WordPressにアニメーションのダウンロードボタンを追加する方法
公開: 2020-06-24最近、UIアニメーションがWebデザインの分野で非常に人気を集めていることに気づいたかもしれません。 Web作成者には、作成するWebサイトにアニメーションを追加する方法について多くのオプションがあります。 個人的には、SVGアニメーションの作成や、After Effectsを使用したベクターアニメーションなどの代替方法も優れていますが、最近のお気に入りはLottieアニメーションの使用です。
ウェブサイトの訪問者やインターフェースユーザーにとっての付加価値という点では、アニメーションはユーザーエクスペリエンスの素晴らしい友です。 ユーザーエクスペリエンスは、刺激的なマイクロインタラクションと微妙でエレガントな方法でユーザーの注意を引くことで繁栄するため、巧妙に作成されたアニメーションは、ユーザーフレンドリーなインターフェイスの作成に関してはゲームチェンジャーです。
議論をさらに一歩狭めると、アニメーションデザインの最も効果的なユースケースの1つはアニメーションボタンです。 多くの場合、召喚ボタンはページ上で最も重要なデザイン要素の1つであり、ボタンをアニメーション化することでクリック性が向上する場合は、間違いなく追求したいものです。
この投稿では、Lottieウィジェットを使用してElementorサイトにアニメーションボタンを作成する方法について詳しく説明します。
1.Lottieウィジェットを使い始める

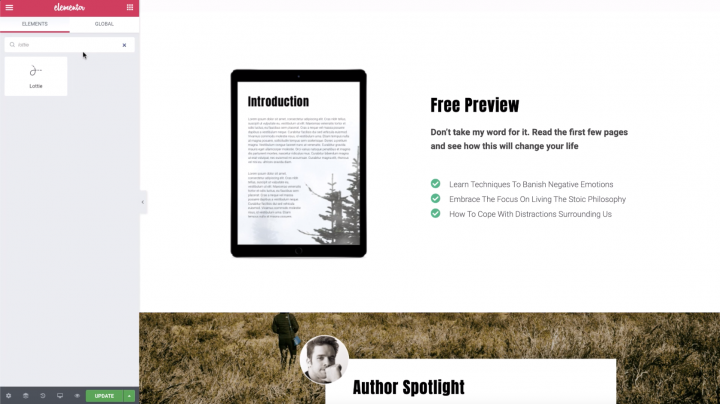
最初に行うことは、「Lottie」を検索し、ページ上の目的の場所にドラッグすることです。
ソースを選択しましょう。 これを行う方法には、ウィジェットの[コンテンツ]タブに2つのオプションがあります。
- オンラインのLottieAnimationリンクをコピーしてフィールドに貼り付けるだけで、外部URLを使用できます
- ソースをメディアファイルに設定し、独自のロッティアニメーションをアップロードします*
*この投稿では、Lottieファイルをアップロードするプロセスを説明します。
2.ロッティボタンを選択します

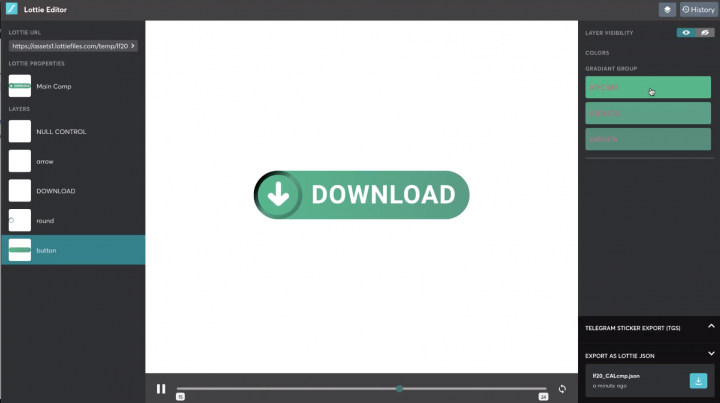
最初に確認することは、LottieFilesライブラリから好きなボタンを選択し、必要に応じて、Lottieエディターでボタンをカスタマイズすることです。
ボタンをカスタマイズしたら、LottieJSONファイルとしてダウンロードします。
3. LottieJSONファイルをアップロードします

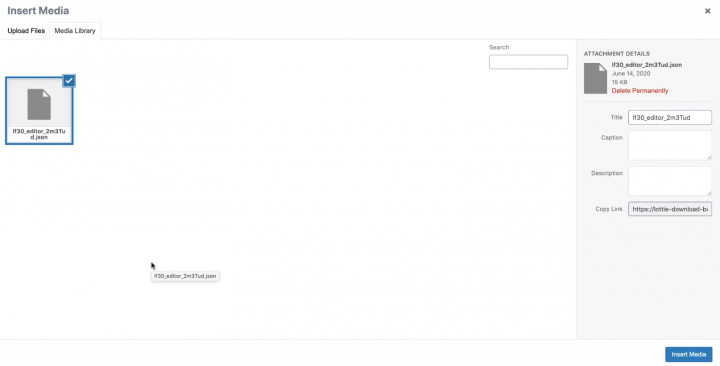
次に、Lottieウィジェットに戻り、メディアアイコンをクリックして、LottieJSONファイルをアップロードします。
ドラッグしてアップロードし、ページに挿入するだけです。
挿入したら、配置を選択し、リンクをカスタムURLに設定することで、実際のボタンに変えることができます。 このリンクは、ボタンがクリックされると自動的に無料の電子書籍をダウンロードします。 すぐにそれを取得します。
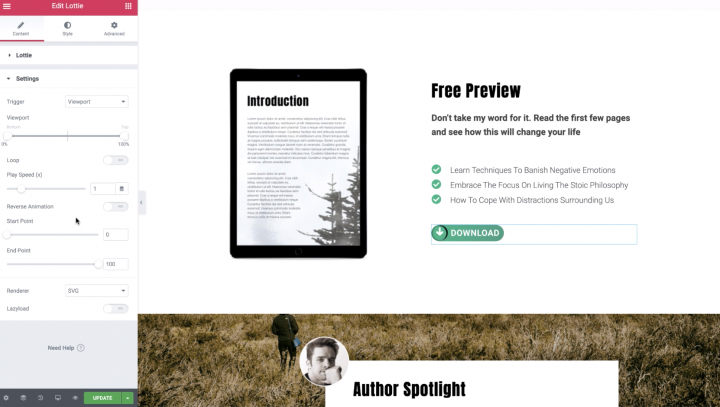
3.アニメーション設定を選択します

まず、好みに応じてアニメーションが再生されることを確認しましょう。
トリガーを「クリック時」に設定すると、ロッティボタンをクリックするとアニメーションの再生が開始されます。 また、ループするように設定すると、再生が継続されます。
ダウンロードが完了するのとほぼ同時に停止するには、3回だけループするように設定します。 このようにして、視聴者は無料の電子書籍をダウンロードしながら、遊び心のあるアニメーションを楽しむのに十分な時間をとることができます。
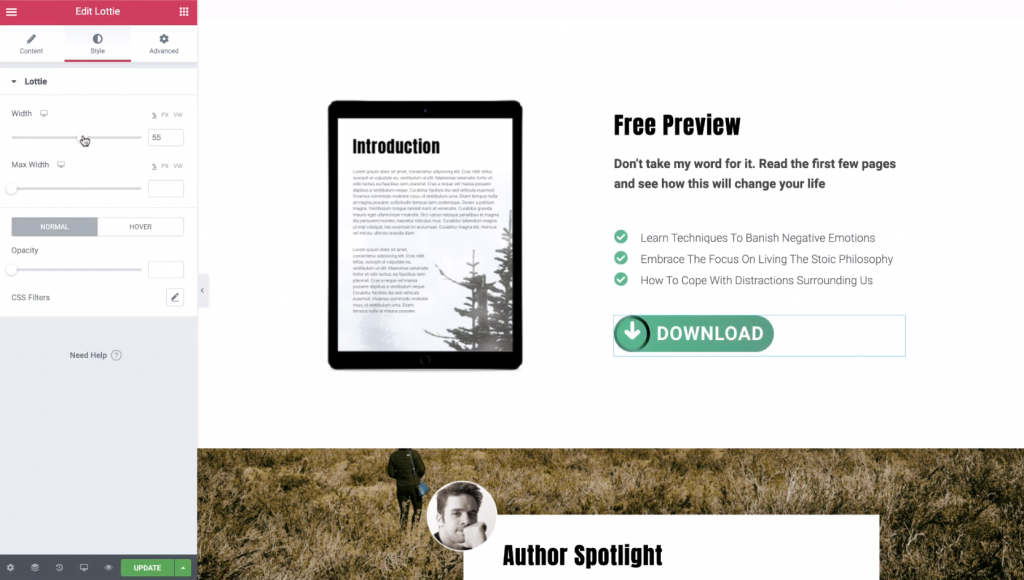
4.ボタンのスタイルを設定します

次に、[スタイル]タブに移動します。ここで、ボタンのサイズと通常のスタイルオプションを調整できます。 ボタンの幅を広げて、ページにぴったりと収まり、実際のボタンのように見えるようにします。
6.電子書籍ファイルをアップロードします

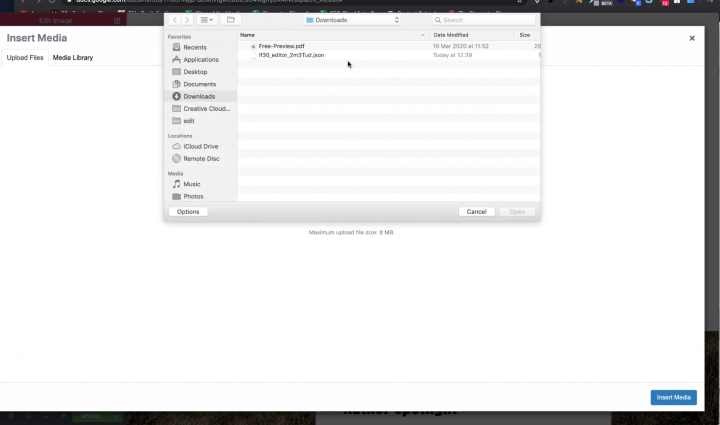
eBookをメディアライブラリにアップロードします。任意の画像をクリックして入力できます。
ファイルのアップロードに移動し、アップロードする電子書籍を選択してから、添付ファイルの詳細から電子書籍のリンクをコピーして、メディアライブラリを閉じます。 最後のステップでこのリンクを使用して、ボタンが無料の電子書籍を自動的にダウンロードするようにします。
7.直接ダウンロードリンクを作成します
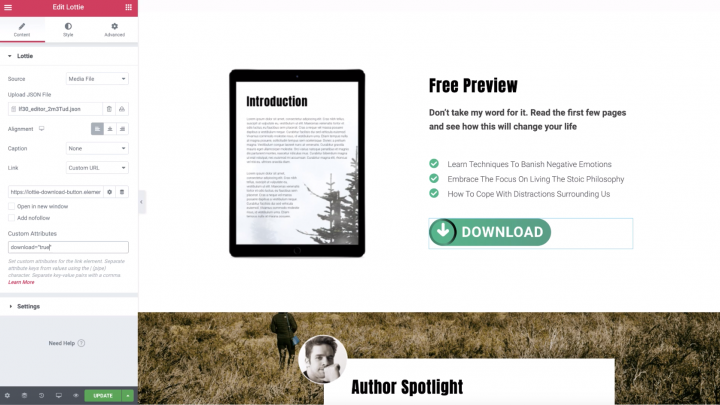
最後に、Lottieウィジェットに戻って、eBookリンクをカスタムURLフィールドに貼り付け、直接ダウンロードリンクに変換します。
これを行うには、「リンクオプション」をクリックし、次のカスタム属性を追加します: download =“ true”。

アニメーションをお楽しみください
おめでとうございます。Lottieウィジェットをボタンとして使用し、アニメーションを再生すると同時に無料の電子書籍をダウンロードするように設定する方法を公式に知っています。
Lottieアニメーションをサイトに追加すると、Webサイト、特にボタンに感謝するだけです。 そしてそれ以上に、彼らは素晴らしいユーザーエンゲージメントの結果であなたに報酬を与えます。
他のLottieチュートリアルを見たいですか?
