Google Core Web Vitals の測定と最適化: 技術的な SEO ガイド
公開: 2023-09-25サイトのパフォーマンスに関するデータを収集することは、優れたユーザー エクスペリエンスを提供するための第一歩です。 Google は長年にわたり、Web パフォーマンスを評価およびレポートするためのさまざまなツールを提供してきました。
その中には、Google がすべての Web エクスペリエンスにとって重要であると考える一連のパフォーマンス シグナルである Core Web Vitals も含まれます。
この記事では、現在の主要な Web Vitals セットと、Web パフォーマンスを向上させてユーザーに優れたページ エクスペリエンスを提供するための主要なヒントとツールについて説明します。
Web パフォーマンスの進化を振り返る
サイトのパフォーマンスを改善するのが簡単だった時代は終わりました。
以前は、リソースが肥大化して接続が遅くなり、Web サイトが停止することがよくありました。 ただし、一部の画像を圧縮したり、テキスト圧縮を有効にしたり、スタイル シートや JavaScript モジュールを縮小したりすることで、競合他社よりも優れたパフォーマンスを発揮できる可能性があります。
現在、接続速度はさらに高速になっています。 ほとんどのリソースはデフォルトで圧縮されており、多くのプラグインは画像圧縮、キャッシュ展開などを処理します。
Google はウェブの高速化を追求し続けています。 PageSpeed Insights (PSI) は現在も web.dev 上に存在し、個々のページの読み込みを評価するための最良のツールとして機能します。
PSI 評価は不必要に懲罰的であると多くの人が感じていますが、Google がページ速度シグナルを介してサイトをどのように評価しランク付けするかを知ることができる最も近いものです。
Google の最新のページ速度テストに合格するには、Core Web Vitals Assessment を満たす必要があります。
ウェブの重要な要素を理解する
Core Web Vitals は、2021 年に導入された広範なページ エクスペリエンスの検索シグナルに統合された一連の指標です。各指標は「ユーザー エクスペリエンスの異なる側面を表し、現場で測定可能であり、重要なユーザーの現実世界のエクスペリエンスを反映しています。 Google によると、結果が中心です。
現在の一連の Core Web Vitals メトリクスには次のものが含まれます。
- 初めてのコンテンツフルペイント
- 最初の入力遅延 (次のペイントへのインタラクションに置き換えられます)
- 次のペイントへのインタラクション
- 最初のバイトまでの時間
- 最大のコンテンツ豊富なペイント
- 累積レイアウトシフト
Web.dev では、各メトリックがどのように機能するかを次のように説明しています。
最初のコンテンツフル ペイント (FCP)
「First Contentful Paint (FCP) メトリクスは、ページの読み込みが開始されてから、ページのコンテンツの一部が画面上にレンダリングされるまでの時間を測定します。 この指標の場合、「コンテンツ」とは、テキスト、画像 (背景画像を含む)、
<svg>要素、または白以外の<canvas>要素を指します。
これがテクニカル SEO にとって何を意味するか
FCP は非常に理解しやすいです。 Web ページが読み込まれると、特定の要素が他の要素よりも先に到着します (または「描画」されます)。 この文脈では、「ペイント」とは画面上のレンダリングを意味します。
ページのいずれかの部分がレンダリングされると (他の要素の前にメイン ナビゲーション バーが読み込まれるとします)、その時点で FCP がログに記録されます。
これは、ページがユーザーに目に見えて読み込まれ始めるまでの速度と考えてください。 ページの読み込みは完了していませんが、開始されています。
最初の入力遅延 (FID)
「FID は、ユーザーが最初にページを操作したとき (つまり、リンクをクリックしたとき、ボタンをタップしたとき、または JavaScript を使用したカスタム コントロールを使用したとき) からブラウザが実際に開始できるようになるまでの時間を測定します。そのインタラクションに応じてイベント ハンドラーを処理します。」
これがテクニカル SEO にとって何を意味するか
FID は、2024 年 3 月に Interaction to Next Paint (INP) に置き換えられる予定のユーザー インタラクション応答性指標です。
ユーザーがページ上の要素 (リンク、テーブルの並べ替え、ファセット ナビゲーションの適用など) を操作した場合、サイトがそのリクエストの処理を開始するまでにどれくらい時間がかかりますか?
次のペイントへのインタラクション (INP)
「INP は、ユーザーがページにアクセスする全期間を通じて発生するすべてのクリック、タップ、キーボード インタラクションのレイテンシーを観察することによって、ユーザー インタラクションに対するページの全体的な応答性を評価する指標です。 最終的な INP 値は、異常値を無視した、観察された最長の相互作用です。」
これがテクニカル SEO にとって何を意味するか
前述したように、INP は 2024 年 3 月に FID に代わって Core Web Vital になります。
INP はより深い情報 (明らかにキーボードにまで及ぶ) を考慮しており、より詳細で洗練されている可能性があります。
最初のバイトまでの時間 (TTFB)
「TTFB は、リソースの要求から応答の最初のバイトが到着し始めるまでの時間を測定するメトリクスです。」
これがテクニカル SEO にとって何を意味するか
「リソース」(つまり、埋め込み画像、JavaScript モジュール、CSS スタイルシートなど) がリクエストされてから、サイトがそのリソースの配信を開始するまでにどれくらい時間がかかりますか?
Web ページにアクセスし、そのページに画像が埋め込まれているとします。 読み込みが始まりますが、まだ読み込みが完了していません。 その画像の最初のバイトがサーバーからクライアント (Web ブラウザー) に配信されるまでどれくらいかかりますか?
最大のコンテンツフル ペイント (LCP)
「Largest Contentful Paint (LCP) メトリクスは、ページの最初の読み込み開始時との相対的な、ビューポート内に表示される最大の画像またはテキスト ブロックのレンダリング時間を報告します。」
これがテクニカル SEO にとって何を意味するか
LCP は最も重要な指標の 1 つですが、満たすのが最も難しい指標です。
ビジュアル メディアの最大のチャンク (つまり、テキストまたは画像) がロードされると、LCP がログに記録されます。
これは、ページのメイン コンテンツの大部分を読み込むのにどのくらい時間がかかりますか?と解釈できます。
もしかしたら、ページのさらに下にまだ少し読み込まれている部分や、ほとんどのユーザーが気付かない部分があるかもしれません。
ただし、LCP がログに記録されるまでに、ページの大きく明白な部分が読み込まれています。 これが発生するまでに時間がかかりすぎると、LCP チェックに失敗します。
累積レイアウト シフト (CLS)
「CLS は、ページの全存続期間中に発生する予期せぬレイアウト シフトごとに発生するレイアウト シフト スコアの最大バーストの尺度です。
レイアウトのシフトは、表示される要素の位置がレンダリングされたフレームから次のフレームに変更されるたびに発生します。 (個々のレイアウト シフト スコアの計算方法の詳細については、以下を参照してください。)
セッション ウィンドウとして知られるレイアウト シフトのバーストとは、1 つまたは複数の個別のレイアウト シフトが、各シフト間の間隔が 1 秒未満、合計ウィンドウ期間の最大 5 秒で連続して発生することです。
最大のバーストは、そのウィンドウ内のすべてのレイアウト シフトの最大累積スコアを持つセッション ウィンドウです。」
これがテクニカル SEO にとって何を意味するか
ページ速度の最適化がもっと簡単だった当時、多くのサイト所有者は、レンダリングをブロックするリソース (通常は CSS シートと JavaScript モジュール) をすべて延期するだけで、信じられないほど高いページ速度評価を達成できることに気づきました。
これはページの読み込みを高速化するのには優れていましたが、Web のナビゲーション エクスペリエンスがより不安定で煩わしいものになってしまいました。
ページのすべてのスタイルを制御する CSS が遅延されている場合、CSS ルールが適用される前にページのコンテンツを読み込むことができます。
これは、ページのコンテンツがスタイルなしで読み込まれ、CSS が読み込まれるにつれて少しジャンプすることを意味します。
ページをロードしてリンクをクリックした後、リンクがジャンプして間違ったリンクをクリックした場合、これは非常に迷惑です。
あなたが私と同じようにOCD気味である場合、そのような経験は絶対に腹立たしいものです(たとえ数秒の時間しかかからないとしても)。
サイト所有者がすべてのリソースを延期することでページ速度の評価を「ゲーム」しようとしているため、Google はユーザー エクスペリエンスの不足に対してページ速度の向上をすべて相殺する対抗指標を必要としていました。
累積レイアウト シフト (CLS) を入力します。 これは厄介な顧客の 1 つであり、ユーザーのことを考えずにページ速度の高速化を大げさに適用しようとすると、一日を台無しにすることになります。
CLS は基本的にページの読み込みを分析して、不具合のあるシフトや CSS ルールの遅延を検出します。
多すぎると、速度関連の指標をすべて満たしていても、Core Web Vitals の評価に失敗します。
UX と SEO の結果を向上させるためにコア Web Vitals を評価する
単一の Web ページのパフォーマンスを分析する最良の方法の 1 つは、Web ページを PageSpeed Insights にロードすることです。 ビューは次の組み合わせに分割されます。
- URL レベルのデータ。
- オリジン (ドメインレベル) データ。
- 実験室データ。
- フィールドデータ。
これを理解するには、次の例を見てみる必要があります。
https://pagespeed.web.dev/analysis/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile
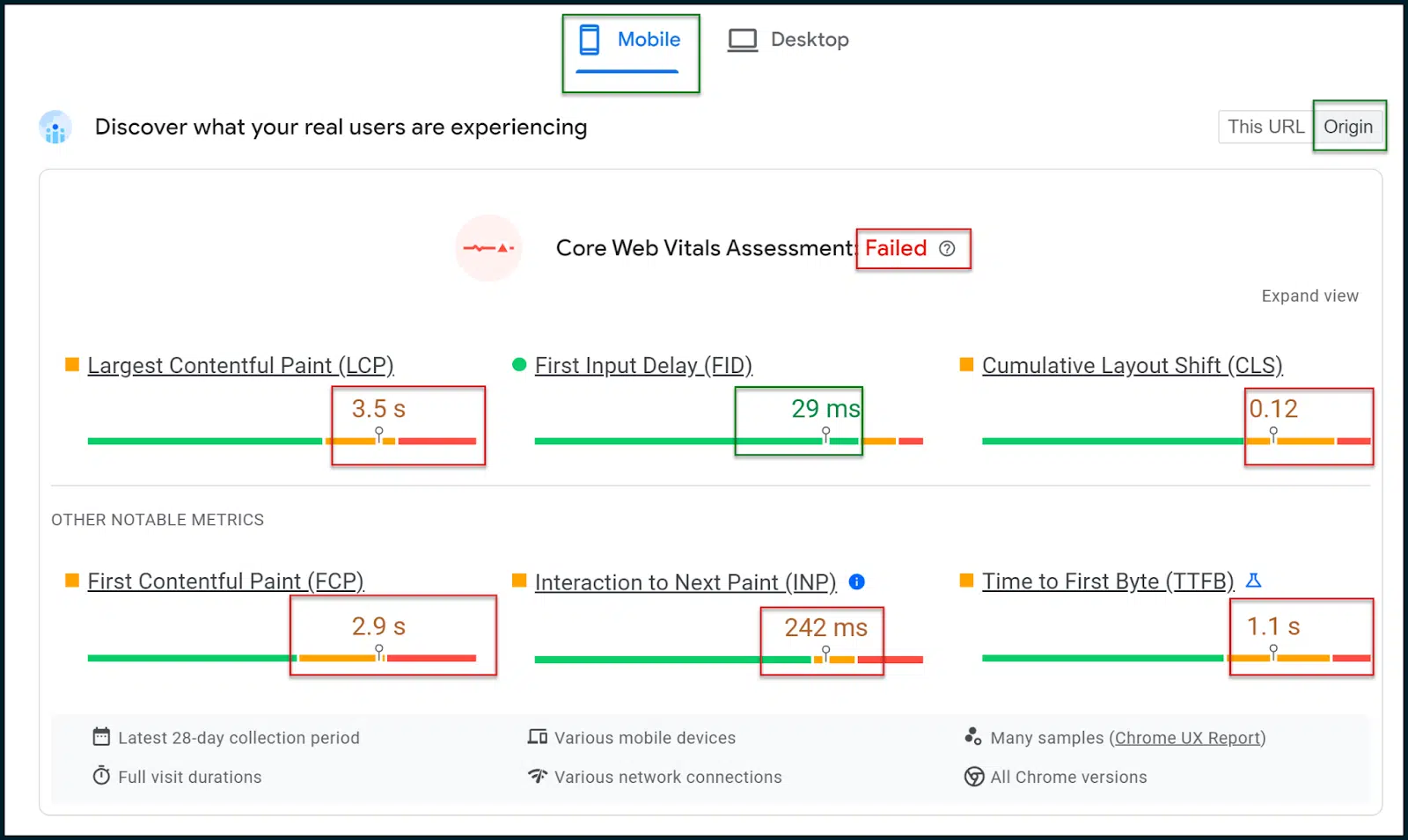
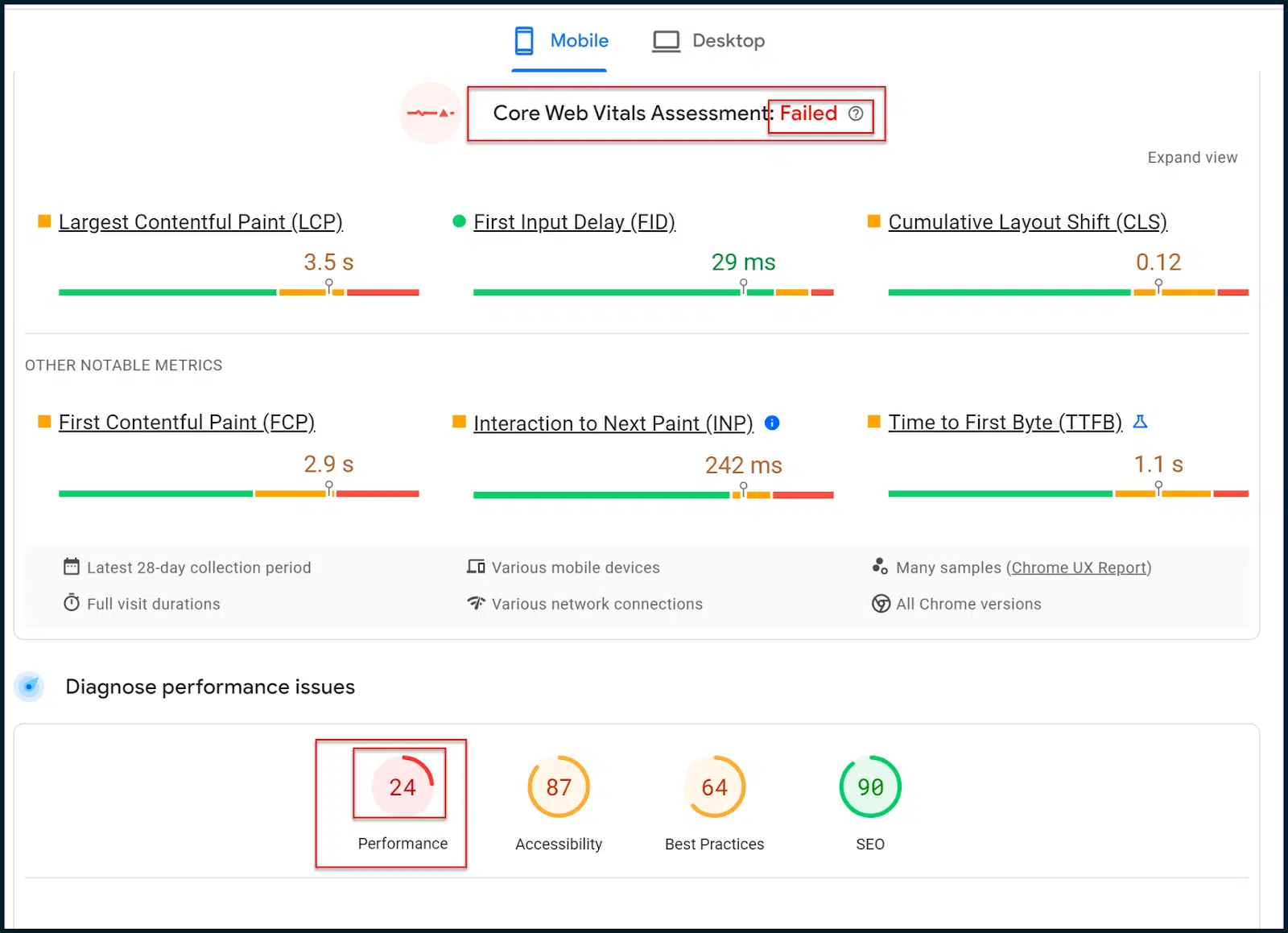
ここでは、TechCrunch ホームページのページ速度の評価と指標を確認できます。

上では、Core Web Vitals 評価が失敗したことがわかります。
モバイルファースト Web では、デフォルトで表示される[モバイル結果] タブを選択することが重要です (これらは本当に重要な結果です)。
[Origin]トグルを選択すると、ホームページ (またはスキャンするページ) だけではなく、サイトのドメイン全体で平均化された一般的なデータが表示されます。
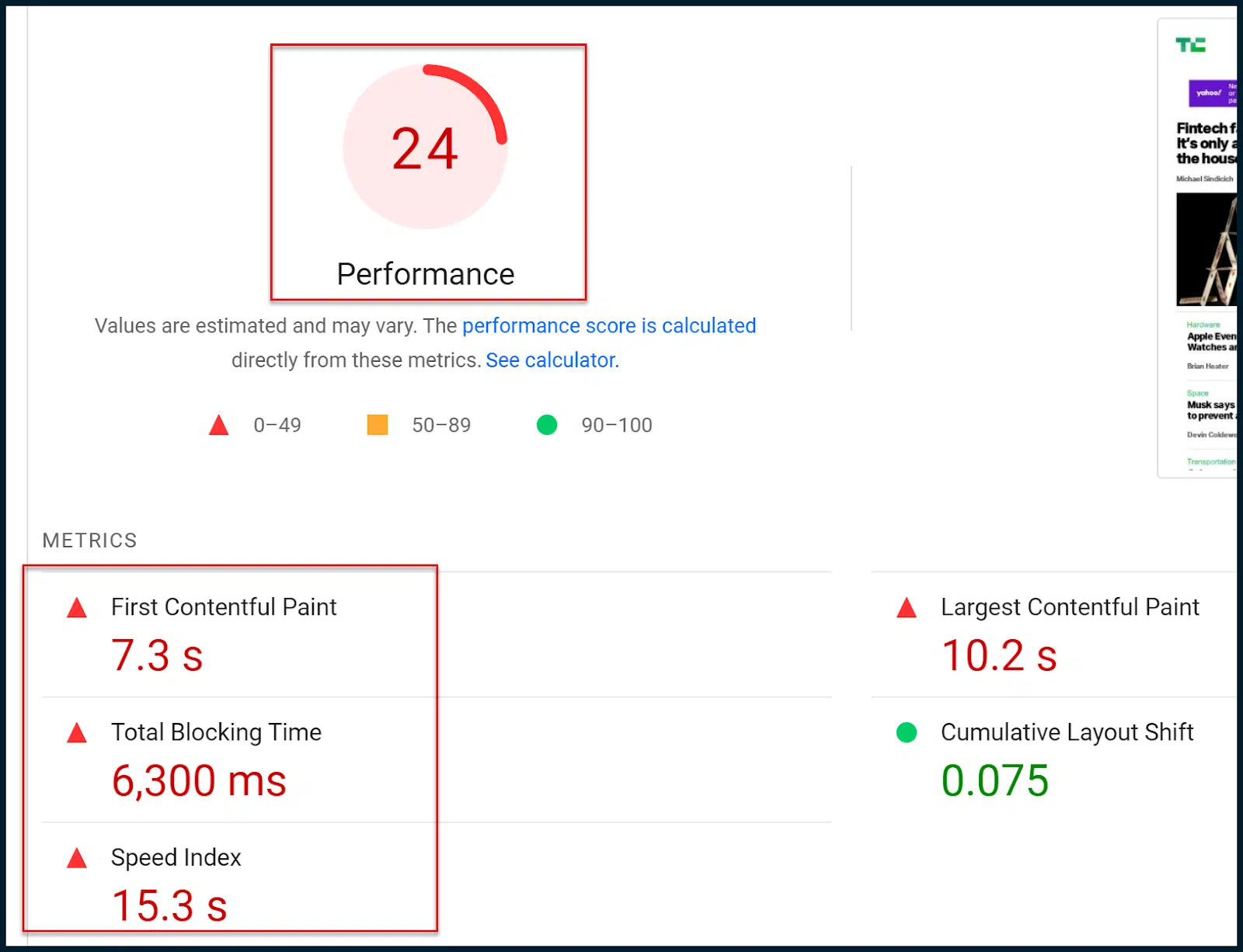
ページのさらに下に、昔ながらの見慣れたページ速度評価の数値が表示されます。

では、新しい Core Web Vitals 評価と古いページ速度評価の違いは何でしょうか?
基本的に、新しい Core Web Vitals 評価 (合否) はフィールド (実際のユーザー) データに基づいています。
古い数値評価は、シミュレートされたモバイル クロールとラボ データに基づいており、これは単なる推定値です。
基本的に、Google は検索ランキングの変更という点で Core Web Vitals の評価に移行しました。
誤解のないように言うと、シミュレートされたラボのデータは、何が問題なのかについての詳細な内訳を提供しますが、Google はランキング アルゴリズム内でその数値評価を利用していません。
逆に、Core Web Vitals の評価では、あまり詳細な情報は提供されません。 ただし、この評価は Google のランキング アルゴリズムに組み込まれます。
したがって、主な目的は、より豊富なラボ診断を使用して、最終的に Core Web Vitals 評価 (フィールド データから得られる) に合格することです。
サイトに変更を加えると、数値評価ですぐに変化が観察される可能性がありますが、最終的に Core Web Vitals 評価に合格するには、Google がさらに多くのフィールド データを取得するまで待つ必要があることに注意してください。
Core Web Vitals 評価と古いページ速度評価の両方が、同じ指標の一部を利用していることがわかります。
たとえば、どちらも First Contentful Paint (FCP)、Largest Contentful Paint (LCP)、Cumulative Layout Shift (CLS) を参照しています。
ある意味、各評価システムで検査される指標の種類はかなり似ています。 異なるのは、詳細のレベルと、調査されたデータのソースです。
フィールドベースの Core Web Vitals 評価に合格することを目指す必要があります。 ただし、データはそれほど豊富ではないため、従来のラボ データと診断を活用して作業を進めることもできます。
ラボの機会と診断に取り組むことで、Core Web Vitals の評価に合格できることが期待されます。 ただし、これら 2 つのテストは本質的に関連しているわけではないことを覚えておいてください。
マーケティング担当者が頼りにする毎日のニュースレター検索を入手します。
規約を参照してください。
PageSpeed Insights による CWV の評価
Core Web Vitals の主な指標と、それらを技術的に満たす方法がわかったので、例を見てみましょう。
TechCrunch の調査に戻りましょう。
https://pagespeed.web.dev/analysis/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile

ここでは、FID は満たされており、INP は僅差で失敗するだけです。

CLS にはいくつかの問題がありますが、主な問題は LCP と FCP にあります。
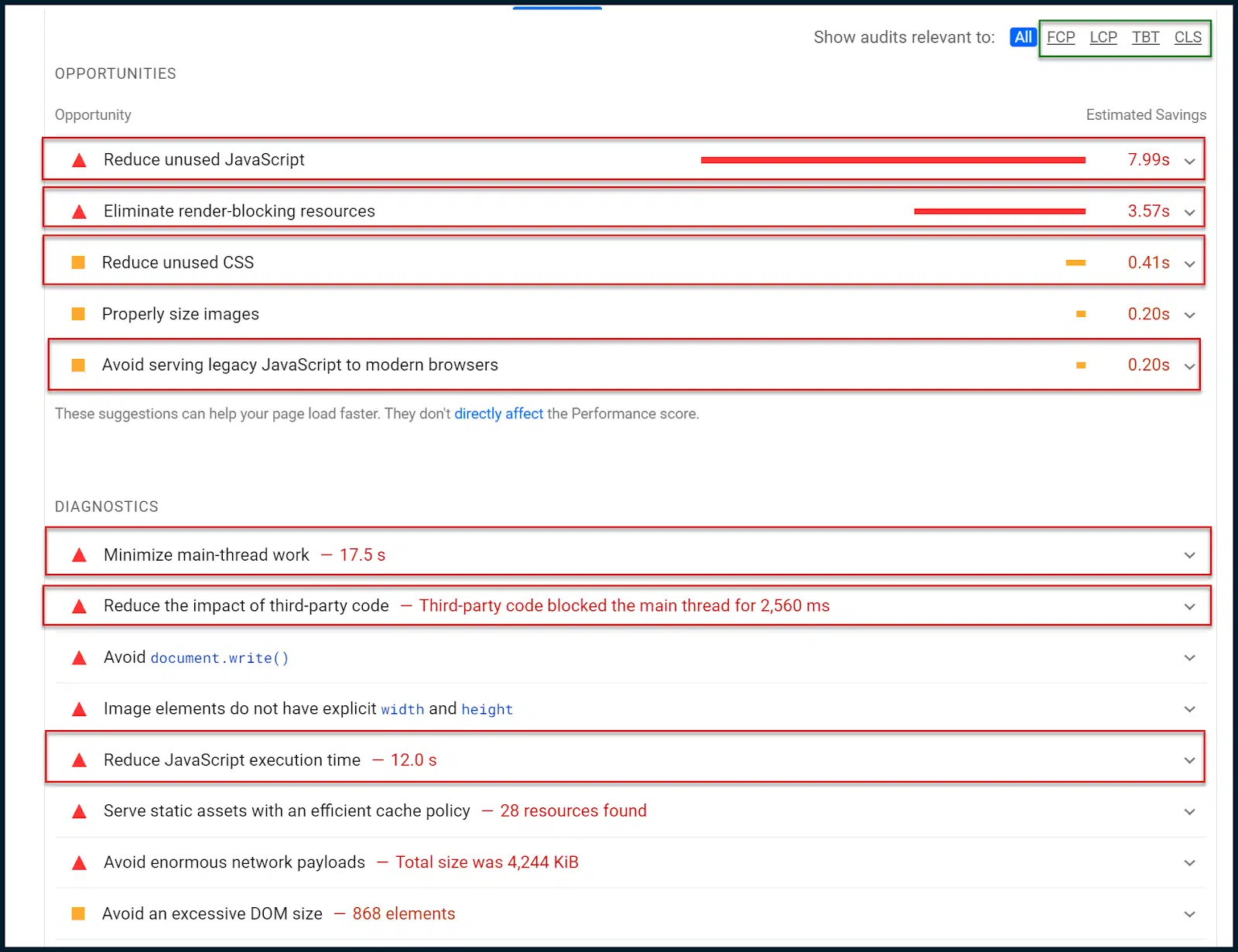
PageSpeed Insights が機会と診断に関して何を言っているか見てみましょう。
次に、フィールド データからラボ データに移行し、Core Web Vitals に影響を与える可能性のあるパターンを特定する必要があります。

上の図では、右上隅に緑色の枠で囲まれた小さなサブナビゲーションが表示されます。
これを使用して、さまざまな機会や診断を特定のコア Web Vitals メトリックに絞り込むことができます。
ただし、この場合、データは絞り込むことなく非常に明確なストーリーを伝えます。
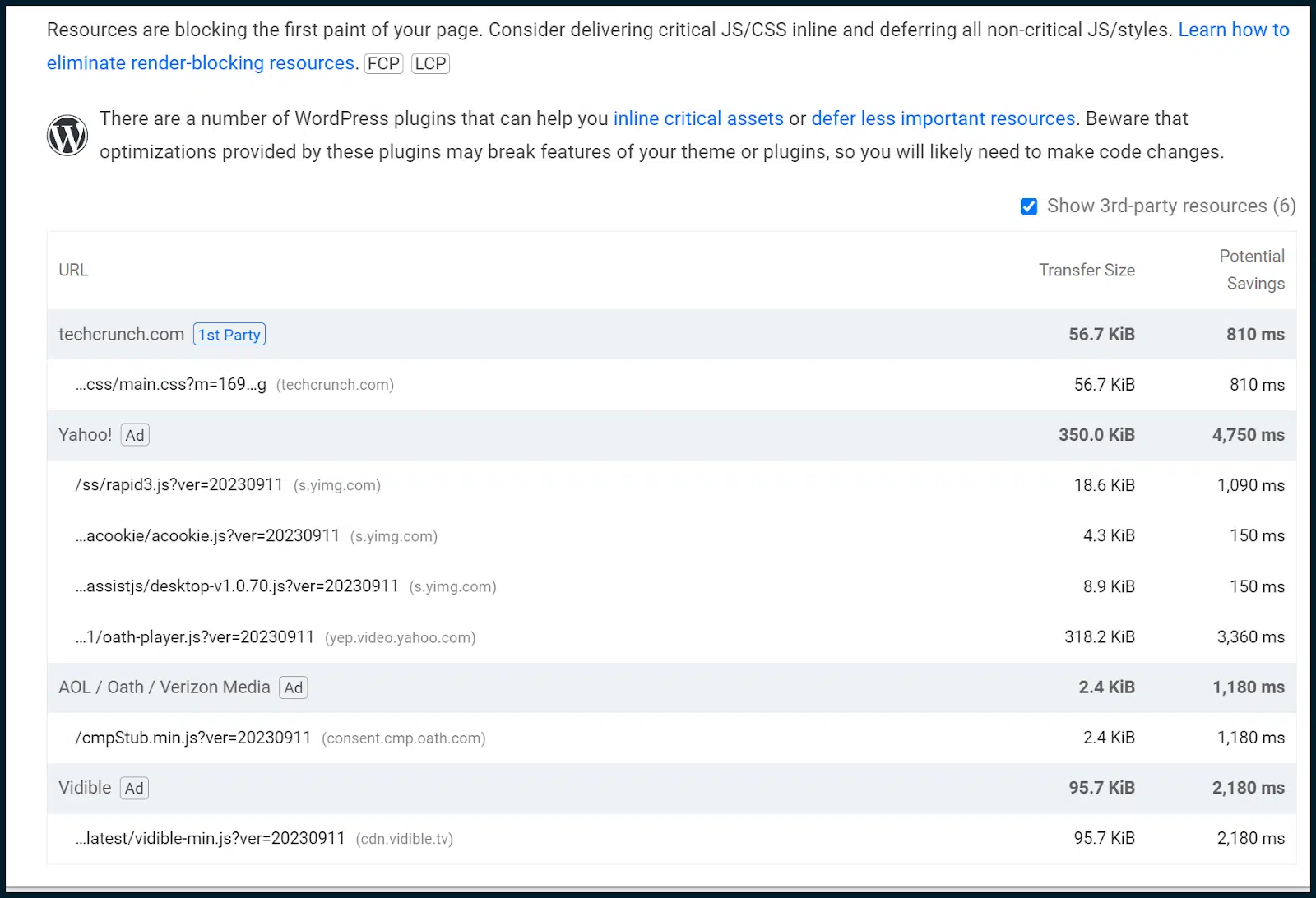
まず、未使用の JavaScript を減らすように言われます。 これは、JavaScript が実行されずにロードされる場合があることを意味します。
使われないCSSを減らすための注意点もあります。 言い換えれば、一部の CSS スタイルが読み込まれていますが、適用されていません (同様の問題)。
また、ほとんどの場合 JavaScript モジュールと CSS シートに関連する、レンダリングをブロックするリソースを削除するように指示されています。

レンダリング ブロック リソースがページの読み込みをブロックしないようにするには、そのリソースを延期する必要があります。 ただし、すでに検討したように、これにより CLS の評価が混乱する可能性があります。
このため、重要な CSS と重要な JavaScript レンダリング パスの両方の作成を開始することが賢明です。 これを行うと、必要な JavaScript と CSS がスクロールせずに見える範囲にインライン化され、残りは延期されます。
このアプローチにより、サイト所有者は CLS メトリックとのバランスをとりながら、ページ読み込みの要求を満たすことができます。 これは簡単なことではなく、通常は上級の Web 開発者が必要です。
未使用の CSS と JavaScript も見つかったので、一般的な JavaScript コード監査を発行して、JavaScript をよりインテリジェントに導入できるかどうかを確認することもできます。
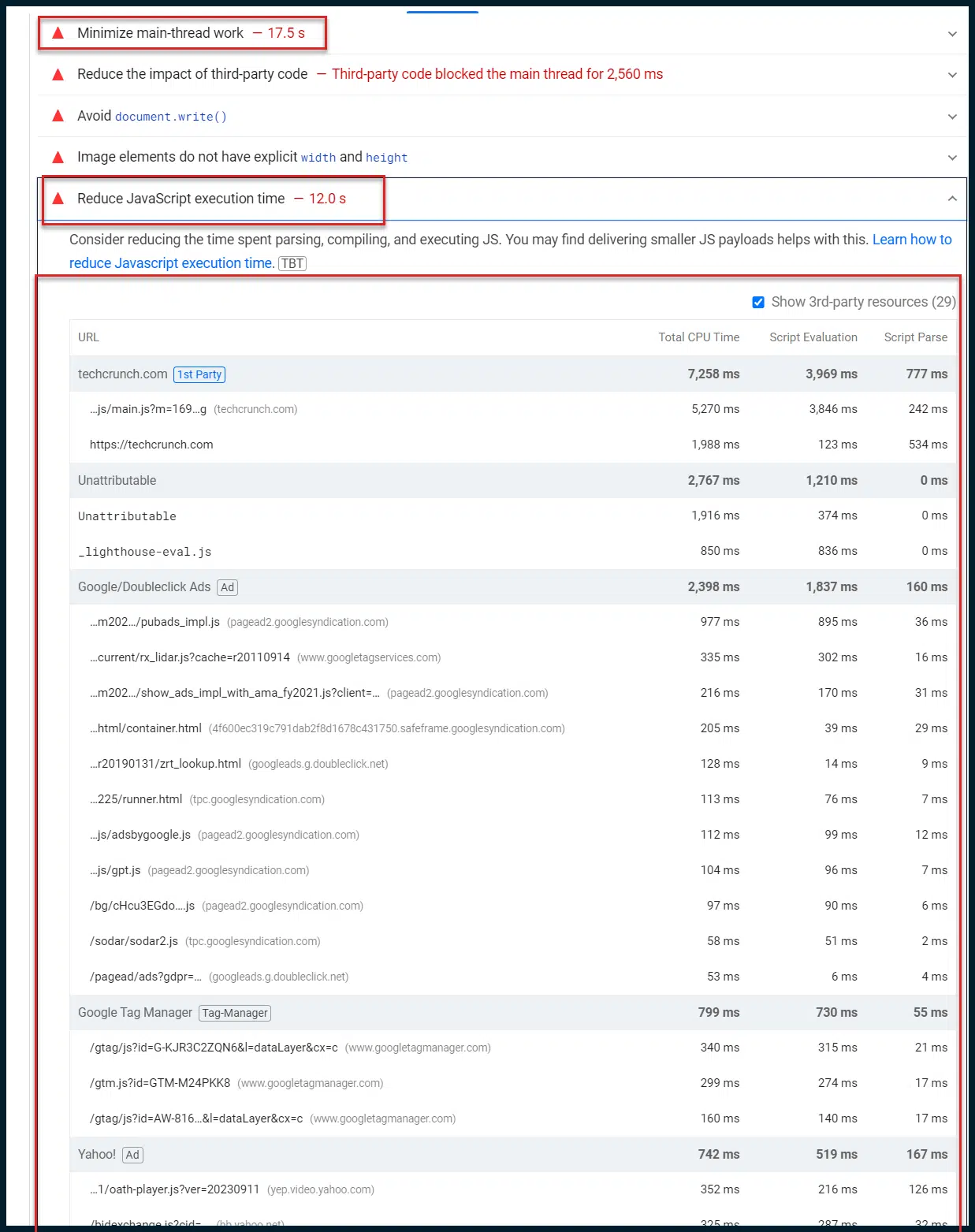
「機会と診断」に戻りましょう。
ここで、診断に焦点を当てたいと思います。 Google は、貧弱な 4G 接続を介してこれらのチェックを意図的に抑制しているため、メインスレッドの作業などの項目が非常に長く (17 秒) 見えるように見えます。
これは、世界中で一般的な低帯域幅や低速デバイスを使用するユーザーを満足させるために意図的に行われたものです。
ここで注意していただきたいのは、「メインスレッドの作業を最小限に抑える」ということです。 多くの場合、この 1 つのエントリが洞察の宝庫となります。
デフォルトでは、Web ページのレンダリングおよびスクリプト実行 (JavaScript) タスクのほとんどは、クライアントの Web ブラウザのメイン処理スレッド (単一の処理スレッド) を通じてプッシュされます。 これにより、ページ読み込みの重大なボトルネックがどのように発生するかが理解できます。
すべての JavaScript が完全に縮小され、ユーザーのブラウザにすぐに送信されたとしても、デフォルトでは単一スレッドの処理キューで待機する必要があります。つまり、一度に実行できるスクリプトは 1 つだけです。
したがって、大量の JavaScript をユーザーに迅速に送信することは、1 センチメートルの隙間があるレンガの壁に向かって消防ホースを発射するのと同じです。
配達はうまくいきましたが、すべてがうまくいくわけではありません。
Google は、クライアント側の速度応答性を私たちの責任としてますます推進しています。 いいねとか一括りにするとか、そういうことです(だから慣れたほうがいいです)。
あなたはイライラしてこう言うかもしれません。 Web ブラウザは長年にわたり複数の処理スレッドにアクセスしてきましたが、モバイル ブラウザも追いつきました。 こんなに気まずいことになる必要はないですよね?」
実はそうです。 一部のスクリプトは、それ自体が実行される前に他のスクリプトの出力に依存します。
おそらく、すべてのブラウザが突然、すべての JavaScript を順番どおりに並行して処理し始めたら、Web のほとんどがクラッシュして炎上するでしょう。
したがって、スクリプトの逐次実行が最新の Web ブラウザーのデフォルトの動作であるのには十分な理由があります。 私は「デフォルト」という言葉を常に強調しています。 何故ですか?
それは他の選択肢があるからです。 1 つは、ユーザーに代わってスクリプトを処理することで、クライアントのブラウザーがスクリプトを処理しないようにすることです。 これはサーバーサイド レンダリング (SSR) として知られています。
これは、クライアント側の JavaScript 実行の複雑な問題を解くための強力なツールですが、非常に高価でもあります。
サーバーは、平均的なユーザーのブラウザが 1 つのスクリプトを処理するよりも速く、(すべてのユーザーからの) すべてのスクリプト要求を処理する必要があります。 それについては少し考えてみましょう。
そのオプションが好きではありませんか? OK、JavaScript の並列化について調べてみましょう。 基本的な考え方は、Web ワーカーを活用して、どのスクリプトが順番に読み込まれるか、どのスクリプトが並行して読み込まれるかを定義することです。
JavaScript を強制的に並行してロードすることはできますが、これをデフォルトで実行することは非常にお勧めできません。 このようなテクノロジーを統合すると、ほとんどの場合、SSR の必要性が大幅に軽減されます。
ただし、実装は非常に面倒で、(ご想像のとおり) 上級 Web 開発者の時間が必要になります。
JavaScript コードの完全な監査を行うために雇ったのと同じ人が、これについても手伝ってくれるかもしれません。 JavaScript の並列化とクリティカルな JavaScript レンダリング パスを組み合わせれば、本当に飛躍します。
この例では、非常に興味深い点があります。

メインスレッドが 17 秒占有している間、JavaScript の実行が 12 秒を占めていることがすぐにわかります。
ということは、17 秒のスレッド作業のうち 12 秒が JavaScript の実行ということですか? その可能性は非常に高いです。
デフォルトでは、すべての JavaScript がメインスレッドを通じてプッシュされることがわかっています。
これは、アクティブな CMS である WordPress のデフォルトの設定方法でもあります。
このサイトは WordPress を実行しているため、JavaScript 実行時間の 12 秒はすべて、メイン スレッドの 17 秒の作業から発生している可能性があります。
これは、メイン処理スレッドの時間のほとんどが JavaScript の実行に費やされていることがわかるため、素晴らしい洞察です。 参照されているスクリプトの数を見ると、それは信じがたいことではありません。
Chrome Dev Tools への取り組み
今度は技術的になり、補助輪を取り外します。
Chrome の新しいインスタンスを開きます。 ゲスト プロファイルを開いて、結果を肥大化させる乱雑なプラグインや有効なプラグインがないことを確認する必要があります。
覚えておいてください: これらの操作はクリーンなゲスト Chrome プロファイルから実行してください。

分析したいサイトをロードします。 私たちの場合、それが TechCrunch です。
必要に応じて Cookie を受け入れます。 ページが読み込まれたら、Chrome DevTools を開きます (ページを右クリックして[検査]を選択します)。

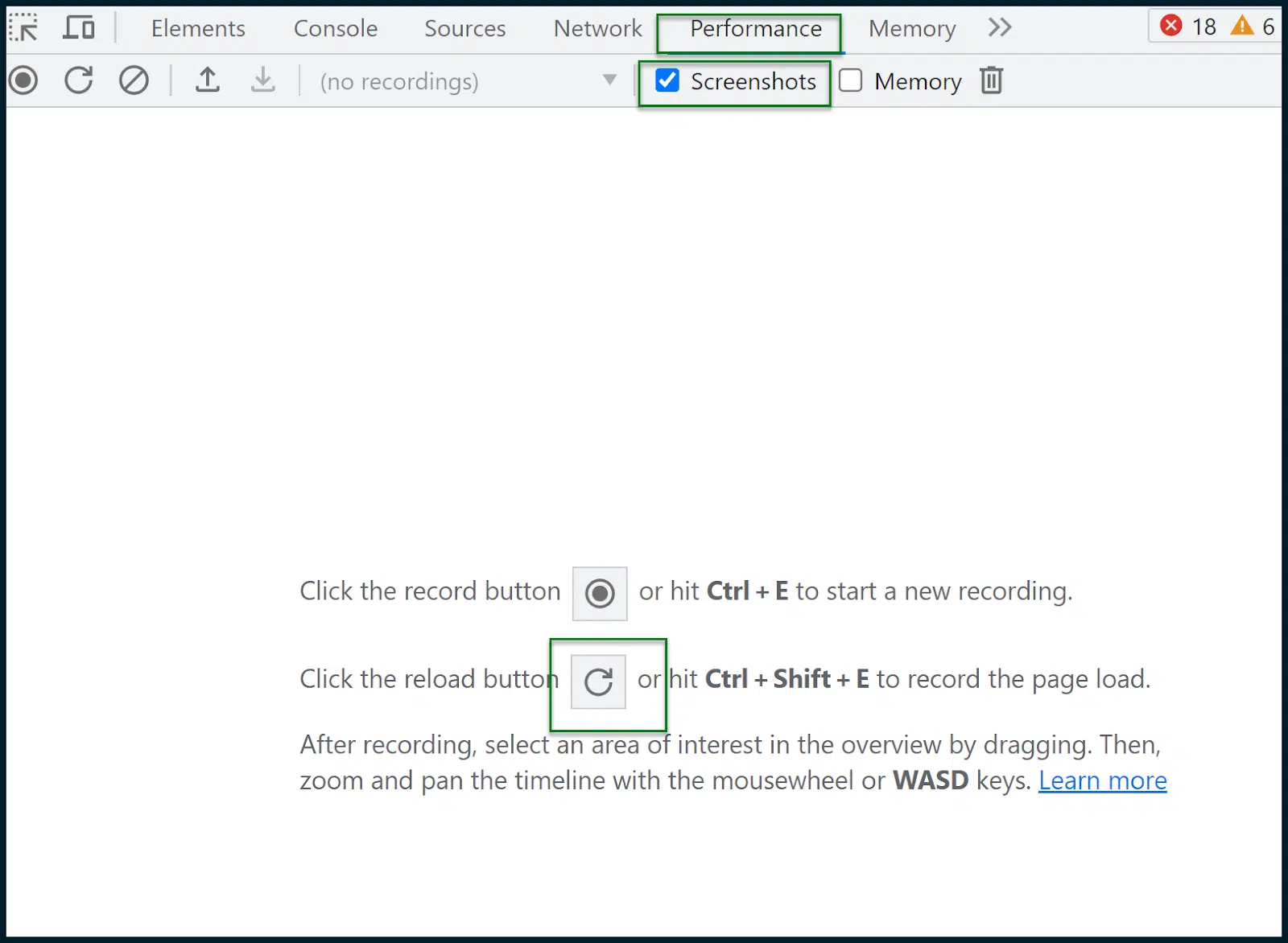
[パフォーマンス] > [スクリーンショット] に移動します。

リロードボタンを押してページのロードを記録します。 レポートが生成されます。

ここで私たち全員が深呼吸をし、パニックに陥らないように努める必要があります。
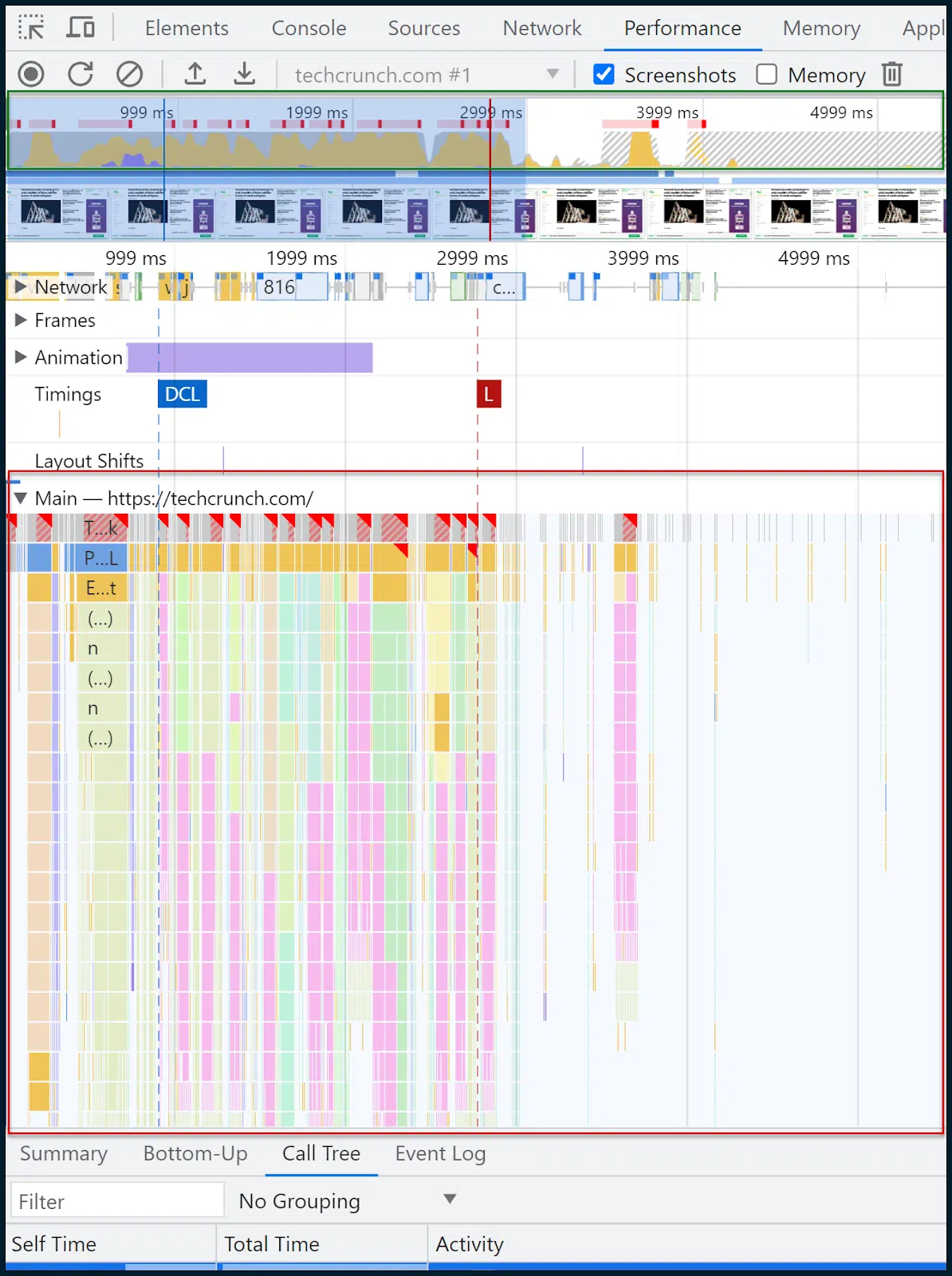
上の緑色の枠で囲まれた薄いペインは、時間の経過に伴うリクエストを示しています。
このボックス内でマウスをドラッグしてタイム スライスを選択すると、ページの残りの部分と分析が自動的に適応されます。
手動で選択した領域は、半透明の青いボックスで覆われた領域です。
ここでメイン ページの読み込みが行われ、私が調べたいのはそこです。
この場合、32 ミリ秒から 2.97 秒の間の時間とイベントの範囲を大まかに選択しました。 メインスレッドの内部に注目してみましょう。

先ほど、ほとんどのレンダリング タスクと JavaScript の実行がメイン スレッドのボトルネックを強制的に通過すると言ったことがわかりますか?
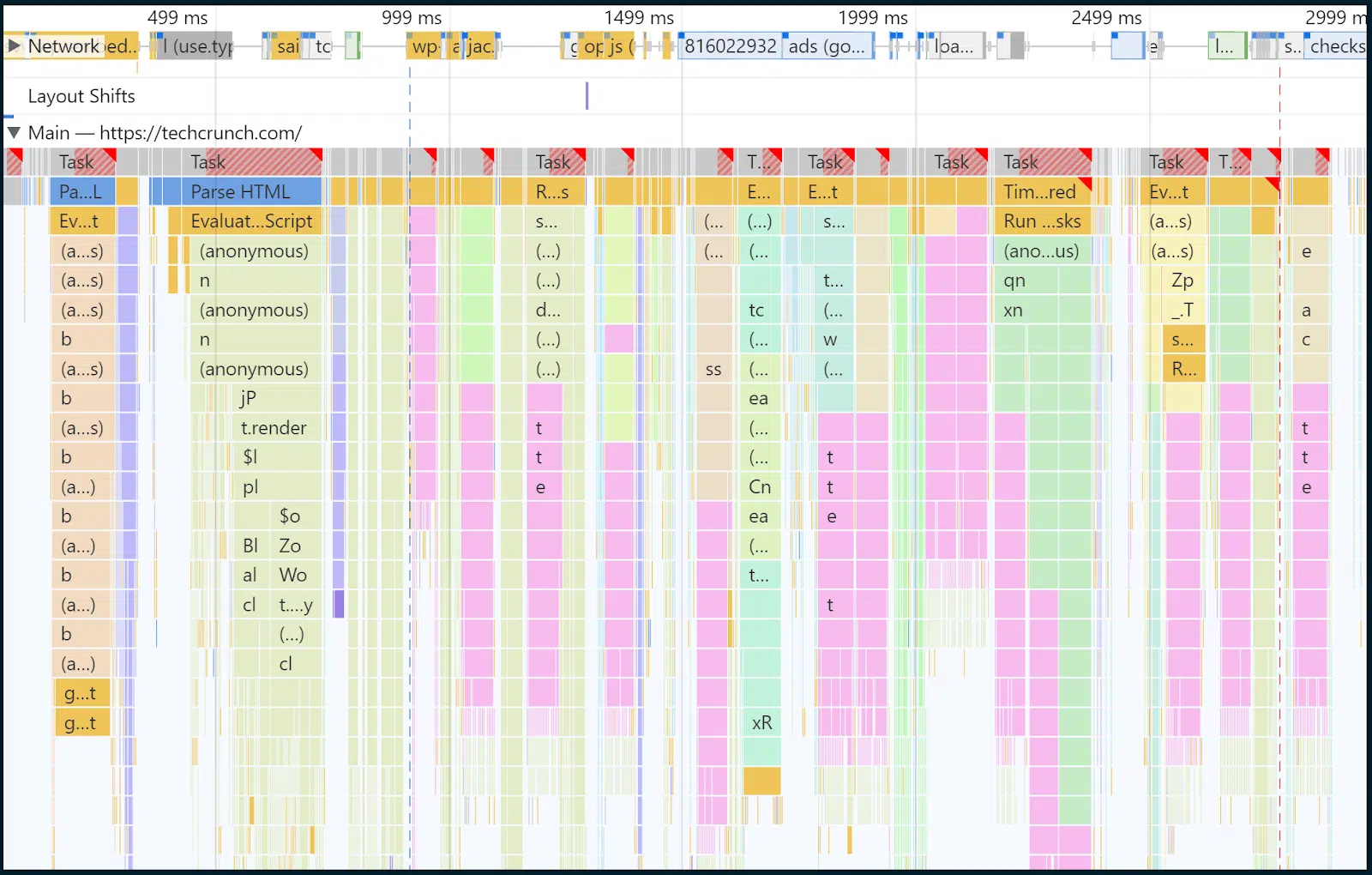
さて、私たちは現在、そのメインスレッドの内部を時間の経過とともに観察しています。 はい、黄色で、多くのスクリプト タスクが表示されます。
上部の 2 行では、時間の経過とともに濃い黄色の塊が増え、実行中のすべてのスクリプトとその処理にかかる時間を確認します。 個々のバーの塊をクリックして、各項目の読み取り値を取得できます。
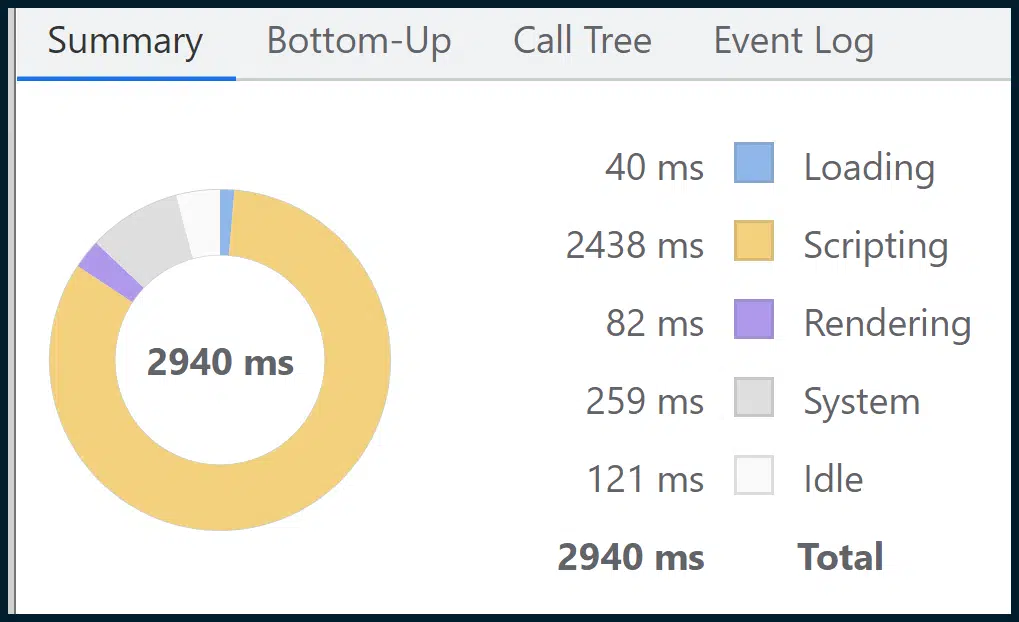
これは強力なビジュアルですが、概要セクションにはさらに強力なビジュアルが表示されます。

これは、すべての詳細なデータを合計し、ドーナツ チャートという理解しやすい視覚媒体を介して単純なテーマ別セクション (例:スクリプト、読み込み、レンダリング) に分割します。
ご覧のとおり、スクリプト (スクリプトの実行) がページの読み込みの大部分を占めます。 したがって、メインスレッドでの JavaScript 実行のボトルネックを指摘した、Google の現場データと実験室データの組み合わせからの以前の推測は、正確だったようです。
2023 年には、これは最も広く発生している問題の 1 つであり、簡単な既製の解決策はほとんどありません。
重要な JavaScript レンダリング パスを作成するのは複雑です。 JavaScript コードの監査を実行するには専門知識が必要ですが、JavaScript の並列化や SSR を導入するのはそれほど簡単ではありません。
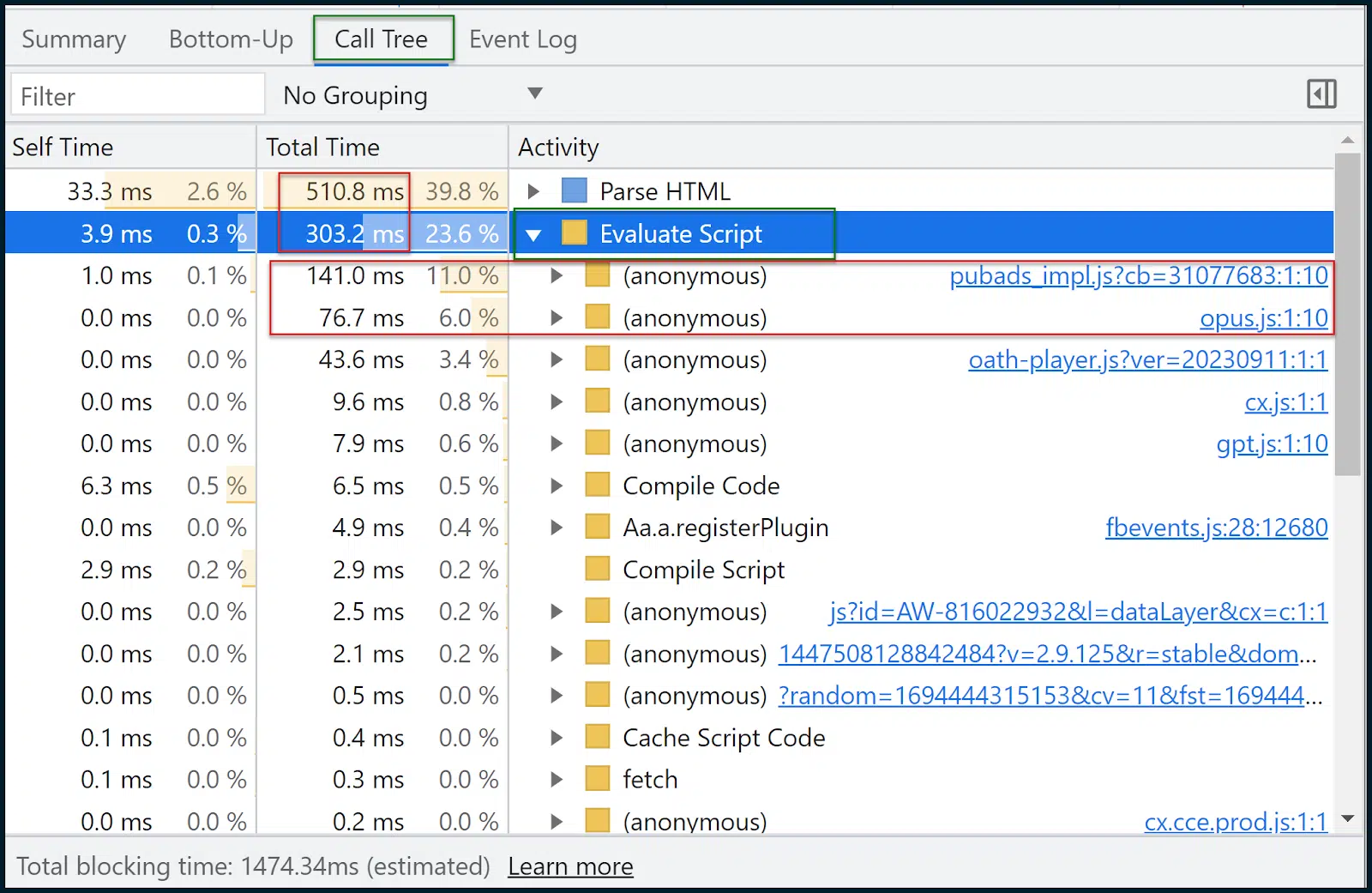
それでは、呼び出しツリーを見てみましょう。

Call Tree は、 Bottom-Upよりも役立つことがよくあります。
データは似ていますが、 Call Tree はテーマ別にタスクをEvaluate Script (スクリプトの実行) などの便利なバケットにグループ化します。
次に、グループをクリックして展開すると、スクリプトとその読み込みにかかった時間を確認できます。 時間の 11% はpubads_impl.jsmロードに費やされ、時間の 6% はopus.jsロードに費やされました。
これらのモジュールが何であるかはわかりません (あなたも知らないかもしれません) が、多くの場合、最適化の旅はここから始まります。
ここで、次のことに一歩戻ることができます。
- これらのスクリプトを Google で調べて、サードパーティ ライブラリの一部であるかどうか、何を行うか、そしてどのような影響があるかを確認してください。
- これらをよりインテリジェントに展開する方法については、開発者に相談してください。
- 問題を個々のリソースに絞り込み、代替手段を探します。
- パフォーマンスの不足に対処します (または、実際に必要な場合は、より多くのリソース/帯域幅、強力なホスティング環境を獲得するために戦います)。
Core Web Vitals を測定および最適化するためのその他のツール
ここまで頑張っていただけたなら、おめでとうございます。 詳細なコア ウェブ バイタルとページ速度分析に関しては、次のもののみを使用しました。
- ページスピードに関する洞察
- Chrome DevTools ( 「パフォーマンス」タブ)
はい、あなたは本当にそのくらい痩せることができます。 ただし、非常に役立つツールが他にもあります。
- GTMetrix : ウォーターフォール チャートが特に便利です (ウォーターフォールの無料アカウントが必要です)。読み方については、こちらをご覧ください。 GTMetrix はデフォルトでスロットルなしで実行され、非常に好ましい結果が得られることを忘れないでください。 必ずLTE接続に設定してください。
- Google Search Console : これを設定してサイトを検証すると、複数のページにわたる Core Web Vitals 指標 (集約) を含む、長期間にわたるパフォーマンスとユーザビリティの大量のデータを確認できます。
- Screaming Frog SEO Spider : これをページ速度 API に接続して、Core Web Vitals の合格または不合格のグレード (複数のページ) を一括取得できるようにします。 無料のページ速度 API を使用している場合は、無理な方法で速度を上げないでください
ページの速度評価を改善するには、画像を圧縮してアップロードするだけで済みました。
最近では? これは複雑な Core Web Vitals 運動です。
全面的に取り組む準備を整えてください。 それ以下のものは失敗に終わります。
この記事で表明された意見はゲスト著者の意見であり、必ずしも Search Engine Land とは限りません。 スタッフの著者はここにリストされています。
