あなたのビジネスが今やるべきローカルSEOのヒント
公開: 2020-04-14ローカル SEO は、中小企業にとって永遠の課題でした。 インターネット マーケティングの業界が成長するにつれて、より多くの中小企業が検索エンジン最適化 (SEO) エージェンシーにオンラインでの露出を改善することを検討しています。
ローカル ビジネス市場での SEO の必要性の高まりは、エージェンシーによる過大な約束や不十分な配信、新たなブラック ハット戦略の登場などの問題を浮き彫りにしています。
ほとんどの中小企業の経営者にとって、検索エンジン マーケティングの業界は、結果がほとんどまたはまったくなく、クライアントの離職率が高い業界になっているというのは悲しい現実です。
サイトセンターの Brodey Sheppard 氏は次のように述べています。 「盲目的な顧客が被害に遭ったことに気付くまでに 6 ~ 12 か月かかります。」
ありがたいことに、代理店の 90% が提供しているものは、経験がほとんどまたはまったくないビジネス オーナーが自分で行うことができます。
これらのDIY戦略は、迅速かつ効果的な結果をもたらすことが証明されており、競合他社がまだそれらを利用しているとは考えにくい. さらに重要なことは、1 週間以内にトラフィックを 30 ~ 40% 増加させることができるということです。
スキーマ マークアップ
すばらしい schema.org をご紹介します。これは、ランキングを少しでも上げたいと考えている地元企業にとって絶対的な宝庫です。 基本的に、スキーマはインターネットの理解を助けるように設計されています。
検索エンジンがページのコンテンツを非常に迅速に識別できるように、読みやすい形式で「データを構造化」するのに役立つように設計されています。
技術的には、これは「コード」ですが、怖がらせないでください。この簡単に変更できる小さなコードは、あらゆる Web サイトにすばやく追加され、非現実的な結果を即座に提供します。
作業を楽にするために、ビジネス用に簡単に変更できるサンプルも追加しました。 それが難しすぎる場合は、フォームを使用して同様のコードを生成できるリソースを最後に追加します。
Google でサポートされている利用可能なスキーマは多数ありますが、次の使用による最も大幅な増加が報告されています。
- ローカルビジネス
- よくある質問
- 製品
それぞれを個別に説明し、それらを組み合わせる方法を示し、最後に公開前にテストします。
1. ローカルビジネス
LocalBusiness スキーマは、組織の物理的なビジネスまたは支店です。 技術的には、実店舗の小売店またはサービス ベースのビジネスの場合、これが最適なスキーマです。 LocalBusiness は、配管工、電気技師、花屋など、さらに具体的な業種に分類されます。 LocalBusiness タイプの完全なリストは次のとおりです。
私の例では花屋の構造を使用します。リストに特定の業界が見つからない場合は、それにぴったり一致するものを選択するか、安全にプレイして元の LocalBusiness を選択してください。
<script type="application/ld+json">
{
“@context”: “https://schema.org”,
“@type”: “花屋”,
「名前」:「ステイシーズプレイス」、
"住所": {
“@type”: “PostalAddress”,
“streetAddress”: “123 フェイク ストリート”,
「addressLocality」:「ニューヨーク市」、
「住所地域」:「ニューヨーク」、
「郵便番号」:「212」
}、
“画像”: “https://example/image.jpg”,
“メール”: “[メール保護]”,
「電話」:「123 456 464」、
「URL」:「https://example.com/」、
“paymentAccepted”: [ “現金”, “クレジットカード”, “請求書” ],
“openingHours”: “月、火、水、木、金 09:00-17:00”,
「営業時間指定」:[{
“@type”: “営業時間指定”,
"曜日": [
"月曜日"、
"火曜日"、
"水曜日"、
"木曜日"、
"金曜日"
]、
「開く」:「09:00」、
「閉店」:「17:00」
} ]、
「地域」: {
“@type”: “GeoCoordinates”,
「緯度」:「40.712775」、
「経度」:「-74.005973」
}、
「価格帯」:「$$」
}
</script>
@type の横に「花屋」という単語がある場合は、最も近い業界タイプに置き換えるだけです。 残りは簡単です。 名前、住所、メールアドレス、ウェブサイト、画像、営業時間を上記の形式で更新します。
緯度と経度を見つけるのは難しい場合があります。 そのためのツールがここにあります。
priceRange は、手頃な価格の $ から高価な $$$$$ までの 1 ~ 5 の単純なスケールです。
2.よくある質問
FAQ スキーマの方がはるかに簡単です。これは質問と回答です。 十分な情報が得られない場合は、ここでコード サンプルを見つけることができます。
{
“@context”: “https://schema.org”,
“@type”: “よくある質問ページ”,
「mainEntity」: [{
“@type”: “質問”,
「名前」: 「花は太陽の下でどのくらい持ちますか?」,
「受け入れられた回答」: {
“@type”: “答え”,
「テキスト」: 「これは、品種から、花が持つように設計されている水の量まで、多くの要因に大きく依存します。」
}
}、{
“@type”: “質問”,
「名前」:「花束とは」、
「受け入れられた回答」: {
“@type”: “答え”,
「テキスト」: 「ブーケ オブ フラワーズは、花束を意味する派手な言葉です。」
}
}
]
}
ここで注意すべき重要なことは、一般的なものにすることです。自分自身を宣伝したり、宣伝したりしないでください。 その場合、スキーマは表示されません。 一般的なものにしておくと、より多くのクリックが得られ、最終的にはすべての情報がすぐにわかるように Web サイトにたどり着きます。 このスキーマはページごとに一意である必要があり、すべてのページに追加しないでください。
業界に関する 4 ~ 8 個の質問と回答を行うことをお勧めします。
実際のスキーマを参照してください。
3. 製品
製品スキーマはあなたのビジネスにとって意味をなさないかもしれませんが、2020 年 2 月以降はそれを使用します。これは、オーガニック検索結果で星評価を取得する唯一の方法です。
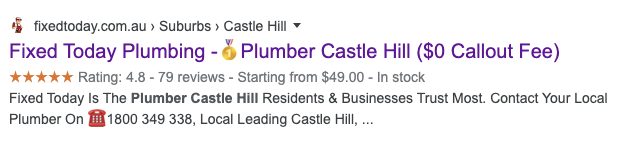
正しくセットアップされた場合、製品スキーマは次のようになります。

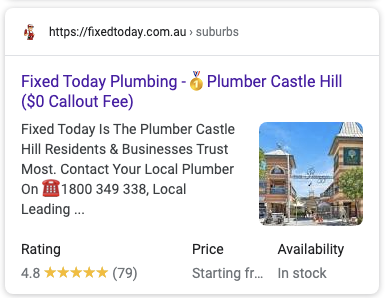
モバイルではさらに見栄えがします。

このスキーマを追加することによって得られる追加の領域は非常に価値があり、検索結果に占める領域が増えるほど、クリック率が向上します。
スキーマは次のようになります。
{
“@type”:”製品”,
“URL”:”https://fixedtoday.com.au/suburbs/castle-hill#Product”,
「名前」:「キャッスルヒル配管」、
「説明」:「今日修正されたのは、キャッスル ヒルの住民と企業が最も信頼する配管工です。 1800 349 338、ローカル リーディング キャッスル ヒル、2154 配管工に連絡してください。
「カテゴリ」:「配管」,
“画像”:”https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg”,
"ブランド":{
“@type”:“モノ”,
「名前」:「今日の固定配管」
}、
「集計評価」:{
“@type”:”AggregateRating”,
“評価値”:”4.8”,
“レビュー数”:”79”,
“最低評価”:“1”,
「最高の評価」:「5」
}、
「オファー」:{
“@type”:”AggregateOffer”,
“URL”:”https://fixedtoday.com.au/suburbs/castle-hill”,
“価格通貨”:”AUD”,
“価格”:”49ドルから”,

“低価格”:”49″,
“priceValidUntil”:”2022-12-31”,
“可用性”:”https://schema.org/InStock”,
"売り手":{
“@type”:”組織”,
「名前」:「今日の固定配管」
}
}
}
これは、スクリーンショットに表示されている正確なスキーマです。 これにより、テストで警告がスローされます。 ただし、これらは警告であり、エラーと混同しないでください。 これらの警告はまったく問題ありません。
重要な注意事項:価格には数字のみを使用できます。通貨記号の形式は正しくありません。 URL と評価がすべて正確であることを確認してください。 評価を偽ったり、実際のレビューを使用したりしないでください。手動で対処する必要があります。
プロのヒント: モバイルで画像を表示するには、テキストの 1 つか 2 つの段落の後に画像がスクロールせずに見える位置に表示されるようにし、画像が 16:9、4:3、または 1:1 のいずれかであることを確認してください。これらはこちらで計算できます。 スキーマにリンクを追加することも重要です。
ページでの複数のスキーマの結合
あなたは、この宝石であなたと競争しようとしている地元の SEO 代理店に見せびらかすことになります。
1 つのページで複数のスキーマを使用している場合は、スキーマごとに <script type=”application/ld+json”> を使用しないことが重要です。 これらは、グラフを使用して組み合わせることができます。 このコードを機能させるには、コードの <head> 内に配置することをお勧めします。 WordPress を使用している場合は、これをページ コンテンツに追加するだけで機能します。
このタグでコードをラップする必要があります。
<script type="application/ld+json"></script>
結合するには、次のようにします。
<script type="application/ld+json">
{
“@context”: “https://schema.org”,
“@グラフ”: [
{
“@type”: “花屋”,
…
…
}、{
“@type”: “よくある質問ページ”,
…
…
}、{
“@type”:”製品”,
…
…
}
]
}
</script>
最後のスキーマがコンマで終わらないことに注意してください。@context は、グラフの上に含まれているため、各スキーマに対して繰り返されません。
テストとトラブルシューティング
スキーマのテストは簡単です。 ここに移動してコードをエディターに貼り付け、[テスト] をクリックするだけです。 簡単ではありませんが、出力されるエラーは役に立たない場合があります。 多かれ少なかれ、問題が何であるかではなく、どこにあるかを特定します。
その理由を特定するには、以下をご覧ください。
テストで問題が発生している場合、最も一般的な問題は次のとおりです。
- テキストで二重引用符を使用しています —二重引用符を使用する必要がある場合は、最初にスラッシュアウトしてください。 参照: これは、二重引用符を「スラッシュ」する方法です。 これにより、使用可能になります。
- 何かの最後のインスタンスにコンマがある —コード内のアイテムの最後のインスタンスにコンマがある場合は注意してください。 ほとんどの場合、エラーがスローされます。
- 提供されたコード スニペットの値を更新するのを忘れたため、データが正しくありません。
ブランド検索語を増やす
Google と Bing がブランドを愛していることは間違いありません。 検索エンジンの仕事は、尋ねられたクエリに対して最良の結果を表示することです。何らかの方法で可能な限り最良の方法でクエリに答えることができれば、最終的には 1 位を獲得できます。
ブランドが頻繁に検索され、ほとんどの場合、ユーザーの意図に答えると、そのブランドの信頼度が高まります。 これは、Web サイトのすべての内部ページに渡され、キーワードのランキングに影響を与えます。
この方法は非常に強力ですが、達成するのははるかに困難です。
非常に効果的であることがわかった方法は、テレビやラジオの広告を掲載することであり、人々に私たちのウェブサイトにアクセスするように伝える代わりに、「Google _____ 今日は私たち」という行動を促すフレーズを使用しています。 信じられないかもしれませんが、テレビやラジオの広告は死んでいません。 彼らは今でもマーケティングにおいて大きな役割を果たしており、印象的な結果を生み出しています。
これは、ソーシャル メディア戦略に実装できます。 ビジネス名をグーグル検索して「レビューを残す」をクリックするだけで、顧客にレビューを残すよう依頼できます。 ドロップオフ率がわずかに高くなり、レビューが少なくなりますが、ブランドの検索クエリが表示されます.
ウェブサイトのパフォーマンス
Web サイトのパフォーマンスの向上と最適化は新しいアイデアではありません。 検索エンジンからは、パフォーマンスを向上させる方法を開発者に求めるようにとの強い圧力がかかっています。 Google は、 AMP プロジェクトからライトハウス ページ速度の最適化、そして最近ではwebpの導入まで、この分野で多くの開発をリードしてきました。
Sitecentre は、すべてのクライアントのサイトにパフォーマンス改善の実装を開始し、パフォーマンスとランキングの間に直接的な相関関係があることに気付きました。 Web サイトでコンテンツを取得するのが早ければ早いほど、ランクが高くなります。 これにより、開発プロセスを再構築し、ページの読み込み時間を短縮する新しい方法を見つけることになりました。
これらのほとんどは非常に技術的なものですが、重要なアクションのほとんどは簡単に完了できます。 Web サイトの読み込みが遅い主な 3 つの原因は、画像、キャッシュ、最適化されていないスクリプトです。
画像の最適化
画像の最適化は簡単です。以下のツールのいずれかを使用するだけです。
- TinyPNG
- Kraken.io
画像をアップロードし、最適化されたバージョンをダウンロードして、Web サイトで使用します。 すべてのファイルとフォルダーをダウンロードし、それらを ZIP としてアップロードし、古いファイルを置き換えるためにアップロードする準備ができている正しい構造内でダウンロードできるため、私たちは kraken.io を好みます。 ただし、TinyPNG のほうが最適化に適しているようです。
CDN を使用する
CDN はコンテンツ配信ネットワークの略です。簡単に言うと、トラフィックが表示されている場所に最も近いサーバーから画像、css、js、およびフォントを提供し、配信時間を節約します。
CDN はキャッシングも提供します。これにより、ブラウザーは Web サイトのローカライズされたバージョンを保存して、他のページをより迅速かつ効率的に読み込むことができます。
これには、次の 2 つのサービスを使用します。
- クラウドフレア
- イメージキット
Cloudflare は素晴らしいです。無料で優れたセキュリティと SSL を提供し、資産を動的に最適化するのに役立ちます。 これらには、より小さいサイズのファイルを配信するための CSS、JS、および HTML が含まれます。 Imagekit は無料で、画像を動的に最適化したり、webp 形式で提供したり、縮小したりするのにも便利です。 どちらもインストールが簡単で、開始するのに役立つ世界クラスのカスタマー サポートを提供します。
最適化スクリプト
Cloudflare はファイルの圧縮には優れていますが、最適化は行っていません。 最適化とは、互換性のある複数のスクリプトを 1 つに組み合わせることで、ブラウザーが必要とする Http リクエストを減らします。 これには開発者のノウハウが必要ですが、WordPress を使用している場合は、スクリプトの最適化に役立つプラグインがたくさんあります。 WP Rocket、Autooptimse、WP Cache などのプラグインを検討してください。
その他のヒント
- フォールド上のパディングと無駄なスペースを減らす – パディングと余白を減らすことで、フォールドの上に重要なコンテンツを配置できます。 これは滞留時間に役立ち、検索エンジンはそうするときに肯定的なシグナルを表示します。
- ホームページへの過度に最適化された内部リンクを削除する - ページやブログで主要なキーワードをホームページにリンクする内部リンクを使用している場合は、それらをすべて削除します。 これらはスパムのように見え、ユーザーに何の価値ももたらさないため、ランキングに悪影響を及ぼします。
- 画像をローカル エリアにジオタグ付けします。画像を最適化した後、それらをgeoimage.appにアップロードし、場所を画像にタグ付けします。 これにより、画像に小さなコード スニペットが追加され、ローカル シグナルが送信されます。
- 古い記事やページを更新する – ブログを運営している場合やページ数が多い場合は、すべてのページに目を通し、小さな調整を加えます。 スペルをチェックし、1 つか 2 つの段落を追加して、内容が新鮮で最新のものであることを示します。
- タイトルと説明に絵文字を使用します。 ️️ これにより CTR が向上し、最終的にランクアップに役立ちます。
この記事が、SEO の実装方法についての理解を深めるのに役立つことを願っています。 これらのシンプルでありながら効果的なローカル SEO のヒントはすべて、あなたの地位を高め、あらゆる業界での競争で優位に立つことが証明されています。
