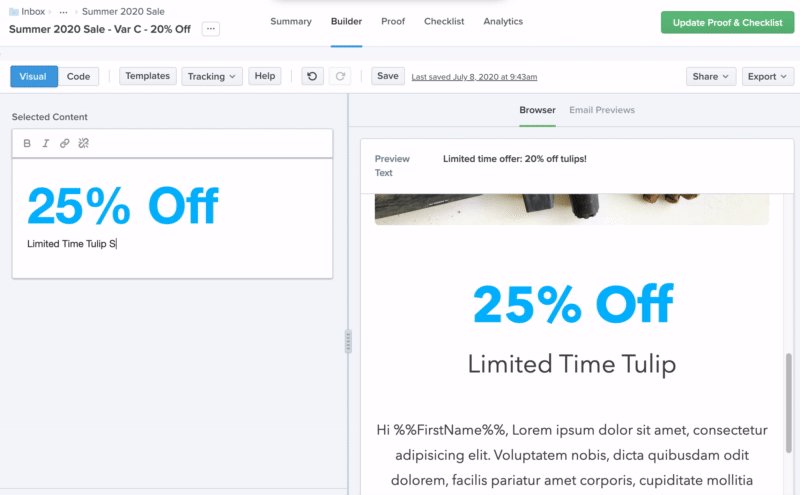
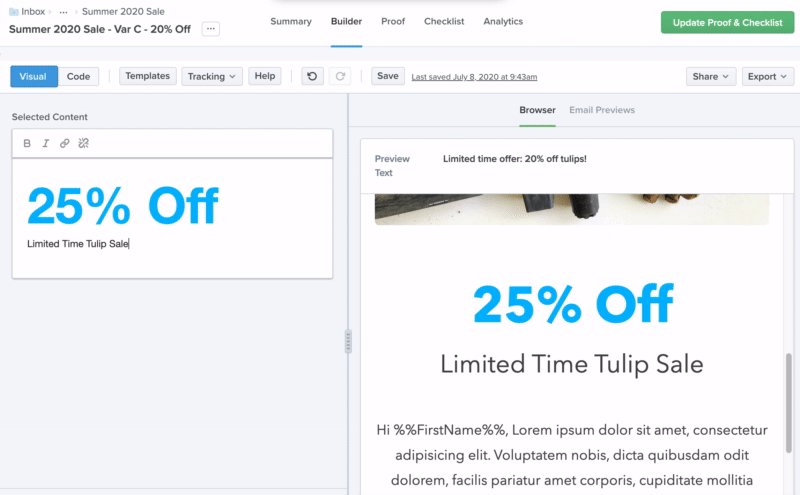
ビジュアルエディター
ビジュアルエディターを使用すると、コーダーと非コーダーの両方が、テンプレートとモジュールを使用してブランドの電子メールをすばやく簡単に作成できます。 ビジュアルエディター用にそれらを作成することは、どのHTMLでも機能し、学習するのに長いセットアップや複雑な独自の構文を必要としません。 コードに余分なものを追加することもありません。
開始するには、Litmusアカウントで既存のメールを開くか、テンプレートを使用して新しいメールを開始します。 これは、最初に新しい電子メールを作成するとき、または既存の電子メールに移動してビジュアルエディターメニューの[テンプレート]ボタンをクリックすることで実行できます。
次に、プレビューペインでメールから要素を選択して、左側のビジュアルエディターで編集するだけです。

Visual Editorを使用して電子メールを作成する方法の詳細については、次のブログ投稿を確認してください:LitmusのVisualEditorを使用してより高品質の電子メールをより高速に作成します。
また、Litmus Enterpriseをご利用の場合は、モジュールまたはコンテンツブロックをドラッグアンドドロップして、品質を犠牲にすることなく各メールを独自のものにする柔軟性もあります。
コーディングビュー:HTMLとCSS
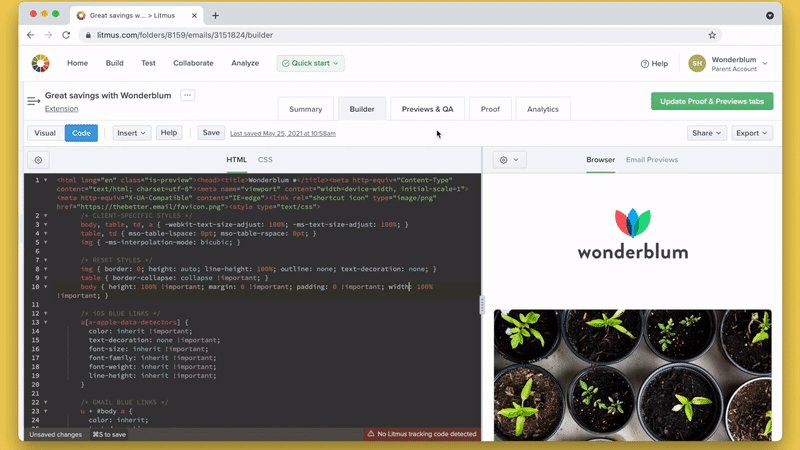
Builderを使用すると、HTMLとCSSの両方で編集できます。 デフォルトでは、BuilderのコードエディターはHTMLビューでドキュメントを開きます。これは、ほとんどの電子メールデザイナーと開発者がよく知っていることです。 HTMLビューでは、HTMLとCSSを記述して電子メールを作成できます。 コードに加えたすべての変更は、プレビューペインの右側にリアルタイムで表示されます。
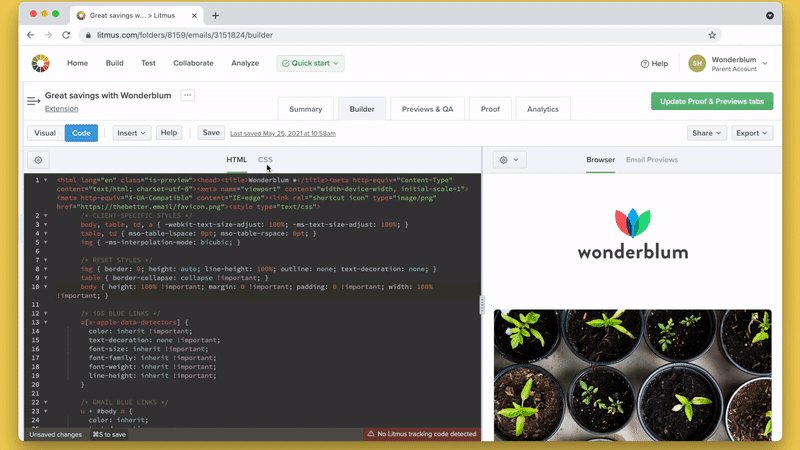
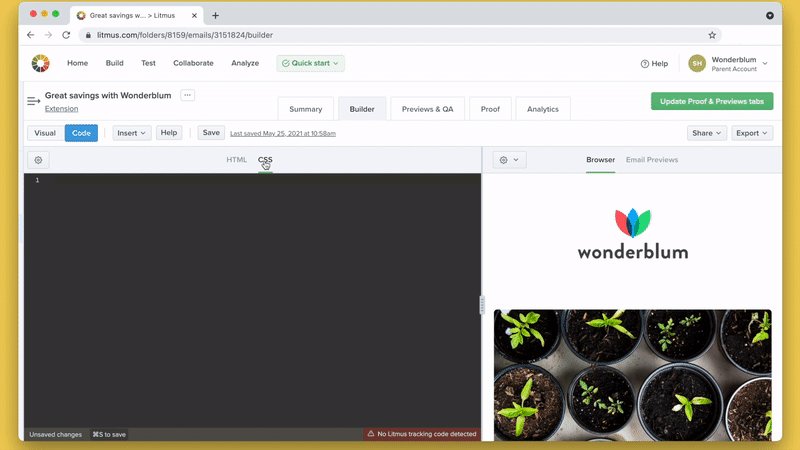
ただし、Builderのコードエディターには2番目のビューがあります。 CSSビューでは、HTMLとCSSを分割して、別々に作業できるようにすることができます。

HTMLとCSSを分離するとコーディングプロセスがはるかに簡単になりますが、多くの電子メールクライアントは、電子メールの先頭にある外部スタイルシート(またはCSS)をサポートしていません。 代わりに、HTMLの各行のHTML要素に直接スタイルを適用する必要があります。
CSSを手動でインライン化するのは面倒なプロセスです。スタイルタグに変更を加えるたびに、コードの各行でCSSを更新する必要があります。 Litmus Builderは、そのステップを自動化します。 メールを作成するときはHTMLとCSSを分離し、CSSをインライン化するプロセスはBuilderの自動CSSインライン化ツールに任せてください。
コードエディタパネルの歯車アイコンからアクセスできる[設定]メニューのBuilderでCSSインライン化をオンにできます。 オンにすると、BuilderはCSSをHTMLドキュメントに自動的に追加します。これは、デザイン中と、メールプレビューを使用してキャンペーンをテストするときの両方です。
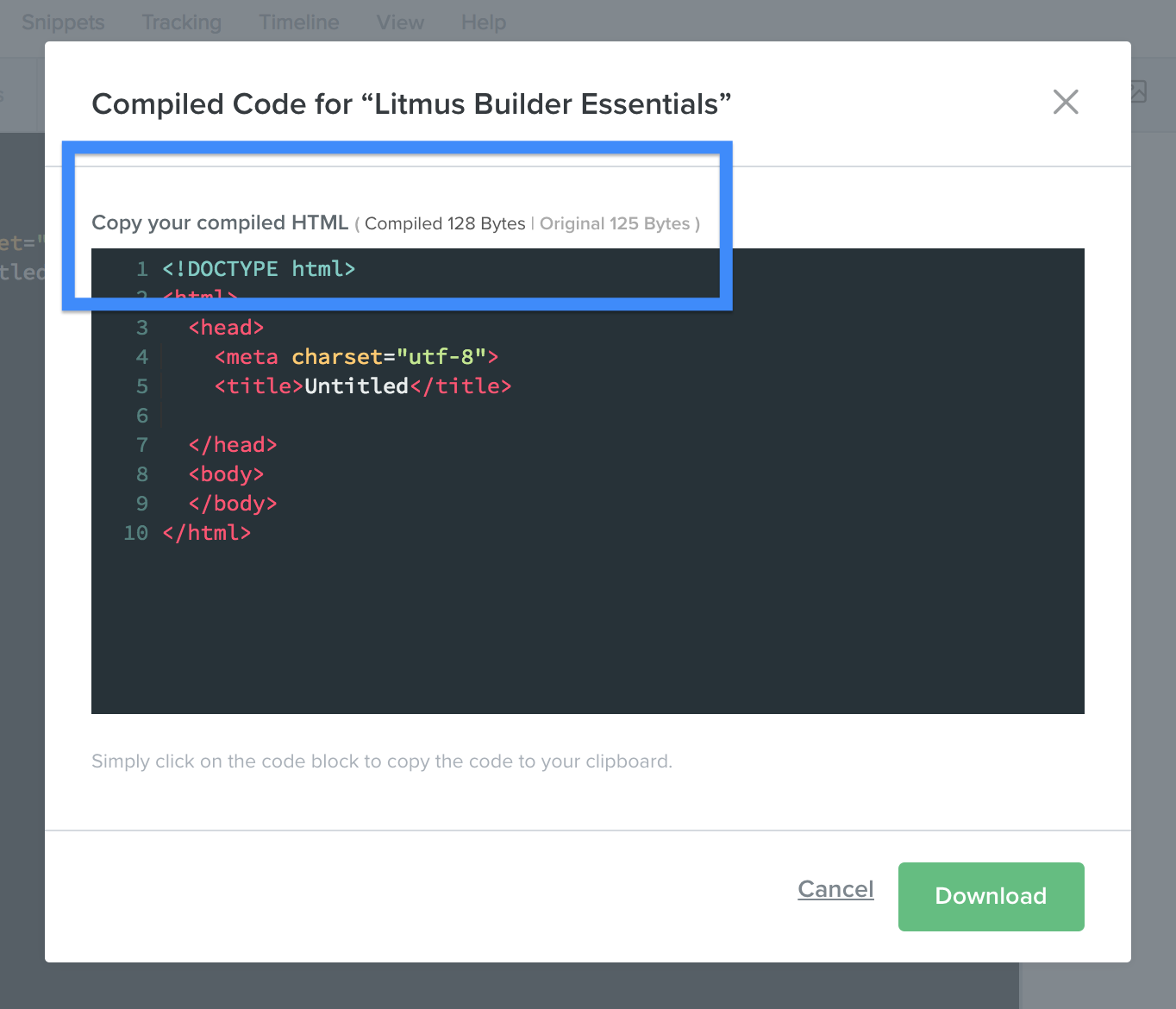
メールキャンペーンが終了すると、BuilderはHTMLとCSSを一緒にコンパイルして、ESPにコピーして貼り付けます。 コンパイルされたコードを取得するには、[エクスポート]をクリックし、[HTMLのコピー]または[HTMLのダウンロード]を選択します。これにより、電子メールとアップロードされたアセットがコンピューターに直接ダウンロードされます。
HTMLをコピーすると、コンパイルされた電子メールのサイズが表示されます。 これにより、パーシャル、CSSインライン化、およびその他の機能を使用した場合に、マークアップの総重量にどの程度の影響があるかを知ることができます。 これを使用して、メールの重みが読み込み速度に影響を与える可能性があるかどうかを確認します。また、メールが切り取られたりトリミングされたりしないように、Gmailの102KBの表示制限を下回っていることを確認してください。

BuilderのCSSインライナーに依存することは、電子メールの開発をスピードアップする1つの方法ですが、Builderにはさらにいくつかのトリックがあります。
パート1から、 [設定]メニューにはインラインCSSの他に、オートコンプリートタグと閉じるタグの2つのトグルがあることを覚えているかもしれません。 これらの2つのオプションをオンにすると、より信頼性の高いキャンペーンをより迅速にコーディングできます。
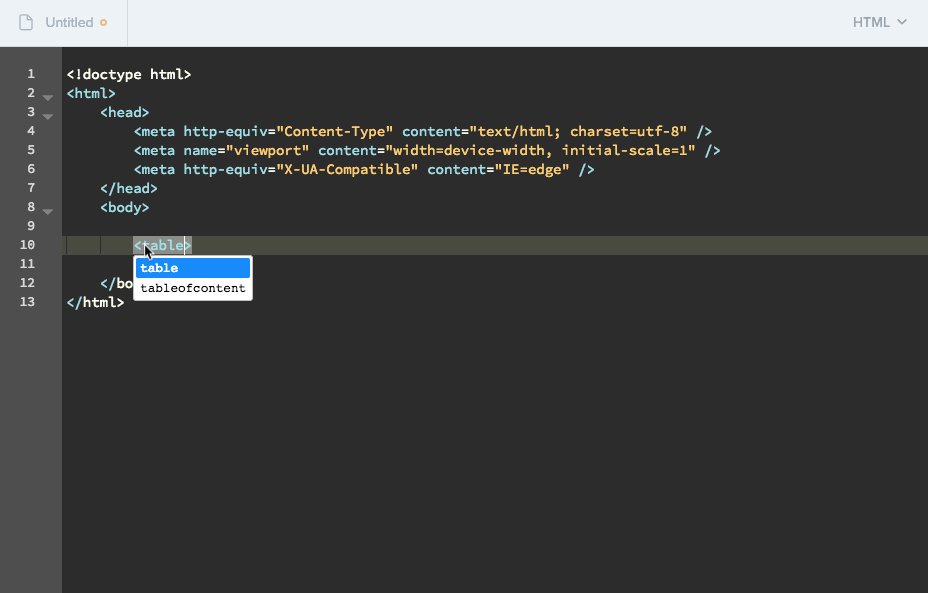
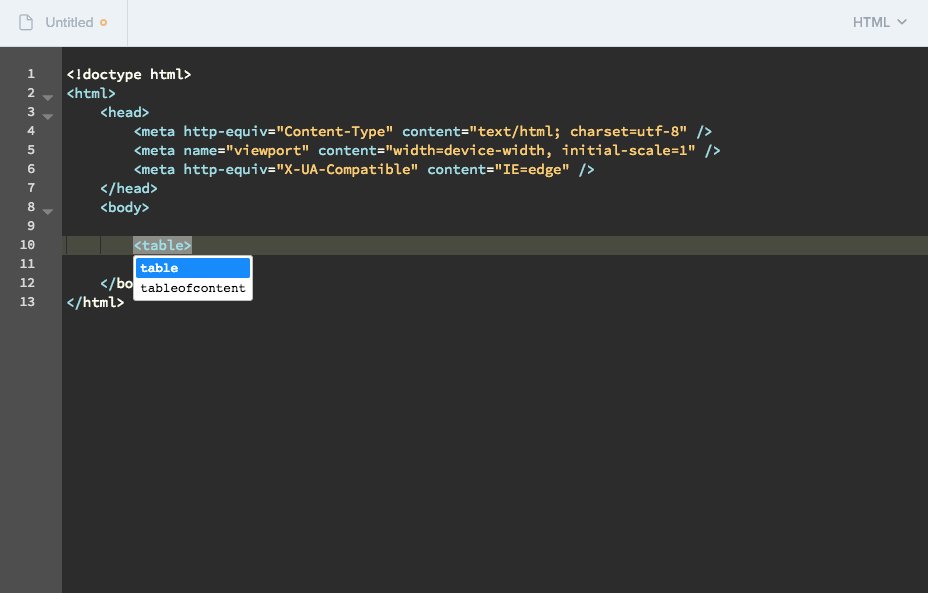
オートコンプリートを使用すると、コードエディタに入力するときにHTML要素のオプションのリストを表示できます。 これは、特定のHTML要素を忘れた場合に役立ちます。 入力を開始するだけで、Builderは、コードにポップするために選択できる要素のリストを表示します。

同じコード行を何度も書くのにうんざりしていませんか? 既存のCSSと画像のオートコンプリートサポートを追加して、開発プロセスをスピードアップします。 既存のCSS(スタイルブロック、CSSタブ、またはパーシャルに埋め込まれているかどうか)の場合、クラスまたはID属性を使用すると、値はオートコンプリートオプションとして使用できます。
さらに、Builderにアップロードされた画像には、ソース属性のオートコンプリートオプションとして使用できる画像ファイル名と、幅/高さ属性の幅/高さのディメンション、およびCSSプロパティがあります。
[タグを閉じる]オプションは、コーディング中にHTMLタグを自動的に閉じます。 終了HTMLタグがないと、電子メールでさまざまな問題が発生する可能性があるため、不正なオープンタグが原因でレンダリングの問題が発生しないようにするには、クローズタグを使用することをお勧めします。
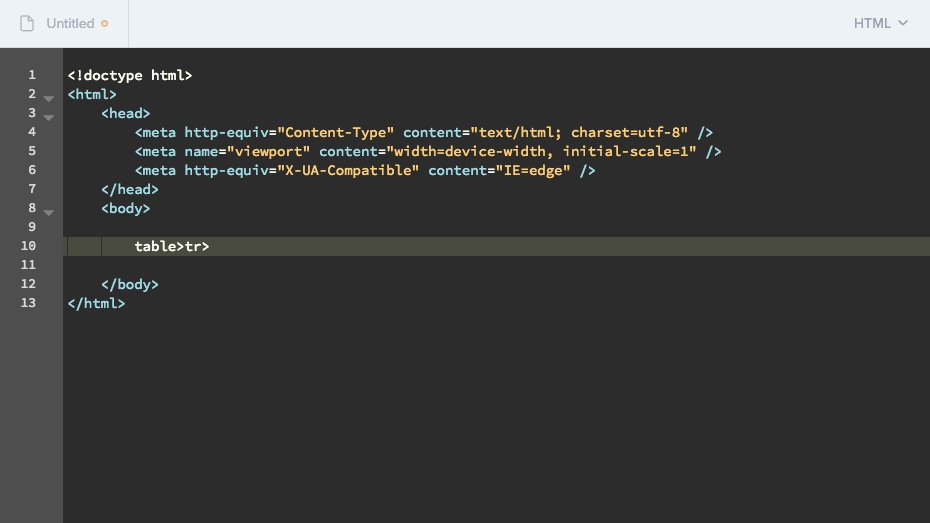
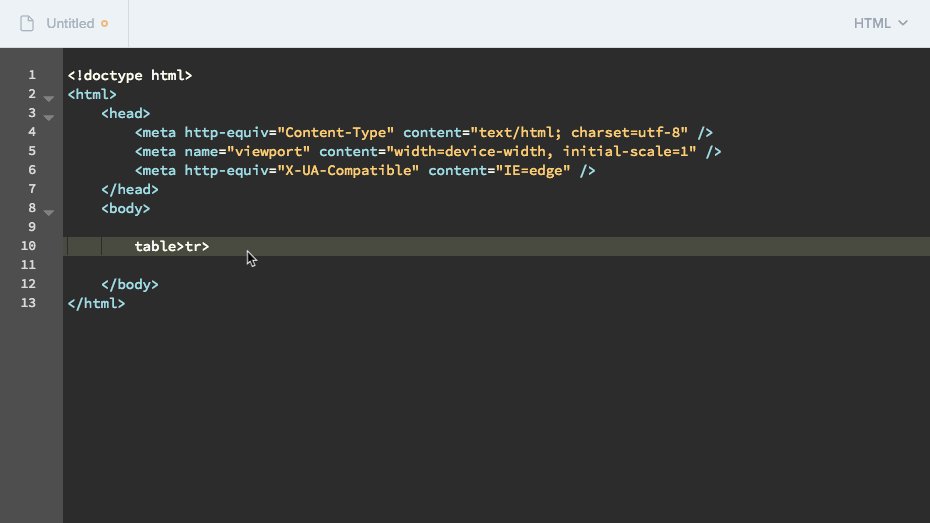
Builderのコードエディターの私のお気に入りの機能の1つは、組み込みのEmmet統合です。 Emmetを使用すると、ショートカットを入力して、完全なコードスニペットに展開できます。 Emmetは元々デスクトップテキストエディタのプラグインとして構築されていましたが、Emmetをコードエディタに直接組み込んだため、自分で何かをダウンロードまたはインストールしなくても、Emmetの機能を利用できます。

自分のメールでEmmetの使用を開始するのに役立つクイックガイドをまとめました。
スニペットとパーシャル、トラッキングマネージャーの使用など、開発ワークフローを高速化できるBuilderの機能がさらにいくつかあります。 Litmus BuilderEssentialsシリーズの最後の投稿でそれらをさらに詳しく見ていきます。
メールをテストする
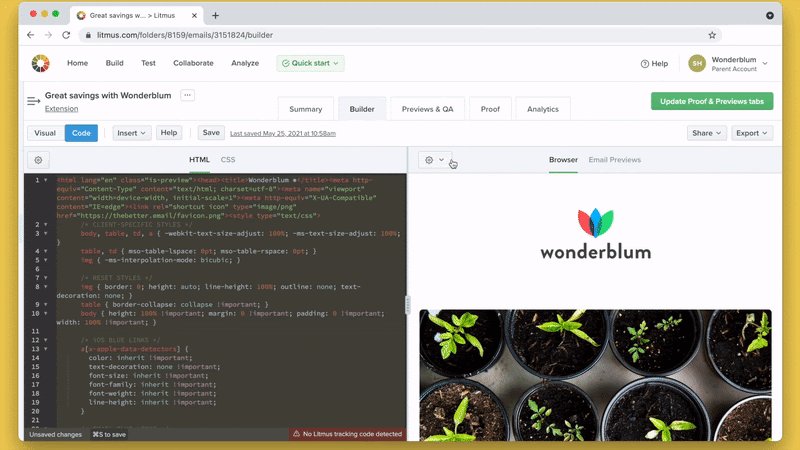
Builderのコードまたはビジュアルエディターで電子メールの作成を開始したら、実際の電子メールクライアントでプレビューしてテストする必要があります。 そこで、プレビューペインが役立ちます。 Builderのプレビューペインでは、Eメールプレビューを使用して、90以上の異なるEメールクライアント、デバイス、およびブラウザーでキャンペーンをプレビュー、ナビゲート、およびテストできます。


デフォルトでは、プレビューペインは電子メールのブラウザビューをロードします。 このビューでは、Webブラウザのレンダリングエンジンを使用して電子メールを表示し、作成中に電子メールへの変更をすばやく確認できます。 メール内のリンクや双方向性などをテストすることもできます。
コードエディタのブラウザビューでは、プレビューペインのツールバーにあるいくつかのツールを使用することもできます。
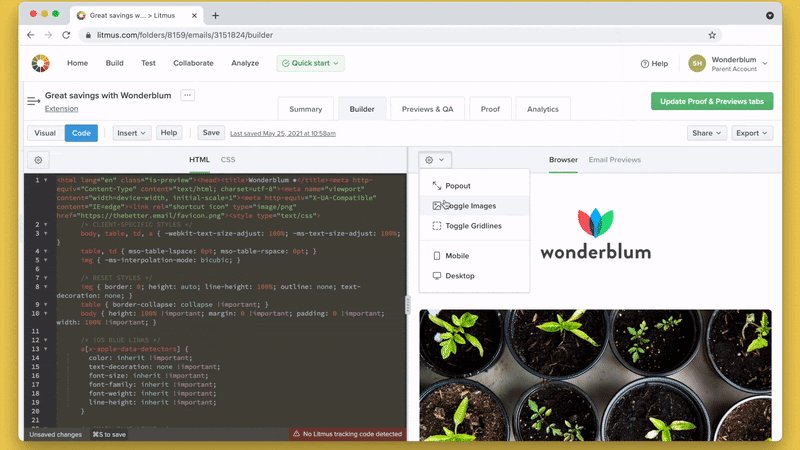
プレビューペインのツールバーに、歯車のアイコンが表示されます。 歯車をクリックすると、ドロップダウンメニューが表示され、次のオプションが表示されます。
- ポップアウト:プレビューペイン全体を別のウィンドウで開きます。これは、コードエディターでより多くのコードを表示したり、複数のディスプレイを利用したりする場合に便利です。
- 画像の切り替え:メール内の画像のオンとオフを切り替えます。これは、デフォルトで画像をブロックするメールクライアントをシミュレートする場合に便利です。 これは、欠落しているとメッセージを損なう可能性のある画像にALTテキストを使用することを忘れないでください。
- グリッド線の切り替え:メール内の個々の要素すべての周りの青いグリッドを切り替えます。これにより、要素をクリックして、コードエディターでそのコードに直接移動できます。 Dreamweaverユーザーの皆さんをご覧ください。
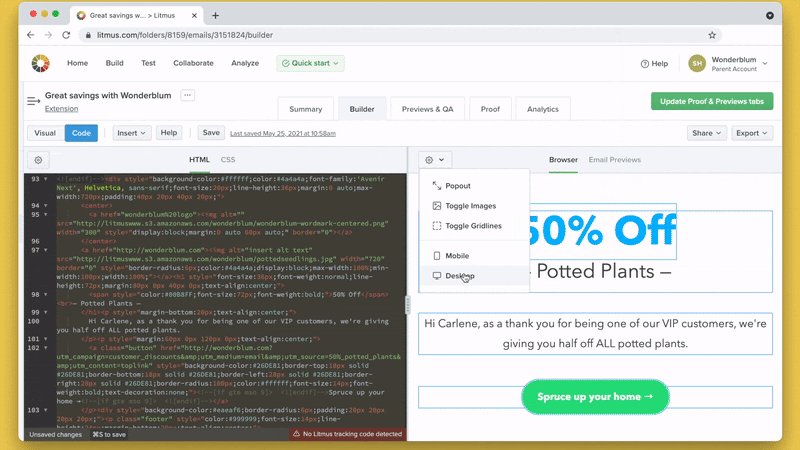
- モバイル:プレビューペインの幅をすばやく切り替えて、より狭いモバイルデバイスの画面サイズを模倣します。
- デスクトップ:プレビューペインの幅をすばやく切り替えて、より広いデスクトップデバイスの画面サイズを模倣します。

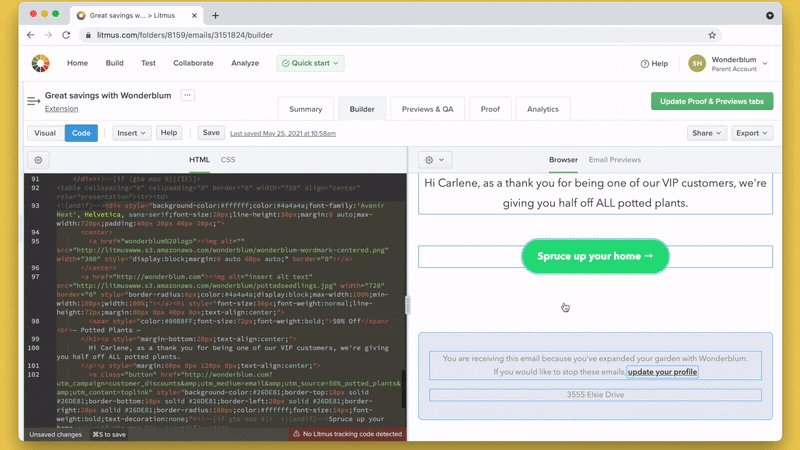
メールの要素の寸法が必要ですか? 簡単なホバーで、テーブルセルや画像などの特定の要素の寸法を簡単に表示できます。

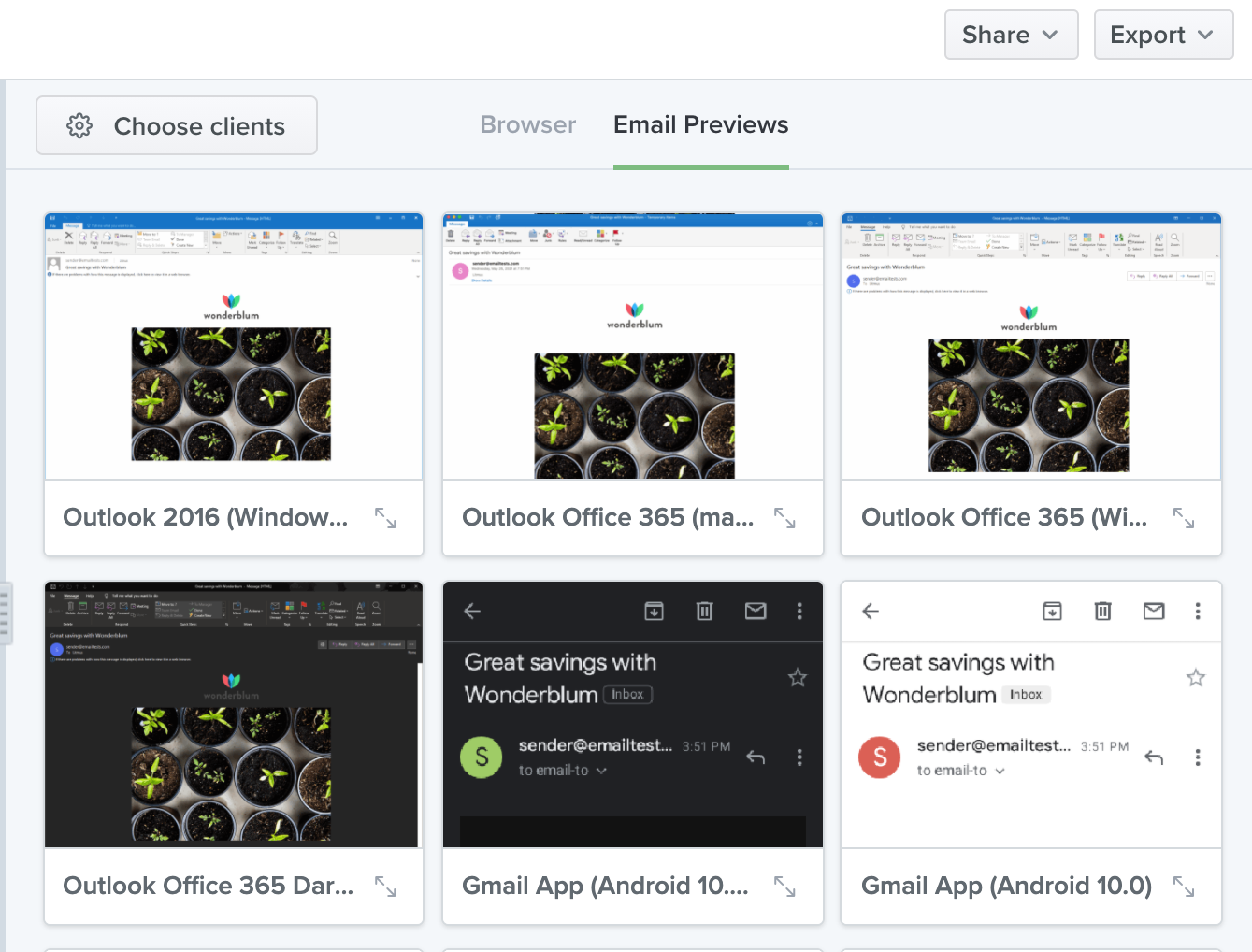
プレビューペイン内の2番目のビューはEメールプレビューです。 このビューでは、90以上の異なる電子メールクライアント、デバイス、およびブラウザで電子メールキャンペーンがどのように表示されるかを確認できます。 アクセスするには、プレビューペインのツールバーの[電子メールプレビュー]をクリックします。

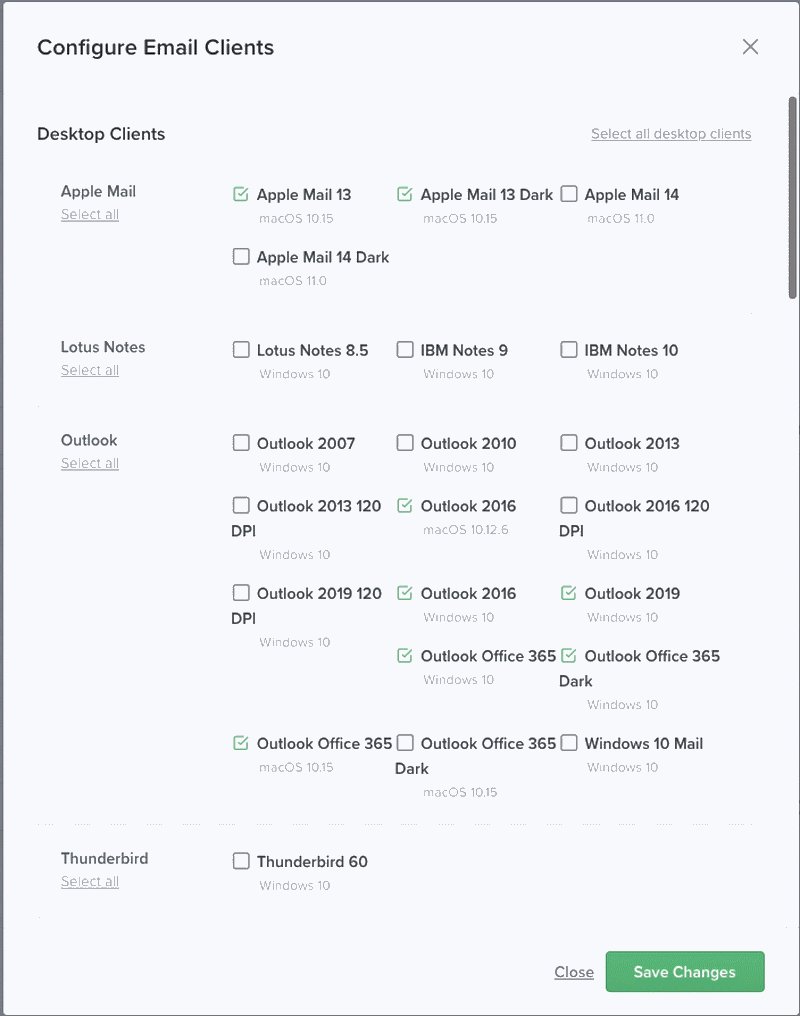
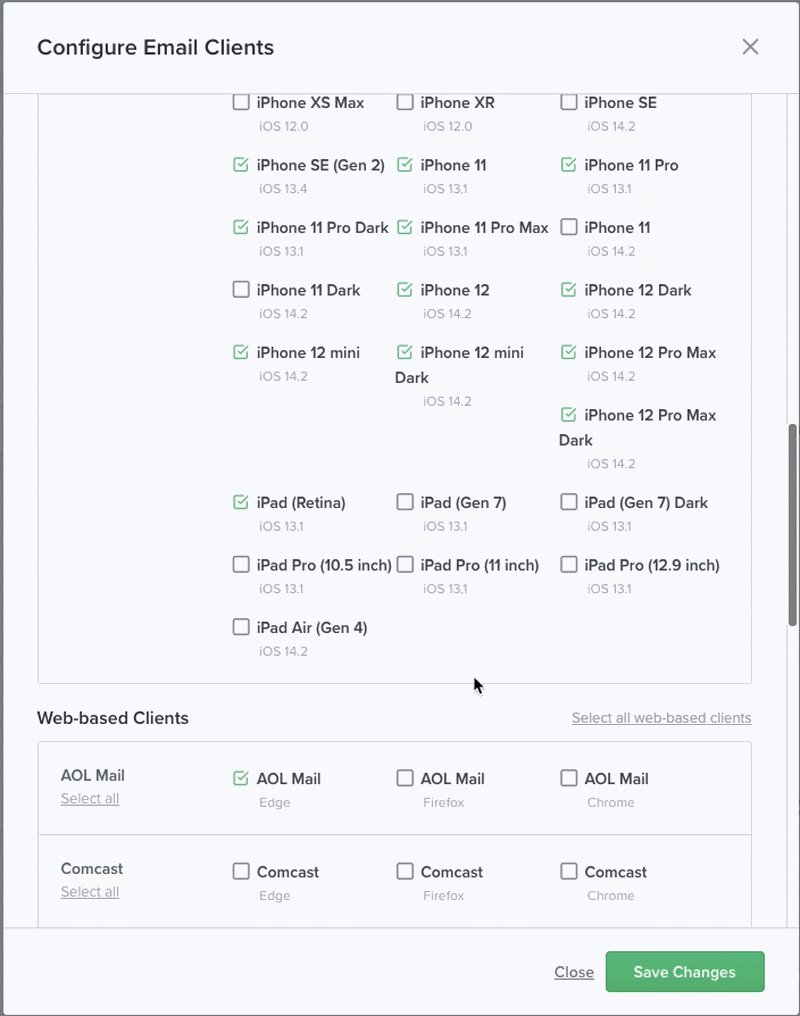
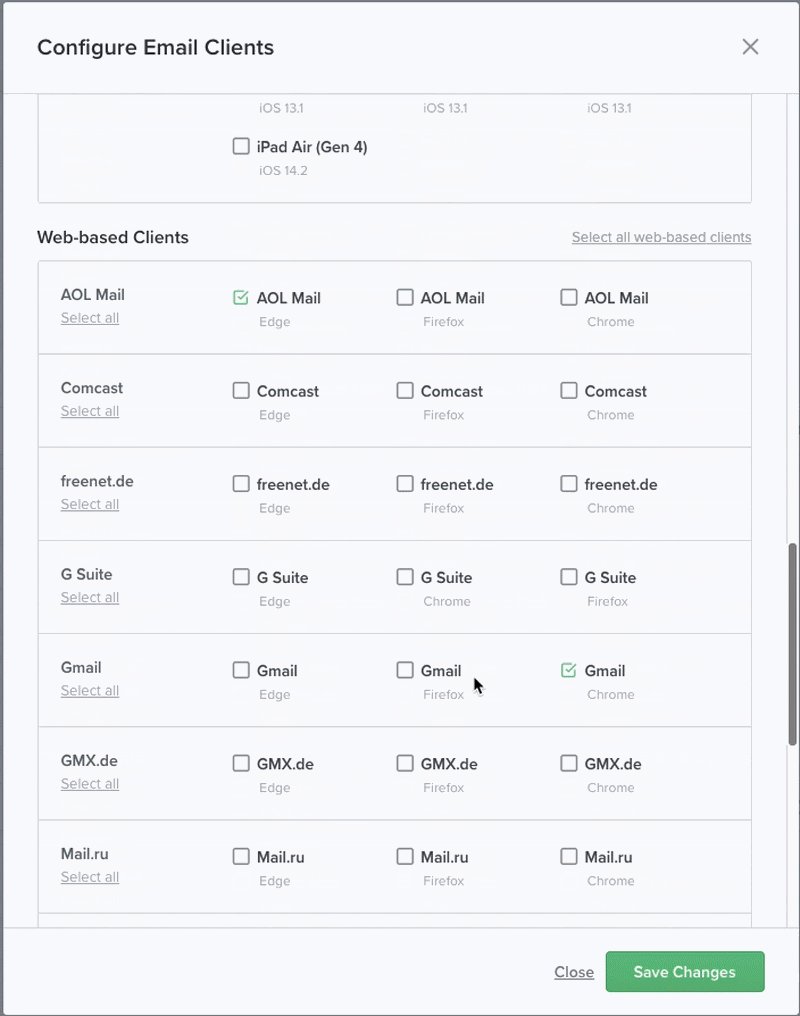
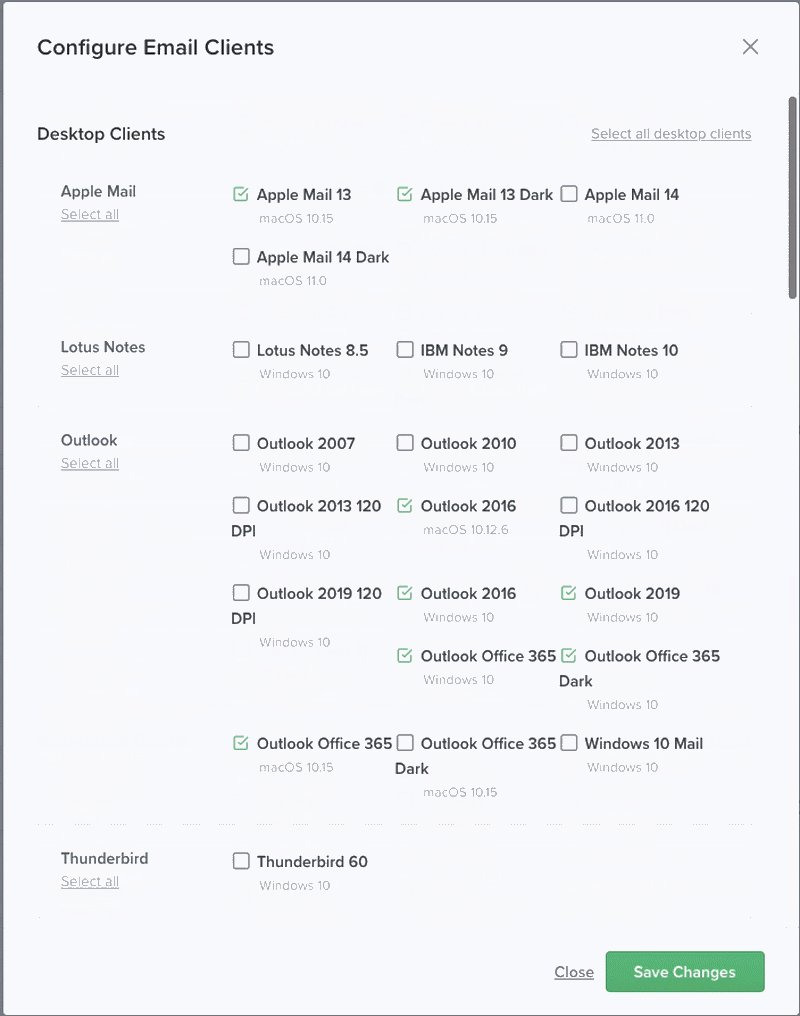
[メールプレビュー]ビューで、プレビューペインのツールバーのアイコンが[クライアントの選択]というボタンに置き換えられていることがわかります。 これにより、テストする電子メールクライアントを正確に選択できるモーダルが開きます。 プラットフォーム(デスクトップ、Web、タブレット/モバイル)に基づいてすべてのクライアントを選択するオプション、またはベンダーまたはデバイス(Microsoft Outlook、Gmail、iOSクライアントなど)に基づいてすべてのクライアントを選択するオプションがあることに注意してください。 これにより、デフォルトですべてのクライアントでテストするのではなく、テストするクライアントの特定のグループをすばやく選択できます。

メールクライアントを選択すると、コードへの変更を簡単にテストできます。 メールプレビューは、ビルダーでメールへの変更を保存するたびに実行されます。 コードを更新し、 Command⌘+ S (Macの場合)またはCTRL + S (PCの場合)を押すだけで、Litmusが選択した電子メールクライアントで電子メールキャンペーンの更新されたスクリーンショットを返すのを見ることができます。
[電子メールプレビュー]ビュー内で、個々の電子メールクライアントを選択してそれらのクライアントを展開し、そのクライアントでの電子メールの完全なスクリーンショットを表示できます。
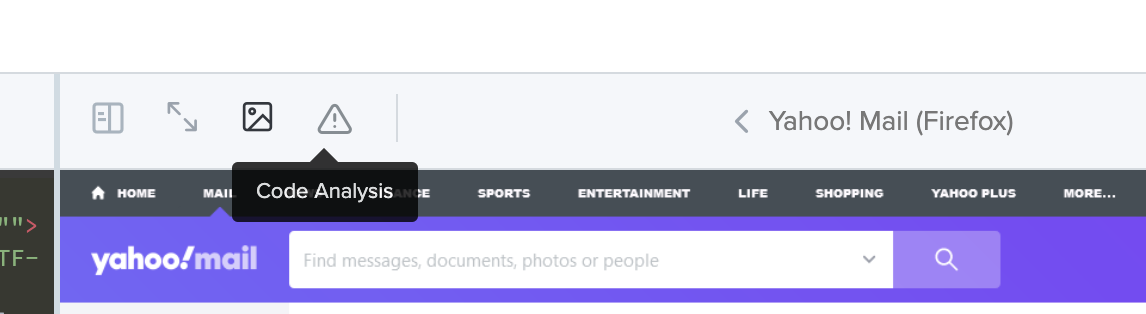
一部の電子メールクライアントでは、プレビューで画像のオンとオフを切り替えることができます。 一部のクライアントのコード分析を表示することもできます。 コード分析は、特定のクライアントのコードの潜在的な問題に関する情報を表示し、通常、それらのクライアントで完全にはサポートされていないHTMLとCSSを強調表示します。 画像の切り替えとコード分析の両方に、プレビューペインのツールバーからアクセスできます。 
さらに、40のモバイルクライアントでモバイルデバイスのビューを切り替えることができるため、実際のデバイスで電子メールがどのように表示されるかを正確に確認できます。
クライアントが電子メールをどのようにレンダリングするかについて言えば、HTMLの処理されたバージョンを確認することもできます。 多くの電子メールクライアントは、送信したコードを操作し、HTMLとCSSに問題のある変更を加えます。 プレビューポップアウトのアイコンをクリックすると表示される処理済みのHTMLボタンを見ると、コードがどのように変更されているかを正確に確認できます(以下を参照)。 コードエディタは処理されたHTMLを表示するため、トリッキーなバグをこれまで以上に簡単に見つけることができます。

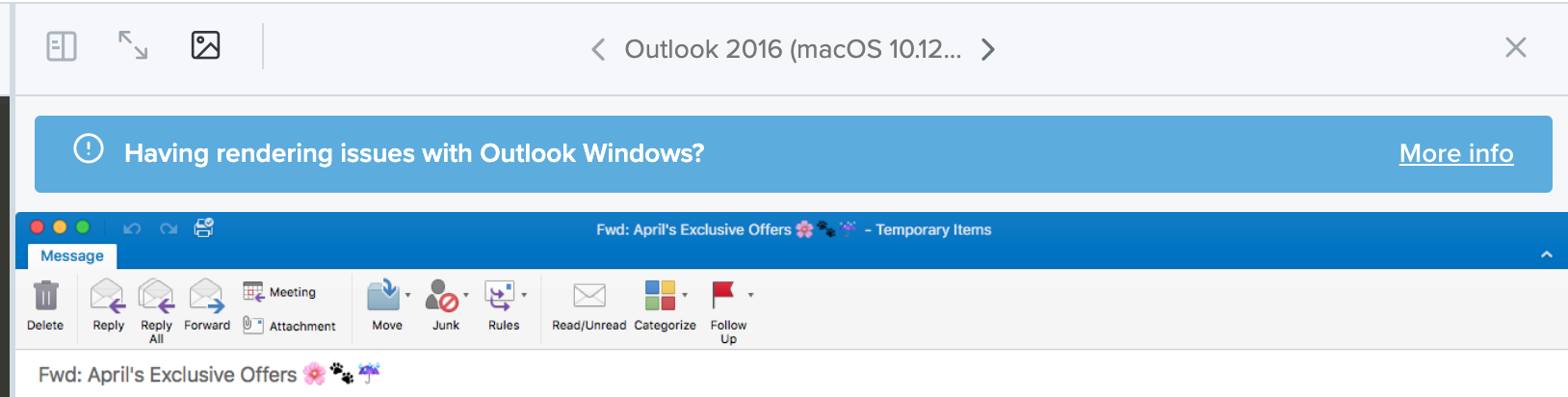
多くの電子メールクライアントには、コンテキストヘルプも組み込まれています。 利用可能な場合は、メールプレビューの上にアラートが表示されます。 [詳細情報]をクリックして、これらの電子メールクライアントの一般的な問題の説明と、それらを修正する方法を説明する記事へのリンクを表示します。

最後に、プレビューペインのツールバーにある電子メールクライアント名の両側にある矢印アイコンを使用して、クライアントをすばやく切り替えることができます。 キーボードの矢印を使用することもできます。
特定のクライアントでの電子メールの表示が終了したら、その完全なプレビューを終了します。これにより、電子メールプレビューグリッドに戻ります。
今すぐBuilderでコーディングを始めましょう
Builderの使い方がわかったので、試してみませんか? 使用するコーディング手法に関係なく、Litmus Builderを使用すると、これまでになく迅速に信頼性の高いキャンペーンを開発できます。 また、チームの一員である場合は、Litmus Builder Essentialsの次回の記事をチェックして、Builderがチームや組織全体のワークフローをどのように改善できるかを確認してください。
すでにリトマスの顧客ですか? それ以外の場合は、Litmusを7日間無料で試して、Builderが今日の開発プロセスをどのように改善できるかを確認してください。
 | Litmus Builderは、メールを作成するだけではありません オーディエンスにとって最も重要な電子メールクライアントをすばやく構築してQAテストを行い、再利用可能な電子メールモジュールとテンプレートを利用して、エラーを減らし、ブランドの一貫性を維持します。 すべての特典を見る→ |
Litmus BuilderEssentialsシリーズで詳細をご覧ください
- Litmus Builder Essentials、パート1:メールビルダーについて知る
- 現在地:Litmus Builder Essentials、パート2:Eメールビルダーで作成
- Litmus Builder Essentials、パート3:チームがLitmusBuilderを使用する方法
- Litmus Builder Essentials、パート4:BuilderでHTMLメールテンプレートを作成するためのベストプラクティス
