最高の最小限のウェブサイトデザインとユーザーインターフェースの例—さらに、なぜそれらが効果的であるか
公開: 2018-07-20
UIのミニマリズムと、それがユーザーの注意を引くために必要な力については、多くの議論がありました。 それで、あなたは時流に飛び乗って、あなたのウェブサイトからすべての不必要な要素を取り除くべきですか?
結局のところ、あなたはすべきです。
ある研究では、視覚的な複雑さがそれらをナビゲートして、サイトの構成要素と対話することがより困難に、暴露の50ミリ秒以内のウェブサイトのユーザーの知覚に影響を与えることができることを示しました。
しかし、ミニマリズムを単純さと間違えないでください。 最小限のWebサイトは複雑なエコシステムになる可能性がありますが、そのインターフェイスはクリーンで明確かつ簡潔です。 配色はシンプルで、レイアウトはサイトの探索を容易にし、すべてがユーザーエクスペリエンスを念頭に置いて設計されています。
ミニマリストのウェブデザインは、ウェブサイトやアプリの見栄えを良くするだけではありません。 それは、ユーザーがプラットフォームを可能な限り効率的にナビゲートできるようにすることです。 それは形と機能の完璧な一致です。
"少ないほうがいいですね。"
現代のデザインが会話のトピックであるとき、私たち全員がこの正確な文を数えることができるよりも何度も聞いたことがあるので安心してください。 そして、結局のところ、ミニマリズムは実際に行く方法です。 ただし、一般的にデザインとUIに対する最小限のアプローチを作成および管理するのは簡単に思えますが、そこにたどり着くまでの道のりはでこぼこで、しばしば注意が必要です。
さて、「ミニマルなUIを作成するのは簡単です...不要なものをすべて削除するだけです」と思ったかもしれません。
しかし、男の子、あなたは間違っているでしょうか! 次のように想像してみてください。製品やサービスがあり、(潜在的な)クライアントに最大限の情報を提供したいと考えています。 しかし、落とし穴があります。 どんな種類の複雑な通信も絶対に使用できません。
もうそんなに簡単に聞こえませんか?

では、どのようにしてミニマリストデザインを作成しますか?
まあ、良いデザイナーと素晴らしいデザイナーの違いがあります。 完全な最小限のウェブサイトまたはアプリを構築して、情報量だけを取得するには、忍耐、経験、および調査が必要です。 完璧なUXのための完璧なUIを作成するには、いくつかの方法がありますが、2つの主な戦術は次のとおりです。
- 構築する
- 構築する
前者はより多くの経験を必要とし、後者よりもはるかに困難です。 基本的に、構築とは、ゼロから始めて、サイトに必要な要素のみを作成することを意味します。 見逃す可能性のある要素は常に存在するため、これは設計のベテランにとっても潜在的なリスクを伴います。 そのため、構築することが常に望ましいのです。
ウェブサイト(特にミニマリストのもの)を作成する場合、構築(またはスキミング)は間違いなく長いルートです。 基本的に、考えられるすべての要素を1つの大きなミックスにまとめます。 その後、不要な要素のスキミングを開始し、ステップバイステップで、最も重要な機能、機能、および情報のみを取得します。 そして、そのフィルタリングの後、視覚体験は単純化によって強化されます。
それでは、美しくデザインされたWeb UIのいくつかの例を見て、なぜそれらが良い(または悪い)のかを探り、それらから何を学ぶことができるかを判断しましょう。
ミニマリストデザインのこれらの10の見事な例は現代の傾向を設定します

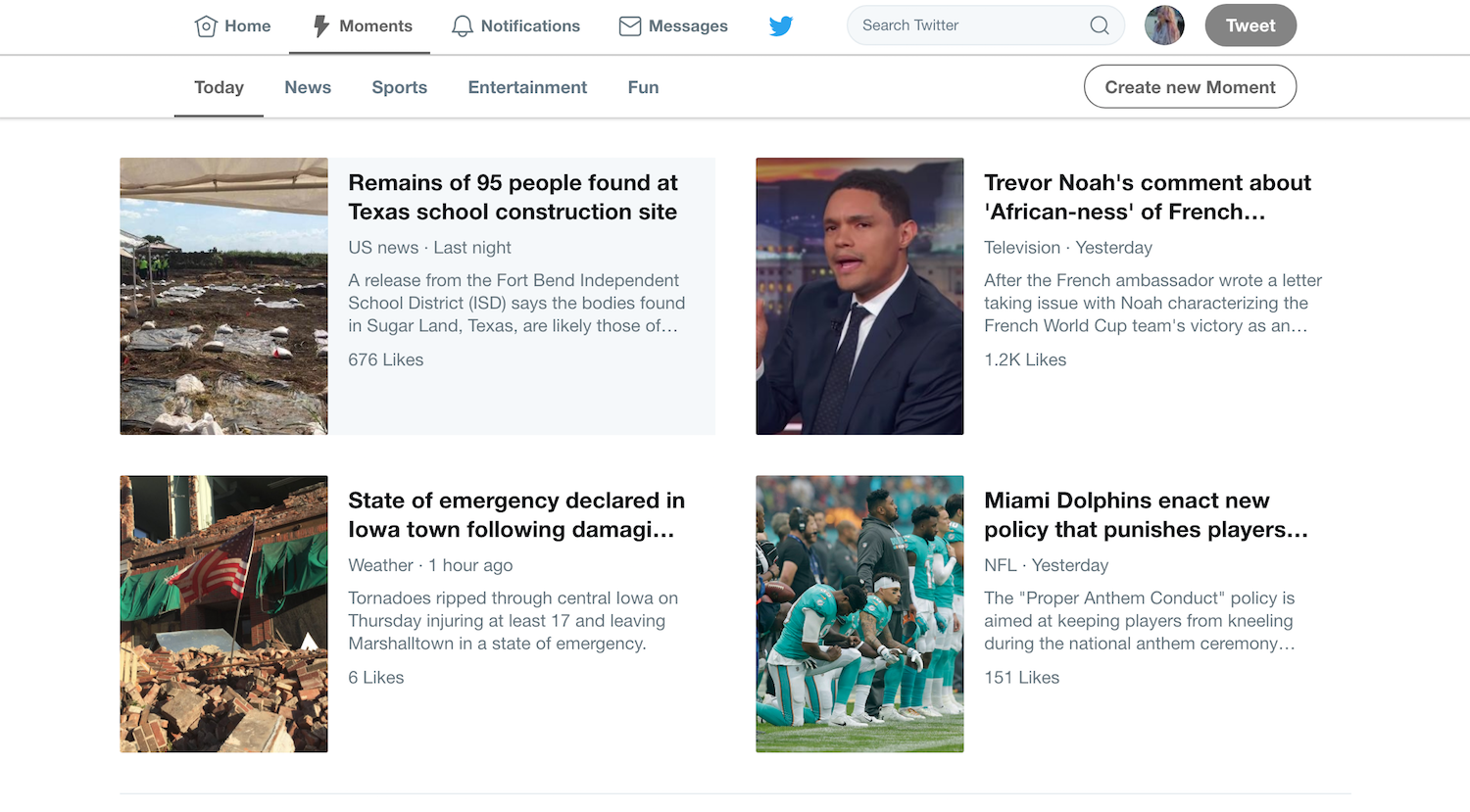
1.ツイッター
すぐに、悪名高いTwitterの鳥がいます。 そのシンプルさとなめらかさのために、この巧妙なシンボルに言及せずにはいられません。
このソーシャルネットワークが広く使われるようになったとき、デザインはシンプルでしたが、ちょっと不格好でした。 ロゴには「ツイッター」という言葉が入っていて、鳥のロゴは当時はほとんど時代遅れでした。 その後すぐに、状況は変化し始めました。 UIはますますシンプルになりました。 また、メッセージを伝えるために、140文字(現在はそのサイズの2倍)の制限を忘れないでください。
全体のデザインはシンプルで最小限にしようとしていましたが、それはただマークを失っていました。 このシステムは、「効率的で迅速に実行する」ようなミニマリズムの匂いがしました。 しかし、最近のアップデートで、このデザインは本当に創造的なミニマリズムを具体化しています。
今、私たちがこのサービスから学ぶことができることがもっとあります。 たとえば、「お気に入り」アイコンを星からハートに作り直すという決定は、便利な簡略化の良い例です。 ユーザーがサイトを理解するために費やす時間をできるだけ少なくする必要があるため、ハートのアイコンの変更は理想的でした。 より認識された記号へのわずかな変更により、ユーザーはより効率的に閲覧できるようになりました。
さらに、巧妙な画像とすっきりとしたインターフェースと一致する友人やブランドからのツイートの洗練されたリストは、優雅さと洗練さとともにあなたを引き寄せるデザインになります。
このインターフェースは本質的に直感的で、消費者を念頭に置いて構築されており、ホームセクションの空白などのミニマルな要素の注入と、ディスカバーセクションの見出しの美しい構成により、最小限のデザイン全体が完全に一周します。

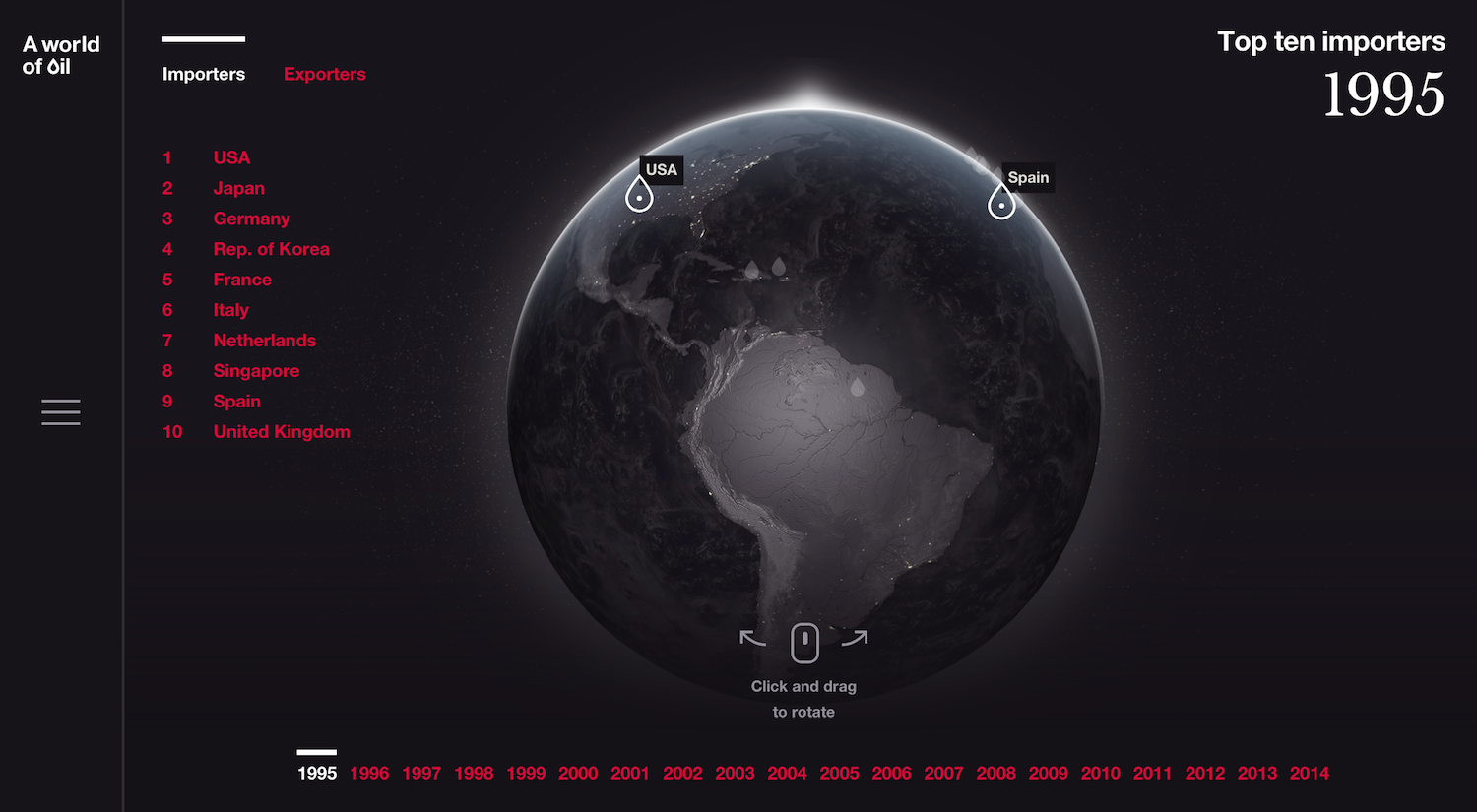
2.グローバルオイルマップ(GSMロンドンによる)
さて、もう少しビジネス関連のトピックに移りましょう。原油の輸出入に関連するUIのやや奇妙な例です。 このウェブサイトはかなりユニークで、並外れたミニマリズムの素晴らしい学習例を提供します。
あなたがウェブサイトに着陸すると、あなたは流れる油と短いテキストメッセージで迎えられます。 これらのオプションに加えて、探索ボタンがあります。 このフロントページから得られる第一印象は、現代性を推し進める真面目さです。 しかし、次は本当に重要な部分です。
探索ボタンをクリックした後、あなたが見ている地図が何であるかを説明するテキストの線とボックスによって歓迎されません。 いいえ、さらに発見するために、側面にフィルターを配置して、地球儀を探索してクリックすることができます。
この例では、非常に強い第一印象の例だけでなく、フォロースルーの重要性も確認できます。 最小限のユーザーインターフェイスを作成するときは、Webサイトのあらゆる側面を完全に統合する必要があることに注意してください。 そうすることで、重要で責任ある効果をサービスや製品に刻印することができ、それが理想的な結果です。

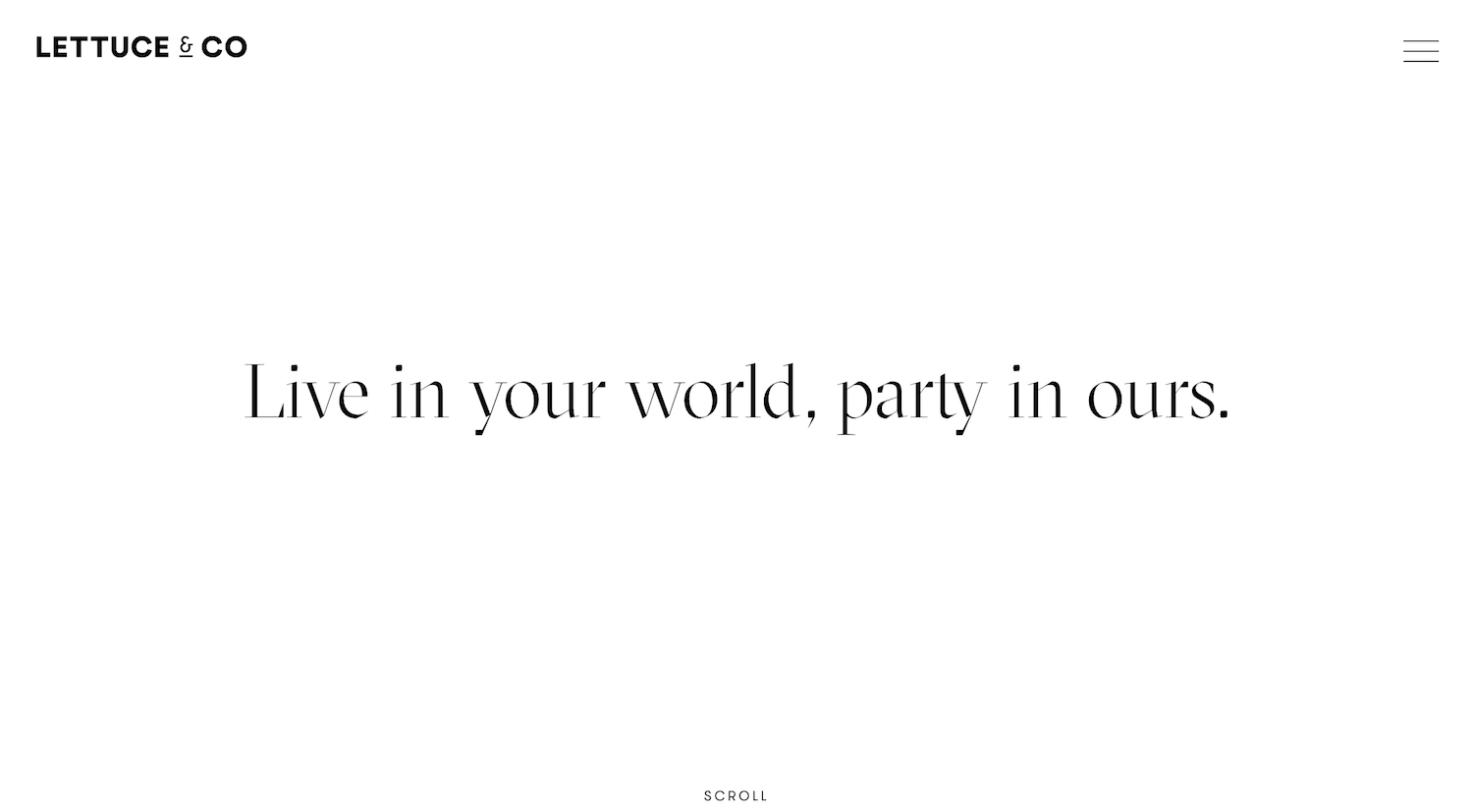
3. Lettuce&Co。
私たちはゆっくりと実際の取引に取り掛かっています(前の例が良くなかったわけではありません)。 このイベント企画会社は、ミニマリズムの真のソフトスウィートを打ちます。 あなたがそれについて考えるならば、インテリアデザイン、または他の非常に視覚的な仕事をすることはあなたのオンライン表現が正しいことを必要とします。 そして、レタスの例から、このプロの雰囲気があなたのオンライン活動に絶対に伝わることができることがわかります。
ミニマリズムの関連性の高い要素がここで完全に利用されています。 あなたが今までにそれを推測していなかったならば、それは空白のこれまでになく重要なスキルです。 はい、あなたがあなたのウェブサイトに置く要素と同じくらい重要です、あなたがしない要素もそうしてください。 それがミニマリズムの美しさ、祝福、そして呪いです。
ホワイトスペースは一種の呼吸スペースを提供し、ユーザーが立ってあなたが提供しなければならないものを観察するためのオープンスポットです。 このウェブサイトのアニメーションの移動メニューでは、特別なプロモーションや割引がないことが、私たちを滞在させている正確な理由であることがわかります。 直感に反するように聞こえますが、それでも、美学に関しては真剣なビジネスを意味していることがわかります。
ターゲットオーディエンスが誰であるか、そしてその過程で彼らを怖がらせることなく、どのようにしてできるだけ多くの情報を送信できるかを常に念頭に置いてください。

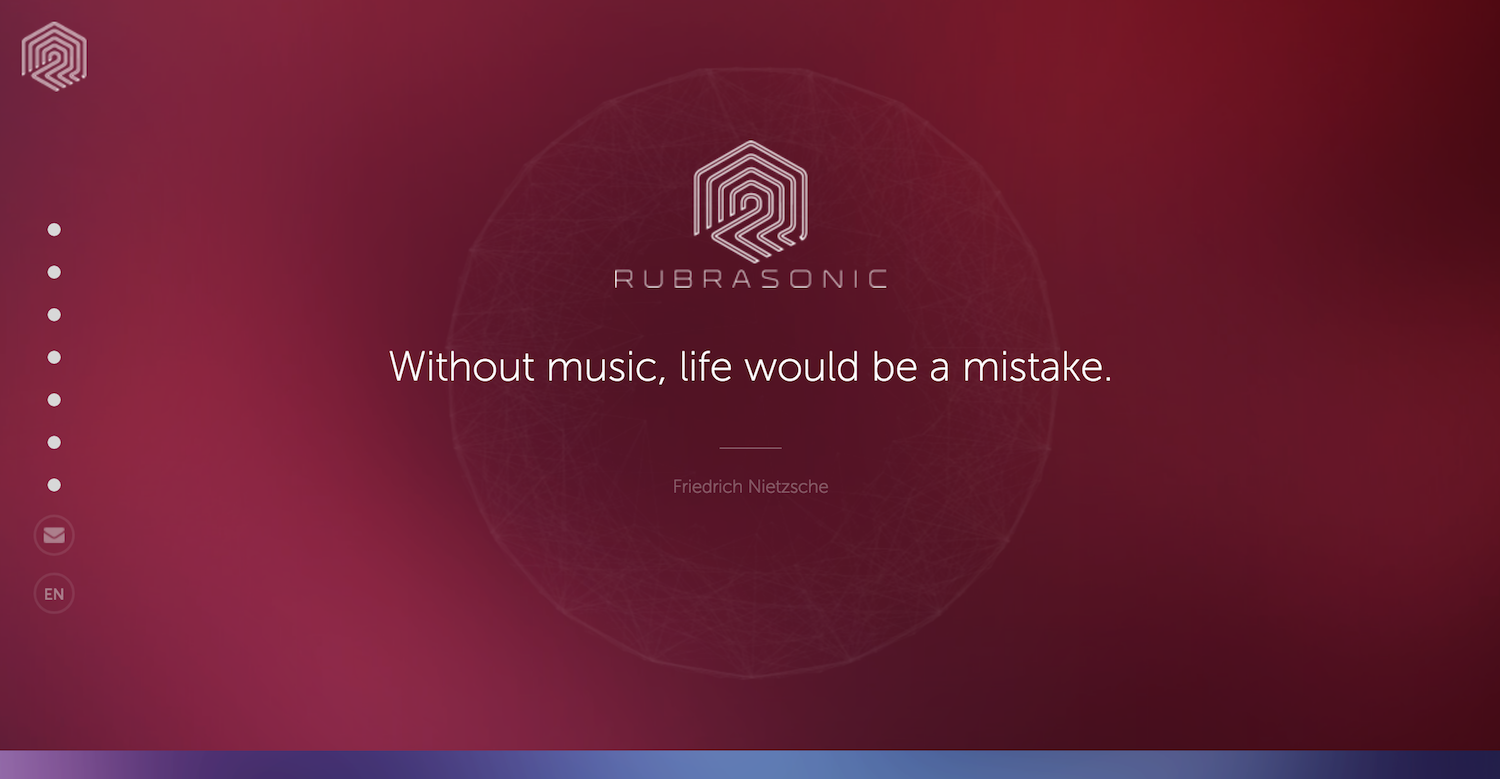
4.ルブラソニック
私たちの目以外の他の感覚の表面を引っ掻く時が来ました。 このバックグラウンドミュージックを提供する会社は、最小限のデザインの一部としてオーディオを組み込んでいます。 ページの中央に最小限の幾何学的なロゴが表示されているため、できることはあまりありません。 それは、画面の下部にある泡にカーソルを合わせるとメロディーが作成されることに気付くまでです。
メロディーの直後に、自分で設定した曲を聴きながら、下にスクロールすることができます。 オーディオサービスを販売するためのこのサウンドの利用は、十分に発達した環境の不可欠な部分としての音楽の重要性を示しているため、独創的です。
ウェブサイトには、有名な歴史上の人物による音についての複数の引用のローテーションがあります。 デザイナーがここに置いた独創的なキャッチは、明白な視界に隠れています。 マウスを動かして音楽を始める前のウェブサイトはちょっと退屈なので、BGMには気分を変えたり、瞬く間に気分を変えたりする力があることが証明されています。
サウンドはこの特定のUIの最大の武器ですが、Rubrasonicはわずかな間違いを犯しました。 彼らは重いカラーパレットを使用しましたが、それは目にはちょっと難しいです。 オーディオとビデオの効果の組み合わせはまだ適切ですが、デザイン、特に最小限のデザインで色が果たす役割を決して忘れてはなりません。 バランスの重要性を十分に強調することはできません。
色がインパクトを与えます。 色彩心理学に関するこのDesignRushのケーススタディで、それを活用して消費者にアピールする方法を学びましょう!

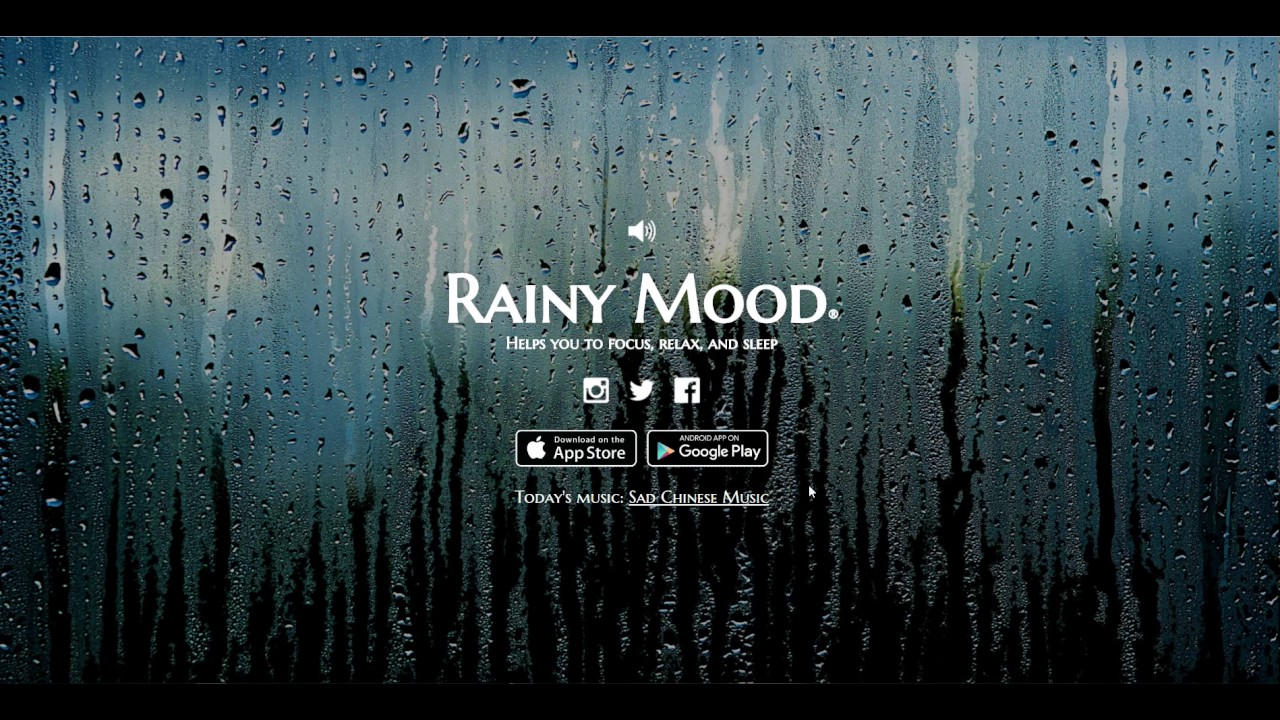
5.雨の気分
サウンドといえば、ASMRやその他の雰囲気のある音楽を楽しむ人は、この非常にミニマルなWebサイトに確かに精通しています。 Rainy Moodは、いくつかのオプションしか提供していない1ページのWebサイトですが、それは非常に優雅に行われます。

このウェブサイトの力は、その孤独なデザインにあります。 このサイトの唯一の目的は、雨のホワイトノイズを再生し、リラックスして瞑想的な感覚を提供することです。 芝生の窓の景色を表す単一の背景画像と、その全体に水がはねかけられているため、雨の音は完璧にフィットします。 画像の残りの部分には、小さな白い最小限のアイコンとして設計されたボリュームコントロールノブとソーシャルメディアリンクが含まれています。
Rainy Moodの例から、1枚の写真がWebサイト全体をカバーするほど悪用される可能性があることがわかります。 また、最近では、雨の音に合う曲の提案を提供するレコメンデーションシステムである「デイリーソング」機能を組み込んでいます。
このウェブサイトは商品やサービスを販売していませんが、そのシンプルさでリラックスした雰囲気を提供しています。 私たちが毎日あらゆる場所で超大規模なマーケティングに襲われているという事実を利用して、今では最小限のデザインの習得があります。

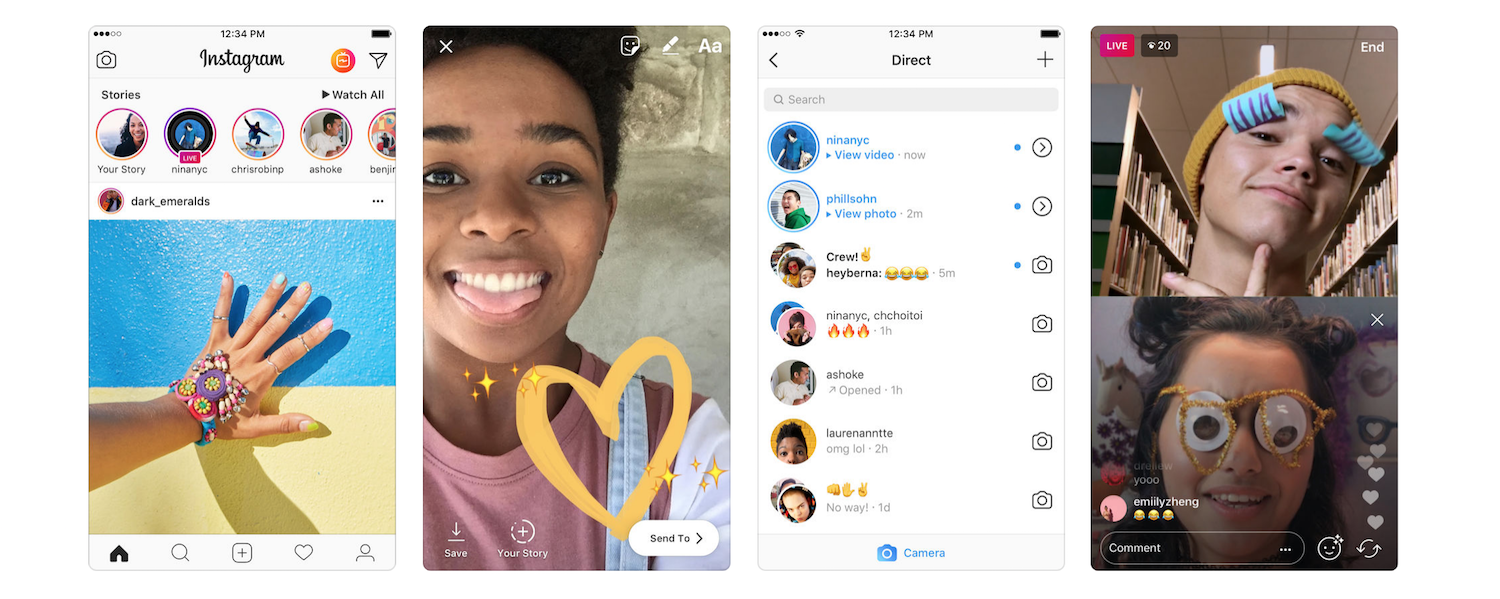
6. Instagram
今こそ、オーディオから純粋なビジュアルに切り替えるときです。 最小限のデザインについては、Instagramに言及せずに絶対に語ることはできません。Instagramは、非常に希少で豊かなデザインです。 まず第一に、この写真共有プラットフォームのWebサイトとモバイルアプリの反復を区別することが重要です。
完全に正直に言うと、それは機能的ですが、ウェブサイトがわずかに不完全な雰囲気を与えていることに気づきます。 ミニマリストの表現がそのような雰囲気を放つようになったとき、再考が必要です。
ただし、Instagramは主にモバイルユーザー向けに作成されて使用されており、アプリのUIはほぼ完璧であることを忘れないでください。 スクロール、タップをクリックすることが唯一の移動オプションです。 そして、あなたが見ることができる唯一のコンテンツはユーザー自身からのものです—ウェブサイトはあなたが選択するための追加の要素を出しません。 これを観察し、多くの選択肢を追加するとWebトラフィックが窒息する可能性があることを知ることができ、Instagramはその障害を簡単に回避しました。
私たちは皆、このプラットフォームとその目的に多かれ少なかれ精通していますが、設計の観点から見て、同じブランチの他のメディアと比較することが重要です。 前述のように、Twitterは最高の最小限のWebサイトのひとつであり、Instagramは標準的なソーシャルネットワークデザインの型を打ち破っています。 そして、どちらも信頼性を失うことなく、または機能部門に欠けることなくそれを行います。

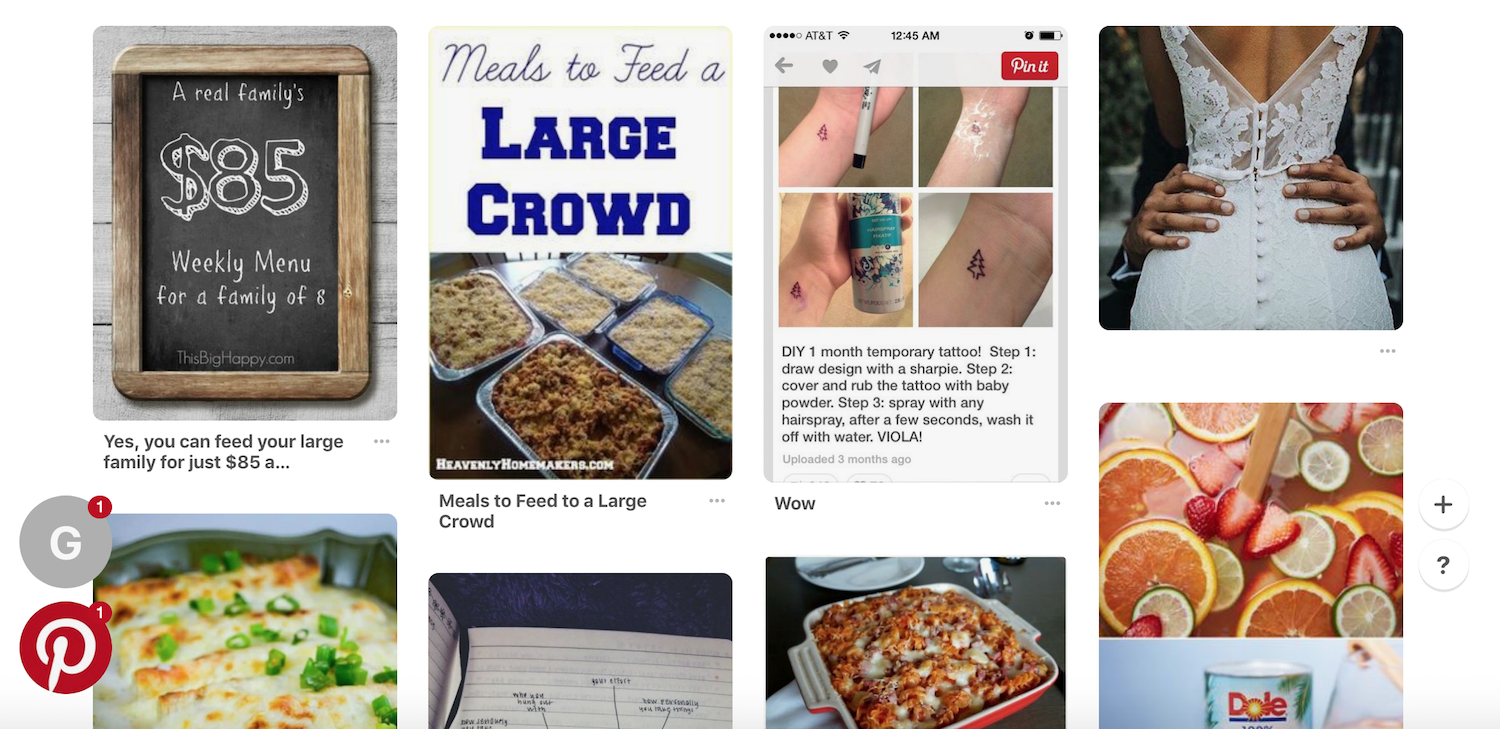
7.Pinterest
コミュニティに基づいて慎重に設計されたウェブサイトと言えば、Pinterestに言及せずに続けることはできません。 Pinterestは、アイデアやインスピレーションを探す方法に革命をもたらしただけでなく、さらに重要なことに、オンラインでコンテンツをキュレートする方法にも革命をもたらしました。
画像のみで構成される構造で、ミニマリストのアプローチと画面を乱雑にするために接続された小さなテキストで、Pinterestはウェブサイト自体の流れに至るとそれを釘付けにします。 標準のソーシャルパッケージ以外に追加のオプションはほとんどまたはまったくありません。後で保存したいコンテンツにピンを配置したり、コレクションの一部としてピンを配置したりすることができます。
Pinterestは、あなたを圧迫したり、疲れさせたりすることなく、何時間も過ごすことができるWebサイトです。
これはすべて、リンクや提案を毎分投げないことで、「反侵入」の雰囲気を作り出したスクロールシステムのおかげです。 Pinterestにはユーザーが自由に使える巨大なデータベースがありますが、それでも、いくつかの重要な画像の間を閲覧しているのと同じように見え、同じように感じられます。
デザインの観点から、画面にテキストが表示されないシンプルなレイアウトは、トラフィックの多いWebサイトにリラックスしたモダンな雰囲気をもたらします。

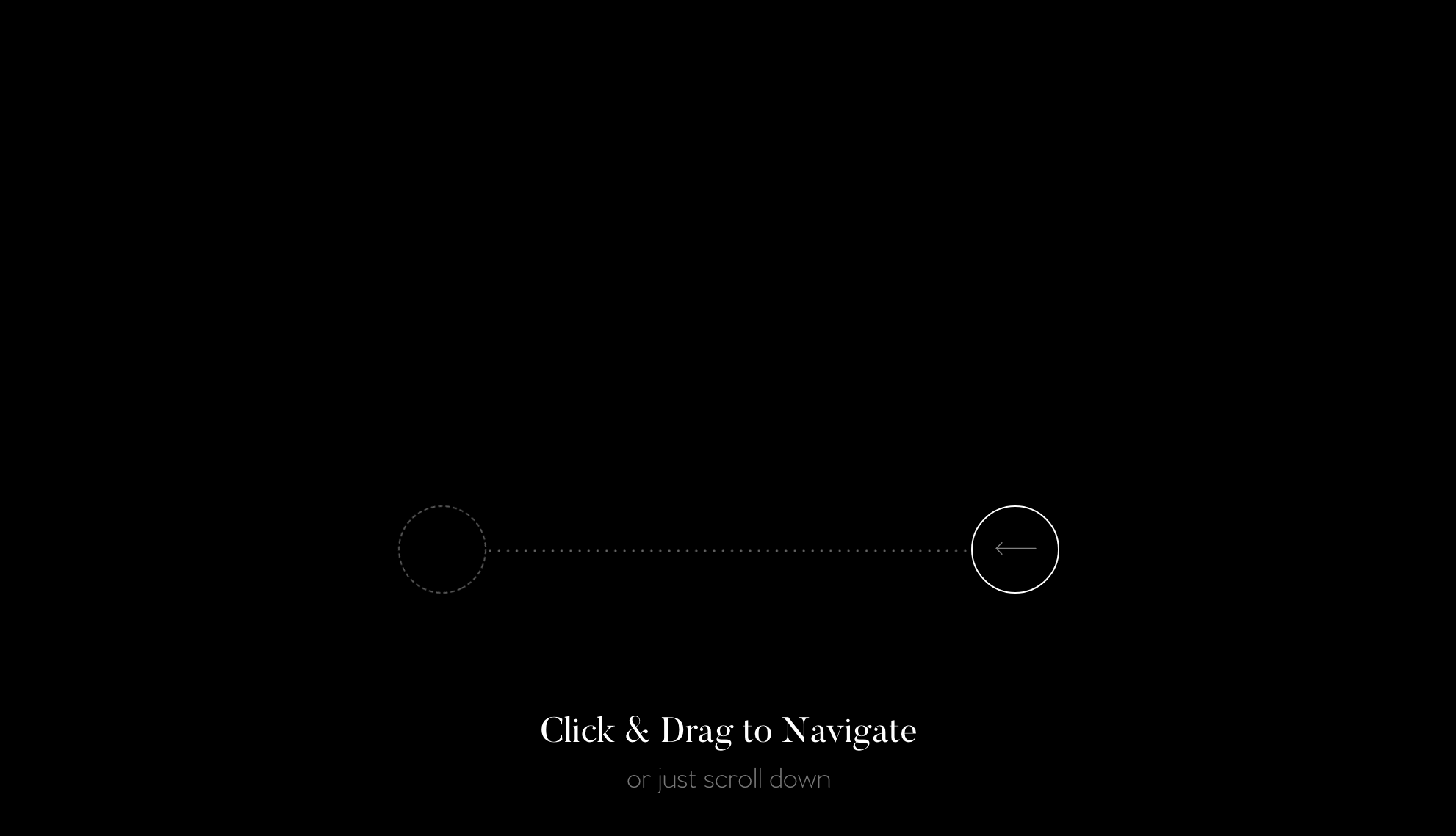
8.なぜ私たちが探求するのか
ソーシャルネットワーク、いいね、シェアから逃れる時が来ました。 この素晴らしい例では、ミニマリズムが物語の目的でどのように使用されているかを見ることができます。 この美しいストーリーテリングツールは、左から右にスクロールするテキストアドベンチャーの形で提供されます。
余白がたくさんあるので、このややミニマルなウェブサイトの訪問者は飽きることがなく、ウェブサイトには、新鮮さを保ち、リプレイの価値を与えるための日セクションの画像があります。
左から右への最小限のスタイルのWebサイトの場合、スクロールを本能的に使用して、時系列の順序や想像される任意の階層を表すことができることがわかります。
この特定のWebサイトには3Dモデルもありますが、それらは黒い背景にスムーズにブレンドされているため、宇宙の小惑星の感触を与えるのに十分な空きスペースが残ります。 旅全体を通して、最小限の環境が訪問者を落ち着かせ、与えられた情報に集中します。 そして、バーを少し高くするために、小惑星の周りに微妙なクリック可能なものがあり、追加情報が得られます。
前述のサイトのいくつかが行ったように、このウェブサイトは、実際、より多くのサイトがより少ないことを教えてくれます。 これは、「それほど型にはまらない」教育用Webサイトでさえ、ミニマリストスタイルで上品に作成できることを示しています。
設計をすばやく修正します。 DesignRush Daily Doseにサインアップしてください!

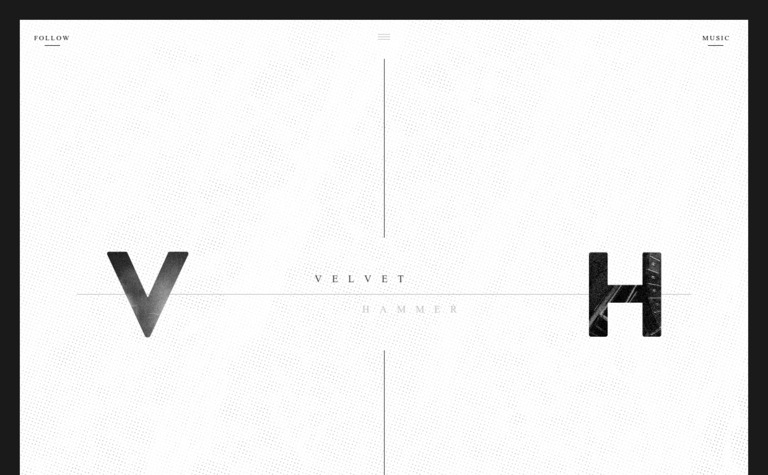
9.ベルベットハンマー
よく練られたウェブサイトはあなたのビジネスのためにそこにある最もよい広告である場合もあります。 音楽制作とPRのエージェンシーであるVelvetHammerはこれを実現し、完璧に機能させました。
ウェブサイトはほぼ単色で、色は黒、白、灰色の範囲に保たれています。 ウェブサイトを開くと、説明なしで実行している会社のクライアントのクイックカットフォトモンタージュが殺到します。 すぐに会社のロゴが表示され、美しく仕上げられたタイポグラフィが続きます。 アイコンのサイズに縮小され、VelvetHammerが使用したすべてのバンドがロゴとともに表示されます。
テキストの背後にあるテクスチャとスクロールによって背景のグラデーションがより灰色になるため、読むテキストがなくても、訪問者の注意は集中し続けます。
より多くのオプション(ただし多すぎない)を備えたメニューは、慎重に上に配置されます。 少し紛らわしいですが、きれいです。 スクロールを終了すると、サイトが黒くなり、さらに多くのオプションが表示されます。
ここの空白は美しく使用されており、ページ自体は洗練された豪華に見えます。

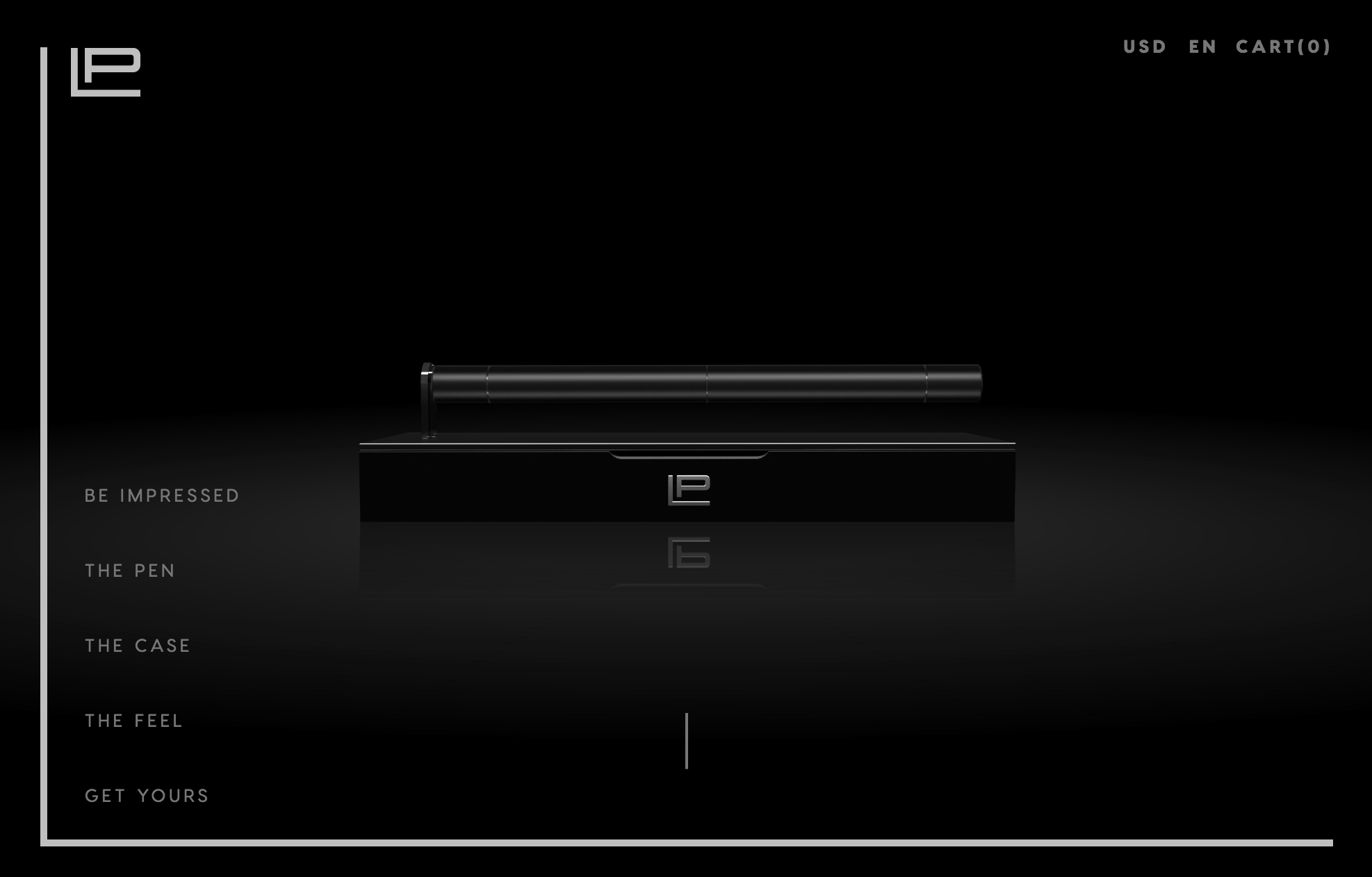
10.レビットペン
この分析全体を通して、無料および有料の、コミュニティベースのソロ中心のサービスを観察しました。 今度は、ミニマリズムを利用して製品を宣伝する方法を見てみましょう。
信じられないかもしれませんが、これはペンのWebサイトです。正確には豪華なものです。 これは多機能ツールであり、多くのオプションがあります。 ウェブサイトの黒い色で、デザイナーはそれに真剣なタッチを与えましたが、周りのユーザーをフォローするアニメーションは、それを非常に現代的で、未来的でさえ感じさせます。 ウェブサイトを下にスクロールすると、ペンが解剖され、その中のシステム全体が簡単に説明されます。
空白の使用はきちんと整頓されています。 このデザインは、このペンをある種のSF機器として宣伝しています。 すべてが目の前で解剖され、技術に精通していない人々でさえ、概念全体を即座に理解します。
これは、積極的なマーケティングアプローチが販売するための唯一の方法ではないことを示しています。 並外れたデザインとウェブサイトの要素を備えた普通のアイテムは、それ自体が並外れたものになります。
ミニマリストのウェブサイトのデザインはすべての形とサイズで来ます
そして、そこに行きます—学ぶべき最小限のウェブサイトの全リスト。 いくつかは他よりも知られていますが、どれも私たちに抽出するための貴重な教訓を与えてくれます。 幸運なことに、私たちはそれを実用的なヒントとコツにまとめました。
少ないほど多い...しかし、どれだけ多いのか?
ミニマリズムは一般的に常にある程度存在します。 最近、広告主のソーシャルネットワークの拡大に伴い、ミニマリズムはエッジの効いたマーケティングスタイルを提供しないため、より望ましいものになっています。 あなたのベンチャーのための適切なミニマリストスタイルを探すとき、あなたはまだ潜在的なクライアントに渡ってすべての必要な情報を得る必要があることを覚えておいてください。 ユーザーインターフェースはあなたに代わって話す必要があるので、シンプルで簡潔で上品なものにしてください。
色はトリッキーになる可能性があります
これは、ミニマリズムの厄介な領域です。 一般的な経験則では、できるだけ少ない色を使用しますが、白黒に制限しないでください。 あちこちで少量の色を使用すると、伝えている要点を本当に強調するのに役立ちます。 それにもかかわらず、外部リンクまたはWebサイトの他の部分の色分けは、ナビゲーションツールとして利用できます。
音は進化しています
はい、聞こえます。 今日、私たちは皆、家庭用またはポケットサイズのコンピューターなど、十分に強力なコンピューターを持っています。 そうです、サウンドはプラットフォーム内で使用できる有効なツールです。 可能な限りインストルメンタルに保ち、専門家にサウンドをWebサイトのトピックと一致させてください。 最近、これは技術がますます進歩していることで非常に影響力があるようです。
カットするためだけにカットしないでください
これは、デザインの世界で最も一般的な間違いの1つです。 人々は自分のウェブサイトをより効果的にしたいと思っているので、必要な情報の半分だけを残しておくために、多くのものを切り取っています。
最小限のデザインの要点は、すべての注意を払い、提示している1つのものに集中することです。 ミニマリズムを、メイクではなく、微妙でありながら効果的なスポットライトとして考えてみてください。
そこには、商用の電子商取引から教育や広告に至るまでの業界で、よく実行されているWebサイトの調査があります。 すでに結論付けているかもしれませんが、画像がすべてであり、広告が重要です。
大多数が非常に騒々しく、乱雑で混沌としたチャネルを通じて自分自身を宣伝している世界では、より穏やかな道を選ぶことを検討してください。 ミニマルなデザインのパッシブアグレッシブさは、通常の声よりも大きいことがよくあります。
DesignRushのウェブデザインおよび開発エージェンシーのリストであなたのウェブサイトに優位性を与えるために素晴らしいエージェンシーを探検してください!
