最小限のアプリを設計するための初心者向けガイド
公開: 2019-11-06「これ以上追加するものがないときではなく、取り除くものが残っていないときに、完璧が達成されます。 」
–アントワーヌドサンテグジュペリ
モバイルアプリに要素を追加しすぎるのが当たり前だった時代がありました。 しかし、時間の経過とともに、ユーザーの行動は変化しました。
AndroidとiOSのアプリUIデザインの違いをすべて理解した後、ユーザーは最小限の操作と要素に傾倒し始めました。 同じレベルのサービスを楽しみながら、限られたものと対話することを望んでいます。
この変化したニーズにより、アプリデザイナーとUI UXデザインエージェンシーは、最小限のアプリデザインの概念を取り入れ、限られた要素で魅力的なデザインを構築することが不可欠になりました。
この記事では、ミニマリズムとは何かという単純化された定義から始めて、コンセプトの設計についてよく話題になっていることについて話します。
ミニマリズムとは何ですか?
名前からわかるように、アプリデザインのミニマリズムは、「lessismore」の原則に基づいて動作するプロセスとして説明されています。 ここでは、アプリケーションの最もアトミックな形式を形成するように、可能な限り少ない要素がアプリの設計に追加されます。 つまり、要素をさらに削除しても、アプリケーションのコア機能を実現することはできません。
このコンセプトは、それが提供する多くの利点のために、UI / UXデザインの世界で大きな勢いを得ています。
最小限のUIデザインはどのように見えるべきですか?
ミニマリストのウェブとモバイルUIUXアプリのデザインは、簡潔で、明確で、一貫している必要があります。 プログラムのセグメントのコミュニケーションは、テキストメッセージ、オンラインショッピング、またはユーザーの利便性を推測するその他の何かであるかどうかにかかわらず、顧客の問題を解決することに向けられるべきです。
一般に、ミニマリズムにより、UI / UXの専門家は、より少ない手段でより多くのことを言うための正当な方法を追跡することができます。 このような結果を達成するには、特定のミニマリストUI設計原則に従う必要があります。 それらは直接的で、シンプルで、一貫性があります。
アプリ設計プロセスにおける最小限の設計の利点
洗練されたメッセージを届けます
画面に複数の要素が追加されると、ユーザーを混乱させ、提供したいコアバリューをユーザーが理解しにくくなる可能性があります。 ただし、逆に、モバイルアプリのインターフェイスにミニマリズムを追加すると、ユーザーは配信したいメッセージを理解できなくなります。
アプリ画面の高速読み込み
当然、不要なコンポーネントを排除すると、アプリケーションがより高速になります。 これにより、アプリケーションクラッシュのインスタンスが最小からゼロになるという利点があります。 アプリケーションのパフォーマンスが向上すると、エクスペリエンスが向上し、最終的には消費者のデバイスでのアプリケーションのユーザビリティの時間枠が拡大します。
ナビゲーションプロセスを容易にします
ミニマリストのウェブとモバイルアプリのデザインがバイラルになっているもう1つの理由は、アプリのナビゲーションが強化されることです。
ユーザーが画面上で操作する要素が少なくなります。 したがって、彼らが別のナビゲーションパスを見つけて気が散る可能性は低くなります。
メンテナンスが少なくて済みます
アプリのメンテナンスに必要な時間、労力、コストは番号によって異なります。 画面上で利用可能な要素の中で、ミニマリストのUXデザインの場合は値が低くなります。
ブランド価値を高める
最後になりましたが、ミニマリストのアプリデザインは、ブランドがアプリの粘着性を高めるのに役立ちます。 デザインコンセプトを通じて、ユーザーは長い間インターフェースに固執することができ、その間ずっと、彼らの関心は急上昇し続けます。
簡潔な召喚状
適度な計画手法のおかげで、どんなアクセントも印象的です。 インターフェースの簡潔さと単純さにより、ユーザーが本当に見る必要のあるものにユーザーの注意を向けることができます。
何らかの理由でユーザーがアプリケーションを利用する必要がありますか? それとも、トップビデオを購読するために彼らが必要ですか? あなたの活動が何であれ、その呼び出しはそれ自体をアプリケーションに楽しく投影します。
最小限のUIデザインを使用することの利点を知っているので、アプリのデザインにUIデザインを実装することを熱望していると思います。
ちょっと待って!
採用したモバイルアプリの設計および開発会社にミニマルデザインのアプローチに従うよう依頼する前に、さまざまなアプリがその利点をどのように活用しているかを調べることで、有利なスタートを切ることができます。
最小限のデザインコンセプトを使用した人気のアプリ
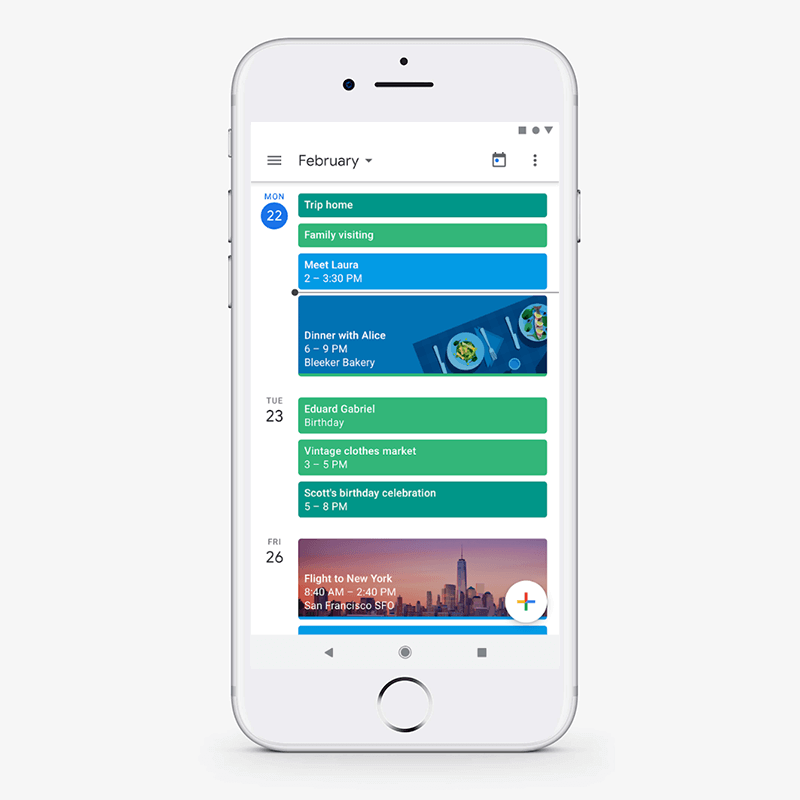
Googleカレンダー

Googleカレンダーはグリッドレイアウトを使用して、すべての情報を簡略化された整理されたスタイルで表示します。 また、インターフェイスに新鮮でポジティブな外観を与えるために、類似の配色が選択されています。
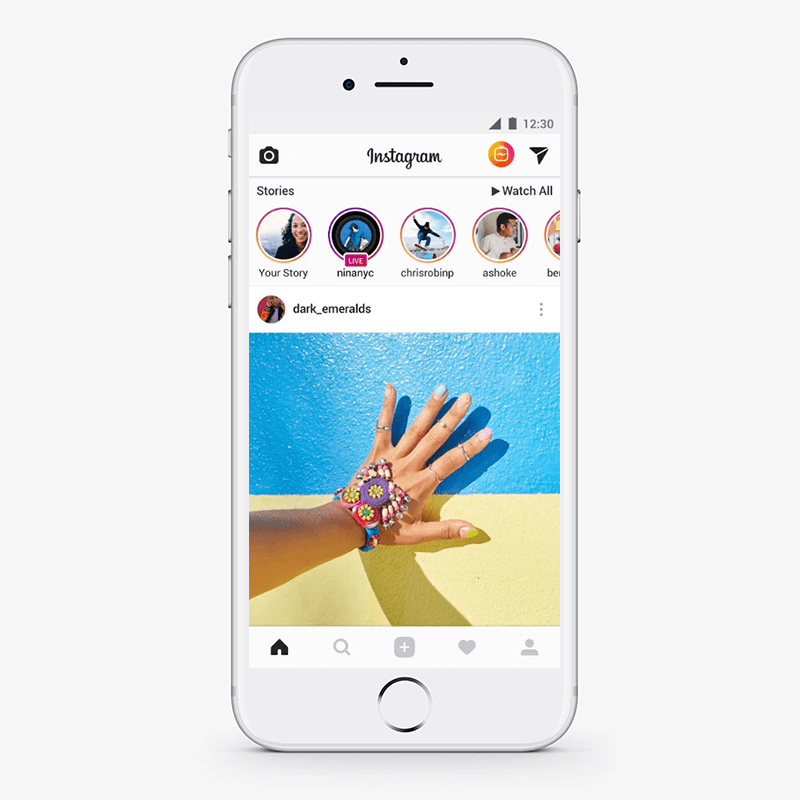
インスタグラム

Instagramはホワイトスペースの概念を採用し、最もシンプルな形のアイコンを追加して、ターゲットユーザーベースに快適な感触を与えています。
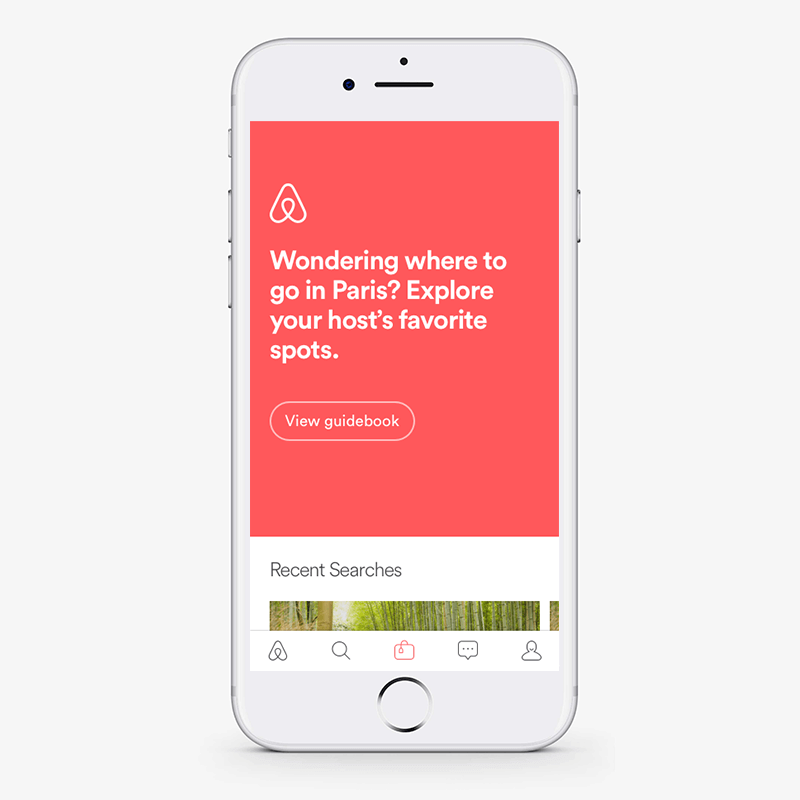
Airbnb

Airbnbでは、単一のタイポグラフィを使用して、アプリのインターフェースをすっきりと見せています。 また、アイコンは目的を定義するためにスマートに使用されます。
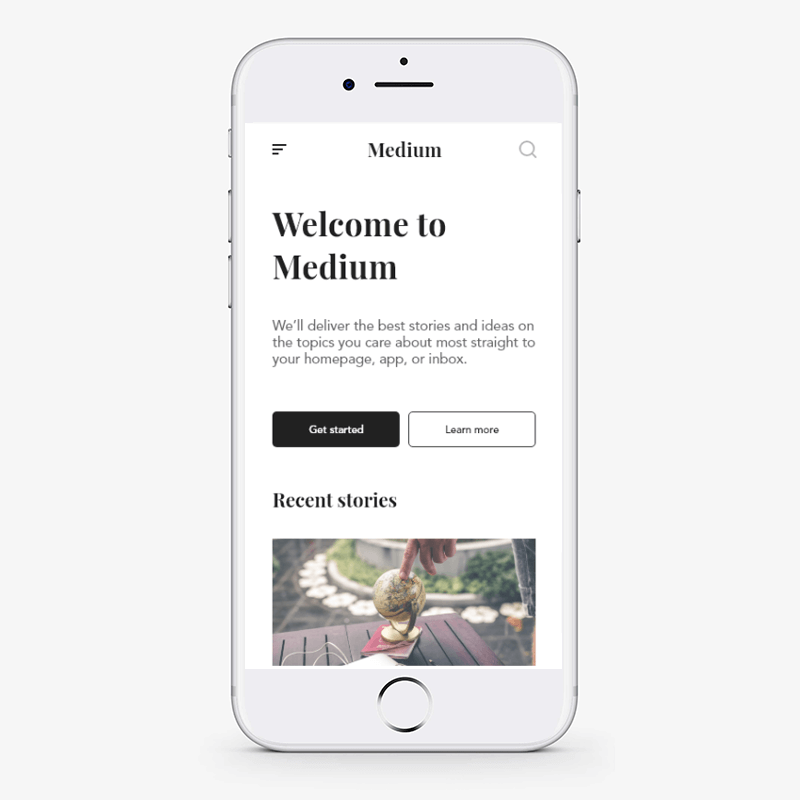
中くらい

タイポグラフィ、写真、およびすべての要素は、Mediumアプリケーションではグリッド形式で使用されます。
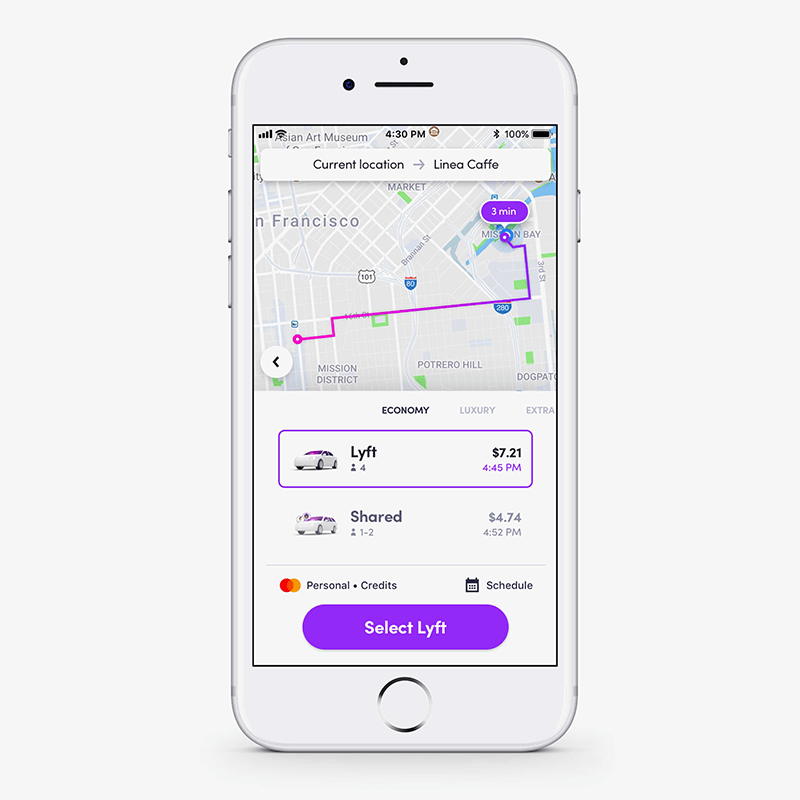
Lyft

Lyftは、類似の配色をアプリのデザインプランに追加して、アプリのデザインコストに多額の投資をすることなく、最良の結果を引き出す方法の適切な例です。
これをカバーした状態で、ミニマリズムデザインコンセプトのコア機能から始めて、ミニマリズムデザインの技術をさらに深く掘り下げてみましょう。
最小限のアプリデザインの特徴
1.シンプルさ
最小限のアプリ設計では、複雑ではない要素を使用するため、アプリケーションの外観がシンプルでクリーンになります。
2.明瞭さ
見た目がシンプルなだけでなく、アプリのコア目的を理解するプロセスも簡素化されます。
3.各要素の機能
アプリ画面のすべての要素は、アプリを魅力的に見せるためだけでなく、何らかのアクションを実行します。
4.表現力豊かな視覚的階層
最小限のアプリデザインの場合の要素は、視覚的な階層構造を示すように配置されます。
5.プロポーションと構成に対するより高い注意率
UI / UXデザインは、黄金比を考慮して作成されています。
これらは、最小限の設計アプローチで設計するアプリケーションが示す特徴ですが、それを構成する要素に目を向けましょう。
アプリ開発中に注意すべき最小限のデザインの要素
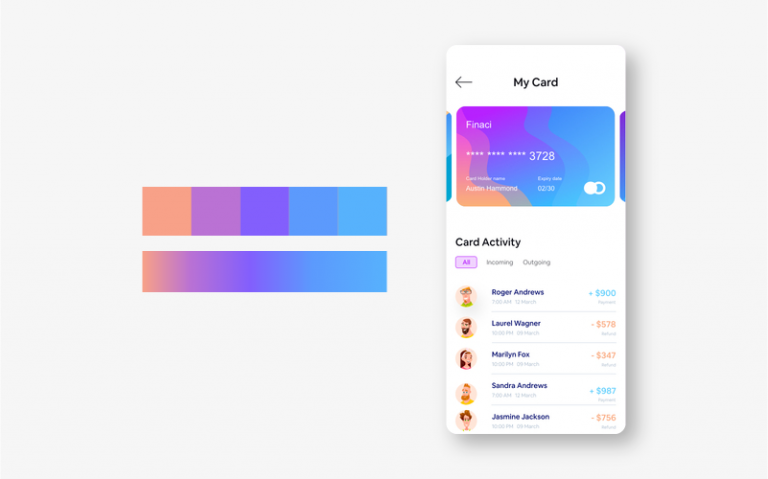
配色_
ミニマルなデザインの原始的な要素の1つは配色です。
アプリのインターフェースに選択する色の種類と量は、感情的な面で、ターゲットユーザーベースに大きな影響を与えます。 アプリケーションの同じ場所の色が太すぎたり多すぎたりすると、アプリが雑然として混乱しているように見える場合があります。 一方、インターフェースの落ち着いた色や単一の色は、アプリを退屈に見せ、ユーザーの維持率に影響を与える可能性があります。
このようなシナリオでは、魅力的なアプリインターフェースを構築する2つの方法は次のとおりです。
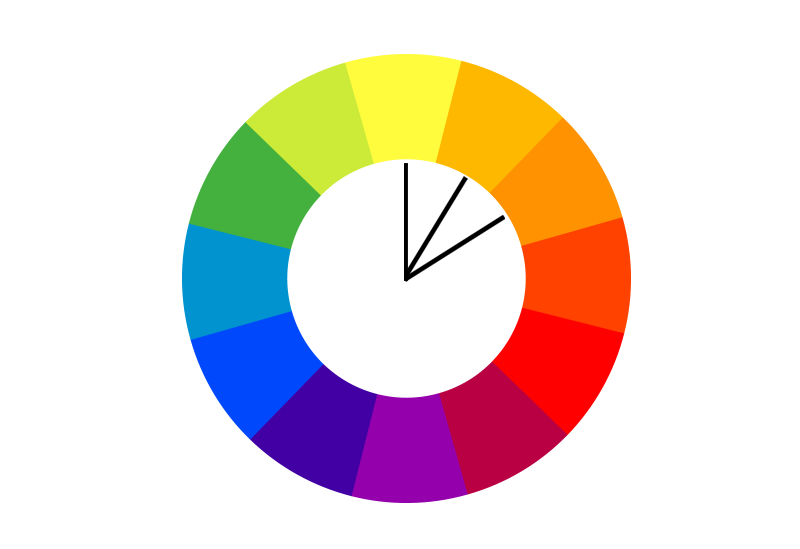
- 単色色スキームを使用–同じ色の色相の明るさと彩度を変更することで複数の色が作成されます。 目にやさしいです。
- Opt Analogous Colors Scheme –カラーホイール上の3つの隣接する色は、アプリケーションのさまざまな側面を作成するために使用されます。

タイポグラフィ
最小限のデザインに異なる側面を与えるもう1つの要素は、タイポグラフィです。 書かれた単語を表現する手法として定義され、ユーザーとアプリのインターフェース間のコミュニケーションを改善します。
賢明に選択すると、アプリの画面により多くの目玉が表示される可能性があります。 一方、特に複数のタイポグラフィフォントを使用する場合は、ユーザーにまとまりのないネガティブな感覚を与える可能性があります。
このようなシナリオでは、最高のタイポグラフィツールの知識と、洗練された外観を構築するために考慮すべきタイポグラフィの数についての知識が必要です。
ホワイトスペース
アプリの世界で最小限のデザインを実装することについて話すとき、デザイナーと開発者が焦点を当てる必要があるもう1つの要素は、空白です。 テキスト行の間のスペースと見なされ、アプリのインターフェースに明確で雑然とした印象を与えます。 ユーザーがページを操作することに前向きに感じるようにします。
アイコン
図像学は、機能とコンテンツに対処するために使用される視覚言語です。 優れたアイコンはシンプルで、見つけやすく理解しやすいビジュアルコンポーネントを備えています。 バーの記号は、アプリケーションのさまざまなセクションへのナビゲーションとして入力されるため、アイコンを強調表示して、アクティブなセクションを示すことが重要です。
強化
拡張機能は、モバイルアプリの世界でミニマルなデザインを構築するもう1つのモバイルアプリUIデザインツール要素です。 つまり、ページに複数の画像が表示されているときに、特定の画像やテキストに焦点を合わせる方法です。
ここで、アプリのミニマルデザインとは何を意味し、アプリがそれをアプリデザインにどのように導入するかについて、アプリケーションのミニマルなインターフェイスを作成するために検討できるいくつかのヒントと実践を見てみましょう。
アプリの最小限のデザインを簡単に構築するためのベストプラクティス
フラットなデザインに行く
アプリのデザインでフラットデザインに従うことは、アプリケーションに最小限のデザインを導入するための最も重要な方法です。
フラットデザインは、他のデザインスタイルとは異なり、限られた2D要素を使用し、影、テクスチャ、またはグラデーションを回避することに重点を置いています。 これにより、デザインされた画像やその他の視覚要素が見やすくなり、スペースが少なくて済み、インターフェイスの使いやすさが向上します。


グリッドレイアウトを作成する
最小限のアプリUIデザインを作成する際に、すべてのUI / UXアプリデザイナーが考慮しなければならないもう1つの要素は、グリッドレイアウトです。

レイアウトは、アプリインターフェースに利便性を追加するだけでなく、視覚要素を強調します。 また、レスポンシブデザインの場合、ページ全体で同じ感触を簡単に維持できるように設計者に役立ちます。
余分な要素を削除します
ミニマリストデザインのベストプラクティスの1つは、不要な要素が画面に追加されないようにすることです。 つまり、それらの要素だけが、そこで目的を果たす画面に導入されます。
ここで、デザインに保持する要素と削除する要素を決定する際に、注意を払うべき2つのヒントを次に示します。
- メッセージを他の人にわかりやすくするのに役立つ場合を除いて、画像を追加しないでください。
- 意味のある情報が聴衆に提供されるように、コミュニケーションには単純で限定された言葉を使用してください。
デザイン要素を単純化しすぎないでください
シンプルさはミニマリズムにつながります。 ただし、これは、アプリの設計を過度に単純化する必要があるという意味ではありません。
これは、ユーザーインターフェイスが単純化されすぎると、ユーザーがアプリケーションの目的を理解しにくくなる可能性があるためです。 また、ナビゲーションフローが中断される可能性があり、その結果、アプリのエンゲージメントと保持率がさらに低下する可能性があります。
したがって、 UI / UXデザイナーは、モバイルアプリケーションを設計する際に、シンプルさとミニマリズムのバランスを保つ必要があります。
ネガティブスペースを採用
ネガティブスペース、つまりインターフェイスから余分な要素を削除することで作成されるホワイトスペースは、最小限のデザインのバックボーンです。
この要素は、賢く使用されると、気を散らすことを防ぎ、エンゲージメントを高め、顧客に適切なメッセージを届ける上で重要な役割を果たします。 ただし、これは、次の要件に焦点を合わせた場合にのみ可能です。-
- 左側にあるコンテンツ。
- 要素の階層に焦点を当てます。
- 情報を損なうことなく、対話が簡単になりました。
- さまざまな解像度で維持されるネガティブスペースのバリエーション。
適切なアイコンを選択してください
アイコンを賢く使用すると、設計者はコンテンツの必要性を減らし、アプリケーションの視覚的な外観を向上させ、アクセシビリティを向上させることができます。

したがって、適切なアプリアイコンを設計し、アプリ設計の適切な場所に実装することも、より高い利益を得るための効果的な方法です。
鮮明なコンテンツを書く
「ネガティブスペース」ポインタですでに共有されているように、シンプルで簡潔なテキストコピーを作成すると、アプリの指標が向上します。 それの拡張は、限られた、しかし意味のある、キャッチーな言葉であなたの考えを表現することです。
大胆なタイポグラフィに行く
アプリのUIデザインのタイポグラフィは、アイコンやその他の視覚要素と同様に、アプリのデザインでミニマリズムを楽しむのにも役立ちます。 特に大胆なタイポグラフィの形で。
大胆なタイポグラフィは、ユーザーの注意を焦点を絞った単語に移し、高い視覚体験を生み出すのに役立ちます。 したがって、それらをアプリの設計計画に導入することを忘れないでください。
コントラストのアイデアを受け入れる
コントラスト要素を使用すると、デザイナーは視覚的な階層を作成し、特定のデザイン要素に注意を向けることができます。 したがって、コントラストインターフェイスの構築に時間と労力を費やすこともお勧めします。
コントラストの力を受け入れることについて話すときは、明るい色のタイポグラフィと写真を使用して、黒、白、または暗い背景を導入することをお勧めします。 ここで重要なのは、ダークモードのデザインテーマを組み込むことを考えている場合、コントラストのルールがまったく異なることです。
限られた色を使用する
同じアプリ画面で使用する色が多すぎると、ユーザーに悪影響を及ぼします。 したがって、デザインがポジティブな雰囲気を与え、より多くの聴衆を引き付けることを確実にするために、限られた色を使用してください。 その最良の方法は、同じ色の異なる色合いを使用することです。

同様に、落ち着いた補色、シンプルなタイポグラフィ、複雑さの少ないアニメーションと一緒に明るい色を使用すると、アプリのデザインでミニマリズムを実現するのにも役立ちます。
簡潔で直感的なナビゲーションに焦点を当てる
ナビゲーション要素の操作に関しては、多くの設計者がナビゲーションの一部を非表示にするなどの手法に目を向けることがよくあります。 これは、デザインを最小限に抑えるのに役立つ可能性がありますが、メニュー要素の発見可能性を低下させます。 これにより、ユーザーは旅のどこかで混乱し、 UXレビュープロセスの後に提供したい種類のユーザーエクスペリエンスを体験できなくなります。
そのため、アプリのナビゲーションを設計する際には、「3回測定し、1回カットする」という哲学に従う必要があります。
機能的なアニメーションを受け入れる
アプリの最小限のデザインを確保しながら注意すべきもう1つの要素は、機能的なアニメーションのアイデアを採用することです。
モーションデザインのこの要素は、機能の一部としてユーザーインターフェイスに追加されます。 そして、より多くのスペースを要求することなく、発見可能性を改善し、意味のある目的を提供することに焦点を当てています。
オペレーティングシステムの設計ガイドラインに従う
AppleとGoogleはどちらも、標準的なアプリケーションが持つべき設計のタイプに関する規則を定めています。 アプリケーションにミニマリズムを導入しながらこれらの設計ガイドラインを検討することも、より高い成功率を確保するための効果的な方法です。
いくつかのルールを捨てる
最後になりましたが、ミニマリズムデザインのいくつかのルールを曲げることも良い習慣です。 これは、いくつかのルールに違反した場合に、自由にデザインを試して創造性を追加し、アプリページにより多くの目玉をもたらすのに役立つためです。
モバイルアプリデザインのための10の迅速で実用的なUIUXのヒント
ぼかし効果
ぼかし効果は、最小限の製品デザインUIの論理的な答えとして現れ、インターフェイスのレイヤーと階層を特定の方法で操作できるようにします。 ぼかしを使用すると、UIでデータのレイヤーを簡単に作成できます。 これは同様に、最小限の設計者にさまざまなオーバーレイソリューションを探索する理想的な機会を提供します。
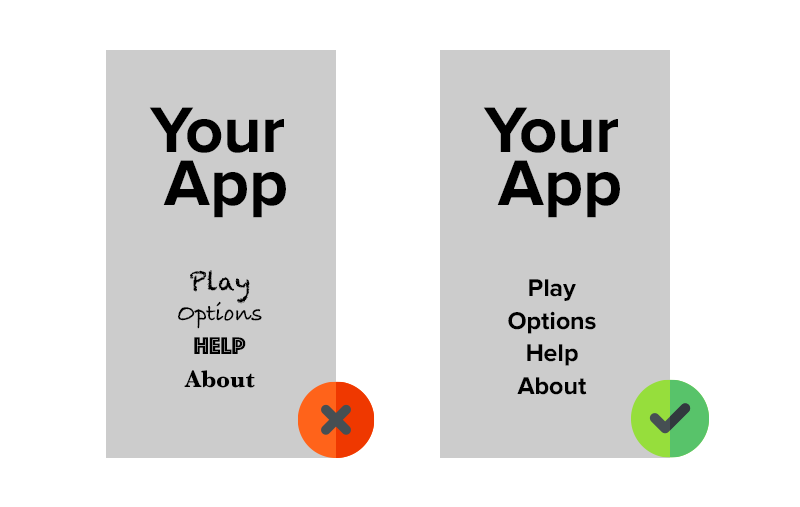
1つのアプリ、1つの書体

書体が多いほど、クライアントエクスペリエンスが向上することはめったにありません。 実際、いくつかの異なるフォントをブレンドすると、アプリケーションが断片化されているように見える可能性があります。 画面上のフォントスタイルの数を減らすと、タイポグラフィの力を明らかにすることができます。 モバイルアプリの設計のヒントの1つは、アプリケーションを設計するときに、重量、スタイル、サイズを試して、タイポグラフィをすばらしいものにする方法を検討することです。
シンプルな背景
Webデザイナーは、写真の写真など、複雑な背景テーマを作成することがあります。 ただし、モバイルアプリのデザインサービスプロバイダーは、シンプルで単調なものにするために、このようなトレーニングを長い間見捨ててきました。 限られたスペースの下で非常に明るい背景は、アプリケーションを探索する方法を混乱させ、ロード段階を遅くしますが、これは受け入れられません。
シンプルなナビゲーション
機能、ページ、または機能の複雑なパターンはありませんが、エクスペリエンスを便利に配置するだけです。 したがって、このことにより、クライアントは1つのモジュールから次のモジュールへと完璧に探索し、そうでない場合よりも迅速に物事を完了することができます。
デクラッタUI
最高のアプリUIデザインを混乱させないようにするのが賢明です。 明瞭さは、モバイルデザインの重要な属性です。 ボタン、テキスト、画像などのデザインコンポーネントが多すぎると、モバイルアプリケーションが複雑になり、利用できなくなる可能性があります。 基本的かつ最小限に抑えてください。そうしないと、メッセージを明確かつ簡潔にユーザーに伝えることができなくなります。
アクセシビリティ
組織が誰もが製品にアクセスできるようにするための対策を講じているため、最小限の設計者は、同様のモバイルプランを通じて、さまざまな個人に共感し、さまざまなエクスペリエンスを提供する必要があります。 よく計画されたアイテムは、視力の弱いユーザー、あらゆる種類の視覚障害、運動障害、聴覚障害のあるユーザーなど、さまざまなユーザーがアクセスできるようにする必要があります。 包括的なアプリ設計機能により、障害を持つ個人はあなたの製品を探索し、対話することができます。
サムゾーン
新しいモバイルリリースごとに、画面サイズが拡大し、片手でガジェットを持ち、アプリケーションを閲覧するのが面倒になっています。 したがって、モバイルアプリケーションの設計は美的に計画する必要はありませんが、さらに指と親指の動きに焦点を当てる必要があります。
モバイルアプリケーションの設計を行うときは、すべてのゾーンを覚えておいてください。 電話の幅が広いほど、ユーザーが片手で電話を持ち、ターゲットが手の届かないゾーンにある場合はターゲットをタップするのが難しくなります。
期待を設定する
Webページまたはアプリケーションとの多数の関連付けには、結果があります。ボタンをクリックすると、現金を使う、Webサイトを消去する、または不承認の発言をする可能性があります。 さらに、ボタンをクリックすると影響があり、さらに不安があります。
したがって、ユーザーがそのボタンをクリックした後、それを実行する前に何が起こるかをユーザーに必ず伝えてください。 あなたは素晴らしいデザインプランを通してこれを行うことができます。
追加の詳細はありません
最小限の設計のすべてのコンポーネントは、特定の機能を実行します。つまり、各UIの詳細が特定のニーズを満たす状況です。 これは、直接の作業なしでアプリケーションセグメントを安全に廃棄できることを意味します。 それらは不要です。
これはさらにコンテンツにも当てはまります。つまり、使用する単語の量を減らし、できるだけ簡単にコミュニケーションを取ります。
直感的なアプリのインターフェース
問題全体は、使いやすいインターフェースの作成という最後の重要なポイントに要約されます。
最終的には、だれも退屈でモロニックに感じる必要はなく、計画外のユーザビリティは、ユーザーに単に不要な印象を与えることになります。 このように、アプリケーションインターフェイスは直感的で、すべてのデバイスで同等の一貫した方法で機能する必要があります。 さらに、最小限のアプリケーションを計画する際に応答性を実現することはそれほど難しくありません。
結論
最小限のアプリのデザインは、ここ数年人気のあるアプローチであり、 UI / UXのトレンドの1つになる可能性があります。 したがって、UX / UIドメインに参加したい、またはこの概念に焦点を合わせて成功の可能性を高めるようにアプリケーションを設計することを希望するすべての人に推奨されます。 この記事で共有されているルールとプラクティスを参照できるもの。 または、単に、米国のUI / UXデザイン会社に接続します。
